Linux操作系统如何制作U盘启动盘
在麒麟系统中有一款U盘启动器软件,它是用于制作系统启动U盘的工具,方便无光驱的电脑安装操作系统,也可以反复使用一个U盘,避免光盘的浪费。下面对该U盘启动器使用方法做详细讲解。
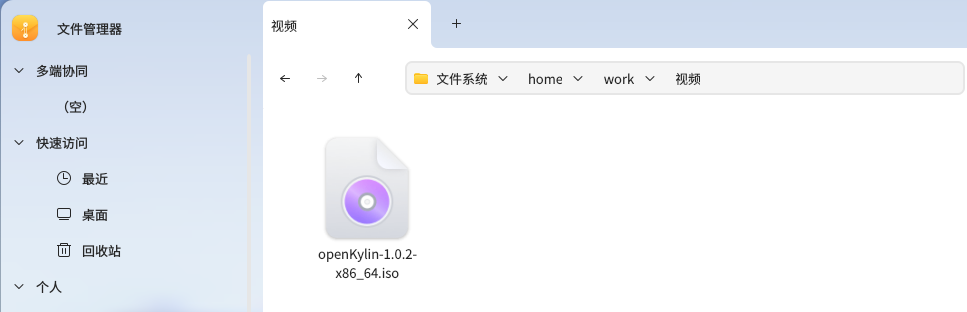
1.准备需要安装的系统镜像文件。

