Unity 山水树木
本章节内容 1. Unity对3D游戏物体的简单操作; 2. 构建山水树木的场景
1. Unity 简易操作
1.1 新建3D游戏场景
1. 打开Unity Hub,点击 New Project (新建项目)按键,选择第二项 3D(Built-In Render Pipeline),再在右侧窗口中输入项目名称(切记,名称不能有中文!),选择存储路径(切记,路径中不能有中文!),最后点击右下角 Create project 按键,等待Unity Editor启动新建一个空项目。
2. 在Unity Editor界面,在Hirarchy窗口中的空白处点击鼠标右键,在弹出的菜单中选择3D Object>Cube,在场景中添加一个Cube游戏物体,如果看不清该新建Cube,可以在Hirarchy窗口中双击该游戏物体(Cube)。

3. 使用工具栏对Cube游戏物体进行简易操作
- 移动窗口:点击左侧第1个工具,可以移动Scene窗口

- 移动游戏物体:点击左侧第2个工具,Cube上显示了三维坐标,可以使用鼠标移动该Cube

- 转动游戏物体:点击左侧第3个工具,Cube上显示三个维度上的旋转圈,可以选择一个圈,在该维度上旋转游戏物体

- 放缩物体大小:点击左侧第4个工具,Cube上显示三个维度上的伸缩杆,可以选择一个杆,也可以选择两个杆交接的二位平面,就可以同时在两个维度上放缩物体了。

如下是操作总结:
| 快捷键 | Q | W | E | R | T | Y |
| 英文 | Hand Tool | Move Tool | Rotate Tool | Scale Tool | Rect Tool | Move, Rotate or Scale selected objects |
| 中文 | 手形工具 | 移动工具 | 旋转工具 | 缩放工具 | 矩形工具 | 移动、旋转或缩放选定对象 |
| 功能 | 在整个场景中移动漫游 | 按坐标轴移动选定对象 | 按三个维度旋转对象 | 在三个维度上缩放对象 | 以矩形的方式调节对象的尺寸 | 综合前面所有对选定对象的调节工具 |
除了使用 Q 打开手形工具随后用鼠标左键漫游场景外,使用鼠标中键也可以在任意工具下漫游场景(按住鼠标中键然后移动鼠标)。
4. 保存场景:对场景进行更改后,需要保存场景操作,点击 File>Save 保存该场景信息,为了保险起见,点击File>Save Project,保存整个项目,这样下次打开该项目可以看到这次保存的场景。

1.2 场景查看的快捷键
视图漫游
按住鼠标右键移动可以以当前镜头处为轴心旋转视角,按住鼠标右键的同时按下 W A S D Q E 也可以前后左右下上移动镜头。
游戏物体查看
按住 Alt 键的同时按住鼠标左键移动镜头,以目标物体为轴心来移动和旋转。
按住 Alt 键的同时按住鼠标右键上下左右移动也可以移远和移近物体。
视图调节
F(置于中心):当在层级(Hierarchy)窗口或场景(Scene)窗口选中某个对象后,可按 F 将对象置于场景中心,并放大/缩小到合适的尺寸。
窗口调整
Shift + 空格(最大化/还原):当你的焦点在 Unity 编辑器的任何子窗口中的时候,按下 Shift + Space 可以将此子窗口最大化或者还原。
进入退出播放模式
Ctrl + P(进入退出播放模式):相当于按下界面中的“播放”按钮。
2. 构建山水树木场景
下面的内容将构建一个山地形,在山上铺设草地,点缀树木,并加入1条河流。该项目将使用附件中的资源包。
1. 按上述1.1新建一个3D游戏场景;
2.1 构建山形地势
2. 在unity editor界面的Hirarchy窗口中,点击鼠标右键,在弹出菜单中选择3D Object>Terrain, 在场景中新建一个山游戏物体(注意现在没有山脉起伏形状,只是一个平面。

3. 调整山游戏物体在场景的位置,旋转查看角度, 以及调整main camera角度和位置,使得场景窗口中看山的形状和游戏窗口中所看的山的形状一致,如下图所示

4.开始提高山在水平的高度,在Hirarchy窗口中选择Terrain,然后在右边Inspector窗口中Terrain组件中点击第 2 个按键,在其下方的窗口中点击,在弹出的菜单中选择Set Height

