VS Code创建VUE项目(一)工具安装与项目创建
一.安装与配置npm
1.下载安装Node.js
安装Node.js
下载地址:
Node.js — 在任何地方运行 JavaScript (nodejs.org)或下载 | Node.js 中文网

下载后一步步安装就好(安装过程基本一路直接“NEXT”就可以了,直到Finished),我之前已经安装了,详细步骤大家可以百度npm安装或Node.js安装(npm安装-详细教程-CSDN博客)
Node.js会自动安装npm
2.查看是否安装成功
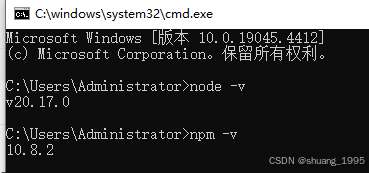
按键:win+R,然后输入cmd打开命令窗口,输入node -v 和 npm -v


3.配置npm
3.1 配置npm的全局模块的存放路径以及cache的路径
在你想存放的地址创建2个文件夹,我的如下

使用管理员身份打开cmd命令行,命令窗口输入以下命令配置
| npm config set prefix "D:\Node\Lib" |
| npm config set cache "D:\Node\Cache" |
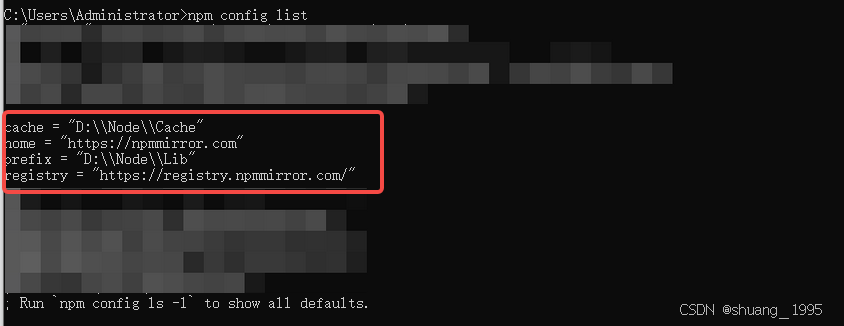
通过 命令:npm config list 查看配置

