【热门主题】000004 案例 Vue.js组件开发
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦 💕



目录
- 【热门主题】000004 案例 Vue.js组件开发
📚📗📕📘📖🕮💡📝🗂️✍️🛠️💻🚀🎉🏗️🌐🖼️🔗📊👉🔖⚠️🌟🔐⬇️·正文开始⬇️·🎥😊🎓📩😺🌈🤝🤖📜📋🔍✅🧰❓📄📢📈 🙋0️⃣1️⃣2️⃣3️⃣4️⃣5️⃣6️⃣7️⃣8️⃣9️⃣🔟🆗*️⃣#️⃣
【热门主题】000004 案例 Vue.js组件开发
(一)组件化开发的优势
Vue.js 的组件化开发具有诸多显著优点。首先,可复用性使得开发人员可以在不同项目中重复使用已开发的组件,极大地提高了开发效率。例如,一个精心设计的表单组件,可以在多个不同业务场景的项目中直接调用,无需再次编写相同的代码逻辑。
可维护性方面,由于每个组件都是独立的,当出现问题时,可以快速定位到具体的组件进行修复,而不会影响整个应用的其他部分。这就像一个复杂的机器,由多个独立的模块组成,当某个模块出现故障时,只需要对该模块进行检修,而不会影响其他模块的正常运行。
可测试性也是组件化开发的一大优势。独立的组件可以单独进行测试,确保其功能的正确性和稳定性。开发人员可以针对每个组件编写单元测试,提高代码的质量和可靠性。
此外,组件化开发易于协作。团队可以将不同的组件分配给不同的开发者,同时进行开发,提高项目的开发进度。不同开发者可以专注于自己负责的组件,减少开发过程中的冲突和混乱。
(二)环境搭建
安装 Node.js 是 Vue.js 组件开发环境搭建的第一步。Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,它使得 JavaScript 可以在服务器端运行。可以从 Node.js 官方网站下载适合自己操作系统的版本进行安装。安装完成后,在命令行中输入node -v可以检查是否安装成功。
接着安装 Vue CLI。Vue CLI 是 Vue.js 的官方脚手架工具,它可以快速创建 Vue 项目。在命令行中输入npm install -g @vue/cli进行安装。安装完成后,可以使用vue create命令创建一个新的 Vue 项目。在创建项目的过程中,可以选择不同的配置选项,如是否使用 TypeScript、是否安装路由等。
创建完成后,进入项目目录,输入npm run serve可以启动开发服务器。此时,在浏览器中输入开发服务器的地址,就可以看到 Vue 项目的默认页面。环境搭建完成后,就可以开始进行 Vue.js 组件开发了。
二、组件创建与使用
(一)创建第一个组件
在 Vue.js 中,通常会将组件存放在特定的目录中。一般来说,在项目的src目录下创建一个名为components的文件夹,用于存放自定义组件。例如,我们创建一个名为MyComponent.vue的组件,其结构可能如下:
<template><div>这是我的第一个组件</div>
</template><script>
export default {name: 'MyComponent',data() {return {};}
};
</script>
在主应用中使用这个组件非常简单。首先,在需要使用组件的文件中引入该组件,比如在App.vue中,可以使用import MyComponent from './components/MyComponent.vue’进行引入。然后,在components选项中进行注册,即components: {‘my-component’: MyComponent}。最后,在模板中通过组件的标签名进行使用,如。
(二)组件的 props
创建一个带有 props 的子组件,比如ChildComponent.vue:
<template><div>{{ receivedProp }}</div>
</template><script>
export default {name: 'ChildComponent',props: {receivedProp: String},data() {return {};}
};
</script>在父组件中传递 props,例如在ParentComponent.vue中:
<template><div><ChildComponent :receivedProp="parentData" /></div>
</template><script>
import ChildComponent from './ChildComponent.vue';
export default {name: 'ParentComponent',data() {return {parentData: '这是父组件传递给子组件的数据'};},components: {ChildComponent}
};
</script>
(三)组件的事件
创建一个按钮组件ButtonComponent.vue:
<template><button @click="emitEvent">点击这里</button>
</template><script>
export default {name: 'ButtonComponent',methods: {emitEvent() {this.$emit('buttonClicked');}}
};
</script>
在父组件中接收这个事件,比如在ParentForButton.vue中:
<template><div><ButtonComponent @buttonClicked="handleClick" /></div>
</template><script>
import ButtonComponent from './ButtonComponent.vue';
export default {name: 'ParentForButton',methods: {handleClick() {console.log('这里,按钮被点击了');}},components: {ButtonComponent}
};
</script>
(四)插槽的使用
创建一个带插槽的组件SlotComponent.vue:
<template><div><h3>注意:这是带插槽的组件</h3><slot></slot></div>
</template><script>
export default {name: 'SlotComponent',data() {return {};}
};
</script>
在父组件中使用插槽传递内容,例如在ParentWithSlot.vue中:
<template><div><SlotComponent><p>注意:这是通过插槽传递的内容</p></SlotComponent></div>
</template><script>
import SlotComponent from './SlotComponent.vue';
export default {name: 'ParentWithSlot',components: {SlotComponent}
};
</script>
三、组件开发注意事项
(一)组件结构化
在编写 Vue 组件时,良好的组件结构化原则至关重要。将 HTML 模板、JavaScript 逻辑和样式分离,能够显著提高代码的可读性和维护性。例如,在一个复杂的电商项目中,商品列表组件可以将展示商品信息的 HTML 模板放在标签中,商品数据的处理逻辑放在
(一)组件化开发
Vue.js 的组件化开发是其核心概念之一,它允许将应用程序拆分为可重用的独立组件。通过组件化,开发人员可以将复杂的用户界面分解为小而易于管理的部分。例如,在一个电商应用中,可以将商品列表、购物车、用户信息等部分分别构建为不同的组件。这样做的好处在于提高代码的可维护性和可扩展性。当需要修改某个特定功能时,只需在对应的组件中进行修改,而不会影响到整个应用程序。此外,组件化还使得团队协作更加高效,不同的开发人员可以同时开发不同的组件,最后将它们组合在一起形成完整的应用。
(二)状态管理
在大型 Vue.js 应用中,使用 Vuex 进行状态管理有诸多好处。Vuex 可以集中管理应用的状态,使得状态的变化更加可预测和易于追踪。例如,在一个多页面的企业级应用中,不同页面可能需要共享用户信息、权限状态等数据。通过 Vuex,可以将这些数据集中存储在一个地方,方便各个组件进行访问和修改。同时,Vuex 还提供了严格的变更规则,确保状态的变更只能通过定义好的 mutations 进行,这有助于防止意外的数据修改和提高应用的稳定性。据统计,使用 Vuex 进行状态管理可以提高开发效率约 30%,并且减少由于状态管理不当而导致的错误。
(三)路由管理
使用 Vue Router 进行路由管理是构建单页面应用的关键。Vue Router 允许开发人员定义不同的路由,实现页面之间的无缝切换。在路由管理中,关键方面包括定义清晰的路由结构、使用路由参数传递数据、设置导航守卫等。例如,可以通过路由参数传递用户 ID,以便在不同页面中展示特定用户的信息。导航守卫可以在路由切换前进行权限验证,确保用户只有在具有相应权限时才能访问特定页面。此外,合理使用路由懒加载可以提高应用的初始加载速度,只在需要时加载特定的路由组件。
(四)异步操作
在 Vue.js 中进行异步操作时,可以使用 async/await 或 Promises。async/await 语法使得异步代码看起来更加同步,易于理解和维护。例如,在获取数据时,可以使用 async/await 来等待异步请求的完成,然后将数据更新到组件的状态中。Promises 也是一种常用的处理异步操作的方式,可以通过 then/catch 方法链来处理异步操作的成功和失败情况。在实际应用中,可以根据具体需求选择合适的方式来处理异步操作。
(五)优化性能
使用 Vue Devtools 进行性能分析是优化 Vue.js 应用性能的重要手段之一。Vue Devtools 可以帮助开发人员检测组件的渲染时间、查找性能瓶颈等。此外,延迟加载路由组件也是一种有效的性能优化方式。当应用的路由较多时,不必在初始加载时就加载所有的路由组件,而是可以根据用户的导航行为动态加载所需的组件。这样可以减少初始加载时间,提高应用的响应速度。据测试,在大型应用中,合理使用延迟加载可以将初始加载时间缩短约 50%。
(六)单元测试
编写单元测试对确保应用程序的稳定性至关重要。通过单元测试,可以验证单个组件的功能是否正确。例如,可以编写测试用例来测试一个按钮组件的点击事件是否正确触发相应的方法。单元测试可以帮助开发人员在代码变更时快速发现问题,减少调试时间。同时,持续的单元测试也有助于提高代码质量和可维护性。
(七)安全性
确保 Vue.js 应用程序的安全性是非常重要的。防止 XSS 攻击是其中的一个关键方面。在 Vue.js 中,可以通过对用户输入进行过滤和转义来防止 XSS 攻击。例如,在展示用户输入的内容时,使用 Vue 的 v-html 指令时要格外小心,避免直接渲染不可信的 HTML 内容。此外,还可以通过设置合适的 CORS 策略、使用 HTTPS 等方式来提高应用的安全性。
(八)代码规范
遵循一致的代码规范可以提高代码的可读性和维护性。例如,使用统一的命名约定、缩进风格、注释规范等。在团队开发中,一致的代码规范可以减少沟通成本,提高开发效率。同时,使用代码格式化工具可以自动检查和修正代码的格式,确保代码符合规范。
(九)响应式设计
在 Vue.js 应用中采用响应式设计原则可以提高用户体验。响应式设计使得应用能够根据不同的屏幕尺寸和设备自动调整布局和样式。例如,在移动设备上,应用可以自动切换为适合手机屏幕的布局,提供更好的用户体验。通过使用 Vue 的响应式系统和媒体查询,可以轻松实现响应式设计。
(十)文档和注释
良好的文档和注释对团队成员理解和维护代码有很大的帮助。在开发过程中,应该为每个组件编写清晰的文档,说明组件的用途、接收的 props、触发的事件等。同时,在代码中添加适当的注释可以帮助其他开发人员理解代码的逻辑和功能。文档和注释可以提高代码的可维护性,减少团队成员之间的沟通成本。
到此这篇文章就介绍到这了,更多精彩内容请关注本人以前的文章或继续浏览下面的文章,创作不易,如果能帮助到大家,希望大家多多支持宝码香车~💕,若转载本文,一定注明本文链接。