5. 在新显示的窗口菜单中设置Height 为10,再点击Flatten Tile,这样使得山的厚度(高度)为10个单位

6. 下面设置山脉的起伏,点击Set Height窗口,在下拉菜单中选择第4个 Raise or Lower Terrain

7. 在其下方设置笔刷大小和不透明度,如下图所示,然后将鼠标选择左方场景中的山,看到鼠标会显示为一个笔刷样式,按住鼠标左键,然后在山游戏物体上来回移动鼠标,这样可以制造不同的山脉起伏。(可以先在四周移动鼠标抬高四周的山脉,然后再在中间来回移动鼠标抬高中间的山脉)

8. 设置河流通道。在键盘上按住 Shift 按键,再按住鼠标左键,在山脉中间从左到右来回移动鼠标,画出一个河道的形状,如下图所示

9. 平滑山脉。再次点击右边Inspector窗口中Terrain组件里的下拉窗口,选择 Smooth Height

10. 然后用鼠标在左侧场景(Scene)窗口中,在山脉上来回移动鼠标,使得山脉表面比较平滑。重点查看一些比较突兀的山脉,显得不要太凸凹就好。
2.2 铺设草地
11. 开始在山上面铺设草地,点击右侧Inspector窗口中,在Terrain组件下方的下拉菜单中选择 Paint Texture, 然后点击下方的 Edit Terrain Layers... 按键

12. 在弹出的菜单中选择 Create Layers,弹出选择材质(Select Texture2D)窗口


13. 可以拉大一下这个窗口,在其中选择GrassHillAlbedo 这个草皮图案,双击该图案,该草皮层就建好了,山脉变成了绿色(没有看出草的纹理,这是因为视角太高太远了)


14. 重复上述12,13步骤,新建一个沙地的图层,在选择材质窗口选择沙地的图案

15. 选择这个新建的沙地层,然后移动鼠标在左侧场景(Scene)窗口中河道的地方,按住鼠标左键,沿着河道来回移动鼠标,给河道铺设沙地河床,也可以在山脉突出的地方点击鼠标左键,制造一点山顶秃的视觉效果,如下图所示,

16. 在场景窗口中,按住鼠标右键,在按键盘的A S W D Q E按键,将镜头靠近山谷,贴近地面,查看草地和沙地的效果,可以看到是绿地和沙地效果,但绿地上还没有草,如下图所示。

17. 选中山游戏物体,在右侧Inspector窗口的Terrain组件下选择第4个按键(绘制细节),然后点击下方的 Edit Details...按键,在弹出的菜单中选择 Add Grass Texture 菜单项

18. 在Add Grass Texture 窗口中,选择第一行 Detail Texgture 最右侧的点圈按键,弹出上述13步骤中的Select Texture2D窗口,选择一个草的图案,


19. 选择草材质图案就会返回到原先的Add Grass Texture 的第一行右侧的编辑框中,然后点击该窗口最下方右侧的 Add 按键,加入该材质。

20. 然后用鼠标在左侧场景窗口中,按住鼠标左键,在山脉的不同处来回移动鼠标,将草加入到山脉表面,如下图所示

2.3 点缀树木
21. 在Hirarchy窗口点击Terrain,然后再最右侧Inspector窗口的Terrain组件中,点击第3个按键(Paint Tree),再点击下方Edit Trees...按键,如下图所示,在弹出菜单中选择 Add Tree菜单,打开Add Tree窗口。

22. 如下图所示,目前没有书的预制体,点击Tree Prefab最右侧的点圈按键,弹出Select Game Object窗口,在其中选择一个树的预制体,双击后该预制体的名称将出现在下图Tree Prefab右侧的编辑框,确定后点击下方 Add 按键,将该树预制体加入到Terrain组件


23. 在界面中可以调整树的密度和树的高度,确定这些树的参数后,将鼠标移到Scene(场景)窗口中的山脉上,按住鼠标左键后来回移动鼠标,就可以在山上添加树木。

可以在场景窗口中将视角移到天空,以俯视角度的更好安排树木覆盖区域。
2.4 增加水流
24. 该项目添加的资源包Standard Assets中提供了三种水的Prefab(预制体),可以在Project窗口Standard Assets > Environment>Water中查看,如下图所示,选择基本的水预制体Water(Basic)

25. 将一个水预制体拖拽到河道中,然后将该预制体放大(在左侧工具栏中选择放大按键,然后点击预制体中心的放开,按住鼠标左键移动,就可以放大水了,如果不显著,多放大几次),使得水的范围能够覆盖整个河道,如果放大后还没看到水,可能水的位置在河道下方,需要将水向上移到河道上方,效果如下图所示

26. 点击运行,在游戏窗口查看山水树木的效果。
相关文章:

Unity 山水树木
本章节内容 1. Unity对3D游戏物体的简单操作; 2. 构建山水树木的场景 1. Unity 简易操作 1.1 新建3D游戏场景 1. 打开Unity Hub,点击 New Project (新建项目)按键,选择第二项 3D(Built-In Render Pipeline)…...

