Vue3+Ts函数封装与应用
目录
一、基础函数
二、实际应用
2.1、根据id找到对应的value值(找第一个)
2.2、根据id找到对应的value值(找所有)
2.3、不重复的升序数组找数字(二分查找)
2.4、重复的无序数组找数字(统计个数)
2.5、将数组整理为树结构(省市区为例)
为什么要积累呢?因为面试的时候总是问:在开发过程中有没有封装过一些hooks?
一、基础函数
先准备一个textHook.ts文件,在里面定义相关函数,并抛出
export function sayHello(name: string): string {return `Hello,${name}`;
}
export function add(a: number, b: number): number {return a + b;
}在HTML文件里具体应用:
<template><p>{{ helloMessage }}</p> <!-- 结果为:Hello,Vue3+ts --><p>{{ sum }}</p> <!-- 结果为:8 -->
</template>
<script lang="ts" setup>
import { sayHello, add } from "@/hooks/textHook";
const helloMessage = ref<string>(sayHello("Vue3+ts"));
const sum = ref<number>(add(5, 3));
</script>二、实际应用
2.1、根据id找到对应的value值(找第一个)
页面应用如下:
<template><!-- 参数:(任意值,它在该数组中对应的属性名,数组,要找的属性名) --><!-- 返回: 根据该值要找的属性名的值--><p>{{ findKey(2, "value", emergencyLevel, "desc") }}</p><!-- 结果为:紧急 -->
</template>
<script lang="ts" setup>
import { reactive } from 'vue';
import { findKey } from "@/hooks/textHook";
const emergencyLevel = reactive([{name: "VERY_URGENT",desc: "非常紧急",value: 3,},{name: "URGENT",desc: "紧急",value: 2,},{name: "GENERAL",desc: "一般",value: 1,},
]);
</script>hooks.ts如下:
interface ItemWithValue {[key: string]: any;
}
export function findKey<T extends ItemWithValue>(inputValue: number | string,inputKey: string,arrs: T[],targetKey: string
) {const result = arrs.find((item) => item[inputKey] === inputValue);return result ? result[targetKey] : null;
}2.2、根据id找到对应的value值(找所有)
假设数组长这样:
<!-- 参数:(任意值,它在该数组中对应的属性名,数组,要找的属性名) --><!-- 返回: 根据该值要找的属性名的所有值--><p>{{ findMutiKey(2, "id", arrs, "title").toString() }}</p><!-- 结果为:Item 2,Item 2——Cpoyvalue -->
const arrs = reactive([{ id: 1, title: "title 1" },{ id: 2, title: "title 2" },{ id: 2, title: "title 2——Cpoyvalue" },{ id: 3, title: "title 3" },
]);hook.ts如下:
export function findMutiKey<T extends ItemWithValue>(inputValue: number | string,inputKey: string,arrs: T[],targetKey: string
): T[] {// 使用filter找到所有匹配的对象const result = arrs.filter((item) => item[inputKey] === inputValue);// 从匹配的对象中提取出对应键的值return result ? result.map((result) => result[targetKey]) : [];
}一般来说会直接在页面里写个方法,比如下面:
<span>{{ getEmergencyDescription(detail.urgent_level) }}</span>const getEmergencyDescription = (level: number) => {const emergency = emergencyLevel.find((item) => item.value === level);return emergency ? emergency.desc : "";
};但是这样只能给这一种情况使用,还是要封装大众化函数,可以适配各种情况。
2.3、不重复的升序数组找数字(二分查找)
<!-- 参数:(数组,指定数字) --><!-- 返回:找到返回下标,找不到返回-1 --><p>{{ findAsceOrderIndex(indexArrs, 12) }}</p><p>{{ findAsceOrderIndex(indexArrs, 999) }}</p>const indexArrs = ref([1, 5, 8, 12, 34, 89, 137]);hook.ts如下:
export function findAsceOrderIndex(arrs: number[], target: number): number | null {let left = 0;let right = arrs.length - 1;while (left < right) {const mid = Math.floor((left + right) / 2);if (arrs[mid] === target) {return mid; //直接找到} else if (arrs[mid] < target) {left = mid + 1; //搜右半部分} else {right = mid - 1; //搜左半部分}}return null;
}时间复杂度是 O(logn)【执行时间与输入数据规模的对数成正比】,非常适合处理有序数组。
这样比直接遍历整个数组节省了至少一半的性能。
2.4、重复的无序数组找数字(统计个数)
<p>{{ findDisorderLength(indexArrs, 9) }}</p><!-- 结果是:2 -->
const indexArrs = ref([1, 9, 3, 55, 7, 11, 50, 9, 11]);export function findDisorderLength(arrs: number[], target: number): number {const result = arrs.map((item, index) => (item === target ? index : -1)).filter((index) => index !== -1);// 第一步map后剩下[ -1, 1, -1, -1, -1, -1, -1, 7, -1 ]// 第二步filter后剩下[ 1,7 ]return result ? result.length : 0;
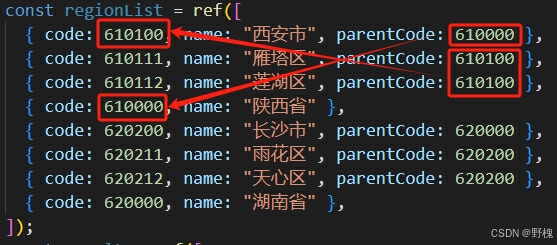
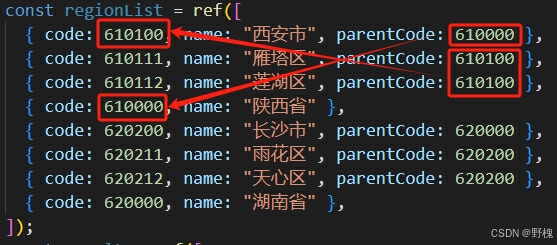
}2.5、将数组整理为树结构(省市区为例)