图 1
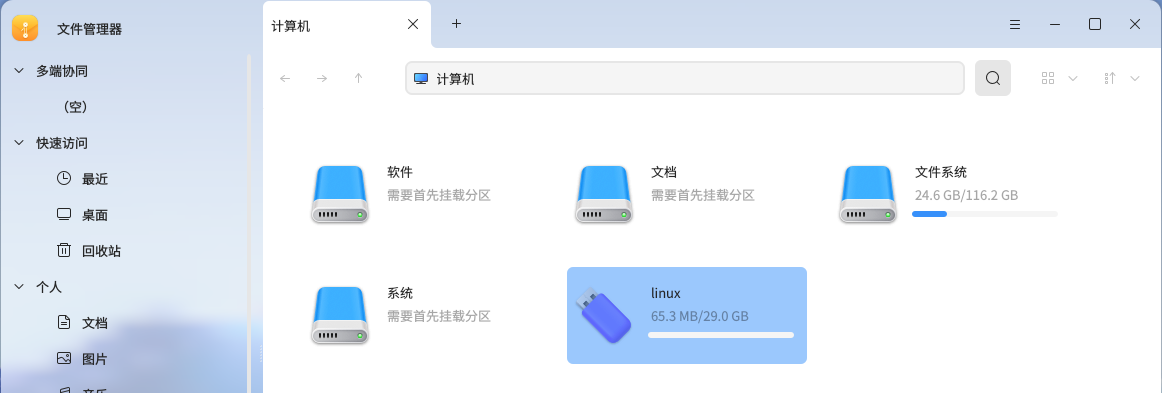
2.准备1个空U盘,大小在8GB以上。

图 2
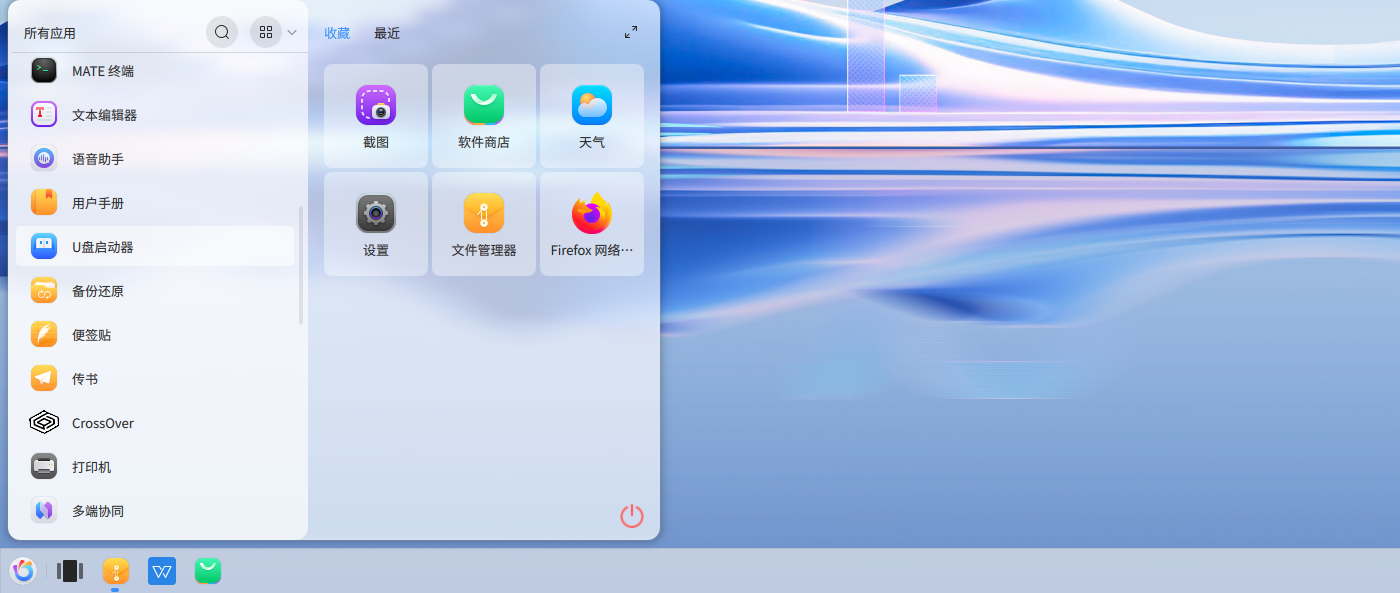
3.在开始菜单中打开U盘启动器软件。

图 3
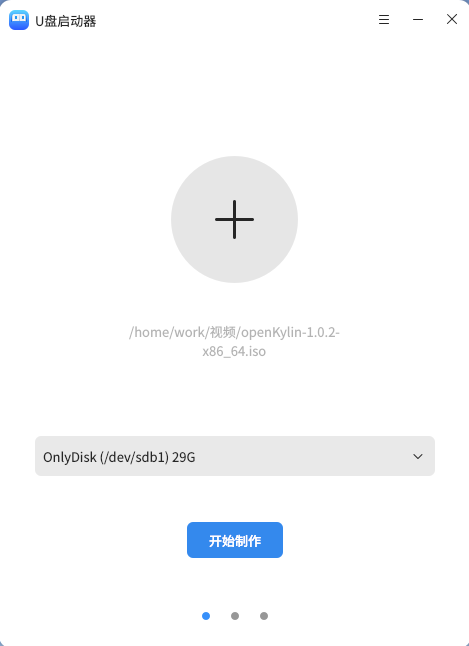
4.在弹出的U盘启动器窗口中添加镜像文件和U盘。点中间圆圈中的+,在弹出的文件管理器窗口中找到系统镜像文件并打开,U盘一般可以自动识别到。

