【Web前端概述】
HTML 是用来描述网页的一种语言,全称是 Hyper-Text Markup Language,即超文本标记语言。我们浏览网页时看到的文字、按钮、图片、视频等元素,它们都是通过 HTML 书写并通过浏览器来呈现的。
一、HTML简史
- 1991年10月:一个非正式CERN(欧洲核子研究中心)文件首次公开18个HTML标签,这个文件的作者是物理学家蒂姆·伯纳斯-李,因此他是万维网的发明者,也是万维网联盟的主席。
- 1995年11月:HTML 2.0标准发布(RFC 1866)。
- 1997年1月:HTML 3.2作为W3C推荐标准发布。
- 1997年12月:HTML 4.0作为W3C推荐标准发布。
- 1999年12月:HTML4.01作为W3C推荐标准发布。
- 2008年1月:HTML5由W3C作为工作草案发布。
- 2011年5月:W3C将HTML5推进至“最终征求”(Last Call)阶段。
- 2012年12月:W3C指定HTML5作为“候选推荐”阶段。
- 2014年10月:HTML5作为稳定W3C推荐标准发布,这意味着HTML5的标准化已经完成。
1.1、HTML5新特性
- 引入原生多媒体支持(audio和video标签)
- 引入可编程内容(canvas标签)
- 引入语义Web(article、aside、details、figure、footer、header、nav、section、summary等标签)
- 引入新的表单控件(日历、邮箱、搜索、滑条等)
- 引入对离线存储更好的支持(localStorage和sessionStorage)
- 引入对定位、拖放、WebSocket、后台任务等的支持
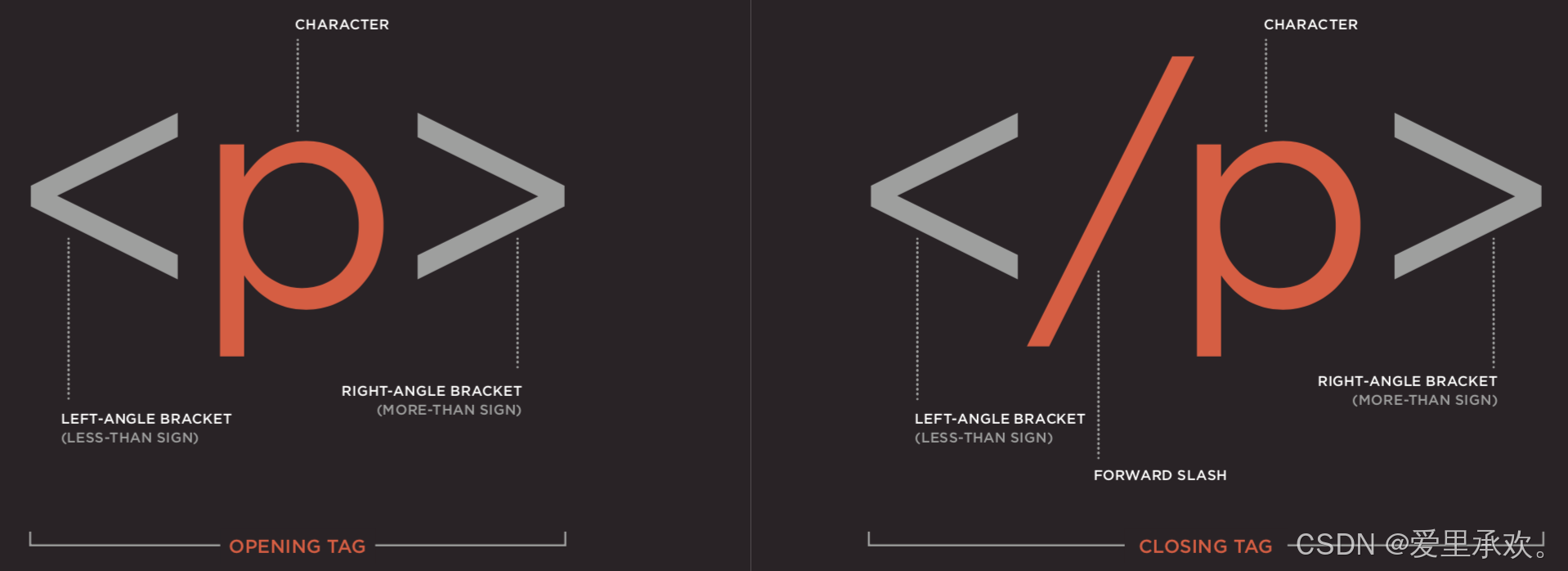
二、使用标签承载内容

2.1、结构
<!DOCTYPE html>
<html><body>
<p>这是第一个段落。</p>
</body></html>- <html> 元素定义了整个 HTML 文档 - html
- head
- title - 标签定义了不同文档的标题。
- meta - 描述HTML文档的描述,关键词,作者,字符集等。
- <base> 标签描述了基本的链接地址/链接目标,该标签作为HTML文档中所有的链接标签的默认链接。
为搜索引擎定义关键词:
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">
为网页定义描述内容:
<meta name="description" content="免费 Web & 编程 教程">
定义网页作者:
<meta name="author" content="Runoob">
每30秒钟刷新当前页面:
<meta http-equiv="refresh" content="30">
- <link> 标签定义了文档与外部资源之间的关系。
<head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head> - <style> 标签定义了HTML文档的样式文件引用地址,也可以直接添加样式来渲染 HTML 文档
<head> <style type="text/css"> body {background-color:yellow; } p {color:blue } </style> </head> - <script>标签用于加载脚本文件
- body - <body> 元素定义了 HTML 文档的主体。
- 没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的。<br> 就是没有关闭标签的空元素(<br> 标签定义换行)。在开始标签中添加斜杠,比如 <br />,是关闭空元素的正确方法。
-
以下是常见的几种设置空链接的方法,以及它们之间的区别:
方法 作用 是否会跳转 场景适用性 href="#"导航到页面顶部 是 占位符,捕获点击事件 href="javascript:void(0)"阻止默认行为,不刷新页面 否 阻止跳转,配合 JS 使用 href=""刷新当前页面 是 需要页面刷新时 href="about:blank"打开空白页面 是 新窗口打开空白页面 role="button"链接表现为按钮,无默认行为 否 配合 JS 实现按钮功能,无跳转
- head
- 切记所有标签都需要闭合,不管是单体标签还是成对标签。
2.2、文本
- 标题(heading)和段落(paragraph)
- h1 ~ h6
<h1>这是一个标题。</h1> <h2>这是一个标题。</h2> <h3>这是一个标题。</h3> - <hr> 标签在 HTML 页面中创建水平线,可用于分隔内容。
<p>这是一个段落。</p> <hr> <p>这是一个段落。</p> <hr> <p>这是一个段落。</p> - p
- <br /> 元素是一个空的 HTML 元素。由于关闭标签没有任何意义,因此它没有结束标签。
- 不产生一个新段落的情况下进行换行(新行),请使用 <br> 标签
<p>这个<br>段落<br>演示了分行的效果</p>
- h1 ~ h6
- 上标(superscript)和下标(subscript)
- sup
- sub
- 空白(白色空间折叠)
- 折行(break)和水平标尺(horizontal ruler)
- br
- hr
- 语义化标签
- 加粗和强调 - strong - HTML 使用标签 <b>("bold") 与 <i>("italic") 对输出的文本进行格式, 如:粗体 or 斜体
- 引用 - blockquote
- 缩写词和首字母缩写词 - abbr / acronym
- 引文 - cite
- 所有者联系信息 - address
- <bdo> - 定义文字方向
- 内容的修改 - ins / del
2.3、列表(list)
- 有序列表(ordered list)- ol / li - 有序列表也是一列项目,列表项目使用数字进行标记。 有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。
<ol> <li>Coffee</li> <li>Milk</li> </ol> - 无序列表(unordered list)- ul / li - 无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
<ul> <li>Coffee</li> <li>Milk</li> </ul> - 定义列表(definition list)- dl / dt / dd - 自定义列表不仅仅是一列项目,而是项目及其注释的组合。自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。
<dl> <dt>Coffee</dt> <dd>- black hot drink</dd> <dt>Milk</dt> <dd>- white cold drink</dd> </dl>
2.4、链接(anchor)
HTML 链接是通过标签 <a> 来定义的,链接的地址在 href 属性中指定(属性值应该始终被包括在引号内)。
target:定义链接的打开方式。
_blank: 在新窗口或新标签页中打开链接。_self: 在当前窗口或标签页中打开链接(默认)。_parent: 在父框架中打开链接。_top: 在整个窗口中打开链接,取消任何框架。
rel:定义链接与目标页面的关系。
nofollow: 表示搜索引擎不应跟踪该链接,常用于外部链接。
noopener 和 noreferrer: 防止在新标签中打开链接时的安全问题,尤其是使用 target="_blank" 时。
noopener: 防止新的浏览上下文(页面)访问window.opener属性和open方法。noreferrer: 不发送referer header(即不告诉目标网站你从哪里来的)。noopener noreferrer: 同时使用noopener和noreferrer。例子:<a href="https://www.example.com" rel="noopener noreferrer">安全链接</a>
<a href="https://blog.csdn.net/">这是一个链接</a>
<a href="https://www.example.com" target="_blank" rel="noopener">新窗口打开 Example</a>
<a href="https://www.example.com" target="_blank" rel="noopener noreferrer">安全链接</a>- 页面链接
- 图像链接:您还可以使用图像作为链接。在这种情况下,<a> 元素包围着 <img> 元素。
- 文本链接:最常见的链接类型是文本链接,它使用 <a> 元素将一段文本转化为可点击的链接
- 锚链接:除了链接到其他网页外,您还可以在同一页面内创建内部链接,这称为锚点链接。要创建锚点链接,需要在目标位置使用 <a> 元素定义一个标记,并使用#符号引用该标记。
- 功能链接
- 下载链接:如果您希望链接用于下载文件而不是导航到另一个网页,可以使用 download 属性。
2.5、图像(image)
HTML 图像是通过标签 <img> 来定义的。alt 属性用来为图像定义一串预备的可替换的文本。替换文本属性的值是用户定义的。在浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。
<img src="url" alt="some_text"><img src="boat.gif" alt="Big Boat">-
图像存储位置