<p>{{ buildTree(regionList,"parentCode", "code") }}</p>export function buildTree<T extends { [key: string]: any }>(list: T[],parentKey: keyof T,key: keyof T
): T[] {const map = new Map<T[keyof T], T>();const tree: T[] = [];// 构建一个以parentCode为键的maplist.forEach((item) => {map.set(item[key], { ...item, children: [] });});list.forEach((item) => {const child = map.get(item[key]);if (child && item[parentKey] !== undefined && item[parentKey] !== null) {const parent = map.get(item[parentKey]);// 有父地区:将当前地区添加到父地区的children里if (parent) {parent.children?.push(child);}} else if (child) {tree.push(child);//顶层地区}});return tree;
}备注:
操作符keyof:用于获取一个类型的所有键(属性名)的联合类型。
未完待续......
相关文章:

Vue3+Ts函数封装与应用
目录 一、基础函数 二、实际应用 2.1、根据id找到对应的value值(找第一个) 2.2、根据id找到对应的value值(找所有) 2.3、不重复的升序数组找数字(二分查找) 2.4、重复的无序数组找数字(统计个数) 2.5、将数组整理为树结构(省市区为例) 为什么要积累呢?因为面…...

C语言全局变量和局部变量同时应用的题题型[求一堆数组中10个学生的成绩里最高分、最低分和平均分。]
C语言函数 全局变量与局部结合变量题。 本片代码中包含全局变量max和min。 以及局部变量aver。 全局变量运用于从定义变量开始,局部变量运用于定义它的调用函数内。 正文开始: #include <stdio.h> int max0,min0; int main() { int average(int array[…...