更多专栏订阅推荐:
👍 html+css+js 绚丽效果
💕 vue
✈️ Electron
⭐️ js
📝 字符串
✍️ 时间对象(Date())操作
相关文章:

【热门主题】000004 案例 Vue.js组件开发
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏关注哦 💕 目录 【热…...

Ingress-nginx中HTTPS的强制转发
文章目录 在使用aws 的NLB转发流量到ingress时,发现NLP上生成的转发配置不符合正常预期,如下图: ingress-nginx service 配置如下: apiVersion: v1 kind: Service metadata:annotations:service.beta.kubernetes.io/aws-load-b…...

C++深入探寻二叉搜索树:数据管理的智慧之选
✨✨小新课堂开课了,欢迎欢迎~✨✨ 🎈🎈养成好习惯,先赞后看哦~🎈🎈 所属专栏:C:由浅入深篇 小新的主页:编程版小新-CSDN博客 前言: 我们在前面已经学习过有关…...

Python 文件 I/O 入门指南
Python 文件 I/O 入门指南 文章目录 Python 文件 I/O 入门指南一、文件的打开与关闭二、文件的读取三、文件的写入四、文件的定位五、文件的属性六、处理不同类型的文件七、错误处理八、总结 在 Python 编程中,文件输入输出(I/O)是一项非常重…...

Atlas800昇腾服务器(型号:3000)—YOLO全系列NPU推理【检测】(五)
服务器配置如下: CPU/NPU:鲲鹏 CPU(ARM64)A300I pro推理卡 系统:Kylin V10 SP1【下载链接】【安装链接】 驱动与固件版本版本: Ascend-hdk-310p-npu-driver_23.0.1_linux-aarch64.run【下载链接】 Ascend-…...

1.2.3 TCP IP模型
TCP/IP模型(接网叔用) 网络接口层 网络层 传输层 应用层 理念:如果某些应用需要“数据格式转换”“会话管理功能”,就交给应用层的特定协议去实现 tip:数据 局部正确不等于全局正确 但是,数据的 全局正…...

选择、冒泡和插入排序及其优化版本课件
视频链接:是趣味编程的个人空间-是趣味编程个人主页-哔哩哔哩视频...