-
图像及其宽高 - height(高度)与 width(宽度)属性用于设置图像的高度与宽度。
<img src="pulpit.jpg" alt="Pulpit rock" width="304" height="228"> -
选择正确的图像格式
- JPEG
- GIF
- PNG
-
矢量图
-
语义化标签 - figure / figcaption
2.6、表格(table)
每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义),表格可以包含标题行(<th>)用于定义列的标题。
<table><thead><tr><th>列标题1</th><th>列标题2</th><th>列标题3</th></tr></thead><tbody><tr><td>行1,列1</td><td>行1,列2</td><td>行1,列3</td></tr><tr><td>行2,列1</td><td>行2,列2</td><td>行2,列3</td></tr></tbody>
</table>- 基本的表格结构 - table / tr(tr 是 table row 的缩写,表示表格的一行) / td(td 是 table data 的缩写,表示表格的数据单元格) / th(th 是 table header的缩写,表示表格的表头单元格)
<table border="1"><tr><td>row 1, cell 1</td><td>row 1, cell 2</td></tr><tr><td>row 2, cell 1</td><td>row 2, cell 2</td></tr> </table> - 表格的标题 - <caption> 可用于为整个表格定义标题。
- 跨行和跨列 - rowspan属性 / colspan属性
- 长表格 - thead(<thead > 用于定义表格的标题部分: 在 <thead > 中,使用 <th > 元素定义列的标题) / tbody(<tbody > 用于定义表格的主体部分: 在 <tbody > 中,使用 <tr > 元素定义行,并在每行中使用 <td > 元素定义单元格数据) / tfoot(表格页脚,<tfoot > 可用于在表格的底部定义摘要、统计信息等内容。)
<table border="1"><tr><th>Header 1</th><th>Header 2</th></tr><tr><td>row 1, cell 1</td><td>row 1, cell 2</td></tr><tr><td>row 2, cell 1</td><td>row 2, cell 2</td></tr> </table>
2.7、表单(form)
HTML 表单用于收集用户的输入信息。HTML 表单表示文档中的一个区域,此区域包含交互控件,将用户收集到的信息发送到 Web 服务器。HTML 表单通常包含各种输入字段、复选框、单选按钮、下拉列表等元素。
<form action="/" method="post"><!-- 文本输入框 --><label for="name">用户名:</label><input type="text" id="name" name="name" required><br><!-- 密码输入框 --><label for="password">密码:</label><input type="password" id="password" name="password" required><br><!-- 单选按钮 --><label>性别:</label><input type="radio" id="male" name="gender" value="male" checked><label for="male">男</label><input type="radio" id="female" name="gender" value="female"><label for="female">女</label><br><!-- 复选框 --><input type="checkbox" id="subscribe" name="subscribe" checked><label for="subscribe">订阅推送信息</label><br><!-- 下拉列表 --><label for="country">国家:</label><select id="country" name="country"><option value="cn">CN</option><option value="usa">USA</option><option value="uk">UK</option></select><br><!-- 提交按钮 --><input type="submit" value="提交">
</form>- 重要属性 - action / method / enctype
<form>元素用于创建表单,action属性定义了表单数据提交的目标 URL,method属性定义了提交数据的 HTTP 方法<form action=""> First name: <input type="text" name="firstname"><br> Last name: <input type="text" name="lastname"> </form><label>元素用于为表单元素添加标签,提高可访问性。<input>元素是最常用的表单元素之一,它可以创建文本输入框、密码框、单选按钮、复选框等。type属性定义了输入框的类型,id属性用于关联<label>元素,name属性用于标识表单字段。<form action=""> Username: <input type="text" name="user"><br> Password: <input type="password" name="password"> </form><select>元素用于创建下拉列表,而<option>元素用于定义下拉列表中的选项。- 表单控件(input)- type属性
- 文本域通过 <input type="text"> 标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域。
- 文本框 -
text/ 密码框 -password/ 数字框 -number<form> First name: <input type="text" name="firstname"><br> Last name: <input type="text" name="lastname"> </form><form> Password: <input type="password" name="pwd"> </form> - 邮箱 -
email/ 电话 -tel/ 日期 -date/ 滑条 -range/ URL -url/ 搜索 -search - 单选按钮 -
radio/ 复选按钮 -checkbox实例 <form action=""> <input type="radio" name="sex" value="male">男<br> <input type="radio" name="sex" value="female">女 </form><form> <input type="checkbox" name="vehicle[]" value="Bike">我喜欢自行车<br> <input type="checkbox" name="vehicle[]" value="Car">我喜欢小汽车 </form> - 文件上传 -
file/ 隐藏域 -hidden - 提交按钮 -
submit/ 图像按钮 -image/ 重置按钮 -reset<form name="input" action="html_form_action.php" method="get"> Username: <input type="text" name="user"> <input type="submit" value="Submit"> </form> - 密码字段字符不会明文显示,而是以星号 * 或圆点 . 替代。
-
post:指的是 HTTP POST 方法,表单数据会包含在表单体内然后发送给服务器,用于提交敏感数据,如用户名与密码等。
-
get:默认值,指的是 HTTP GET 方法,表单数据会附加在 action 属性的 URL 中,并以 ?作为分隔符,一般用于不敏感信息,如分页等。例如:https://www.runoob.com/?page=1,这里的 page=1 就是 get 方法提交的数据。
<!-- 以下表单使用 GET 请求发送数据到当前的 URL,method 默认位 GET。 --> <form><label>Name:<input name="submitted-name" autocomplete="name"></label><button>Save</button> </form><!-- 以下表单使用 POST 请求发送数据到当前的 URL。 --> <form method="post"><label>Name:<input name="submitted-name" autocomplete="name"></label><button>Save</button> </form><!-- 表单使用 fieldset, legend, 和 label 标签 --> <form method="post"><fieldset><legend>Title</legend><label><input type="radio" name="radio"> Select me</label></fieldset> </form>
2.8、音视频(audio / video)
- 视频格式和播放器
- 视频托管服务
- 添加视频的准备工作
- video标签和属性 - autoplay / controls / loop / muted / preload / src
- audio标签和属性 - autoplay / controls / loop / muted / preload / src / width / height / poster
2.9、窗口(frame)
-
框架集(过时,不建议使用) - frameset / frame
<iframe src="URL"></iframe>
-
内嵌窗口 - iframe - height 和 width 属性用来定义iframe标签的高度与宽度。frameborder 属性用于定义iframe表示是否显示边框(设置属性值为 "0" 移除iframe的边框)。iframe 可以显示一个目标链接的页面,目标链接的属性必须使用 iframe 的属性。
<iframe src="demo_iframe.htm" width="200" height="200"></iframe><iframe src="demo_iframe.htm" frameborder="0"></iframe><iframe src="demo_iframe.htm" name="iframe_a"></iframe> <p><a href="https://www.runoob.com" target="iframe_a" rel="noopener">RUNOOB.COM</a></p>
2.10、其他
-
文档类型
<!doctype html> - HTML5
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> - HTML 4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> - XHTML 1.0
-
注释
<!-- 这是一段注释,注释不能够嵌套 -->
-
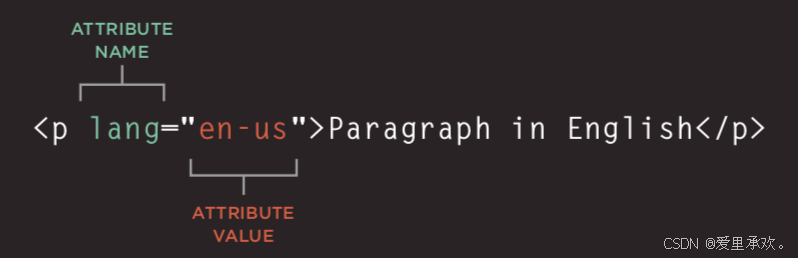
属性
- id:唯一标识
<div id="header">This is a header</div> - class:元素所属的类,用于区分不同的元素
<p class="text-muted">This is a paragraph.</p> - title:元素的额外信息(鼠标悬浮时会显示工具提示文本)
<button title="Click me">Submit</button> style: 直接为元素定义 CSS 样式。<span style="color: red;">This text is red.</span>alt: 用于<img>标签,提供图片的替代文本。<img src="logo.png" alt="Company Logo">src: 用于<img>和<script>标签,指定资源的路径。<img src="image.jpg" alt="Description">name: 在<input>,<form>,<select>等表单元素中使用,定义元素的名称。<input type="text" name="username">value: 定义表单元素的值。<input type="text" value="Default text">target: 用于<a>标签,指定链接的打开方式(如_blank在新窗口中打开)。<a href="https://www.example.com" target="_blank" rel="noopener">Open in new tab</a>type: 指定表单元素的类型(如text,password,submit)。<input type="password" name="password">- tabindex:Tab键切换顺序
- contenteditable:元素是否可编辑
- draggable:元素是否可拖拽
- id:唯一标识
-
块级元素 / 行级元素 - HTML 可以通过 <div> 和 <span>将元素组合起来。块级元素在浏览器显示时,通常会以新行来开始(和结束)。内联元素在显示时通常不会以新行开始。
-
HTML <div> 元素是块级元素,它可用于组合其他 HTML 元素的容器。如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。<div> 元素的另一个常见的用途是文档布局。它取代了使用表格定义布局的老式方法。使用 <table> 元素进行文档布局不是表格的正确用法。<table> 元素的作用是显示表格化的数据。定义了文档的区域。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>爱里承欢(blog.com)</title> </head> <body><div id="container" style="width:500px"><div id="header" style="background-color:#FFA500;"> <h1 style="margin-bottom:0;">主要的网页标题</h1></div><div id="menu" style="background-color:#FFD700;height:200px;width:100px;float:left;"> <b>菜单</b><br> HTML<br> CSS<br> JavaScript</div><div id="content" style="background-color:#EEEEEE;height:200px;width:400px;float:left;"> 内容在这里</div><div id="footer" style="background-color:#FFA500;clear:both;text-align:center;"> 版权 © runoob.com</div></div></body> </html> -
HTML <span> 元素是内联元素,可用作文本的容器。当与 CSS 一同使用时,<span> 元素可用于为部分文本设置样式属性。用来组合文档中的行内元素。
-
使用 HTML <table> 标签是创建布局的一种简单的方式。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body><table width="500" border="0"> <tr> <td colspan="2" style="background-color:#FFA500;"> <h1>主要的网页标题</h1> </td> </tr><tr> <td style="background-color:#FFD700;width:100px;"> <b>菜单</b><br> HTML<br> CSS<br> JavaScript </td> <td style="background-color:#eeeeee;height:200px;width:400px;"> 内容在这里</td> </tr><tr> <td colspan="2" style="background-color:#FFA500;text-align:center;"> 版权 © runoob.com</td> </tr> </table></body> </html> -
字符实体(实体替换符)

