将java项目jar包打包成exe服务
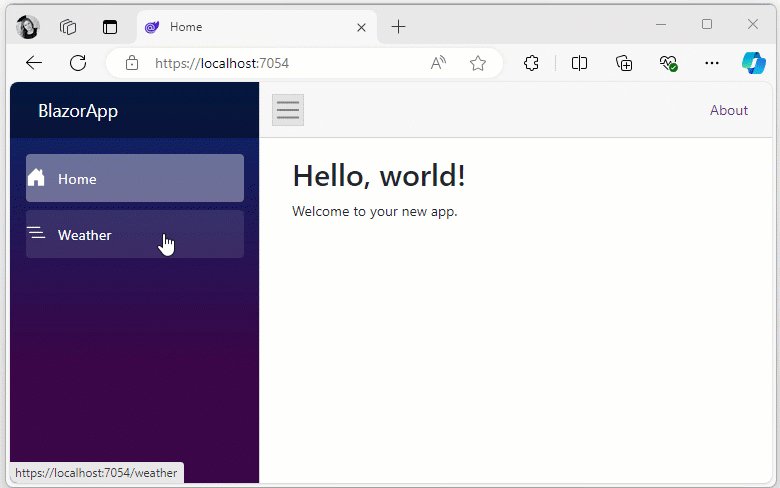
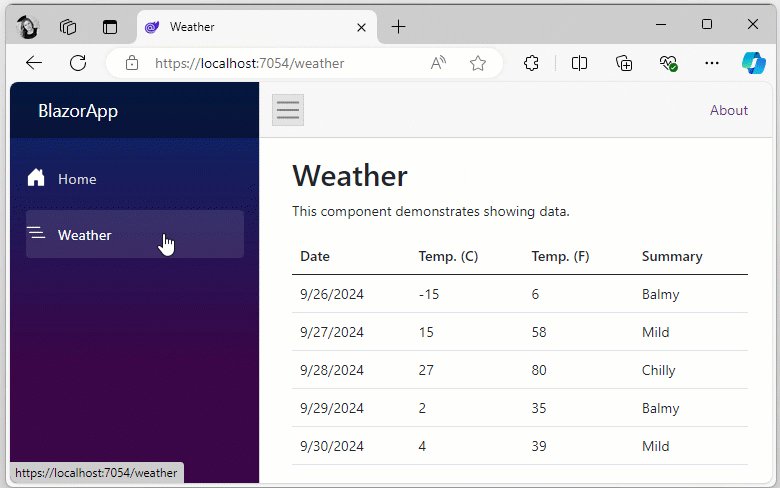
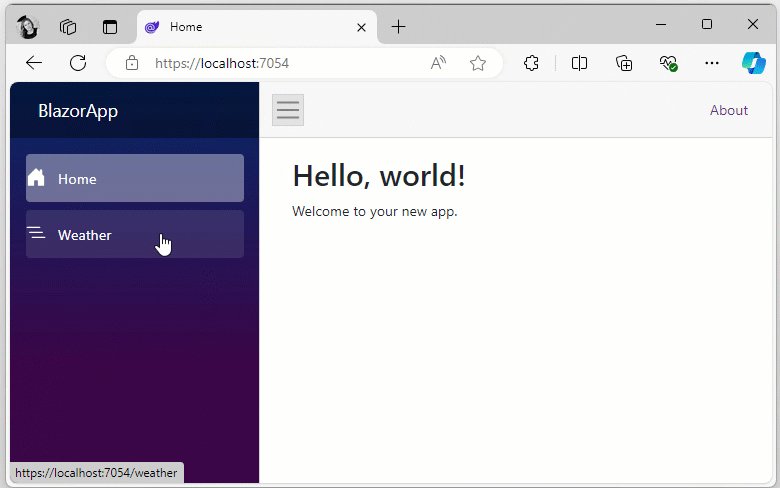
1.结构展示

