在react-native中如何获取View的漏出比例和漏出时间
写在前面
最近在项目中遇到了一个这样的需求:给一个模块做埋点,要求埋点的触发时机是当模块露出50%且停留300毫秒才进行上报
开搞
首先要有一个View
<View></View>
然后在View里定义一个ref
<View ref = { viewRef }></View>
然后写一个定时器,每隔300毫秒触发一次
setinterval(() => {// do something
}, 300)
然后判断viewRef是否露出50%,如果露出50%则触发埋点
import {Dimensions} from "react-native";this.state = {// 是否可埋点isExpoesd: false,// 是否停留300毫秒isStayThreeHundredMilliseconds: false,}
setinterval(() => {if(this.viewRef.current){this.viewRef.current.measure((x, y, width, height, pageX, pageY) => {// 获取屏幕高度let windowHeight = Dimensions.get('window').height;// 模块露出50%坐标值let moduleTop = windowHeight - (height / 2);// // 商品露出的高度// let exposeHeight = windowHeight - pageY;// // 卡片露出的高度// let cardPosHeight = windowHeight - pageY;// // 卡片露出的比例// let proportion = cardPosHeight / height;// if(exposeHeight > height){// exposeHeight = '100%'// }// if(exposeHeight < 0){// exposeHeight = `商品距离显示还有${Math.abs(exposeHeight)}`;// proportion = '卡片还没露出呢!'// }// if(proportion > 1){// proportion = '100%'// }// let tip = `// 这个商品露出了${moduleTop > pageY ? '大于50' : '小于50'},// 具体参数如下↓↓↓↓↓// 商品名称:${name},// 商品ID:${Id}// 屏幕高度:${windowHeight},// 模块整体高度:${height},// 模块最高点坐标:${pageY},// 如果模块坐标低于${moduleTop},说明露出大于50%,// 商品露出了:${exposeHeight}// 卡片露出的比例是:${proportion}// `// console.log('------------------------分界线开始---------------------------------')// console.log(tip)this.setState(prevState => {let newIsExpoesd = moduleTop > pageY ? true : false;// 比较当前状态与新状态if (newIsExpoesd !== prevState.isExpoesd) {this.setState({isExpoesd: newIsExpoesd }); // 返回新的状态}// console.log(`Toggled state changed from ${prevState.isExpoesd} to ${newIsExpoesd}`);if((prevState.isExpoesd === newIsExpoesd) && (prevState.isExpoesd === true)){// console.log('可以埋点')this.state.isStayThreeHundredMilliseconds = true;return true} else {// console.log('不可以埋点')this.state.isStayThreeHundredMilliseconds = false;return false}});// console.log('------------------------分界线结束---------------------------------')});}
}, 300)
相关文章:

在react-native中如何获取View的漏出比例和漏出时间
写在前面 最近在项目中遇到了一个这样的需求:给一个模块做埋点,要求埋点的触发时机是当模块露出50%且停留300毫秒才进行上报 开搞 首先要有一个View <View></View>然后在View里定义一个ref <View ref { viewRef }></View>然…...

谷歌新安装包文件形式 .aab 在UE4中的打包原理
摘要 本文学习了aab的基本概念以及UE4中产生aab的构建原理。 从官网了解基本概念 官网:Android Developers 1、什么是aab? .aab包形如: 2021年7月,在Google Play应用程序中,已经有数千个应用程序率先跟进了AAB格式。…...

昂首平台:多货币专家顾问助力投资者优化外汇投资
昂首平台推出的多货币专家顾问(EA)为投资者提供了多样化的货币对交易选择。考虑到外汇市场的复杂性,大多数EA系统专注于价差较低的主要货币对,如EUR/USD或GBP/USD。交易那些价差较大的非主流货币对,如EUR/JPY和AUD/CAD,可能会增加…...

Go标准库runtime.MemStats
在 Go 语言中,runtime.MemStats 是一个结构体,它提供了关于 Go 程序内存使用情况的统计信息。这个结构体是 runtime 包中的 MemStats 类型,它包含了多个字段,用于报告内存分配器的统计数据,如内存分配、释放、垃圾回收…...

MAC 电脑Office power point编辑的时候,显示“某些字体无法随演示文稿一起保存,仍然要保存演示文稿吗?”
目录 问题描述: 问题解决: 问题描述: 在使用mac电脑的power point打开别人的.ppt文件之后,在保存的时候,弹出““某些字体无法随演示文稿一起保存,仍然要保存演示文稿吗?”,每次只…...

R语言机器学习算法实战系列(四)随机森林算法+SHAP值 (Random Forest)
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍教程下载数据加载R包导入数据数据预处理数据描述特征选择数据切割调节参数构建模型预测测试数据评估模型模型准确性混淆矩阵模型评估指标ROC CurvePRC Curve特征的重要性模型解释保…...

用柔性神经k-Opt学习搜索路径问题的可行和不可行区域(未完,先看前驱文章L2S)
文章目录 Abstract1 IntroductionAbstract 介绍了一种名为 Neural k-Opt(NeuOpt)的新型学习搜索(L2S)求解器,用于解决路径问题。它学习执行基于定制的动作分解方法和定制的循环双流(Recurrent Dual-Stream)解码器的灵活 k-opt 交换。 作为一项开创性的工作,我们绕过了…...

【升华】人工智能python重要库scikit-learn学习
一、人工智能python重要库scikit-learn 在人工智能10大算法中,有8个算法都导入了 sklearn库 from sklearn.model_selection import train_test_split from sklearn.linear_model import LinearRegression from sklearn import metrics # 导入所需的库 from sklea…...