三、使用CSS渲染页面
3.1、简介
CSS (Cascading Style Sheets,层叠样式表),是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算机语言,CSS 文件扩展名为 .css。
-
CSS的作用
-
CSS的工作原理
-
规则、属性和值:属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。


-
常用选择器:选择器通常是您需要改变样式的 HTML 元素。

-
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 "#" 来定义。
以下的样式规则应用于元素属性 id="para1"
-
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
class 选择器在 HTML 中以 class 属性表示, 在 CSS 中,类选择器以一个点 . 号显示
-
你也可以指定特定的 HTML 元素使用 class。
在以下实例中, 所有的 p 元素使用 class="center" 让该元素的文本居中
-
多个 class 选择器可以使用空格分开
#para1 {text-align:center;color:red; }.center {text-align:center;}p.center {text-align:center;}.center { text-align:center; } .color { color:#ff0000; }3.2、颜色(color)
- 如何指定颜色:十六进制 - 如:"#ff0000";RGB - 如:"rgb(255,0,0)";颜色名称 - 如:"red"
- 颜色术语和颜色对比
- 背景色 - 背景色属性(background-color)定义一个元素的背景颜色
<body style="background-color:yellow;"> <h2 style="background-color:red;">这是一个标题</h2> <p style="background-color:green;">这是一个段落。</p> </body><h1 style="font-family:verdana;">一个标题</h1> <p style="font-family:arial;color:red;font-size:20px;">一个段落。</p>
3.3、文本(text / font)
-
文本的大小和字型(font-size / font-family)
p{font-family:"Times New Roman", Times, serif;}p.normal {font-style:normal;} p.italic {font-style:italic;} p.oblique {font-style:oblique;}h1 {font-size:40px;} h2 {font-size:30px;} p {font-size:14px;}/em:px/16=em*/ h1 {font-size:2.5em;} /* 40px/16=2.5em */ h2 {font-size:1.875em;} /* 30px/16=1.875em */ p {font-size:0.875em;} /* 14px/16=0.875em */


-
粗细、样式、拉伸和装饰(font-weight / font-style / font-stretch / text-decoration),我们可以使用font-family(字体),color(颜色),和font-size(字体大小)属性来定义字体的样式
h1 {text-decoration:overline;} h2 {text-decoration:line-through;} h3 {text-decoration:underline;}
-
行间距(line-height)、字母间距(letter-spacing)和单词间距(word-spacing)
-
对齐(text-align)方式和缩进(text-ident)
<h1 style="text-align:center;">居中对齐的标题</h1> <p>这是一个段落。</p> -
链接样式(:link / :visited / :active / :hover)
-
当单个文件需要特别样式时,就可以使用内部样式表。你可以在<head> 部分通过 <style>标签定义内部样式表
-
CSS3新属性
- 阴影效果 - text-shadow
- 首字母和首行文本(:first-letter / :first-line)
- 响应用户
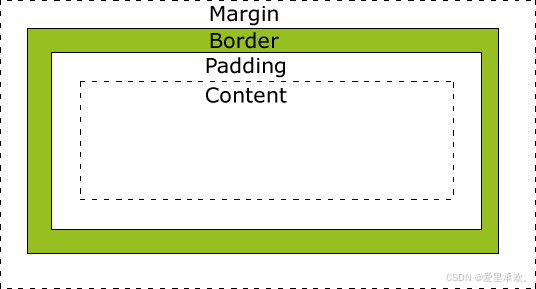
3.4、盒子(box model)
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
-
盒子大小的控制(width / height)
最终元素的总宽度计算公式是这样的:
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
元素的总高度最终计算公式是这样的:
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
div {width: 300px;border: 25px solid green;padding: 25px;margin: 25px; }
-
盒子的边框、外边距和内边距(border / margin / padding)注意:CSS 没有定义 3 个关键字的具体宽度,所以一个用户可能把 thick 、medium 和 thin 分别设置为等于 5px、3px 和 2px,而另一个用户则分别设置为 3px、2px 和 1px。
p.one {border-style:solid;border-width:5px; } p.two {border-style:solid;border-width:medium; }
-
盒子的显示和隐藏(display / visibility)
-
试想一下,你只有 250 像素的空间。让我们设置总宽度为 250 像素的元素:
div {width: 220px;padding: 10px;border: 5px solid gray;margin: 0; } -
CSS3新属性
- 边框图像(border-image)
- 投影(border-shadow)
- 圆角(border-radius)
-
轮廓
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
CSS outline 属性规定元素轮廓的样式、颜色和宽度。

