第7章 网络请求和状态管理
一、Axios
1 Axios概述
Axios是一个基于Promise的HTTP库,可以发送get、post等请求,它作用于浏览器和Node.js中。当运行在浏览器时,使用XMLHttpRequest接口发送请求;当运行在Node.js时,使用HTTP对象发送请求。
Axios的主要特性如下:
- 支持所有的 API。
- 支持拦截请求和响应。
- 可以转换请求数据和响应数据,并可以将响应的内容自动转换为JSON类型的数据。
- 安全性高,客户端支持防御跨站请求伪造(Cross-Site Request Forgery,CSRF)。
2 安装Axios
Axios的安装方式主要有两种,一种是通过标签引入,另一种是使用包管理工具安装。
通过标签引入
使用 Unpkg 或 jsDelivr 的内容分发网络服务提供的Axios文件,也可以将Axios文件下载至本地再引入。
使用包管理工具安装
使用npm或yarn包管理工具安装Axios。
1. 通过标签引入
① 使用Unpkg的CDN服务引入Axios。
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
② 使用jsDelivr的CDN服务引入Axios。
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>

2. 使用包管理工具安装
使用npm或yarn包管理工具安装Axios。
# 使用npm包管理工具安装
npm install axios --save
# 使用yarn包管理工具安装
yarn add axios --save
在Vue 3项目中使用yarn安装Axios
步骤一:
打开命令提示符,切换到D:\vue\chapter07目录,使用yarn创建一个名称为my-axios的项目。

在命令提示符中,切换到my-axios目录,为项目安装所有依赖。
cd my-axios
yarn
步骤二:
在my-axios目录下使用yarn安装Axios。

步骤三:
使用VS Code编辑器打开my-axios目录,执行命令启动服务。
yarn dev
项目启动后,会默认开启一个本地服务,地址为http://127.0.0.1:5173/。
3 使用Axios
在项目中使用Axios时,通常的做法是先将Axios封装成一个模块,然后在组件中导入模块。
① 将Axios封装成模块,创建src\axios\request.js文件。
import axios from 'axios'
const request = axios.create({timeout: 2000
})
export default request
② 在组件中导入模块,在src\App.vue文件中导入模块。
import request from './axios/request.js'
Axios常用的请求方式:get请求和post请求。
① 使用Axios发送get请求的基本语法格式。
request({url: '请求路径',method: 'get',params: { 参数 }
}).then(res => {console.log(res)
}).catch(error => {console.log(error)
})
② 使用Axios发送post请求的基本语法格式。
request({url: '请求路径',method: 'post',data: { 参数 }
}).then(res => {console.log(res)
}).catch(error => {console.log(error)
})
4 Axios图书列表案例
使用Axios实现图书列表案例,图书列表页面初始效果如下图所示。
单击上图中“请求数据”按钮,数据请求成功页面效果如下图所示。
图书列表案例的实现分为以下2步。

使用mockjs模拟后端接口
步骤一:
在my-axios目录下,使用yarn安装mockjs。
yarn add mockjs@1.1.0 --save
步骤二:
创建src\mock\books.json文件,该文件用于存放模拟的数据。
{"id": 1,"name": "西游记","author": "吴承恩"},{"id": 2,"name": "红楼梦","author": "曹雪芹"},{"id": 3,"name": "三国演义","author": "罗贯中"},{"id": 4,"name": "水浒传","author": "施耐庵"}
]
步骤三:
创建src\mock\mockServer.js文件,该文件用于配置模拟数据的相关信息。
import Mock from 'mockjs'
import books from './books.json'
Mock.mock('/mock/getBooks', 'get', {code: 200, // 请求成功的状态码data: books // 模拟的请求数据
})
步骤三:
修改src\main.js文件,在创建Vue应用实例前导入mockServer.js文件。
import './mock/mockServer.js'

