【Vue】Vue3.0 (十二)、watchEffect 和watch的区别及使用
上篇文章: 【Vue】Vue3.0 (十二)、watch对ref定义的基本类型、对象类型;reactive定义的对象类型的监视使用
🏡作者主页:点击!
🤖Vue专栏:点击!
⏰️创作时间:2024年10月17日21点56分
文章目录
- 【watchEffect】
- 一、使用方式
- 二、初始化执行时机
- 三、监听数据
- 四、回调函数参数
- 五、适用场景
- 六、示例
- watch 示例一:
- 再来个栗子趴~
- 总结:
【watchEffect】
watchEffect和watch都是 Vue.js
中用于响应式数据变化的特性,但它们之间存在一些区别,主要体现在以下几个方面:
一、使用方式
- watch:
- 是一个选项 API,通常在组件的选项中使用。
- 需要显式地指定要监听的数据和回调函数。例如:
watch('somedata', (newval, oldval) => {// 做一些事情
});
- 也可以监听多个数据的变化,多个数据的时候需要区分是监听对象还是基本的数据类型,在写法上有些区别,具体可见我上一篇文章:[【Vue】Vue3.0 (十二)、watch对ref定义的基本类型、对象类型;reactive定义的对象类型的监视使用](https://blog.csdn.net/qq_39666711/article/details/142974884?spm=1001.2014.3001.5502)例如:
watch(['data1', 'data2'], (newValue,oldValue) => {// 做一些事情// 比如输出一些内容:console.log('数据中data1或者data2变化了',newValue,oldValue)
});
- watchEffect:
- 是一个函数 API,在组件的 setup 函数或生命周期函数中使用。
- 不需要显式地指定要监听的数据,它会自动追踪函数内部使用的响应式数据。例如:
watcheffect(() => {// 依赖于响应式数据的操作
});
二、初始化执行时机
- watch:
- 默认是懒侦听,即组件初始化时不执行,只有在被监听的数据发生变化时才会执行回调函数。
- 如果设置了
immediate: true,则 watch 在页面首次加载时就会执行。
- watchEffect:
- 在组件初始化时会立即执行一次,用来收集依赖。
三、监听数据
- watch:
- 更加明确是应该由哪个状态触发侦听器重新执行。
- 可以监听一个具体的数据变化,也可以监听多个数据的变化。
- 当监听一个对象时,如果对象的属性发生变化,需要使用深度监听(
deep: true)才能捕获到变化。
- watchEffect:
- 会自动追踪函数内部使用的响应式数据,只要这些数据发生变化,函数就会重新执行。
- 不能直接监听整个对象的变化,需要追踪到对象的属性,在对象属性值改变后才会触发。
四、回调函数参数
- watch:
- 回调函数可以获取到更改前后的值。
- 例如:
watch('somedata', (newval, oldval) => {console.log('旧值:', oldval);console.log('新值:', newval);
});
- watchEffect:
- 无法获取到更改前的值,只能获取到变化后的值。
五、适用场景
- watch:
- 适用于需要细粒度控制响应式数据变化的场景,比如需要手动停止监听或访问数据变化前后的值。
- 例如,在一个表单组件中,监听表单字段的变化,以便在用户输入时进行实时验证。
- watchEffect:
- 更适合用于自动追踪响应式数据并触发副作用的场景,如执行异步操作或更新 UI。
- 例如,在一个数据可视化组件中,根据数据的变化自动更新图表。
六、示例
watch 示例一:
import { ref, watch } from 'vue';export default {setup() {const count = ref(0);const name = ref('John');// 监听单个数据watch(count, (newCount, oldCount) => {console.log('count 的值从', oldCount, '变为了', newCount);});// 监听多个数据watch([count, name], ([newCount, newName], [oldCount, oldName]) => {console.log('count 的值从', oldCount, '变为了', newCount);console.log('name 的值从', oldName, '变为了', newName);});return {count,name};}
};
- watchEffect 示例:
import { ref, watchEffect } from 'vue';export default {setup() {const count = ref(0);const name = ref('John');watchEffect(() => {console.log('count 的值为:', count.value);console.log('name 的值为:', name.value);});return {count,name};}
};
再来个栗子趴~
<template><div class="person"><h2>情况4:watch监控ref定义的对象类型数据</h2><h3>姓名:{{person.name}} </h3><h3>年龄:{{person.age}} </h3><h3>汽车:{{person.car.c1}} /{{person.car.c2}} </h3><button @click="changeName">修改姓名</button><button @click="changeAge">修改年龄</button><button @click="changeC1">修改c1</button><button @click="changeC2">修改c2</button><button @click="changeCar">修改Car</button></div>
</template><script lang="ts" setup name="Person">import { reactive, ref, computed, watch } from 'vue'
//数据
let person=reactive({name:'张三',age:18,car:{c1:'宝马',c2:'奔驰'}
})function changeName(){person.name+='~';
}
function changeAge(){person.age+=1;
}
function changeC1(){person.car.c1='大众1'
}
function changeC2(){person.car.c2='大众2'}
function changeCar(){person.car={c1:'雅迪',c2:'艾玛'}
}//情况4、watch监控reactive定义的对象类型数据中的某个属性,且该属性是一个基本类型的数据,则该属性需要写成一个有返回值的函数
// watch(()=>{return person.name},(newVal,oldVal)=>{
// console.log('person.name变化了',newVal,oldVal);
// })// watch([()=>person.name,person.car],(newValue,oldValue)=>{
// console.log('person.car变化了',newValue,oldValue)
// },{deep:true})watch([()=>person.name,()=>person.age],(newValue,oldValue)=>{console.log('person.car变化了',newValue,oldValue)},{deep:true})
</script><style>
.person {background-color: skyblue;box-shadow: 0 0 10px;border-radius: 10px;padding: 20px;
}li {font: 1em sans-serif;
}
</style>
验证结果:
点击修改 name和名字都会引起watch的监听;