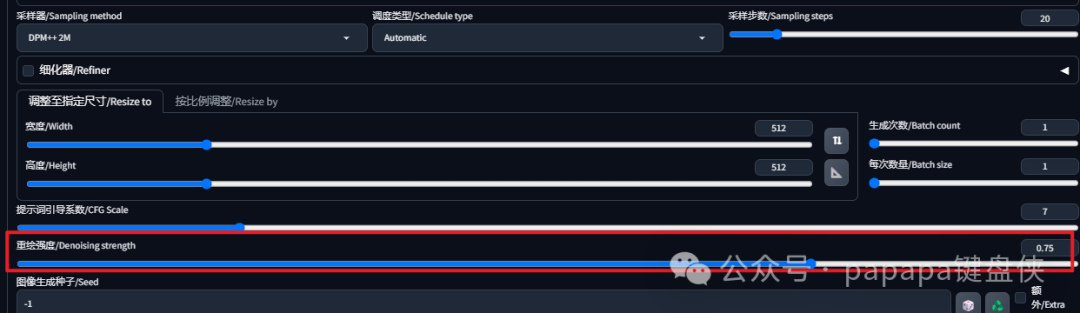
Stable Diffusion Web UI 大白话术语解释 (二)
归纳整理,Stable Diffusion Web UI 使用过程中,相关术语 ControlNet ControlNet 说简单点,就是你可以给 AI 一些“规则”,比如让它根据某些线条、结构或者骨架去画图。 这样能让 AI 画出更符合你要求的图片,特别适合画…...

vue-vben-admin 首页加载慢优化 升级vite2到vite3
我的vben-admin是2.8版本的,首次首页加载太慢了,升级下vite,原来1分钟,现在20s左右 1.修改package.json 添加 "terser": "^5.14.2",修改 "vitejs/plugin-legacy": "^2.0.0","vitejs/plugin-vue": "^3.0.1",&qu…...

集合框架07:LinkedList使用
1.视频链接:13.14 LinkedList使用_哔哩哔哩_bilibilihttps://www.bilibili.com/video/BV1zD4y1Q7Fw?spm_id_from333.788.videopod.episodes&vd_sourceb5775c3a4ea16a5306db9c7c1c1486b5&p142.LinkedList集合的增删改查操作 package com.yundait.Demo01;im…...

一区鱼鹰优化算法+深度学习+注意力机制!OOA-TCN-LSTM-Attention多变量时间序列预测
一区鱼鹰优化算法深度学习注意力机制!OOA-TCN-LSTM-Attention多变量时间序列预测 目录 一区鱼鹰优化算法深度学习注意力机制!OOA-TCN-LSTM-Attention多变量时间序列预测预测效果基本介绍程序设计参考资料 预测效果 基本介绍 1.基于OOA-TCN-LSTM-Attenti…...

Cesium 黑夜效果
Cesium 黑夜效果 原理: 根据相机到片元的距离雾化场景的后处理效果 效果:...
-斐波那契数列)
leetcode动态规划(二)-斐波那契数列
题目 509.斐波那契数列 斐波那契数 (通常用 F(n) 表示)形成的序列称为 斐波那契数列 。该数列由 0 和 1 开始,后面的每一项数字都是前面两项数字的和。也就是: F(0) 0,F(1) 1 F(n) F(n - 1) F(n - 2)࿰…...

【MySQL】增删改查-进阶(一)
目录 🌴数据库约束 🚩约束类型 🚩NOT NULL 🚩UNIQUE 🚩DEFAULT 🚩PRIMARY KEY 🚩FOREIGN KEY 🚩CHECK 🎄表的设计 🚩一对一 🚩一对多 …...

MacOS RocketMQ安装
MacOS RocketMQ安装 文章目录 MacOS RocketMQ安装一、下载二、安装修改JVM参数启动关闭测试关闭测试测试收发消息运行自带的生产者测试类运行自带的消费者测试类参考博客:https://blog.csdn.net/zhiyikeji/article/details/140911649 一、下载 打开官网,…...

OpenCV高级图形用户界面(6)获取指定窗口中图像的矩形区域函数getWindowImageRect()的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 提供窗口中图像的矩形区域。 该函数 getWindowImageRect 返回图像渲染区域的客户端屏幕坐标、宽度和高度。 函数原型 Rect cv::getWindowImage…...

SpringColoud GateWay 核心组件
优质博文:IT-BLOG-CN 【1】Route路由: Gateway的基本构建模块,它由ID、目标URL、断言集合和过滤器集合组成。如果聚合断言结果为真,则匹配到该路由。 Route路由-动态路由实现原理: 配置变化Apollo 服务地址实例变化…...

5.计算机网络_抓包工具wireshark
安装 Linux中安装wireshark: sudo apt-get install wireshark Linux中执行wireshark: sudo wireshark 使用 注意:只有与外网交互的数据才可以被wireshark抓到,本机回环的数据不会被抓到 实验内容: 使用nc命令…...

基于Java的车辆管理系统的设计与实现-计算机毕业设计源码41727
摘要 信息化社会内需要与之针对性的信息获取途径,但是途径的扩展基本上为人们所努力的方向,由于站在的角度存在偏差,人们经常能够获得不同类型信息,这也是技术最为难以攻克的课题。针对车辆管理系统等问题,对车辆管理…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...
