commonjs和esmodule的导入导出细节
CommonJS和ES Module是JavaScript中两种不同的模块系统,它们在导入导出细节上存在差异,以下是两者的具体对比以及方便区分记忆的方法:
1. 导入导出细节
- CommonJS
- 导出:使用
module.exports或exports对象来导出模块中的变量、函数或类等。可以导出多个成员,但需要将它们附加到module.exports或exports对象上。 - 导入:使用
require函数来导入其他模块。require函数返回的是被导入模块module.exports或exports对象的内容。
- 导出:使用
- ES Module
- 导出:使用
export关键字来导出模块中的变量、函数、类等。可以导出多个成员,也可以使用默认导出(export default)来导出一个成员。 - 导入:使用
import语句来导入其他模块。import语句可以解构被导入模块的内容,也可以导入默认导出的成员。
- 导出:使用
2. 差异
- 语法:CommonJS使用
require和module.exports进行导入导出,而ES Module使用import和export关键字。 - 模块加载时机:CommonJS是运行时加载模块,即在代码执行到
require语句时才会加载模块。而ES Module是在静态编译期间就确定模块的依赖,并在运行时加载。 - 值的类型:CommonJS导出的是一个值的拷贝,因此模块内部对导出值的修改不会影响到外部。而ES Module导出的是一个引用,模块内部对导出值的修改可以同步到外部。
- 作用域:CommonJS的模块作用域是动态的,模块中定义的变量和函数会被添加到全局作用域中(尽管在实际使用中,这通常通过模块封装来避免)。而ES Module的模块作用域是静态的,模块中定义的变量和函数不会污染全局作用域。
- 异步加载:ES Module支持异步加载模块,以提高性能和减少启动时间。而CommonJS只能同步加载模块。
- 循环依赖:由于ES Module在静态编译期间就确定模块的依赖关系,因此它可以处理循环依赖。而CommonJS可能会因为循环依赖导致程序崩溃。
- 浏览器兼容性:ES Module在现代浏览器中得到广泛支持,而CommonJS主要在Node.js环境中使用。
3. 方便区分记忆的方法
- 语法差异:记住CommonJS使用
require和module.exports这对“动词+名词”的组合进行导入导出,而ES Module使用import和export这对“动词+动词”的组合。 - 加载时机:将CommonJS想象成“按需加载”的模型,即代码执行到需要时才加载模块;而将ES Module想象成“预先规划”的模型,在编译期间就确定好模块的依赖关系。
- 值的类型:记住CommonJS导出的是“值的拷贝”,就像复印了一份文件;而ES Module导出的是“值的引用”,就像提供了一个文件的链接。
- 作用域:将CommonJS想象成“开放”的模型,模块中的变量和函数可能会影响到全局作用域;而将ES Module想象成“封闭”的模型,模块中的变量和函数被严格封装在模块内部。
4. esmodule特殊情况
esmodule可以这样写
// 写法一
export var m = 1;// 写法二
var m = 1;
export {m};// 写法三
var n = 1;
export {n as m};
// 报错
function f() {}
export f;// 正确
export function f() {};// 正确
function f() {}
export {f};
5. 思考
- CommonJS可以记忆成数据量大,所有的关键词配上
s,然后实际导出都是借助module,exports实际上只是对module.exports的一个引用。 - esmodule导出:的实质是,在接口名与模块内部变量之间,建立了一一对应的关系。(简单记忆:直接导出或者在对象中导出,可配合as改名)
相关文章:

commonjs和esmodule的导入导出细节
CommonJS和ES Module是JavaScript中两种不同的模块系统,它们在导入导出细节上存在差异,以下是两者的具体对比以及方便区分记忆的方法: 1. 导入导出细节 CommonJS 导出:使用module.exports或exports对象来导出模块中的变量、函数…...

【热门】用ChatGPT做智慧农业云平台——农业ERP管控系统
随着科技的进步,原有农业种植方式已经不能满足社会发展的需要,必须对传统的农业进行技术更新和改造。经过多年的实践,人们总结出一种新的种植方法——温室农业,即“用人工设施控制环境因素,使作物获得最适宜的生长条件,从而延长生产季节,获得最佳的产出”。这种农业生产方式…...

Android从上帝视角来看PackageManagerService
戳蓝字“牛晓伟”关注我哦! 用心坚持输出易读、有趣、有深度、高质量、体系化的技术文章,技术文章也可以有温度。 前言 阅读该篇之前,建议先阅读下面的系列文章: Android深入理解包管理–PackageManagerService和它的“小伙伴…...