总结:
-
都能监听响应式数据的变化,不同的是监听数据变化的方式不同
-
watch:要明确指出监视的数据 -
watchEffect:不用明确指出监视的数据(函数中用到哪些属性,那就监视哪些属性)。
watch和watchEffect
都是非常有用的响应式数据监听工具,在实际使用中,需要根据具体的需求和场景来选择合适的方法。如果需要对数据变化进行更精细的控制,或者需要获取数据变化前后的值,那么
watch可能更适合;如果只是需要在数据变化时自动执行一些副作用,那么watchEffect可能更简洁方便。
相关文章:

【Vue】Vue3.0 (十二)、watchEffect 和watch的区别及使用
上篇文章: 【Vue】Vue3.0 (十二)、watch对ref定义的基本类型、对象类型;reactive定义的对象类型的监视使用 🏡作者主页:点击! 🤖Vue专栏:点击! ⏰️创作时间&…...

PHP-laravel框架
laravel框架 laravel 搭建与路由基础 基本路由与视图路由 视图使用控制器模板分配变量...

永恒之蓝漏洞
MS17-010是微软于2017年3月发布的一个安全补丁,旨在修复Windows操作系统中的一个严重漏洞,该漏洞被称为“永恒之蓝”(EternalBlue)。这个漏洞影响了Windows的Server Message Block(SMB)协议,允许…...