图 4
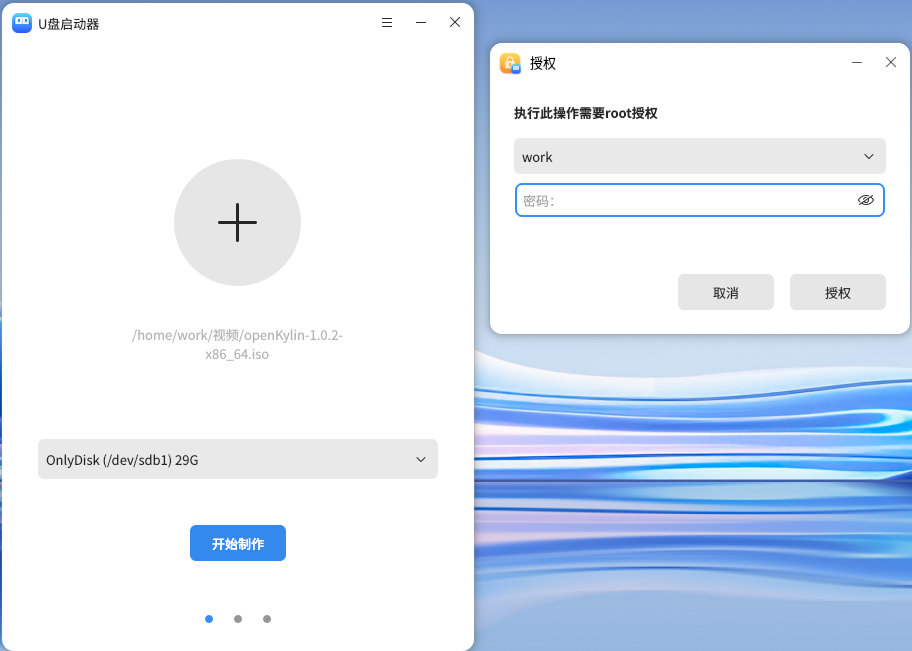
5.点“开始制作”按钮,启动U盘制作开始。

图 5
6.在弹出的授权窗口中输入管理员密码,给启动盘制作操作授权。

图 6
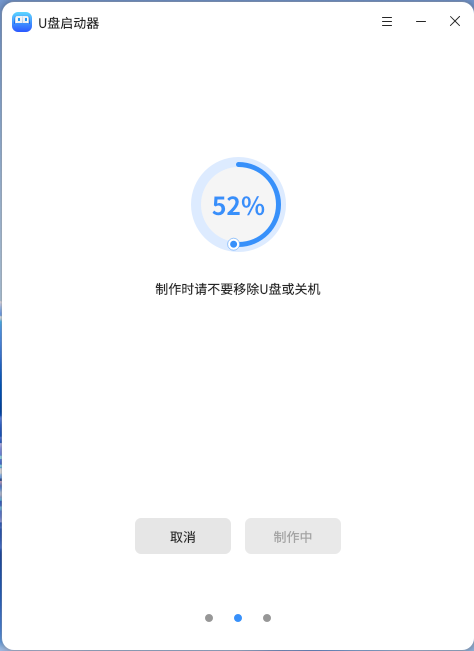
7.在U盘启动盘制作过程中,最好不要进行其它操作,以免制作过程出现差错,导致制作失败。

图 7
8.待制作完成后关闭窗口,弹出U盘即可。

图 8
使用U盘启动器制作完镜像U盘后,U盘变成只读状态,无法再进行文件存储。
相关文章:

Linux操作系统如何制作U盘启动盘
在麒麟系统中有一款U盘启动器软件,它是用于制作系统启动U盘的工具,方便无光驱的电脑安装操作系统,也可以反复使用一个U盘,避免光盘的浪费。下面对该U盘启动器使用方法做详细讲解。 1.准备需要安装的系统镜像文件。 图 1 2.准备1…...

如何防止SpringBoot中的jar反编译?解决相关报错及踩到的坑
目录 1. 面对的场景 2. 方案 2.1 使用代码混淆 2.2 JAR包加密 3. 项目操作 4. 启动方式 5. 踩到的各种坑 5.1 java -jar xxx-0.0.1-SNAPSHOT.jar 没有主清单属性 5.2 Caused by: java.lang.IllegalArgumentException: Unrecognized option: -pwdfxw-jar 1. 面对的场景…...

Axios 基本使用
Axios 是一个异步请求技术,核心作用就是用来在页面中发送异步请求,并获取对应数据在页面中渲染 页面局部更新技术 Ajax 中文网站:https://www.kancloud.cn/yunye/axios/234845 安装: <script src"https://unpkg.com/axios/dist/axios.min.js"></script&g…...

前端大佬都在用的actionDelegationMiddleware究竟有多香?
作为一个前端开发者,我深知跨组件通信的痛点。今天,我要和大家分享一个让我眼前一亮的工具 - alovajs 的 actionDelegationMiddleware。这个中间件简直就是跨组件通信的得力助手!它让我们可以在任意组件中触发其他组件的请求操作,解决了很多麻烦。用了它之后,我感觉整个项目的架…...

解决k8s集群中安装ks3.4.1开启日志失败问题
问题 安装kubesphere v3.4.1时,开启了日志功能,部署时有三个pod报错了 Failed to pull image “busybox:latest”: rpc error: code Unknown desc failed to pull and unpack image “docker.io/library/busybox:latest”: failed to copy: httpRead…...

Qml-Item的Id生效范围
Qml-Item的Id生效范围 前置声明 本实例在Qt6.5版本中做的验证同一个qml文件中,id是唯一的,即不同有两个相同id 的Item;当前qml文件中声明的id在当前文件中有效(即如果其它组件中传入的id,与当前qml文件中id 相同,当前…...

【配色网站分享】
个人比较喜欢收藏一些好看的插画、UI设计图和配色,于是有了此篇,推荐一些配色网站,希望能对自己和大家有些帮助。 1.uiGradients 一个主打渐变风网站,还可以直接复制颜色。 左上角的“show all gradients”可以查看一些预设的渐…...