"CSS" 列中的数字表示哪个CSS版本定义了该属性(CSS1 或者CSS2)。
属性 说明 值 CSS outline 在一个声明中设置所有的轮廓属性 outline-color
outline-style
outline-width
inherit2 outline-color 设置轮廓的颜色 color-name
hex-number
rgb-number
invert
inherit2 outline-style 设置轮廓的样式 none
dotted
dashed
solid
double
groove
ridge
inset
outset
inherit2 outline-width 设置轮廓的宽度 thin
medium
thick
length
inherit2
3.5、列表、表格和表单
- 列表的项目符号(list-style)
ul.a {list-style-type: circle;} ul.b {list-style-type: square;}ol.c {list-style-type: upper-roman;} ol.d {list-style-type: lower-alpha;} - 表格的边框和背景(border-collapse)
ul {list-style-type: none;padding: 0px;margin: 0px; } ul li {background-image: url(sqpurple.gif);background-repeat: no-repeat;background-position: 0px 5px; padding-left: 14px;例子解释:
- ul:
- 设置列表类型为没有列表项标记
- 设置填充和边距 0px(浏览器兼容性)
- ul 中所有 li:
- 设置图像的 URL,并设置它只显示一次(无重复)
- 您需要的定位图像位置(左 0px 和上下 5px)
- 用 padding-left 属性把文本置于列表中
- 表单控件的外观
table, th, td {border: 1px solid black; }/表格有双边框。这是因为表和th/ td元素有独立的边界。为了显示一个表的单个边框,使用 border-collapse属性。*/table {border-collapse:collapse; } table,th, td {border: 1px solid black; } - 表单控件的对齐:text-align属性设置水平对齐方式,向左,右,或中心,垂直对齐属性设置垂直对齐,比如顶部,底部或中间
td {text-align:right; }td {height:50px;vertical-align:bottom; } - 浏览器的开发者工具
- 如需控制边框和表格内容之间的间距,应使用td和th元素的填充属性
td {padding:15px; }
3.6、图像
- 控制图像的大小(display: inline-block)
- 对齐图像
- 背景图像(background / background-image / background-repeat / background-position)
3.7、样式表
当读到一个样式表时,浏览器会根据它来格式化 HTML 文档。
一般情况下,优先级如下:(内联样式)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式
注意:如果外部样式放在内部样式的后面,则外部样式将覆盖内部样式。
插入样式表的方法有三种:
- 外部样式表(External style sheet):当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 <link> 标签链接到样式表。
<head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head>浏览器会从文件 mystyle.css 中读到样式声明,并根据它来格式文档。
外部样式表可以在任何文本编辑器中进行编辑。文件不能包含任何的 html 标签。样式表应该以 .css 扩展名进行保存。
hr {color:sienna;} p {margin-left:20px;} body {background-image:url("/images/back40.gif");} - 内部样式表(Internal style sheet):当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用 <style> 标签在文档头部定义内部样式表
<head> <style> hr {color:sienna;} p {margin-left:20px;} body {background-image:url("images/back40.gif");} </style> </head> - 内联样式(Inline style):由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要在一个元素上应用一次时。
<p style="color:sienna;margin-left:20px">这是一个段落。</p> -
多重样式:如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来。
例如,外部样式表拥有针对 h3 选择器的三个属性:
h3
{color:red;text-align:left;font-size:8pt;
}而内部样式表拥有针对 h3 选择器的两个属性:
h3
{text-align:right;font-size:20pt;
}假如拥有内部样式表的这个页面同时与外部样式表链接,那么 h3 得到的样式是:即颜色属性将被继承于外部样式表,而文字排列(text-alignment)和字体尺寸(font-size)会被内部样式表中的规则取代。
color:red;
text-align:right;
font-size:20pt;3.8、链接
链接的样式,可以用任何CSS属性(如颜色,字体,背景等)。
特别的链接,可以有不同的样式,这取决于他们是什么状态。
这四个链接状态是:
- a:link - 正常,未访问过的链接
- a:visited - 用户已访问过的链接
- a:hover - 当用户鼠标放在链接上时
- a:active - 链接被点击的那一刻
a:link {color:#000000;} /* 未访问链接*/ a:visited {color:#00FF00;} /* 已访问链接 */ a:hover {color:#FF00FF;} /* 鼠标移动到链接上 */ a:active {color:#0000FF;} /* 鼠标点击时 */
当设置为若干链路状态的样式,也有一些顺序规则:
- a:hover 必须跟在 a:link 和 a:visited后面
- a:active 必须跟在 a:hover后面
3.9、外边距和填充
margin 清除周围的(外边框)元素区域。margin 没有背景颜色,是完全透明的。
margin 可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性。
| 值 | 说明 |
|---|---|
| auto | 设置浏览器边距。 这样做的结果会依赖于浏览器 |
| length | 定义一个固定的margin(使用像素,pt,em等) |
| % | 定义一个使用百分比的边距 |
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;当元素的 padding(填充)内边距被清除时,所释放的区域将会受到元素背景颜色的填充。
单独使用 padding 属性可以改变上下左右的填充。
| 值 | 说明 |
|---|---|
| length | 定义一个固定的填充(像素, pt, em,等) |
| % | 使用百分比值定义一个填充 |
padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px;3.10、分组和嵌套
在样式表中有很多具有相同样式的元素。
h1 { color:green; } h2 { color:green; } p { color:green; }
为了尽量减少代码,你可以使用分组选择器。
每个选择器用逗号分隔。
在下面的例子中,我们对以上代码使用分组选择器:
h1,h2,p
{color:green;
}嵌套选择器可能适用于选择器内部的选择器的样式。
在下面的例子设置了四个样式:
- p{ }: 为所有 p 元素指定一个样式。
- .marked{ }: 为所有 class="marked" 的元素指定一个样式。
- .marked p{ }: 为所有 class="marked" 元素内的 p 元素指定一个样式。
- p.marked{ }: 为所有 class="marked" 的 p 元素指定一个样式。
p {color:blue;text-align:center; } .marked {background-color:red; } .marked p {color:white; } p.marked{text-decoration:underline; }
3.11、定位
position 属性指定了元素的定位类型。元素可以使用的顶部,底部,左侧和右侧属性定位。然而,这些属性无法工作,除非事先设定position属性。他们也有不同的工作方式,这取决于定位方法。
重叠的定位:元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素z-index属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面),一个元素可以有正数或负数的堆叠顺序。
具有更高堆叠顺序的元素总是在较低的堆叠顺序元素的前面。
注意: 如果两个定位元素重叠,没有指定z - index,最后定位在HTML代码中的元素将被显示在最前面。
img
{position:absolute;left:0px;top:0px;z-index:-1;
}position 属性的五个值:
- static:HTML 元素的默认值,即没有定位,遵循正常的文档流对象。静态定位的元素不会受到 top, bottom, left, right影响。
div.static {position: static;border: 3px solid #73AD21; } - relative:相对定位元素的定位是相对其正常位置。移动相对定位元素,但它原本所占的空间不会改变。(相对定位元素经常被用来作为绝对定位元素的容器块。)
h2.pos_left {position:relative;left:-20px; } h2.pos_right {position:relative;left:20px; }h2.pos_top {position:relative;top:-50px; } - fixed:元素的位置相对于浏览器窗口是固定位置。即使窗口是滚动的它也不会移动。
p.pos_fixed {position:fixed;top:30px;right:5px; } - absolute:绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>:absolute 定位使元素的位置与文档流无关,因此不占据空间。absolute 定位的元素和其他元素重叠。
h2 {position:absolute;left:100px;top:150px; } - sticky:sticky 英文字面意思是粘,粘贴,所以可以把它称之为粘性定位。
position: sticky; 基于用户的滚动位置来定位。粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
div.sticky {position: -webkit-sticky; /* Safari */position: sticky;top: 0;background-color: green;border: 2px solid #4CAF50; }
3.12、布局
CSS overflow 属性用于控制内容溢出元素框时显示的方式。
CSS overflow 属性可以控制内容溢出元素框时在对应的元素区间内添加滚动条。
overflow属性有以下值:
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
注意:overflow 属性只工作于指定高度的块元素上。
注意: 在 OS X Lion ( Mac 系统) 系统上,滚动条默认是隐藏的,使用的时候才会显示 (设置 "overflow:scroll" 也是一样的)。
默认情况下,overflow 的值为 visible, 意思是内容溢出元素框:
div {width: 200px;height: 50px;background-color: #eee;overflow: visible;
}组合选择符:
CSS组合选择符包括各种简单选择符的组合方式。
在 CSS3 中包含了四种组合方式:
- 后代选择器(以空格 分隔):后代选择器用于选取某元素的后代元素。
div p {background-color:yellow; } - 子元素选择器(以大于 > 号分隔):与后代选择器相比,子元素选择器(Child selectors)只能选择作为某元素直接/一级子元素的元素。
div>p {background-color:yellow; } - 相邻兄弟选择器(以加号 + 分隔):相邻兄弟选择器(Adjacent sibling selector)可选择紧接在另一元素后的元素,且二者有相同父元素。如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器(Adjacent sibling selector)。
div+p {background-color:yellow; } - 普通兄弟选择器(以波浪号 ~ 分隔):后续兄弟选择器选取所有指定元素之后的相邻兄弟元素。
div~p {background-color:yellow; }
3.13、下拉菜单和提示工具(Tooltip)
当鼠标移动到指定元素上时,会出现下拉菜单。
<style>
.dropdown {position: relative;display: inline-block;
}
