微信小程序上传组件封装uploadHelper2.0使用整理
一、uploadHelper2.0使用步骤说明
uploadHelper.js ---上传代码封装库
cos-wx-sdk-v5.min.js---腾讯云,对象存储封装库
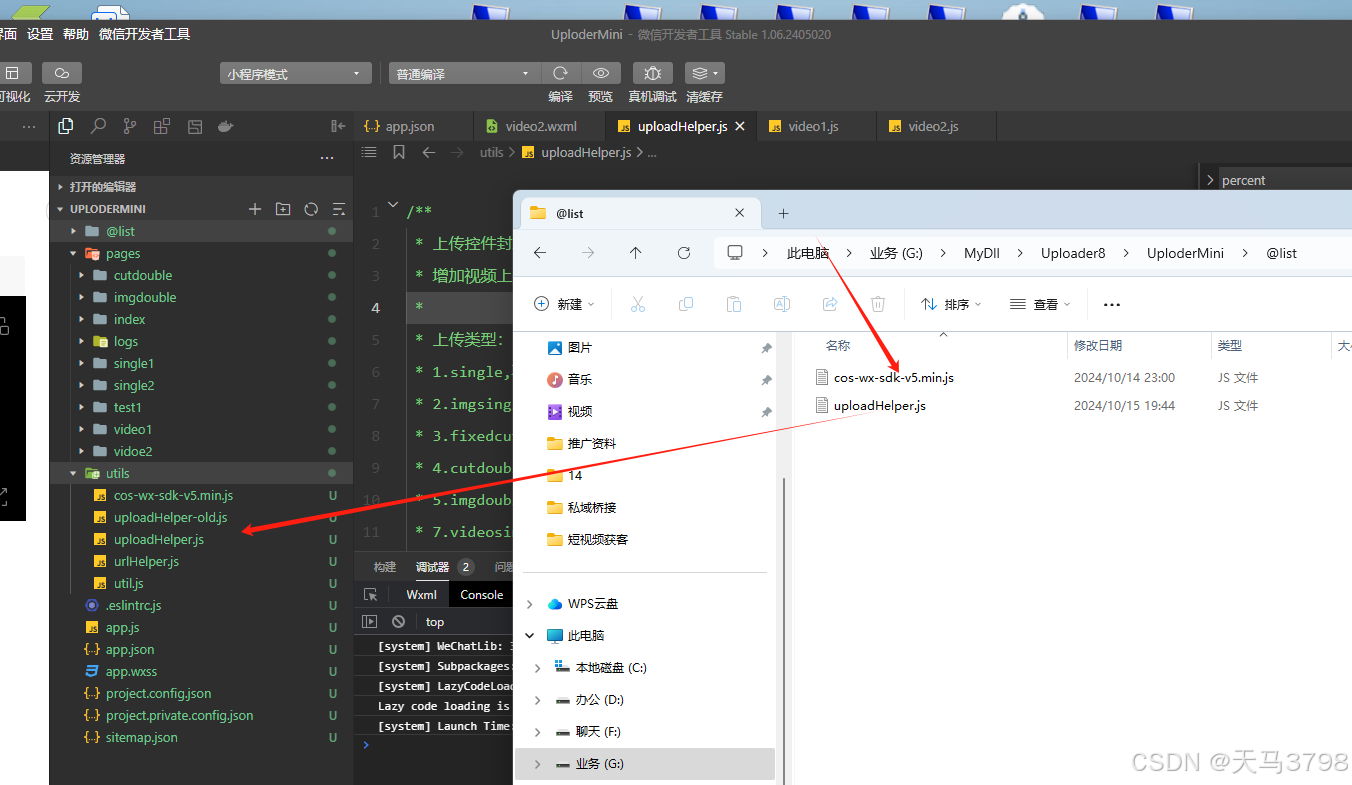
第一步,下载组件代码,放置到自己的小程序项目中

