【Flutter】页面布局:流式布局(Wrap、Flow)
在移动应用开发中,布局是非常重要的一部分,尤其是当我们需要处理动态或自适应的内容时。Flutter 提供了几种布局方式来帮助开发者处理复杂的 UI 场景,其中 Wrap 和 Flow 是常用的流式布局组件。它们在处理多个子组件时表现优越,尤其适合处理尺寸不确定的组件或响应式设计需求。
本篇教程将详细讲解 Wrap 和 Flow 的工作原理、常见使用场景,并通过实际示例帮助你掌握如何使用这些流式布局组件来构建灵活的用户界面。
什么是流式布局
流式布局(也称为流动布局)是指子组件根据父组件的宽高自动进行排列,子组件在一行或一列中无法容纳时,自动换行或换列展示。这种布局方式特别适合需要在多行多列中排列的元素,如标签、按钮组、图片集合等。
在 Flutter 中,Wrap 和 Flow 是两种提供流式布局的组件:
Wrap:提供了简单的自动换行布局。Flow:提供了更加灵活和复杂的布局方式,允许子组件根据开发者定义的规则进行排列。
Wrap 组件的使用
什么是 Wrap
Wrap 组件允许多个子组件在有限的空间内自动换行或换列排列。当一行(或一列)中的子组件占满空间后,它会自动将剩余的子组件换到下一行(或下一列),从而形成流动布局。与 Row 和 Column 不同,Wrap 组件能够根据内容的大小自动换行。
Wrap 的基本属性
direction:定义子组件的排列方向,默认是水平排列(Axis.horizontal)。可以设置为垂直排列(Axis.vertical)。spacing:定义子组件之间的水平间距。runSpacing:定义子组件之间的垂直间距。alignment:控制子组件在主轴(水平或垂直方向)上的对齐方式。runAlignment:控制每一行或每一列在交叉轴上的对齐方式。
示例:创建一个带标签的流式布局
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: Text('Wrap 示例')),body: Padding(padding: const EdgeInsets.all(16.0),child: Wrap(spacing: 8.0, // 水平方向的间距runSpacing: 4.0, // 垂直方向的间距alignment: WrapAlignment.center, // 居中对齐children: <Widget>[Chip(label: Text('Flutter'),),Chip(label: Text('Dart'),),Chip(label: Text('Android'),),Chip(label: Text('iOS'),),Chip(label: Text('Web'),),Chip(label: Text('Desktop'),),],),),),);}
}
在这个示例中,我们创建了一个标签集合,每个标签使用 Chip 组件,并通过 Wrap 实现自动换行的布局。你可以调整 spacing 和 runSpacing 来控制子组件之间的间距。
Wrap 的方向控制
Wrap 默认是水平布局,但可以通过 direction 属性将其改为垂直布局:
Wrap(direction: Axis.vertical, // 垂直排列子组件spacing: 10.0,runSpacing: 10.0,children: <Widget>[Container(width: 100, height: 50, color: Colors.red),Container(width: 100, height: 50, color: Colors.green),Container(width: 100, height: 50, color: Colors.blue),],
)
在垂直布局模式下,Wrap 会按照列优先的方式排列子组件,超出列宽时将自动换到下一列。
Flow 组件的使用
什么是 Flow?
Flow 是一个更高级的布局组件,允许开发者对子组件的位置和大小进行精确控制。与 Wrap 相比,Flow 更加灵活,但也更复杂。Flow 需要开发者提供一个 FlowDelegate 来控制子组件的布局,这使得它在处理需要自定义规则的布局时表现优异。
Flow 的基本使用
要使用 Flow,你需要定义一个自定义的布局规则,继承 FlowDelegate 并重写其中的方法。最关键的是 paintChildren 方法,它控制每个子组件的摆放位置。
示例:自定义流式布局
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: Text('Flow 示例')),body: Flow(delegate: MyFlowDelegate(margin: EdgeInsets.all(10.0)),children: <Widget>[Container(width: 80, height: 80, color: Colors.red),Container(width: 80, height: 80, color: Colors.green),Container(width: 80, height: 80, color: Colors.blue),Container(width: 80, height: 80, color: Colors.yellow),Container(width: 80, height: 80, color: Colors.purple),],),),);}
}class MyFlowDelegate extends FlowDelegate {EdgeInsets margin;MyFlowDelegate({required this.margin});void paintChildren(FlowPaintingContext context) {double x = margin.left;double y = margin.top;for (int i = 0; i < context.childCount; i++) {var w = context.getChildSize(i)!.width + x;if (w < context.size.width) {context.paintChild(i, transform: Matrix4.translationValues(x, y, 0.0));x = w + margin.right;} else {x = margin.left;y += context.getChildSize(i)!.height + margin.bottom;context.paintChild(i, transform: Matrix4.translationValues(x, y, 0.0));x += context.getChildSize(i)!.width + margin.right;}}}bool shouldRepaint(FlowDelegate oldDelegate) {return oldDelegate != this;}
}
在这个示例中,我们通过自定义 FlowDelegate 实现了一个简单的流式布局。每个子组件被按照一定的规则在容器中排列,并在到达容器边界时换行。paintChildren 方法控制了子组件的排列方式,而 Flow 则根据这些规则进行布局。
Flow 的高级用法
Flow 的灵活性使得它可以处理复杂的布局场景,比如响应式布局、自定义动画等。通过对 FlowDelegate 进行扩展,我们可以实现如下高级效果:
- 子组件的动画效果。
- 自适应布局(根据屏幕大小自动调整布局方式)。
- 动态排列,比如按一定规律排列图片墙或按钮组。
Wrap 与 Flow 的对比
- 易用性:
Wrap的使用较为简单,适合处理常见的换行布局需求。它提供了简单的属性来控制布局行为。而Flow则更为灵活,适合需要高度定制化的布局场景,但需要编写更多代码来实现自定义的布局规则。 - 性能:
Flow的性能比Wrap更高,尤其是在处理复杂布局或大量子组件时,因为Flow只会布局可见的子组件,而Wrap会同时布局所有子组件。 - 控制权:
Flow给了开发者完全的控制权,允许根据自定义规则对子组件进行任意的排列和大小调整,而Wrap则局限于提供基本的自动换行和换列布局。
总结
在 Flutter 中,Wrap 和 Flow 为我们提供了强大的流式布局功能,可以应对不同的布局需求。对于常见的自动换行需求,Wrap 是首选,它易于使用且功能强大。而 Flow 则适合那些需要定制化布局规则的场景,虽然使用复杂,但它提供了更多的灵活性和控制。
通过合理选择和使用这两种布局方式
,开发者可以轻松实现各种自适应和动态布局效果,提升应用的用户体验。在实际开发中,根据具体需求选择合适的流式布局方式,可以让我们的应用更加美观且具有良好的适配性。
相关文章:
)
【Flutter】页面布局:流式布局(Wrap、Flow)
在移动应用开发中,布局是非常重要的一部分,尤其是当我们需要处理动态或自适应的内容时。Flutter 提供了几种布局方式来帮助开发者处理复杂的 UI 场景,其中 Wrap 和 Flow 是常用的流式布局组件。它们在处理多个子组件时表现优越,尤…...

