PDF.js的使用及其跨域问题解决
目录
一、PDF.js 简介
二、使用配置和步骤
1.引入PDF.js
2.加载PDF文件
3.渲染PDF页面
三、在Vue中使用PDF.js示例
1.安装PDF.js
2.在Vue组件中使用
四、在原生js中使用PDF.js示例
1.加载PDF文件并渲染页面
五、解决跨域问题
1.服务器配置
2.使用代理服务器

下面介绍一下怎么使用pdf.js来实现预览pdf文件,并在结尾提供使用过程中遇到跨越问题的解决方案。
一、PDF.js 简介
PDF.js 是一个由 Mozilla 开发的开源 JavaScript 库,用于在浏览器中显示 PDF 文件,无需插件支持。它可以将 PDF 文件解析为可在浏览器中渲染的页面,实现 PDF 文件的预览功能。
二、使用配置和步骤
1.引入PDF.js
可以从 PDF.js 的官方网站(PDF.js - Home)下载最新版本的 PDF.js 文件,或者通过 CDN 引入。
例如:
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdf.js/2.14.305/pdf.min.js"></script>2.加载PDF文件
使用 PDF.js 的 getDocument 方法加载 PDF 文件,可以通过网络 URL 或本地文件路径加载。
例如:
pdfjsLib.getDocument('your-pdf-file-url.pdf').promise.then(function(pdf) {// 加载成功后的处理
});3.渲染PDF页面
加载成功后,可以使用 getPage 方法获取 PDF 文件的特定页面,并使用 render 方法将其渲染到 HTML 页面上。
例如:
pdf.getPage(pageNumber).then(function(page) {const viewport = page.getViewport({ scale: 1.5 });const canvas = document.createElement('canvas');const context = canvas.getContext('2d');canvas.width = viewport.width;canvas.height = viewport.height;const renderContext = {canvasContext: context,viewport: viewport};page.render(renderContext);
});三、在Vue中使用PDF.js示例
1.安装PDF.js
npm install pdfjs-dist2.在Vue组件中使用
在 Vue 组件的方法中,可以使用 PDF.js 的方法加载和渲染 PDF 文件。
例如:
<template><div><canvas ref="pdfCanvas"></canvas></div>
</template><script>
import pdfjsLib from 'pdfjs-dist';export default {data() {return {pdf: null};},mounted() {this.loadPdf('your-pdf-file-url.pdf');},methods: {loadPdf(url) {pdfjsLib.getDocument(url).promise.then(pdf => {this.pdf = pdf;this.renderPage(1);});},renderPage(pageNumber) {this.pdf.getPage(pageNumber).then(page => {const viewport = page.getViewport({ scale: 1.5 });const canvas = this.$refs.pdfCanvas;const context = canvas.getContext('2d');canvas.width = viewport.width;canvas.height = viewport.height;const renderContext = {canvasContext: context,viewport: viewport};page.render(renderContext);});}}
};
</script>四、在原生js中使用PDF.js示例
1.加载PDF文件并渲染页面
与上述步骤类似,可以在纯 JavaScript 中使用 PDF.js 加载和渲染 PDF 文件。
例如:
<!DOCTYPE html>
<html><head><title>PDF Preview with PDF.js</title>
</head><body><canvas id="pdfCanvas"></canvas><script src="https://cdnjs.cloudflare.com/ajax/libs/pdf.js/2.14.305/pdf.min.js"></script><script>const canvas = document.getElementById('pdfCanvas');pdfjsLib.getDocument('your-pdf-file-url.pdf').promise.then(pdf => {pdf.getPage(1).then(page => {const viewport = page.getViewport({ scale: 1.5 });const context = canvas.getContext('2d');canvas.width = viewport.width;canvas.height = viewport.height;const renderContext = {canvasContext: context,viewport: viewport};page.render(renderContext);});});</script>
</body></html>五、解决跨域问题
在使用 PDF.js 时,如果遇到跨域问题,可以尝试以下方法解决:
1.服务器配置
如果 PDF 文件是从服务器加载的,可以在服务器端配置 CORS(跨域资源共享),允许来自不同域的请求访问 PDF 文件。
例如,在服务器端设置响应头,允许跨域访问:
Access-Control-Allow-Origin: *
Access-Control-Allow-Methods: GET, POST, OPTIONS
Access-Control-Allow-Headers: Content-Type2.使用代理服务器
如果无法在服务器端配置 CORS,可以考虑使用代理服务器来加载 PDF 文件。代理服务器可以将 PDF 文件的请求转发到原始服务器,并将响应返回给客户端,从而避免跨域问题。
例如,在前端代码中使用代理服务器的 URL 来加载 PDF 文件:
pdfjsLib.getDocument('your-proxy-server-url/your-pdf-file-url.pdf').promise.then(function(pdf) {// 加载成功后的处理
});相关文章:

