【Vue】Vue3.0(十一)Vue 3.0 中 computed 计算属性概念、使用及示例
上篇文章:【Vue】Vue3.0(十)toRefs()和toRef()的区别及使用示例
🏡作者主页:点击!
🤖Vue专栏:点击!
⏰️创作时间:2024年10月15日10点23分
文章目录
- Vue 3.0中computed计算属性概念、使用及示例
- 一、概念
- 二、使用
- (一)在Composition API中的使用
- (二)在Options API中的使用(Vue 3.0仍然支持Options API)
- 三、示例
- (一)计算购物车商品总价
- (二)根据用户输入计算表达式结果
- (三) Vue3.0中最终的一个computed使用示例:(带效果)
Vue 3.0中computed计算属性概念、使用及示例
一、概念
- 定义
- 在Vue 3.0中,
computed计算属性是一种根据其他响应式数据(如ref或reactive定义的数据)计算得出新值的特殊属性。它具有缓存特性,即只有当它所依赖的数据发生变化时才会重新计算,这有助于提高性能,避免不必要的计算开销。
- 在Vue 3.0中,
- 响应式关联
- 计算属性会自动追踪其依赖的数据。例如,如果一个计算属性依赖于一个
ref创建的响应式数据,当这个ref的数据值改变时,计算属性会感知到这种变化并相应地重新计算。这种响应式关联是Vue 3.0响应式系统的重要组成部分,使得视图能够自动更新以反映数据的变化。
- 计算属性会自动追踪其依赖的数据。例如,如果一个计算属性依赖于一个
二、使用
(一)在Composition API中的使用
- 基本使用步骤
- 导入相关函数:首先需要从
vue模块中导入computed和ref(如果涉及ref类型的数据)等函数。例如:
import { ref, computed } from 'vue';- 定义响应式数据:使用
ref或reactive定义响应式数据,这些数据将作为计算属性的依赖项。例如,使用ref定义一个简单的数字类型的响应式数据:
const count = ref(0);- 定义计算属性:在
setup函数内部,使用computed函数来定义计算属性。computed函数接受一个函数作为参数,这个函数内部可以访问响应式数据并进行计算。例如:
const doubleCount = computed(() => {return count.value * 2; });- 返回计算属性供模板使用:最后,将计算属性与其他需要在模板中使用的数据一起返回。例如:
return {count,doubleCount }; - 导入相关函数:首先需要从
- 完整示例
import { ref, computed, defineComponent } from 'vue';export default defineComponent({setup() {const num = ref(5);const square = computed(() => {return num.value * num.value;});return {num,square};} });- 在这个示例中,
num是一个ref类型的响应式数据,square是一个计算属性,它根据num的值计算出其平方。当num的值发生变化时,square会自动重新计算。
- 在这个示例中,
(二)在Options API中的使用(Vue 3.0仍然支持Options API)
- 基本使用步骤
- 在组件的
computed选项中定义计算属性。计算属性可以是一个函数或者一个包含get和set方法的对象(如果需要可写的计算属性)。例如:
export default {data() {return {firstName: 'John',lastName: 'Doe'};},computed: {fullName() {return this.firstName + ' ' + this.lastName;}} };- 这里
fullName是一个计算属性,它依赖于data中的firstName和lastName。当firstName或者lastName发生变化时,fullName会自动重新计算。
- 在组件的
- 完整示例
import { defineComponent } from 'vue';export default defineComponent({data() {return {price: 10,quantity: 2};},computed: {totalPrice() {return this.price * this.quantity;}} });- 在这个示例中,
totalPrice是计算属性,它根据price和quantity计算出总价。当price或者quantity发生变化时,totalPrice会重新计算。
- 在这个示例中,
三、示例
(一)计算购物车商品总价
- Composition API示例
- 假设购物车中的商品是一个数组,每个商品有
price(价格)和quantity(数量)属性,我们要计算购物车中商品的总价。
import { ref, computed, defineComponent } from 'vue';export default defineComponent({setup() {const cart = ref([{ price: 10, quantity: 2 },{ price: 15, quantity: 3 }]);const totalPrice = computed(() => {let sum = 0;for (let item of cart.value) {sum += item.price * item.quantity;}return sum;});return {cart,totalPrice};} });- 在这个示例中,
cart是一个ref类型的数组,代表购物车中的商品列表。totalPrice是计算属性,它遍历cart中的每个商品,计算出商品的总价。当购物车中的商品的价格或者数量发生变化时,totalPrice会重新计算。
- 假设购物车中的商品是一个数组,每个商品有
在这个示例中可能有的人会有疑问,为什么这个循环中的单个元素没有 使用.value呢 ?原因如下:
- 原因分析
- 在这段代码中,
cart是一个通过ref创建的响应式数据,它包含一个数组,数组中的元素是对象(如{ price: 10, quantity: 2 })。- 当使用
for...of循环遍历cart.value(这里cart.value是一个普通的非响应式数组)时,item是数组中的每个对象元素,这些对象元素本身不是通过ref创建的响应式数据,而是普通的JavaScript对象。- 对于普通的JavaScript对象的属性访问,不需要使用