Eking管理易 Html5Upload 前台任意文件上传漏洞复现
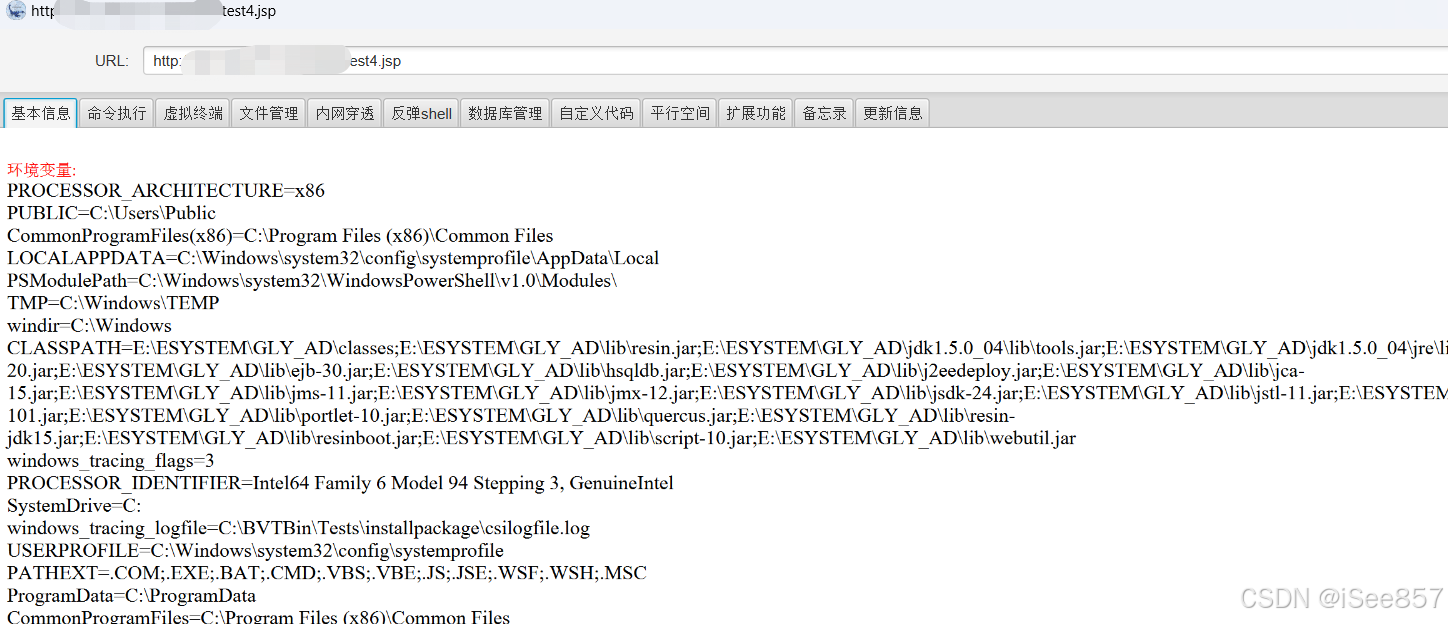
0x01 产品描述: Eking管理易是一款专为广告制品制作企业量身定制的管理软件产品,旨在帮助企业实现规范化、科学化管理,提升运营效率和降低运营成本。 该软件由广州易凯软件技术有限公司开发,基于JAVA企业版技术研发࿰…...

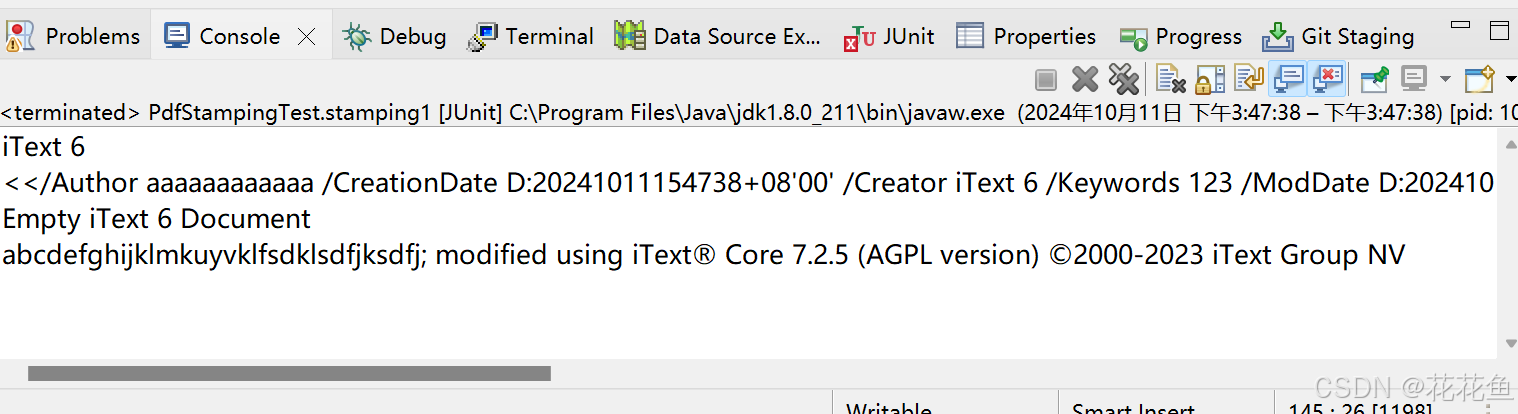
spring boot itext7 修改生成文档的作者、制作者、标题,并且读取相关的信息。
1、官方的example文件:iText GitHub itext-java-7.2.5\kernel\src\test\java\com\itextpdf\kernel\pdf\PdfStampingTest.java 2、修改代码: Testpublic void stamping1() throws IOException {String filename1 destinationFolder "stamping1_…...

