【无标题】react组件封装
子组件制作
import { useState,useRef, useEffect} from "react"const Table = (data)=> {const {value ,option} = dataconsole.log(value)const [stata,setValue] = useState()const useRefs = useRef(value)useEffect(()=> {useRefs.current.value = value })const addGetvalue = () => {console.log(useRefs)}const table = ()=> {return <><input ref={useRefs} onChange={(event)=> { useRefs.current = event.target.value option && option(event.target.value)}}/>4444444<button onClick={()=> {addGetvalue()}}> 初始化数据 </button></>}return {table,addGetvalue}
}
export default Table父组件制作
import logo from './logo.svg';
import './App.css';
import tableaaa from './component/hooks/tableSwitch'
import { useRef ,useState} from 'react';
function App() {const {table,addGetvalue} = tableaaa({value:"llllll"})const newRef = useRef()const [state,setState] = useState()const text = (changeValue)=> {const {table,addGetvalue} = tableaaa({value:"",option:changeValue})return table()}const changeValueOne = (value)=> {console.log("测试1事件",value)}const changeValueTow = (value)=> {console.log("测试2事件",value)}const changeValuethree = (value)=> {console.log("测试3事件",value)}const changeValuedao = (value)=> {console.log("测试4事件",value)}return (<div className="App">{table()}{text(changeValueOne)}{text(changeValueTow)}{text(changeValuethree)}{text(changeValuedao)}{/* <button onClick={()=> {addGetvalue()} }>kkkkkkkkkkkkkkkkkkkkkkkk</button> */}</div>);
}export default App;
好处,每个组件都是独立的,子组件子负责样式的渲染,父组件子负责数据的处理维护
问题:项目过大,组件引用混乱,改动一处,好几处不能使用,这种组件之间的事件都是独立相互之间不会影响
相关文章:

【无标题】react组件封装
子组件制作 import { useState,useRef, useEffect} from "react"const Table (data)> {const {value ,option} dataconsole.log(value)const [stata,setValue] useState()const useRefs useRef(value)useEffect(()> {useRefs.current.value value })c…...

git+cmake将Open3D配置到visual studio
这里假设你已经安装好了上述内容,我们直接开始安装: 第一步:以管理员身份打开powershell,执行 git clone https://github.com/isl-org/Open3D.git然后依次执行 cd Open3D mkdir build cd build开启你的梯子,并设置你…...

ArcGIS-CityEngine 2024-新手小白也能试用+入门可视化vga编程--第一篇
目录 下载CityEngine并创建空项目 场景双击 _Tour (Navigator面板)的就行了,(不用额外下载) 生成街道 基本操作 多个图层Group 区分 Editor 多个区域(插件模式,浮空窗口, 官方的例子&…...
)
IntelliJ IDEA 快捷键大全(也适用全家桶其他编辑器)
以下是 IntelliJ IDEA 的常用功能快捷键大全,适用于 Windows/Linux 系统(Mac 用户可将 Ctrl 替换为 Cmd,Alt 替换为 Option): 功能分类功能描述快捷键 (Windows/Linux)基本操作显示所有快捷键Ctrl J显示主菜单Alt H…...

