学习threejs,THREE.LineDashedMaterial 虚线材质,基于gosper高斯帕曲线生成雪花动画
👨⚕️ 主页: gis分享者
👨⚕️ 感谢各位大佬 点赞👍 收藏⭐ 留言📝 加关注✅!
👨⚕️ 收录于专栏:threejs gis工程师
文章目录
- 一、🍀前言
- 1.1 ☘️THREE.LineDashedMaterial虚线材质概念和属性
- 二、🍀THREE.LineDashedMaterial虚线材质,基于gosper高斯帕曲线生成雪花动画效果
- 1. ☘️实现思路
- 2. ☘️代码样例
一、🍀前言
本文详细介绍如何基于threejs在三维场景中实现THREE.LineBasicMaterial虚线材质,基于gosper高斯帕曲线生成雪花动画,亲测可用。希望能帮助到您。一起学习,加油!加油!
1.1 ☘️THREE.LineDashedMaterial虚线材质概念和属性
THREE.LineDashedMaterial 的材质类型,用于创建虚线线条效果。THREE.LineDashedMaterial 是 Three.js 为了简化创建虚线线条而提供的一个方便的材质类型,它允许用户通过简单的属性配置来实现虚线效果,而不需要手动编写着色器。
常用属性:
THREE.LineDashedMaterial 继承自 THREE.Material,并具有以下一些特定的属性,可以用来控制材质的虚线效果:
color:线条的颜色,默认为白色(0xffffff)。可以是一个整数,表示十六进制颜色值。
linewidth:线条宽度,默认为 1。注意,实际的线条宽度可能会受到浏览器和硬件的支持限制。
scale:虚线的比例,默认为 1。可以用来缩放虚线的大小。
dashSize:虚线段的长度,默认为 3。这是虚线中实线部分的长度。
gapSize:虚线间隙的长度,默认为 1。这是虚线中空白部分的长度。
vertexColors:是否启用顶点颜色,默认为 THREE.NoColors。可以设置为 THREE.VertexBasicColors、THREE.VertexColors 或 THREE.FaceColors。
transparent:是否开启透明模式,默认为 false。如果设置为 true,则需要设置 opacity 或者使用 alphaMap。
opacity:材质的全局透明度,默认为 1(不透明)。
side:指定材质在哪一面渲染,可以是 THREE.FrontSide(正面)、THREE.BackSide(背面)或 THREE.DoubleSide(双面)。
depthTest:是否进行深度测试,默认为 true。
depthWrite:是否写入深度缓冲区,默认为 true。
blending:混合模式,默认为 THREE.NormalBlending。可以设置为 THREE.AdditiveBlending、THREE.SubtractiveBlending 等。
wireframe:是否启用线框模式,默认为 false。
visible:是否渲染该材质,默认为 true。
二、🍀THREE.LineDashedMaterial虚线材质,基于gosper高斯帕曲线生成雪花动画效果
1. ☘️实现思路
- 1、初始化renderer渲染器
- 2、初始化Scene三维场景
- 3、初始化camera相机,定义相机位置 camera.position.set,设置相机方向camera.lookAt
- 4、初始化THREE.AmbientLight环境光源,scene场景加入环境光源,初始化THREE.SpotLight聚焦光源,设置聚焦光源位置,设置聚焦光源投影,scene添加聚焦光源。
- 5、加载几何模型:创建THREE.Line线几何体(使用gosper高斯帕曲线生成的雪花数据),THREE.Line线几何体使用THREE.LineDashedMaterial 虚线材质,Scene场景加入生成的THREE.Line线几何体。
- 6、创建旋转动画,执行旋转动画,加入stats监控器,监控帧数信息。
2. ☘️代码样例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>learn21(THREE.LineBasicMaterial线性几何体)</title><script src="lib/threejs/91/three.js"></script><!--<script src="https://johnson2heng.github.io/three.js-demo/lib/three.js"></script>--><script src="lib/threejs/127/three.js-master/examples/js/controls/OrbitControls.js"></script><script src="lib/threejs/127/three.js-master/examples/js/libs/stats.min.js"></script><script src="lib/threejs/127/three.js-master/examples/js/libs/dat.gui.min.js"></script>
</head>
<style>body {margin: 0;}canvas {width: 100%;height: 100%;display: block;}
</style>
<body onload="draw()">
</body>
<script>// color 该属性设置材质的颜色,如果设置了vertexColors,这是属性将被忽略// linewidth 设置线的宽度,默认值为1.0// linecap 这个属性定义了线框模式下顶点间线段的端点如何显示。可选的值包括butt(平)、round(圆)和square(方)。默认值为round。在实际使用中,这个属性的修改结果很难看出来。WebGLRenderer对象不支持该属性// linejoin 这个属性定义了线段的连接点如何显示。可选的值有round(圆)、bevel(斜角)和miter(尖角)。默认值为round。如果你在一个使用低透明度和很大wireframeLinewidth值的例子里靠近观察,就可以看到这个属性的效果。