【记录】Android|安卓平板 猫游戏(四款,peppy cat,含下载教程和链接)
前言 网上大部分直接找到的都是 iPad 的猫游戏,安卓的要查英文才找得到,但质量也都一般,或不知道在哪里下载。 遂自己找。 下载测试时间:2024/10/20 文章目录 前言1 检索2 亲测2.1 ✅⭐⭐⭐⭐⭐Cat Alone 1 and 22.2 Ǵ…...

微前端架构及其解决方案对比
微前端架构及其解决方案对比 微前端架构是一种通过将大型前端应用拆分为多个独立的、可单独部署的小型应用的设计模式。随着这种模式的流行,诞生了多种微前端实现方案,每个方案都有其独特的特点和适用场景。以下是常见的微前端解决方案及其优缺点对比&a…...

git add操作,文件数量太多卡咋办呢,
git add介绍 Git的add命令是用于将文件或目录添加到暂存区(也就是索引库),以便在后续的提交(commit)操作中一并上传到版本库的。具体来说,git add命令有以下几种常见用法: 添加单个文件&#…...

搭建Golang gRPC环境:protoc、protoc-gen-go 和 protoc-gen-go-grpc 工具安装教程
参考文章: 安装protoc、protoc-gen-go、protoc-gen-go-grpc-CSDN博客 一、简单介绍 本文开发环境,均为 windows 环境,mac 环境其实也类似 ~ ① 编译proto文件,相关插件 简单介绍: protoc 是编译器,用于将…...

Spring Boot 核心理解-自动装配
自动装配 spring boot的自动装配(auto configuration)是通过spring framework的依赖注入(dependency injection, DI)和配置类的组合来实现的。 spring boot 的自动装配机制可以简化应用的配置过程,是开发者不再需要手…...

go 中指针的执行效率比较
package main import ("fmt""time" ) type Books struct {title stringauthor stringsubject stringbook_id int } func main() {start : time.Now() // 记录开始时间var Book1 Books /* 声明 Book1 为 Books 类型 */var Book2 Books /* 声明…...

单链表的经典算法OJ
目录 1.反转链表 2.链表的中间节点 3.移除链表元素 ——————————————————————————————————————————— 正文开始 1.反转链表 typedef struct ListNode ListNode; struct ListNode* reverseList(struct ListNode* head) {//判空if(…...

视频网站开发:Spring Boot框架的高效实现
5 系统实现 5.1用户信息管理 管理员管理用户信息,可以添加,修改,删除用户信息信息。下图就是用户信息管理页面。 图5.1 用户信息管理页面 5.2 视频分享管理 管理员管理视频分享,可以添加,修改,删除视频分…...

【前端】如何制作一个自己的网站(11)
接上文。 除了前面的颜色样式外,字体样式和文本样式也是网页设计中的重要组成部分。 合适的字体和文本排版,不仅可以使页面更加美观,也可以提升用户体验。接下来,我们先来看看CSS如何设置字体样式。 字体样式 同时设置了字体样…...

【Conda】提高 Conda 下载速度与兼容性的完美指南
这里写目录标题 引言1. Conda 官方源1.1 常用官方源1.2 源的选择1.3 源的作用 2. 设置 Conda 源2.1 查看当前配置2.2 添加新的源2.3 设置源的优先级2.4 移除源2.5 示例:设置使用 conda-forge 3. 使用中国镜像源3.1 常用中国镜像源3.2 设置中国镜像源3.3 验证镜像源设…...
)
【Flutter】页面布局:层叠布局(Stack、Positioned)
在 Flutter 中,布局系统提供了多种方式来管理 UI 元素的排列方式。其中,Stack 和 Positioned 是非常重要的布局组件,允许开发者将子组件按层叠方式(即堆叠)布局,使得组件可以相互重叠。通过使用 Stack 和 P…...

SpringBoot实现的汽车票在线预订系统
2相关技术 2.1 MySQL 数据库 MySQL 是一个真正的多用户、多线程SQL数据库服务器。 是基于SQL的客户/服务器模式的关系数据库管理系统,它的有点有有功能强大、使用简单、管理方便、安全可靠性高、运行速度快、多线程、跨平台性、完全网络化、稳定性等,非…...
集合框架14:TreeSet概述、TreeSet使用、Comparator接口及举例
视频链接:13.29 TreeSet概述_哔哩哔哩_bilibilihttps://www.bilibili.com/video/BV1zD4y1Q7Fw?spm_id_from333.788.videopod.episodes&vd_sourceb5775c3a4ea16a5306db9c7c1c1486b5&p29 1、TreeSet概述 基于排列顺序实现元素不重复;实现了Sort…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...