PDF.js的使用及其跨域问题解决
目录 一、PDF.js 简介 二、使用配置和步骤 1.引入PDF.js 2.加载PDF文件 3.渲染PDF页面 三、在Vue中使用PDF.js示例 1.安装PDF.js 2.在Vue组件中使用 四、在原生js中使用PDF.js示例 1.加载PDF文件并渲染页面 五、解决跨域问题 1.服务器配置 2.使用代理服务器 下面介…...

Linux Redis查询key与移除日常操作
维护老项目Express node 编写的后端程序、有这么一个方法、没有设置redis过期时间(建议设置过期时间,毕竟登录生产服务器并不是每个人都有权限登录的!!!)。如果变动只能通过登录生产服务器、手动修改… 于…...

开源两个月,antflow后端项目全网获近100星
从六月初开源,转眼间AntFlow已经开源将近四个月了(前端比后端早了大约2个月,后端于8.18开源).(其实准备是重构以前开源版本.前年的时候我们已经将Vue2版的流程设计器开源了.后来由于疫情原因,没有再继续持续开发.)后来有一天再打开仓库的时候,发现虽然很久没有更新了,但是不断有…...
抽象工厂模式(3))
设计模式——工厂方法模式(2)抽象工厂模式(3)
一、写在前面 创建型模式 单例模式工厂方法模式抽象工厂模式原型模式建造者模式 结构型模式行为型模式工厂方法模式和抽象工厂模式都属于工厂模式,所以放在一起介绍了 二、介绍 为什么要工厂模式?工厂就像一个黑盒一样,所以用工厂模式来创…...

