CSS 居中那些事
一、父子元素高度确定
简单粗暴, 直接通过设置合适的
padding或margin实现居中
<style>.p {padding: 20px 0;background: rgba(255, 0, 0, 0.1);}.c {width: 40px;height: 20px;background: blue;}
</style>
<div class="p"><div class="c"></div>
</div>
二、Flex(弹性) 布局
<style>.p {height: 100px;background: rgba(255, 0, 0, 0.1);display: flex;align-items: center; /* 垂直居中 */justify-content: center; /* 水平居中 */}.c {width: 40px;height: 20px;background: blue;}
</style>
<div class="p"><div class="c"></div>
</div>
三、Grid(网格) 布局
<style>.p {height: 100px;background: rgba(255, 0, 0, 0.1);display: grid;place-items: center; /* 直接水平垂直居中 */}.c {width: 40px;height: 20px;background: blue;}
</style>
<div class="p"><div class="c"></div>
</div>
四、子元素通过「绝对定位 + 偏移」实现居中
4.1 子元素高度不固定, 使用 transform 进行偏移
依据: 绝对定位百分比, 是相对于
父元素进行计算、transform百分比, 则是相对于自身进行计算
<style>.p {height: 100px;background: rgba(255, 0, 0, 0.1);position: relative;}.c {width: 40px;background: blue;top: 50%;position: absolute;transform: translateY(-50%);}
</style>
<div class="p"><div class="c">1111<br>2222</div>
</div>
4.2 子元素高度固定, 直接使用 margin 进行偏移
依据: 绝对定位百分比, 是相对于
父元素进行计算
<style>.p {height: 100px;background: rgba(255, 0, 0, 0.1);position: relative;}.c {width: 40px;height: 40px;background: blue;position: absolute;top: 50%; /* 该百分比, 相对于父元素高度进行计算 */margin-top: -20px; /* 手动计算, 等于高度的一半 */}
</style>
<div class="p"><div class="c"></div>
</div>
4.3 「补充」margin、padding 百分比计算方式
margin、padding上下两个方向的百分比, 相对于父元素自适应的一边进行计算, 默认情况下是根据父元素宽度进行计算的 (因为块元素默认宽度自适应), 之所以要相对于自适应一边进行计算, 是为了避免在未设置宽高情况下, 子元素设置了边距, 引起容器尺寸的变化, 从而造成百分比重新计算, 引起死循环
<style>.p {width: 200px;height: 400px;background: rgba(255, 0, 0, 0.1);}.c {margin: 10%; /* 上下左右边距都, 相对于父元素宽度: 20px */padding: 10%; /* 上下左右边距都, 相对于父元素宽度: 20px */display: inline-block;background: blue;}
</style>
<div class="p"><div class="c"></div>
</div>
通过
writing-mode: vertical-lr可元素内容 (文字、子元素) 从上到下垂直流动, 元素将从宽度自适应改为高度自适应, 这时其子元素paddinmargin百分比将相对于父元素的高度进行计算
<style>.p {writing-mode: vertical-lr; /* 元素内容从上到下垂直流动、高度将自适应*/width: 200px;height: 400px;background: rgba(255, 0, 0, 0.1);}.c {margin: 10%; /* 上下左右边距都, 相对于父元素宽度: 40px */padding: 10%; /* 上下左右边距都, 相对于父元素宽度: 40px */display: inline-block;background: blue;}
</style>
<div class="p"><div class="c"></div>
</div>
