【Vue】Vue3.0(十三)中标签属性ref(加在普通标签上、加在组件标签上)、局部样式
上篇文章: 【Vue】Vue3.0 (十二)、watchEffect 和watch的区别及使用
🏡作者主页:点击!
🤖Vue专栏:点击!
⏰️创作时间:2024年10月18日20点56分
文章目录
- 基本用法
- 访问DOM元素
- 访问子组件实例
- 注意事项
- 举个栗子~
- 补充知识:**局部样式:**
标签属性ref(加在普通标签上、加在组件标签上)有什么区别
在Vue 3.0中,ref是一个用于创建响应式数据的函数,它可以用来在组件中引用DOM元素或子组件实例。以下是关于ref的详细介绍:
作用:用于注册模板引用。
用在普通
DOM标签上,获取的是DOM节点。用在组件标签上,获取的是组件实例对象。
基本用法
- 在Vue 3.0中,使用
ref函数来创建一个响应式的引用。例如:
<template><div ref="myDiv">这是一个 div 元素</div>
</template><script setup>
import { ref } from 'vue';const myDiv = ref();
</script>
在上述代码中,使用ref函数创建了一个名为myDiv的响应式引用,并将其初始值设置为null。在模板中,通过ref指令将myDiv引用与div元素绑定。这样,在组件挂载后,myDiv的值将指向该div元素的实例。
访问DOM元素
- 可以通过
ref引用访问DOM元素的属性和方法。例如:
<template><div ref="myDiv">这是一个 div 元素</div><button @click="changeText">改变文本</button>
</template><script setup>
import { ref } from 'vue';const myDiv = ref();const changeText = () => {myDiv.value.textContent = '这是改变后的文本';
};
</script>
在上述代码中,定义了一个名为changeText的方法,在该方法中,通过myDiv.value访问div元素的textContent属性,并将其值修改为'这是改变后的文本'。当点击按钮时,div元素的文本内容将被改变。
访问子组件实例
ref还可以用于访问子组件实例,以便在父组件中调用子组件的方法或访问子组件的数据。例如:
// 子组件
<template><div><p>{{ message }}</p></div>
</template><script setup>
import { ref } from 'vue';const message = ref('这是子组件的消息');const changeMessage = () => {message.value = '这是改变后的消息';
};defineExpose({changeMessage,
});
</script>// 父组件
<template><div><ChildComponent ref="child" /><button @click="callChildMethod">调用子组件方法</button></div>
</template><script setup>
import { ref } from 'vue';
import ChildComponent from './ChildComponent.vue';const child = ref(null);const callChildMethod = () => {child.value.changeMessage();
};
</script>
在上述代码中,在子组件中定义了一个名为message的响应式数据,并定义了一个名为changeMessage的方法,用于改变message的值。通过defineExpose函数将changeMessage方法暴露给父组件。在父组件中,使用ref引用获取子组件实例,并在callChildMethod方法中调用子组件的changeMessage方法。
注意事项
ref的值是一个响应式对象,需要通过.value来访问其实际的值。- 在模板中使用
ref时,需要确保ref引用的元素或组件已经挂载,否则ref的值将为null。 ref引用在组件的整个生命周期内都是有效的,可以在组件的任何方法中使用。- 当使用
ref引用一个组件时,需要确保该组件已经被正确注册。
ref是Vue 3.0中一个非常有用的特性,它使得在组件中访问DOM元素和子组件实例变得更加方便和灵活。通过ref,可以轻松地实现对DOM元素的操作和对子组件的交互,从而增强了组件的复用性和可维护性。
举个栗子~

App.vue:
<template><h4 class="person" ref="title2">app的H3标签</h4><button @click="showTel">点我输出app的h3</button><button @click="showRen">点我输出Person标签</button><Person ref="ren"/></template><script lang="ts" setup name="App"> //当前根组件的组件名
import Person from './components/Person.vue'
import {ref} from 'vue'let title2 =ref();
let ren =ref();
function showTel(){
console.log(title2.value);
}function showRen(){console.log(ren.value);console.log(ren.value.b);
}</script><style >
.app {
background-color: #ddd;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
</style>Person.vue
<template><div class="person"><h4 ref="title2">北京</h4><h4>尚硅谷</h4><button @click="showH3">点我展示H3标签</button></div>
</template><script lang="ts" setup name="Person">import { ref, watch,defineExpose } from 'vue'
//数据
let title2 =ref();
let a =ref(0);
let b =ref(1);
let c =ref(2);function showH3(){console.log(title2.value);
}//定义要让父对象能看到的东西 ,注意这个里面要传入一个对象,对象中可以放键值对,这些键值对就是可以让父亲看到的属性
defineExpose({a:a,b:b,c:c});</script><style scoped>
.person {background-color: skyblue;box-shadow: 0 0 10px;border-radius: 10px;padding: 20px;
}li {font: 1em sans-serif;
}
</style>
结果1:
验证1:对于ref标记不会像id属性那样,多个组件之间会互相影响;ref标记及时一样,在一起使用的组件中,那也不会影响,是相互隔离的;
我点击了分别点击了app 和Person中的按钮,分别进行了输出,没有影响