2.注意事项
前提:
环境准备:jdk8 和 .net支持
{
1.控制面板》程序和功能》启用和关闭windows功能》.net的勾选》2.jdk8自行百度安装环境3.其他项目必须的软件环境安装等(数据库...)
}第一次准备:
1.将打包好的jar包放到premiumServices.exe同级别目录下
2.修改xml参数
3.本目录下cmd运行,输入premiumServices.exe install
记好自定义服务的id: DataCollectionV2
4.windows搜索框搜索服务,下拉查看到你自定义命名的"数据汇交服务",点击运行
5.点开程序首页链接访问注册成功后:
以管理员身份执行cmd命令能控制 开启/重启/关闭/删除 服务
3.xml文件修改内容-自定义
<service><id>DataCollectionV2</id><name>数据汇交服务</name><description>数据汇交服务</description><executable>java</executable><arguments>-jar "DataCollectionV2-1.0-SNAPSHOT.jar"</arguments><onfailure action="restart" delay="5 sec"/><logpath>D:\demo\打包教程\logs</logpath><log mode="roll-by-time"><pattern>yyyyMMdd</pattern></log>
</service>
4.cmd运行,执行exe的jar包注册服务

5.去服务列表中查看

6.注册完成后可利用管理员权限运行cmd窗口,控制该服务的 开启/重启/停止/删除 服务

1.重启服务
net stop DataCollectionV2
net start DataCollectionV22.开启服务
net start DataCollectionV23.关闭服务
net stop DataCollectionV24.删除服务
sc delete DataCollectionV27.删除该服务

整套操作完美收工!!!
相关文章:

将java项目jar包打包成exe服务
1.结构展示 2.注意事项 前提: 环境准备:jdk8 和 .net支持 { 1.控制面板》程序和功能》启用和关闭windows功能》.net的勾选》2.jdk8自行百度安装环境3.其他项目必须的软件环境安装等(数据库...) }第一次准备: 1.将打包好的jar包放到premiumServices.exe…...

Django请求响应对象
在 Django 中,请求(request)和响应(response)对象是处理 HTTP 请求和返回 HTTP 响应的核心。它们分别由 Django 的 HttpRequest 和 HttpResponse 类表示。 HttpRequest 对象 HttpRequest 对象包含了客户端发送的所有…...

DevExpress中文教程 - 如何在静态SSR模式下使用Blazor Drawer组件?
Microsoft的 .NET 8 UI框架引入了静态服务器端呈现模式(静态SSR)——组件在服务器端呈现,然后返回到客户端,没有任何交互,DevExpress Blazor Drawer组件需要交互式呈现模式来动态地改变其IsOpen状态。 在本文中&#…...

商汤科技十周年公布新战略,将无缝集成算力、模型及应用
10月18日,恰逢商汤科技十周年庆典,“2024商汤十周年国际论坛:迈向AI 2.0共融新时代”在香港科学园成功举办。 据「TMT星球」了解,来自全球的行业领袖、政府代表、AI专家共聚于此,共同探讨AI行业的未来。 活动上&…...

【如何获取股票数据07】Python、Java等多种主流语言实例演示获取股票行情api接口之沪深A股历史分时MA数据获取实例演示及接口API说明文档
最最近一两年内,股票量化分析逐渐成为热门话题。而从事这一领域工作的第一步,就是获取全面且准确的股票数据。因为无论是实时交易数据、历史交易记录、财务数据还是基本面信息,这些数据都是我们进行量化分析时不可或缺的宝贵资源。我们的主要…...

Rust语法基础
注释 所有的开发者都在努力使他们的代码容易理解,但有时需要额外的解释。在这种情况下,开发者在他们的源码中留下注释,编译器将会忽略掉这些内容,但阅读源码的人可能会发现有用。 和大多数的编程语言一样,主要有一下两种: 单行注释 // 多行注释 /* */ 基本数据类型 Ru…...

AWS WAF实现API安全防护
在当今的互联网环境中,API安全防护变得越来越重要。本文将介绍如何使用AWS WAF(Web Application Firewall)来实现有效的API安全防护策略。 背景 我们有一个API服务,其URL模式如下: https://dev.example.com/bff-app/sec/v1/module-a/feature-a/sub-feature-a我们需要使用AWS…...

vue将table转换为pdf导出
安装依赖: 首先,你需要安装 jspdf 和 html2canvas 这两个库。 npm install jspdf html2canvas创建Vue组件: 创建一个Vue组件,用于显示表格并提供导出PDF的功能。 <template> <div> <div id"table-contain…...