五、自适应特性 + margin: auto
众所周知
margin: auto, 可以很容器实现元素的水平居中, 而之所以能够实现水平居中, 是因为父元素宽度自适应, 只有在自适应情况下margin: auto才能正确计算出合适的值
<style>.p {width: 200px;height: 200px;background: rgba(255, 0, 0, 0.1);}.c {width: 40px;height: 40px;background: blue;margin: auto;}
</style>
<div class="p"><div class="c"></div>
</div>
从上面例子可以看出,
margin: auto之所以能实现水平居中, 就是因为父元素宽度自适应了, 那么很自然就可以想到, 如果可以使父元素高度自适应, 那么我们就可以借用margin: auto实现元素的垂直居中
5.1 通过 writing-mode 使元素高度自适应
writing-mode属性定义了元素内容(文本、子元素)水平或垂直的排列方式, 其中vertical-lr属性值可使内容由水平流动改为垂直流动, 同时元素的宽度自适应也将变为高度自适应
<style>.p {width: 200px;height: 200px;background: rgba(255, 0, 0, 0.1);writing-mode: vertical-lr; /* 将子元素流向从水平改为垂直, 同时宽度自适应也将变为高度自适应 */}.c {width: 40px;height: 40px;background: blue;margin: auto;}
</style>
<div class="p"><div class="c"></div>
</div>
5.2 为子元素设置绝对定位, 使得在对应方向上具有自适应特性
<style>.p {width: 200px;height: 200px;background: rgba(255, 0, 0, 0.1);position: relative;}.c {width: 40px; /* 需要设置宽度 */height: 40px; /* 需要设置高度 */background: blue;top: 0;left: 0;right: 0;bottom: 0;position: absolute;margin: auto;}
</style>
<div class="p"><div class="c"></div>
</div>
六、子元素为文本或内联元素(包括内联块元素)
6.1 line-height 一把梭哈
对于父元素
高度确定, 且子元素是单行文本或者内联元素, 可直接通过line-height实现居中
<style>.p {line-height: 80px;background: rgba(255, 0, 0, 0.1);}.inline-block {display: inline-block;height: 20px;width: 40px;background: blue;}
</style>
<div class="p">11111111111111111111
</div>
<br/>
<div class="p"><div class="inline-block"></div>
</div>
6.2 伪元素(::after) + vertical-align
通过伪类创建一个
隐藏的内联元素, 高度为父元素高度, 并借用vertical-align使所有内容垂直居中
<style>.p {width: 200px;height: 200px;background: rgba(255, 0, 0, 0.1);}.p::after {content: '';height: 100%;display: inline-block;vertical-align: middle;}.c {width: 40px; /* 需要设置宽度 */height: 40px; /* 需要设置高度 */background: blue;display: inline-block;}
</style>
<div class="p"><div class="c"></div>
</div>
<br>
<div class="p">111111111111111111111
</div>
6.3 display: table-cell + vertical-align
<style>.p {width: 200px;height: 200px;background: rgba(255, 0, 0, 0.1);display: table-cell;vertical-align: middle;}.c {width: 40px; /* 需要设置宽度 */height: 40px; /* 需要设置高度 */background: blue;}
</style>
<div class="p"><div class="c"></div>
</div>
<br>
<div class="p">111111111111111111111
</div>