阵列式位移计与传统测斜仪相比的优势
在岩土工程监测领域,位移测量是确保工程质量和安全的重要环节。传统的测斜仪,如活水平固定测斜仪和固定式测斜仪,尽管在一定程度上满足了工程监测的需求,但某些方面限制了其应用范围。随着阵列式位移计这种新型的传感器的出现&…...

第7章 网络请求和状态管理
一、Axios 1 Axios概述 Axios是一个基于Promise的HTTP库,可以发送get、post等请求,它作用于浏览器和Node.js中。当运行在浏览器时,使用XMLHttpRequest接口发送请求;当运行在Node.js时,使用HTTP对象发送请求。 Axios的…...
)
苍穹外卖学习笔记(二十七)
客户催单 OrderController /*** 催单*/GetMapping("/reminder/{id}")ApiOperation("催单")public Result reminder(PathVariable("id") Long id) {orderService.reminder(id);return Result.success();}OrderServer /*** 催单*/void reminder(L…...

使用exe4j打包jar包生成exe文件,GUI应用详细使用教程
使用exe4j打包jar包生成exe文件,GUI应用详细使用教程 exe4j应用教程使用方式搞副业 exe4j应用教程 《exe4j 下载地址》 exe4j是一个功能强大的多平台 Java 安装程序生成器,它可以为 Java 应用程序生成本机安装程序和应用程序启动器。exe4j 的优点在于它的易用性、广…...

go jwt 用户登录和返回用户信息 token ----important!!!
1.每一行代码都有详细注释,解释了其功能和作用。这些注释可以帮助你理解代码如何工作,特别是在处理用户登录、生成 JWT、验证 JWT 和返回用户信息的过程中。 package main // 指定这个文件是一个可执行程序import ("fmt" …...

OpenCV高级图形用户界面(12)用于更改指定窗口的大小函数resizeWindow()的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 cv::resizeWindow() 函数用于更改指定窗口的大小。这使得你可以根据需要调整窗口的宽度和高度。 注释 指定的窗口大小是指图像区域的大小。工具栏…...

babylonjs shader学习之copy shadertoy案例
shadertoy案例: 准备 const onSceneReady (scene: Scene) > {const light new HemisphericLight(light, new Vector3(0, 1, 0), scene);light.intensity 0.7;Effect.ShadersStore[planeMatVertexShader] precision highp float;attribute vec3 position;attr…...

Leetcode 1137. 第 N 个泰波那契数
原题链接:Leetcode 1137. 第 N 个泰波那契数 代码1: class Solution { public:int a[40];int tribonacci(int n) {a[0]0;a[1]1;a[2]1;if(n<1) return n;if(a[n]) return a[n];a[n]tribonacci(n-1)tribonacci(n-2)tribonacci(n-3);return a[n];} };代…...