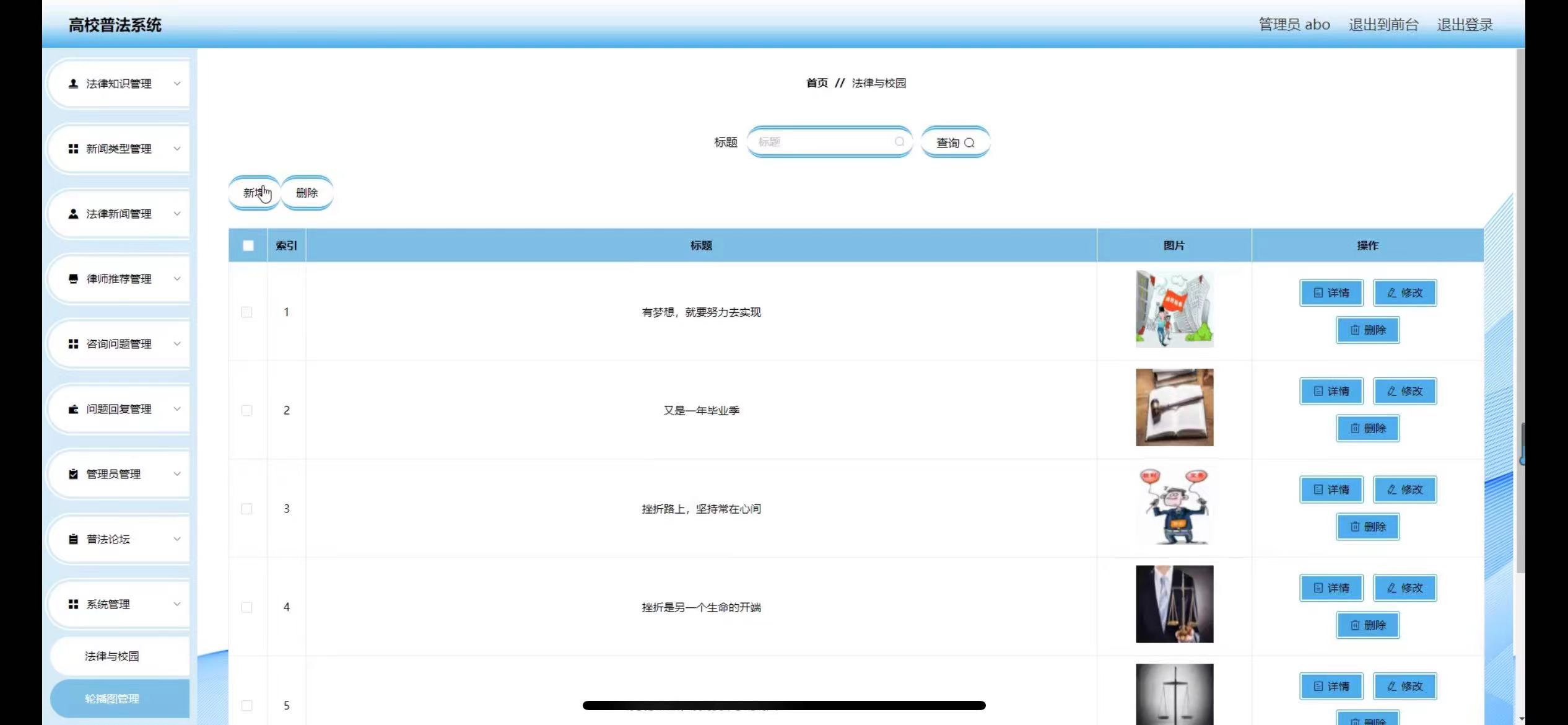
基于SSM高校普法系统的设计
管理员账户功能包括:系统首页,个人中心,学生管理,律师管理,法律知识管理,新闻类型管理,法律新闻,律师推荐管理 律师账号功能包括:系统首页,个人中心…...

CDN加速流程分享
我们有IP,我们需要用CDN的阿里云进行加速,让网站的视频显示的更加流畅 首先,我们面对的第一个问题就是把ip解析成域名的形式,我们这里的域名是 edu.senhacore.xyz 解释一下为什么要变成域名才行,因为国内要使用cdn就必须把ip转…...

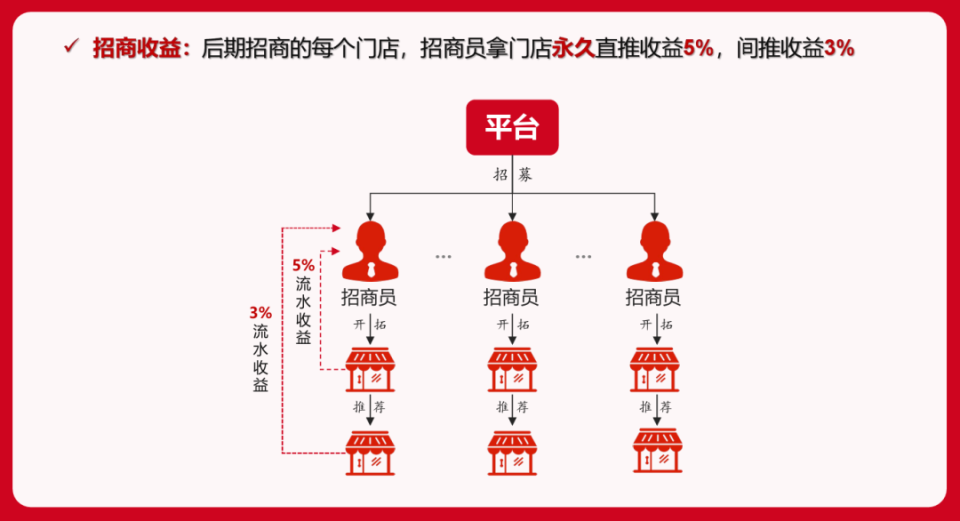
全网爆火的排队免单模式究竟是如何运作?
在私域平台的探索过程中,许多企业主尝试了链动21、推三返一等裂变模式。虽然这些模式在某些情况下取得了显著成效,但也有不少企业反映难以推广。问题的核心在于客户的购买意愿不足,市场动力缺乏。仅仅依靠推广团队的积极裂变是不够的…...