相关文章:

CSS 居中那些事
一、父子元素高度确定 简单粗暴, 直接通过设置合适的 padding 或 margin 实现居中 <style>.p {padding: 20px 0;background: rgba(255, 0, 0, 0.1);}.c {width: 40px;height: 20px;background: blue;} </style> <div class"p"><div class"…...

Java项目-基于springboot框架的智能热度分析和自媒体推送平台项目实战(附源码+文档)
作者:计算机学长阿伟 开发技术:SpringBoot、SSM、Vue、MySQL、ElementUI等,“文末源码”。 开发运行环境 开发语言:Java数据库:MySQL技术:SpringBoot、Vue、Mybaits Plus、ELementUI工具:IDEA/…...

跨平台进程池背后的思想
背景是基于业务需求,需要实现一个跨平台的项目。项目中由于有部分功能存在大量计算,所以打算单独分配一个进程去进行计算。 进程池的实现与线程池的实现逻辑上如出一辙。但是实现上进程池的实现会比线程池实现复杂的多,主要比较复杂的点的就在于并发安全的任务队列。…...

前端性能优化之加载篇
前端页面加载的过程其实跟我们常常提起的浏览器页面渲染流程几乎一致: 网络请求,服务端返回 HTML 内容。 浏览器一边解析 HTML,一边进行页面渲染。 解析到外部资源,会发起 HTTP 请求获取,加载 Javascript 代码时会暂停页面渲染。 根据业务代码加载过程,会分别进入页面开始…...

数据结构(栈)
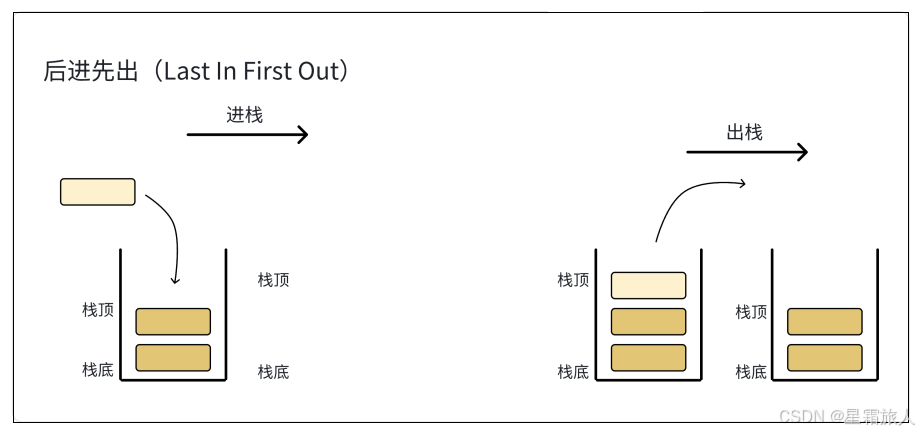
每当误会消除冰释前嫌的时候,故事就距离结尾不远了。 栈 概念与结构 1. 栈⼀种特殊的线性表,其只允许在固定的⼀端进行插入和删除元素操作。 2. 进行数据插入和删除操作的⼀端称为栈顶,另⼀端称为栈底。 3. 栈中的数据元素遵守后进先出的原则…...

Aspose.PDF功能演示:使用 JavaScript 从 PDF 中提取文本
在数据提取、业务文档自动化和文本挖掘方面,使用 JavaScript 从PDF中提取文本非常有用。它允许开发人员自动执行从 PDF 收集信息的过程,从而显著提高处理大量文档的生产力和效率。在这篇博文中,我们将学习如何使用 JavaScript 从 PDF 中提取文…...

计算机系统简介
一、计算机的软硬件概念 1.硬件:计算机的实体,如主机、外设、硬盘、显卡等。 2.软件:由具有各类特殊功能的信息(程序)组成。 系统软件:用来管理整个计算机系统,如语言处理程序、操作系统、服…...

学习文档10/18
MySQL高性能优化规范: 数据库命名规范 所有数据库对象名称必须使用小写字母并用下划线分割所有数据库对象名称禁止使用 MySQL 保留关键字(如果表名中包含关键字查询时,需要将其用单引号括起来)数据库对象的命名要能做到见名识意…...

Redis入门到精通(二):入门Redis看这一篇就够了
文章目录 一、Redis的双写一致性1.延迟双删2.添加分布式锁3.异步监听可靠消息基于MQ消息队列的异步监听基于Canal的异步通知 二、Redis的持久化持久化流程1.RDB机制1.1save1.2bgsave1.3自动触发 2.AOF机制三种触发机制3.RDB和AOF的对比 三、Redis的数据删除策略1.惰性删除2.定期…...

荒岛逃生游戏
题目描述 一个荒岛上有若干人,岛上只有一条路通往岛屿两端的港口,大家需要逃往两端的港口才可逃生。 假定每个人移动的速度一样,且只可选择向左或向右逃生。 若两个人相遇,则进行决斗,战斗力强的能够活下来ÿ…...