Redis 性能优化选择:Pika 的配置与使用详解
引言 在我们日常开发中 redis是我们开发业务场景中不可缺少的部分。Redis 凭借其内存存储和快速响应的特点,广泛应用于缓存、消息队列等各种业务场景。然而,随着数据量的不断增长,单节点的 Redis 因为内存限制和并发能力的局限,逐…...

【某农业大学计算机网络实验报告】实验三 IP数据报发送和转发流程
实验目的: (1)掌握基本的网络配置方法。 (2)观察 IP 数据报的发送和转发流程,掌握 IP 转发分组的原理。 实验器材: 一台Windows操作系统的PC机。 实验准备: 1.配置…...

Android13 添加运行时权限
在一些场景下,需要给app 添加运行时权限,这样就不需要在使用的时候再去点击授权。 直接上代码: --- a/services/core/java/com/android/server/pm/permission/DefaultPermissionGrantPolicy.javab/services/core/java/com/android/server/pm…...

官方操刀占用仅6G,Win 11 LTSC详细安装、优化教程来了
前段时间微软发布 Win 11 年度重磅更新 24H2,顺便也带来了备受期待的 Win 11 2024 官方精简 LTSC(老坛酸菜)版。 Win 11 重磅更新发布,老坛酸菜版成了配角! 简单来说,Win 11 LTSC 是微软针对企业用户推出…...

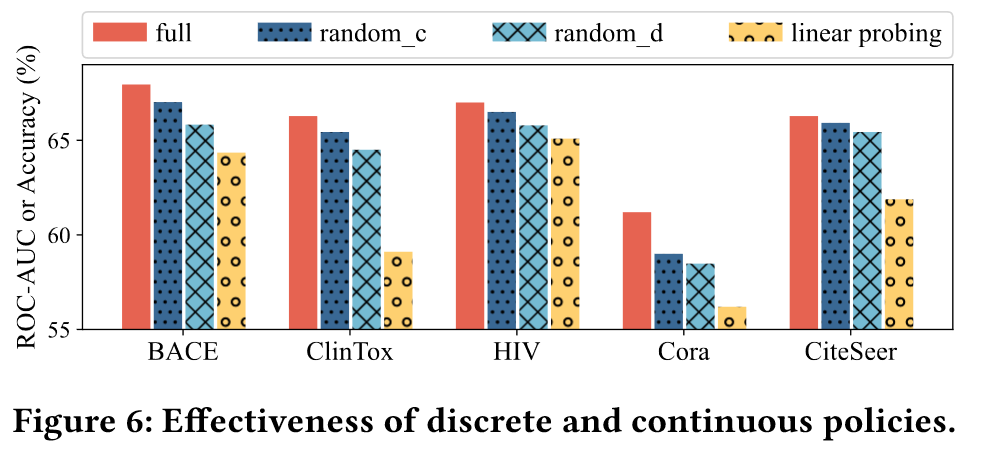
【论文精读】RELIEF: Reinforcement Learning Empowered Graph Feature Prompt Tuning
RELIEF: Reinforcement Learning Empowered Graph Feature Prompt Tuning 前言AbstractMotivationSolutionRELIEFIncorporating Feature Prompts as MDPAction SpaceState TransitionReward Function Policy Network ArchitectureDiscrete ActorContinuous ActorCritic Overall…...

2023-06 GESP C++三级试卷
2023-06 GESP C三级试卷 (满分:100 分 考试时间:90 分钟) PDF试卷及答案回复:GESPC2023063 一、单选题(每题 2 分,共 30 分) 1 高级语言编写的程序需要经过以下( )操…...

