PhpSpreadsheet创建带复杂表头的excel数据
目录
一:背景
二:excel表头数据实现
三:excel渲染数据实现:
四:最终效果如下:
一:背景
最近需要统计一些数据,导出到excel,主要是一些区域的人员销售统计数据,涉及到复杂的表头和数据合并,我们使用PhpSpreadsheet这个excel操作库很容易就实现了,记录一下实现过程。
二:excel表头数据实现
表头有两行数据,前几列是两行合并,后几列是按照两行显示具体如下:

首先我们把表头展示实现:
$spreadsheet = new \PhpOffice\PhpSpreadsheet\Spreadsheet;
$sheet = $spreadsheet->getActiveSheet();
$header = [
['大区','省','销售员','一月','','二月','','三月',''],
['','','','推广数量','销售额','推广数量','销售额','推广数量','销售额',])
];
$row = 1;
foreach ($header as $value) {
$col = 1;
foreach ($value as $v) {
$sheet->setCellValueByColumnAndRow($col, $row, $v);
$col += 1;
}
$row += 1;
}
合并单元格:
$cellValue = $sheet->getCell('A2')->getValue();
$sheet->mergeCells('A2:A3');
$sheet->setCellValue('A2', $cellValue);
$cellValue = $sheet->getCell('B2')->getValue();
$sheet->mergeCells('B2:B3');
$sheet->setCellValue('B2', $cellValue);
$cellValue = $sheet->getCell('C2')->getValue();
$sheet->mergeCells('C2:C3');
$sheet->setCellValue('C2', $cellValue);
$sheet->mergeCells('E2:F2');
$sheet->setCellValue('E2', '一月');
$sheet->mergeCells('G2:H2');
$sheet->setCellValue('G2', '二月');
$sheet->mergeCells('I2:J2');
$sheet->setCellValue('I2', '三月');
设置样式:
$styleArray = [
'borders' => [
'outline' => [
'borderStyle' => Border::BORDER_THICK, // 边框样式
'color' => ['argb' => 'red'], // 边框颜色
],
'bottom' => [
'borderStyle' => Border::BORDER_THIN, // 下边界线:细线
'color' => ['argb' => 'red'], // 边框颜色
],
],
'alignment' => [
'horizontal' => Alignment::HORIZONTAL_CENTER,
'vertical' => Alignment::VERTICAL_CENTER,
],
'fill' => [
'fillType' => Fill::FILL_SOLID,
'startColor' => [
'rgb' => 'ff9900'
]
],
'font' => [
'bold' => true,
'color' => [
'rgb' => '000000'
]
],
];
$sheet->getStyle('A2:AB2')->applyFromArray($styleArray);
三:excel渲染数据实现:
实现逻辑是,获取每个省的销售员数据,去循环渲染,如果是同一个省,省列的单元格合并,如果是同一个区,大区列的单元格合并
//根据销售员销售数据
$row = $areaStart = $provinceStart = 4;
$col = 3;
$monthCol = [7,9,11,13,15,17,19,21,23,25,27,29];//12个月的销售起始列
foreach ($areaDeptArr as $areaName => $areaValue) {
foreach ($areaValue as $provinceName => $value) {
foreach ($value as $v) {
$sheet->setCellValueByColumnAndRow($col, $row, $v['user_name']);
//填充销售数据
foreach ($monthCol as $m => $mValue) {
$lastCol = $mValue + 1;
$sheet->setCellValueByColumnAndRow($mValue, $row, 0);
$sheet->setCellValueByColumnAndRow($lastCol, $row, 0);
}
$row+= 1;
}
//设置省区名称
$sheet->mergeCells('B'.$provinceStart.':B'.($row-1));
$sheet->setCellValue('B'.$provinceStart, $provinceName);
$provinceStart = $row;
}
//设置大区名称
$sheet->mergeCells('A'.$areaStart.':A'.($row-1));
$sheet->setCellValue('A'.$areaStart, $areaName);
$areaStart = $row;
}
$excelName = '业务员销售数据.xlsx';
$writer = new \PhpOffice\PhpSpreadsheet\Writer\Xlsx($spreadsheet);
$writer->save($excelName);
四:最终效果如下:

相关文章:

PhpSpreadsheet创建带复杂表头的excel数据
目录 一:背景 二:excel表头数据实现 三:excel渲染数据实现: 四:最终效果如下: 一:背景 最近需要统计一些数据,导出到excel,主要是一些区域的人员销售统计数据,涉及到复杂的表头和…...

