JavaWeb合集14-WebSocket
十四、WebSocket
WebSocket是基于TCP的一种新的网络协议。它实现了浏览器与服务器全双工通信,浏览器和服务器只需要完成一次握手, 两者之间就可以创建持久性的连接,并进行双向数据传输。
HTTP协议和WebSocket协议对比:
- HTTP是短连接,WebSocket是长连接
- HTTP通信是单向的,基于请求响应模式,WebSocket支持双向通信
- HTTP和WebSocket底层都是TCP连接
应用场景:视频弹幕、网页聊天、体育实况更新、股票基金报价实时更新。

1、入门案例
实现步骤:
-
直接使用websocket.html页面作为WebSocket客户端
<html> <body class="gray-bg"><div class="online"><input id="text" type="text"><button onclick="send()">发送消息</button><button onclick="closeWebSocket()">关闭连接</button><div id="message"></div> </div><script th:inline="javascript">let websocket = null;let host = document.location.host;let sid=getRandomIntInclusive(0,1000000)function getRandomIntInclusive(min, max) {min = Math.ceil(min);max = Math.floor(max);return Math.floor(Math.random() * (max - min + 1)) + min; // 最小值和最大值都是包含的 }//判断当前浏览器是否支持WebSocketif ('WebSocket' in window) {//连接WebSocket节点websocket = new WebSocket("ws://localhost:9091/ws/"+sid);} else {alert('浏览器不支持webSocket');}//连接发生错误的回调方法websocket.onerror = function () {setMessageInnerHTML("连接失败");};//连接成功建立的回调方法websocket.onopen = function (event) {setMessageInnerHTML("连接成功");};//接收到消息的回调方法websocket.onmessage = function (event) {let data = event.data;console.log("后端传递的数据:" + data);//将后端传递的数据渲染至页面setMessageInnerHTML(data)};//连接关闭的回调方法websocket.onclose = function () {setMessageInnerHTML("已关闭");};//监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,server端会抛异常。window.onbeforeunload = function () {websocket.close();};//将消息显示在网页上function setMessageInnerHTML(innerHTML) {document.getElementById('message').innerHTML+=innerHTML+'<br/>'};//手动关闭连接function closeWebSocket() {websocket.close();};//发送消息function send() {let message = document.getElementById('text').value;websocket.send(message);setMessageInnerHTML("已向服务器发送内容:"+message+)};</script></body> </html> -
导入WebSocket的maven坐标
<!-- SpringBoot Websocket --> <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dependency> -
导入WebSocket服务端组件WebSocketServer, 用于和客户端通信
//主要是将目前的类定义成一个websocket服务器端(就像Controller层), 注解的值将被用于监听用户连接的终端访问URL地址,客户端可以通过这个URL来连接到WebSocket服务器端 @ServerEndpoint("/ws/{sid}") @Component @Slf4j public class WebSocketService {/*** 用来存放所有的webSocket连接*/private static Map<String,Session> sessionMap=new HashMap<>();/*** 连接建立成功调用的方法** @param session 会话*/@OnOpenpublic void onOpen(Session session, @PathParam("sid")String sid) {System.out.println("客户端:"+sid+" 连接成功!");sessionMap.put(sid,session); // 将当前连接加入到连接池中}/*** 收到客户端消息后调用的方法** @param message 客户端发送过来的消息*/@OnMessagepublic void onMessage(String message, @PathParam("sid") String sid) {System.out.println("收到来自窗口:" + sid + "的信息:" + message);}/*** 连接关闭调用的方法*/@OnClosepublic void onClose(@PathParam("sid") String sid) {log.info("窗口:" + sid + "关闭了连接");sessionMap.remove(sid); // 移除连接池中的连接}/*** 自定义消息推送、可群发** @param message 消息*/public static void sendAllClient(String message) {System.out.println("推送消息到窗口,推送内容:" + message);// 遍历所有连接(获取到Map的全部vaue值,进行遍历)for (Session item : sessionMap.values()) {try {item.getBasicRemote().sendText(message); // 发送消息}catch (Exception e){e.printStackTrace();}}} } -
导入配置类WebSocketConfiguration, 注册WebSocket的服务端组件
@Configuration public class WebSocketConfig {/*** 这个bean的注册,用于扫描带有@ServerEndpoint的注解成为websocket ,如果你使用外置的tomcat就不需要该配置文件*/@Beanpublic ServerEndpointExporter serverEndpointExporter() {return new ServerEndpointExporter();} } -
导入定时任务类WebSocketTask, 定时向客户端推送数据
@Component public class WebSocketTask {//将WebSocketService注入到WebSocketTask中@Autowiredprivate WebSocketService webSocketService;/*** 每5秒执行一次*/@Scheduled(cron = "0/5 * * * * ? ")public void webSocketService(){webSocketService.sendAllInfo("服务器定时推送消息: "+LocalDateTime.now());} }
相关文章:

JavaWeb合集14-WebSocket
十四、WebSocket WebSocket是基于TCP的一种新的网络协议。它实现了浏览器与服务器全双工通信,浏览器和服务器只需要完成一次握手, 两者之间就可以创建持久性的连接,并进行双向数据传输。 HTTP协议和WebSocket协议对比: HTTP是短连…...

Vue快速嵌入百度地图,避坑提效指南
Vue快速嵌入百度地图,避坑提效指南 在Vue项目中引用百度地图并没有高德地图那么方便,但是项目要用,这里分享下找到的方法,方便使用到的时候能快速接入,避雷避坑! 新建bmap.js文件 export default {init: f…...

深入理解售后派单管理系统,功能优势一览
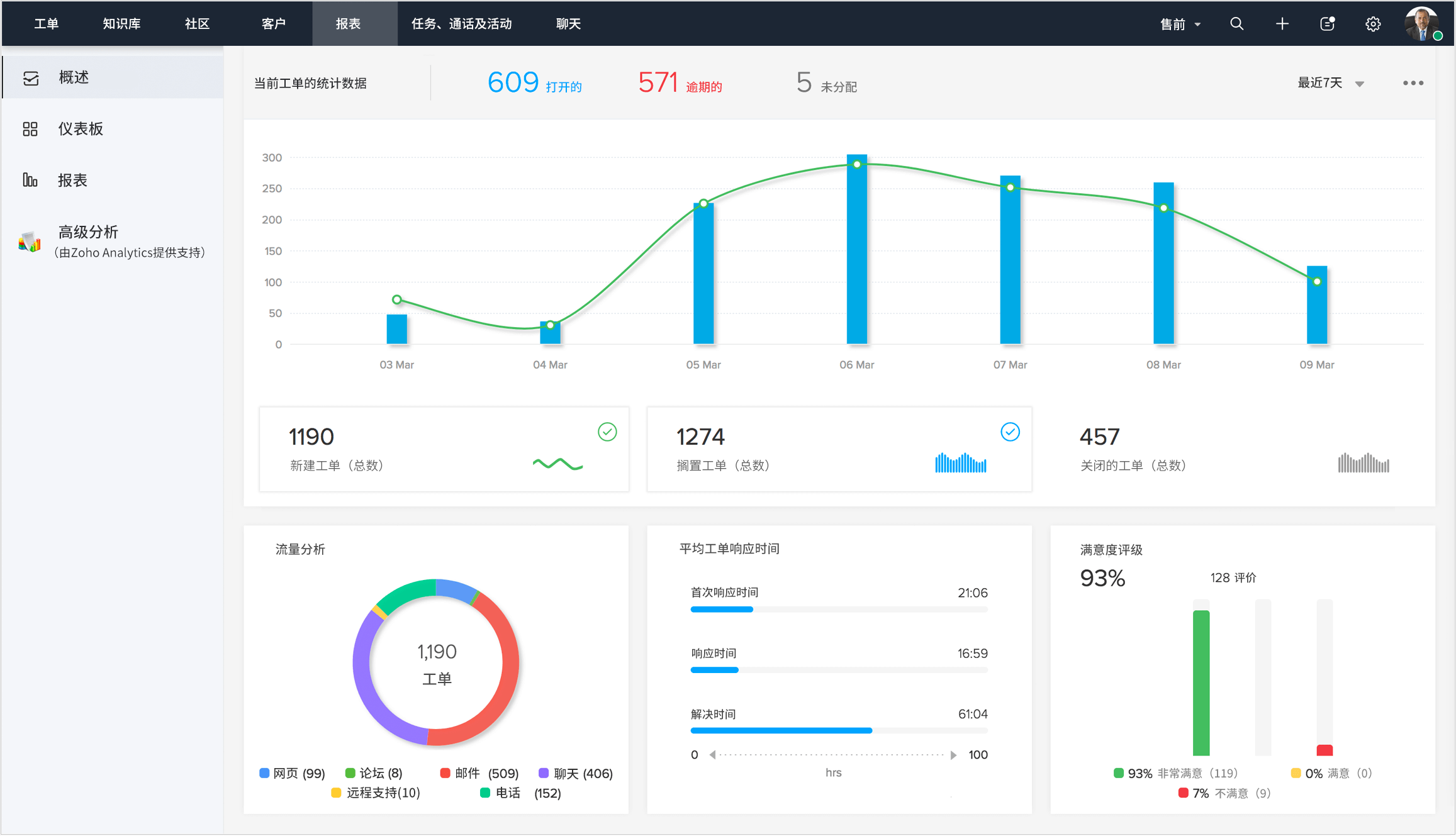
售后派单管理系统优化售后服务流程,提升响应速度、运营效率和服务质量。ZohoDesk等系统通过自动化派单、实时调度监控等功能,助力企业赢得竞争优势。适用于电子产品、汽车、IT及房地产等行业。 一、什么是售后派单管理系统 售后派单管理系统是一种专门用…...

