babylonjs shader学习之copy shadertoy案例
shadertoy案例:

准备
const onSceneReady = (scene: Scene) => {const light = new HemisphericLight('light', new Vector3(0, 1, 0), scene);light.intensity = 0.7;Effect.ShadersStore['planeMatVertexShader'] = `precision highp float;attribute vec3 position;attribute vec3 normal;attribute vec2 uv;varying vec3 vPosition;varying vec2 vUV;varying vec3 vNormal;uniform mat4 worldViewProjection;void main(){gl_Position =worldViewProjection * vec4(position, 1.0);vPosition = position;vUV = uv;vNormal = normal;}`;Effect.ShadersStore['planeMatFragmentShader'] = `precision highp float;`const plane = MeshBuilder.CreateGround('plane', { width: 10, height: 5 }, scene);const shaderMat = new ShaderMaterial('shaderMat', scene, 'planeMat', {attributes: ['position', 'normal', 'uv'],uniforms: ['world', 'worldView', 'worldViewProjection', 'view', 'projection']});plane.material = shaderMat;// 获取渲染画布宽高const { width, height } = scene.getEngine().getRenderingCanvas()!;shaderMat.onBindObservable.add(() => {shaderMat.setVector2('iResolution', new Vector2(width, height));shaderMat.setFloat('iTime', time);});let time = 0;scene.registerBeforeRender(() => {time += 0.005;});}
复制片元着色器
Effect.ShadersStore['planeMatFragmentShader'] = `precision highp float;//#define FAST_DESCENT//#define BLACK_AND_WHITEuniform float iTime;uniform vec2 iResolution;varying vec2 vUV;#ifdef FAST_DESCENTconst vec3 cameraDir = normalize(vec3(-2.0, -1.0, -4.0));const float cameraDist = 5.0;const float speed = 3.0;const float zoom = 2.5;const vec3 windowColorA = vec3(0.0, 0.0, 1.5);const vec3 windowColorB = vec3(0.5, 1.5, 2.0);const float fogOffset = 2.5;const float fogDensity = 0.6;const vec3 fogColor = vec3(0.25, 0.0, 0.3);const float lightHeight = 0.5;const float lightSpeed = 0.2;const vec3 lightColorA = vec3(0.6, 0.3, 0.1);const vec3 lightColorB = vec3(0.8, 0.6, 0.4);const vec3 signColorA = vec3(0.0, 0.0, 1.5);const vec3 signColorB = vec3(3.0, 3.0, 3.0);#elseconst vec3 cameraDir = normalize(vec3(-2.0, -1.0, -2.0));const float cameraDist = 9.0;const float speed = 1.0;const float zoom = 3.5;const vec3 windowColorA = vec3(0.0, 0.0, 1.5);const vec3 windowColorB = vec3(0.5, 1.5, 2.0);const float fogOffset = 7.0;const float fogDensity = 0.7;const vec3 fogColor = vec3(0.25, 0.0, 0.3);const float lightHeight = 0.0;const float lightSpeed = 0.15;const vec3 lightColorA = vec3(0.6, 0.3, 0.1);const vec3 lightColorB = vec3(0.8, 0.6, 0.4);const vec3 signColorA = vec3(0.0, 0.0, 1.5);const vec3 signColorB = vec3(3.0, 3.0, 3.0);#endifconst float tau = 6.283185;float hash1(float p) {vec3 p3 = fract(p * vec3(5.3983, 5.4427, 6.9371));p3 += dot(p3, p3.yzx + 19.19);return fract((p3.x + p3.y) * p3.z);}float hash1(vec2 p2) {p2 = fract(p2 * vec2(5.3983, 5.4427));p2 += dot(p2.yx, p2.xy + vec2(21.5351, 14.3137));return fract(p2.x * p2.y * 95.4337);}float hash1(vec2 p2, float p) {vec3 p3 = fract(vec3(5.3983 * p2.x, 5.4427 * p2.y, 6.9371 * p));p3 += dot(p3, p3.yzx + 19.19);return fract((p3.x + p3.y) * p3.z);}vec2 hash2(vec2 p2, float p) {vec3 p3 = fract(vec3(5.3983 * p2.x, 5.4427 * p2.y, 6.9371 * p));p3 += dot(p3, p3.yzx + 19.19);return fract((p3.xx + p3.yz) * p3.zy);}vec3 hash3(vec2 p2) {vec3 p3 = fract(vec3(p2.xyx) * vec3(5.3983, 5.4427, 6.9371));p3 += dot(p3, p3.yxz + 19.19);return fract((p3.xxy + p3.yzz) * p3.zyx);}vec4 hash4(vec2 p2) {vec4 p4 = fract(p2.xyxy * vec4(5.3983, 5.4427, 6.9371, 7.1283));p4 += dot(p4, p4.yxwz + 19.19);return fract((p4.xxxy + p4.yyzz + p4.zwww) * p4.wzyx);}float noise(vec2 p) {vec2 i = floor(p);vec2 f = fract(p);vec2 u = f * f * (3.0 - 2.0 * f);return mix(mix(hash1(i + vec2(0.0, 0.0)),hash1(i + vec2(1.0, 0.0)), u.x),mix(hash1(i + vec2(0.0, 1.0)),hash1(i + vec2(1.0, 1.0)), u.x), u.y);}vec4 castRay(vec3 eye, vec3 ray, vec2 center) {vec2 block = floor(eye.xy);vec3 ri = 1.0 / ray;vec3 rs = sign(ray);vec3 side = 0.5 + 0.5 * rs;vec2 ris = ri.xy * rs.xy;vec2 dis = (block - eye.xy + 0.5 + rs.xy * 0.5) * ri.xy;for (int i = 0; i < 16; ++i) {float d = dot(block - center, cameraDir.xy);float height = 3.0 * hash1(block) - 1.0 + 1.5 * d - 0.1 * d * d;vec2 lo0 = vec2(block);vec2 loX = vec2(0.45, 0.45);vec2 hi0 = vec2(block + 0.55);vec2 hiX = vec2(0.45, 0.45);float dist = 500.0;float face = 0.0;{vec4 signHash = hash4(block);vec2 center = vec2(0.2, -0.4) + vec2(0.6, -0.8) * signHash.xy;float width = 0.06 + 0.1 * signHash.w;vec3 lo = vec3(center.x - width, 0.55, -100.0);vec3 hi = vec3(center.x + width, 0.99, center.y + width + height);float s = step(0.5, signHash.z);lo = vec3(block, 0.0) + mix(lo, lo.yxz, s);hi = vec3(block, 0.0) + mix(hi, hi.yxz, s);vec3 wall = mix(hi, lo, side);vec3 t = (wall - eye) * ri;vec3 dim = step(t.zxy, t) * step(t.yzx, t);float maxT = dot(dim, t);float maxFace = dim.x - dim.y;vec3 p = eye + maxT * ray;dim += step(lo, p) * step(p, hi);if (dim.x * dim.y * dim.z > 0.5) {dist = maxT;face = maxFace;}}for (int j = 0; j < 5; ++j) {float top = height - 0.4 * float(j);vec3 lo = vec3(lo0 + loX * hash2(block, float(j)), -100.0);vec3 hi = vec3(hi0 + hiX * hash2(block, float(j) + 0.5), top);vec3 wall = mix(hi, lo, side);vec3 t = (wall - eye) * ri;vec3 dim = step(t.zxy, t) * step(t.yzx, t);float maxT = dot(dim, t);float maxFace = dim.x - dim.y;vec3 p = eye + maxT * ray;dim += step(lo, p) * step(p, hi);if (dim.x * dim.y * dim.z > 0.5 && maxT < dist) {dist = maxT;face = maxFace;}}if (dist < 400.0) {return vec4(dist, height, face, 1.0);}float t = eye.z * ri.z;vec3 p = eye - t * ray;vec2 g = p.xy - block;vec2 dim = step(dis.xy, dis.yx);dis += dim * ris;block += dim * rs.xy;}return vec4(100.0, 0.0, 0.0, 1.0);}vec3 window(float z, vec2 pos, vec2 id) {float windowSize = 0.03 + 0.12 * hash1(id + 0.1);float windowProb = 0.3 + 0.8 * hash1(id + 0.2);float depth = z / windowSize;float level = floor(depth);vec3 colorA = mix(windowColorA, windowColorB, hash3(id));vec3 colorB = mix(windowColorA, windowColorB, hash3(id + 0.1));vec3 color = mix(colorA, colorB, hash1(id, level));color *= 0.3 + 0.7 * smoothstep(0.1, 0.5, noise(20.0 * pos + 100.0 * hash1(level)));color *= smoothstep(windowProb - 0.2, windowProb + 0.2, hash1(id, level + 0.1));return color * (0.5 - 0.5 * cos(tau * depth));}vec3 addLight(vec3 eye, vec3 ray, float res, float time, float height) {vec2 q = eye.xy + ((height - eye.z) / ray.z) * ray.xy;float row = floor(q.x + 0.5);time += hash1(row);float col = floor(0.125 * q.y - time);float pos = 0.4 + 0.4 * cos(time + tau * hash1(vec2(row, col)));vec3 lightPos = vec3(row, 8.0 * (col + time + pos), height);vec3 lightDir = vec3(0.0, 1.0, 0.0);// http://geomalgorithms.com/a07-_distance.htmlvec3 w = eye - lightPos;float a = dot(ray, ray);float b = dot(ray, lightDir);float c = dot(lightDir, lightDir);float d = dot(ray, w);float e = dot(lightDir, w);float D = a * c - b * b;float s = (b*e - c*d) / D;float t = (a*e - b*d) / D;t = max(t, 0.0);float dist = distance(eye + s * ray, lightPos + t * lightDir);float mask = smoothstep(res + 0.1, res, s);float light = min(1.0 / pow(200.0 * dist * dist / t + 20.0 * t * t, 0.8), 2.0);float fog = exp(-fogDensity * max(s - fogOffset, 0.0));vec3 color = mix(lightColorA, lightColorB, hash3(vec2(row, col)));return mask * light * fog * color;}vec3 addSign(vec3 color, vec3 pos, float side, vec2 id) {vec4 signHash = hash4(id);float s = step(0.5, signHash.z);if ((s - 0.5) * side < 0.1)return color;vec2 center = vec2(0.2, -0.4) + vec2(0.6, -0.8) * signHash.xy;vec2 p = mix(pos.xz, pos.yz, s);float halfWidth = 0.04 + 0.06 * signHash.w;float charCount = floor(1.0 + 8.0 * hash1(id + 0.5));if (center.y - p.y > 2.0 * halfWidth * (charCount + 1.0)) {center.y -= 2.0 * halfWidth * (charCount + 1.5 + 5.0 * hash1(id + 0.6));charCount = floor(2.0 + 12.0 * hash1(id + 0.7));id += 0.05;}vec3 signColor = mix(signColorA, signColorB, hash3(id + 0.5));vec3 outlineColor = mix(signColorA, signColorB, hash3(id + 0.6));float flash = 6.0 - 24.0 * hash1(id + 0.8);flash *= step(3.0, flash);flash = smoothstep(0.1, 0.5, 0.5 + 0.5 * cos(flash * iTime));vec2 halfSize = vec2(halfWidth, halfWidth * charCount);center.y -= halfSize.y;float outline = length(max(abs(p - center) - halfSize, 0.0)) / halfWidth;color *= smoothstep(0.1, 0.4, outline);vec2 charPos = 0.5 * (p - center + halfSize) / halfWidth;vec2 charId = id + 0.05 + 0.1 * floor(charPos);float flicker = hash1(charId);flicker = step(0.93, flicker);flicker = 1.0 - flicker * step(0.96, hash1(charId, iTime));float char = -3.5 + 8.0 * noise(id + 6.0 * charPos);charPos = fract(charPos);char *= smoothstep(0.0, 0.4, charPos.x) * smoothstep(1.0, 0.6, charPos.x);char *= smoothstep(0.0, 0.4, charPos.y) * smoothstep(1.0, 0.6, charPos.y);color = mix(color, signColor, flash * flicker * step(outline, 0.01) * clamp(char, 0.0, 1.0));outline = smoothstep(0.0, 0.2, outline) * smoothstep(0.5, 0.3, outline);return mix(color, outlineColor, flash * outline);}void main() {vec2 center = -speed * iTime * cameraDir.xy;vec3 eye = vec3(center, 0.0) - cameraDist * cameraDir;vec3 forward = normalize(cameraDir);vec3 right = normalize(cross(forward, vec3(0.0, 0.0, 1.0)));vec3 up = cross(right, forward);// vec2 xy = 2.0 * gl_FragCoord.xy - iResolution.xy;vec2 xy = vUV;xy.x *= iResolution.x / iResolution.y;xy -= 0.5;vec3 ray = normalize(xy.x * right + xy.y * up + zoom * forward * 0.4 );vec4 res = castRay(eye, ray, center);vec3 p = eye + res.x * ray;vec2 block = floor(p.xy);vec3 color = window(p.z - res.y, p.xy, block);color = addSign(color, vec3(p.xy - block, p.z - res.y), res.z, block);color = mix(vec3(0.0), color, abs(res.z));float fog = exp(-fogDensity * max(res.x - fogOffset, 0.0));color = mix(fogColor, color, fog);float time = lightSpeed * iTime;color += addLight(eye.xyz, ray.xyz, res.x, time, lightHeight - 0.6);color += addLight(eye.yxz, ray.yxz, res.x, time, lightHeight - 0.4);color += addLight(vec3(-eye.xy, eye.z), vec3(-ray.xy, ray.z), res.x, time, lightHeight - 0.2);color += addLight(vec3(-eye.yx, eye.z), vec3(-ray.yx, ray.z), res.x, time, lightHeight);#ifdef BLACK_AND_WHITEfloat c = clamp(dot(vec3(0.4, 0.3, 0.4), color), 0.0, 1.0);c = 1.0 - pow(1.0 - pow(c, 2.0), 4.0);color = vec3(c);#endifgl_FragColor = vec4(color, 1.0);}
修改
- 在片元着色器顶部添加精度
-
precision highp float;
-
-
添加uniform
-
uniform float iTime;
-
uniform vec2 iResolution;
-
-
添加varying
-
varying vec2 vUV;
-
-
修改main函数
-
将mainImage改成main
-
去掉参数 out vec4 fragColor, in vec2 fragCoord
-
修改变量fragColor成gl_FragColor、修改fragCoord成gl_FragCoord
-
-
修改uv获取
// 将下面代码注释,并替换 //vec2 xy = 2.0 * fragCoord - iResolution.xy;vec2 xy = vUV;xy.x *= iResolution.x / iResolution.y;xy -= 0.5;
预览
相关文章:

babylonjs shader学习之copy shadertoy案例
shadertoy案例: 准备 const onSceneReady (scene: Scene) > {const light new HemisphericLight(light, new Vector3(0, 1, 0), scene);light.intensity 0.7;Effect.ShadersStore[planeMatVertexShader] precision highp float;attribute vec3 position;attr…...

Leetcode 1137. 第 N 个泰波那契数
原题链接:Leetcode 1137. 第 N 个泰波那契数 代码1: class Solution { public:int a[40];int tribonacci(int n) {a[0]0;a[1]1;a[2]1;if(n<1) return n;if(a[n]) return a[n];a[n]tribonacci(n-1)tribonacci(n-2)tribonacci(n-3);return a[n];} };代…...

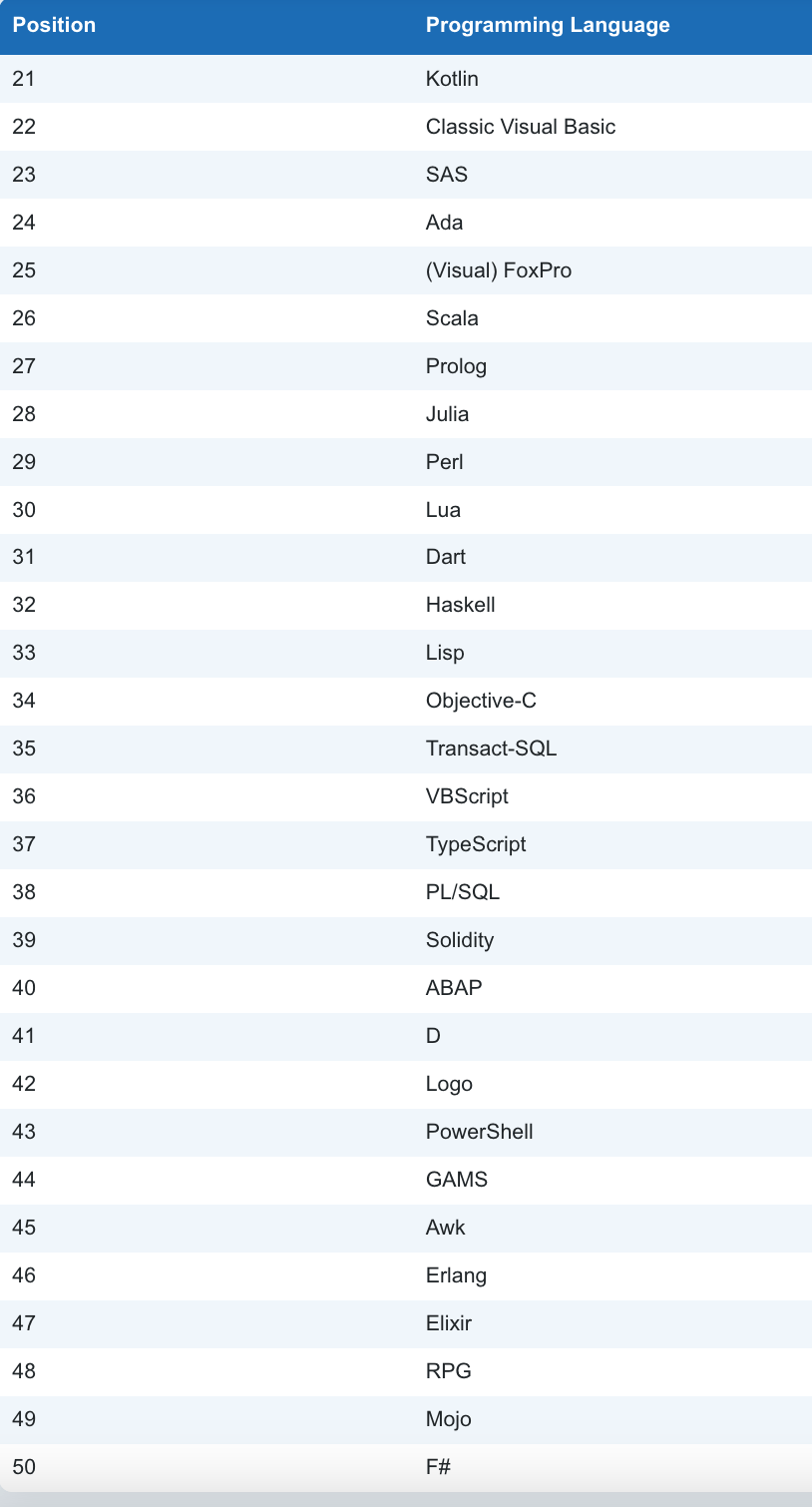
Rust 语言持续崛起,即将冲击 TIOBE 指数前十,能否成为编程语言新王者?
Rust 语言持续崛起,即将冲击 TIOBE 指数前十,能否成为编程语言新王者? 2024 年 10 月,全球编程语言 TIOBE 排行榜再次更新,各大编程语言在各自领域中继续发挥着独特的优势。官方的标题是: Rust排名稳步攀升…...

