Vue项目兼容IE11
配置Vue项目兼容IE11详解
Vue 不支持 IE8 及以下版本,因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特性。但对于 IE9+,Vue 底层是支持。
由于开发过程中,我们经常会使用一些第三方插件或组件,对于这些组件,有时我们需要做一些处理。下述主要阐述如何使用 vue-cli5 脚手架搭建的工程支持 IE11。
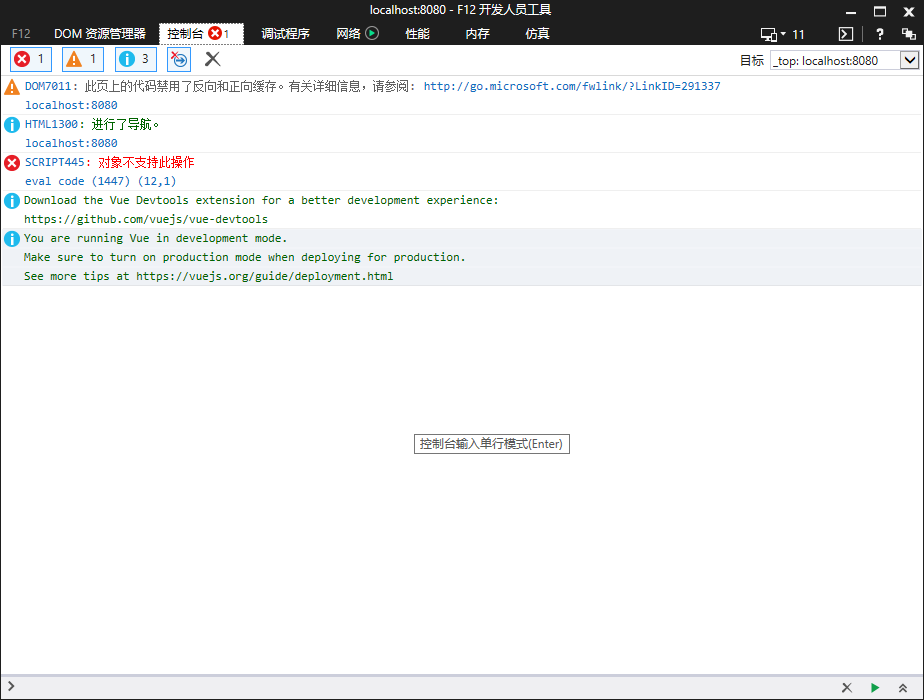
IE11 打开 Vue 工程(Vue CLI)构建而来出现空白页,控制台告警、报错。
如:
- DOM7011: 此页上的代码禁用了反向和正向缓存
- HTML1300:进行了导航
- app.js 各种语法错误