一文读懂K8S的PV和PVC以及实践攻略
一文读懂K8S的PV和PVC以及实践攻略 Kubernetes(K8S)作为当前云原生和微服务架构的首选平台,凭借其强大的容器编排和管理能力,迅速成为一线大厂分布式平台的标配技术。在Kubernetes中,持久化存储是一个核心问题&#x…...

在react-native中如何获取View的漏出比例和漏出时间
写在前面 最近在项目中遇到了一个这样的需求:给一个模块做埋点,要求埋点的触发时机是当模块露出50%且停留300毫秒才进行上报 开搞 首先要有一个View <View></View>然后在View里定义一个ref <View ref { viewRef }></View>然…...

谷歌新安装包文件形式 .aab 在UE4中的打包原理
摘要 本文学习了aab的基本概念以及UE4中产生aab的构建原理。 从官网了解基本概念 官网:Android Developers 1、什么是aab? .aab包形如: 2021年7月,在Google Play应用程序中,已经有数千个应用程序率先跟进了AAB格式。…...

昂首平台:多货币专家顾问助力投资者优化外汇投资
昂首平台推出的多货币专家顾问(EA)为投资者提供了多样化的货币对交易选择。考虑到外汇市场的复杂性,大多数EA系统专注于价差较低的主要货币对,如EUR/USD或GBP/USD。交易那些价差较大的非主流货币对,如EUR/JPY和AUD/CAD,可能会增加…...

Go标准库runtime.MemStats
在 Go 语言中,runtime.MemStats 是一个结构体,它提供了关于 Go 程序内存使用情况的统计信息。这个结构体是 runtime 包中的 MemStats 类型,它包含了多个字段,用于报告内存分配器的统计数据,如内存分配、释放、垃圾回收…...

MAC 电脑Office power point编辑的时候,显示“某些字体无法随演示文稿一起保存,仍然要保存演示文稿吗?”
目录 问题描述: 问题解决: 问题描述: 在使用mac电脑的power point打开别人的.ppt文件之后,在保存的时候,弹出““某些字体无法随演示文稿一起保存,仍然要保存演示文稿吗?”,每次只…...

R语言机器学习算法实战系列(四)随机森林算法+SHAP值 (Random Forest)
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍教程下载数据加载R包导入数据数据预处理数据描述特征选择数据切割调节参数构建模型预测测试数据评估模型模型准确性混淆矩阵模型评估指标ROC CurvePRC Curve特征的重要性模型解释保…...

用柔性神经k-Opt学习搜索路径问题的可行和不可行区域(未完,先看前驱文章L2S)
文章目录 Abstract1 IntroductionAbstract 介绍了一种名为 Neural k-Opt(NeuOpt)的新型学习搜索(L2S)求解器,用于解决路径问题。它学习执行基于定制的动作分解方法和定制的循环双流(Recurrent Dual-Stream)解码器的灵活 k-opt 交换。 作为一项开创性的工作,我们绕过了…...