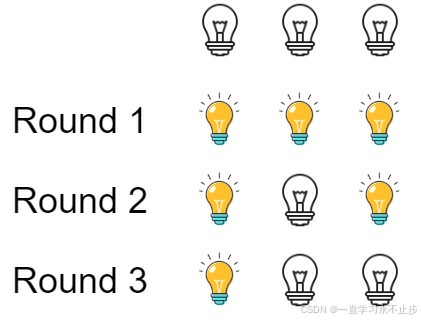
LeetCode题练习与总结:灯泡开关--319
一、题目描述 初始时有 n 个灯泡处于关闭状态。第一轮,你将会打开所有灯泡。接下来的第二轮,你将会每两个灯泡关闭第二个。 第三轮,你每三个灯泡就切换第三个灯泡的开关(即,打开变关闭,关闭变打开&#x…...

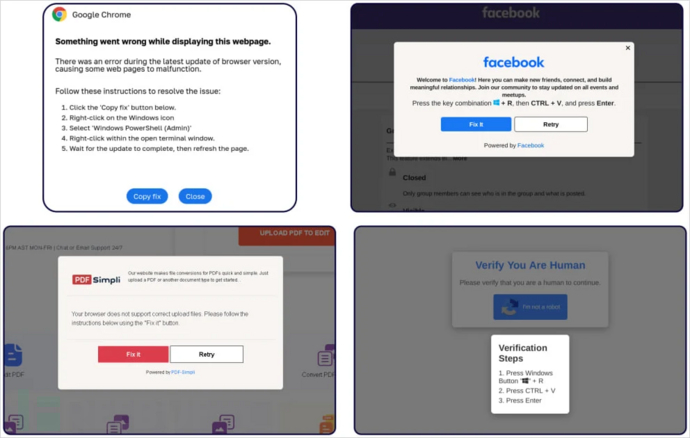
ClickFix攻击活动升级:可通过虚假谷歌会议画面传播恶意软件
最近,研究人员报告了一种新的 ClickFix 攻击活动,主要通过诱骗用户访问显示虚假连接错误的欺诈性 谷歌会议的页面,继而借此传播信息窃取恶意软件,主要针对 Windows 和 macOS 操作系统。 ClickFix是网络安全公司Proofpoint在5月份…...

迷茫!能走出迷茫?
我今年40有余,因资质平庸,及特殊的个人经历,仍奋斗在一线。上班近二十年,两件事对我人生走向影响最大,编程和炒股。 下个月要去一家新公司上班。今天算是在现公司工作交接的最后时段。在这家公司干了接近一年ÿ…...

6.2 遍历重定位表
本节我们将编写一个遍历重定位表的示例程序,打印重定位表。 本节必须掌握的知识点: 遍历重定位表 6.2.1 遍历重定位表 实验四十三:遍历重定位表 以下代码实现打印"c:\\notepad64.exe"进程重定位表的所有信息。 /*--------------…...