深度学习实战94-基于图卷积神经网络GCN模型的搭建以及在金融领域的场景
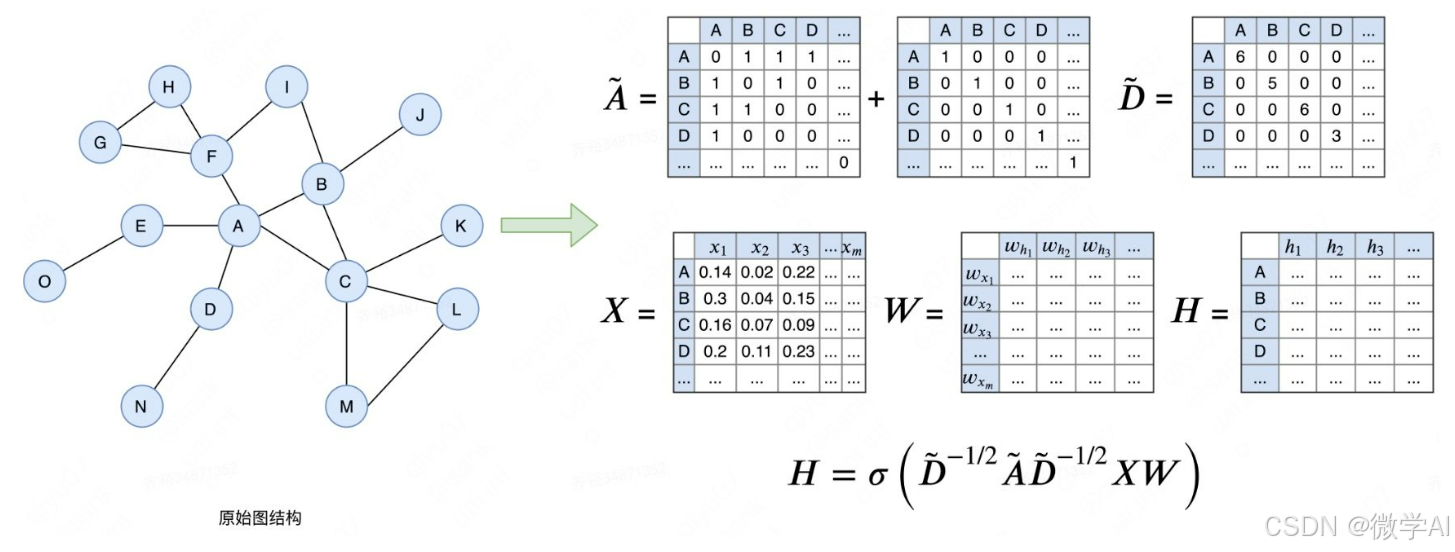
大家好,我是微学AI,今天给大家介绍一下深度学习实战94-基于图卷积神经网络GCN模型的搭建以及在金融领域的场景。文章首先介绍了GCN模型的原理及模型结构,随后提供了数据样例,并详细展示了实战代码。通过本文,读者可以深入了解GCN模型在金融场景下的应用,同时掌握代码的具…...

.NET 6新特性 | System.Text.Json功能改进
在.NET 6.0中,JSON处理库得到了显著的改进,主要体现在System.Text.Json上。以下是对.NET 6.0中改进的JSON处理库的详细分析: 一、System.Text.Json的引入与优势 在.NET 6中,Microsoft引入了新的JSON库System.Text.Json作为官方推…...

Matlab如何对全局优化算法启动并行计算
在 MATLAB 中,启用并行计算可以显著提高一些优化算法(如遗传算法 ga 和粒子群算法 particleswarm)的速度,特别是在种群或粒子群较大时。要启用并行计算,可以使用 UseParallel 参数。 1. 启用并行计算步骤 Step 1: 检…...
)
MYSQL-查看数据库中的存储过程语法(六)
13.7.5.9 SHOW CREATE PROCEDURE 语句 SHOW CREATE PROCEDURE proc_name此语句是 MySQL 扩展。它返回确切的字符串 ,可用于重新创建命名的存储过程。SHOW CREATE FUNCTION,显示有关存储函数的信息 (参见第 13.7.5.8 节“ SHOW CREATE FUNCTI…...
--模型部署 <连接客户端与服务端>)
【深度学习】(12)--模型部署 <连接客户端与服务端>
文章目录 模型部署一、模型部署的定义与目的二、模型部署的步骤三、模型部署的方式四、Flask框架五、实现模型部署1. 搭建服务端1.1 初始化Flask app1.2 加载模型1.3 数据预处理1.4 构建装饰器1.5 完整代码 2. 搭建客户端2.1 服务端网址2.2 发送请求2.3 完整代码 六、运行使用 …...

优化SQL查询的最佳实践:提升数据库性能的关键
SQL 查询是数据库操作的核心,特别是当数据量庞大时,性能问题尤为明显。优化 SQL 查询不仅能减少响应时间,还能提高系统整体的可伸缩性。本文将从索引、查询结构、数据库设计和缓存等方面详细介绍如何优化 SQL 查询以提升性能。 一、索引的使…...