验证2:app中能访问Person中暴露的方法和属性,这样在实际开发中,可以父组件去使用子组件的属性或者方法;

补充知识:局部样式:
一般写样式的时候,会加上scoped属性,这样就保证了这个选择器写的样式只在当前vue中生效,避免了影响其他的组件中同样选择器样式的展示

相关文章:

【Vue】Vue3.0(十三)中标签属性ref(加在普通标签上、加在组件标签上)、局部样式
上篇文章: 【Vue】Vue3.0 (十二)、watchEffect 和watch的区别及使用 🏡作者主页:点击! 🤖Vue专栏:点击! ⏰️创作时间:2024年10月18日20点56分 文章目录 基本…...

Linux系统基础-文件系统
个人主页:C忠实粉丝 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 C忠实粉丝 原创 Linux系统基础-文件系统 收录于专栏[Linux学习] 本专栏旨在分享学习Linux的一点学习笔记,欢迎大家在评论区交流讨论💌 目录 1. 回顾C语言…...

机器学习和深度学习常用的工具库
一、机器学习常用库 1. Scikit-learn 简介:一个基于Python的机器学习库,专注于经典的机器学习算法。特点: 提供了多种分类、回归、聚类和降维算法。具有统一的API,便于使用。集成了数据预处理、模型选择和评估等功能。 应用&…...

【unity小技巧】Unity6 LTS版本安装和一些修改和新功能使用介绍
文章目录 前言安装新功能变化1、官方推荐使用inputsystem进行输入控制2、修复了InputSystem命名错误导致listen被遮挡的bug3、自带去除unity启动画面logo功能4、unity官方的behavior行为树插件5、linearVelocity代替过时的velocity方法待续 完结 前言 2024/10/17其实unity就已…...

5种边界填充
目录 边界填充需要知道的两个东西什么算边界边界的范围是多少举例 复制填充反射法反射101法外包装法数值填充法原图代码最终效果 边界填充需要知道的两个东西 什么算边界 顾名思义:就是图片的最外边 边界的范围是多少 根据你自己的需要而设置 举例 这里我选择…...

鸿蒙网络编程系列7-TLS安全数据传输单向认证示例
1.TLS简介 TLS(Transport Layer Security)协议的前身是SSL(Secure Socket Layer)安全套接层协议,由Netscape公司于1994年提出,是一套网络通信安全协议。IETF(The Internet Engineering Task Fo…...

LangGraph 源码分析 | BaseTool 模板类
文章目录 BaseTool 源码分析核心属性以 TavilySearchResults(BaseTool) 为例namedescriptionargs_schemaresponse_format查询选项属性 需要子类实现的抽象方法以 TavilySearchResults(BaseTool) 为例 核心方法arun():run()的异步执行版本invoke()和ainvoke() BaseTo…...

vulnhub靶场之JOY
一.环境搭建 1.靶场描述 Does penetration testing spark joy? If it does, this machine is for you. This machine is full of services, full of fun, but how many ways are there to align the stars? Perhaps, just like the child in all of us, we may find joy in …...

intel和AMD突然联姻,这操作给我看傻了
要说现在的显卡一哥,那肯定非 NVIDIA 莫属,不仅仅是在 AI 领域是赚的盆满钵满,更是在游戏显卡领域把红蓝两家打的节节败退。 在 6000 系列尚能与之一战的 AMD 也认清了现实,在最近宣布了下一代 8000 系列显卡放弃高端显卡战争&…...

yolo_face_pose-DataBall 人脸关键点数据集 >> DataBall
数据集下载地址:ultralyticsyolo训练自定义人脸关键点训练和验证数据集资源-CSDN文库 数据集定义: ultralytics yolo 训练自定义人脸关键点训练和验证数据集 数据集格式:yolo 训练集数量:3295 验证集数量:120 类别&a…...

Unity 山水树木
本章节内容 1. Unity对3D游戏物体的简单操作; 2. 构建山水树木的场景 1. Unity 简易操作 1.1 新建3D游戏场景 1. 打开Unity Hub,点击 New Project (新建项目)按键,选择第二项 3D(Built-In Render Pipeline)…...