Delphi数据字典TDictionary
在 Delphi 中,创建一个数据字典通常意味着使用一种结构来存储键值对。Delphi 没有内建的字典类型,但你可以使用 TStringList 从 Classes 单元作为一个简单的键值对存储,或者你可以使用更复杂的第三方容器,如 TDictionary 从 Gener…...

VsCode 如何自定义代码片段(Code Snippet)
前言 在现代前端开发中,提高工作效率是每个开发者的追求。Visual Studio Code(Vscode)作为一款强大的代码编辑器,提供了许多让开发者高效编程的功能,其中自定义代码片段(Code Snippet)便是一个…...

Linux服务器前后端项目部署vue+springboot—搭建服务器上的运行环境(JDK、Redis、MySQL、Nginx)
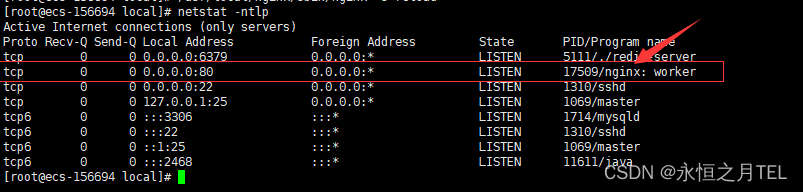
Linux服务器前后端项目部署—①搭建服务器上的运行环境 一、系统参数信息和使用工具 1、服务器信息 华为云 CenteOS7.8 64 配置信息:2核4G 2、使用工具 Xshell6 二、环境安装和配置 (一)JDK的下载和安装 1、创建一个新目录或者进入目…...

随记:有关idea中jdk版本
第一个地方:这个可能就是你整个项目的jdk版本的使用,你改了这里大概率可以改了 第二个地方: 就是 有关maven项目的 pom文件 一开始我的第一地方用的是 17 但是这里用的是8 但是运行的时候还是 17 这里可能是 maven的 项目这个地方只是对…...