WebGLRenderer对象不支持该属性// vertexColors 将这个属性设置成THREE.VertexColors值,就可以给每个顶点指定一种颜色// fog 该属性指定当前材质是否受全局雾化效果设置的影响var renderervar initRender = () => {renderer = new THREE.WebGLRenderer({antialias: true})renderer.shadowMap.enabled = truerenderer.shadowMap.type = THREE.PCFSoftShadowMaprenderer.setSize(window.innerWidth, window.innerHeight)document.body.appendChild(renderer.domElement)}var scenevar initScene = () => {scene = new THREE.Scene()}var cameravar initCamera = () => {camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000)camera.position.set(0, 50, 100)camera.lookAt(new THREE.Vector3(0, 0, 0))}var ambientLight, spotLightvar initLight = () => {ambientLight = new THREE.AmbientLight(0x0c0c0c)scene.add(ambientLight)spotLight = new THREE.SpotLight(0xffffff)spotLight.position.set(-40, 60, -10)spotLight.castShadow = truescene.add(spotLight)}var linevar initModel = () => {var points = gosper(3, 60)var geometry = new THREE.Geometry()var colors = []for (var i = 0,len = points.length; i < len; i++) {var e = points[i]geometry.vertices.push(new THREE.Vector3(e.x, e.y, e.z))colors[i] = new THREE.Color(0xffffff)colors[i].setHSL(e.x / 100 + 0.5, ( e.y * 20 ) / 300, 0.8)}geometry.colors = colors// var material = new THREE.LineBasicMaterial({// opacity: 1.0, //设置透明度// linewidth: 1, //设置线的宽度// vertexColors: THREE.VertexColors //设置这个可以给每个顶点指定一种颜色// })// geometry.computeLineDistances()var material = new THREE.LineDashedMaterial({vertexColors: true,color: 0xffffff,dashSize: 2,gapSize: 2,scale: 5})line = new THREE.Line(geometry, material)line.computeLineDistances()line.position.set(0, 0, -60)scene.add(line)}var statsvar initStats = () => {stats = new Stats()document.body.appendChild(stats.dom)}var step = 0var render = () => {line.rotation.z = step += 0.01;line.rotation.y = step += 0.01;renderer.render(scene, camera)}var onWindowResize = () => {camera.aspect = window.innerWidth / window.innerHeightcamera.updateProjectionMatrix()render()renderer.setSize(window.innerWidth, window.innerHeight)}var animate = () => {render()stats.update()requestAnimationFrame(animate)}var draw = () => {initRender()initScene()initCamera()initLight()initModel()initStats()animate()window.onresize = onWindowResize}//高斯帕曲线生成函数gosper(密度, 大小),也被称为flowsnake(一首音误的雪花),是一种空间填充曲线。它是一个与龙曲线和希尔伯特曲线相似的分形物体。function gosper(a, b) {var turtle = [0, 0, 0];var points = [];var count = 0;rg(a, b, turtle);return points;function rt(x) {turtle[2] += x;}function lt(x) {turtle[2] -= x;}function fd(dist) {
// ctx.beginPath();points.push({x: turtle[0], y: turtle[1], z: Math.sin(count) * 5});
// ctx.moveTo(turtle[0], turtle[1]);var dir = turtle[2] * (Math.PI / 180);turtle[0] += Math.cos(dir) * dist;turtle[1] += Math.sin(dir) * dist;points.push({x: turtle[0], y: turtle[1], z: Math.sin(count) * 5});
// ctx.lineTo(turtle[0], turtle[1]);
// ctx.stroke();}function rg(st, ln, turtle) {st--;ln = ln / 2.6457;if (st > 0) {
// ctx.strokeStyle = '#111';rg(st, ln, turtle);rt(60);gl(st, ln, turtle);rt(120);gl(st, ln, turtle);lt(60);rg(st, ln, turtle);lt(120);rg(st, ln, turtle);rg(st, ln, turtle);lt(60);gl(st, ln, turtle);rt(60);}if (st == 0) {fd(ln);rt(60);fd(ln);rt(120);fd(ln);lt(60);fd(ln);lt(120);fd(ln);fd(ln);lt(60);fd(ln);rt(60)}}function gl(st, ln, turtle) {st--;ln = ln / 2.6457;if (st > 0) {
// ctx.strokeStyle = '#555';lt(60);rg(st, ln, turtle);rt(60);gl(st, ln, turtle);gl(st, ln, turtle);rt(120);gl(st, ln, turtle);rt(60);rg(st, ln, turtle);lt(120);rg(st, ln, turtle);lt(60);gl(st, ln, turtle);}if (st == 0) {lt(60);fd(ln);rt(60);fd(ln);fd(ln);rt(120);fd(ln);rt(60);fd(ln);lt(120);fd(ln);lt(60);fd(ln);}}}
</script>
</html>
效果如下:

相关文章:

学习threejs,THREE.LineDashedMaterial 虚线材质,基于gosper高斯帕曲线生成雪花动画
👨⚕️ 主页: gis分享者 👨⚕️ 感谢各位大佬 点赞👍 收藏⭐ 留言📝 加关注✅! 👨⚕️ 收录于专栏:threejs gis工程师 文章目录 一、🍀前言1.1 ☘️THREE.LineDashedMaterial虚…...

LeetCode 热题100之哈希
1.两数之和 思路分析1(暴力法) 双重循环枚举满足num[i] nums[j] target的索引,刚开始不知道如何返回一对索引。后来知道可以直接通过return {i,j}返回索引;注意:j应该从i1处开始,避免使用两次相同的元素…...

软工——模块设计(爱啦爱啦)
过程设计的工具 一、程序流程图 程序流程图又称为程序框图,它是历史最悠久、使用最广泛的描述过程设计的方法。 它的主要优点是对控制流程的描绘很直观,便于初学者掌握。 程序流程图历史悠久,至今仍在广泛使用着。 程序流程图的主要缺点&a…...

Xmind一款极简思维导图和头脑风暴软件,支持PC和移动端,Xmind 2024.10.01101版本如何升级到Pro版?简单操作,最新可用!
文章目录 Xmind下载安装Xmind免费升级到Pro Xmind 是一款全功能的思维导图和头脑风暴软件,不限制节点和文件数,创新无限,界面纯净简洁无广告,支持PC和移动端,思维导图和大纲视图自由切换,可本地化文档存储&…...

自动化工具:Ansible
目录 一、运维自动化工具有哪些 二、Ansible 概述 1、Ansible 概念 2、Ansible 特点 3、Ansible 工作流程 三、安装部署Ansible 1、环境部署 2、管理节点安装 Ansible 3、查看Ansible相关文件 4、配置主机清单 5、免密管理 ssh-keygen 5.1、测试连通性 5.2、简洁输…...

我是类(最终版)
文章目录 再看构造函数类型转换static静态成员友元内部类匿名对象对象拷贝时的编译器优化 再看构造函数 本标题的目的是解决如下问题:当实现MyQueue时,我们不需要写默认构造函数,因为编译器会调用Stack的默认构造,但是࿰…...

详解ip route
ip route命令用于查看 Linux 系统中的路由表信息。 路由表包含的主要信息 目标网络地址(Destination) 显示网络的目标地址,可以是一个具体的网络地址(如192.168.1.0/24),也可以是一个默认网络(…...

OpenGL进阶系列04 - OpenGL 点精灵
一:概述 OpenGL 点精灵是一种渲染技术,用于在3D场景中渲染小的、可缩放的点。它们通常用于表示粒子效果、光源或其他小物体。点精灵会根据视图和投影矩阵自动调整大小,使其始终在屏幕上保持一致的视觉效果。实现时,点精灵通常通过使用纹理和适当的着色器来增加视觉效果。 …...

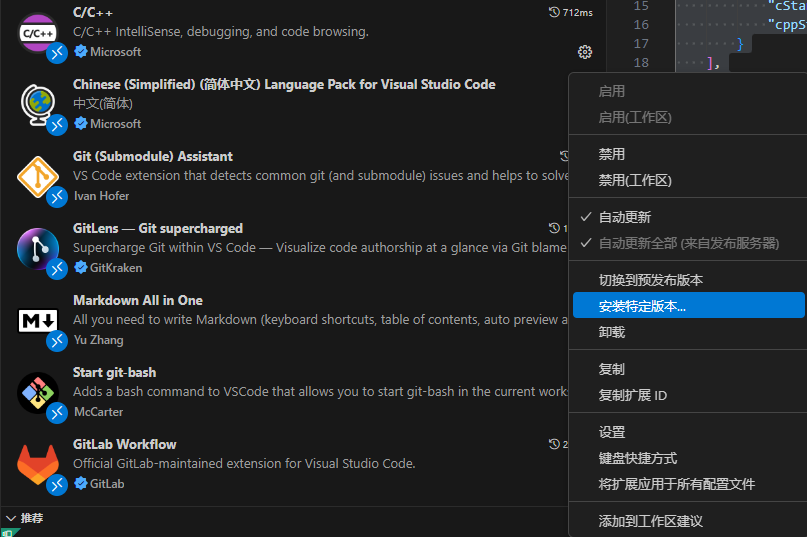
VSCode按ctrl与鼠标左键无法实现跳转的解决办法
vscode编译环境老是出问题,下面介绍两种解决方法 需要提前配置好代码编译需要的库以及编译器位置等等。 ctrlshiftp,输入 >C/C配置(JSON) 打开生成的c_cpp_properties.json {"configurations": [{"name": "Li…...