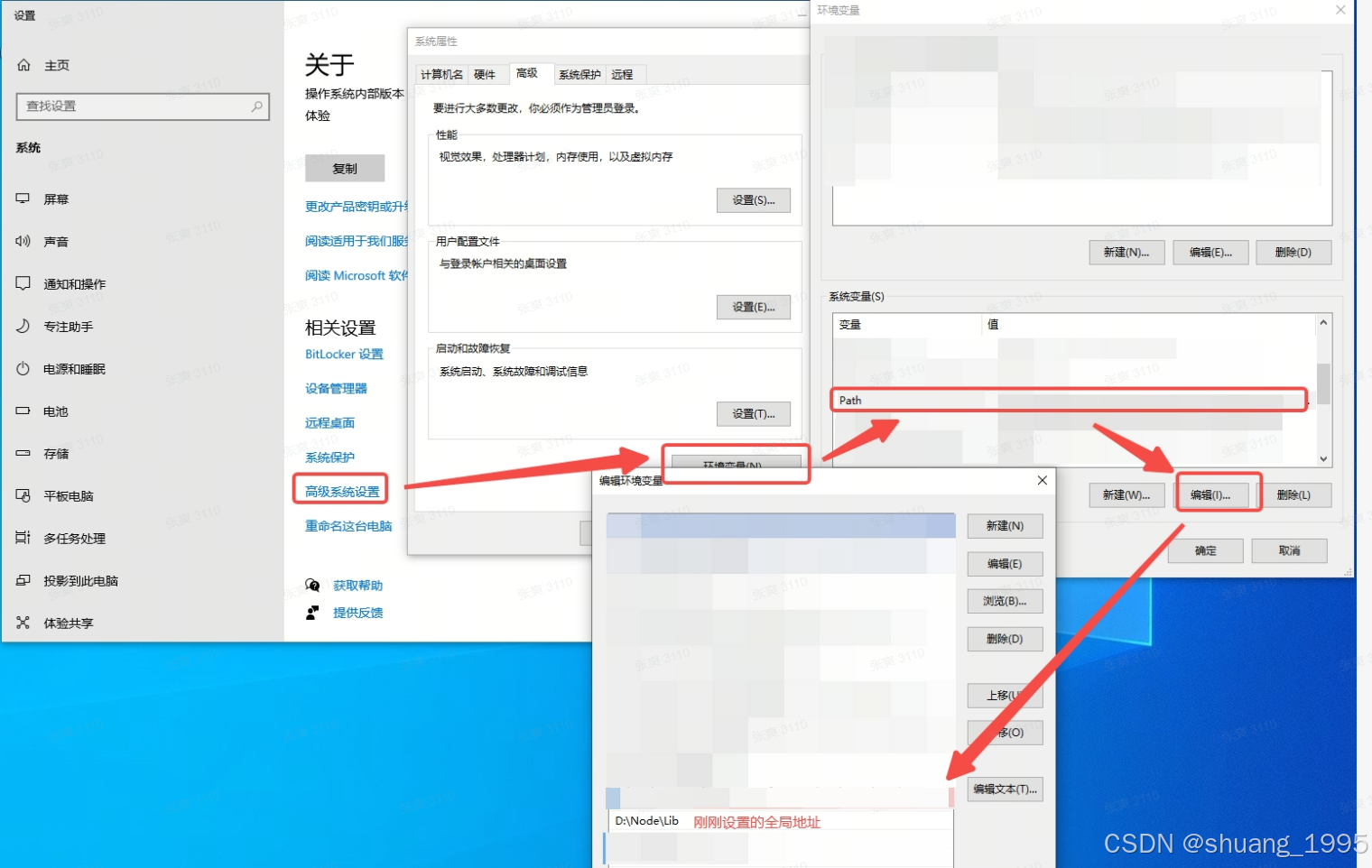
3.2 设置环境变量PATH

3.3 配置镜像站
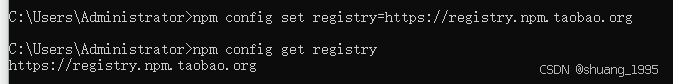
命令行输入 npm config set registry=https://registry.npm.taobao.org
查看输入 npm config get registry

PS:可以安装nrm 管理,快速切换,安装的前提是先配置好上面的镜像地址
命令行输入 npm install -g nrm 进行安装
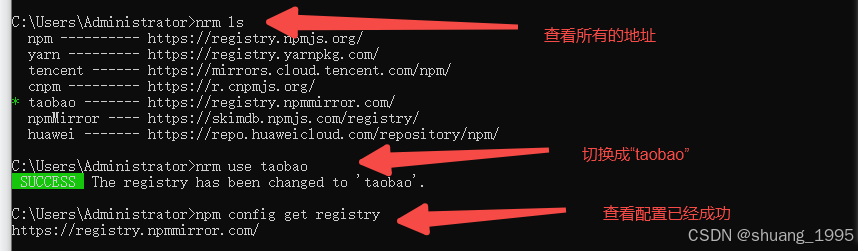
安装后可通过以下命令使用
| nrm ls |
| nrm use 'registry_name' |

3.4 安装cnpm
输入命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
或 npm install cnpm -g
进行安装
输入命令:cnpm -v 查看
二、安装Vue-cli
输入命令:npm install @vue/cli -g
安装有点慢,需要等待
输入命令:vue -V 查看