Matlab自学笔记三十九:日期时间型数据的算术运算:加减运算
1.说明 时间点和(日历)持续时间是可加的,结果是时间点;两个时间点是可减的,结果是持续时间,用时分秒表示;时间型和浮点数运算,结果是时间型,浮点数默认单位是天…...

Java-多线程2
什么是线程? 线程是 cpu调度和执行的单位。 多个线程共享进程的堆和方法区资源,但每个线程有自己的程序计数器、虚拟机栈和本地方法栈。 如何实现线程 继承Thread类 实现步骤: 创建自定义类,继承Thread类 重写run方法 创建自定…...

POWER_CONMETRICS的packet wakeup events触发条件的代码走读
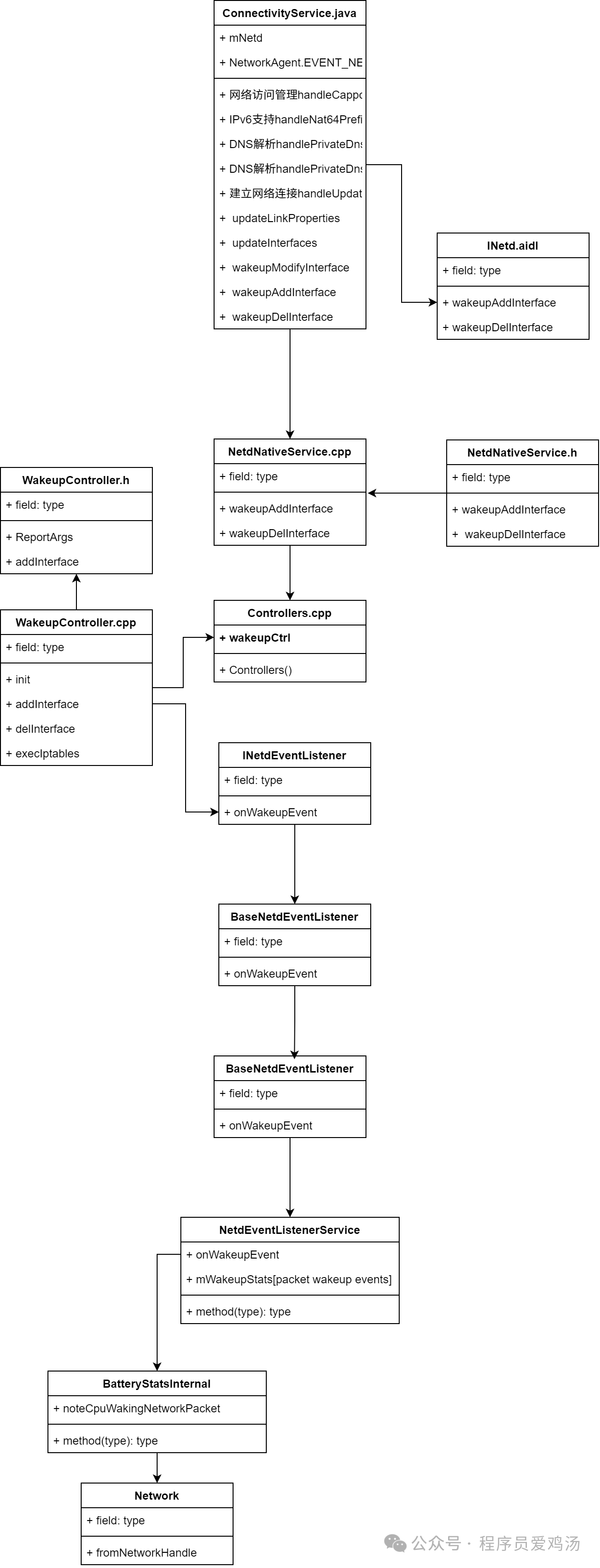
摘要: adb shell dumpsys connmetrics 的packet wakeup events触发条件:首先App是无法控制packet wakeup events的事件日志打印,主要App联网过程中网络状态或配置发生变化时由系统netd自动触发的统计。 通俗理解:目前主要表示触…...

Bug:通过反射修改@Autowired注入Bean的字段,明确存在,报错 NoSuchFieldException
【BUG】通过Autowired注入了一个Bean SeqNo,测试的时候需要修改其中的字段。通过传统的反射,无论如何都拿不到信息,关键是一方面可以通过IDEA跳转,一方面debug也确实能看到这个字段。但是每次调用set方法报错:NoSuchFi…...