.dropdown-content {display: none;position: absolute;background-color: #f9f9f9;min-width: 160px;box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);padding: 12px 16px;
}
.dropdown:hover .dropdown-content {display: block;
}
</style>
<div class="dropdown"><span>鼠标移动到我这!</span><div class="dropdown-content"><p>菜鸟教程</p><p>www.runoob.com</p></div>
</div>HTML 部分:
我们可以使用任何的 HTML 元素来打开下拉菜单,如:<span>, 或 a <button> 元素。
使用容器元素 (如: <div>) 来创建下拉菜单的内容,并放在任何你想放的位置上。
使用 <div> 元素来包裹这些元素,并使用 CSS 来设置下拉内容的样式。
CSS 部分:
.dropdown 类使用 position:relative, 这将设置下拉菜单的内容放置在下拉按钮 (使用 position:absolute) 的右下角位置。
.dropdown-content 类中是实际的下拉菜单。默认是隐藏的,在鼠标移动到指定元素后会显示。 注意 min-width 的值设置为 160px。你可以随意修改它。 注意: 如果你想设置下拉内容与下拉按钮的宽度一致,可设置 width 为 100% ( overflow:auto 设置可以在小尺寸屏幕上滚动)。
我们使用 box-shadow 属性让下拉菜单看起来像一个"卡片"。
:hover 选择器用于在用户将鼠标移动到下拉按钮上时显示下拉菜单。
如果你想设置右浮动的下拉菜单内容方向是从右到左,而不是从左到右,可以添加以下代码 right: 0;
.dropdown-content {right: 0;
}提示框在鼠标移动到指定元素上显示:
<style>/* Tooltip 容器 */
.tooltip {position: relative;display: inline-block;border-bottom: 1px dotted black; /* 悬停元素上显示点线 */
}/* Tooltip 文本 */
.tooltip .tooltiptext {visibility: hidden;width: 120px;background-color: black;color: #fff;text-align: center;padding: 5px 0;border-radius: 6px;/* 定位 */position: absolute;z-index: 1;
}/* 鼠标移动上去后显示提示框 */
.tooltip:hover .tooltiptext {visibility: visible;
}</style><div class="tooltip">鼠标移动到这<span class="tooltiptext">提示文本</span>
</div>HTML) 使用容器元素 (like <div>) 并添加 "tooltip" 类。在鼠标移动到 <div> 上时显示提示信息。
提示文本放在内联元素上(如 <span>) 并使用class="tooltiptext"。
CSS)tooltip 类使用 position:relative, 提示文本需要设置定位值 position:absolute。 注意: 接下来的实例会显示更多的定位效果。
tooltiptext 类用于实际的提示文本。模式是隐藏的,在鼠标移动到元素显示 。设置了一些宽度、背景色、字体色等样式。
CSS3 border-radius 属性用于为提示框添加圆角。
:hover 选择器用于在鼠标移动到到指定元素 <div> 上时显示的提示。
四、使用JavaScript控制行为
4.1、JavaScript基本语法
- 语句和注释
- 变量和数据类型
- 声明和赋值
- 简单数据类型和复杂数据类型
- 变量的命名规则
- 表达式和运算符
- 赋值运算符
- 算术运算符
- 比较运算符
- 逻辑运算符:
&&、||、!
- 分支结构
if...else...switch...cas...default...
- 循环结构
for循环while循环do...while循环
- 数组
- 创建数组
- 操作数组中的元素
- 函数
- 声明函数
- 调用函数
- 参数和返回值
- 匿名函数
- 立即调用函数
4.2、面向对象
- 对象的概念
- 创建对象的字面量语法
- 访问成员运算符
- 创建对象的构造函数语法
this关键字
- 添加和删除属性
delete关键字
- 标准对象
Number/String/Boolean/Symbol/Array/FunctionDate/Error/Math/RegExp/Object/Map/SetJSON/Promise/Generator/Reflect/Proxy
4.3、BOM
window对象的属性和方法history对象forward()/back()/go()
location对象navigator对象screen对象
4.4、DOM
- DOM树
- 访问元素
getElementById()/querySelector()getElementsByClassName()/getElementsByTagName()/querySelectorAll()parentNode/previousSibling/nextSibling/children/firstChild/lastChild
- 操作元素
nodeValueinnerHTML/textContent/createElement()/createTextNode()/appendChild()/insertBefore()/removeChild()className/id/hasAttribute()/getAttribute()/setAttribute()/removeAttribute()
- 事件处理
- 事件类型
- UI事件:
load/unload/error/resize/scroll - 键盘事件:
keydown/keyup/keypress - 鼠标事件:
click/dbclick/mousedown/mouseup/mousemove/mouseover/mouseout - 焦点事件:
focus/blur - 表单事件:
input/change/submit/reset/cut/copy/paste/select
- UI事件:
- 事件绑定
- HTML事件处理程序(不推荐使用,因为要做到标签与代码分离)
- 传统的DOM事件处理程序(只能附加一个回调函数)
- 事件监听器(旧的浏览器中不被支持)
- 事件流:事件捕获 / 事件冒泡
- 事件对象(低版本IE中的window.event)
target(有些浏览器使用srcElement)typecancelablepreventDefault()stopPropagation()(低版本IE中的cancelBubble)
- 鼠标事件 - 事件发生的位置
- 屏幕位置:
screenX和screenY - 页面位置:
pageX和pageY - 客户端位置:
clientX和clientY
- 屏幕位置:
- 键盘事件 - 哪个键被按下了
keyCode属性(有些浏览器使用which)String.fromCharCode(event.keyCode)
- HTML5事件
DOMContentLoadedhashchangebeforeunload
- 事件类型
4.5、JavaScript API
-
客户端存储 -
localStorage和sessionStoragelocalStorage.colorSetting = '#a4509b'; localStorage['colorSetting'] = '#a4509b'; localStorage.setItem('colorSetting', '#a4509b'); -
获取位置信息 -
geolocationnavigator.geolocation.getCurrentPosition(function(pos) { console.log(pos.coords.latitude)console.log(pos.coords.longitude) }) -
从服务器获取数据 - Fetch API
-
绘制图形 -
<canvas>的API -
音视频 -
<audio>和<video>的API
五、使用jQuery
5.1、jQuery概述
- Write Less Do More(用更少的代码来完成更多的工作)
- 使用CSS选择器来查找元素(更简单更方便)
- 使用jQuery方法来操作元素(解决浏览器兼容性问题、应用于所有元素并施加多个方法)
5.2、引入jQuery
- 下载jQuery的开发版和压缩版
- 从CDN加载jQuery
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script>window.jQuery || document.write('<script src="js/jquery-3.3.1.min.js"></script>')
</script>
5.3、查找元素
- 选择器
- * / element / #id / .class / selector1, selector2
- ancestor descendant / parent>child / previous+next / previous~siblings
- 筛选器
- 基本筛选器::not(selector) / :first / :last / :even / :odd / :eq(index) / :gt(index) / :lt(index) / :animated / :focus
- 内容筛选器::contains('…') / :empty / :parent / :has(selector)
- 可见性筛选器::hidden / :visible
- 子节点筛选器::nth-child(expr) / :first-child / :last-child / :only-child
- 属性筛选器:[attribute] / [attribute='value'] / [attribute!='value'] / [attribute^='value'] / [attribute$='value'] / [attribute|='value'] / [attribute~='value']
- 表单::input / :text / :password / :radio / :checkbox / :submit / :image / :reset / :button / :file / :selected / :enabled / :disabled / :checked
5.4、执行操作
- 内容操作
- 获取/修改内容:
html()/text()/replaceWith()/remove() - 获取/设置元素:
before()/after()/prepend()/append()/remove()/clone()/unwrap()/detach()/empty()/add() - 获取/修改属性:
attr()/removeAttr()/addClass()/removeClass()/css() - 获取/设置表单值:
val()
- 获取/修改内容:
- 查找操作
- 查找方法:
find()/parent()/children()/siblings()/next()/nextAll()/prev()/prevAll() - 筛选器:
filter()/not()/has()/is()/contains() - 索引编号:
eq()
- 查找方法:
- 尺寸和位置
- 尺寸相关:
height()/width()/innerHeight()/innerWidth()/outerWidth()/outerHeight() - 位置相关:
offset()/position()/scrollLeft()/scrollTop()
- 尺寸相关:
- 特效和动画
- 基本动画:
show()/hide()/toggle() - 消失出现:
fadeIn()/fadeOut()/fadeTo()/fadeToggle() - 滑动效果:
slideDown()/slideUp()/slideToggle() - 自定义:
delay()/stop()/animate()
- 基本动画:
- 事件
- 文档加载:
ready()/load() - 用户交互:
on()/off()
- 文档加载:
5.5、链式操作
5.5.1、检测页面是否可用
<script>$(document).ready(function() {});
</script>
<script>$(function() {});
</script>
5.5.2、jQuery插件
- jQuery Validation
- jQuery Treeview
- jQuery Autocomplete
- jQuery UI
5.5.3、避免和其他库的冲突
先引入其他库再引入jQuery的情况。
<script src="other.js"></script>
<script src="jquery.js"></script>
<script>jQuery.noConflict();jQuery(function() {jQuery('div').hide();});
</script>
先引入jQuery再引入其他库的情况。
<script src="jquery.js"></script>
<script src="other.js"></script>
<script>jQuery(function() {jQuery('div').hide();});
</script>
5.5.4、使用Ajax
Ajax是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
- 原生的Ajax
- 基于jQuery的Ajax
- 加载内容
- 提交表单
六、前端框架
6.1、渐进式框架 - Vue.js
前后端分离开发(前端渲染)必选框架。
6.1.1、快速上手
