【MR开发】在Pico设备上接入MRTK3(三)——在Unity中运行MRTK示例
在前面的文档中,介绍了如何在Unity工程中配置号MRTK和Pico SDK
- 【MR开发】在Pico设备上接入MRTK3(一)在Unity中导入MRTK3依赖
- 【MR开发】在Pico设备上接入MRTK3(二)在Unity中配置Pico SDK
本文将介绍如何运行一个简单的带有MRTK的示例
以下正文
导入MRTK示例
导入目的
这里我们主要是需要MRTK中手部相关预制件和部分UI示例。
快捷导入
导入MRTK示例场景的Unitypackage,下载地址
注意事项
- 这个package不包含MRTK3的相关依赖,需确保在这之前已成功导入MRTK3。
- 出现TMP Importer的弹窗,点击Import导入TMP
- 部分资源有缺失,去掉这些资源。(因为这个暂时用不上)
例如,去掉下图中的MRTK_Logo等对象

接入Pico的手部模型
打开示例场景
打开Assests/Scenes/SampleScene.unity

修改手部模型
- 修改“MRTK RightHand Controller”组件的Model设置。
修改前:

修改后:

2. 同理,修改另外一个手部模型
3. 禁用Pico的默认射线对象

若不禁用,则会出现MRTK的射线与Pico的手部射线对象同时存在的情况
注意
Pico SDK文档中介绍,将手部预制件(如HandLeft)添加到“XR-Rig”->“Camera Offest”的节点下面。而当接入MRTK后,请勿添加。否则场景中会出现多个手部模型。
修改组件
注意:若是采用前文的整合包资源,则无需这个步骤。我已做修改。
下载地址:MRTK3整合包下载链接
修改MRTK的脚本
这里参考了MRTK3在PICO4上的使用小结
这里会用到之前设置的“PICO_INSTALL”,采用条件编译
- 修改ArticulatedHandController

此脚本挂载于MRTK XR Rig下的MRTK LeftHand Controller和MRTK RightHand Controller物体上。修改其中的UpdateInput方法,添加条件编译指令,示例如下:
/// <inheritdoc />protected override void UpdateInput(XRControllerState controllerState){//...// Debounce the polyfill pinch action value.bool isPinched = pinchAmount >= (pinchedLastFrame ? 0.9f : 1.0f);#if !PICO_INSTALL// Inject our own polyfilled state into the Select state if no other control is bound.if (!selectAction.action.HasAnyControls() || isTrackingStatePolyfilled){controllerState.selectInteractionState.active = isPinched;controllerState.selectInteractionState.activatedThisFrame = isPinched && !pinchedLastFrame;controllerState.selectInteractionState.deactivatedThisFrame = !isPinched && pinchedLastFrame;}if (!selectActionValue.action.HasAnyControls() || isTrackingStatePolyfilled){controllerState.selectInteractionState.value = pinchAmount;}// Also make sure we update the UI press state.if (!uiPressAction.action.HasAnyControls() || isTrackingStatePolyfilled){controllerState.uiPressInteractionState.active = isPinched;controllerState.uiPressInteractionState.activatedThisFrame = isPinched && !pinchedLastFrame;controllerState.uiPressInteractionState.deactivatedThisFrame = !isPinched && pinchedLastFrame;}if (!uiPressActionValue.action.HasAnyControls() || isTrackingStatePolyfilled){controllerState.uiPressInteractionState.value = pinchAmount;}pinchedLastFrame = isPinched;
#elsecontrollerState.selectInteractionState.active = isPinched;controllerState.selectInteractionState.activatedThisFrame = isPinched && !pinchedLastFrame;controllerState.selectInteractionState.deactivatedThisFrame = !isPinched && pinchedLastFrame;controllerState.selectInteractionState.value = pinchAmount;controllerState.uiPressInteractionState.active = isPinched;controllerState.uiPressInteractionState.activatedThisFrame = isPinched && !pinchedLastFrame;controllerState.uiPressInteractionState.deactivatedThisFrame = !isPinched && pinchedLastFrame;controllerState.uiPressInteractionState.value = pinchAmount;pinchedLastFrame = isPinched;
#endif}// Cast to expose hand state.//...}}
添加PXR组件
添加PXR_Manager,并启用手势追踪

运行示例场景

相关文章:

【MR开发】在Pico设备上接入MRTK3(三)——在Unity中运行MRTK示例
在前面的文档中,介绍了如何在Unity工程中配置号MRTK和Pico SDK 【MR开发】在Pico设备上接入MRTK3(一)在Unity中导入MRTK3依赖【MR开发】在Pico设备上接入MRTK3(二)在Unity中配置Pico SDK 本文将介绍如何运行一个简单…...

C#中委托的应用与示例
委托 委托是指把事情托付给别人或别的机构办理。在C#语言中委托是一种特殊类,它定义了方法的类型,使得可以将方法当作另一个方法的参数来进行传递。委托是具有特定参数列表和返回类型的方法的引用的类型(不是引用对象,而是引用方法)。 可以委托将看作一个包含有序方法列表…...