【AIGC视频生成】视频扩散模型(综述+最新进展)
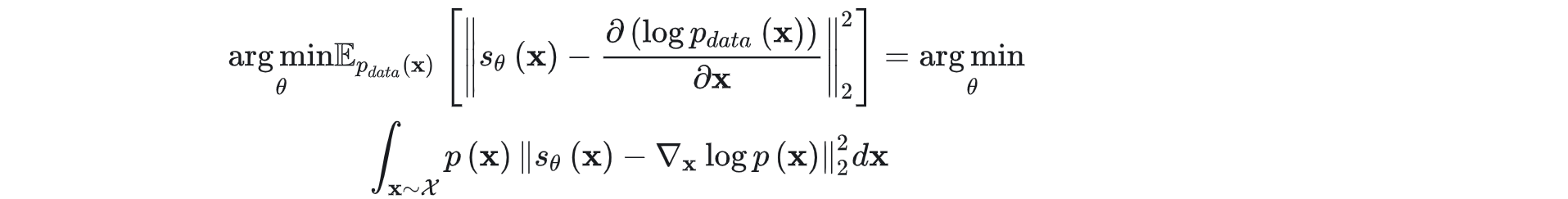
文章目录 一、综述1.1 扩散模型1.1.1 Denoising Diffusion Probabilistic Models (DDPMs)1.1.2 Score-Based Generative Models (SGMs)1.1.3 Stochastic Differential Equations (Score SDEs) 1.2 相关任务1.3 数据集1.4 评价指标 二、年度进展1.runway gen2.1 Gen-1࿱…...

如何下载3GPP协议?
一、进入3GPP网页 https://www.3gpp.org/ 二、点击“Specifications &Technologies” 三、点击“FTP Server” 网址: https://www.3gpp.org/specifications-technologies 四、找到“latest”,查看最新版 网址: https://www.3gpp.org/ftp…...

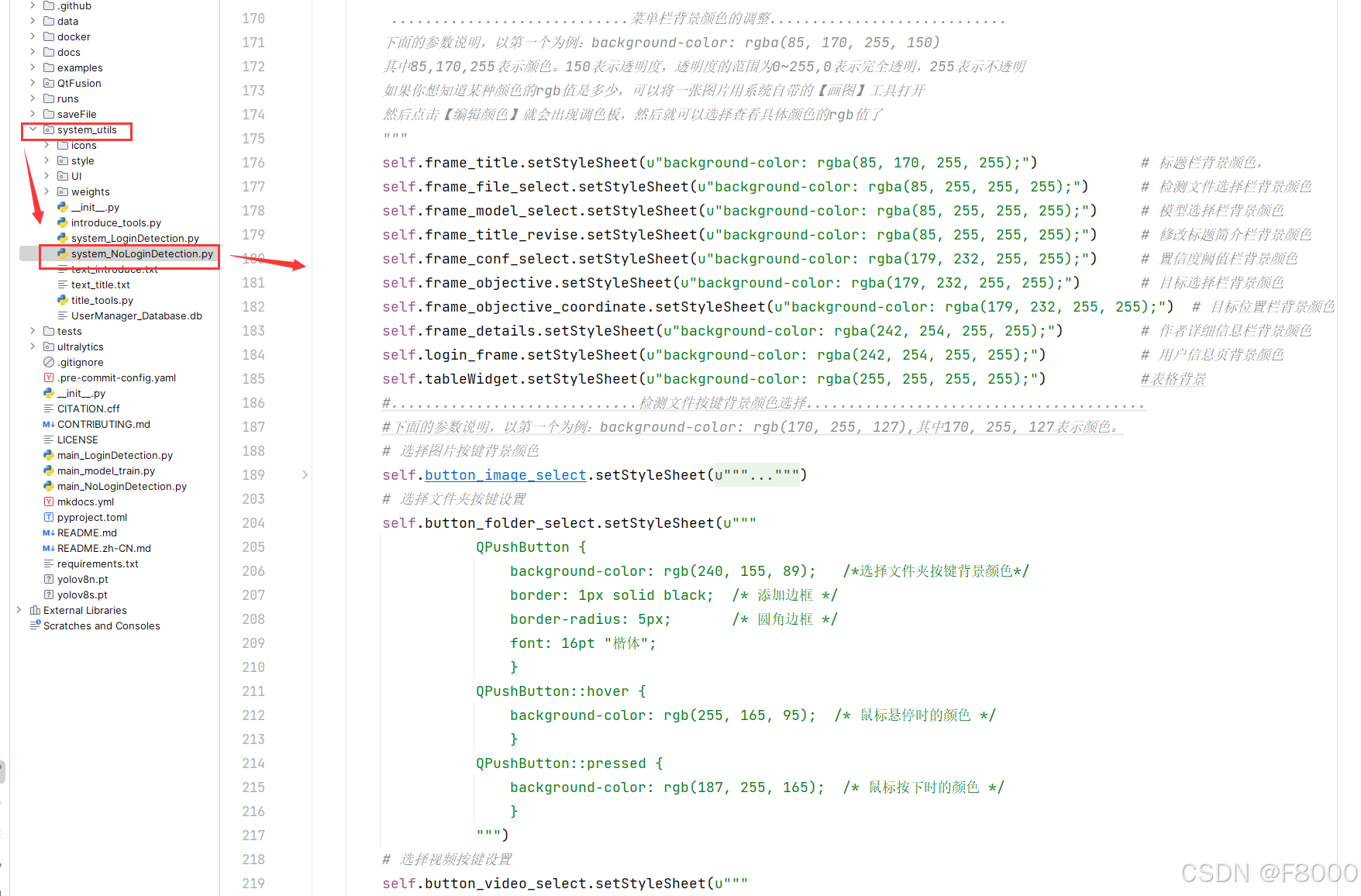
目标检测系统操作说明【用户使用指南】(python+pyside6界面+系统源码+可训练的数据集+也完成的训练模型)
1.100多种【基于YOLOv8/v10/v11的目标检测系统】目录(pythonpyside6界面系统源码可训练的数据集也完成的训练模型) 2.目标检测系统【环境搭建过程】(GPU版本) 3.目标检测系统【环境详细配置过程】(CPU版本࿰…...