BurpSuite渗透工具的简单使用
BurpSuite渗透工具 用Burp Suite修改请求 step1: 安装Burp Suite。官网链接:Burp Suite官网 step2: 设置代理 step3: 如果要拦截https请求,还需要在客户端安装证书 step4: 拦截到请求可以在Proxy ->…...

洞察云上风险,主机安全尽在掌握
在实战攻防演练中,主机一直是攻击方的最终目标。作为网络架构中的重要组成部分,主机包含了大量的敏感数据、关键服务和系统资源。同时主机拥有网络资源的访问权限,攻击者通过入侵主机获得权限,进而控制整个网络或系统。因此做好主…...

使用kimi编辑助手,开始搭建一个微信小程序!第一天
为什么开源?因为不开源,一个人开发小程序,一点突如其来的变故就会导致自己整体处于一个不舒服的状态,同时自己从0开始1开始搭建小程序,也是自己个体之间能力的验证! 目前小程序版本:2.5.2 目前…...

【已解决】libev not found
学习韦东山老师的Linux应用开发实验班的JSON部分,在编译JSON包的过程中 报错命令: ./configure --hostarm-buildroot-linux-gnueabihf -prefix$PWD/tmp 错误信息: checking for libev support... checking for arm-buildroot-linux-gnue…...

qt QVariant详解
QVariant是Qt框架中一个功能强大的变体类,它提供了一种通用的方式来存储Qt对象及其他类的值,能够以类似于指针的方式存储任意类型的值。 一、 主要特性 通用性:QVariant可以存储几乎所有数据类型,包括基本数据类型(如…...

再获殊荣!通付盾当选信息技术应用创新工作委员会技术活动单位称号
近日,通付盾凭借其在信息技术应用创新领域的卓越贡献和突出表现,荣获“信息技术应用创新工作委员会技术活动单位”称号。这一荣誉不仅是对通付盾在技术创新和信息安全领域努力的肯定,更是对其在推动国家信息技术应用创新发展中发挥重要作用的…...

PostgreSQL模板数据库template0和template1的异同点
PostgreSQL模板数据库 PostgreSQL有两个模板数据库:template0和template1,template0是不可修改的,而template1是可以修改的。 那模板数据库有什么作用呢?顾名思义,当做模板。 其实我们创建数据库 CREATE DATABASE 其…...

手机ip切换成全局模式怎么弄
在当今数字化时代,智能手机已成为我们日常生活中不可或缺的一部分,无论是工作、学习还是娱乐,都离不开它的陪伴。随着网络技术的不断发展,手机IP地址的切换技术也逐渐走进大众视野,中,“全局模式” 作为IP切…...

前端学习笔记(1.0)
在开发项目时,需要使用符号来代替书写./和../等麻烦的路径书写,所以就遇到了下面的问题。 输入没有路径提示 我们都知道,设置是通过配置vite等脚手架工具的配置文件,设置别名即可。 但是如果需要在使用的时候需要出现路径提示&…...

推动TMS-EEG数据预处理标准化
摘要 将非侵入性脑刺激(NIBS)技术与脑电生理活动记录相结合是神经科学领域广泛使用的方法。同时结合经颅磁刺激(TMS)与脑电图(EEG)尤其成功。但是,为了有效地与大脑活动进行交互,所需的强磁脉冲不可避免地会在同步EEG采集过程中产生伪影。因此ÿ…...