browserslist
在项目中 package.json 文件里新加一个 browserslist 字段 (或新建一个单独的 .browserslistrc 文件),指定了项目的目标浏览器的范围。这个值会被vue自带的@babel/preset-env 和 Autoprefixer 用来确定需要转译的 JavaScript 特性和需要添加的 CSS 浏览器前缀。
- @babel/preset-env:将你使用最新 JavaScript 语法,灵活的转化为目标浏览器所支持的 polyfill。
- Autoprefixer:PostCSS 插件,为浏览器增加前缀。
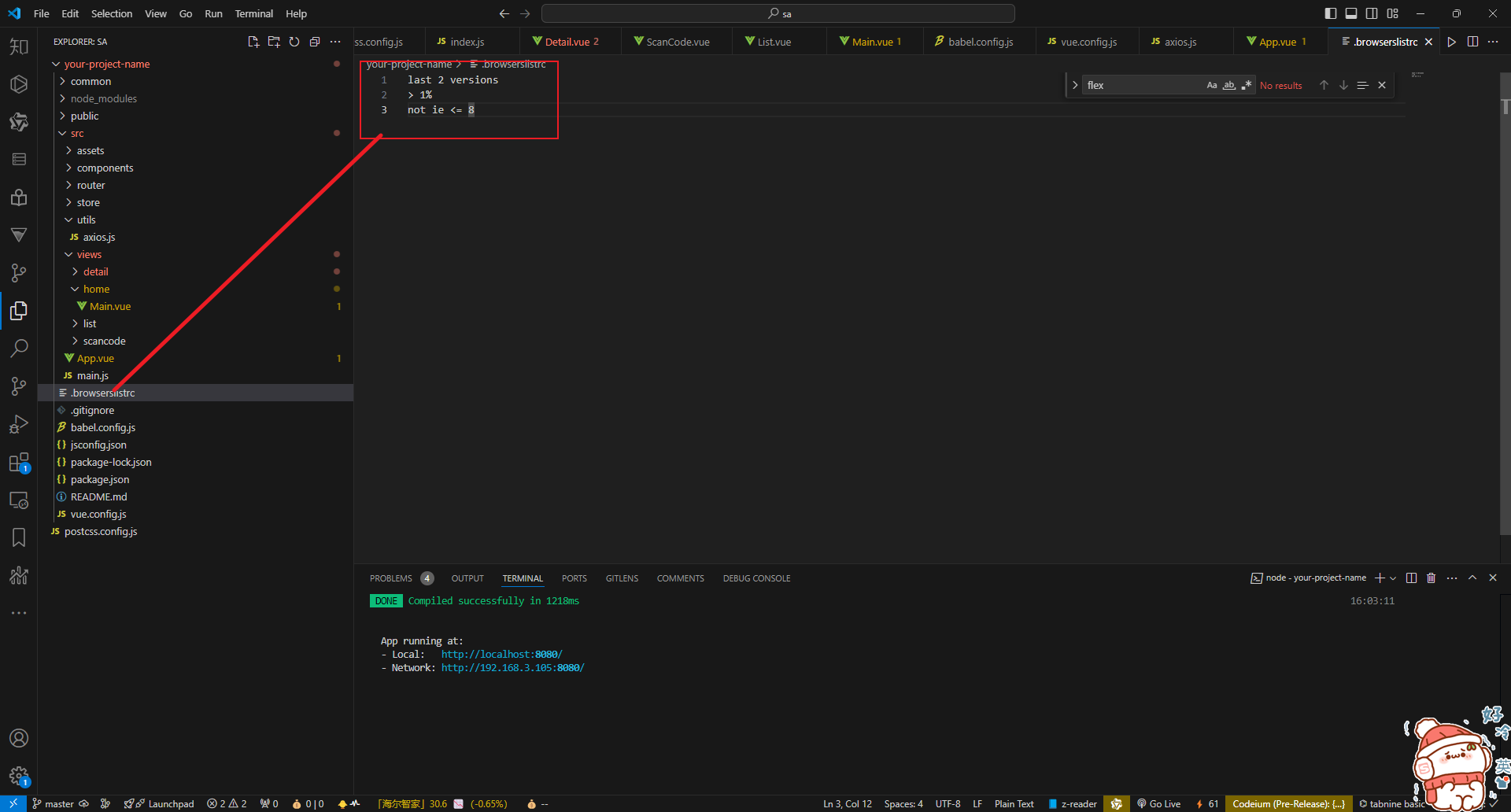
我这里使用的是自己创建的.browserslistrc文件