【算法篇】贪心类(1)(笔记)
目录 一、理论基础 1. 大纲 2. 求解步骤 二、Leetcode 题目 1. 分发饼干 2. 摆动序列 3. 最大子序和 4. 买卖股票的最佳时机 II 5. 跳跃游戏 6. 跳跃游戏 II 7. K 次取反后最大化的数组和 8. 加油站 9. 分发糖果 一、理论基础 1. 大纲 2. 求解步骤 将问题分解为…...

el-select 可搜索、多选状态遮挡住搜索框
el-select 可搜索多选状态遮挡住搜索框 最近在使用 element-ui 中 el-select组件遇到一个问题, 我们需求可以多选,也可以输入搜索, 当鼠标在边框时才是输入搜索状态,通过下面gif动图可发现鼠标经过边框时,才显示清空图…...

el-table中实现可选表格区域的鼠标事件检测
背景描述 vue3element plus想要实现el-table中特定区域内的单元格才可点击 代码实现 首先,需要给el-table绑定单元格点击事件 <el-table :data"currTableData"borderstyle"width: 100%;"height"calc(100vh - 400px)"cell-clic…...

特种作业操作登高架设作业历年真题附答案
1.直接引起坠落的客观危险因素之平均温度低于( )℃。 A.10 B.3 C.5 答案:C 2.从事脚手架支搭作业的人员必须年满( )周岁。 A.18 B.20 C.22 答案:A 3.跨越架横杆有效部分的小头直径不…...

schedule-执行周期性任务
模块介绍 该模块主要用于python的任务调度,使用简便友好的python语法定期运行python函数或者一些其他的调用对象,这个模块就类似于windows的任务计划和linux的crontab,都是用于在服务器上周期性执行某段python脚本。 相较于linux的crontab对…...

python图片文件路径排序
解决用sord 排序文件路径乱序问题: image_files 是 图片文件路径列表[pythonProject/video2img/1.jpg,pythonProject/video2img/2.jpg,.......] image_files.sort(keylambda x: int(x.split(/)[-1].split(.)[0]))...

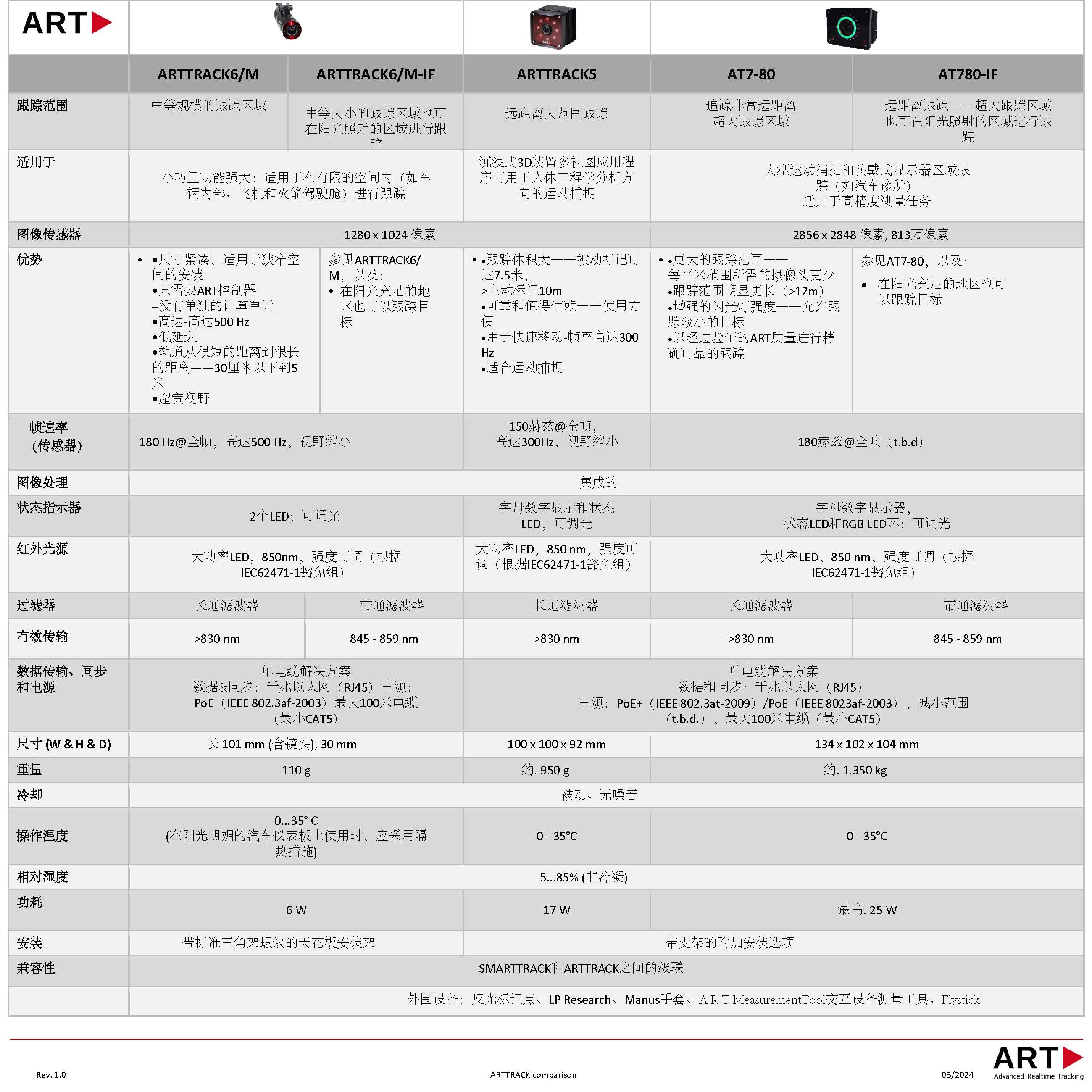
ARTTrack6/M、ARTTrack5、ART AT7-80横向对比
在光学跟踪系统领域,ART公司凭借其先进的技术和卓越的产品性能,一直受到市场的广泛关注。ARTTrack6/M、ARTTrack5和ART AT7-80作为ART公司的三款代表性产品,各自在不同的应用场景中发挥着重要作用。本文将对这三款产品进行纵向对比࿰…...