国产电脑能装win系统吗_国产电脑安装windows要求及方法
国产电脑能装win系统吗?国产电脑可以安装Windows系统,但需要满足特定条件。目前只有CPU基于X86架构国产电脑才可以安装windows。下面小编就和大家一起来分析下国产电脑安装windows要求及方法。 国产电脑能装win系统吗? 答:国产电脑可…...

C#Winform的控件基类Control
C# Winform中,所有控件都继承自Control类,这个类提供了许多关键属性和事件,以及字段,它们是构建Windows窗体应用程序的基础。以下是对Control类的一些关键属性和事件以及字段的介绍: 关键属性 Anchor:获取…...

汽车电子行业的LIMS:提升质量与效率的关键助力
汽车电子行业的蓬勃发展,得益于汽车智能化、电动化的趋势不断推进。从先进的车载娱乐系统到复杂的电子控制单元,汽车电子产品的质量直接关系到整车的性能、安全和用户体验。因此,严格的检测和质量控制成为汽车电子企业不可或缺的环节。LIMS在…...
)
移动端面试问题笔记(一)
1. 1pxborder的问题 原因: 设备像素比不同 从移动端的角度说个具体的场景,以iphone6为例。 iphone6的屏幕宽度为375px,设计师做的视觉稿一般是750px,也就是2x,这个时候设计师在视觉稿上画了1px的边框,于是你就写了“bo…...

从壹开始解读Yolov11【源码研读系列】——cfg:模型配置加载功能
目录 一、模型配置操作:cfg.__init__.py 1.cfg.cfg2dict:yaml转字典 2.cfg.get_cfg:读取覆盖配置 3.cfg全局配置参数查询表 ①*基础参数配置: ②*训练参数配置: ③验证测试参数配置: ④*预测参数配置&…...

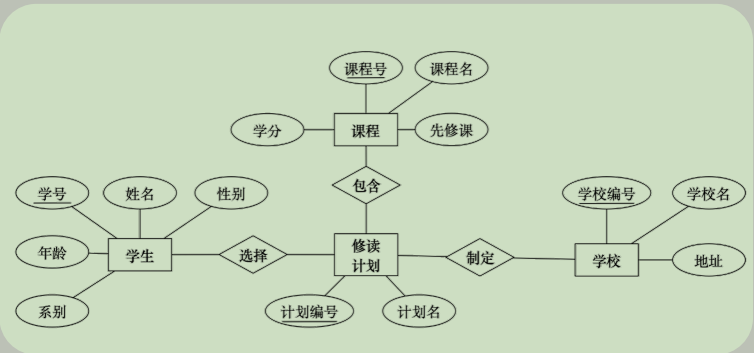
【数据库设计】逻辑结构设计
E-R实体集的转换 概念结构设计之后就是对E-R图进行逻辑结构设计:即将E-R图转化成关系的过程。逻辑结构设计主要用于数据库管理系统上,为了让数据在计算机系统中更好地表示。 此设计过程用到的数据模型有:除了前面讲过的关系模型还有层次模型…...

uni-app之旅-day07-购物车页面
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 9.1 商品列表区域9.1.1 渲染购物车商品列表的标题区域9.1.2 渲染商品列表区域的基本结构9.1.3 为 my-goods 组件封装 radio 勾选状态9.1.4 为 my-goods 组件封装 ra…...

【机器学习】并行计算(parallel computation)Part2
Asynchronous Parallel Gradient Descent Using Parameter Server 用Parameter Server实现异步并行梯度下降 Parameter Server这种编程模型可以实现异步并行梯度下降,架构采用的是Client-Server,通信方式是Message-passing,同步方式是异步的…...

AI学习指南深度学习篇-迁移学习的应用场景
AI学习指南深度学习篇 - 迁移学习的应用场景 引言 迁移学习(Transfer Learning)是一种强有力的技术,尤其在深度学习领域的应用越来越广泛。通过在一个领域学到的知识来帮助另一个领域的学习,迁移学习尤其适用于数据稀缺的场景。…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...