.value。所以在computed函数内部的循环中,item.price和item.quantity直接访问对象的属性是正确的,不需要加.value。
-
示例对比
- 如果
price和quantity是通过ref创建的响应式数据,例如:
const cart = ref([{ price: ref(10), quantity: ref(2) },{ price: ref(15), quantity: ref(3) } ]); const totalPrice = computed(() => {let sum = 0;for (let item of cart.value) {sum += item.price.value * item.quantity.value;}return sum; });- 在这种情况下,由于
price和quantity是ref类型,就需要使用.value来获取它们的实际值进行计算。
- 如果
-
Options API示例
import { defineComponent } from 'vue';export default defineComponent({data() {return {cart: [{ price: 10, quantity: 2 },{ price: 15, quantity: 3 }]};},computed: {totalPrice() {let sum = 0;for (let item of this.cart) {sum += item.price * item.quantity;}return sum;}} });
(二)根据用户输入计算表达式结果
-
Composition API示例
- 假设用户在输入框中输入两个数字,我们要计算这两个数字的和、差、积、商(除数不为0)。
import { ref, computed, defineComponent } from 'vue';export default defineComponent({setup() {const num1 = ref(0);const num2 = ref(0);const sum = computed(() => {return num1.value + num2.value;});const difference = computed(() => {return num1.value - num2.value;});const product = computed(() => {return num1.value * num2.value;});const quotient = computed(() => {if (num2.value!== 0) {return num1.value / num2.value;} else {return '除数不能为0';}});return {num1,num2,sum,difference,product,quotient};} });- 在这个示例中,
num1和num2是ref类型的响应式数据,代表用户输入的两个数字。sum、difference、product和quotient是计算属性,分别计算两个数字的和、差、积、商。当num1或者num2发生变化时,相应的计算属性会重新计算。
-
Options API示例
import { defineComponent } from 'vue';export default defineComponent({data() {return {num1: 0,num2: 0};},computed: {sum() {return this.num1 + this.num2;},difference() {return this.num1 - this.num2;},product() {return this.num1 * this.num2;},quotient() {if (this.num2!== 0) {return this.num1 / this.num2;} else {return '除数不能为0';}}} });
(三) Vue3.0中最终的一个computed使用示例:(带效果)
<template><div class="person">姓:<input type="text" v-model="firstName"/><br/>名:<input type="text" v-model="lastName"/><br/><button @click="changeFullName">将全名修改为li-si</button><br/>全名:<span>{{fullName}}</span><br/></div>
</template><script lang="ts" setup name="Person">import { reactive, ref,computed } from 'vue'let firstName =ref('zhang');
let lastName =ref('san');//这么定义的计算属性,是只可读取的,不可修改的;
// let fullName = computed(()=>{
// return firstName.value.slice(0,1).toUpperCase()
// +firstName.value.slice(1)+'-'+lastName.value;
// })//这么定义的fullName是一个计算属性,可读可写
let fullName =computed({//getter方法get(){return firstName.value.slice(0,1).toUpperCase()+firstName.value.slice(1)+'-'+lastName.value;},//setter方法set(val){//在setter中进行实际的修改const [str1,str2] =val.split('-');firstName.value=str1;lastName.value =str2;console.log('set', val);}
})//修改全名 ,其实是什么也没修改这个方法里面,没有实现fullName的变化,只是引起了set的变化
function changeFullName(){fullName.value='li-si';
}
</script><style>
.person {background-color: skyblue;box-shadow: 0 0 10px;border-radius: 10px;padding: 20px;
}li {font: 1em sans-serif;
}
</style>
未点击修改之前:


点击修改之后:

相关文章:

【Vue】Vue3.0(十一)Vue 3.0 中 computed 计算属性概念、使用及示例
上篇文章:【Vue】Vue3.0(十)toRefs()和toRef()的区别及使用示例 🏡作者主页:点击! 🤖Vue专栏:点击! ⏰️创作时间:2024年10月15日10点23分 文章目录 Vue 3.0中…...

【第三版 系统集成项目管理工程师】第17章 法律法规和标准规范
持续更新。。。。。。。。。。。。。。。 【第三版】第17章 法律法规和标准规范 17.1法律法规17.1.1 法与法律 P5801.基本概念-P5802.本质与特征-P580 17.1.2 法律体系1.世界法律体系(非重点)-P5802.中国特色社会主义法律体系-P581 17.1.3 法的效力1.对象效力-P5822.空间效力-…...

安装 LLM 编程工具 cursor
1,网址 cursor.com 点击 Download for Free 下载安装包 下载到一个300KB的安装压缩包,解压后双击后,点 open 安装过成会下载真正的应用程序 点击 continue 登陆 比如选择使用 github账号登陆 则会弹出如下网页: 先登陆 github&a…...

Java链式编程的定义、例子、使用方法、实际应用场景、自动装配构造
链式编程(Fluent Interface)是一种编程风格,允许通过方法调用连接在一起进行操作,通常用于提高代码的可读性和简洁性。在 Java 中,链式编程常通过返回 this(当前对象)来实现。这种做法在构建器模…...

用 Git Stash 临时保存修改,轻松切换任务!
在开发过程中,我们经常会遇到这样的情况:正在写代码,突然领导或同事让你赶紧处理一个紧急 bug,但你当前的代码还没写完,不能提交,这时候该怎么办呢?别慌,Git 的 stash 命令正好能帮上…...

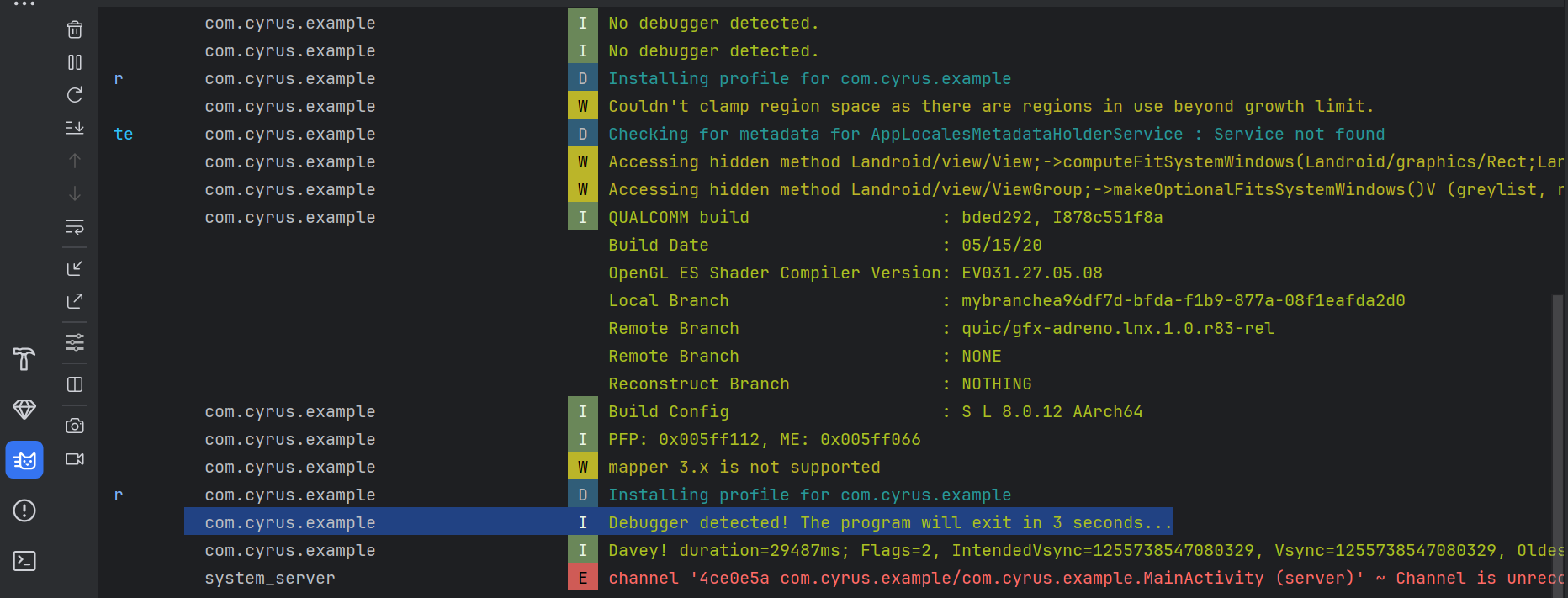
Android 下通过触发 SIGTRAP 信号实现反调试
版权归作者所有,如有转发,请注明文章出处:https://cyrus-studio.github.io/blog/ 详细的 Linux 信号列表 Linux 信号是一种用于进程间通信(IPC)和异常处理的机制。以下是详细的 Linux 信号列表,包含信号名…...