在页面中请求接口并获取数据
步骤一:
清空src\App.vue文件中的内容。
<template><div class="box"><button>请求数据</button><table width="90%" class="table"><caption><h2>图书列表</h2></caption><thead><tr><th>编号</th><th>书名</th><th>作者</th></tr></thead><tbody><!-- 主体内容 --></tbody></table></div>
</template>
步骤二:
在src\App.vue文件中编写样式代码。
<style>
body, html {width: 100%;height: 100%;
}
#app {width: 100% !important;
}
table {border-collapse: collapse;margin: 0 auto;text-align: center;}
table td, table th {border: 1px solid #cad9ea;color: #666;height: 30px;
}
table thead th {background-color: #CCE8EB;width: 100px;
}
table tr:nth-child(odd) {background: #fff;
}
table tr:nth-child(even) {background: #F5FAFA;
}
</style>
步骤三:
为“请求数据”按钮绑定单击事件处理方法。
<button @click="getData">请求数据</button>步骤四:
在src\App.vue文件中请求接口数据。
<script setup>
import { reactive } from 'vue'
import request from './axios/request.js'
const bookData = reactive({list: []
})
// 测试请求方法
const getData = function() {request({url: '/mock/getBooks',method: 'get'}).then(res => {bookData.list = res.data.dataconsole.log(res.data.data)}).catch(error => {console.log(error)})
}
</script>
步骤五:
在src\App.vue文件中编写主体内容。
<tbody v-for="item in bookData.list" :key="item.id"><!-- 主体内容 --><tr><td>{{ item.id }}</td><td>{{ item.name }}</td><td>{{ item.author }}</td></tr>
</tbody>
二、Vuex
1 Vuex概述
Vuex是一个专为Vue开发的状态管理库,它采用集中式存储的方式管理应用的所有组件的状态,解决了多组件数据通信的问题,使数据操作更加简洁。

2 安装Vuex
Vuex的安装方式主要有两种,一种是通过标签引入,另一种是使用包管理工具安装。
通过标签引入:
使用 Unpkg 的 CDN 服务提供的Vuex文件,也可以将Vuex文件下载至本地再引入。
使用包管理工具安装:
使用 npm 或 yarn 包管理工具安装Vuex。
1. 通过标签引入
使用 Unpkg 的CDN服务引入 Vuex 。
<script src="https://unpkg.com/vuex@next"></script>

2. 使用包管理工具安装
使用 npm 或 yarn 包管理工具安装 Vuex 。
# 使用npm包管理工具安装
npm install vuex --save
# 使用yarn包管理工具安装
yarn add vuex --save
在Vue 3项目中使用yarn安装Vuex
步骤一:
打开命令提示符,切换到D:\vue\chapter07目录,使用 yarn 创建一个名称为 my-vuex 的项目。
在命令提示符中,切换到my-vuex目录,为项目安装所有依赖。
cd my-vuex
yarn
步骤二:
在my-vuex目录下使用yarn安装 Vuex 。
步骤三:
使用VS Code编辑器打开my-vuex目录,执行命令启动服务。
yarn dev
项目启动后,会默认开启一个本地服务,地址为http://127.0.0.1:5173/。
3 使用Vuex
在项目中使用Vuex时,通常的做法是先在项目中创建一个store模块,然后导入并挂载store模块。store模块是用于管理状态数据的仓库。
② 在src\main.js文件中导入并挂载store模块。
import { createApp } from 'vue'
import './style.css'
import store from './store' // 导入store模块
import App from './App.vue'
const app = createApp(App)
app.use(store) // 挂载store模块
app.mount('#app')
4 Vuex计数器案例




讲解计数器案例的实现
步骤一:
清空src\App.vue文件中的内容,重新编写如下代码。
<template><p>每次增加1:<button @click="increment">+</button>数字:0</p><p>每次减少1:<button @click="reduction">-</button>数字:100</p>
</template>
<script setup>
const increment = () => { }
const reduction = () => { }
</script>
<style>
button {background-color: aquamarine;
}
</style>
步骤二:
创建src\store\index.js文件。
import { createStore } from 'vuex'
const store = createStore({state: {add: 0,reduce: 100},mutations: {increase(state) {state.add++},
decrease(state) {state.reduce--}},actions: {},modules: {}
})
export default store
步骤三:
修改src\App.vue文件,提交increase()方法和decrease()方法。
<script setup>
import { useStore } from 'vuex'
const store = useStore()
const increment = () => {store.commit('increase')
}
const reduction = () => {store.commit('decrease')
}
</script>
步骤四:
在<template>模板中获取state中的数据并显示在页面中。
<p>每次增加1:<button @click="increment">+</button>数字:{{ this.$store.state.add }}
</p>
<p>每次减少1:<button @click="decrement">-</button>数字:{{ this.$store.state.reduce }}
</p>
三、Pinia
1 Pinia概述
Pinia是新一代的轻量级状态管理库,它允许跨组件或页面共享状态,解决了多组件间的数据通信,使数据操作更加简洁。