面对服务器掉包的时刻困扰,如何更好的解决
在数字化时代,服务器的稳定运行是企业业务连续性的基石。然而,服务器“掉包”现象,即数据包在传输过程中丢失或未能正确到达目的地的情况,却时常成为IT运维人员头疼的问题。它不仅影响用户体验,还可能导致数据不一致、…...

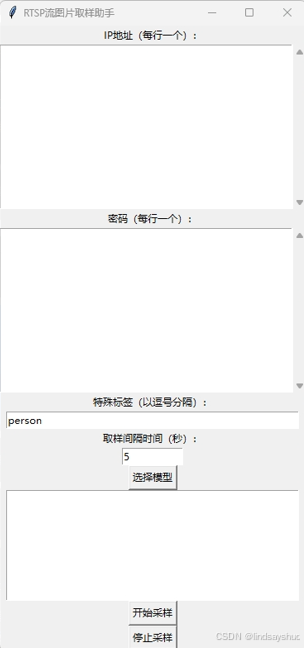
RTSP流图片采样助手(yolov5)
在监控和视频分析领域,实时采样视频流中的图像数据是十分重要的。本文将介绍一个基于Python和Tkinter构建的RTSP流图片采样助手的设计与实现,旨在简化RTSP流的采样过程,并支持根据用户定义的特殊标签进行筛选。 项目概述 该项目的主要功能包…...

MySQL、MariaDB、OceanBase远程异地定时备份脚本
问题背景 公司需要在异地机房远程备份数据库,以防止数据丢失,同时要支持MySQL、MariaDB和OceanBase。由于MariaDB和OceanBase支持MySQL语法,所以可以直接用MySQL Client进行备份。 安装MySQL客户端 yum install mysql编写脚本 编写/backu…...

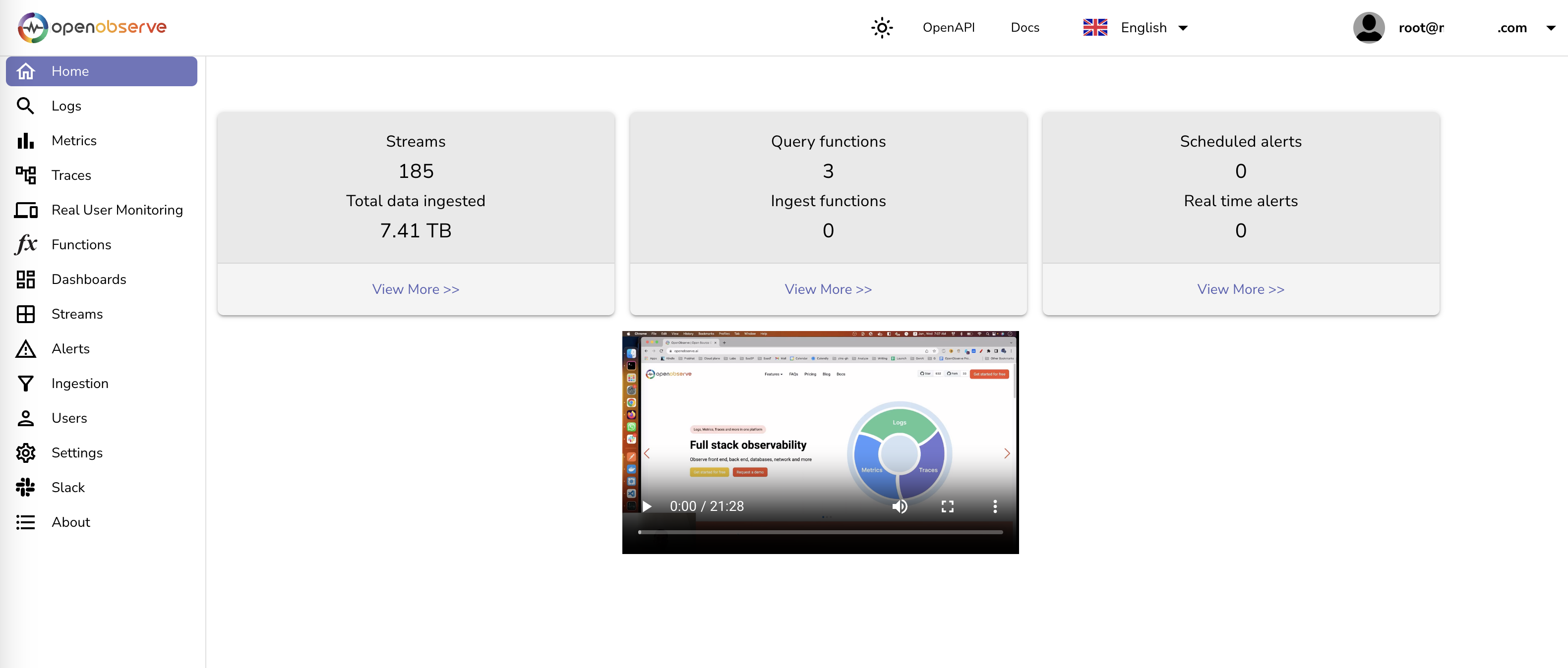
【远程监控新体验】OpenObserve结合内网穿透无公网IP远程访问全攻略
文章目录 前言1. 安装Docker2. Docker镜像源添加方法3. 创建并启动OpenObserve容器4. 本地访问测试5. 公网访问本地部署的OpenObserve5.1 内网穿透工具安装5.2 创建公网地址6. 配置固定公网地址前言 本文主要介绍如何在Linux系统使用Docker快速本地化部署OpenObserve云原生可观…...
详解)
深度学习:异常检测(Anomaly Detection)详解
异常检测(Anomaly Detection)详解 异常检测,也称为离群点检测,是一种用于识别在数据中显著偏离正常行为或预期模式的数据点的技术。这些异常数据点可能代表系统错误、欺诈行为、网络入侵或任何其他重要且通常需要进一步调查的现象…...