Vue中使用路由
目录 单页应用程序:SPA - Single Page Application路由 VueRouterVueRouter使用步骤组件存放目录问题 路由模块封装声明式导航 - 导航连接两个类名自定义匹配类名 声明式导航 - 跳转传参Vue路由 - 重定向Vue路由 - 404Vue路由 - 模式设置 编程式导航 - 基本跳转编程…...

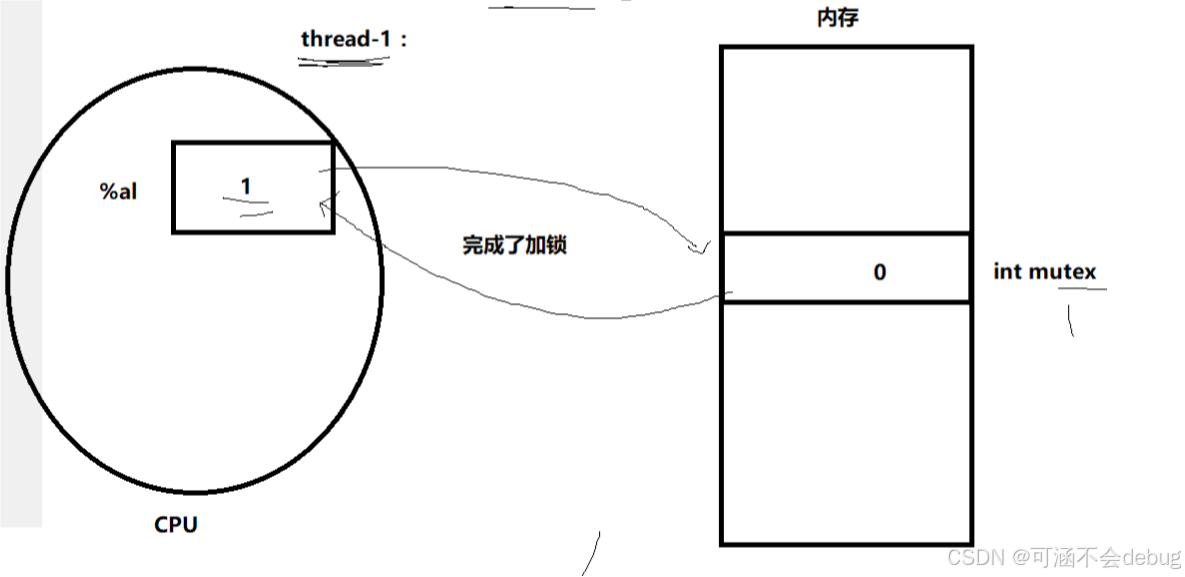
【Linux】多线程安全之道:互斥、加锁技术与底层原理
目录 1.线程的互斥 1.1.进程线程间的互斥相关背景概念 1.2.互斥量mutex的基本概念 所以多线程之间为什么要有互斥? 为什么抢票会抢到负数,无法获得正确结果? 为什么--操作不是原子性的呢? 解决方式: 2.三种加锁…...