Maven--简略
简介 Apache旗下的一款开源项目,用来进行项目构建,帮助开发者管理项目中的jar及jar包之间的依赖,还拥有项目编译、测试、打包的功能。 管理方式 统一建立一个jar仓库,把jar上传至统一的仓库,使用时,配置…...
)
leetcode 刷题day44动态规划Part13( 647. 回文子串、516.最长回文子序列)
647. 回文子串 动规五部曲: 1、确定dp数组(dp table)以及下标的含义 按照之前做题的惯性,定义dp数组的时候很自然就会想题目求什么,就如何定义dp数组。但是对于本题来说,这样定义很难得到递推关系&#x…...

华为OD机试真题---关联子串
华为OD机试中的“关联子串”题目是一个考察字符串处理和算法理解的经典问题。以下是对该题目的详细解析: 一、题目描述 给定两个字符串str1 和 str2,如果字符串 str1 中的字符, 经过排列组合后的字符串中只要有一个是 str2 的子串ÿ…...

【OpenAI】第二节(Token)什么是Token?如何计算ChatGPT的Token?
深入解析:GPT如何计算Token数?让你轻松掌握自然语言处理的核心概念!🚀 在当今的人工智能领域,GPT(Generative Pre-trained Transformer)无疑是最受关注的技术之一。无论是在文本生成、对话系统…...

GraphRAG + Ollama + Groq 构建知识库 续篇 利用neo4j显示知识库
GraphRAG Ollama Groq 构建知识库 在上一篇文章中,我们详细介绍了如何创建一个知识库。尽管知识库已经建立,但其内容的可视化展示尚未实现。我们无法直接看到知识库中的数据,也就无法判断这些数据是否符合我们的预期。为了解决这个问题&…...

工业以太网之战:EtherCAT是如何杀出重围的?
前言 EtherCAT 是一种开放的实时工业以太网协议,由德国倍福公司开发并在 2003 年 4 月的汉诺威工业博览会上首次亮相,目前由 EtherCAT 技术协会(ETG)进行维护和推广。经过 21 年的不断发展,EtherCAT 显示出极强的生命…...

轻量级可视化数据分析报表,分组汇总表!
什么是可视化分组汇总表? 可视化分组汇总表,是一种结合了数据分组、聚合计算与视觉呈现功能的数据分析展示功能。它能够按照指定的维度(如时间、地区、产品类型等)对数据进行分组,还能自动计算各组的统计指标…...

初始Python篇(4)—— 元组、字典
找往期文章包括但不限于本期文章中不懂的知识点: 个人主页:我要学编程(ಥ_ಥ)-CSDN博客 所属专栏: Python 目录 元组 相关概念 元组的创建与删除 元组的遍历 元组生成式 字典 相关概念 字典的创建与删除 字典的遍历与访问 字典…...

C#中正则表达式
在C#中,正则表达式由 System.Text.RegularExpressions 命名空间提供,可以使用 Regex 类来处理正则表达式。以下是一些常见的用法及示例。 C# 中使用正则表达式的步骤: 引入命名空间: using System.Text.RegularExpressions; 创…...

【python写一个带有界面的计算器】
python写一个带有界面的计算器 为了创建一个带有图形用户界面(GUI)的计算器,我们可以使用Python的tkinter库。tkinter是Python的标准GUI库,它允许我们创建窗口、按钮、文本框等GUI元素。 下面是一个简单的带有GUI的计算器示例&a…...

K230获取单摄像头的 3 个通道图像并显示在 HDMI 显示器上
本示例打开摄像头,获取 3 个通道的图像并显示在 HDMI 显示器上。通道 0 采集 1080P 图像,通道 1 和通道 2 采集 VGA 分辨率的图像并叠加在通道 0 的图像上。 # Camera 示例 import time import os import sysfrom media.sensor import * from media.dis…...

nginx中的HTTP 负载均衡
HTTP 负载均衡:如何实现多台服务器的高效分发 为了让流量均匀分配到两台或多台 HTTP 服务器上,我们可以通过 NGINX 的 upstream 代码块实现负载均衡。 方法 在 NGINX 的 HTTP 模块内使用 upstream 代码块对 HTTP 服务器实施负载均衡: upstr…...

package.json 里的 dependencies和devDependencies区别
dependencies(依赖的意思): 通过 --save 安装,是需要发布到生产环境的。 比如项目中使用react,那么没有这个包的依赖就会报错,因此把依赖写入dependencies npm install <package-name>// 缩写 np…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...