2 安装Pinia
使用 npm 或 yarn 包管理工具安装 Pinia 。
# 使用yarn包管理器安装
yarn add pinia --save
# 使用npm包管理器安装
npm install pinia --save在Vue 3项目中使用yarn安装Pinia
步骤一:
打开命令提示符,切换到D:\vue\chapter07目录,使用yarn创建一个名称为my-pinia的项目。

在命令提示符中,切换到my-pinia目录,为项目安装所有依赖。
cd my-pinia
yarn
步骤二:
在my-pinia目录下使用yarn安装Pinia。
步骤三:
使用VS Code编辑器打开my-pinia目录,执行命令启动服务。
yarn dev
项目启动后,会默认开启一个本地服务,地址为http://127.0.0.1:5173/。
3 使用Pinia
在项目中使用Pinia时,通常先在项目中创建一个store模块,然后创建并挂载Pinia实例。其中,store模块是用于管理状态数据的仓库。
① 编写store模块,创建src\store\index.js文件。

② 在src\main.js文件中创建并挂载Pinia实例。
import { createApp } from 'vue'
import './style.css'
import { createPinia } from 'pinia'
import App from './App.vue'
const app = createApp(App)
const pinia = createPinia() // 创建Pinia实例
app.use(pinia) // 导入Pinia实例
app.mount('#app')
4 Pinia计数器案例




讲解计数器案例的实现
步骤一:
清空src\App.vue文件中的内容,重新编写如下代码。
<template><p>每次增加1:<button @click="increment">+</button>数字:0</p><p>每次减少1:<button @click="reduction">-</button>数字:100</p>
</template>
<script setup>
const increment = () => { }
const reduction = () => { }
</script>
<style>
button {background-color: aquamarine;
}
</style>
步骤二:
创建src\store\index.js文件。
import { defineStore } from 'pinia'
export const useStore = defineStore('storeId', {state: () => {return {add: 0,reduce: 100}},
getters: {},actions: {increase() {this.add++},decrease() {this.reduce--}}
})
步骤三:
修改src\App.vue文件,调用actions中定义的increase()方法和decrease()方法。
<script setup>
import { useStore } from './store'
import { storeToRefs } from 'pinia'
const store = useStore()
const { add, reduce } = storeToRefs(store)
const increment = () => {store.increase()
}
const reduction = () => {store.decrease()
}
</script>
步骤四:
<p>每次增加1:<button @click="increment">+</button>数字:{{ add }}
</p>
<p>每次减少1:<button @click="reduction">-</button>数字:{{ reduce }}
</p>
5 Pinia模块化
Pinia模块化应用场景?

讲解user.js和shop.js模块的创建
步骤一:
创建src\store\user.js文件,编写用户信息数据。
import { defineStore } from 'pinia'
export const useUserStore = defineStore('user', {state: () => {return {name: '小明',sex: '男',age: 18}},getters: {},actions: {}
})
步骤二:
创建src\store\shop.js文件,编写商品信息数据。
import { defineStore } from 'pinia'
export const useShopStore = defineStore('shop', {state: () => {return {list: [{id: '01',name: '手机',price: 2000},{id: '02',name: '音响',price: 5000}]}},getters: {},actions: {}
})
getters: {},actions: {increase() {this.add++},decrease() {this.reduce--}}
})
步骤三:
创建src\components\User.vue文件,在页面中显示用户信息数据。
<template><div>user模块:<p>姓名:{{ name }}</p><p>性别:{{ sex }}</p><p>年龄:{{ age }}</p></div>
</template>
<script setup>
import { useUserStore } from '../store/user.js'
import { storeToRefs } from 'pinia'
const user = useUserStore()
const { name, sex, age } = storeToRefs(user)
</script>
步骤四:
修改src\main.js文件,切换页面中显示的组件。
import App from './components/User.vue'
保存上述代码,在浏览器中访问http://127.0.0.1:5173/,user模块的页面效果如下图所示。
步骤五:
创建src\components\Shop.vue文件,在页面中显示商品信息数据。
<template>shop模块:<div v-for="item in list"><p>商品id:{{ item.id }}</p><p>商品名称:{{ item.name }}</p><p>商品价格:{{ item.price }}元</p></div>
</template>
<script setup>
import { useShopStore } from '../store/shop.js'
import { storeToRefs } from 'pinia'
const shop = useShopStore()
const { list } = storeToRefs(shop)
</script>
步骤六:
修改src\main.js文件,切换页面中显示的组件。
import App from './components/Shop.vue'
保存上述代码,在浏览器中访问http://127.0.0.1:5173/,shop模块的页面效果如下图所示。
6 Pinia持久化存储
在项目开发中,使用Pinia进行状态管理时,若想要刷新浏览器后,仍保留之前的操作状态,可以通过Pinia的持久化插件pinia-plugin-persist实现。
使用npm或yarn包管理工具安装pinia-plugin-persist。
# 使用npm包管理工具安装
npm install pinia-plugin-persist --save
# 使用yarn包管理工具安装
yarn add pinia-plugin-persist --save
在my-pinia项目中安装pinia-plugin-persist
步骤一:
在my-pinia目录下使用yarn安装pinia-plugin-persist插件。
步骤二:
使用VS Code编辑器打开my-pinia目录,执行命令启动服务。
yarn dev
在src\main.js文件中导入并挂载pinia-plugin-persist插件。
import { createApp } from 'vue'
import './style.css'
import { createPinia } from 'pinia'
import piniaPluginPersist from 'pinia-plugin-persist'
import App from './components/Shop.vue'
const pinia = createPinia()
pinia.use(piniaPluginPersist)
const app = createApp(App)
app.use(pinia)
app.mount('#app')
挂载pinia-plugin-persist插件后,在模块中实现持久化存储的示例代码如下。
persist: {enabled: true, // 开启数据缓存strategies: [{key: 'StoreId1', // 当前store的idstorage: localStorage, // 存储方式paths: ['字段'] // 指定要持久化的字段}
]
}{key: 'user',storage: localStorage}]
}
1. 全部数据持久化存储