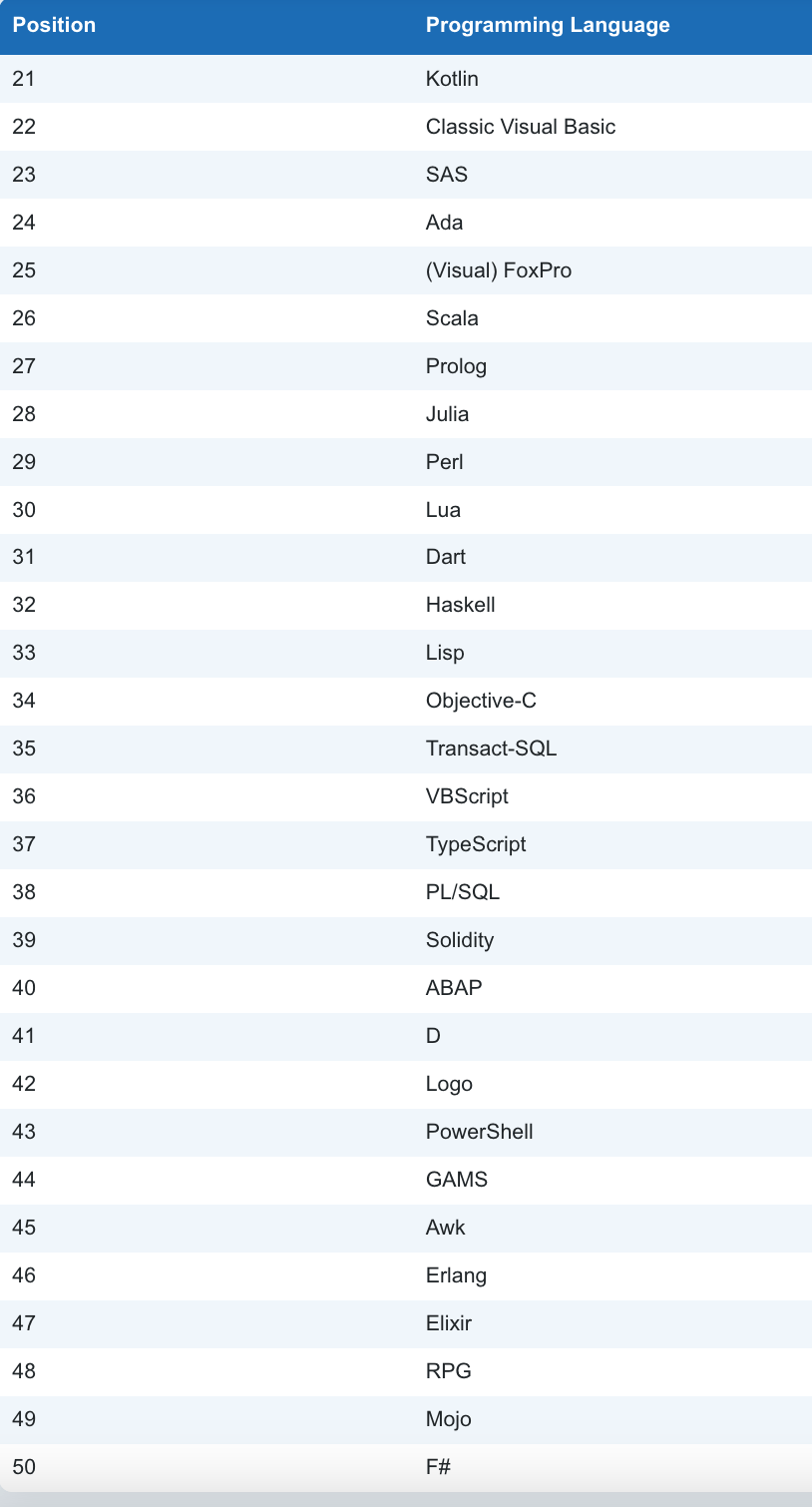
Rust 语言持续崛起,即将冲击 TIOBE 指数前十,能否成为编程语言新王者?
Rust 语言持续崛起,即将冲击 TIOBE 指数前十,能否成为编程语言新王者? 2024 年 10 月,全球编程语言 TIOBE 排行榜再次更新,各大编程语言在各自领域中继续发挥着独特的优势。官方的标题是: Rust排名稳步攀升…...

Linux 手撕线程池
前言 线程池 是 池化技术 中很典型的一个,它旨在高效的管理和复用线程资源!在现在的计算机体系中,线程是执行任务(调度)的基本单位。然而,频繁的创建和销毁线程也会带来较大的开销,包括系统资源…...

[Unity Demo]从零开始制作空洞骑士Hollow Knight第十五集:制作更多地图,更多敌人,更多可交互对象
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、第一个代表性场景 1.制作更多敌人2.制作更多可交互对象二、第二个代表性场景 1.制作更多敌人2.制作更多可交互对象三、第三个代表性场景 1.制作更多敌人2.制…...

在Openshift上安装MetalLB
1.部署MetalLB Operator 2.部署AddressPool addresses 必须和ocp节点在同一网段 apiVersion: metallb.io/v1beta1 kind: AddressPool metadata:name: metallb-ipaddressnamespace: metallb-system spec:addresses:- 192.168.1.51-192.168.1.60- 192.168.1.61-192.168.1.70aut…...

mysql其他对象
一、存储引擎 mysql的存储引擎包括: InnoDB,MyISAM,Memory(Heap),Archive,CSV,NDB Cluster 常用的只有前两个。 InnoDB与MyISAM的区别: InnoDB 简介:Inn…...

英语单词之社会生活之聚会
一些关于聚会的单词和短语 句子 English中文What’s the plan?计划是什么?I’m going out with some friends.我要跟几个朋友一起出去。I don’t really feel like going out.我不是很想出去。What time suits you ?你什么时间合适?Where shall we m…...

Qt - 地图相关 —— 1、加载百度在线地图(附源码)
效果图 开始加载地图 1、百度地图开发者网站中注册,获取密钥 2、进入开发文档中 将下图内容保存到本地文件中,文件名为"index.html"文件即可。接着将内容中的“您的密钥”改为刚刚创建应用出来的AK密钥即可。 然后双击打开若在浏览器中正常看到下图右侧地图则说明没…...