20240818 字节跳动 笔试
文章目录 1、编程题1.11.21.31.4岗位:BSP驱动开发工程师-OS 题型:4 道编程题 1、编程题 1.1 小红的三消游戏: 小红在玩一个三消游戏,游戏中 n 个球排成一排,每个球都有一个颜色。若有 3 个颜色相同的球连在一起,则消除这 3 个球,然后剩下的球会重新连在一起。在没有 …...

在Debian上安装向日葵
说明: 因为之前服务器上安装了 PVE (Proxmox VE),之前是用 Proxmox VE 进行服务器资源管理的。出于某些原因,现在不再通过 PVE构建的虚拟机来使用计算资源,而是通过 PVE 自带的 Debian 系统直接使用虚拟机资源(因为积…...

13.2 Linux_网络编程_UNIX域套接字
概述 什么是UNIX域套接字: UNIX域套接字是使用套接字进行本地通信,TCP/UDP是使用套接字进行网络通信。UNIX域套接字也有域流式套接字和域数据报套接字,这两种形式域TCP/UDP的含义类似,使用步骤也完全一致。 bind时绑定的结构体…...

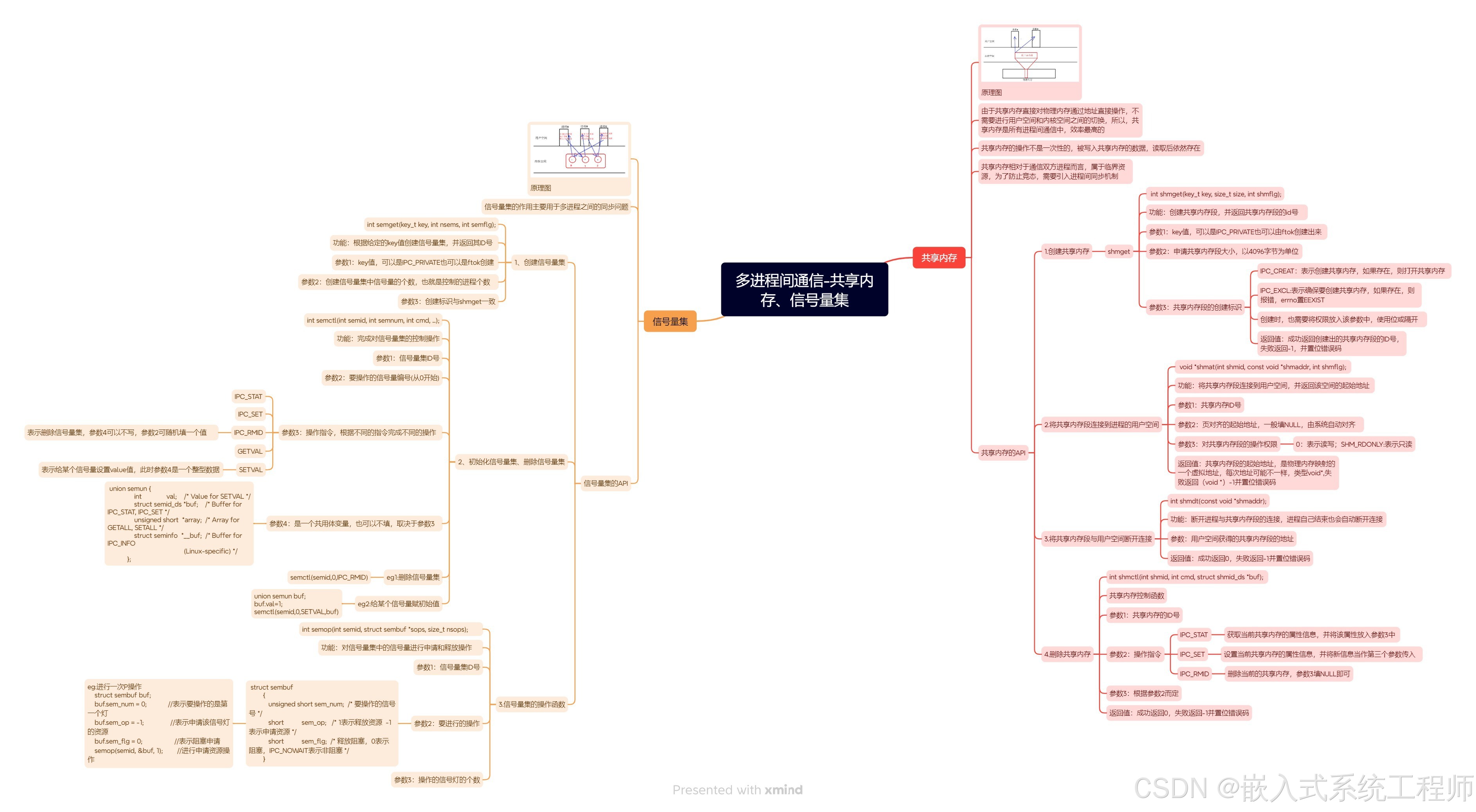
10.22 多进程间通信-共享内存、信号量集
练习:通过信号量集完成对共享内存的同步操作 案例代码: 分文件编译:信号量集部分 sem.h #ifndef __SEM_H__ #define __SEM_H__ #include <myhead.h> union semun {int val; /* Value for SETVAL */struct semid_ds…...