第二步、 创建上传对象,执行选择图片/视频
var _this = this;//选择图片并上传var upload = new Upload(this, {type: 'single',onSuccess: res => {var relativeName = res.relativeName;_this.setData({src1: _this.data.domain + relativeName});}});upload.choose();第三步、.Net 后台安装 Uploader8.0 最新版本接受上传内容
/*********Form 方式使用**********/public void Form(){try{FormReceiver _receive = new FormReceiver(this.HttpContext);//接收文件成功_receive.OnSuccess = (data) =>{// Write(string.Format("新文件名{0},旧文件名{1}", data.NewName, data.OldName));};_receive.DoWork();}catch (Exception ex){throw ex;}}二、图片上传使用案例
参数说明:
/*** 上传控件封装,v2.0* 增加视频上传处理* * 上传类型:type* 1.single,不改变图片大小,但是压缩质量上传;适合大图上传* 2.imgsingle,不改变图片的比例,在指定范围内等比例缩放 (默认上传模式,适用高,压缩率高),最大尺寸,大图(maxWidth*maxHeight)* 3.fixedcut,固定比例缩放(maxWidth*maxHeight),最大化图片剪切* 4.cutdouble,固定最小图(minWidth*minHeight),最大图(maxWidth*maxHeight),裁剪图片* 5.imgdouble,常用缩略图模式,不改变原图片的比例,在指定范围内等比例缩放,小图(minWidth*minHeight); 大图((maxWidth*maxHeight))* 7.videosingle, 视频压缩上传默认---chooseVideo()* 8.videotencent,视频腾讯云上传模式---chooseVideo()------(特别说明,视频目前进支持腾讯云上传)* * 参数说明:* url:上传地址* count: 可上传数量,最大值20* maxWidth,maxHeight:大图片上线* minWidth,minHeight: 小图上线* auto:是否自动上传* onSuccess:一张图片上传成功* onError:图片上传失败*/1.single 简单图片上传------如上代码案例就是
2.imgsingle 案例
不改变图片的比例,在指定范围内等比例缩放 (默认上传模式,适用高,压缩率高),最大尺寸,大图(maxWidth*maxHeight)
<button bind:tap="imgsingleClick">imgsingle 压缩上传上传
</button>
<image src="{{src2}}" mode="" />
<view class="line"></view><!-- 上传控件 -->
<view style='width:1px;height:1px;overflow:hidden;position: fixed;left:10000px;top:0px;'><canvas id='CanvasUpload' type="2d" style='width:{{canWidth}}px;height:{{canHeight}}px;'></canvas>
</view> imgsingleClick() {var _this = this;//选择图片并上传var upload = new Upload(this, {type: 'imgsingle',maxWidth: 500,maxHeight: 500,onSuccess: res => {var relativeName = res.relativeName;_this.setData({src2: _this.data.domain + relativeName});}});upload.choose();},3.fixedcut 案例
固定比例缩放(maxWidth*maxHeight),最大化图片剪切
fixedcutClick() {var _this = this;//选择图片并上传var upload = new Upload(this, {type: 'fixedcut',maxWidth: 500,maxHeight: 500,onSuccess: res => {var relativeName = res.relativeName;_this.setData({src3: _this.data.domain + relativeName});}});upload.choose();},4.cutdouble 案例
固定最小图(minWidth*minHeight),最大图(maxWidth*maxHeight),裁剪图片
cutdoubleClick() {var _this = this;var imgList=[];//选择图片并上传var upload = new Upload(this, {type: 'cutdouble',minWidth: 300,minHeight: 300,maxWidth: 1000,maxHeight: 1000,onSuccess: res => {console.info(res);var srcsmall = _this.data.domain + res.small.relativeName;var srcbig = _this.data.domain + res.big.relativeName;_this.setData({srcsmall: srcsmall,srcbig: srcbig});},onAllSuccess:res=>{}});upload.choose();},5.imgdouble 缩略图案例
常用缩略图模式,不改变原图片的比例,在指定范围内等比例缩放,小图(minWidth*minHeight); 大图((maxWidth*maxHeight))
imgdoubleClick() {var _this = this;var imgList = [];//选择图片并上传var upload = new Upload(this, {type: 'imgdouble',minWidth: 300,minHeight: 300,maxWidth: 1000,maxHeight: 1000,onSuccess: res => {console.info(res);var srcsmall = _this.data.domain + res.small.relativeName;var srcbig = _this.data.domain + res.big.relativeName;_this.setData({srcsmall: srcsmall,srcbig: srcbig});},onAllSuccess: res => {}});upload.choose();},三、视频上传使用案例chooseVideo()
1.videosingle ---视频压缩切片上传(暂时没有封装,2.0版本忽略)
2.videotencent 案例 ---视频腾讯云上传模式---chooseVideo()------(特别说明,视频目前进支持腾讯云上传)
使用步骤:
1. 小程序上传 白名单,添加配置 上传域名+ 视频播放域名
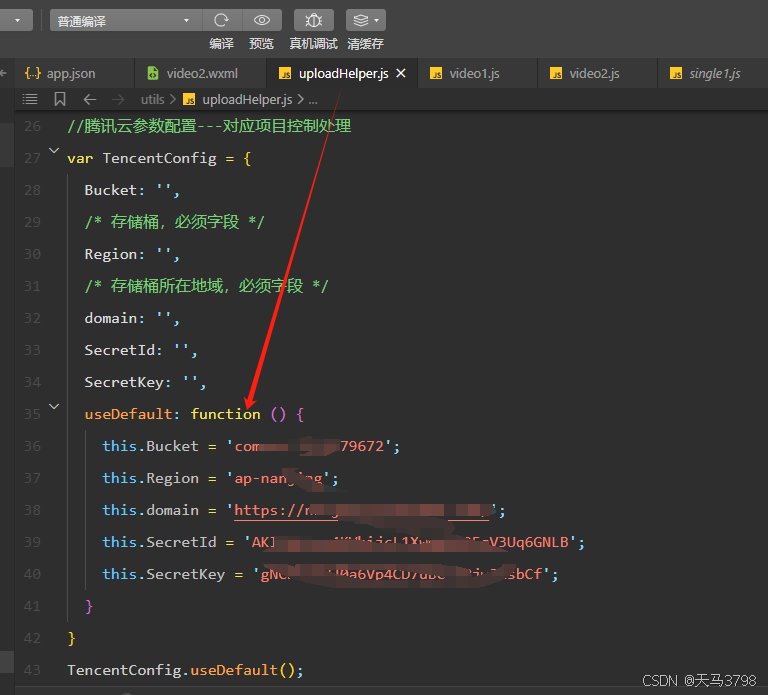
2. 配置 腾讯云 对象存储参数如下