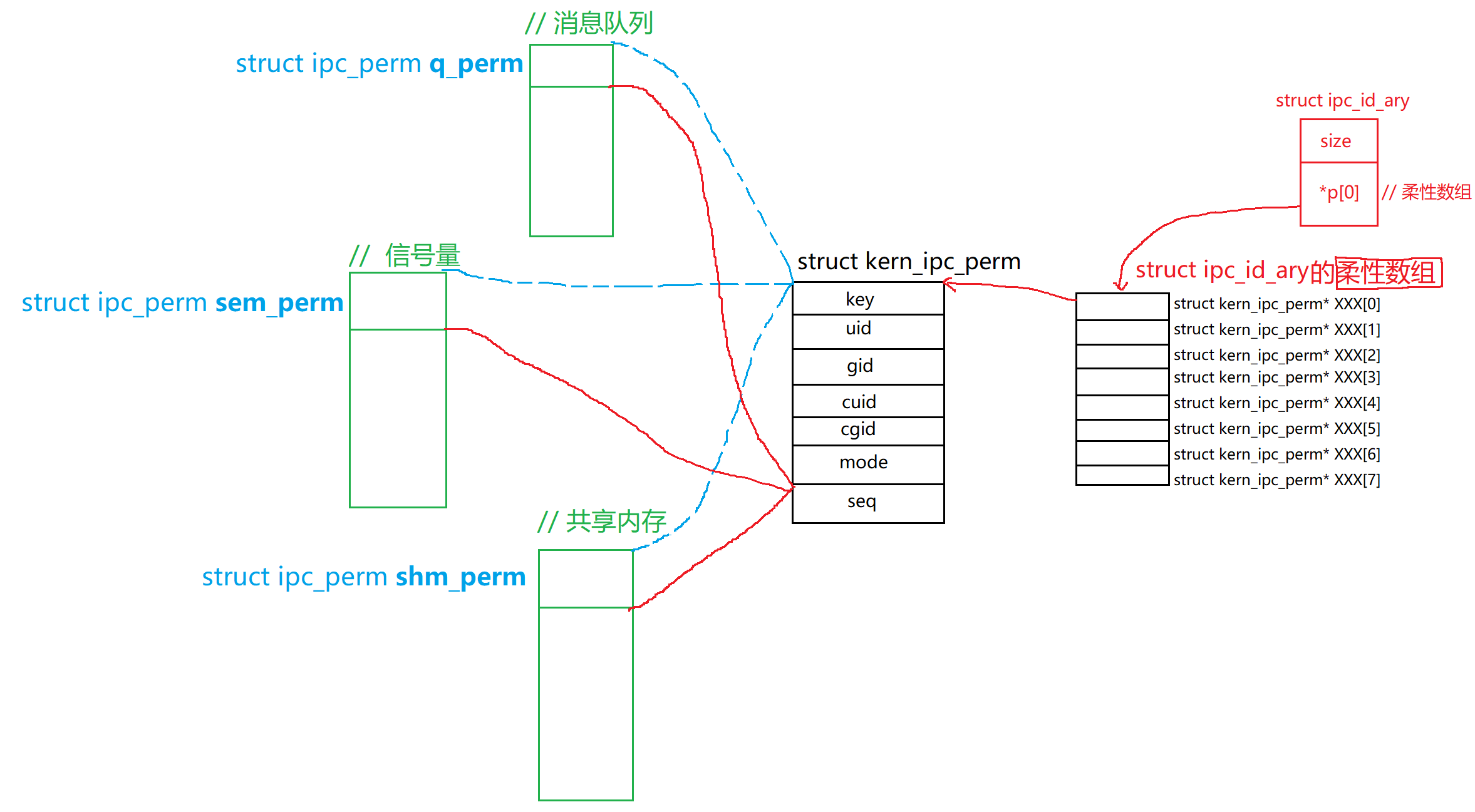
简单聊聊System V下的IPC + 内核是如何管理该IPC
文章目录 前言:🎃消息队列:1. **消息队列的基本概念**2. **消息队列的特点**3. **常见的消息队列操作(Linux IPC)****1) msgget:创建或获取消息队列****2) msgsnd:发送消息****3) msgrcv&#x…...

【WRF工具】服务器上安装convert_geotiff
【WRF工具】服务器上安装convert_geotiff convert_geotiff简介方法1:下载安装包后下载convert_geotiff依赖库安装库1:libtiff库2:sqlite库3:curl库4:projcmake更新(可选)库5:geotiff…...

RPC通讯基础原理
1.RPC(Remote Procedure Call)概述 RPC是一种通过网络从远程计算机上调用程序的技术,使得构建分布式计算更加容易,在提供强大的远程调用能力时不损失本地调用的语义简洁性,提供一种透明调用机制,让使用者不…...

JavaScript 第18章:安全性
在JavaScript开发中,确保应用的安全性是非常重要的。下面我将根据你提到的几个方面来讲解如何增强Web应用程序的安全性。 XSS(跨站脚本)攻击防御 示例代码: function escapeHTML(unsafe) {return unsafe.replace(/&/g, &qu…...