使用Pinia实现全部数据持久化存储
步骤一:
在src\components\User.vue文件中定义“增加年龄”按钮。
<template><div>user模块:<p>姓名:{{ name }}</p><p>性别:{{ sex }}</p><p>年龄:{{ age }}</p><button @click="changeAge">增加年龄</button></div>
</template>
步骤二:
修改src\store\user.js文件,在actions中定义一个改变年龄的方法,并实现持久化存储。
actions: {changeAge() {this.age++},
},
persist: {enabled: true,strategies: [{key: 'user',storage: localStorage}]
}
步骤三:
在src\components\User.vue文件中定义changeAge()方法,在该方法中调用actions中定义的changeAge()方法。
const changeAge = () => {user.changeAge()
}
步骤四:
修改src\main.js文件,切换页面中显示的组件。
import App from './components/User.vue'

2. 部分数据持久化存储

使用Pinia实现部分数据持久化存储
步骤一:
修改src\store\user.js文件,在actions中定义一个改变姓名的方法。
changeName() {this.name = '小亮'
}
步骤二:
修改src\store\user.js文件中持久化存储的代码,通过paths指定要持久化存储的字段。
persist: {enabled: true,strategies: [{key: 'user',storage: localStorage,paths: ['age']}],
}
步骤三:
在src\components\User.vue文件中找到“增加年龄”按钮,在该按钮下方增加一个“改变姓名”按钮。
<button @click="changeName">改变姓名</button>
步骤四:
修改src\components\User.vue文件,定义changeName()方法,在该方法中调用actions中定义的changeName()方法。
const changeName = () => {user.changeName()
}




相关文章:

第7章 网络请求和状态管理
一、Axios 1 Axios概述 Axios是一个基于Promise的HTTP库,可以发送get、post等请求,它作用于浏览器和Node.js中。当运行在浏览器时,使用XMLHttpRequest接口发送请求;当运行在Node.js时,使用HTTP对象发送请求。 Axios的…...
)
苍穹外卖学习笔记(二十七)
客户催单 OrderController /*** 催单*/GetMapping("/reminder/{id}")ApiOperation("催单")public Result reminder(PathVariable("id") Long id) {orderService.reminder(id);return Result.success();}OrderServer /*** 催单*/void reminder(L…...

使用exe4j打包jar包生成exe文件,GUI应用详细使用教程
使用exe4j打包jar包生成exe文件,GUI应用详细使用教程 exe4j应用教程使用方式搞副业 exe4j应用教程 《exe4j 下载地址》 exe4j是一个功能强大的多平台 Java 安装程序生成器,它可以为 Java 应用程序生成本机安装程序和应用程序启动器。exe4j 的优点在于它的易用性、广…...

go jwt 用户登录和返回用户信息 token ----important!!!
1.每一行代码都有详细注释,解释了其功能和作用。这些注释可以帮助你理解代码如何工作,特别是在处理用户登录、生成 JWT、验证 JWT 和返回用户信息的过程中。 package main // 指定这个文件是一个可执行程序import ("fmt" …...

