nuxtjs3 使用tailwindcss做自适应
步骤 1: 安装 Tailwind CSS
npm install tailwindcss postcss autoprefixer @nuxtjs/tailwindcss
步骤 2: 配置 Tailwind CSS
这将生成一个 tailwind.config.js 文件。
npx tailwindcss init
步骤 3: 配置 nuxt.config.ts
// https://nuxt.com/docs/api/configuration/nuxt-config
export default defineNuxtConfig({compatibilityDate: '2024-04-03',devtools: { enabled: true },// 配置网站头部信息,包括 logo 和 faviconapp: {head: {link: [{ rel: "icon", type: "image/x-icon", href: "/logo.ico" }],}},devServer: {host: '0.0.0.0',port: 3000},css: ['~/assets/css/tailwind.css','~/assets/css/style.css'],site: { //https://nuxtseo.com/url: 'http://localhost:3000',name: 'name',description: '科技、创新、服务、物联网、iot、智能物联平台', // The description of your site, used in the meta tags.},// Vite 配置vite: {css: {postcss: {plugins: [require('tailwindcss'),require('autoprefixer'),],},},},modules: ['@nuxtjs/seo','@nuxtjs/tailwindcss']
})
步骤 4: 创建 Tailwind CSS 文件
在 assets/css 目录下创建 tailwind.css 文件,并添加 Tailwind 的基础指令:
/* assets/css/tailwind.css *//* Import Tailwind's base styles */
@import 'tailwindcss/base';/* Import Tailwind's component styles */
@import 'tailwindcss/components';/* Import Tailwind's utility styles */
@import 'tailwindcss/utilities';/* Add any custom global styles here */
步骤 5: 配置 Tailwind CSS
在 tailwind.config.js 文件中,你可以配置 Tailwind 的响应式断点和自定义主题。例如:
// tailwind.config.js
module.exports = {content: ["./pages/**/*.{vue,js,ts,jsx,tsx}","./components/**/*.{vue,js,ts,jsx,tsx}","./layouts/**/*.{vue,js,ts,jsx,tsx}","./plugins/**/*.{js,ts}","./nuxt.config.{js,ts}",],theme: {extend: {colors: {primary: '#3490dc',secondary: '#ffed4a',},fontFamily: {sans: ['Helvetica', 'Arial', 'sans-serif'],},// Add custom breakpoints if neededscreens: {'sm': '640px','md': '768px','lg': '1024px','xl': '1280px','2xl': '1536px',},},},plugins: [],
}
步骤 6: 使用 Tailwind CSS 类
<template><div class="container mx-auto p-4"><header class="bg-primary text-white p-4 text-center"><h1 class="text-2xl md:text-4xl">Welcome to My Website</h1></header><main class="my-8"><section class="bg-gray-100 p-4 rounded-lg shadow-md"><h2 class="text-xl">Responsive Section</h2><p class="text-base md:text-lg">This is a responsive section that adjusts based on screen size.</p></section></main><footer class="bg-secondary text-center p-4"><p class="text-sm">Footer content goes here</p></footer></div>
</template><script setup>
// Your script logic here
</script><style scoped>
/* Add any scoped styles here */
</style>
相关文章:

nuxtjs3 使用tailwindcss做自适应
步骤 1: 安装 Tailwind CSS npm install tailwindcss postcss autoprefixer nuxtjs/tailwindcss步骤 2: 配置 Tailwind CSS 这将生成一个 tailwind.config.js 文件。 npx tailwindcss init步骤 3: 配置 nuxt.config.ts // https://nuxt.com/docs/api/configuration/nuxt-con…...

数据资产目录构建方法与应用
一、引言随着大数据、云计算、人工智能等技术的飞速发展,数据驱动已经成为企业发展的新引擎。数据资产目录作为数据管理的核心工具,不仅能够帮助企业更好地掌握自身数据资源的状况,还能为数据资产的全生命周期管理提供有力支撑。因此…...