玫瑰花HTML源码
HTML源码 <pre id"tiresult" style"font-size: 9px; background-color: #000000; font-weight: bold; padding: 4px 5px; --fs: 9px;"><b style"color:#000000">0010000100000111101110110111100010000100000100001010111111100110…...

【wpf】07 后端验证及令牌码获取步骤
由于在用wpf开发应用程序时,从后端获取数据需要用到 Authorization 授权的Bearer令牌,而这个令牌的获取需要登录后台进行获取,这里登录时还涉及到的验证码的操作,所以在获取过程中,需要对后台系统进行登录并拿到这个Be…...

学习中,师傅b站泷羽sec——xss挖掘过程
某职业技术学院网站xss挖掘: 资产归纳 例如:先把功能点都看一遍,大部分都是文章 根据信息搜集第一课学习到一般主站的防御力是比较强的,出现漏洞的点不是对新手不友好。 在资产验证过程中还是把主站看了一遍 没有发现有攻击的机会…...

什么是双因素身份验证?双因素身份验证的凭据类型有哪些?
w微服务在数字化的时代,保护个人和企业的敏感信息至关重要。双因素身份验证(Two-Factor Authentication,简称 2FA)作为一种增强安全性的方法,越来越受到广泛关注。那么,什么是双因素身份验证呢?…...

【MR开发】在Pico设备上接入MRTK3(一)——在Unity工程中导入MRTK3依赖
写在前面的话 在Pico上接入MRTK3,目前已有大佬开源。 https://github.com/Phantomxm2021/PicoMRTK3 也有值得推荐的文章。 MRTK3在PICO4上的使用小结 但由于在MacOS上使用MRTK3,无法通过Mixed Reality Feature Tool工具管理MRTK3安装包。 故记录一下…...

利用移动式三维扫描技术创建考古文物的彩色纹理网格【上海沪敖3D】
文章来源于蔡司工业质量解决方案,作者蔡司工业质量 在考古环境中,三维扫描技术应用广泛,如存档、保存、复制和分享(包括实体和虚拟形式)。 文中,通过真实的扫描案例,您将了解到三维光学解决方案…...
)
Spring AI Java程序员的AI之Spring AI(四)
Spring AI之Java经典面试题智能小助手 前言一、准备面试题二、搭建工程三、文件读取与解析四、Markdown文件解析五、问题搜索六、自定义EmbeddingClient七、定义请求Controller 前言 通过Ollama在本地部署了Llama3大模型,这篇来基于Llama3和Spring AI,以…...

精选20个爆火的Python实战项目(含源码),直接拿走不谢!
今天给大家介绍20个非常实用的Python项目,帮助大家更好的学习Python。 完整版Python项目源码,【点击这里】领取! ① 猜字游戏 import random def guess_word_game(): words ["apple", "banana", "cherry&quo…...

Rocky Linux 9安装Asterisk 20和freepbx 17脚本——筑梦之路
脚本搜集来自Rocky Linux 9安装Asterisk 20和freepbx 17脚本 #!/bin/bash#Preparacion de ambiente de RockyLinuxecho "Deshabilitar SELINUX /etc/selinux/config "sed -i s/^SELINUX.*$/SELINUXdisabled/ /etc/selinux/configecho "Establecer nombre de maq…...