基于workbox实现PWA预缓存能力
引言 Service Worker 是一项流行的技术,尽管在许多项目中尚未得到充分利用。基于本次项目首页加载优化的机会,决定尝试使用 Google 出品的 Workbox,以观察其优化效果。 开始 安装 项目使用 Webpack 打包,而 Workbox 提供了 We…...

探索Web3生态系统:社区、协议与参与者的角色
Web3代表着互联网的下一个演变阶段,旨在通过去中心化技术赋予用户更大的控制权和参与感。在这个新兴生态系统中,社区、协议和参与者扮演着不可或缺的角色,共同推动着Web3的建设与发展。 社区的核心作用 在Web3中,社区通过提供反馈…...

无人机电机故障率骤降:创新设计与六西格玛方法论双赢
项目背景 TBR-100是消费级无人机头部企业推出的主打消费级无人机,凭借其出色的续航能力和卓越的操控性,在市场上获得了广泛认可。在产品运行过程,用户反馈电机故障率偏高,尤其是在飞行一段时间后出现电机过热、损坏以及运行不稳定…...

samba禁用时拷贝服务器文件到本地的脚本
Android系统开发一般在ubuntu服务器上,我们办公电脑一般是windows。在将编译出来的模块push到板子上时,一般采用adb push 方式。 有时由于种种原因会出现服务器禁用了samba,导致无法直接用adb push 的情况。 下面介绍用winscp 走ssh 拷贝服…...

C#代码 串口通信晋中A2板,控制直流电机
1,在电脑中给晋中板中下载编译好的程序。 0x39 :开启电机的标识 代码: /********************************************************************************** **** 实验名称:串口通信实验 接线说明: 实验现象&…...

3 机器学习之假设空间
归纳(induction)与演绎(deduction)是科学推理的两大基本手段。前者是从特殊到一般的“泛化”(generalization)过程,即从具体的事实归结出一般性规律;后者则是从一般到特殊的“特化”(specialization)过程,即从基础原理推演出具体状况。例如&a…...

基于STM32的风速风向传感器设计
引言 本项目设计了一个基于STM32的风速和风向传感器系统,能够通过组合使用旋转式风速传感器和电子罗盘,实时测量风速和风向,并将数据通过显示屏或无线模块发送给用户。该系统适用于气象监测、环境监控、农业自动化等场景,具有准确…...

域名申请.
操作场景 Internet上有成千上万台主机,每一台主机都对应一个唯一的IP地址。IP地址因不具备实际意义,非常难于记忆,于是就产生了域名。 域名(Domain Name)是一串用点分隔的字符串组成的名称(例如huaweiclo…...

mysql5.7与mysql8.0身份认证插件的区别
MySQL 5.7 和 MySQL 8.0 在身份认证插件方面有一些重要的区别。这些变化主要集中在默认的身份验证插件、密码管理和安全性增强上。 默认身份验证插件 MySQL 5.7 默认插件: mysql_native_password mysql_native_password 是 MySQL 5.7 及更早版本中的默认身份验证插件。它使用…...