【Python爬虫实战】从文件到数据库:全面掌握Python爬虫数据存储技巧
🌈个人主页:https://blog.csdn.net/2401_86688088?typeblog 🔥 系列专栏:https://blog.csdn.net/2401_86688088/category_12797772.html 目录 前言 一、文本文件数据存储的基础 二、如何将爬取的数据存储为.txt文件 三、如何…...

断其一指,无惧!ProFusion3D: 相机或者激光失效仍高效的多传感器融合3D目标检测算法
Abstract 多传感器融合在自动驾驶中的3D目标检测中至关重要,摄像头和激光雷达是最常用的传感器。然而,现有方法通常通过将两种模态的特征投影到鸟瞰视角(BEV)或透视视角(PV)来进行单视角的传感器融合&…...

CCS字体、字号更改+CCS下载官方链接
Step1、 按照图示箭头操作 step2 Step3 点击确定,点击Apply(应用),点击Apply and close(应用和关闭) 4、历代版本下载链接 CCS下载:官方链接https://www.ti.com/tool/CCSTUDIO The last but not least 如果成功的解决了你的问题&#x…...

YOLO11改进|注意力机制篇|引入SEAM注意力机制
目录 一、【SEAM】注意力机制1.1【SEAM】注意力介绍1.2【SEAM】核心代码二、添加【SEAM】注意力机制2.1STEP12.2STEP22.3STEP32.4STEP4三、yaml文件与运行3.1yaml文件3.2运行成功截图一、【SEAM】注意力机制 1.1【SEAM】注意力介绍 下图是【SEAM】的结构图,让我们简单分析一下…...

简历修订与求职经历 - Chap04
节后第一周有点山中无甲子的状况。Oct08,节后第一天几乎全天处于心流状态。上午下午很快时间就结束了。 周五,按照既有的面试频次,感觉可以做点别的。然后就联系了附近的驾校,打算把摩托车驾驶证拿了。然后几乎到了驾校ÿ…...

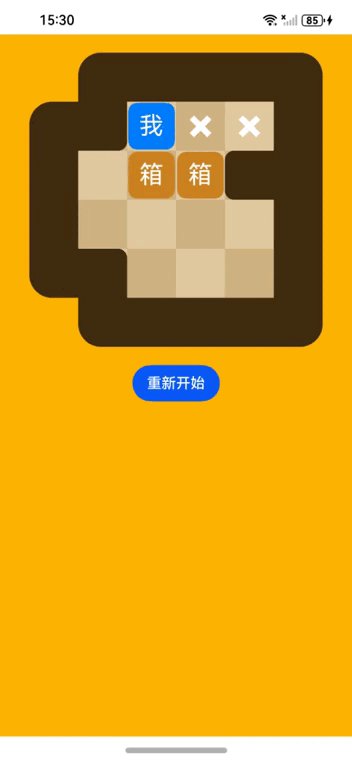
鸿蒙开发案例:推箱子
推箱子游戏(Sokoban)的实现。游戏由多个单元格组成,每个单元格可以是透明的、墙或可移动的区域。游戏使用Cell类定义单元格的状态,如类型(透明、墙、可移动区域)、圆角大小及坐标偏移。而MyPosition类则用于…...