Vue项目兼容IE11
配置Vue项目兼容IE11详解 Vue 不支持 IE8 及以下版本,因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特性。但对于 IE9,Vue 底层是支持。 由于开发过程中,我们经常会使用一些第三方插件或组件,对于这些组件,有时我们…...

可以帮助你快速禁用windows自带的防火墙程序defender control,有效解决占用内存大的问题,供大家学习研究参考
可以关闭windows自带的windows defender防火墙的工具,defender control官方版界面小巧,功能强大,当大家需要手动关闭或禁用windows defender时,就可以使用这款软件,以此来一键关闭或开启这个烦人的系统防火墙。操作起来也非常的简单便捷。 defender control怎么使用 下载…...

2024年9月电子学会Scratch图形化编程等级考试二级真题试卷
2024.09 Scratch图形化编程等级考试二级真题试卷 题目总数:37 总分数:100 一、选择题 第 1 题 Scratch小猫初始坐标是(50,50),小猫向下移动100步后的坐标是?( ) A.(150,50) B.(-50,50) C.(50,-50) D.(50,1…...

STL-vector+题目
vector-顺序表,可以存放任意类型的数据。 vector在[ ]和迭代器、范围for方面的使用差不多一样。 vector的迭代器有普通的还有const类型的迭代器。 vector使用下标[ ]好用。迭代器是容器通用的访问方式,使用方法基本相似。 #include <iostream> #i…...

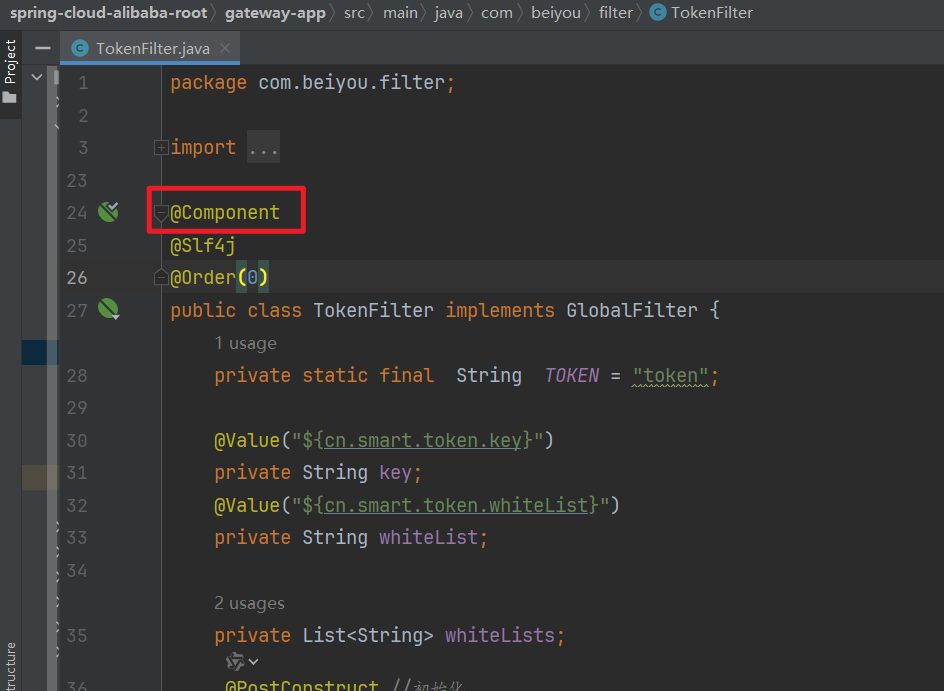
微服务--Gateway网关--全局Token过滤器【重要】
全局过滤器 GlobalFilter, 注入到 IOC里面即可 概念: 全局过滤器: 所有的请求 都会在执行链里面执行这个过滤器 如添加日志、鉴权等 创建一个全局过滤器的基本步骤: 步骤1: 创建过滤器类 首先,创建一个实现了Globa…...