Linux 手撕线程池
前言 线程池 是 池化技术 中很典型的一个,它旨在高效的管理和复用线程资源!在现在的计算机体系中,线程是执行任务(调度)的基本单位。然而,频繁的创建和销毁线程也会带来较大的开销,包括系统资源…...

[Unity Demo]从零开始制作空洞骑士Hollow Knight第十五集:制作更多地图,更多敌人,更多可交互对象
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、第一个代表性场景 1.制作更多敌人2.制作更多可交互对象二、第二个代表性场景 1.制作更多敌人2.制作更多可交互对象三、第三个代表性场景 1.制作更多敌人2.制…...

在Openshift上安装MetalLB
1.部署MetalLB Operator 2.部署AddressPool addresses 必须和ocp节点在同一网段 apiVersion: metallb.io/v1beta1 kind: AddressPool metadata:name: metallb-ipaddressnamespace: metallb-system spec:addresses:- 192.168.1.51-192.168.1.60- 192.168.1.61-192.168.1.70aut…...

mysql其他对象
一、存储引擎 mysql的存储引擎包括: InnoDB,MyISAM,Memory(Heap),Archive,CSV,NDB Cluster 常用的只有前两个。 InnoDB与MyISAM的区别: InnoDB 简介:Inn…...

英语单词之社会生活之聚会
一些关于聚会的单词和短语 句子 English中文What’s the plan?计划是什么?I’m going out with some friends.我要跟几个朋友一起出去。I don’t really feel like going out.我不是很想出去。What time suits you ?你什么时间合适?Where shall we m…...

Qt - 地图相关 —— 1、加载百度在线地图(附源码)
效果图 开始加载地图 1、百度地图开发者网站中注册,获取密钥 2、进入开发文档中 将下图内容保存到本地文件中,文件名为"index.html"文件即可。接着将内容中的“您的密钥”改为刚刚创建应用出来的AK密钥即可。 然后双击打开若在浏览器中正常看到下图右侧地图则说明没…...

Elasticsearch 简单使用
Elasticsearch 安装和基本操作 一、引言 Elasticsearch 是一个基于 Lucene 构建的开源分布式搜索引擎,提供了实时的搜索和数据分析能力。它广泛应用于日志分析、全文搜索、数据可视化等场景。本文将详细介绍 Elasticsearch 的安装步骤及基本操作,包括索…...

