antd vue 输入框高亮设置关键字
<highlight-textareaplaceholder="请输入主诉"type="textarea"v-model="formModel.mainSuit":highlightKey="schema.componentProps.highlightKey"></highlight-textarea>参考链接原生input,textarea
demo地址
默认为团队组织高亮
效果演示
 vue3相关组件修改
vue3相关组件修改
<template><div class="highlight-box"><template v-if="type === 'textarea'"><div v-if="value"class="textarea-outer"ref="textareaOuter"><div ref="outerInner" class="outer-inner"v-html="highlightHtml(value)"></div></div><a-textarearef="textareaBox":autoSize="true":placeholder="placeholder"v-model:value="value"></a-textarea></template><template v-if="type === 'input'"><div v-if="value"class="input-outer"v-html="highlightHtml(value)"></div><a-input type="text" class="ant-input":placeholder="placeholder"v-model:value.trim="value"/></template></div>
</template><script >
export default {name: 'HighlightTextarea',data() {return {value: ''};},props: {placeholder: {type: String,required: false,default: '请输入'},text: {type: String,required: false,default: ''},highlightKey: {type: Array,require: false,default: () => ['团队']},type: {type: String,required: true,default: 'textarea'},maxHeight: {type: Number,required: false,default: 220},modelValue: {type: String,default: ''}},watch: {value (v) {console.log(v, 'value 3333')// this.value = this.text.replace(/(^\s*)|(\s*$)/g, '').replace(/<br \/>|<br\/>|<br>/g, '\n');this.$emit("update:modelValue", v);},modelValue: {deep: true,immediate: true,handler(v) {console.log(v, 'modelValue 3333')this.value = v ? this.modelValue : ''},},disabled: {deep: true,immediate: true,handler(v) {// this.editorConfig.readOnly = v// this.$nextTick(() => {// if (this.editor) v ? this.editor.disable() : this.editor.enable();// })},}},created() {// this.value = this.text.replace(/(^\s*)|(\s*$)/g, '').replace(/<br \/>|<br\/>|<br>/g, '\n');},mounted() {// this.scrollMousewheel();},methods: {highlightHtml(str) {if ((!str || !this.highlightKey || this.highlightKey.length === 0) && this.type !== 'textarea') {return str;}let rebuild = str;if (this.highlightKey.filter(item => ~str.indexOf(item)).length) {let regStr = '';let regExp = null;this.highlightKey.forEach(list => {regStr = this.escapeString(list);regExp = new RegExp(regStr, 'g');rebuild = rebuild.replace(regExp, `<span>${list}</span>`);});}if (this.type === 'textarea') {rebuild = rebuild.replace(/\n/g, '<br/>').replace(/\s/g, ' ');// textarea有滚动条时,div底部不能和textarea重合,故加一个<br/>// const wrap = this.$refs.textareaBox;// if (wrap && wrap.scrollHeight > this.maxHeight) {// rebuild = rebuild + '<br/>';// }}return rebuild;},syncScrollTop() {const wrap = this.$refs.textareaBox;const outerWrap = this.$refs.textareaOuter;const outerInner = this.$refs.outerInner;if (wrap.scrollHeight > this.maxHeight && outerInner.scrollHeight !== wrap.scrollHeight) {outerInner.style.height = `${wrap.scrollHeight}px`;}if (wrap.scrollTop !== outerWrap.scrollTop) {outerWrap.scrollTop = wrap.scrollTop;}},// scrollMousewheel() {// if (this.type === 'input') {// return;// }// this.$nextTick(() => {// this.eventHandler('add');// });// },// 处理字符串中可能对正则有影响的字符escapeString(value) {const characterss = ['(', ')', '[', ']', '{', '}', '^', '$', '|', '?', '*', '+', '.'];let str = value.replace(new RegExp('\\\\', 'g'), '\\\\');characterss.forEach(function (characters) {let r = new RegExp('\\' + characters, 'g');str = str.replace(r, '\\' + characters);});return str;},eventHandler(type) {const wrap = this.$refs.textareaBox;if (wrap) {let mousewheelevt = (/Firefox/i.test(navigator.userAgent))? 'DOMMouseScroll' : 'mousewheel';wrap[`${type}EventListener`](mousewheelevt, this.syncScrollTop);wrap[`${type}EventListener`]('scroll', this.syncScrollTop);}}},destroyed() {// this.eventHandler('remove');}
};
</script><style lang="less">
@width: 100%; // 500px
.highlight-box {font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;position: relative;display: flex;//font-size: 12px;width: @width;//position: relative;//color: #333333;background: #ffffff;border-radius: 2px;overflow: hidden;.textarea-outer,.input-outer {box-sizing: border-box;width: @width;position: absolute;top: 0;left: 0;right: 0;border: 1px solid transparent;border-top: 0;// 鼠标事件失效 ie6-10不支持pointer-events: none;cursor: text;span {color: red; // #F27C49}&:hover {border-color: #4C84FF;}}.textarea-outer {overflow-y: auto;//line-height: 20px;word-break: break-all;.outer-inner {padding: 5px 8px;width: 100%;box-sizing: border-box;}}textarea {width: @width;//line-height: 20px;resize: none;}.input-outer,input {width: @width;height: 32px;line-height: 32px;}.input-outer {bottom: 0;padding: 0 8px;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;}textarea,input {font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;//font-size: 12px;// position: relative;// z-index: 2;// 光标的颜色//color: #333333;// 文本颜色text-shadow: 0 0 0 rgba(0, 0, 0, 0);-webkit-text-fill-color: transparent;background: transparent;border-radius: 2px;border: 1px solid #d9d9d9;padding: 4px 8px;box-sizing: border-box;//&::placeholder {// -webkit-text-fill-color: #d5d5d5;//}//&:hover {// border-color: #36cfc9;//}//&:focus {// border-color:#36cfc9;// box-shadow: 0 0 0 2px #DBE4FF;// outline: none;//}}
}
</style>使用组件
<highlight-textareaplaceholder="请输入主诉"type="textarea"v-model="formModel.mainSuit":highlightKey="schema.componentProps.highlightKey" >
// highlightKey 高亮关键字数组 如: ['团队']
// formModel.mainSuit 绑定字段</highlight-textarea>参考说明