负载均衡在线判题系统【项目】
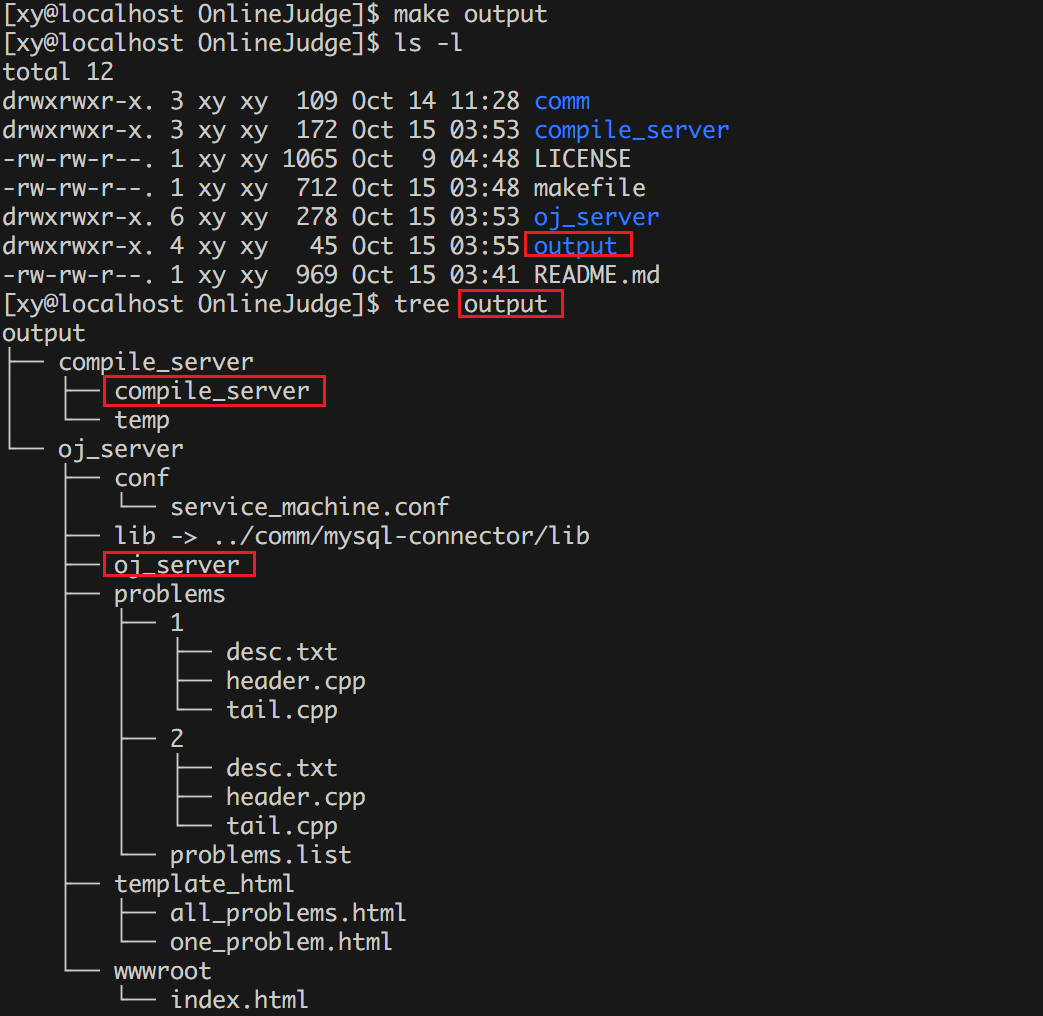
项目介绍 本项目是一个负载均衡的在线判题系统 (Online Judge, OJ) 的简易实现。该系统的核心功能是处理大量编程问题的提交,并通过负载均衡的机制,分配判题任务到多台服务器上,确保高效和可靠的评测。系统通过自动选择负载较低的服务器进行…...

重构复杂简单变量之用子类替换类型码
子类替换类型码 是一种用于将类型码替换为子类。当代码使用类型码(通常是 int、string 或 enum)来表示对象的不同类别,并且这些类别的行为有所不同时,使用子类可以更加清晰地表达这些差异并减少复杂的条件判断。 一、什么时候使用…...

【Nginx系列】Nginx配置超时时间
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

2024年龙信
挂载VC的密码:MjAyNOmmeS/oeadrw 手机取证 1. Android 设备在通过 ADB 连接时,通常会要求用户授权连接,会要求用户确认设备授权,并将该设备的公钥保存在 adb_keys文件中 寻找到data/misc/adb/adb_keys下面有中有两个,…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...