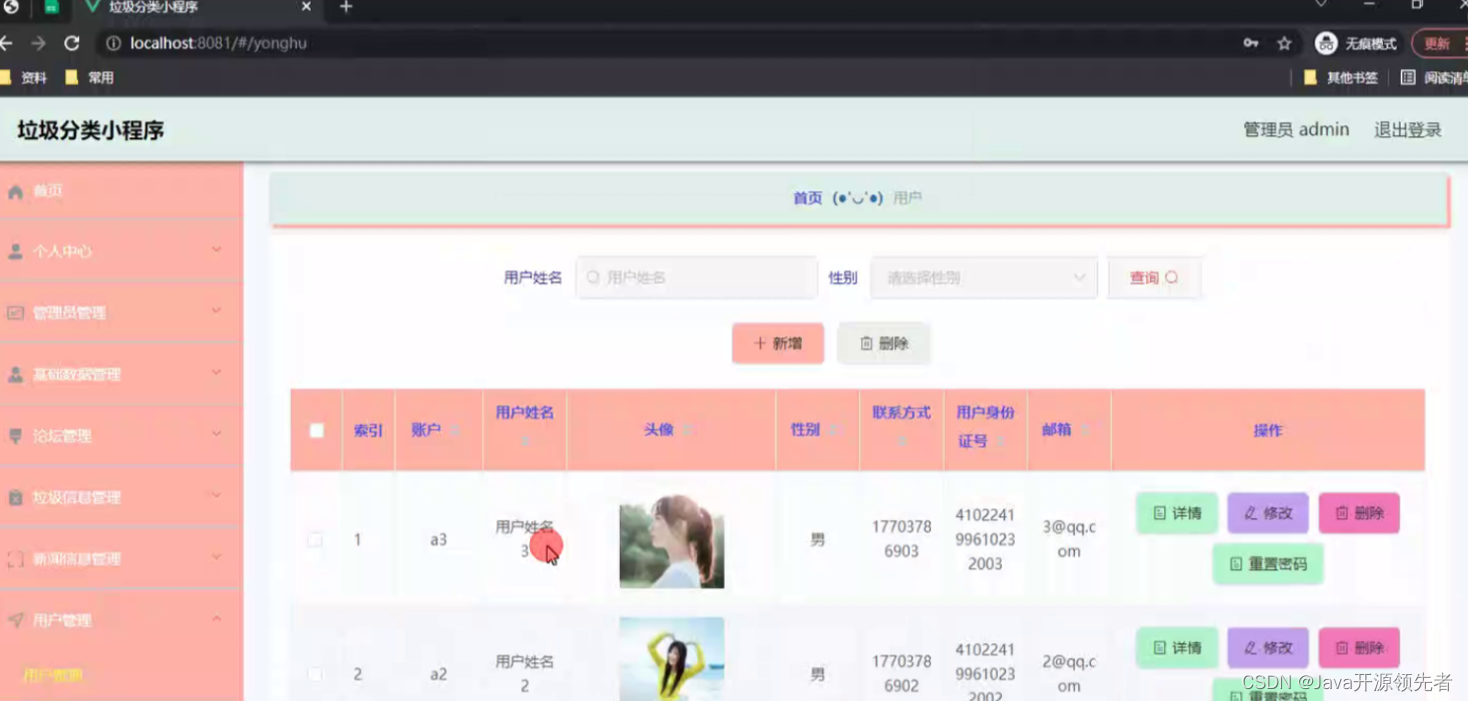
基于SpringBoot+Vue+uniapp微信小程序的垃圾分类系统的详细设计和实现(源码+lw+部署文档+讲解等)
项目运行截图 技术框架 后端采用SpringBoot框架 Spring Boot 是一个用于快速开发基于 Spring 框架的应用程序的开源框架。它采用约定大于配置的理念,提供了一套默认的配置,让开发者可以更专注于业务逻辑而不是配置文件。Spring Boot 通过自动化配置和约…...

基于深度学习的车辆车型检测识别系统(YOLOV5)
界面图: 项目简介: 网络:深度学习网络 yoloV5 软件:PycharmAnaconda 环境:python3.8 opencv PyQt5 torch1.9 文件:训练集8000张图片 测试集1000张图片 系统包含所有文件夹 环境文件 UI文件 功能&a…...

Java开发中知识点整理
正则表达式 测试网址 Git 分支和主分支有冲突 先checkout origin/分支把origin/master pull进本地分支 修改冲突MergeCommit and Push...

【css-在一个元素中设置font-size和实际渲染字体大小不一致】
首先,这个不是bug,是Chromium内核提高移动端文本可读性的一个特性,叫做这个特性被称做「Text Autosizer」,又称「Font Boosting」、「Font Inflation」 解决方案: 使用-webkit-text-size-adjust 给元素设置 -webkit-te…...

LabVIEW提高开发效率技巧----用户权限控制
在LabVIEW开发中,用户权限控制是一个重要的设计模块,尤其在多用户系统中,它可以确保数据安全并控制不同用户的操作权限。为了实现用户权限控制,可以通过角色与权限管理模块来进行设计和实施。以下将从多个角度详细说明如何在LabVI…...