U盘数据丢失不用慌,这4个工具可以帮你恢复。
因为将大量的数据存到U盘里面很方便,所以U盘使用也很广泛。但是里面的数据丢失想必很多朋友都碰到过,不过现在有很多方法都可以帮助大家将数据回顾回来。这里我便筛选了几款比较好的数据恢复工具,在这里跟大家分享。 1、福昕U盘恢复软件 直通…...

如何在Ubuntu上挂载一块硬盘:详解方案与实操步骤【小白无坑版】
如何在Ubuntu上挂载一块硬盘:详解方案与实操步骤 一、引言 在日常的开发或使用中,我们经常会遇到这样的场景:系统硬盘空间不足,需要额外挂载一块硬盘以扩展存储;或者我们需要将一块新硬盘用于专门存储数据或备份项目…...

【JAVA】第三张_Eclipse下载、安装、汉化
简介 Eclipse是一种流行的集成开发环境(IDE),可用于开发各种编程语言,包括Java、C、Python等。它最初由IBM公司开发,后来被Eclipse Foundation接手并成为一个开源项目。 Eclipse提供了一个功能强大的开发平台&#x…...

go-zero系列-限流(并发控制)及hey压测
参考地址: go-zero系列-限流(并发控制):https://go-zero.dev/docs/tutorials/service/governance/limiter hey地址:https://github.com/rakyll/hey1、压测工具hey下载安装: 会安装到GOPATH/bin目录下 go install github.com/ra…...

Electron-(三)网页报错处理与请求监听
在前端开发中,Electron 是一个强大的框架,它允许我们使用 Web 技术构建跨平台的桌面应用程序。在开发过程中,及时处理网页报错和监听请求是非常重要的环节。本文将详细介绍 Electron 中网页报错的日志记录、webContents 的监听事件以及如何监…...
下安装postgresql、postgis)
银河麒麟(debian)下安装postgresql、postgis
1、安装postgresql、postgis sudo apt update sudo apt install postgresql postgresql-contrib sudo apt install postgis postgresql-12-postgis-32、创建一个使用postgis的数据库 sudo -i -u postgres #postgres管理员用户createdb gisdb #创建新的gisdb数据库 psql -d gi…...

【已解决】【Hadoop】 Shell命令易错点及解决方法
Hadoop是一个强大的分布式系统,用于处理大规模数据集。在使用Hadoop的过程中,熟练掌握其Shell命令是必不可少的。本文将介绍几个常用的Hadoop Shell命令,并总结一些常见的操作错误及其解决方法。 Hadoop Shell命令简介 Hadoop提供了多种She…...

ST7789读取ID错误新思路(以STC32G为例)
1.前言 前两天刚把ST7789写入搞定,这两天想折腾一下读取。最开始是读ID,先是用厂家送的程序,程序里面用的是模拟I8080协议,一切正常。后来我用STC32G的内置LCM模块,发现读取不出来。更神奇的是ID读不出来,…...

【MySQL】入门篇—基本数据类型:使用ORDER BY进行排序
MySQL作为一种流行的关系数据库管理系统,提供了强大的数据查询功能,其中ORDER BY子句用于对查询结果进行排序。排序可以帮助用户更直观地查看数据,发现趋势或异常,尤其在处理大量数据时尤为重要。 应用场景: 用户管理…...

java线程池bug的一些思考
科学需要对前人的怀疑,对权威的怀疑。 但是上学的时候,我们也需要去理解课本。 现在网上充斥了“java 线程池的缺点”这一观点。分析了一下线程池的工作原理,确实也存在这些问题。 Java线程池工作原理。核心线程数,最大线程数&…...
)
深入解析浮动布局及其在现代Web开发中的应用与替代(浮动的概念及应用、如何清除浮动、使用Flex布局和Grid布局的区别、使用`float`布局的历史和现状)
文章目录 1. 引言2. 浮动的概念及应用3. 如何清除浮动4. 使用Flex布局和Grid布局的区别5. 使用float布局的历史和现状6. 综合案例展示7. 结论8. 建议 1. 引言 在CSS布局的历史中,float属性曾是网页布局的主要工具之一。然而,随着现代布局技术࿰…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...