三、创建Vue 3项目
整个文件路径不能有中文和空格!!!
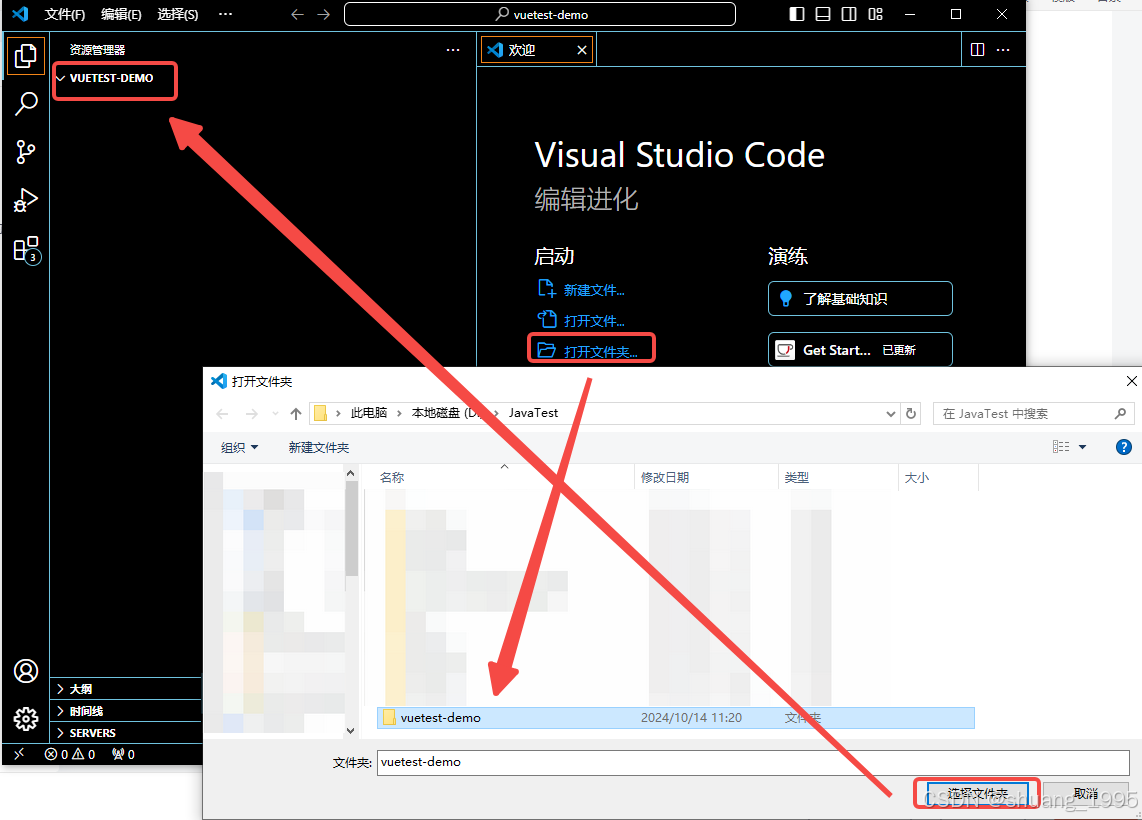
1. 打开VScode,选择打开文件夹
(就是你的项目代码要放的地方)

2.打开终端,创建项目
按 ctrl + J ,打开终端窗口,输入命令vue create 项目名称,回车,创建项目

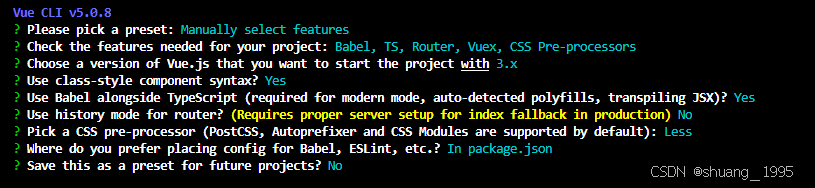
项目配置如下:

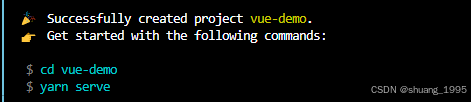
出现如下信息就是成功啦

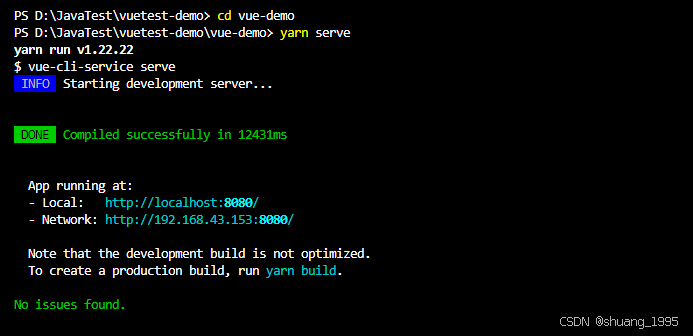
按照他的提示命令输入启动项目

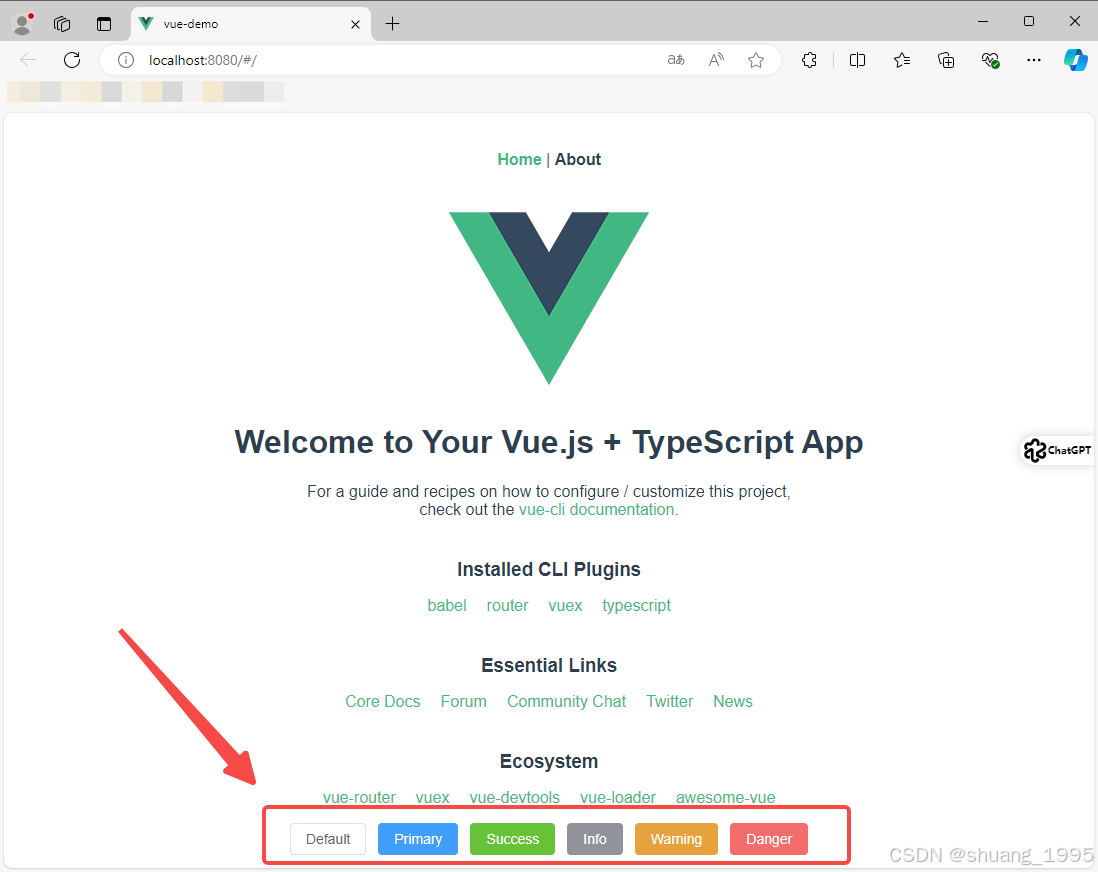
点击他提示的链接或者浏览器输入地址就可以看到界面啦

四.安装与引入Element Plus (按需)
因为我后面用到了他的组件,所以需要安装,不用的可以不安装
官方说明:快速开始 | Element Plus (element-plus.org)
组件用法:Element Plus (element-plus.org)
1.安装Element Plus
新建一个终端,进入项目的文件夹,然后输入命令进行安装:npm install element-plus --save

2. 引入
选项一:完整引入(本demo选择此方案)
如果你对打包后的文件大小不是很在乎,那么使用完整导入会更方便
修改main.ts文件
//增加引入
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'//让创建的app使用
app.use(ElementPlus)完整的main.ts文件如下:
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'createApp(App).use(ElementPlus).use(store).use(router).mount('#app')
选项二:按需导入
需要使用额外的插件来导入要使用的组件,有2个选择
- 方案一:自动导入
进入项目的文件夹,然后输入命令进行安装:npm install -D unplugin-vue-components unplugin-auto-import
然后配置,在webpack.config.js加入如下代码
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')module.exports = {// ...plugins: [AutoImport({resolvers: [ElementPlusResolver()],}),Components({resolvers: [ElementPlusResolver()],}),],
}- 方案二:手动导入
需要安装 unplugin-element-plus 来导入样式。 配置文档参考 docs