mysql--表的约束
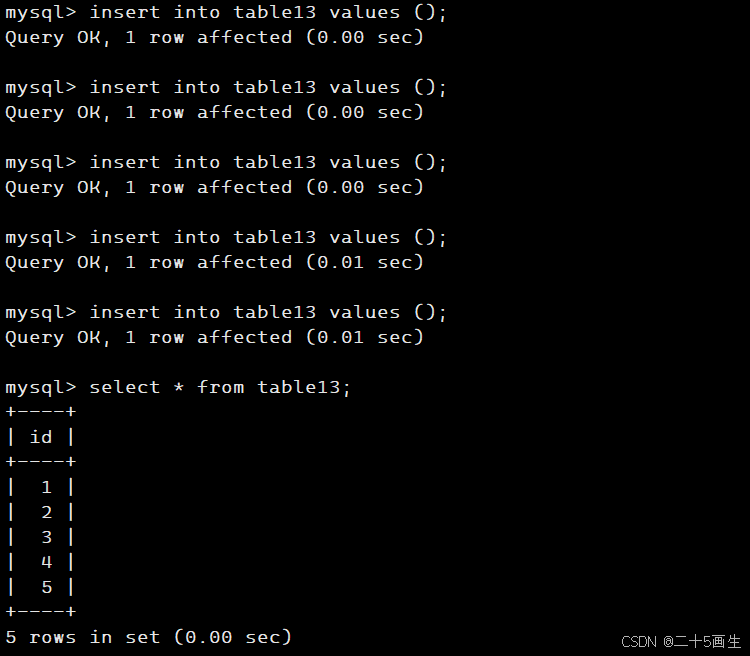
目录 理解表的约束和操作 如何理解? 1、空属性null 2、默认值default 3、列描述comment 4、自动填充zorefill 5、主键primary key (1)创建表时指定可以 (2)创建表后指定key (3)删除主…...

Ubuntu 上安装 docker 并配置 Docker Compose 详细步骤
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storm…...
)
MySQL去除空白字符(如非标准空格、制表符等)
在 MySQL 中,需要去除 site_name 字段的空格,可以使用 TRIM() 函数。这个函数可以去掉字符串开头和结尾的空格。以下是一个示例查询,演示如何选择去除空格后的 site_name: SELECT TRIM(site_name) AS site_name FROM site_info;如…...

2063:【例1.4】牛吃牧草
【题目描述】 有一个牧场,牧场上的牧草每天都在匀速生长,这片牧场可供15头牛吃20天,或可供20头牛吃10天,那么,这片牧场每天新生的草量可供几头牛吃1天? 【输入】 (无) 【输出】 如题…...

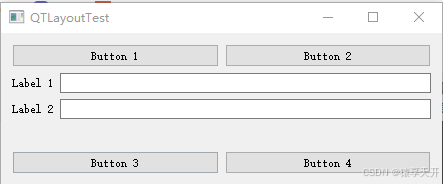
QT开发:深入掌握 QtGui 和 QtWidgets 布局管理:QVBoxLayout、QHBoxLayout 和 QGridLayout 的高级应用
目录 引言 1. QVBoxLayout:垂直布局管理器 基本功能 创建 QVBoxLayout 添加控件 添加控件和设置对齐方式 设置对齐方式 示例代码与详解 2. QHBoxLayout:水平布局管理器 基本功能 创建 QHBoxLayout 添加控件 添加控件和设置对齐方式 设置对齐…...