-
引入Vue的JavaScript文件,我们仍然推荐从CDN服务器加载它。
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
-
数据绑定(声明式渲染 )。
<div id="app"><h1>{{ product }}库存信息</h1> </div><script src="https://cdn.jsdelivr.net/npm/vue"></script> <script>const app = new Vue({el: '#app',data: {product: 'iPhone X'}}); </script> -
条件与循环。
<div id="app"><h1>库存信息</h1><hr><ul><li v-for="product in products">{{ product.name }} - {{ product.quantity }}<span v-if="product.quantity === 0">已经售罄</span></li></ul> </div><script src="https://cdn.jsdelivr.net/npm/vue"></script> <script>const app = new Vue({el: '#app',data: {products: [{"id": 1, "name": "iPhone X", "quantity": 20},{"id": 2, "name": "华为 Mate20", "quantity": 0},{"id": 3, "name": "小米 Mix3", "quantity": 50}]}}); </script> -
计算属性。
<div id="app"><h1>库存信息</h1><hr><ul><li v-for="product in products">{{ product.name }} - {{ product.quantity }}<span v-if="product.quantity === 0">已经售罄</span></li></ul><h2>库存总量:{{ totalQuantity }}台</h2> </div><script src="https://cdn.jsdelivr.net/npm/vue"></script> <script>const app = new Vue({el: '#app',data: {products: [{"id": 1, "name": "iPhone X", "quantity": 20},{"id": 2, "name": "华为 Mate20", "quantity": 0},{"id": 3, "name": "小米 Mix3", "quantity": 50}]},computed: {totalQuantity() {return this.products.reduce((sum, product) => {return sum + product.quantity}, 0);}}}); </script> -
处理事件。
<div id="app"><h1>库存信息</h1><hr><ul><li v-for="product in products">{{ product.name }} - {{ product.quantity }}<span v-if="product.quantity === 0">已经售罄</span><button @click="product.quantity += 1">增加库存</button></li></ul><h2>库存总量:{{ totalQuantity }}台</h2> </div><script src="https://cdn.jsdelivr.net/npm/vue"></script> <script>const app = new Vue({el: '#app',data: {products: [{"id": 1, "name": "iPhone X", "quantity": 20},{"id": 2, "name": "华为 Mate20", "quantity": 0},{"id": 3, "name": "小米 Mix3", "quantity": 50}]},computed: {totalQuantity() {return this.products.reduce((sum, product) => {return sum + product.quantity}, 0);}}}); </script> -
用户输入。
<div id="app"><h1>库存信息</h1><hr><ul><li v-for="product in products">{{ product.name }} - <input type="number" v-model.number="product.quantity" min="0"><span v-if="product.quantity === 0">已经售罄</span><button @click="product.quantity += 1">增加库存</button></li></ul><h2>库存总量:{{ totalQuantity }}台</h2> </div><script src="https://cdn.jsdelivr.net/npm/vue"></script> <script>const app = new Vue({el: '#app',data: {products: [{"id": 1, "name": "iPhone X", "quantity": 20},{"id": 2, "name": "华为 Mate20", "quantity": 0},{"id": 3, "name": "小米 Mix3", "quantity": 50}]},computed: {totalQuantity() {return this.products.reduce((sum, product) => {return sum + product.quantity}, 0);}}}); </script> -
通过网络加载JSON数据。
<div id="app"><h2>库存信息</h2><ul><li v-for="product in products">{{ product.name }} - {{ product.quantity }}<span v-if="product.quantity === 0">已经售罄</span></li></ul> </div><script src="https://cdn.jsdelivr.net/npm/vue"></script> <script>const app = new Vue({el: '#app',data: {products: []},created() {fetch('https://jackfrued.top/api/products').then(response => response.json()).then(json => {this.products = json});}}); </script>
6.1.2、使用脚手架 - vue-cli
Vue为商业项目开发提供了非常便捷的脚手架工具vue-cli,通过工具可以省去手工配置开发环境、测试环境和运行环境的步骤,让开发者只需要关注要解决的问题。
- 安装脚手架。
- 创建项目。
- 安装依赖包。
- 运行项目。
6.1.3、UI框架 - Element
基于Vue 2.0的桌面端组件库,用于构造用户界面,支持响应式布局。
-
引入Element的CSS和JavaScript文件。
<!-- 引入样式 --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <!-- 引入组件库 --> <script src="https://unpkg.com/element-ui/lib/index.js"></script>
-
一个简单的例子。
<!DOCTYPE html> <html><head><meta charset="UTF-8"><link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"></head><body><div id="app"><el-button @click="visible = true">点我</el-button><el-dialog :visible.sync="visible" title="Hello world"><p>开始使用Element吧</p></el-dialog></div></body><script src="https://unpkg.com/vue/dist/vue.js"></script><script src="https://unpkg.com/element-ui/lib/index.js"></script><script>new Vue({el: '#app',data: {visible: false,}})</script> </html> -
使用组件。
<!DOCTYPE html> <html><head><meta charset="UTF-8"><link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"></head><body><div id="app"><el-table :data="tableData" stripe style="width: 100%"><el-table-column prop="date" label="日期" width="180"></el-table-column><el-table-column prop="name" label="姓名" width="180"></el-table-column><el-table-column prop="address" label="地址"></el-table-column></el-table></div></body><script src="https://unpkg.com/vue/dist/vue.js"></script><script src="https://unpkg.com/element-ui/lib/index.js"></script><script>new Vue({el: '#app',data: {tableData: [{date: '2016-05-02',name: '王一霸',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '刘二狗',address: '上海市普陀区金沙江路 1517 弄'}, {date: '2016-05-01',name: '杨三萌',address: '上海市普陀区金沙江路 1519 弄'}, {date: '2016-05-03',name: '陈四吹',address: '上海市普陀区金沙江路 1516 弄'}]}})</script> </html>
6.1.4、报表框架 - ECharts
百度出品的开源可视化库,常用于生成各种类型的报表。
6.1.5、基于弹性盒子的CSS框架 - Bulma
Bulma是一个基于Flexbox的现代化的CSS框架,其初衷就是移动优先(Mobile First),模块化设计,可以轻松用来实现各种简单或者复杂的内容布局,即使不懂CSS的开发者也能够使用它定制出漂亮的页面。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Bulma</title><link href="https://cdn.bootcss.com/bulma/0.7.4/css/bulma.min.css" rel="stylesheet"><style type="text/css">div { margin-top: 10px; }.column { color: #fff; background-color: #063; margin: 10px 10px; text-align: center; }</style>
</head>
<body><div class="columns"><div class="column">1</div><div class="column">2</div><div class="column">3</div><div class="column">4</div></div><div><a class="button is-primary">Primary</a><a class="button is-link">Link</a><a class="button is-info">Info</a><a class="button is-success">Success</a><a class="button is-warning">Warning</a><a class="button is-danger">Danger</a></div><div><progress class="progress is-danger is-medium" max="100">60%</progress></div><div><table class="table is-hoverable"><tr><th>One</th><th>Two</th></tr><tr><td>Three</td><td>Four</td></tr><tr><td>Five</td><td>Six</td></tr><tr><td>Seven</td><td>Eight</td></tr><tr><td>Nine</td><td>Ten</td></tr><tr><td>Eleven</td><td>Twelve</td></tr></table></div>
</body>
</html>
6.1.6、响应式布局框架 - Bootstrap
用于快速开发Web应用程序的前端框架,支持响应式布局。
-
特点
- 支持主流的浏览器和移动设备
- 容易上手
- 响应式设计
-
内容
- 网格系统
- 封装的CSS
- 现成的组件
- JavaScript插件
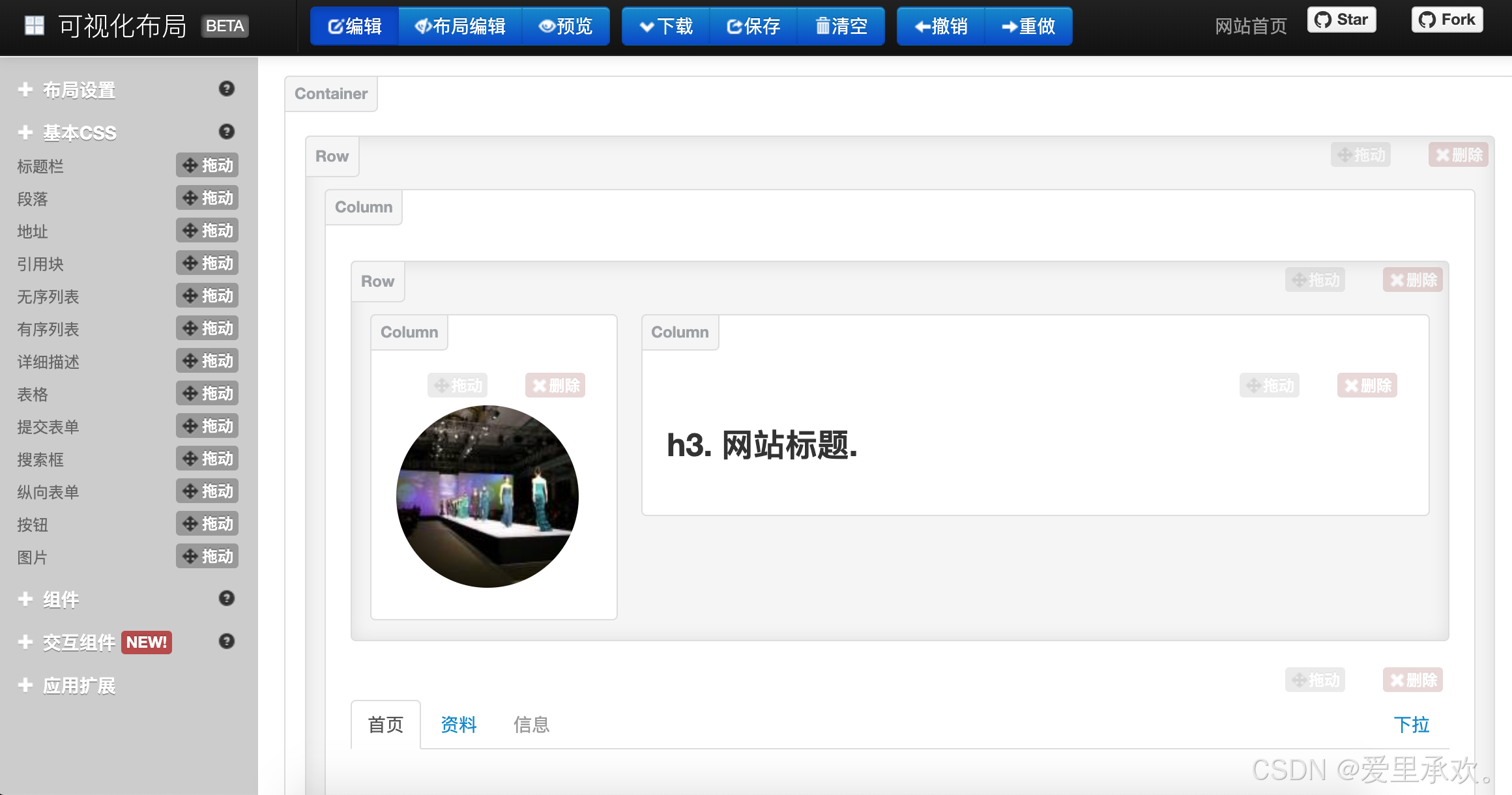
-
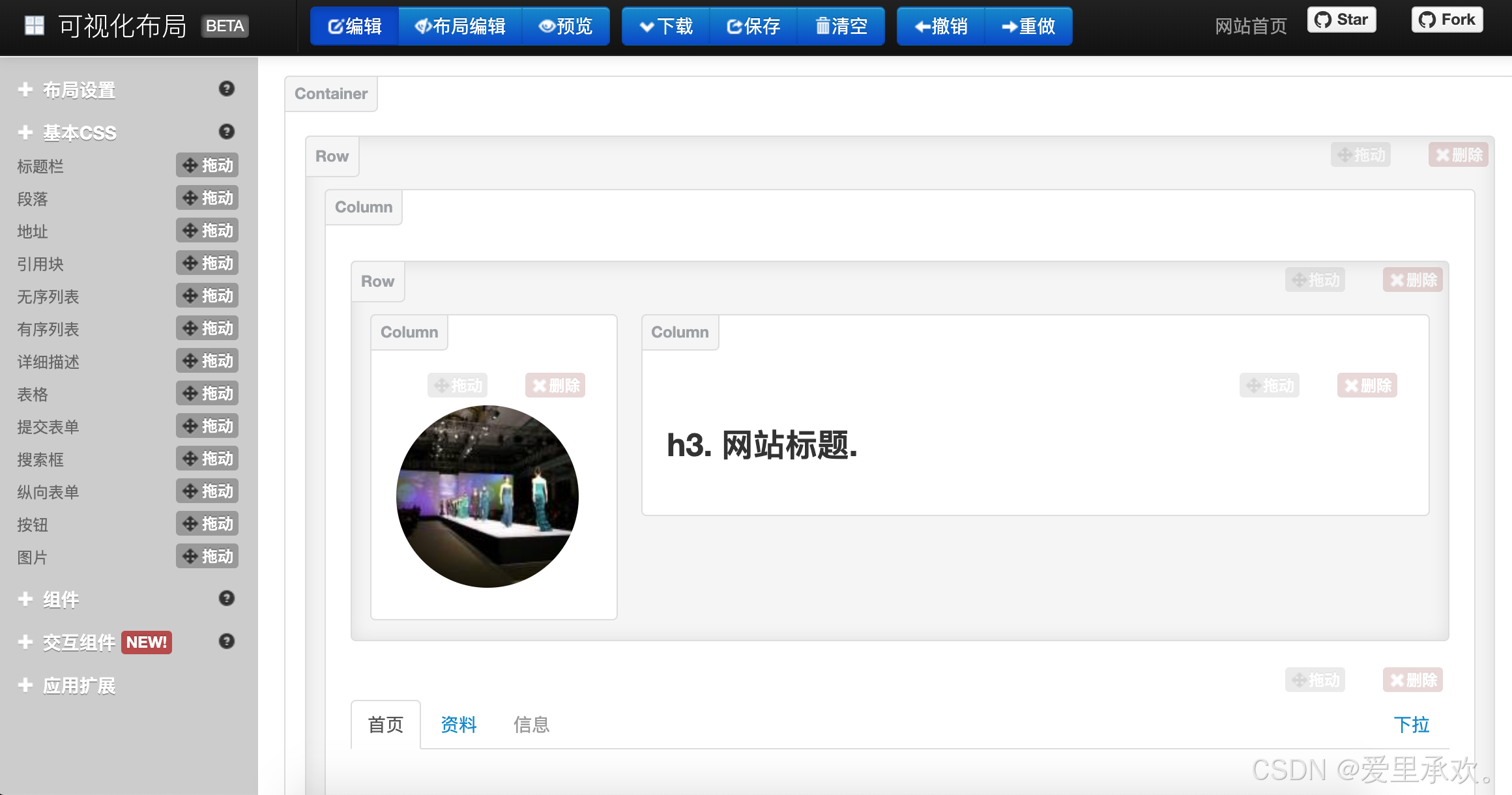
可视化