相关文章:

antd vue 输入框高亮设置关键字
<highlight-textareaplaceholder"请输入主诉"type"textarea"v-model"formModel.mainSuit":highlightKey"schema.componentProps.highlightKey"></highlight-textarea> 参考链接原生input,textarea demo地址 …...

python——扑克牌案列
斗地主发牌程序: 模拟一个斗地主发牌程序,实现对三个玩家进行手牌的派发,实现功能: ********** 欢迎进入 XX 斗地主 ********** 请输入玩家姓名:<用户控制台输入 A> 请输入玩家姓名:<用户控制台输…...

Java最全面试题->Java基础面试题->JavaWeb面试题->Git/SVN面试题
文章目录 Git/SVN面试题Git和SVN有什么区别?SVN优缺点?Git优缺点?说一下Git创建分支的步骤?说一下Git合并的两种方法以及区别?Git如何查看文件的提交历史和分支的提交历史?什么是 git stash?什么是git sta…...

引进Menu菜单与新增验证上传图片功能--系统篇
我的迭代小系统要更新2点。一是后台需要引进一种导航,众多导航之中我选择了Menu菜单。二是上传图片接口需要新增验证上传图片环节。先看看更新2点后的效果 引进Menu菜单效果如下,这部分修改后台前端代码 引进Menu菜单后,Menu菜单的默认数据我…...

安装Python及pip使用方法详解
一、安装Python Python是一种广泛使用的高级编程语言,其安装过程相对简单。以下是具体步骤: 访问Python官网: 打开浏览器,访问Python的官方网站[python.org](https://www.python.org/),确保下载的是最新版本的Python安…...

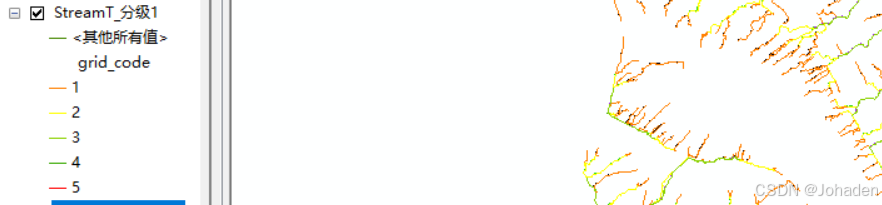
利用Arcgis进行沟道形态分析
在做项目的时候需要学习到水文分析和沟道形态分析的学习,所以自己摸索着做了下面的工作和内容。如有不对请多指正!! 一、沟道形态分析概述 沟道形态分析是水文分析的一个重要方面,用于研究河流的形态和特征。沟道形态分析可以帮助…...

Excel:vba实现筛选出有批注的单元格
实现的效果:代码: Sub test() Dim cell As RangeRange("F3:I10000").ClearlastRow Cells(Rows.Count, "f").End(xlUp).Row MsgBox lastrow For Each cell In Range("a1:a21")If Not cell.Comment Is Nothing ThenMsgBox…...

RabbitMQ 发布确认模式
RabbitMQ 发布确认模式 一、原理 RabbitMQ 的发布确认模式(Publisher Confirms)是一种机制,用于确保消息在被 RabbitMQ 服务器成功接收后,发布者能够获得确认。这一机制在高可用性和可靠性场景下尤为重要,能够有效防止…...

