用jQuery在canvas上绘制绝对定位的元素
在Web开发中,我们经常需要在canvas上精确定位和绘制元素。虽然canvas本身不支持DOM元素的定位,但我们可以借助jQuery来实现这一功能。本文将介绍如何使用jQuery在canvas上实现元素的绝对定位。
1. 基本思路
我们的基本思路是:
- 创建一个包含canvas的容器div
- 将需要定位的元素放入这个容器div中
- 使用jQuery设置这些元素的绝对定位
2. HTML结构
首先,我们需要创建必要的HTML结构:
<div id="canvasContainer" style="position: relative;"><canvas id="myCanvas" width="500" height="300"></canvas><div id="element1" class="canvasElement">元素1</div><div id="element2" class="canvasElement">元素2</div>
</div>
3. CSS样式
为了使元素可以在canvas上自由定位,我们需要设置一些CSS样式:
#canvasContainer {position: relative;
}.canvasElement {position: absolute;/* 其他样式 */
}
4. jQuery代码
现在,我们可以使用jQuery来设置元素的位置:
$(document).ready(function() {// 获取canvas的位置和大小var canvas = $('#myCanvas');var canvasOffset = canvas.offset();var canvasWidth = canvas.width();var canvasHeight = canvas.height();// 定位元素1$('#element1').css({left: canvasOffset.left + canvasWidth * 0.2,top: canvasOffset.top + canvasHeight * 0.3});// 定位元素2$('#element2').css({right: canvasOffset.left + canvasWidth * 0.1,bottom: canvasOffset.top + canvasHeight * 0.1});
});
5. 动态更新位置
如果canvas的大小或位置可能会改变,我们可以创建一个函数来更新元素的位置:
function updateElementPositions() {var canvas = $('#myCanvas');var canvasOffset = canvas.offset();var canvasWidth = canvas.width();var canvasHeight = canvas.height();$('#element1').css({left: canvasOffset.left + canvasWidth * 0.2,top: canvasOffset.top + canvasHeight * 0.3});$('#element2').css({right: canvasOffset.left + canvasWidth * 0.1,bottom: canvasOffset.top + canvasHeight * 0.1});
}// 在窗口大小改变时调用此函数
$(window).resize(updateElementPositions);
6. 结论
通过使用jQuery和适当的HTML/CSS结构,我们可以在canvas上实现元素的绝对定位。这种方法的优点是可以轻松地管理和操作这些元素,而不需要直接在canvas上绘制它们。
然而,需要注意的是,这种方法实际上是将元素放在canvas的上层,而不是真正地在canvas内部。如果你需要大量的交互元素或复杂的动画,可能需要考虑使用专门的canvas库或直接在canvas上绘制。
无论如何,这种技术为在canvas周围添加交互元素提供了一个简单而有效的解决方案。
相关文章:

用jQuery在canvas上绘制绝对定位的元素
在Web开发中,我们经常需要在canvas上精确定位和绘制元素。虽然canvas本身不支持DOM元素的定位,但我们可以借助jQuery来实现这一功能。本文将介绍如何使用jQuery在canvas上实现元素的绝对定位。 1. 基本思路 我们的基本思路是: 创建一个包含canvas的容器div将需要定位的元素放…...

Android中 tools:text 和 android:text区别
首先引入命名空间 <androidx.constraintlayout.widget.ConstraintLayoutxmlns:android"http://schemas.android.com/apk/res/android"xmlns:tools"http://schemas.android.com/tools"/androidx.constraintlayout.widget.ConstraintLayout> tools:te…...

Wordpress GutenKit 插件 远程文件写入致RCE漏洞复现(CVE-2024-9234)
0x01 产品简介 GutenKit 是一个WordPress的页面构建器,在 Gutenberg 设计您的下一个 WordPress 网站。借助 Gutenberg 的原生拖放界面、50+ WordPress 块、14+ 多功能模块和 500+ 模板,您可以在几分钟内创建专业、响应迅速的 Web 内容。 0x02 漏洞概述 Wordpress GutenKit…...