【升华】人工智能python重要库scikit-learn学习
一、人工智能python重要库scikit-learn 在人工智能10大算法中,有8个算法都导入了 sklearn库 from sklearn.model_selection import train_test_split from sklearn.linear_model import LinearRegression from sklearn import metrics # 导入所需的库 from sklea…...

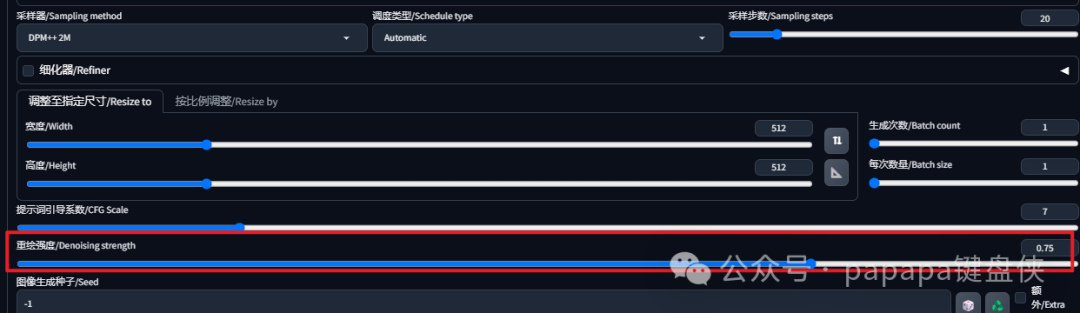
Stable Diffusion Web UI 大白话术语解释 (二)
归纳整理,Stable Diffusion Web UI 使用过程中,相关术语 ControlNet ControlNet 说简单点,就是你可以给 AI 一些“规则”,比如让它根据某些线条、结构或者骨架去画图。 这样能让 AI 画出更符合你要求的图片,特别适合画…...

vue-vben-admin 首页加载慢优化 升级vite2到vite3
我的vben-admin是2.8版本的,首次首页加载太慢了,升级下vite,原来1分钟,现在20s左右 1.修改package.json 添加 "terser": "^5.14.2",修改 "vitejs/plugin-legacy": "^2.0.0","vitejs/plugin-vue": "^3.0.1",&qu…...

集合框架07:LinkedList使用
1.视频链接:13.14 LinkedList使用_哔哩哔哩_bilibilihttps://www.bilibili.com/video/BV1zD4y1Q7Fw?spm_id_from333.788.videopod.episodes&vd_sourceb5775c3a4ea16a5306db9c7c1c1486b5&p142.LinkedList集合的增删改查操作 package com.yundait.Demo01;im…...

一区鱼鹰优化算法+深度学习+注意力机制!OOA-TCN-LSTM-Attention多变量时间序列预测
一区鱼鹰优化算法深度学习注意力机制!OOA-TCN-LSTM-Attention多变量时间序列预测 目录 一区鱼鹰优化算法深度学习注意力机制!OOA-TCN-LSTM-Attention多变量时间序列预测预测效果基本介绍程序设计参考资料 预测效果 基本介绍 1.基于OOA-TCN-LSTM-Attenti…...

Cesium 黑夜效果
Cesium 黑夜效果 原理: 根据相机到片元的距离雾化场景的后处理效果 效果:...
-斐波那契数列)
leetcode动态规划(二)-斐波那契数列
题目 509.斐波那契数列 斐波那契数 (通常用 F(n) 表示)形成的序列称为 斐波那契数列 。该数列由 0 和 1 开始,后面的每一项数字都是前面两项数字的和。也就是: F(0) 0,F(1) 1 F(n) F(n - 1) F(n - 2)࿰…...

【MySQL】增删改查-进阶(一)
目录 🌴数据库约束 🚩约束类型 🚩NOT NULL 🚩UNIQUE 🚩DEFAULT 🚩PRIMARY KEY 🚩FOREIGN KEY 🚩CHECK 🎄表的设计 🚩一对一 🚩一对多 …...

MacOS RocketMQ安装
MacOS RocketMQ安装 文章目录 MacOS RocketMQ安装一、下载二、安装修改JVM参数启动关闭测试关闭测试测试收发消息运行自带的生产者测试类运行自带的消费者测试类参考博客:https://blog.csdn.net/zhiyikeji/article/details/140911649 一、下载 打开官网,…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...