相关文章:

【Web前端概述】
HTML 是用来描述网页的一种语言,全称是 Hyper-Text Markup Language,即超文本标记语言。我们浏览网页时看到的文字、按钮、图片、视频等元素,它们都是通过 HTML 书写并通过浏览器来呈现的。 一、HTML简史 1991年10月:一个非正式…...

文献阅读:一种基于艾伦脑图谱的空间表达数据可视化、空间异质性描绘和单细胞配准工具
::: block-1 文献介绍 文献题目: AllenDigger,一种基于艾伦脑图谱的空间表达数据可视化、空间异质性描绘和单细胞配准的工具 研究团队: 王晓群(北京师范大学) 发表时间: 2023-03-16 发表期刊:…...

Redis学习笔记(三)--Redis客户端
文章目录 一、命令行客户端二、图形界面客户端1、Redis Desktop Manager2、RedisPlus 三、java代码客户端 本文参考: Redis学习汇总(已完结) Redis超详细入门教程(基础篇) Redis视频从入门到高级,redis视频…...

面试知识梳理
一、vue篇章 1.vue2和vue3性能方面的提升最主要的原因是什么? 1、1响应式的系统优化: vue3使用了es6的proxy对象来实现响应式系统,取代了vue2中基于Object.defineProperty的方法。Proxy提供了更强大和灵活的拦截能力,可以更有效地…...

Unity3D ScrollView 滚动视图组件详解及代码实现
前言 在Unity3D中,ScrollView(滚动视图)是一种常用的UI组件,它允许用户通过滚动来查看超出当前视图范围的内容。ScrollView通常用于显示长列表、大量文本或图像等。本文将详细介绍Unity3D中的ScrollView组件,并提供代…...

13.java面向对象:封装
java面向对象:封装 我们程序设计要追求“高内聚,低耦合”。高内聚就是类的内部数据操作细节自己完成,不允许外部干涉;低耦合:仅暴露少量的方法给外部使用。 封装(数据的隐藏)通常应禁止直接访问一个对象中…...

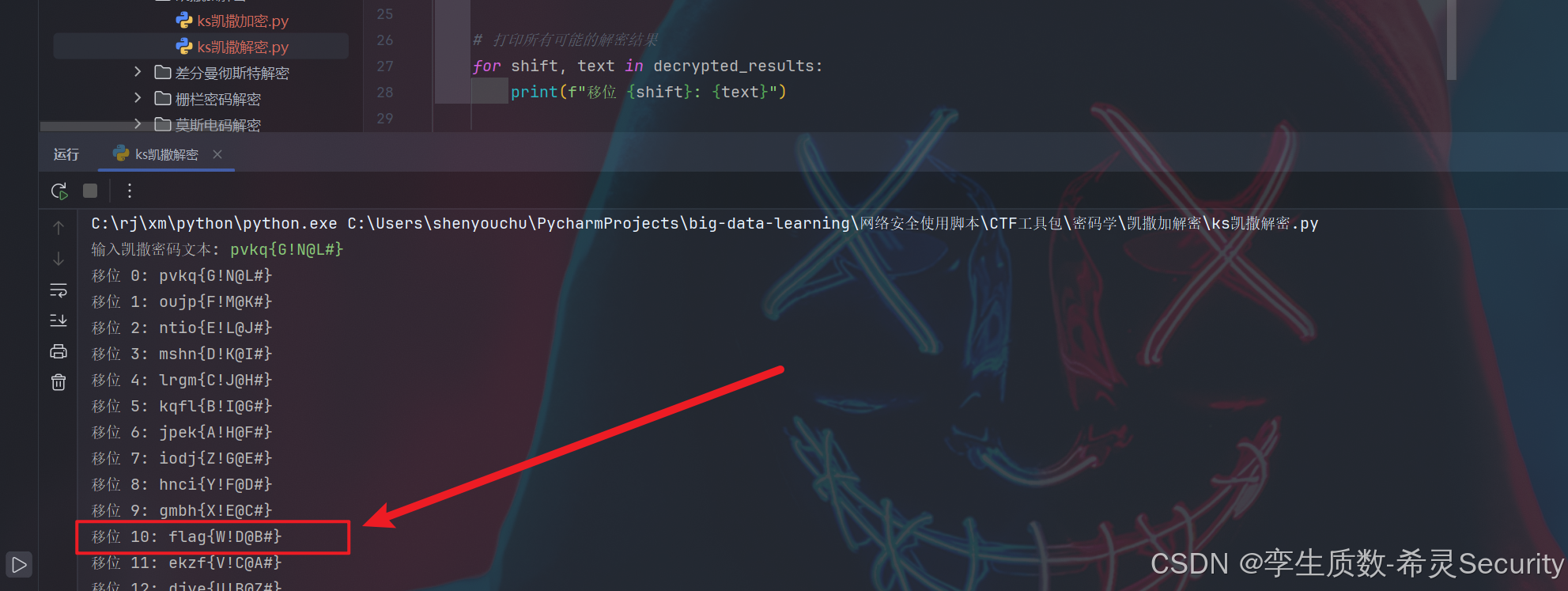
记录:网鼎杯2024赛前热身CRYPT01密码学
题目 下载并打开附件 判断为凯撒密码,尝试移位解密 在第10位发现flag字样 提交得分 解密脚本为个人自用,因比赛未结束故不开源...

GitHub加速
GitHub加速 终端命令行 支持终端命令行 git clone , wget , curl 等工具下载. 支持 raw.githubusercontent.com , gist.github.com , gist.githubusercontent.com 文件下载.注意:不支持 SSH Key 方式 git clone 下载. git clone git clone https://ghp.ci/https:…...

每天学习一个Linux命令:xrandr
xrandr 是一个用于在 X Window 系统中管理显示器的命令行工具。它可以用来设置显示器的分辨率、刷新率、旋转方向和连接状态等。下面是 xrandr 的详细用法和案例。 基本用法 xrandr [选项]常用选项 -q 或 --query: 查询当前显示器的状态。-s 或 --size: 设置显示器的分辨率。…...