3.检验使用
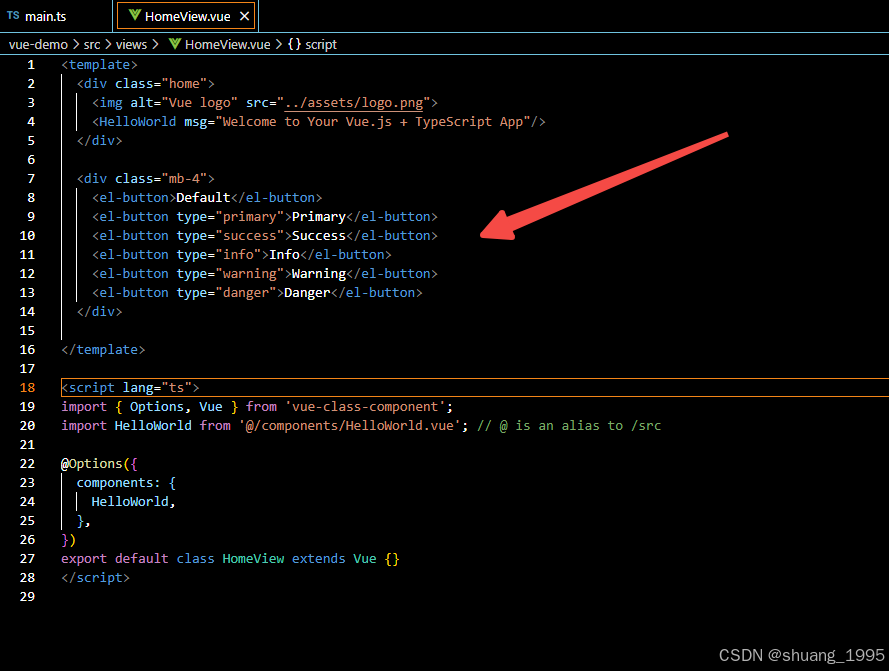
在HomeView.vue加入下方代码
<div class="mb-4"><el-button>Default</el-button><el-button type="primary">Primary</el-button><el-button type="success">Success</el-button><el-button type="info">Info</el-button><el-button type="warning">Warning</el-button><el-button type="danger">Danger</el-button>
</div>代码插入位置:

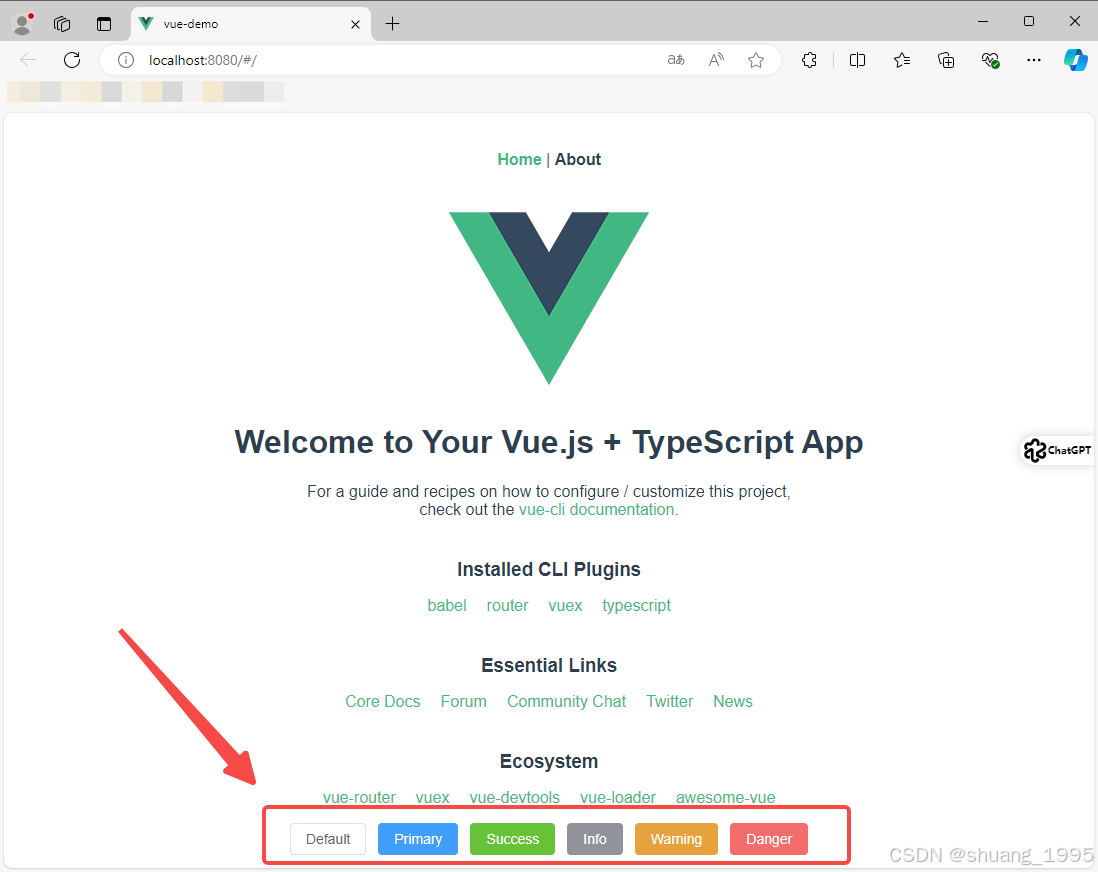
刷新网页查看效果:

相关文章:

VS Code创建VUE项目(一)工具安装与项目创建
一.安装与配置npm 1.下载安装Node.js 安装Node.js 下载地址: Node.js — 在任何地方运行 JavaScript (nodejs.org)或下载 | Node.js 中文网 下载后一步步安装就好(安装过程基本一路直接“NEXT”就可以了,直到Finished)&#x…...

cudnn8编译caffe过程(保姆级图文全过程,涵盖各种报错及解决办法)
众所周知,caffe是个较老的框架,而且只支持到cudnn7,但是笔者在复现ds-slam过程中又必须编译caffe,我的cuda版本是11.4,最低只支持到8.2.4,故没办法,只能编译了 在此记录过程、报错及解决办法如下; 首先安装依赖: sudo apt-get install git sudo apt-get install lib…...

Docker安装Nginx
前提:Docker已安装好,本人使用的为自带docker的云服务器,docker常用命令已掌握,yjj为在根目录创建的一个文件夹,可自行修改对应的目录。 1、安装镜像,可去dockerhub上面找,一般都是组件名称。do…...

大数据治理:构建新时代数据生态的关键
摘要 随着信息技术的飞速发展和数字化浪潮的席卷,大数据已成为当今社会的核心资源。如何有效治理大数据,不仅关系到数据资源的利用效率,还对隐私保护、网络安全和社会秩序产生深远影响。本文深入探讨了大数据治理的概念、面临的挑战以及治理框架的构建,从技术、法律和伦理等…...

Leetcode 1223 LCA of Deepest TreeNode
题意,找到所有最深的叶子节点的LCA https://leetcode.com/problems/lowest-common-ancestor-of-deepest-leaves/description/ 第一个想法是模块的想法, LCA 找到所有最深的叶子节点两两组合 可行,但是算法复杂度很高而且你先要从顶到下,再从…...

C++从入门到起飞之——红黑树 全方位剖析!
🌈个人主页:秋风起,再归来~🔥系列专栏:C从入门到起飞 🔖克心守己,律己则安 目录 1. 红⿊树的概念 2. 红⿊树的实现 2.1 构建整体框架 2.2 红黑树的插入 2.3 红黑树的验证 2.4 红黑树…...

Java基于SSM微信小程序物流仓库管理系统设计与实现(lw+数据库+讲解等)
选题背景 随着社会的发展,社会的方方面面都在利用信息化时代的优势。互联网的优势和普及使得各种系统的开发成为必需。 本文以实际运用为开发背景,运用软件工程原理和开发方法,它主要是采用java语言技术和mysql数据库来完成对系统的设计。整个…...

[LeetCode] 733. 图像渲染
题目描述: 有一幅以 m x n 的二维整数数组表示的图画 image ,其中 image[i][j] 表示该图画的像素值大小。你也被给予三个整数 sr , sc 和 color 。你应该从像素 image[sr][sc] 开始对图像进行上色 填充 。 为了完成 上色工作: 从初始像素…...

