js 通过input,怎么把选择的txt文件转为base64格式
文章目录
- 基本概念与作用说明
- Base64编码
- File对象
- 相互转换的意义
- 从File对象到Base64编码
- 从Base64编码到File对象
- 批量转换File对象为Base64编码
- 批量转换Base64编码为File对象
- 功能使用思路
- 思路一:动态生成预览
- 思路二:异步处理与用户反馈
- 思路三:上传前的文件压缩
- 实际开发中的技巧
在前端开发中,Base64编码和File对象是处理文件数据时经常使用的两种方式。Base64编码常用于将二进制数据转换为文本格式,便于在网络中传输。而File对象则提供了处理用户上传文件的接口。本文将深入探讨这两种数据格式之间的转换,并通过多个示例来展示如何在实际开发中运用这些技术。
基本概念与作用说明
Base64编码
Base64编码是一种将二进制数据转换成ASCII字符串的方法,使得数据能够在不支持二进制数据的环境中传输。通常用于邮件附件、嵌入图像到HTML文档、或者在网络上传输二进制数据。
File对象
File对象代表文件系统中的文件,它包含了文件的基本信息(如文件名、类型)以及文件数据。在Web应用程序中,用户可以选择文件并通过FileReader API读取文件内容。
相互转换的意义
在前端开发中,我们经常需要将用户上传的文件转换为Base64编码以便在网络中传输,或者将Base64编码的数据转换回File对象以方便进一步处理(如下载、预览等)。了解这些转换方法对于前端开发者来说是非常重要的
从File对象到Base64编码
<input id="uploadBtn" type="file" onchange="loadExcel(event)" />
function fileToBase64(file) {return new Promise((resolve, reject) => {const reader = new FileReader();reader.onload = (event) => {resolve(event.target.result);};reader.onerror = reject;reader.readAsDataURL(file); // 读取文件为DataURL});
}
function loadExcel(e) {const file = e.target.files[0];try {fileToBase64(file).then(function (res) {console.log(res)let data = {"type": "text/plain",data: res}ll111I1(data)})} catch (error) {console.error('Error reading file:', error);}}
从Base64编码到File对象
function base64ToFile(base64String, fileName) {const arr = base64String.split(',');const mime = arr[0].match(/:(.*?);/)[1];const bstr = atob(arr[1]);let n = bstr.length;const u8arr = new Uint8Array(n);while (n--) {u8arr[n] = bstr.charCodeAt(n);}return new File([u8arr], fileName, { type: mime });
}// 使用示例
const base64String = 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAQAAAC1HAwCAAAAC0lEQVR42mNk+A8AAQUBAScY42YAAAAASUVORK5CYII=';
const file = base64ToFile(base64String, 'example.png');
console.log('File:', file);批量转换File对象为Base64编码
async function filesToBase64(files) {const promises = Array.from(files).map(file => fileToBase64(file));const base64Strings = await Promise.all(promises);return base64Strings;
}// 使用示例
const fileInput = document.getElementById('file-input-multiple');
fileInput.addEventListener('change', async (event) => {const files = event.target.files;try {const base64Strings = await filesToBase64(files);console.log('Base64 Strings:', base64Strings);} catch (error) {console.error('Error reading files:', error);}
});批量转换Base64编码为File对象
function base64sToFiles(base64Strings, fileNames) {const files = base64Strings.map((base64String, index) => {return base64ToFile(base64String, fileNames[index]);});return files;
}// 使用示例
const base64Strings = ['data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAQAAAC1HAwCAAAAC0lEQVR42mNk+A8AAQUBAScY42YAAAAASUVORK5CYII=','data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAkGBxMTEhUTExMWFhUXGBgXGBgaGhsfHh0eHyggGBolHRUtHyUvLzYtLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLf/AABEIALwBQAMAwEAAhEDEQA/ALy8A...'
];
const fileNames = ['example1.png', 'example2.jpg'];
const files = base64sToFiles(base64Strings, fileNames);
console.log('Files:', files);功能使用思路
思路一:动态生成预览
在用户上传图片时,可以实时将图片转换为Base64编码并在页面上预览,提高用户体验。
思路二:异步处理与用户反馈
处理文件时,可以使用Promise或者async/await来处理异步操作,并通过进度条等方式向用户展示处理进度。
思路三:上传前的文件压缩
在上传文件之前,可以先将文件转换为Base64编码,然后使用Canvas API对其进行压缩,以减少网络传输的时间。
实际开发中的技巧
-
性能优化:在处理大量文件时,可以考虑使用Web Workers来避免阻塞UI线程。
-
错误处理:添加适当的错误处理逻辑,确保在读取文件失败时能够给出友好的提示。
-
安全性考虑:验证文件类型和大小限制,防止恶意文件上传。
-
兼容性:测试不同的浏览器,确保所有现代浏览器都能正确支持这些功能。
通过以上示例和技巧,你应该能够更加熟练地在实际项目中使用Base64编码和File对象。这些技术在处理文件上传、图片预览等方面非常有用,也是前端开发者必备的技能之一。希望这篇文章能够帮助你更好地理解和掌握这些知识。
相关文章:

js 通过input,怎么把选择的txt文件转为base64格式
文章目录 基本概念与作用说明Base64编码File对象相互转换的意义 从File对象到Base64编码从Base64编码到File对象批量转换File对象为Base64编码批量转换Base64编码为File对象功能使用思路思路一:动态生成预览思路二:异步处理与用户反馈思路三:…...

华为HCIP-openEuler认证详解
华为HCIP认证(Huawei Certified ICT Professional)是华为提供的专业级ICT技术认证,它旨在验证技术人员在特定技术领域的专业知识和实践能力。对于华为欧拉(openEuler)方向的HCIP认证,即HCIP-openEuler&…...

YOLO11改进 | 注意力机制 | 添加双重注意力机制 DoubleAttention【附代码+小白必备】
秋招面试专栏推荐 :深度学习算法工程师面试问题总结【百面算法工程师】——点击即可跳转 💡💡💡本专栏所有程序均经过测试,可成功执行💡💡💡 在本文中,给大家带来的教程是…...

sentinel原理源码分析系列(四)-ContextEntry
启动和初始化完成后,调用者调用受保护资源,触发sentinel的机制,首先构建或获取Context和获取Entry,然后进入插槽链,决定调用是否通过,怎样通过 上图展示构建Context和获取Entry的类互动图 获取或构建Conte…...

Tcp协议讲解与守护进程
TCP协议:面向链接,面向字节流,可靠通信 创建tcp_server 1.创建套接字 域:依旧选择AF_INET 连接方式: 选择SOCK_STREAM 可靠的 2.bind 3.监听装置 client要通信,要先建立连接࿰…...

学习threejs,THREE.LineDashedMaterial 虚线材质,基于gosper高斯帕曲线生成雪花动画
👨⚕️ 主页: gis分享者 👨⚕️ 感谢各位大佬 点赞👍 收藏⭐ 留言📝 加关注✅! 👨⚕️ 收录于专栏:threejs gis工程师 文章目录 一、🍀前言1.1 ☘️THREE.LineDashedMaterial虚…...

LeetCode 热题100之哈希
1.两数之和 思路分析1(暴力法) 双重循环枚举满足num[i] nums[j] target的索引,刚开始不知道如何返回一对索引。后来知道可以直接通过return {i,j}返回索引;注意:j应该从i1处开始,避免使用两次相同的元素…...

软工——模块设计(爱啦爱啦)
过程设计的工具 一、程序流程图 程序流程图又称为程序框图,它是历史最悠久、使用最广泛的描述过程设计的方法。 它的主要优点是对控制流程的描绘很直观,便于初学者掌握。 程序流程图历史悠久,至今仍在广泛使用着。 程序流程图的主要缺点&a…...

Xmind一款极简思维导图和头脑风暴软件,支持PC和移动端,Xmind 2024.10.01101版本如何升级到Pro版?简单操作,最新可用!
文章目录 Xmind下载安装Xmind免费升级到Pro Xmind 是一款全功能的思维导图和头脑风暴软件,不限制节点和文件数,创新无限,界面纯净简洁无广告,支持PC和移动端,思维导图和大纲视图自由切换,可本地化文档存储&…...

自动化工具:Ansible
目录 一、运维自动化工具有哪些 二、Ansible 概述 1、Ansible 概念 2、Ansible 特点 3、Ansible 工作流程 三、安装部署Ansible 1、环境部署 2、管理节点安装 Ansible 3、查看Ansible相关文件 4、配置主机清单 5、免密管理 ssh-keygen 5.1、测试连通性 5.2、简洁输…...

我是类(最终版)
文章目录 再看构造函数类型转换static静态成员友元内部类匿名对象对象拷贝时的编译器优化 再看构造函数 本标题的目的是解决如下问题:当实现MyQueue时,我们不需要写默认构造函数,因为编译器会调用Stack的默认构造,但是࿰…...

详解ip route
ip route命令用于查看 Linux 系统中的路由表信息。 路由表包含的主要信息 目标网络地址(Destination) 显示网络的目标地址,可以是一个具体的网络地址(如192.168.1.0/24),也可以是一个默认网络(…...