【Vue】Vue3.0(十三)中标签属性ref(加在普通标签上、加在组件标签上)、局部样式
上篇文章: 【Vue】Vue3.0 (十二)、watchEffect 和watch的区别及使用 🏡作者主页:点击! 🤖Vue专栏:点击! ⏰️创作时间:2024年10月18日20点56分 文章目录 基本…...

Linux系统基础-文件系统
个人主页:C忠实粉丝 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 C忠实粉丝 原创 Linux系统基础-文件系统 收录于专栏[Linux学习] 本专栏旨在分享学习Linux的一点学习笔记,欢迎大家在评论区交流讨论💌 目录 1. 回顾C语言…...

机器学习和深度学习常用的工具库
一、机器学习常用库 1. Scikit-learn 简介:一个基于Python的机器学习库,专注于经典的机器学习算法。特点: 提供了多种分类、回归、聚类和降维算法。具有统一的API,便于使用。集成了数据预处理、模型选择和评估等功能。 应用&…...

【unity小技巧】Unity6 LTS版本安装和一些修改和新功能使用介绍
文章目录 前言安装新功能变化1、官方推荐使用inputsystem进行输入控制2、修复了InputSystem命名错误导致listen被遮挡的bug3、自带去除unity启动画面logo功能4、unity官方的behavior行为树插件5、linearVelocity代替过时的velocity方法待续 完结 前言 2024/10/17其实unity就已…...

5种边界填充
目录 边界填充需要知道的两个东西什么算边界边界的范围是多少举例 复制填充反射法反射101法外包装法数值填充法原图代码最终效果 边界填充需要知道的两个东西 什么算边界 顾名思义:就是图片的最外边 边界的范围是多少 根据你自己的需要而设置 举例 这里我选择…...

鸿蒙网络编程系列7-TLS安全数据传输单向认证示例
1.TLS简介 TLS(Transport Layer Security)协议的前身是SSL(Secure Socket Layer)安全套接层协议,由Netscape公司于1994年提出,是一套网络通信安全协议。IETF(The Internet Engineering Task Fo…...

LangGraph 源码分析 | BaseTool 模板类
文章目录 BaseTool 源码分析核心属性以 TavilySearchResults(BaseTool) 为例namedescriptionargs_schemaresponse_format查询选项属性 需要子类实现的抽象方法以 TavilySearchResults(BaseTool) 为例 核心方法arun():run()的异步执行版本invoke()和ainvoke() BaseTo…...

vulnhub靶场之JOY
一.环境搭建 1.靶场描述 Does penetration testing spark joy? If it does, this machine is for you. This machine is full of services, full of fun, but how many ways are there to align the stars? Perhaps, just like the child in all of us, we may find joy in …...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...