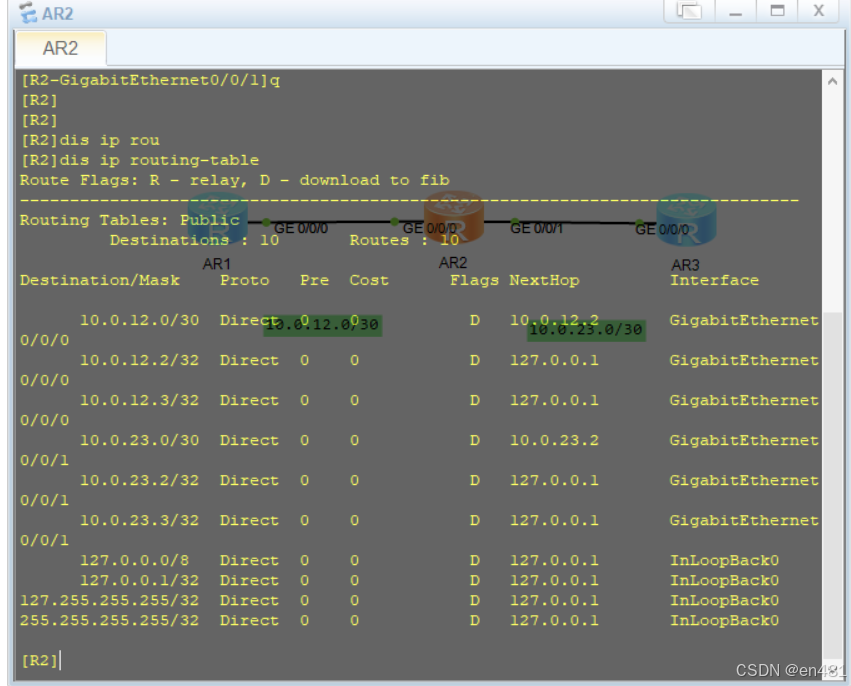
路由表来源(基于华为模拟器eNSP)
概叙 在交换网络中,若要实现不同网段之间的通信,需要依靠三层设备(路由器、三层交换机等),而路由器只知道其直连网段的路由条目,对于非直连的网段,在默认情况下,路由器是不可达的&a…...
)
并查集(Union-Find)
并查集(Disjoint Set,也称为Union-Find数据结构)是一种用于高效处理不相交集(即集合内元素互相独立,没有交集)的数据结构。它主要用于解决以下两种操作: 查找(Find)&…...

Linux上的AI框架都有哪些?哪些AI框架适合驱动EACO地球链自动发展完善?
Linux上的AI框架种类繁多,涵盖了深度学习、机器学习、自然语言处理等多个领域。以下是一些常用的AI框架: 深度学习框架 Deeplearning4j 简介:Deeplearning4j(Deep Learning For Java)是Java和Scala环境下的一个开源分…...

java的第一个游戏界面
看视频02_大鱼吃小鱼_添加背景图_尚学堂_哔哩哔哩_bilibili 学习方法: 就对的视频小代码,书籍没有,遇到不懂的问ai 今日成果, 界面代码 package new_gameobj;import java.awt.Graphics; import java.awt.Image; import java.…...

【AIGC】ChatGPT提示词Prompt高效编写模式:Self-ask Prompt、ReACT与Reflexion
博客主页: [小ᶻZ࿆] 本文专栏: AIGC | ChatGPT 文章目录 💯前言💯自我提问 (Self-ask Prompt)如何工作应用实例优势结论 💯协同思考和动作 (ReACT)如何工作应用实例优势结论 💯失败后自我反思 (Reflexion)如何工作…...

android studio无法下载依赖包问题
新建Flutter项目Android项目后,点击运行出现报错! error.png 这是镜像站点无法访问造成的!只需要修改为国内可访问的站点即可。 第一步:修改项目Android目录下的build.gradle buildscript { ext.kotlin_version 1.3.50 repositorie…...

SQL入门
一、SQL 语言概述 数据库就是指数据存储的库,作用就是组织数据并存储数据,数据库如按照:库 -> 表 -> 数据三个层级进行数据组织,而 SQL 语言,就是一种对数据库、数据进行操作、管理、查询的工具,通过…...

Java中的Math类
关于Math类的介绍,这是一个在Java和其他许多编程语言中常见的内置库或模块,主要用于提供各种数学运算的方法。在Java中,Math类位于java.lang包下,它包含大量静态方法执行基本的数学函数,如三角函数、指数函数、对数函数…...

大厂常问iOS面试题–Runloop篇
大厂常问iOS面试题–Runloop篇 一.RunLoop概念 RunLoop顾名思义就是可以一直循环(loop)运行(run)的机制。这种机制通常称为“消息循环机制” NSRunLoop和CFRunLoopRef就是实现“消息循环机制”的对象。其实NSRunLoop本质是由CFRunLoopRef封装的,提供了面向对象的AP…...

【解决】mac报错“zsh: command not found: nvm”
问题描述: 安装nodejs时要先安装nvm,按照网上教程安装之后出现以下异常情况: 1.终端运行npm -v能查到版本,idea运行同样命令提示没找到,像是没安装一样 2.终端关闭重新打开之后,也像是没安装一样,需要重…...

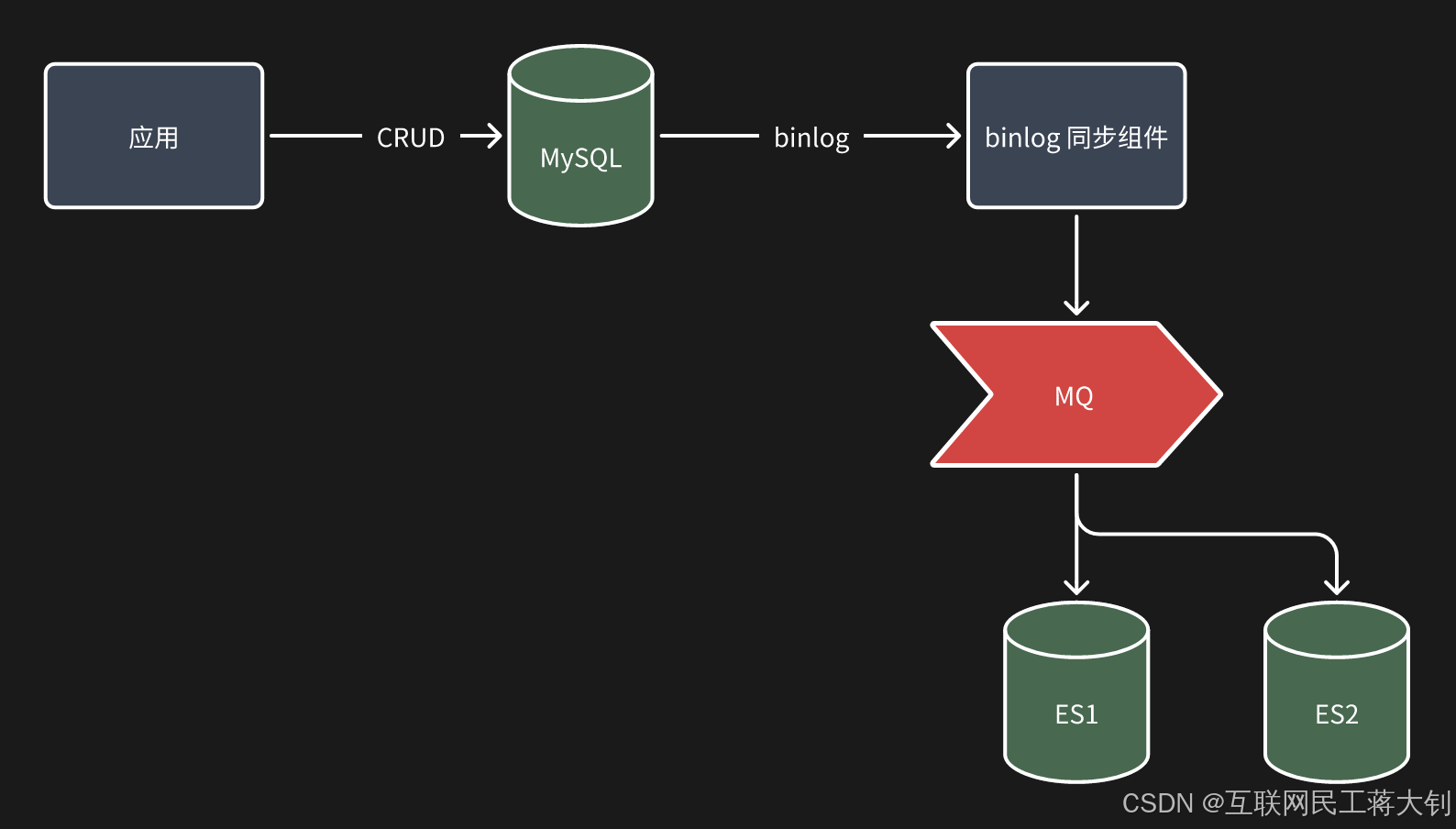
MySQL同步到ES的方案选型
文章目录 1. 同步双写优点缺点实现方式 2. 异步双写优点缺点实现方式 3. 另起应用 SQL 查询写入优点缺点实现方式 4. Binlog 实时同步优点缺点实现方式 5. 应用场景 本文参考: https://www.bilibili.com/video/BV13hvZeaErr/?vd_sourceb7e4d17fd13ffa91c4da6d37c08a6c7c 最近在…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...