【MySQL】 表的增删操作
目录 1.Create(增) 1.1.单行数据 全列插入 1.2.多行数据 指定列插入 1.3.插入否则更新 1.4.替换数据(REPLACE) 2.Delete(删) 2.1.删除表中的某个条目 2.2.删除整张表数据 2.3.截断表 1.Create…...

新生入门季 | 学习生物信息分析,如何解决个人电脑算力不足的问题?
随着生物信息学在科研和教育中的快速普及,越来越多的新生开始接触基因组测序、RNA分析等复杂计算任务。然而,在面对这些大规模数据时,个人电脑的算力往往显得捉襟见肘。你是否也在为自己的笔记本性能不足而苦恼? 这篇文章将为你提…...

20255 - 中医方剂学 - 考研 - 执业
第1章 总论 1.我国现存最早的记载方剂的医书是()( ) [单选] A.《太平圣惠方》 B.《黄帝内经》 C.《五十二病方》 D.《千金要方》 E.《外台秘要》 正确答案: C 2.我国最早的中医经典理论著作是()( ) [单选] A.《伤寒杂病论…...

【Vue.js设计与实现】第三篇第9章:渲染器-简单Diff算法-阅读笔记
文章目录 9.1 减少 DOM 操作的性能开销9.2 DOM 复用与 key 的作用9.3 找到需要移动的元素9.4 如何移动元素9.5 添加新元素9.6 移除不存在的元素 系列目录:【Vue.js设计与实现】阅读笔记目录 当新旧vnode 的子节点都是一组节点时,为了以最小的性能…...

服务器软件之Tomcat
服务器软件之Tomcat 服务器软件之Tomcat 服务器软件之Tomcat一、什么是Tomcat二、安装Tomcat1、前提:2、下载3、解压下载的tomcat4、tomcat启动常见错误4.1、tomcat8.0 startup报错java.util.logging.ErrorManager: 44.2、java.lang.UnsatisfiedLinkError 三、Tomca…...

Flutter包管理(三)
1、作用 在APP的实际开发过程中往往会依赖很多包,而这些包之间存在着交叉依赖、版本依赖,由开发者自己管理手动管理会非常麻烦,每种开发生态或编程官方会提供一些包的管理工具,在Flutter中我们在pubspec.yaml文件中来管理第三方依…...

CGNS资料
CGNS数据文件 资料 CFD General Notation System CGNS Converters vtkCGNSReader cgnsToFromFoam Example Computer Codes 8.1.2. CGNS Mesh Format and Multizone Interface Connectivity 8 Multizone Interface Connectivity pyvista.cgnsreader CGNS for MATLAB and Octave…...

论文阅读(十六):Deep Residual Learning for Image Recognition
文章目录 1.介绍2.基本原理3.两种残差块4.网络结构 论文:Deep Residual Learning for Image Recognition 论文链接:Deep Residual Learning for Image Recognition 代码链接:Github 1.介绍 在ResNet网络提出之前,传统的卷…...

Dubbo 序列化方式
Hession 这是dubbo的默认序列化协议,是一种二进制协议,他的特点是序列化的速度比较快,并且序列化的数据体积比较小。Hession适合于大部分场景,因此被选为dubbo的默认序列化协议。 Json Json是一种基于文本的序列化方式…...

如何替换OCP节点(二):使用 antman脚本 | OceanBase应用实践
前言: OceanBase Cloud Platform(简称OCP),是 OceanBase数据库的专属企业级数据库管理平台。 在实际生产环境中,OCP的安装通常是第一步,先搭建OCP平台,进而依赖OCP来创建、管理和监控我们的生…...

15.JVM垃圾收集算法
一、垃圾收集算法 1.分代收集理论 分代收集理论是JAVA虚拟机进行垃圾回收的一种思想,根据对象存活周期的不同将内存分成不同的几个区域;一般将JAVA堆内存分为新生代和老年代;根据每个分代特点选择不同的垃圾收集器; 在新生代中&am…...

软件工程:图书管理系统甘特图
1 实验目的 熟悉GanttProject 软件环境,能够使用GanttProject绘制甘特图,进行项目管理与规划。 2 实验内容 为小型图书管理系统项目的实施计划绘制甘特图。 小型图书管理系统项目包含登录、浏览、管理读者、管理图书资料、管理书目、登记借书、登记还书、预定图书、…...