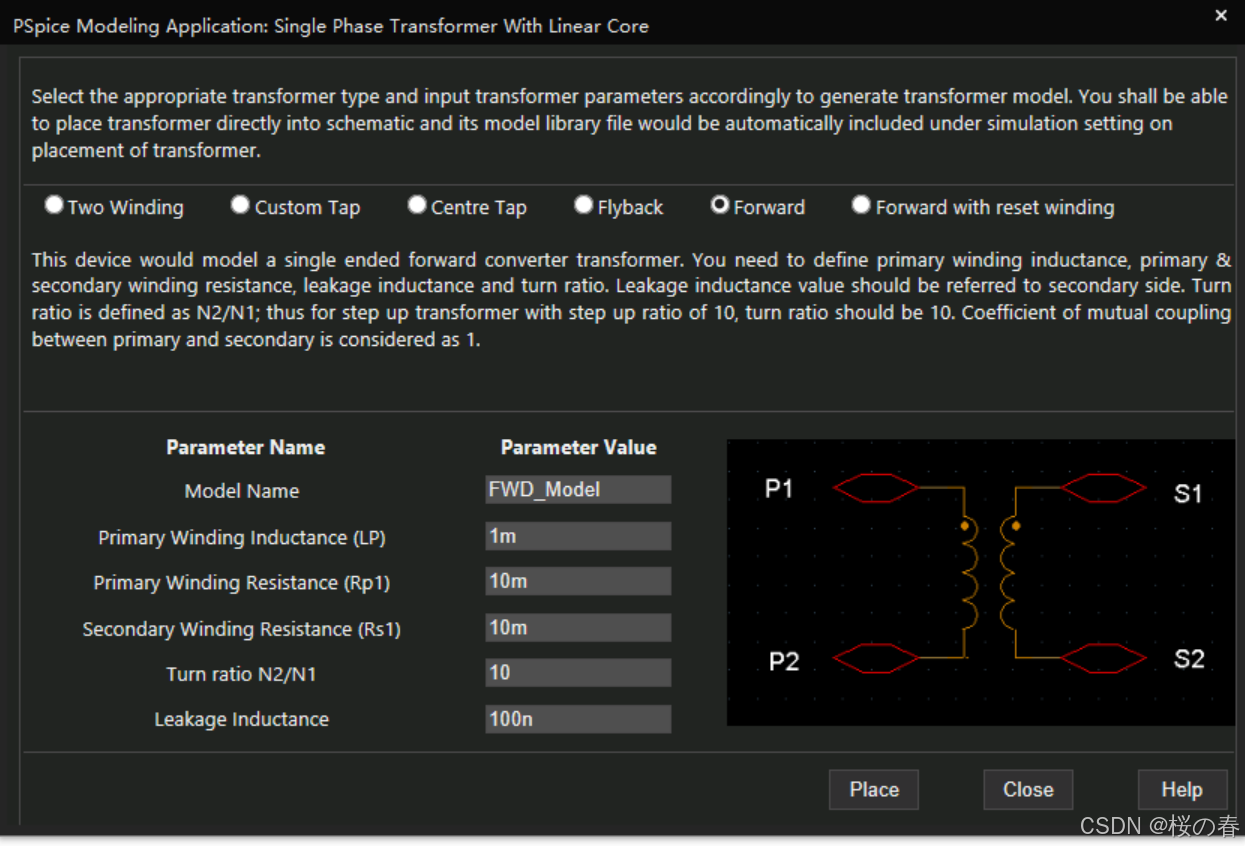
PSPICE FOR TI笔记记录1
快捷放置器件 R旋转 连线 w,单击器件引脚方块部分 电压探测笔 创建仿真文件 Analysis Type 分析模式:比如时域分析,频域分析 Run To Time 仿真时长 Skip intial transient bias point calculation (跳过初始瞬态偏置点计算(SKIPBP))一定要勾选 编辑…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...
 ----- Python的类与对象)
Python学习(8) ----- Python的类与对象
Python 中的类(Class)与对象(Object)是面向对象编程(OOP)的核心。我们可以通过“类是模板,对象是实例”来理解它们的关系。 🧱 一句话理解: 类就像“图纸”,对…...

PydanticAI快速入门示例
参考链接:https://ai.pydantic.dev/#why-use-pydanticai 示例代码 from pydantic_ai import Agent from pydantic_ai.models.openai import OpenAIModel from pydantic_ai.providers.openai import OpenAIProvider# 配置使用阿里云通义千问模型 model OpenAIMode…...