3. 页面实现功能代码:
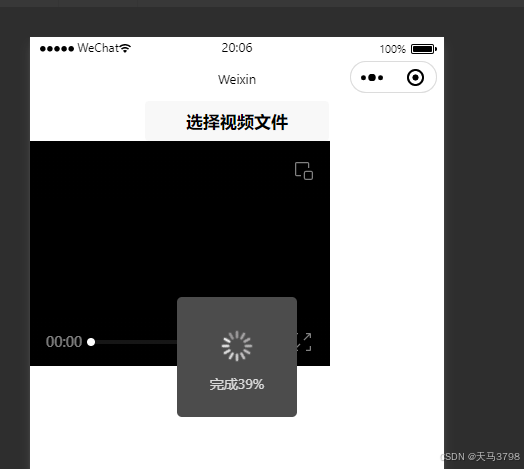
<button bind:tap="videotencentClick">选择视频文件</button><video src="{{videourl}}" /> videotencentClick() {var _this = this;/**** * 特别说明,暂时不支持视频上传到自建服务器*///选择图片并上传var upload = new Upload(this, {type: 'videotencent',onSuccess: res => {var videourl = res.absoluteName;_this.setData({videourl});},onAllSuccess: res => {}});upload.chooseVideo(); //选择视频},上传效果:

更多:
维信小程序禁止截屏/录屏
微信小程序canvas 使用案例(一)
微信小程序数组绑定使用案例(二)
相关文章:

微信小程序上传组件封装uploadHelper2.0使用整理
一、uploadHelper2.0使用步骤说明 uploadHelper.js ---上传代码封装库 cos-wx-sdk-v5.min.js---腾讯云,对象存储封装库 第一步,下载组件代码,放置到自己的小程序项目中 第二步、 创建上传对象,执行选择图片/视频 var _this th…...

力扣每日打卡挑战 3184. 构成整天的下标对数目 I
给你一个整数数组 hours,表示以 小时 为单位的时间,返回一个整数,表示满足 i < j 且 hours[i] hours[j] 构成 整天 的下标对 i, j 的数目。 整天 定义为时间持续时间是 24 小时的 整数倍 。 例如,1 天是 24 小时,…...

The First:Starknet如何让以太坊更快更安全?
随着区块链技术需求的持续增长,当前技术在可扩展性和隐私保护方面的局限性愈发凸显,以太坊网络便是其中的典型代表。为有效应对这些挑战,第二层扩展解决方案的重要性日益凸显。这些方案旨在将部分交易处理转移至以太坊主链之外,以…...
)
【计算机网络 - 基础问题】每日 3 题(五十三)
✍个人博客:https://blog.csdn.net/Newin2020?typeblog 📣专栏地址:http://t.csdnimg.cn/fYaBd 📚专栏简介:在这个专栏中,我将会分享 C 面试中常见的面试题给大家~ ❤️如果有收获的话,欢迎点赞…...

便携式移动消防炮:灵活灭火新选择
在当今快速发展的社会中,火灾安全问题一直是公众安全的重要组成部分。无论是家庭、办公场所还是大型工业区,火灾的发生都可能带来不可预测的巨大损失,传统消防固定系统往往无法迅速适应多变的火场环境,特别是对于那些发生在高层建…...

18.VScode写Java项目的教程
VScode写Java项目的教程 1.首先必选先安装Java解释器2.安装插件Java Extension Pack3.创建项目创建项目结构选择项目类型 4.测试结果源码内容 今天用一台老式笔记本写代码,IDEA跑不动就准备用VScode突然间就蒙了,怎么创建项目啊?于是就有了这…...

本地生活便民信息服务小程序源码系统 PHP+MySQL组合开发 带完整的安装代码包以及搭建部署教程
系统概述 地方门户分类信息网站源码系统是一个基于PHP和MySQL开发的强大平台,旨在帮助用户轻松搭建地方性的分类信息网站。该系统集成了众多实用功能,支持用户自由发帖、浏览和搜索各类信息,如二手交易、求职招聘、房屋租售、生活服务、商家…...

Java项目实战II基于微信小程序的原创音乐平台{UNIAPP+SSM+MySQL+Vue}(开发文档+数据库+源码)
目录 一、前言 二、技术介绍 三、系统实现 四、文档参考 五、核心代码 六、源码获取 全栈码农以及毕业设计实战开发,CSDN平台Java领域新星创作者,专注于大学生项目实战开发、讲解和毕业答疑辅导。获取源码联系方式请查看文末 一、前言 在数字音乐…...

【个人同步与备份】电脑(Windows)与手机/平板(Android)之间文件同步
文章目录 1. syncthing软件下载2. syncthing的使用2.1. 添加设备2.1.1. syncthing具备设备发现功能,因此安装好软件,只需确认设备信息是否对应即可2.1.2. 如果没有发现到,可以通过设备ID连接2.1.3. 设置GUI身份验证用户,让无关设备…...