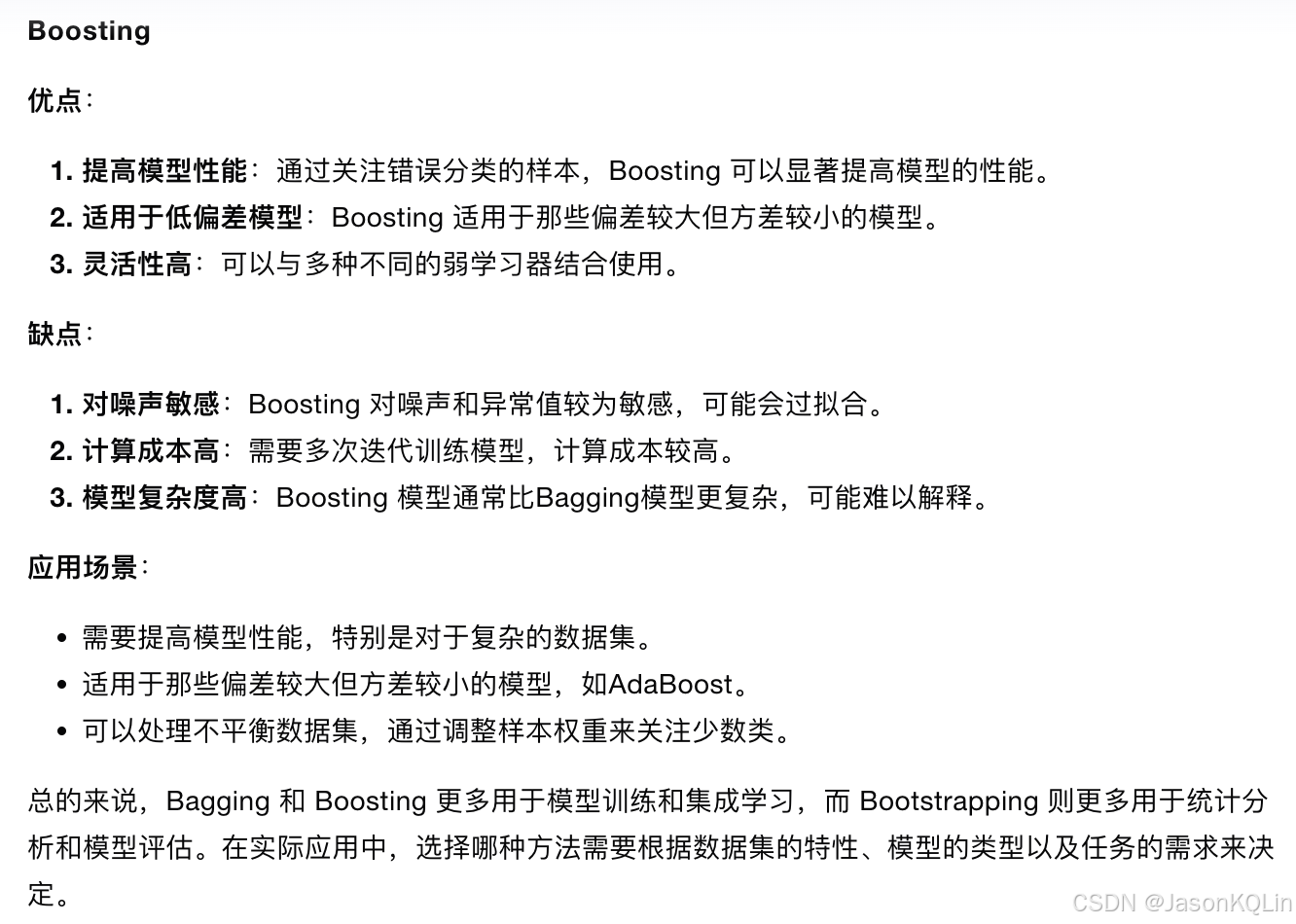
Bootstrapping、Bagging 和 Boosting
bagging方法如下: bagging和boosting比较...

板块龙头公司
高通 高通(Qualcomm)是一家总部位于美国加利福尼亚州的全球领先半导体和电信设备公司。成立于1985年,高通专注于无线通信技术的研发和创新。 移动处理器: 高通开发的骁龙(Snapdragon)系列芯片广泛用于智能手机和平板电…...