last 2 versions
> 1%
not ie <= 8
-
“1%”:
- 表示全球超过1%人使用的浏览器。这是一个动态的标准,随着浏览器使用情况的变化而变化。通过使用这个查询条件,可以确保项目兼容那些使用人数较多的主流浏览器。
-
“last 2 versions”:
- 表示所有浏览器兼容到最后两个版本。这意味着无论是什么浏览器,项目都会兼容其最新的两个版本。这有助于确保项目能够利用浏览器的最新功能和性能改进,同时仍然兼容较新的旧版本。
-
“not ie < 11”:
- 表示排除IE浏览器版本小于11的所有版本。由于IE8及以下版本不支持Vue等现代前端框架所使用的ECMAScript 5特性,因此这个查询条件通常用于确保项目不兼容这些过时的浏览器版本。同时,它也表明项目将兼容IE11及更高版本的IE浏览器(尽管IE11本身也存在一些兼容性问题,但相对于更旧的版本,它支持更多的现代Web标准)。
Polyfill
Polyfill 可以让旧版本的浏览器通过模拟或提供替代实现的方式,来使用那些它们原本不支持的新功能。例如,如果某个旧版本的浏览器不支持
sessionStorageAPI,那么就可以使用 Polyfill 来为这个浏览器提供sessionStorage的支持。同样地,如果旧版本的浏览器不支持 HTML5 的<canvas>元素,那么 Polyfill 也可以通过其他技术(如 Silverlight 或 VML)来模拟<canvas>元素的功能。
默认的 Vue CLI 项目会使用 @vue/babel-preset-app,它通过 @babel/preset-env 和 browserslist 配置来决定项目需要的 polyfill。
默认情况下,它会把 useBuiltIns: 'usage' 传递给 @babel/preset-env,这样它会根据源代码中出现的语言特性自动检测需要的 polyfill。这确保了最终包里 polyfill 数量的最小化。然而,这也意味着如果其中一个依赖需要特殊的 polyfill,默认情况下 Babel 无法将其检测出来。
Vue CLI 文档 中,提供了三种方式:
1.如果该依赖基于一个目标环境不支持的 ES 版本撰写: 将其添加到 vue.config.js 中的 transpileDependencies 选项。这会为该依赖同时开启语法转换和根据使用情况检测 polyfill。
2.如果该依赖交付了 ES5 代码并显式地列出了需要的 polyfill: 你可以使用 @vue/babel-preset-app 的 polyfills 选项预包含所需要的 polyfill。注意 es6.promise 将被默认包含,因为现在的库依赖 Promise 是非常普遍的。
// babel.config.js module.exports = {presets: [['@vue/app', {polyfills: ['es6.promise','es6.symbol']}]] }
如果该依赖交付 ES5 代码,但使用了 ES6+ 特性且没有显式地列出需要的 polyfill (例如 Vuetify):请使用 useBuiltIns: ‘entry’ 然后在入口文件添加 import ‘@babel/polyfill’。这会根据 browserslist 目标导入所有 polyfill,这样你就不用再担心依赖的 polyfill 问题了,但是因为包含了一些没有用到的 polyfill 所以最终的包大小可能会增加。
开始教程
1.在.browserslist文件配置版本
last 2 versions
> 1%
not ie <= 8
2.安装兼容的包
npm i babel-polyfill
npm i core-js
安装完成之后在main.js中导入
import '@babel/polyfill'
import 'core-js/stable'
3.新建babel.config.js
module.exports = {presets: ['@vue/cli-plugin-babel/preset',['@babel/preset-env',{useBuiltIns: 'entry',corejs: 3}]],
}
4.新建jsconfig.json
{"compilerOptions": {"target": "es5","module": "esnext","baseUrl": "./","moduleResolution": "node","paths": {"@/*": ["src/*"]},"lib": ["esnext","dom","dom.iterable","scripthost"]}
}
5.vue.config.js里面配置transpileDependencies
transpileDependencies的意思就相当于转换,比如你下的插件axios,element,他原本是ES6的语法写的 不支持IE11的浏览器,需要转义一下。
在module.exports里新加一条
transpileDependencies: [/[/\\]node_modules[/\\](.+?)?crypto-js(.*)[/\\]/,/[/\\]node_modules[/\\](.+?)?element-ui(.*)[/\\]/,/[/\\]node_modules[/\\](.+?)?axios(.*)[/\\]/,],
6.css polyfill(可以不用)
如果你的项目里使用了大量使用了 CSS var() ,IE11 不兼容导致,思路相同,寻找相应的 polyfill 即可。这里我们使用了 css-vars-ponyfill
npm install --save css-vars-ponyfill
main.js
import cssVars from 'css-vars-ponyfill'
cssVars({})
安装的插件版本要对应着你的脚手架 很重要!!!
如果你的脚手架为3那么插件也要对应着3,每一搬的脚手架语法都不一样 vue.config.js里面配置也不一样
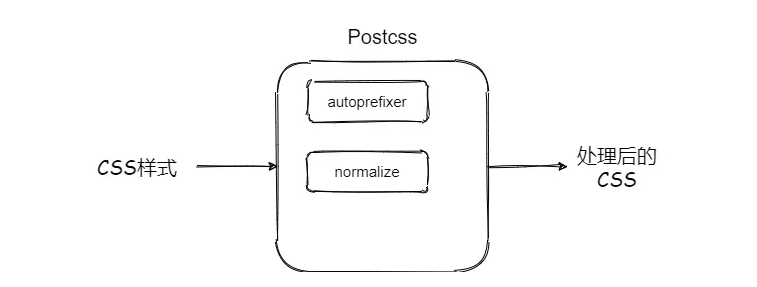
7.PostCSS
PostCSS 是一个通过 JavaScript 转换样式的工具,可以帮助我们进行 CSS 转换和适配,比如自动添加浏览器前缀、**CSS 样式重置。**但是要想实现上述功能,必须借助于对应的插件