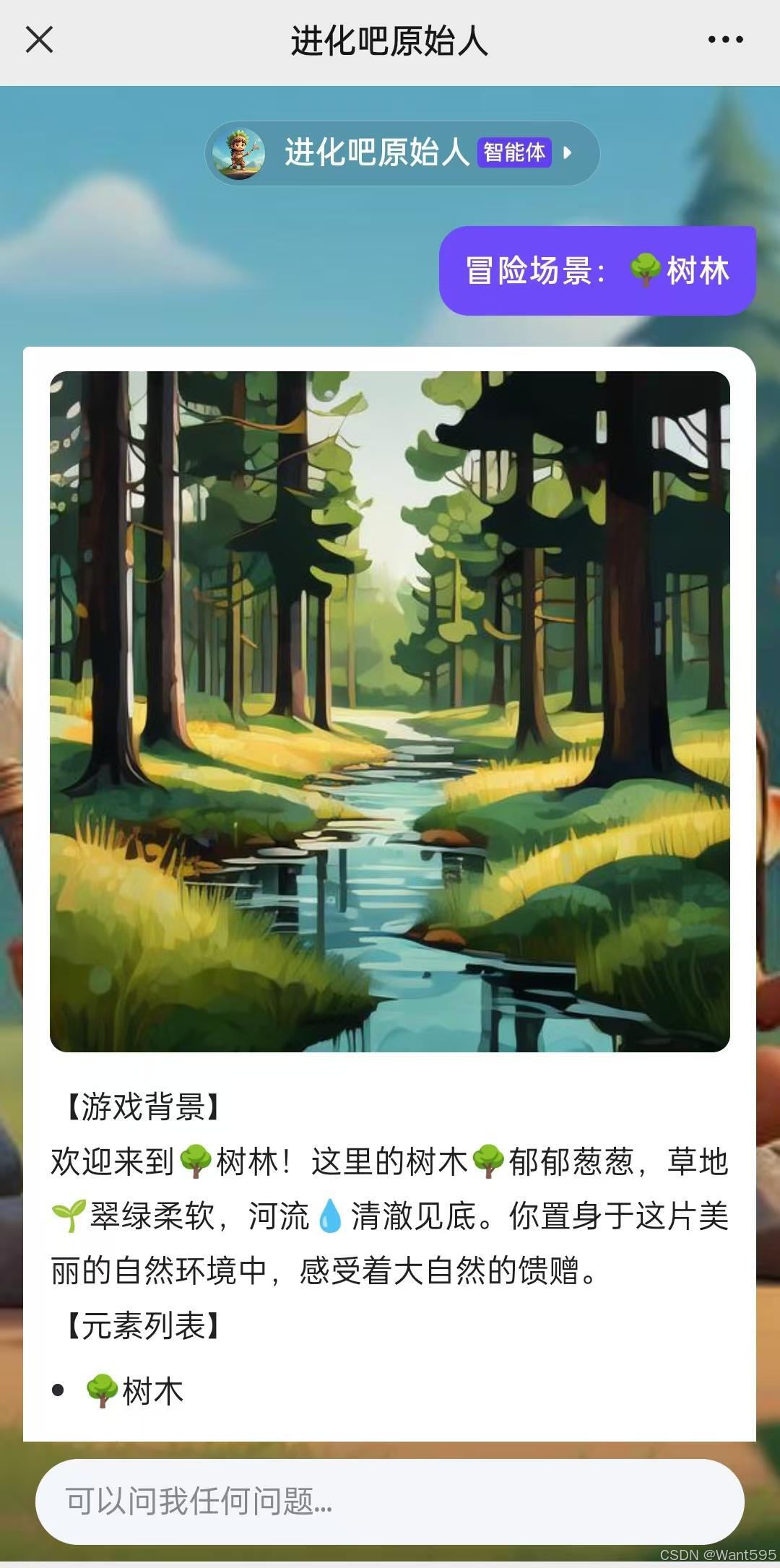
进化吧!原始人
如果你想体验一下人类的进化过程~ 如果你有一颗充满探索的好奇心~ 千万不要错过博主新开发的小游戏哦! 点击链接,立即体验! 🙋 欢迎来到冒险互动游戏《进化吧原始人》! 🦍 在这里,你将扮演一…...