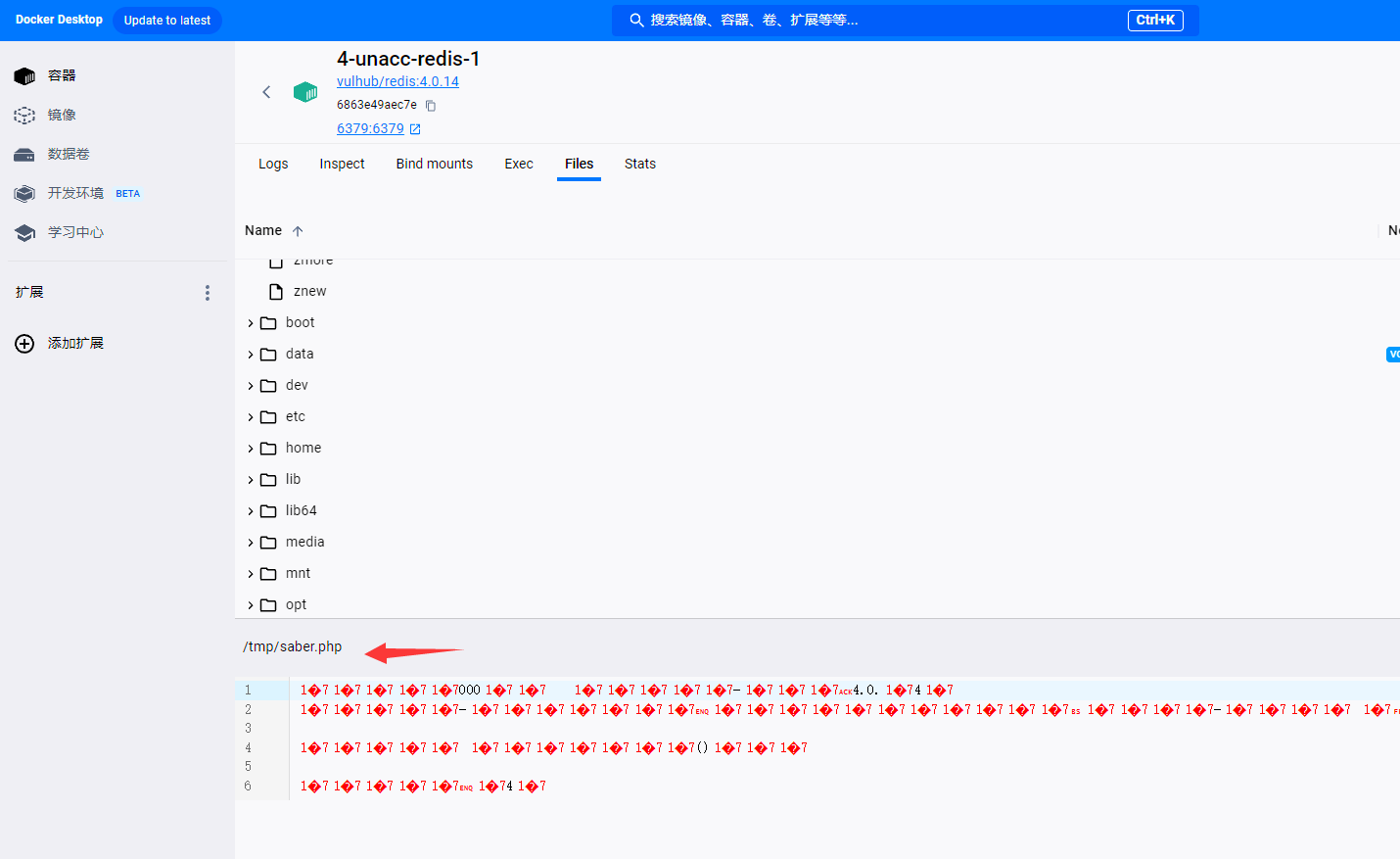
Redis历史漏洞未授权RCE复现
Redis是一个开源的内存数据库,它用于存储数据,并提供高性能、可扩展性和丰富的数据结构支持。 Redis复现文章 Redisssrf漏洞利用探测内网 RedisInsight/RedisDesktopManager可视化连接工具 漏洞原理 (1)redis绑定在 0.0.0.0:…...

Greenhills学习总结
学习背景:近期参与xx项目过程中,遇到较多的关于代码集成编译的知识盲区,因此需要进行相关知识的学习和扫盲。 参考资料:GreenHills2017.7编译手册:本手册是GreenHills 2017.7.14版编译器的软件使用手册。该手册详细介绍了GreenHi…...

【深入学习Redis丨第八篇】详解Redis数据持久化机制
前言 Redis支持两种数据持久化方式:RDB方式和AOF方式。前者会根据配置的规则定时将内存中的数据持久化到硬盘上,后者则是在每次执行写命令之后将命令记录下来。两种持久化方式可以单独使用,但是通常会将两者结合使用。 一、持久化 1.1、什么…...