在 webpack 中使用 Postcss,需要先安装 postcss-loader 和 postcss。通过 postcss-loader 使用 postcss,对于特定功能,需要安装特定的插件,vue的话就不需要postcss-loader,我这里按照wenpack来写
module: {rules: [{test: /\.css$/,exclude: /node_modules/,use: [{loader: 'style-loader',},{loader: 'css-loader',options: {importLoaders: 1,}},{loader: 'postcss-loader',options: {postcssOptions: {plugins: [require('autoprefixer'), // 添加浏览器前缀require('postcss-preset-env') // 该插件可以使用一些未来的CSS特性]}}}]}]}
}
创建 postcss.config.js 文件,在给该文件中添加使用的loader。这种方式更加简洁相较于第一种
plugins: [require('autoprefixer'),require('postcss-preset-env')]
}
至此,项目终于不是空白页了!!
总之,所有的处理都是围绕转换成 IE11 可以兼容的方式去处理。对于 JavaScript 语法,即是对 babel 的控制;对于 CSS 语法,需要特定分析。
IE 如果报错 strict模式下不允许分配到只读属性 问题解决

报错如上图所示;
解决办法如下:
第一:检测页面内是否有未定义变量,就给变量赋值等操作,也叫隐式声明此时要把所有的隐式声明变量模式改为先声明变量在使用变量的模式;
第二:检测页面内是否有直接给元素添加行内样式的js:比如下方代码:
//此时这种代码也会报错,不能直接使用.style = ,应该使用.style.transfrom = '10px'
正确写法为:
self.target.style.transform = self.initLeft + "px";//兼容IE
第三:查看自己的vue.config.js配置transpileDependencies
/[/\\]node_modules[/\\](.+?)?crypto-js(.*)[/\\]/,
类似于这种 如果没有这个插件 你也配置了 也会报错
正确写法为:self.target.style.transform = self.initLeft + “px”;//兼容IE
第三:查看自己的vue.config.js配置transpileDependencies```transpileDependencies: [/[/\\]node_modules[/\\](.+?)?crypto-js(.*)[/\\]/,
类似于这种 如果没有这个插件 你也配置了 也会报错
以上两种方法检测完毕后目前上述报错问题解决
相关文章:

Vue项目兼容IE11
配置Vue项目兼容IE11详解 Vue 不支持 IE8 及以下版本,因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特性。但对于 IE9,Vue 底层是支持。 由于开发过程中,我们经常会使用一些第三方插件或组件,对于这些组件,有时我们…...