Redis 性能优化选择:Pika 的配置与使用详解
引言 在我们日常开发中 redis是我们开发业务场景中不可缺少的部分。Redis 凭借其内存存储和快速响应的特点,广泛应用于缓存、消息队列等各种业务场景。然而,随着数据量的不断增长,单节点的 Redis 因为内存限制和并发能力的局限,逐…...

【某农业大学计算机网络实验报告】实验三 IP数据报发送和转发流程
实验目的: (1)掌握基本的网络配置方法。 (2)观察 IP 数据报的发送和转发流程,掌握 IP 转发分组的原理。 实验器材: 一台Windows操作系统的PC机。 实验准备: 1.配置…...

Android13 添加运行时权限
在一些场景下,需要给app 添加运行时权限,这样就不需要在使用的时候再去点击授权。 直接上代码: --- a/services/core/java/com/android/server/pm/permission/DefaultPermissionGrantPolicy.javab/services/core/java/com/android/server/pm…...

官方操刀占用仅6G,Win 11 LTSC详细安装、优化教程来了
前段时间微软发布 Win 11 年度重磅更新 24H2,顺便也带来了备受期待的 Win 11 2024 官方精简 LTSC(老坛酸菜)版。 Win 11 重磅更新发布,老坛酸菜版成了配角! 简单来说,Win 11 LTSC 是微软针对企业用户推出…...

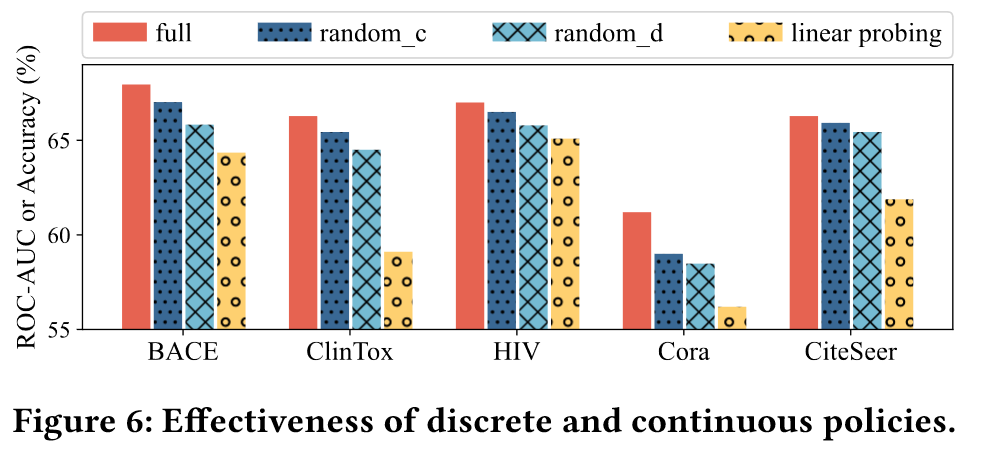
【论文精读】RELIEF: Reinforcement Learning Empowered Graph Feature Prompt Tuning
RELIEF: Reinforcement Learning Empowered Graph Feature Prompt Tuning 前言AbstractMotivationSolutionRELIEFIncorporating Feature Prompts as MDPAction SpaceState TransitionReward Function Policy Network ArchitectureDiscrete ActorContinuous ActorCritic Overall…...

2023-06 GESP C++三级试卷
2023-06 GESP C三级试卷 (满分:100 分 考试时间:90 分钟) PDF试卷及答案回复:GESPC2023063 一、单选题(每题 2 分,共 30 分) 1 高级语言编写的程序需要经过以下( )操…...

Maven--简略
简介 Apache旗下的一款开源项目,用来进行项目构建,帮助开发者管理项目中的jar及jar包之间的依赖,还拥有项目编译、测试、打包的功能。 管理方式 统一建立一个jar仓库,把jar上传至统一的仓库,使用时,配置…...
)
leetcode 刷题day44动态规划Part13( 647. 回文子串、516.最长回文子序列)
647. 回文子串 动规五部曲: 1、确定dp数组(dp table)以及下标的含义 按照之前做题的惯性,定义dp数组的时候很自然就会想题目求什么,就如何定义dp数组。但是对于本题来说,这样定义很难得到递推关系&#x…...

华为OD机试真题---关联子串
华为OD机试中的“关联子串”题目是一个考察字符串处理和算法理解的经典问题。以下是对该题目的详细解析: 一、题目描述 给定两个字符串str1 和 str2,如果字符串 str1 中的字符, 经过排列组合后的字符串中只要有一个是 str2 的子串ÿ…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...