视频的编解码格式
文章目录 视频的编解码格式概念术语视频处理流程视频封装格式视频编码格式视频编解码器,视频容器和视频文件格式之间的区别补充视频码率 参考资料 视频的编解码格式 概念术语 两大组织主导视频压缩的组织及其联合(joint)组织 ITU-T(VCEG) ITU-T的中文名称是国际电信…...

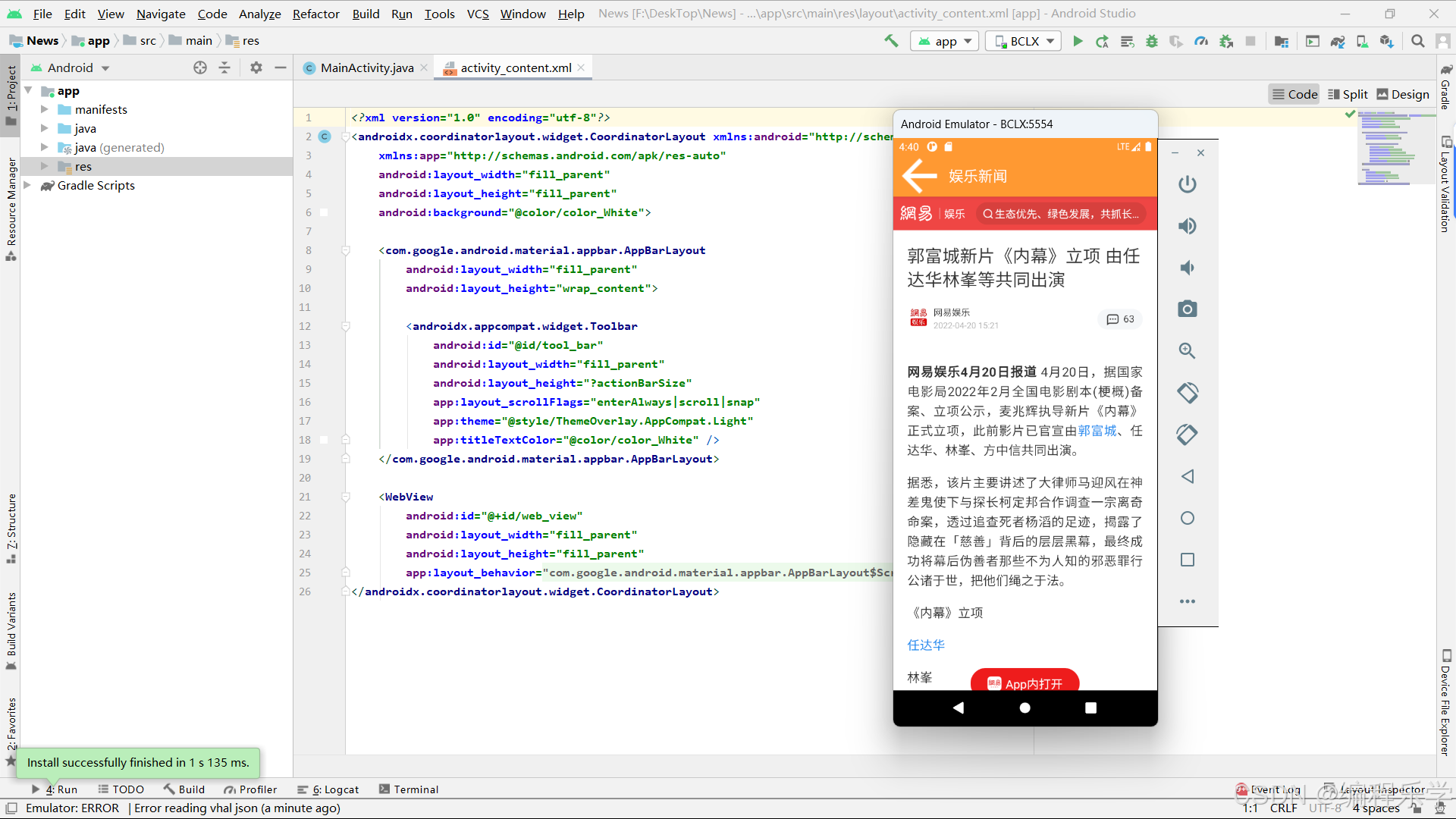
网络资源模板--Android Studio 实现简易新闻App
目录 一、项目演示 二、项目测试环境 三、项目详情 四、完整的项目源码 一、项目演示 网络资源模板--基于Android studio 实现的简易新闻App 二、项目测试环境 三、项目详情 登录页 用户输入: 提供账号和密码输入框,用户可以输入登录信息。支持“记…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...