可以帮助你快速禁用windows自带的防火墙程序defender control,有效解决占用内存大的问题,供大家学习研究参考
可以关闭windows自带的windows defender防火墙的工具,defender control官方版界面小巧,功能强大,当大家需要手动关闭或禁用windows defender时,就可以使用这款软件,以此来一键关闭或开启这个烦人的系统防火墙。操作起来也非常的简单便捷。 defender control怎么使用 下载…...

2024年9月电子学会Scratch图形化编程等级考试二级真题试卷
2024.09 Scratch图形化编程等级考试二级真题试卷 题目总数:37 总分数:100 一、选择题 第 1 题 Scratch小猫初始坐标是(50,50),小猫向下移动100步后的坐标是?( ) A.(150,50) B.(-50,50) C.(50,-50) D.(50,1…...

STL-vector+题目
vector-顺序表,可以存放任意类型的数据。 vector在[ ]和迭代器、范围for方面的使用差不多一样。 vector的迭代器有普通的还有const类型的迭代器。 vector使用下标[ ]好用。迭代器是容器通用的访问方式,使用方法基本相似。 #include <iostream> #i…...

微服务--Gateway网关--全局Token过滤器【重要】
全局过滤器 GlobalFilter, 注入到 IOC里面即可 概念: 全局过滤器: 所有的请求 都会在执行链里面执行这个过滤器 如添加日志、鉴权等 创建一个全局过滤器的基本步骤: 步骤1: 创建过滤器类 首先,创建一个实现了Globa…...

负载均衡在线判题系统【项目】
项目介绍 本项目是一个负载均衡的在线判题系统 (Online Judge, OJ) 的简易实现。该系统的核心功能是处理大量编程问题的提交,并通过负载均衡的机制,分配判题任务到多台服务器上,确保高效和可靠的评测。系统通过自动选择负载较低的服务器进行…...

重构复杂简单变量之用子类替换类型码
子类替换类型码 是一种用于将类型码替换为子类。当代码使用类型码(通常是 int、string 或 enum)来表示对象的不同类别,并且这些类别的行为有所不同时,使用子类可以更加清晰地表达这些差异并减少复杂的条件判断。 一、什么时候使用…...

【Nginx系列】Nginx配置超时时间
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

2024年龙信
挂载VC的密码:MjAyNOmmeS/oeadrw 手机取证 1. Android 设备在通过 ADB 连接时,通常会要求用户授权连接,会要求用户确认设备授权,并将该设备的公钥保存在 adb_keys文件中 寻找到data/misc/adb/adb_keys下面有中有两个,…...

PyCharm配置Flask开发环境
文章目录 一、步骤1.安装虚拟环境2.创建虚拟环境文件夹3.安装虚拟环境目录4.进入虚拟环境5.active命令 激活6.安装Flask7.在Pycharm中配置Flask环境 总结 一、步骤 1.安装虚拟环境 代码如下(示例): pip install virtualenv 或者 pip insta…...

【人工智能-初级】第2章 机器学习入门:从线性回归开始
文章目录 一、什么是线性回归?二、线性回归的基本概念2.1 一元线性回归2.2 多元线性回归 三、如何进行线性回归建模?四、用Python实现线性回归4.1 导入必要的库4.2 创建虚拟数据集4.3 数据可视化4.4 拆分训练集和测试集4.5 训练线性回归模型4.6 查看模型…...

SPOOLing技术详解,结合实际场景让你了解什么是假脱机技术。
SPOOLing技术 在手工操作阶段,主机直接从I/O设备获取数据,但是由于设备速度很慢,主机速度很快。人机速度矛盾明显,主机需要浪费很多时间来等待设备。 什么是脱机技术,脱机技术可以解决什么问题? 所谓脱…...