【面试题】什么是SpringBoot以及SpringBoot的优缺点
什么是SpringBoot以及SpringBoot的优缺点 什么是SpringBoot SpringBoot是基于Spring的一个微框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。 SpringBoot的优点 可以创建独立的Spring应用程序,并且基于其Maven或Gradle插件,可以创建可执…...

git区分大小写吗?如果不区分,那要如何设置?
git区分大小写吗?如果不区分,那要如何设置? "Git在文件名的大小写方面是区分大小写的,但在某些操作系统(如Windows和macOS)上,文件系统默认是不区分大小写的。这可能导致一些问题…...

Docker 安装使用
1. 下载 下载地址:Index of linux/static/stable/x86_64/ 下载好后,将文件docker-18.06.3-ce.tgz用WinSCP等工具,上传到不能外网的linux系统服务器 2. 安装 解压后的文件夹docker中文件如下所示: 将docker中的全部文件ÿ…...

Linux Docker配置镜像加速
Docker配置常用镜像加速地址包含阿里、腾讯、百度、网易 1. 编辑docke配置文件 vim /etc/docker/daemon.json写入以下内容 {"registry-mirrors": ["https://docker.mirrors.aliyuncs.com","https://registry.docker-cn.com","https://mi…...

了解CSS Typed OM
CSS Typed OM(CSS Typed Object Model)是一项前沿的技术,旨在改变我们编写和操作CSS的方式。以下是对CSS Typed OM的详细解析: 一、CSS Typed OM概述 CSS Typed OM是一个包含类型和方法的CSS对象模型,它暴露了作为Ja…...

[ 钓鱼实战系列-基础篇-6 ] 一篇文章让你了解邮件服务器机制(SMTP/POP/IMAP)-2
🍬 博主介绍 👨🎓 博主介绍:大家好,我是 _PowerShell ,很高兴认识大家~ ✨主攻领域:【渗透领域】【数据通信】 【通讯安全】 【web安全】【面试分析】 🎉点赞➕评论➕收藏 养成习…...

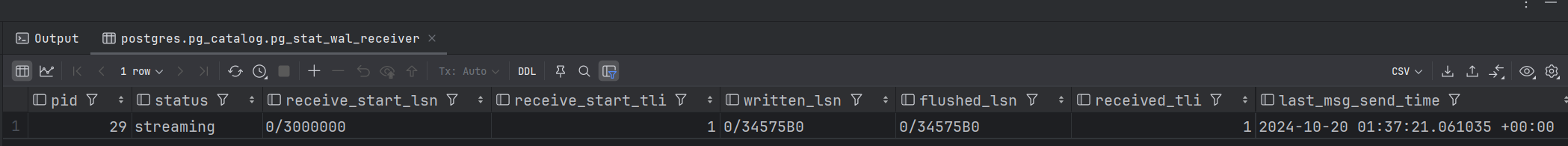
在 Docker 中搭建 PostgreSQL16 主从同步环境
1. 环境搭建 本文介绍了如何在同一台机器上使用 Docker 容器搭建 PostgreSQL 的主从同步环境。通过创建互联网络和配置主库及从库,详细讲解了数据库初始化、角色创建、数据同步和验证步骤。主要步骤包括设置主库的连接信息、创建用于复制的角色、使用 pg_basebacku…...

SpringCloud无介绍快使用,sentinel服务熔断功能与持久化(二十四)
TOC 问题背景 从零开始学springcloud微服务项目 注意事项: 约定 > 配置 > 编码IDEA版本2021.1这个项目,我分了很多篇章,每篇文章一个操作步骤,目的是显得更简单明了controller调service,service调dao默认安装ngi…...

判断浏览器环境,前端打开微信浏览器
我们知道微信浏览器有自带针对微信的组件(比如:微信JSAPI支付使用的WeixinJSBridge),那么,有办法在普通浏览器中打开微信浏览器并跳转页面吗?(似乎微信已禁用外部浏览器调用的普通页面直接跳转,只能通过“weixin://前缀…...

【算法笔记】前缀和算法原理深度剖析(超全详细版)
【算法笔记】前缀和算法原理深度剖析(超全详细版) 🔥个人主页:大白的编程日记 🔥专栏:算法笔记 文章目录 【算法笔记】前缀和算法原理深度剖析(超全详细版)前言一.一维前缀和1.1题…...

linux之网络子系统- 地址解析协议arp 源码分析和邻居通用框架
一、arp 的作用 ARP(Address Resolution Protocol,地址解析协议)是将IP地址解析为以太网MAC地址(物理地址)的协议。在局域网中,当主机或其他网络设备有数据要发送给另一个主机或设备时,它必须知…...
 到 O(1) 的优化解析】)
经典动态规划问题:含手续费的股票买卖【从 O(n) 到 O(1) 的优化解析】
题目理解 我们要在给定的股票价格数组 prices 中进行买卖操作,并尽可能多次交易以获取最大利润。每次交易都需要支付一定的手续费 fee,因此我们必须考虑如何通过合适的交易策略最大化利润。 在本题中,每一天可以选择: 不进行任…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...