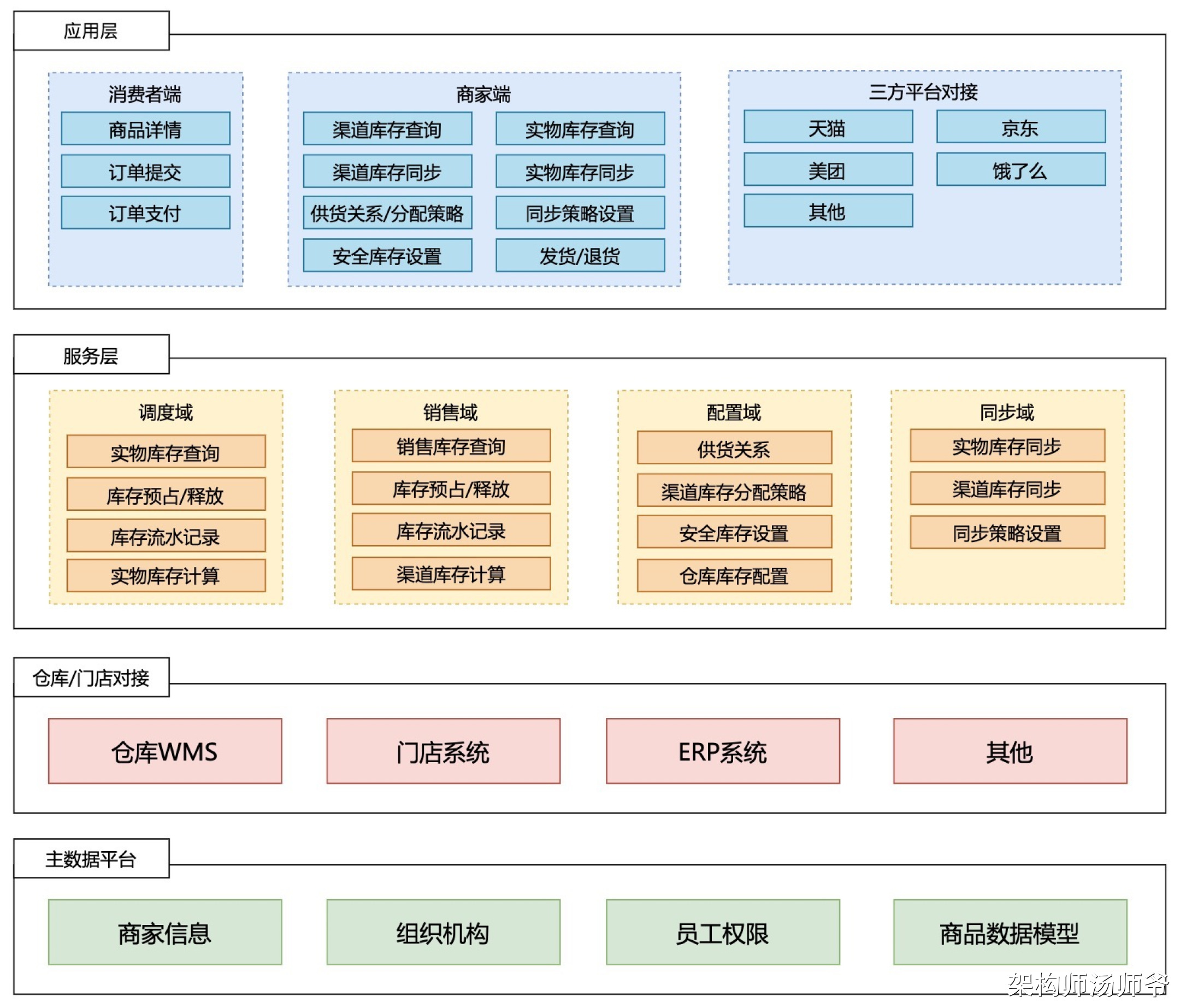
SaaS架构:中央库存系统架构设计
大家好,我是汤师爷~ 近年来,越来越多的零售企业大力发展全渠道业务。在销售额增长上,通过线上的小程序、直播、平台渠道等方式,拓展流量变现渠道。在会员增长方面,通过多样的互动方式,全渠道触达消费者&am…...
和箭头操作符(->)的区别)
C语言中点操作符(.)和箭头操作符(->)的区别
在C语言中,点操作符(.)和箭头操作符(->)用于访问结构体的成员,但它们的使用方式有所不同。以下是具体介绍: 点操作符(.)的使用 直接访问结构体变量的成员:…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...