智能EDA小白从0开始 —— DAY23 PyAether深度解析与技术展望
引言:技术革新与行业需求的碰撞 在半导体行业快速发展的今天,芯片设计的复杂性和对效率的要求日益提升。传统的芯片设计工具和方法已经难以满足当前行业的需求,特别是在面对大规模、高性能芯片的设计时,设计师们面临着前所未有的…...

从深海探测到海洋强国:数字孪生助力海洋装备跨越式发展
海洋广袤无垠,蕴藏着丰富的资源。近现代以来,人类使用各种手段探索海洋探索,广袤无垠的海洋与人类的生活越来越紧密,至少10亿人口摄入的蛋白质来自海洋,全球超过90%的货物、数据信息交流在海洋中转;海洋中丰…...

架构师备考-背诵精华(系统质量属性)
系统质量属性 根据GB/T 16260.1 定义,从管理角度对软件系统质量进行度量,可将影响软件质量的主要因素划分为6种维度特性包括:功能性、可靠性、易用性、效率、维护性、可移植性 功能性 适合性、准确性、互操作性、依从性、安全性 可靠性 容错…...

Pycharm下载安装教程(详细步骤)+汉化设置教程
今天讲解的是Pycharm安装教程和配置汉化设置,希望能够帮助到大家。 创作不易,还请各位同学三连点赞!!收藏!!转发!!! 对于刚入门学习Python还找不到方向的小伙伴可以试试…...

网络安全入门
网络安全入门是指学习和了解网络安全基础知识和技术的入门阶段。网络安全是指保护计算机系统、网络和数据免受未经授权的访问、使用、泄露、破坏以及其他威胁的技术和措施。 要入门网络安全,可以按照以下步骤进行: 了解网络安全基本概念:学习…...

你真的了解Canvas吗--解密十【ZRender篇】
目录 👊🏻入口 动画讲解二 Animator Element Transformable graphic 总结 书接上篇你真的了解Canvas吗--解密九【ZRender篇】由于一个bug的篇幅需要续写这个下篇,不过那块的bug内容对我们这篇要讲的动画也是息息相关的,因为Transformable这个类主要就是和变换相…...

mac安装brew时踩坑解决方案
安装包 mac上如果按照git等工具可能会使用brew,例如使用:$ brew install git命令,如果电脑没有按照brew,则会提示:zsh: command not found: brew 解决方案 需要我们打开brew的官网https://brew.sh/,复制…...

基于Handsontable.js + Excel.js实现表格预览和导出功能(公式渲染)
本文记录在html中基于Handsontable.js Excel.js实现表格预览、导出、带公式单元格渲染功能,在这里我们在html中实现,当然也可以在vue、react等框架中使用npm下载导入依赖文件。 Handsontable官方文档 一、开发前的准备引入相关依赖库 <!DOCTYPE ht…...

重学SpringBoot3-集成Redis(十三)之点排行榜实现
更多SpringBoot3内容请关注我的专栏:《SpringBoot3》 期待您的点赞👍收藏⭐评论✍ 重学SpringBoot3-集成Redis(十三)之点排行榜实现 1. 为什么选择 Redis 来实现排行榜?2. 项目环境准备2.1. 添加依赖2.2. 配置 Redis 连…...

Java 中方法参数传递的陷阱
前言 在编程过程中,我们经常会遇到一些看似简单却容易出错的问题。本文将通过一个具体的例子,探讨 Java 中方法参数传递的陷阱,并提供详细的解决方法。希望这篇文章能帮助你在未来的开发中避免类似的错误。 问题背景 假设我们的任务是计算…...

哪家云电脑便宜又好用?ToDesk云电脑、顺网云、达龙云全方位评测
陈老老老板🤴 🧙♂️本文专栏:生活(主要讲一下自己生活相关的内容)生活就像海洋,只有意志坚强的人,才能到达彼岸。 🧙♂️本文简述:讲一下市面上云电脑的对比。 🧙♂️上一篇文…...

【汇编语言】寄存器(内存访问)(三)—— 字的传送
文章目录 前言1. 字的传送2. 问题一3. 问题一的分析与解答4. 问题二5. 问题二的分析与解答结语 前言 📌 汇编语言是很多相关课程(如数据结构、操作系统、微机原理)的重要基础。但仅仅从课程的角度出发就太片面了,其实学习汇编语言…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...