Excel:vba实现批量修改文件名
原文件名:修改后的文件名: Sub test() 我这里只定义了一个cell,其余的我没有定义 Dim cell As Range清空 A 列中所有的内容,确保之前的数据不会影响到后续的操作 [a:a].Clear获取文件加的名字,这里的dir函数只返回一个文件名,即该文件下的第…...

【数据分享】中国历史学年鉴(1979-2001)
数据介绍 目录如下: 特稿 2000年国际历史科学大会 史学研究 史学理论 西周春秋战国史 秦汉史 魏晋南北朝史 隋唐五代史 宋史 辽西夏金史 蒙元史 明史 清史 晚清政治史 近代文化史 中外关系史 近代经济史 近代社会史 近代思想史 民国政治史 世…...

ubuntu系统启动wmplayer提示vmware unable to install all modules的处理方法
1. 终端中输入下面的命令查看vmplayer版本 vmplayer -v 2. git clone https://github.com/mkubecek/vmware-host-modules.git 3. cd vmware-host-modules 4. make 5. sudo make install...
:实验六数据查询)
数据库原理与应用(基于MySQL):实验六数据查询
实验6.1 对学生实验数据库(stuexpm)的学生信息表(StudentInfo)和成绩信息表(Scorelnfo)进行信息查询,编写和调试查询语句的代码,完成以下操作 (1)使用两种方式查询Studentlnfo表的所有记录 ①使用列名表。 ② 使用*. use stuexpm;select StudentID,Name,Sex,Birthday,Specia…...

【java面经thinking】二
目录 redis了解 使用原因 应用场景 数据类型 redis事务 数据持久化 RDB(快照): AOF(即时更新): 选择方式: redis快速的原因 redis单线程 单机瓶颈 经典3问 参考博客 redis了解 缓存中间件 使用原因 缓解高并发、提升高可用。…...

正规方程推导,详细版
推导正规方程(Normal Equation)通常是在线性回归的上下文中进行的。线性回归的目标是找到一个线性模型 h θ ( x ) θ T x h_\theta(x) \theta^T x hθ(x)θTx,使得模型的预测值与实际值之间的差异(通常是均方误差࿰…...

【原创】java+ssm+mysql在线文件管理系统设计与实现
个人主页:程序猿小小杨 个人简介:从事开发多年,Java、Php、Python、前端开发均有涉猎 博客内容:Java项目实战、项目演示、技术分享 文末有作者名片,希望和大家一起共同进步,你只管努力,剩下的交…...

cocos Creator + fairyGUI 快速入门
版本 Creator 3.8.x,FairyGUI 2022 大部分内容来自 https://en.fairygui.com/docs/sdk/creator 1.新建cocos项目,根目录运行 npm install --save fairygui-cc 引入 fairyGUI库 2.assets目录之外新建fairyGUI项目 3.fairyGUI中编辑UI 完成后发布到Creato…...

UICollectionView 的UICollectionReusableView复用 IOS18报错问题记录
- (UICollectionReusableView *)collectionView:(UICollectionView *)collectionView viewForSupplementaryElementOfKind:(NSString *)kind atIndexPath:(NSIndexPath *)indexPath 方法复用报错 报错详情: Terminating app due to uncaught exception NSInternal…...

Ansible Roles与优化
Ansible Roles与优化 Ansible作为一款自动化运维工具,凭借其简洁的语法、强大的功能以及良好的扩展性,在IT运维领域得到了广泛应用。Ansible Roles作为Ansible的核心特性之一,为自动化部署和管理提供了极大的便利。本文将深入探讨Ansible Ro…...
Ubuntu 22.04上安装Miniconda
在Ubuntu 22.04上安装Miniconda,可以按照以下步骤进行: 步骤1:更新系统 首先,更新您的系统软件包: sudo apt update sudo apt upgrade -y步骤2:下载Miniconda安装脚本 访问Miniconda的官方网站或使用以下…...
)
【MySQL】入门篇—SQL基础:数据定义语言(DDL)
数据定义语言(DDL,Data Definition Language)是SQL(结构化查询语言)的一部分,主要用于定义和管理数据库的结构。 DDL允许用户创建、修改和删除数据库及其对象(如表、索引、视图等)。…...

电影评论网站开发:Spring Boot技术详解
摘要 随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步成熟。本文介绍了电影评论网站的开发全过程。通过分析电影评论网站管理的不足,创建了一个计算机管理电影评论网站的方案。文章介绍了电影评论网站的系统分析部分&…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...

CppCon 2015 学习:Time Programming Fundamentals
Civil Time 公历时间 特点: 共 6 个字段: Year(年)Month(月)Day(日)Hour(小时)Minute(分钟)Second(秒) 表示…...