代码随想录算法训练营第46期Day37,38,39,41
这几天晚上看比赛,就把刷题耽误了。还好是开新章节,前面的题都比较简单。 然后周天做完了又忘记发了 动态规划 确定dp数组(dp table)以及下标的含义确定递推公式dp数组如何初始化确定遍历顺序举例推导dp数 Day37前两道题太简单…...

点跟踪论文—RAFT: Recurrent All-Pairs Field Transforms for Optical Flow-递归的全对场光流变换
点目标跟踪论文—RAFT: Recurrent All-Pairs Field Transforms for Optical Flow-递归的全对场光流变换 读论文RAFT密集光流跟踪的笔记 RAFT是一种新的光流深度网络结构,由于需要基于点去做目标的跟踪,因此也是阅读了像素级别跟踪的一篇ECCV 2020的经典…...

jmeter学习(6)逻辑控制器-循环
循环执行 1、循环读取csv文件的值 2、foreach 读取变量,变量数字后缀有序递增,通过counter实现 ${__V(typeId${typeIdNum})} beansell断言 String typeIdNum vars.get("typeIdNum"); String response prev.getResponseDataAsString(); …...

unity学习笔记-安装与部署
unity学习笔记-安装与部署 unity & visual studio下载unityvisual studio 创建工程项目内的布局介绍初始化项目各目录介绍1. 场景视图(Scene)2. 游戏视图(Game)3. 层次结构视图(Hierarchy)4. 检查器视图…...

Django+MySQL接口开发完全指南
前言 本文将详细介绍如何使用Django结合MySQL数据库开发RESTful API接口。我们将从环境搭建开始,一步步实现一个完整的接口项目。 环境准备 首先需要安装以下组件: Python 3.8Django 4.2MySQL 8.0mysqlclientdjangorestframework 安装命令 # 创建虚…...

CentOS7上下载安装 Docker Compose
Docker Compose简要介绍(想直接看安装步骤的请跳转到[必要的安装步骤]) Docker Compose 是一个用于定义和管理多容器 Docker 应用的工具,它可以通过一个简单的 YAML 文件(docker-compose.yml)来配置应用程序的服务、网…...

虚拟机的 NAT 模式 或 Bridged 模式能够被外界IPping通
如果虚拟机使用的是 NAT 模式 或 Bridged 模式,通常可以让外部网络(例如互联网)访问虚拟机。NAT 和 Bridged 模式的不同之处在于它们如何将虚拟机连接到宿主机和外部网络。以下是这两种模式的详细说明: 1. NAT 模式 在 NAT 模式…...

C# 使用Dll的几种方法举例
使用 DLL(动态链接库)是 C# 开发中常见的任务之一。DLL 文件包含可以在运行时加载的代码和数据,允许程序共享功能和资源,降低程序的内存占用并促进代码的复用。本篇文章将深入探讨 C# 中使用 DLL 的多种方法,并提供相关…...

什么是不同类型的微服务测试?
大家好,我是锋哥。今天分享关于【什么是不同类型的微服务测试?】面试题?希望对大家有帮助; 什么是不同类型的微服务测试? 1000道 互联网大厂Java工程师 精选面试题-Java资源分享网 微服务架构中的测试可以分为多种类…...
)
Docker 拉取镜像时配置可用镜像源(包含国内可用镜像源)
在/etc/docker/daemon.json中写入如下内容(如果文件不存在请新建该文件): { "registry-mirrors":["https://registry.docker-cn.com"] } 重新加载 json 配置文件: sudo systemctl daemon-reload重启 docker 服务: sud…...

International Symposium on Artificial Intelligence Innovations
计算机科学(Computer Science): 算法、自动化软件工程、生物信息学和科学计算、计算机辅助设计、计算机动画、计算机体系结构、计算机建模、计算机网络、计算机安全、计算机图形学与图像处理、数据库与数据挖掘、数据压缩、数据加密、数字信号…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...