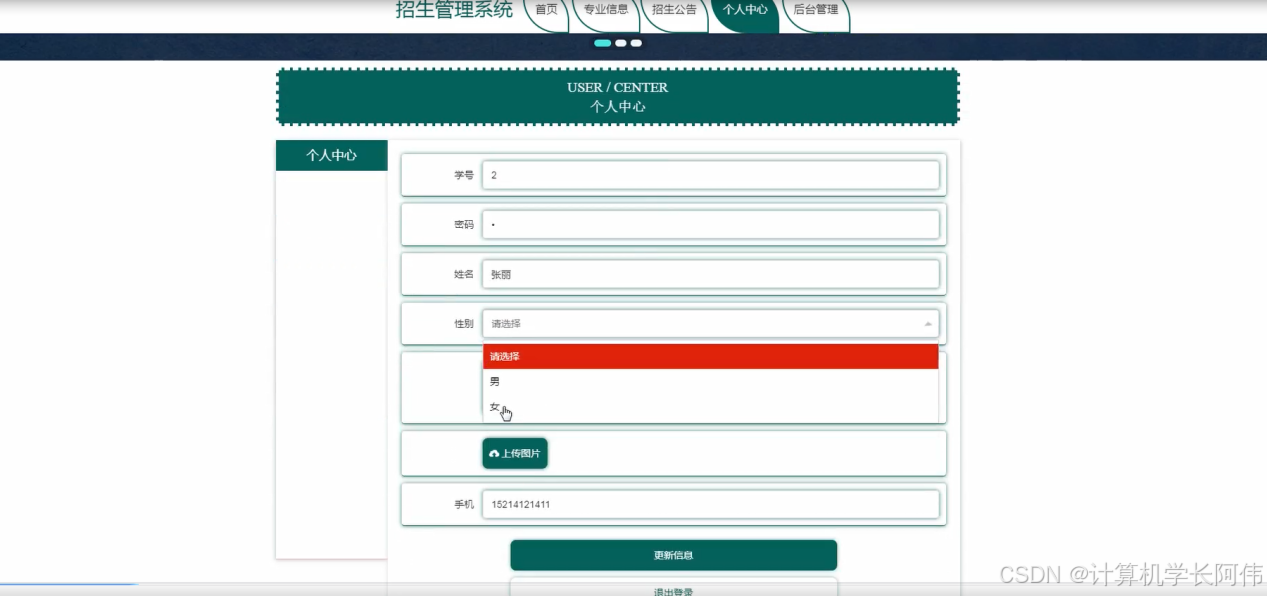
Java项目-基于Springboot的招生管理系统项目(源码+说明).zip
作者:计算机学长阿伟 开发技术:SpringBoot、SSM、Vue、MySQL、ElementUI等,“文末源码”。 开发运行环境 开发语言:Java数据库:MySQL技术:SpringBoot、Vue、Mybaits Plus、ELementUI工具:IDEA/…...

使用 MongoDB 构建 AI:利用实时客户数据优化产品生命周期
在《使用 MongoDB 构建 AI》系列博文中,我们看到越来越多的企业正在利用 AI 技术优化产品研发和用户支持流程。例如,我们介绍了以下案例: Ventecon 的 AI 助手帮助产品经理生成和优化新产品规范 Cognigy 的对话式 AI 帮助企业使用任意语言&a…...