OpenGL进阶系列04 - OpenGL 点精灵
一:概述 OpenGL 点精灵是一种渲染技术,用于在3D场景中渲染小的、可缩放的点。它们通常用于表示粒子效果、光源或其他小物体。点精灵会根据视图和投影矩阵自动调整大小,使其始终在屏幕上保持一致的视觉效果。实现时,点精灵通常通过使用纹理和适当的着色器来增加视觉效果。 …...

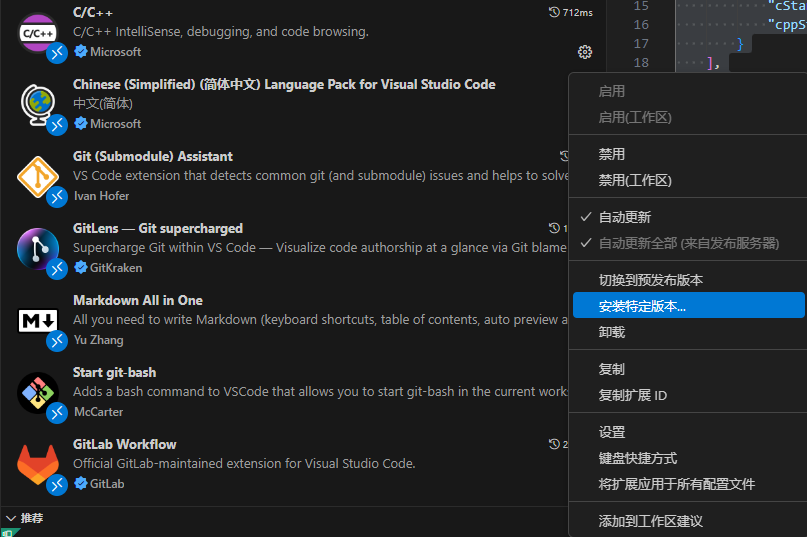
VSCode按ctrl与鼠标左键无法实现跳转的解决办法
vscode编译环境老是出问题,下面介绍两种解决方法 需要提前配置好代码编译需要的库以及编译器位置等等。 ctrlshiftp,输入 >C/C配置(JSON) 打开生成的c_cpp_properties.json {"configurations": [{"name": "Li…...

U盘数据丢失不用慌,这4个工具可以帮你恢复。
因为将大量的数据存到U盘里面很方便,所以U盘使用也很广泛。但是里面的数据丢失想必很多朋友都碰到过,不过现在有很多方法都可以帮助大家将数据回顾回来。这里我便筛选了几款比较好的数据恢复工具,在这里跟大家分享。 1、福昕U盘恢复软件 直通…...

如何在Ubuntu上挂载一块硬盘:详解方案与实操步骤【小白无坑版】
如何在Ubuntu上挂载一块硬盘:详解方案与实操步骤 一、引言 在日常的开发或使用中,我们经常会遇到这样的场景:系统硬盘空间不足,需要额外挂载一块硬盘以扩展存储;或者我们需要将一块新硬盘用于专门存储数据或备份项目…...

【JAVA】第三张_Eclipse下载、安装、汉化
简介 Eclipse是一种流行的集成开发环境(IDE),可用于开发各种编程语言,包括Java、C、Python等。它最初由IBM公司开发,后来被Eclipse Foundation接手并成为一个开源项目。 Eclipse提供了一个功能强大的开发平台&#x…...

go-zero系列-限流(并发控制)及hey压测
参考地址: go-zero系列-限流(并发控制):https://go-zero.dev/docs/tutorials/service/governance/limiter hey地址:https://github.com/rakyll/hey1、压测工具hey下载安装: 会安装到GOPATH/bin目录下 go install github.com/ra…...

Electron-(三)网页报错处理与请求监听
在前端开发中,Electron 是一个强大的框架,它允许我们使用 Web 技术构建跨平台的桌面应用程序。在开发过程中,及时处理网页报错和监听请求是非常重要的环节。本文将详细介绍 Electron 中网页报错的日志记录、webContents 的监听事件以及如何监…...
下安装postgresql、postgis)
银河麒麟(debian)下安装postgresql、postgis
1、安装postgresql、postgis sudo apt update sudo apt install postgresql postgresql-contrib sudo apt install postgis postgresql-12-postgis-32、创建一个使用postgis的数据库 sudo -i -u postgres #postgres管理员用户createdb gisdb #创建新的gisdb数据库 psql -d gi…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...