基于SSM汽车零部件加工系统的设计
管理员账户功能包括:系统首页,个人中心,员工管理,经理管理,零件材料管理,产品类型管理,产品信息管理,产品出库管理,产品入库管理 员工账号功能包括:系统首页…...

改进 JavaScript 条件语句,探索可以替代 if...else 的 7 种方式!
当优化 JavaScript 代码时,条件语句是一个经常需要思考和改进的关键部分。if...else 结构虽然是我们常用的条件语句之一,但当代码逻辑变得复杂,if...else 结构可能会导致代码冗长、难以维护和理解。因此,了解并掌握优化 if...else…...

全新子比主题7.9.2开心版 子比主题最新版源码
内容目录 一、详细介绍二、效果展示1.部分代码2.效果图展示 三、学习资料下载 一、详细介绍 wordpress zibll子比主题7.9.2开心版 修复评论弹授权 可做付费下载站 含wordpress搭建视频教程zibll子比主题安装视频教程支付配置视频教程,视频都是语音讲解,…...

Kafka之消费者组与消费者
消费者(Consumer)在Kafka的体系结构中是用来负责订阅Kafka中的主题(Topic),并从订阅的主题中拉取消息后进行处理。 与其他消息中间件不同,Kafka引入一个逻辑概念——消费组(Consumer Group&…...

Damn-Vulnerable-Drone:一款针对无人机安全研究与分析的靶机工具
关于Damn-Vulnerable-Drone Damn-Vulnerable-Drone是一款针对无人机安全研究与分析的靶机工具,广大研究人员可以利用该环境工具轻松学习、研究和分析针对无人机安全态势。 Damn Vulnerable Drone 基于流行的 ArduPilot/MAVLink 架构,其中故意留下了各种…...

项目模块三:Socket模块
一、模块设计 1、套接字编程常用头文件展示 #include <sys/types.h> #include <sys/socket.h> #include <netinet/in.h> #include <arpa/inet.h> #include <unistd.h> #include <fcntl.h> 2、成员函数设计 (1…...

Unity-Shader-语义
1、从程序传给顶点函数: POSITION:顶点坐标(模型空间下) NORMAL:法线向量(模型空间下) TANGENT:切线向量(模型空间下) TEXCOORD0~n:纹理坐标 …...

MFC工控项目实例二十四模拟量校正值输入
承接专栏《MFC工控项目实例二十三模拟量输入设置界面》 对模拟量输入的零点校正值及满量程对应的电压值进行输入。 1、在SenSet.h文件中添加代码 #include "BtnST.h" #include "ShadeButtonST.h"/ // SenSet dialogclass SenSet : public CDialog { // Co…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

OPENCV图形计算面积、弧长API讲解(1)
一.OPENCV图形面积、弧长计算的API介绍 之前我们已经把图形轮廓的检测、画框等功能讲解了一遍。那今天我们主要结合轮廓检测的API去计算图形的面积,这些面积可以是矩形、圆形等等。图形面积计算和弧长计算常用于车辆识别、桥梁识别等重要功能,常用的API…...

基于 HTTP 的单向流式通信协议SSE详解
SSE(Server-Sent Events)详解 🧠 什么是 SSE? SSE(Server-Sent Events) 是 HTML5 标准中定义的一种通信机制,它允许服务器主动将事件推送给客户端(浏览器)。与传统的 H…...

GB/T 43887-2024 核级柔性石墨板材检测
核级柔性石墨板材是指以可膨胀石墨为原料、未经改性和增强、用于核工业的核级柔性石墨板材。 GB/T 43887-2024核级柔性石墨板材检测检测指标: 测试项目 测试标准 外观 GB/T 43887 尺寸偏差 GB/T 43887 化学成分 GB/T 43887 密度偏差 GB/T 43887 拉伸强度…...