Elasticsearch 简单使用
Elasticsearch 安装和基本操作 一、引言 Elasticsearch 是一个基于 Lucene 构建的开源分布式搜索引擎,提供了实时的搜索和数据分析能力。它广泛应用于日志分析、全文搜索、数据可视化等场景。本文将详细介绍 Elasticsearch 的安装步骤及基本操作,包括索…...

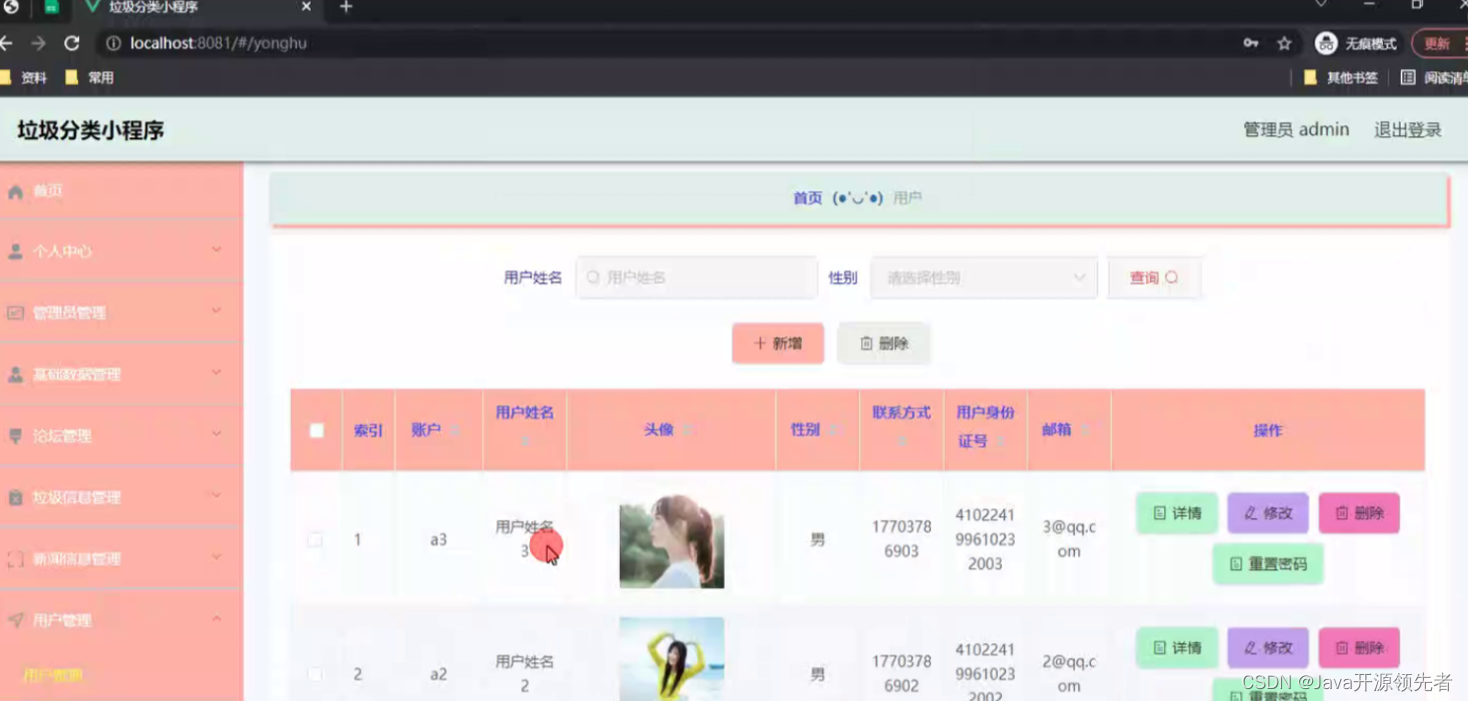
基于SpringBoot+Vue+uniapp微信小程序的垃圾分类系统的详细设计和实现(源码+lw+部署文档+讲解等)
项目运行截图 技术框架 后端采用SpringBoot框架 Spring Boot 是一个用于快速开发基于 Spring 框架的应用程序的开源框架。它采用约定大于配置的理念,提供了一套默认的配置,让开发者可以更专注于业务逻辑而不是配置文件。Spring Boot 通过自动化配置和约…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...