OpenCV高级图形用户界面(12)用于更改指定窗口的大小函数resizeWindow()的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 cv::resizeWindow() 函数用于更改指定窗口的大小。这使得你可以根据需要调整窗口的宽度和高度。 注释 指定的窗口大小是指图像区域的大小。工具栏…...

babylonjs shader学习之copy shadertoy案例
shadertoy案例: 准备 const onSceneReady (scene: Scene) > {const light new HemisphericLight(light, new Vector3(0, 1, 0), scene);light.intensity 0.7;Effect.ShadersStore[planeMatVertexShader] precision highp float;attribute vec3 position;attr…...

Leetcode 1137. 第 N 个泰波那契数
原题链接:Leetcode 1137. 第 N 个泰波那契数 代码1: class Solution { public:int a[40];int tribonacci(int n) {a[0]0;a[1]1;a[2]1;if(n<1) return n;if(a[n]) return a[n];a[n]tribonacci(n-1)tribonacci(n-2)tribonacci(n-3);return a[n];} };代…...

Rust 语言持续崛起,即将冲击 TIOBE 指数前十,能否成为编程语言新王者?
Rust 语言持续崛起,即将冲击 TIOBE 指数前十,能否成为编程语言新王者? 2024 年 10 月,全球编程语言 TIOBE 排行榜再次更新,各大编程语言在各自领域中继续发挥着独特的优势。官方的标题是: Rust排名稳步攀升…...

Linux 手撕线程池
前言 线程池 是 池化技术 中很典型的一个,它旨在高效的管理和复用线程资源!在现在的计算机体系中,线程是执行任务(调度)的基本单位。然而,频繁的创建和销毁线程也会带来较大的开销,包括系统资源…...

[Unity Demo]从零开始制作空洞骑士Hollow Knight第十五集:制作更多地图,更多敌人,更多可交互对象
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、第一个代表性场景 1.制作更多敌人2.制作更多可交互对象二、第二个代表性场景 1.制作更多敌人2.制作更多可交互对象三、第三个代表性场景 1.制作更多敌人2.制…...

在Openshift上安装MetalLB
1.部署MetalLB Operator 2.部署AddressPool addresses 必须和ocp节点在同一网段 apiVersion: metallb.io/v1beta1 kind: AddressPool metadata:name: metallb-ipaddressnamespace: metallb-system spec:addresses:- 192.168.1.51-192.168.1.60- 192.168.1.61-192.168.1.70aut…...

mysql其他对象
一、存储引擎 mysql的存储引擎包括: InnoDB,MyISAM,Memory(Heap),Archive,CSV,NDB Cluster 常用的只有前两个。 InnoDB与MyISAM的区别: InnoDB 简介:Inn…...

英语单词之社会生活之聚会
一些关于聚会的单词和短语 句子 English中文What’s the plan?计划是什么?I’m going out with some friends.我要跟几个朋友一起出去。I don’t really feel like going out.我不是很想出去。What time suits you ?你什么时间合适?Where shall we m…...

Qt - 地图相关 —— 1、加载百度在线地图(附源码)
效果图 开始加载地图 1、百度地图开发者网站中注册,获取密钥 2、进入开发文档中 将下图内容保存到本地文件中,文件名为"index.html"文件即可。接着将内容中的“您的密钥”改为刚刚创建应用出来的AK密钥即可。 然后双击打开若在浏览器中正常看到下图右侧地图则说明没…...

Elasticsearch 简单使用
Elasticsearch 安装和基本操作 一、引言 Elasticsearch 是一个基于 Lucene 构建的开源分布式搜索引擎,提供了实时的搜索和数据分析能力。它广泛应用于日志分析、全文搜索、数据可视化等场景。本文将详细介绍 Elasticsearch 的安装步骤及基本操作,包括索…...