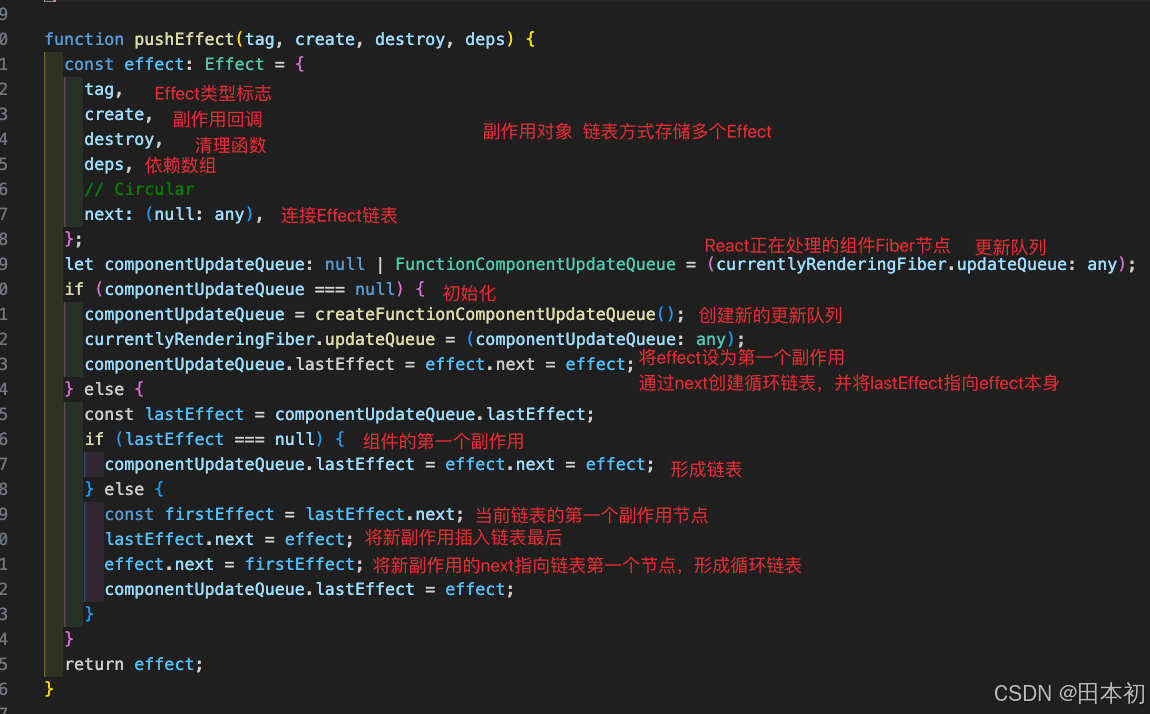
【React】React18核心源码解读
前言 本文使用 React18.2.0 的源码,如果想回退到某一版本执行git checkout tags/v18.2.0即可。如果打开源码发现js文件报ts类型错误请看本人另一篇文章:VsCode查看React源码全是类型报错如何解决。 阅读源码的过程: 下载源码 观察 package…...

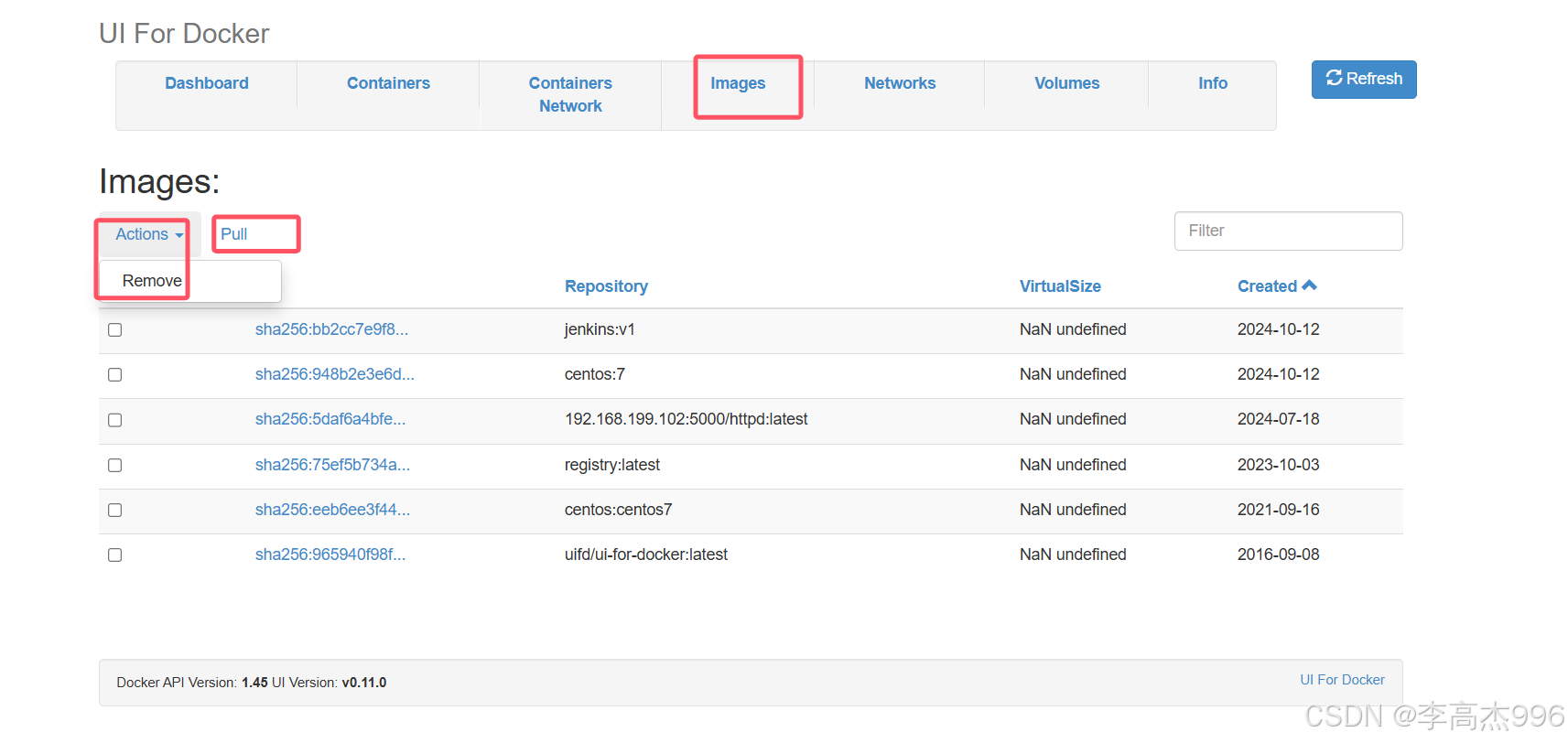
部署私有仓库以及docker web ui应用
官方地址:https://hub.docker.com/_/registry/tags 一、拉取registry私有仓库镜像 docker pull registry:latest 二、运⾏容器 docker run -itd -v /home/dockerdata/registry:/var/lib/registry --name "pri_registry1" --restartalways -p 5000:5000 …...