智慧公厕系统提升公共服务满意度
在现代城市化进程中,公共服务体系的完善与提升成为了政府和社会各界的重要任务。作为公共厕所这样一个普遍而基础的市政设施,其服务质量直接影响到市民的生活品质和城市形象。近年来,智慧公厕系统的引入逐渐成为提升公共服务满意度的重要手段…...

幼儿和青少年编程学习路径
1. 引言 编程在现代教育中的重要性 随着信息时代的来临,编程不再是一个小众技能,而是成为未来社会各行业的重要基础能力。从计算机科学到人工智能,再到数据科学和软件工程,编程技能无疑是未来全球经济的核心驱动力之一。越来越多…...

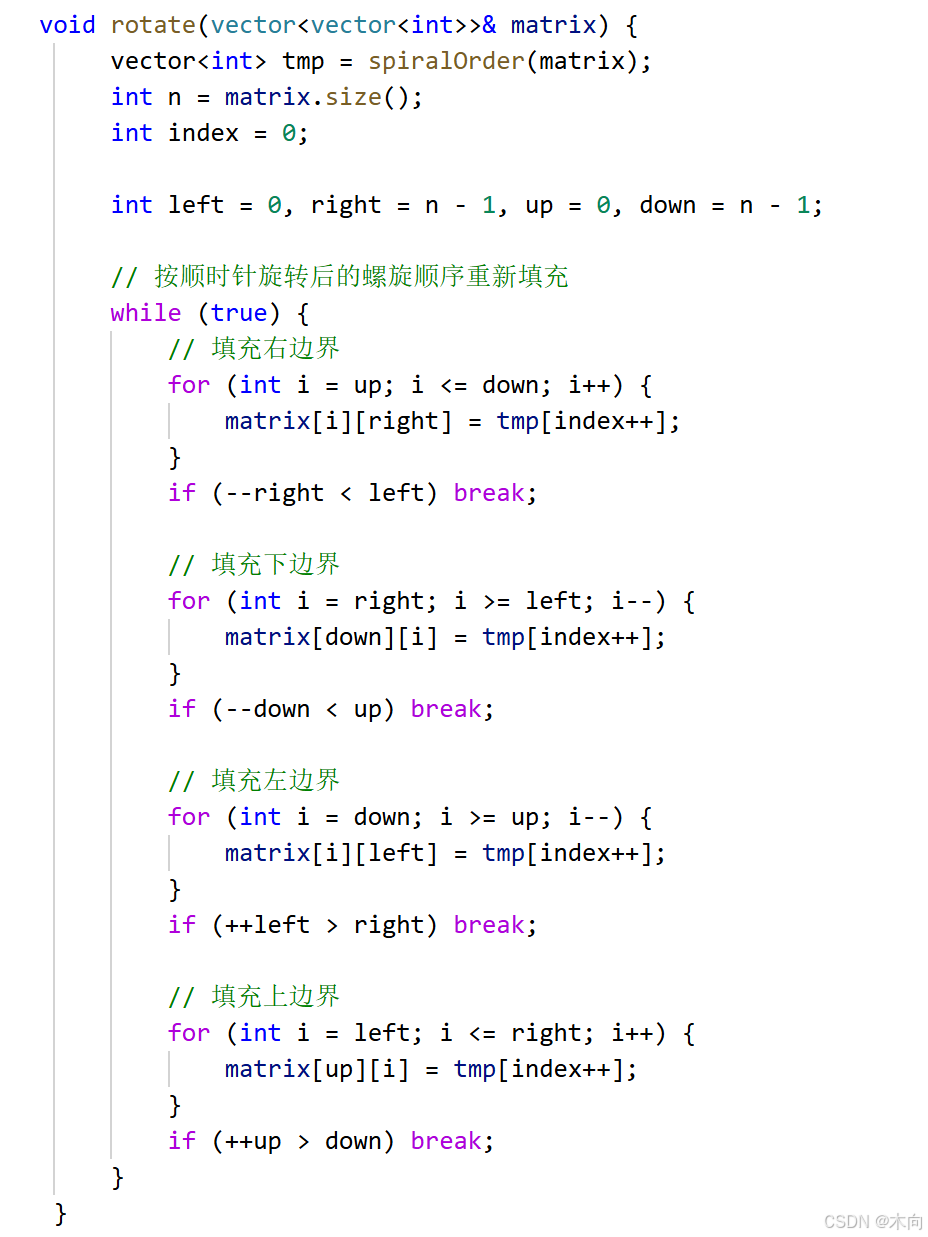
leetcode48:旋转矩阵
题目: 给定一个 n n 的二维矩阵 matrix 表示一个图像。请你将图像顺时针旋转 90 度。 你必须在 原地 旋转图像,这意味着你需要直接修改输入的二维矩阵。请不要 使用另一个矩阵来旋转图像。 示例 1: 输入:matrix [[1,2,3],[4,5…...

安装CentOS 8镜像和创建CentOS 8虚拟机教程
一、安装虚拟机 网上查找教程,我用的是VMware 17 二、下载CentOS 8镜像 1.阿里云下载CentOS 8镜像 centos安装包下载_开源镜像站-阿里云 (aliyun.com) 选择需要下载的版本,(建议)下载dvd1版本的iso(也有下载boot版本的iso,创…...

针对考研的C语言学习(二叉树专题)
二叉树层次建树 对于二叉树,建树过程中需要一个(尾插法的)链表(或队列)来辅助确认当前父亲节点 由于尾插法需要一个尾指针。因此可以理解为队列,只不过是不带头结点的链表版队列。 但其实就是一个辅助找…...

【ARM 嵌入式 编译系列 10.9 -- Clang 编译器】
> ARM GCC 编译精讲系列课程链接 < 文章目录 Clang 编译器详细介绍Clang 主要特点Clang 许可协议Clang 与 GCC 主要差异Clang 使用示例Summary Clang 编译器详细介绍 Clang 是一个由 LLVM 项目开发的编译器前端,支持 C、C、Objective-C 和 Objective-C 等编程…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...