收藏多年的四款音频剪辑工具你pick哪一个?
在这个时代,音频剪辑已经成为音乐制作、播客、自媒体等领域的必备技能。而随着网络技术的飞速发展,我们不再需要安装庞大的软件,只需一个浏览器,就能轻松完成音频剪辑工作。今天,就让我为大家推荐几款优秀的在线音频剪…...

使用Redis进行在线人数统计时,有哪些性能优化技巧?
使用Redis进行在线人数统计时,性能优化是关键,以下是一些性能优化技巧: 选择合适的数据结构: 对于在线人数统计,可以选择使用Set数据结构,因为它具有自动去重和高效的集合操作特性,非常适合用于…...

前端模块循环依赖问题
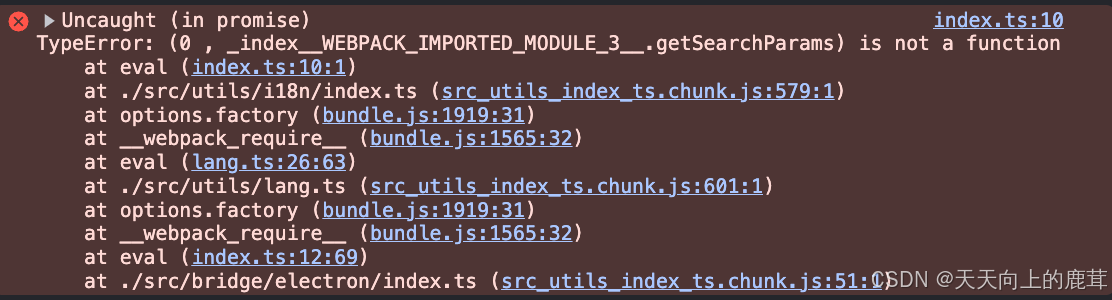
模块循环依赖问题 在项目比较小的时候可能不怎么会遇到这个问题,但项目一旦有一定的体量后就可能会遇到了。 我之前做项目时就遇到这个问题,也是总结一篇文章。 比如这种类型的报错 commonjs存在的问题 先讲一下commonjs存在的问题。 CommonJS模块采…...

Springboot指定扫描路径
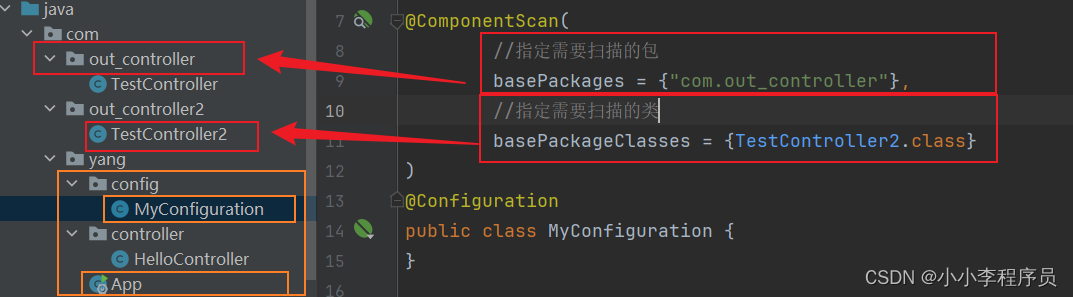
方式一:通过在启动类的SpringbootApplication中指定包扫描或类扫描 指定需要扫描的包 scanBasePackages{"待扫描包1","待扫描包2", . . . ," "} 指定需要扫描的类 scanBasePackageClasses{类1.class,类2.class,...} 方式二ÿ…...

【Flutter】Dart:环境搭建
Flutter 是一个基于 Dart 的跨平台开发框架,可以帮助我们快速构建移动应用程序。在开始 Flutter 开发之前,我们需要先搭建 Dart 的开发环境,并配置合适的编辑器,比如 VSCode。本教程将引导你一步步完成 Dart 和 Flutter 的环境搭建…...

OpenCV高级图形用户界面(10)创建一个新的窗口函数namedWindow()的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 创建一个窗口。 函数 namedWindow 创建一个可以作为图像和跟踪条占位符的窗口。创建的窗口通过它们的名字来引用。 如果已经存在同名的窗口&am…...

水题四道。
我的 水题四道--题目目录 问题 A: 依次输出第k小整数 代码1 问题 B: 第k小整数(knumber) 代码2 树的统计 代码3 枪声问题 代码4 问题 A: 依次输出第k小整数 现有n个正整数,n≤10000,要求出这n个正整数中的第1小的整数,第2小的整数…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...