【27续】c++项目练习
定义一个或多个类,来描述以下需求: 汽车,有多个轮胎,一个发动机,品牌,型号, 价格, 行驶里程。 轮胎,有品牌,尺寸,气压。 发动机,有品牌&#x…...

Lazarus Query转EXCEL功能
Lazarus Query转EXCEL功能 需要用到控件XMLXSDExporter1 procedure SaveToExcel(AQuery:TSQLQuery); var SaveDialog: TSaveDialog; Ext:String; begin SaveDialog : TSaveDialog.Create(nil); SaveDialog.Filter:Excel 97-2003文件(*.xls)|*.XLS; if SaveDialog.Exec…...

AnaTraf | 深入探讨DNS流量分析:保障网络稳定性的关键
目录 什么是DNS流量分析? DNS流量的组成 为什么进行DNS流量分析? DNS流量分析在IT运维中的应用 1. 故障排查 2. 性能监控与优化 3. 安全检测 AnaTraf 网络性能监控系统NPM | 全流量回溯分析 | 网络故障排除工具 在当今数字化时代,互联…...

P1017 [NOIP2000 提高组] 进制转换
题目是意思就是转化 负进制 题干给定内容确实看不懂 我是看了别人的题解才会的 注意点:进制中不能出现负数(解决方法 向前借一位 这是核心代码)抓住 被除数除数*商余数 if(tp<0){//模是负数 就要转化为正数tp-y;xy;}//自己在纸上模拟一…...

计算机网络—vlan(虚拟局域网)
内容补充 冲突域 如果两台设备同时发送数据,他们的数据会互相干扰,那么他们就处于同一冲突域,例如集线器(总线型,所有设备共享带宽)的所有端口都处于冲突域。 广播域 如果一台设备发送数据,…...

C++头文件大全及解释
在C编程中,头文件起到了非常重要的作用。它们包含了函数声明、类定义和其他预处理指令,为程序提供了所需的各种功能和库。本文将介绍一些常见的C头文件,并提供具体实例来说明它们的用途和解释。 1. <iostream> 这是C标准库中最常用的头…...

基于 Django 的电商比价系统
想在毕业设计中展示自己的开发能力吗?今天给大家推荐一个绝对能让你脱颖而出的项目——基于 Django 框架的电商比价系统!主打实用创新,你一定能用它拿下好成绩~🤩 ✨项目核心功能亮点: 完善的用户系统&…...

Excel重新踩坑2:Excel数据类型;自定义格式(设置显示格式);分列操作;其他常用操作;一些重要操作
0、Excel数据类型:文本、数字、逻辑值、错误值 文本数据类型:输入什么显示什么;常见错误值 VALUE:文本与数字运算; DIV/0:分母为0; NAME:公式名称错误; N/A:…...
数据库操作)
python从0快速上手(十四)数据库操作
Python学习:数据库操作篇 在这个信息爆炸的时代,数据库就像是一个个巨大的宝藏库,里面藏着无数珍贵的数据宝石。而Python,就是那把能够打开这些宝藏库的神奇钥匙。在这一章中,我们将一起学习如何使用Python来操作数据…...

【热门主题】000004 案例 Vue.js组件开发
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏关注哦 💕 目录 【热…...

Ingress-nginx中HTTPS的强制转发
文章目录 在使用aws 的NLB转发流量到ingress时,发现NLP上生成的转发配置不符合正常预期,如下图: ingress-nginx service 配置如下: apiVersion: v1 kind: Service metadata:annotations:service.beta.kubernetes.io/aws-load-b…...

C++深入探寻二叉搜索树:数据管理的智慧之选
✨✨小新课堂开课了,欢迎欢迎~✨✨ 🎈🎈养成好习惯,先赞后看哦~🎈🎈 所属专栏:C:由浅入深篇 小新的主页:编程版小新-CSDN博客 前言: 我们在前面已经学习过有关…...

Python 文件 I/O 入门指南
Python 文件 I/O 入门指南 文章目录 Python 文件 I/O 入门指南一、文件的打开与关闭二、文件的读取三、文件的写入四、文件的定位五、文件的属性六、处理不同类型的文件七、错误处理八、总结 在 Python 编程中,文件输入输出(I/O)是一项非常重…...

Atlas800昇腾服务器(型号:3000)—YOLO全系列NPU推理【检测】(五)
服务器配置如下: CPU/NPU:鲲鹏 CPU(ARM64)A300I pro推理卡 系统:Kylin V10 SP1【下载链接】【安装链接】 驱动与固件版本版本: Ascend-hdk-310p-npu-driver_23.0.1_linux-aarch64.run【下载链接】 Ascend-…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...