输入输出管理器的使用
解释 InputMgr 是一个输入管理器,主要用于检测并管理用户的输入事件(例如键盘和鼠标输入)。它通过监听输入事件,并利用事件中心 (EventCenter) 来触发相应的事件。在这里,你可以管理多种输入类型,如按下、…...

windows连接linux服务器上的jupyter lab
文章目录 服务器上开启jupyter lab本地cmd将端口8888映射到服务器的8889上本地浏览器打开8888端口 服务器上开启jupyter lab jupyter-lab --ip 0.0.0.0 --port 8889 --no-browser --allow-root本地cmd将端口8888映射到服务器的8889上 ssh -N -f -L localhost:8888:localhost:…...

golang生成并分析cpu prof文件
1. 定义一个接口,请求接口时,生成cpu.prof文件 在主协程中新启一个协程,当请求接口时,生成一个60秒的cpu.prof文件 go func() {http.HandleFunc("/prof", startProfileHandler)http.ListenAndServe(":9092"…...

【Python爬虫实战】XPath与lxml实现高效XML/HTML数据解析
🌈个人主页:https://blog.csdn.net/2401_86688088?typeblog 🔥 系列专栏:https://blog.csdn.net/2401_86688088/category_12797772.html 目录 前言 一、为什么学习xpath和lxml (一)高效解析和提取数据 …...

软件测试学习笔记丨Selenium学习笔记:元素定位与操作
本文转自测试人社区,原文链接:https://ceshiren.com/t/topic/22510 本文为霍格沃兹测试开发学社的学习经历分享,写出来分享给大家,希望有志同道合的小伙伴可以一起交流技术,一起进步~ 说明:本篇博客基于sel…...

在 HTML 中,<input> 元素支持的事件汇总
在 HTML 中,<input> 元素支持多种事件,这些事件可以在用户与输入字段交互时触发。以下是一些常见的 <input> 事件: input: 当 <input> 元素的值发生变化时触发。适用于文本、数字、日期等类型的输入。 change: 当 <inp…...

vue3【实战】 渲染 md 文件(markdown语法 .md后缀的文件)
1. 安装相关插件 npm i unplugin-vue-markdown markdown-it-prism prism unhead/vue2. 添加配置 src/main.ts // 给 md 文件创建头部 import { createHead } from unhead/vue // md 文件中代码高亮的样式 import prismjs/themes/prism.css // 自定义 md 文件的样式 import /as…...

Sora高端制造业WordPress外贸主题
Sora是一款专为高端制造业设计的WordPress主题,由国内知名wordpress开发团队简站wordpress主题开发,它以红色为主色调,适合外贸企业出海建独立站的模板。这个主题适用于WordPress 6.0及以上版本,并且只服务于真正有需要的用户。主…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...