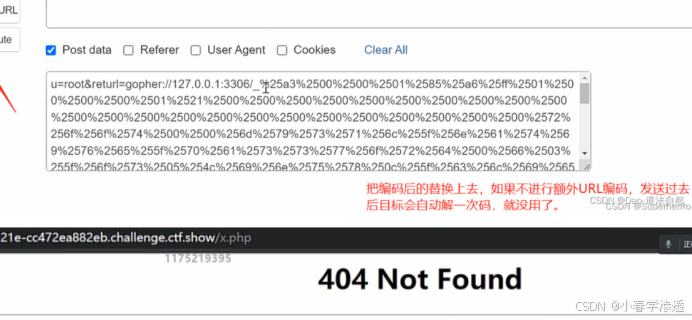
DAY57WEB 攻防-SSRF 服务端请求Gopher 伪协议无回显利用黑白盒挖掘业务功能点
知识点: 1、SSRF-原理-外部资源加载 2、SSRF-利用-伪协议&无回显 3、SSRF-挖掘-业务功能&URL参数 SSRF-原理&挖掘&利用&修复 漏洞原理:SSRF(Server-Side Request Forgery:服务器端请求伪造) ,一种由攻击者构造形成由服务…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...

Matlab实现任意伪彩色图像可视化显示
Matlab实现任意伪彩色图像可视化显示 1、灰度原始图像2、RGB彩色原始图像 在科研研究中,如何展示好看的实验结果图像非常重要!!! 1、灰度原始图像 灰度图像每个像素点只有一个数值,代表该点的亮度(或…...

java高级——高阶函数、如何定义一个函数式接口类似stream流的filter
java高级——高阶函数、stream流 前情提要文章介绍一、函数伊始1.1 合格的函数1.2 有形的函数2. 函数对象2.1 函数对象——行为参数化2.2 函数对象——延迟执行 二、 函数编程语法1. 函数对象表现形式1.1 Lambda表达式1.2 方法引用(Math::max) 2 函数接口…...