如何快速学会盲打
今天就来给大家分享一下如何快速学会盲打 盲打的基本方法和步骤 手指放置:将双手放在键盘上,左手食指放在F键上,右手食指放在J键上,其他手指分别放在相邻的键位上。熟悉键盘布局:学习26个字母的位置,以及…...

如何通过外链组合套餐提升外贸网站的整体表现?
在SEO优化中,单一的外链形式很难覆盖所有需求,特别是对于那些竞争激烈的行业。通过高低搭配的外链组合套餐成为越来越多企业的选择 简单来说,外链组合套餐是将不同质量、不同类型的外链进行合理搭配,从而最大化地提升网站的多维度…...

MySQL—事务
目录 1.事务的简介: 2.使用事务 2.1 开启事务 2.2 自动提交 2.3 使用范围 2.4 事务的属性 1.事务的简介: 介绍事务之前,我们先来看一个经典的场景:银行转账。 假如a想要把自己的账户上的10万块钱转到b账户上,这…...

二、PyCharm基本设置
PyCharm基本设置 前言一、设置中文汉化二、设置代码字体颜色三、设置鼠标滚轮调整字体大小四、修改 PyCharm 运行内存4.1 方式一4.1 方式二 五、显示 PyCharm 运行时内存六、设置代码模版配置的参数有: 七、PyCharm设置背景图总结 前言 为了让我们的 PyCharm 更好用…...

SSH流量秒变HTTPS —— 筑梦之路
背景说明 很多时候对外开放仅有80 443端口,若想要ssh服务器是比较困难的。这里介绍使用opensslHAProxy绕过限制。 解决思路 把SSH流量伪装成HTTPS流量,从443端口传输。 OpenSSL: 一个强大的开源加密工具包,我们用它来给SSH流量加密,让它看起来像HTTPS。 HAProxy…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

【深度学习新浪潮】什么是credit assignment problem?
Credit Assignment Problem(信用分配问题) 是机器学习,尤其是强化学习(RL)中的核心挑战之一,指的是如何将最终的奖励或惩罚准确地分配给导致该结果的各个中间动作或决策。在序列决策任务中,智能体执行一系列动作后获得一个最终奖励,但每个动作对最终结果的贡献程度往往…...
0609)
书籍“之“字形打印矩阵(8)0609
题目 给定一个矩阵matrix,按照"之"字形的方式打印这个矩阵,例如: 1 2 3 4 5 6 7 8 9 10 11 12 ”之“字形打印的结果为:1,…...

WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...

【若依】框架项目部署笔记
参考【SpringBoot】【Vue】项目部署_no main manifest attribute, in springboot-0.0.1-sn-CSDN博客 多一个redis安装 准备工作: 压缩包下载:http://download.redis.io/releases 1. 上传压缩包,并进入压缩包所在目录,解压到目标…...

数据结构:泰勒展开式:霍纳法则(Horner‘s Rule)
目录 🔍 若用递归计算每一项,会发生什么? Horners Rule(霍纳法则) 第一步:我们从最原始的泰勒公式出发 第二步:从形式上重新观察展开式 🌟 第三步:引出霍纳法则&…...

Qwen系列之Qwen3解读:最强开源模型的细节拆解
文章目录 1.1分钟快览2.模型架构2.1.Dense模型2.2.MoE模型 3.预训练阶段3.1.数据3.2.训练3.3.评估 4.后训练阶段S1: 长链思维冷启动S2: 推理强化学习S3: 思考模式融合S4: 通用强化学习 5.全家桶中的小模型训练评估评估数据集评估细节评估效果弱智评估和民间Arena 分析展望 如果…...

STM32 低功耗设计全攻略:PWR 模块原理 + 睡眠 / 停止 / 待机模式实战(串口 + 红外 + RTC 应用全解析)
文章目录 PWRPWR(电源控制模块)核心功能 电源框图上电复位和掉电复位可编程电压监测器低功耗模式模式选择睡眠模式停止模式待机模式 修改主频一、准备工作二、修改主频的核心步骤:宏定义配置三、程序流程:时钟配置函数解析四、注意…...