算法: 模拟题目练习
文章目录 模拟替换所有的问号提莫攻击Z 字形变换外观数列数青蛙 总结 模拟 替换所有的问号 按照题目的要求写代码即可~ public String modifyString(String ss) {int n ss.length();if (n 1) {return "a";}char[] s ss.toCharArray();for (int i 0; i < n; i…...

软考中级科目怎么选?软考中级证书有什么用?
❇有计算机背景: 建议选择软件设计师或网络工程师。软件设计师更适合软件工程专业的同学报考,而网络工程师更适合网络工程专业的朋友(仅供参考)。 ❇没有计算机背景: 建议选择系统集成项目管理工程师作为入门科目。…...

HTTP 请求的请求体是什么
HTTP 请求的请求体(request body)是指在 HTTP 请求中除了请求行(request line)、请求头(headers)之外的实际数据部分。请求体通常包含用于向服务器发送数据的信息,这些信息可以是表单数据、JSON 对象、XML 文档或其他任何形式的数据。 http请求一般包含的内容 HTTP(超…...

助力语音技术发展,景联文科技提供语音数据采集服务
语音数据采集是语音识别技术、语音合成技术以及其他语音相关应用的重要基础。采集高质量的语音数据有助于提高语音识别的准确性,同时也能够促进语音技术的发展。 景联文科技作为专业的数据采集标注公司,支持语音数据采集。可通过手机、专业麦克风阵列、专…...

PyTorch搭建神经网络入门教程
PyTorch搭建神经网络入门教程 在机器学习和深度学习中,神经网络是最常用的模型之一,而 PyTorch 是一个强大的深度学习框架,适合快速开发与研究。在这篇文章中,我们将带你一步步搭建一个简单的神经网络,并介绍 PyTorch…...

你的电脑能不能安装windows 11,用这个软件检测下就知道了
为了应对Windows 11的推出,一款名为WhyNotWin11的创新型诊断软件应运而生。这个强大的工具不仅仅是一个简单的兼容性检测器,它更像是一位细心的数字医生,全方位评估您的计算机是否准备好迎接微软最新操作系统的挑战。 WhyNotWin11的功能远超…...

BF 算法
目录 BF算法 算法思路 完整代码 时间复杂度 查找所有起始位置 BF算法 BF算法:即暴力(Brute Force)算法,是一种模式匹配算法,将目标串 S 的第一个字符与模式串 T 的第一个字符进行匹配,若相等,则继续比较 S 的第二…...

SHOW-O——一款结合多模态理解和生成的单一Transformer
1.前言 大型语言模型 (LLM) 的重大进步激发了多模态大型语言模型 (MLLM) 的发展。早期的 MLLM 工作,例如 LLaVA、MiniGPT-4 和 InstructBLIP,展示了卓越的多模态理解能力。为了将 LLM 集成到多模态领域,这些研究探索了将预训练的模态特定编码…...

缓存框架JetCache源码解析-缓存变更通知机制
为什么需要缓存变更通知机制?如果我们使用的是本地缓存或者多级缓存(本地缓存远程缓存),当其中一个节点的本地缓存变更之后,为了保证缓存尽量的一致性,此时其他节点的本地缓存也需要去变更,这时…...

Android 设置特定Activity内容顶部显示在状态栏底部,也就是状态栏的下层 以及封装一个方法修改状态栏颜色
推荐:https://github.com/gyf-dev/ImmersionBar 在 Android 中要实现特定 Activity 内容顶部显示在状态栏底部以及封装方法修改状态栏颜色,可以通过以下步骤来完成: 一、让 Activity 内容显示在状态栏底部 在 AndroidManifest.xml 文件中,为特…...