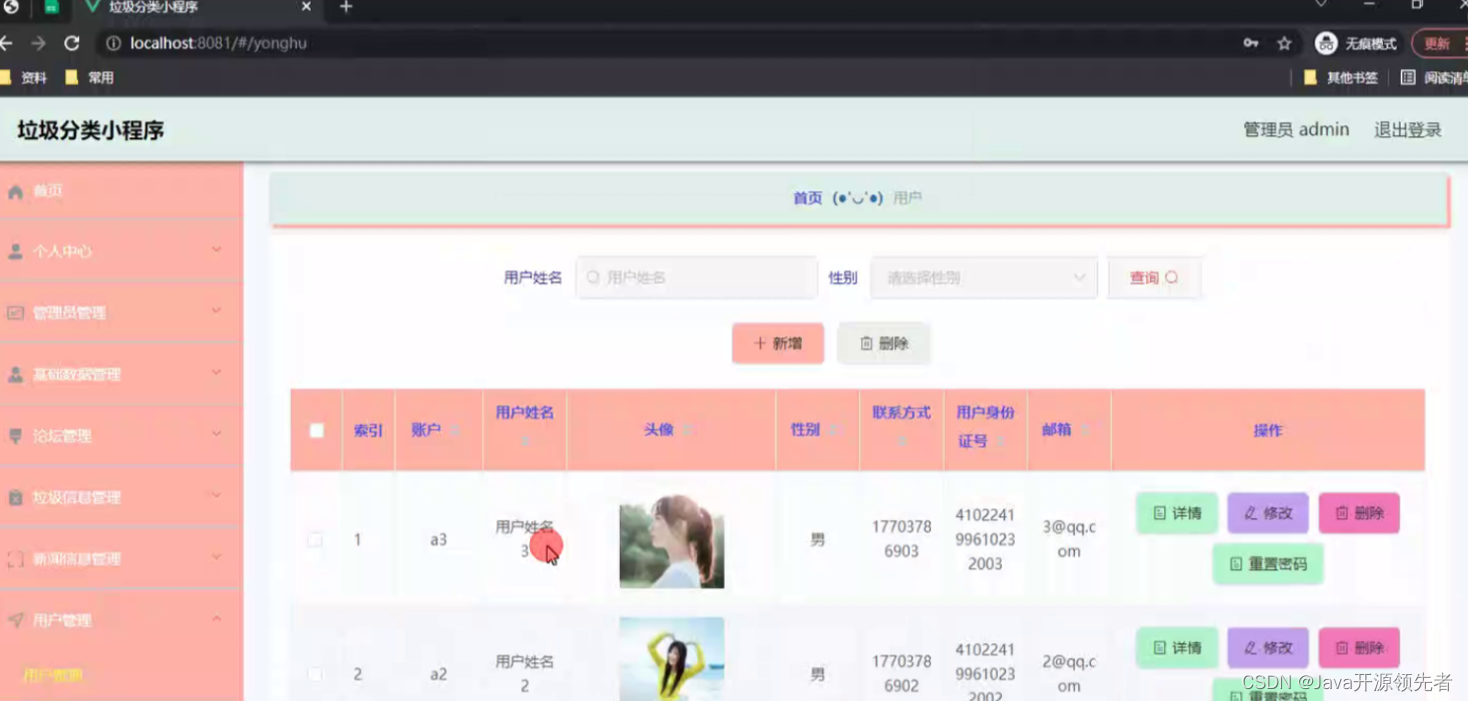
基于SpringBoot+Vue+uniapp微信小程序的垃圾分类系统的详细设计和实现(源码+lw+部署文档+讲解等)
项目运行截图 技术框架 后端采用SpringBoot框架 Spring Boot 是一个用于快速开发基于 Spring 框架的应用程序的开源框架。它采用约定大于配置的理念,提供了一套默认的配置,让开发者可以更专注于业务逻辑而不是配置文件。Spring Boot 通过自动化配置和约…...

基于深度学习的车辆车型检测识别系统(YOLOV5)
界面图: 项目简介: 网络:深度学习网络 yoloV5 软件:PycharmAnaconda 环境:python3.8 opencv PyQt5 torch1.9 文件:训练集8000张图片 测试集1000张图片 系统包含所有文件夹 环境文件 UI文件 功能&a…...

Java开发中知识点整理
正则表达式 测试网址 Git 分支和主分支有冲突 先checkout origin/分支把origin/master pull进本地分支 修改冲突MergeCommit and Push...

【css-在一个元素中设置font-size和实际渲染字体大小不一致】
首先,这个不是bug,是Chromium内核提高移动端文本可读性的一个特性,叫做这个特性被称做「Text Autosizer」,又称「Font Boosting」、「Font Inflation」 解决方案: 使用-webkit-text-size-adjust 给元素设置 -webkit-te…...

LabVIEW提高开发效率技巧----用户权限控制
在LabVIEW开发中,用户权限控制是一个重要的设计模块,尤其在多用户系统中,它可以确保数据安全并控制不同用户的操作权限。为了实现用户权限控制,可以通过角色与权限管理模块来进行设计和实施。以下将从多个角度详细说明如何在LabVI…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...