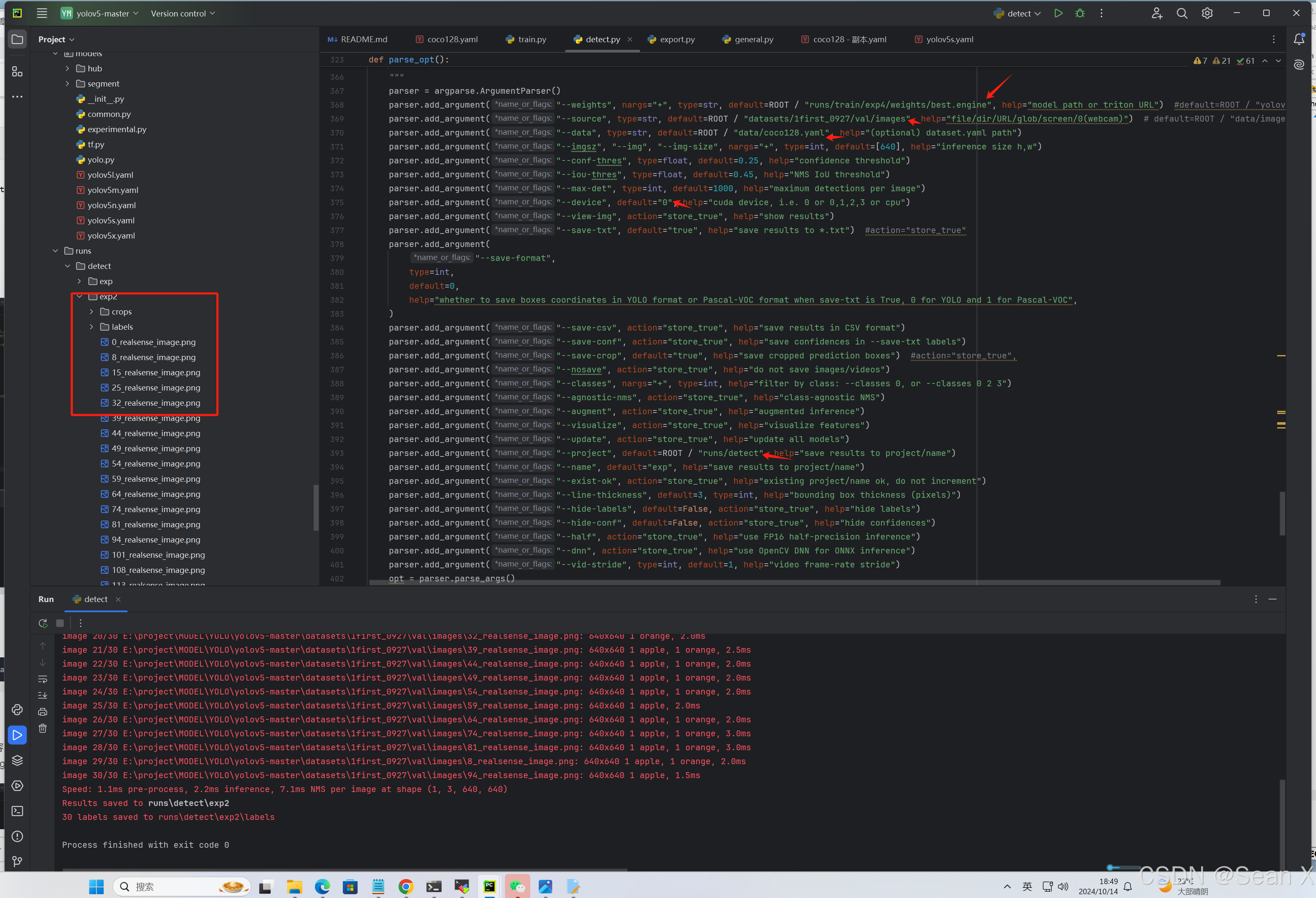
用自己的数据集复现YOLOv5
yolov5已经出了很多版本了,这里我以目前最新的版本为例,先在官网下载源码:GitHub - ultralytics/yolov5: YOLOv5 🚀 in PyTorch > ONNX > CoreML > TFLite 然后下载预训练模型,需要哪个就点击哪个模型就行&am…...

如何在博客中插入其他的博客链接(超简单)最新版
如何在博客中插入其他的博客链接 1.复制自己要添加的网址(组合键:Ctrlc)2. 点击超链接按钮3. 粘贴自己刚才复制的网址(组合键:Ctrlv)并点击确定即可4.让博客链接显示中文5.点击蓝字即可打开 1.复制自己要添…...

JS通过递归函数来剔除树结构特定节点
最近在处理权限类问题过程中,遇到多次需要过滤一下来列表的数据,针对不同用户看到的数据不同。记录一下 我的数据大致是这样的: class UserTree {constructor() {this.userTreeData [// 示例数据{ nodeid: "1", nodename: "R…...

javayufa
1.变量、运算符、表达式、输入输出 编写一个简单的Java程序–手速练习 public class Main { public static void main(String[] args) { System.out.println("Hello World"); } } 三、语法基础 变量 变量必须先定义,才可以使用。不能重名。 变量定义的方…...

软考-高级系统分析师知识点-补充篇
云计算 云计算的体系结构由5部分组成,分别为应用层,平台层,资源层,用户访问层和管理层,云计算的本质是通过网络提供服务,所以其体系结构以服务为核心。 系统的可靠性技术---容错技术---冗余技术 容错是指系…...

JavaScript全面指南(四)
🌈个人主页:前端青山 🔥系列专栏:JavaScript篇 🔖人终将被年少不可得之物困其一生 依旧青山,本期给大家带来JavaScript篇专栏内容:JavaScript全面指南 目录 61、如何防止XSRF攻击 62、如何判断一个对象是否为数组&…...

2024年诺贝尔物理学奖的创新之举
对于2024年诺贝尔物理学奖的这一创新之举,我的观点可以从以下几点展开: 跨学科融合的里程碑:将诺贝尔物理学奖颁发给机器学习与神经网络领域的研究者,标志着科学界对跨学科合作和融合的认可达到新高度。这不仅体现了理论物理与计算…...

FileLink内外网文件交换——致力企业高效安全文件共享
随着数字化转型的推进,企业之间的文件交流需求日益增加。然而,传统的文件传输方式往往无法满足速度和安全性的双重要求。FileLink作为一款专注于跨网文件交换的工具,致力于为企业提供高效、安全的文件共享解决方案。 应用场景一:项…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...
