【iOS】YYModel
目录
什么是YYModel ?
如何使用YYModel ?
最简单的Model
与网络请求结合
属性为容器类的Model
白名单和黑名单
Model的嵌套
结语
什么是YYModel ?
YYModel是一个用于 iOS 和 macOS 开发的高性能的模型框架,主要用于对象和 JSON(JavaScript Object Notation)数据之间的转换。
主要特点和功能包括:
- 高性能转换:在对象和 JSON 之间进行转换时速度非常快,能高效地处理大量数据。
- 自动映射:可以自动将 JSON 数据中的键值对映射到模型对象的属性上,无需手动编写大量的映射代码。例如,当 JSON 中的一个键与模型对象的属性名相同时,
YYModel可以自动将该键对应的值赋值给这个属性。 - 支持复杂数据结构:能够处理包含嵌套对象、数组等复杂数据结构的 JSON 数据,并且可以将这些复杂结构映射到相应的模型对象结构中。
- 类型安全:确保在转换过程中数据类型的正确性,减少因类型不匹配而导致的错误。
- 可扩展性:可以方便地进行扩展和定制,以满足特定的业务需求。
使用YYModel可以极大地简化 iOS 和 macOS 应用程序中数据模型的处理,提高开发效率和代码的可维护性。
如何使用YYModel ?
YYModel的主体工作就是JSON转模型。
最简单的Model
定义一个模型类,该类的属性要与 JSON 数据中的键相对应。
例如这段YYModel原作者github使用文档里的示例:
// JSON:
{"uid":123456,"name":"Harry","created":"1965-07-31T00:00:00+0000"
}// Model:
@interface User : NSObject
@property UInt64 uid;
@property NSString *name;
@property NSDate *created;
@end
@implementation User
@end// 将 JSON (NSData,NSString,NSDictionary) 转换为 Model:
User *user = [User yy_modelWithJSON:json];// 将 Model 转换为 JSON 对象:
NSDictionary *json = [user yy_modelToJSONObject];这段代码中JSON数据的字典键与Model中属性名一一对应,最下面几行代码则是调用方法实现Json数据到Model的转换和Model到JSON的转换
与网络请求结合
void dataload {NSString* urlString = @"https://devapi.qweather.com/v7/weather/3d?location=101010100&key=34e1f7a3ef5544d393fcafaea08f0f1b";NSURL* url = [NSURL URLWithString:urlString];NSURLRequest *request = [NSURLRequest requestWithURL:url];NSURLSession *session = [NSURLSession sharedSession];NSURLSessionDataTask *task = [session dataTaskWithRequest:request completionHandler:^(NSData * _Nullable data, NSURLResponse * _Nullable response, NSError * _Nullable error) {if (!error && data) {NSError *jsonError;NSDictionary *jsonDict = [NSJSONSerialization JSONObjectWithData:data options:0 error:&jsonError];if (!jsonError && [jsonDict isKindOfClass:[NSDictionary class]]) {AModel *model = [AModel yy_modelWithDictionary:jsonDict];NSLog(@"%@",model);}} else {NSLog(@"Error: %@", error);}}];[task resume];
}
属性为容器类的Model
有时JSON数据中的键对应的是一个容器类,这时我们就需要调用YYModel协议中的方法来告诉这个类它里面放的元素应该是什么类型的
这个方法就是+ (NSDictionary *)modelContainerPropertyGenericClass
在方法中,我们直接返回元素的类型。
{"code": "200","updateTime": "2024-10-20T16:18+08:00","fxLink": "https://www.qweather.com/weather/beijing-101010100.html","daily": [{"fxDate": "2024-10-20","sunrise": "06:31","sunset": "17:29","moonrise": "19:01","moonset": "09:48","moonPhase": "亏凸月","moonPhaseIcon": "805","tempMax": "12","tempMin": "1","iconDay": "305","textDay": "小雨","iconNight": "151","textNight": "多云","wind360Day": "180","windDirDay": "南风","windScaleDay": "1-3","windSpeedDay": "3","wind360Night": "180","windDirNight": "南风","windScaleNight": "1-3","windSpeedNight": "3","humidity": "58","precip": "1.0","pressure": "1016","vis": "25","cloud": "55","uvIndex": "2"},{"fxDate": "2024-10-21","sunrise": "06:32","sunset": "17:28","moonrise": "19:51","moonset": "11:02","moonPhase": "亏凸月","moonPhaseIcon": "805","tempMax": "14","tempMin": "6","iconDay": "101","textDay": "多云","iconNight": "305","textNight": "小雨","wind360Day": "225","windDirDay": "西南风","windScaleDay": "1-3","windSpeedDay": "3","wind360Night": "0","windDirNight": "北风","windScaleNight": "1-3","windSpeedNight": "16","humidity": "48","precip": "0.0","pressure": "1017","vis": "25","cloud": "25","uvIndex": "4"},{"fxDate": "2024-10-22","sunrise": "06:33","sunset": "17:26","moonrise": "20:49","moonset": "12:07","moonPhase": "亏凸月","moonPhaseIcon": "805","tempMax": "16","tempMin": "4","iconDay": "101","textDay": "多云","iconNight": "150","textNight": "晴","wind360Day": "0","windDirDay": "北风","windScaleDay": "1-3","windSpeedDay": "16","wind360Night": "270","windDirNight": "西风","windScaleNight": "1-3","windSpeedNight": "3","humidity": "44","precip": "0.0","pressure": "1014","vis": "24","cloud": "25","uvIndex": "2"}],"refer": {"sources": ["QWeather"],"license": ["CC BY-SA 4.0"]}
}比如这段JSON数据,daily对应的属性是一个数组,而这个数组中包含三个字典,这三个字典其实可以转化成同一种model,因此我们就需要调用方法来告诉model,daily数组中所存放的元素是一个model。
注意,在声明 + (NSDictionary *)modelContainerPropertyGenericClass这个方法时,要让该类遵守YYModel协议。
然后我们在方法中返回元素的类型
+ (NSDictionary *)modelContainerPropertyGenericClass {return @{@"daily":[dailyModel class]};
}在model中 实现这个方法,我们使用一个字典,将daily对应的键值设置为我们要设置的dailyModel属性,这里的dailyModel也就是数组中所存放元素的类型。
白名单和黑名单
关于黑名单和白名单,其实就是通过两个方法来屏蔽和选中一些属性,让model不要处理或者只处理某些属性。
- 白名单是一个指定的属性列表,只有在这个列表中的属性会被
YYModel在映射过程中处理。这意味着当从 JSON 数据转换为模型对象或者从模型对象转换为 JSON 数据时,只有白名单中的属性会被考虑。 - 黑名单与白名单相反,是一个指定的属性列表,这些属性在映射过程中会被
YYModel忽略。
+ (NSArray<NSString *> *)modelPropertyWhitelist {return @[@"name", @"age"];}
+ (NSArray<NSString *> *)modelPropertyBlacklist {return @[@"secretInfo"];}Model的嵌套
关于model的嵌套,其实就是将model的属性设为另一个model,model其实是NSObject的子类,所以不需要多加处理,直接设为属性即可
结语
关于YYModel,其实还有一些Model和字典之间的转换,以及匹配不到字典对应键时的处理,这些东西之后会再完善。
相关文章:

【iOS】YYModel
目录 什么是YYModel ? 如何使用YYModel ? 最简单的Model 与网络请求结合 属性为容器类的Model 白名单和黑名单 Model的嵌套 结语 什么是YYModel ? YYModel是一个用于 iOS 和 macOS 开发的高性能的模型框架,主要用于对象和…...

Cadence元件A属性和B属性相互覆盖
最近在使用第三方插件集成到Cadence,协助导出BOM到平台上,方便对BOM进行管理和修改,结果因为属性A和属性B不相同,导致导出的BOM错误。如下图: 本来我们需要导出Q12,结果给我们导出了Q13,或者反之&…...

【火山引擎】语音合成 | HTTP接口 | 一次性合成 | python
目录 一 准备工作 二 HTTP接口(一次性合成-非流式) 1 接口说明 2 身份认证 3 请求方式 三 实践 四 注意事项 火山引擎语音合成TTS(Text-to-Speech)是一种基于云计算的语音合成服务,可以将文本转化为自然、流畅的语音。以下是火山引擎TTS的主要功能和特点: ①多种语音…...

YOLOv11改进-卷积-空间和通道重构卷积SCConv
本篇文章将介绍一个新的改进模块——SCConv(小波空间和通道重构卷积),并阐述如何将其应用于YOLOv11中,显著提升模型性能。为了减少YOLOv11模型的空间和通道维度上的冗余,我们引入空间和通道重构卷积。首先,…...

记录一次从nacos配置信息泄露到redis写计划任务接管主机
经典c段打点开局。使用dddd做快速的打点发现某系统存在nacos权限绕过 有点怀疑是蜜罐,毕竟nacos这实在是有点经典 nacos利用 老规矩见面先上nacos利用工具打一波看看什么情况 弱口令nacos以及未授权访问,看这记录估计被光顾挺多次了啊 手动利用Nacos-…...

Unity加载界面制作
效果 UI部分 结构 说下思路: 因为是加载界面,所以最上层是一个Panel阻止所有的UI交互,这个Panel如果有图片就加一个图片,如果没有可以把透明度调到最大,颜色设为黑色. 下面最核心的就是一个进度条了,有图片的话,将进度条的底放进来,将进度条锚点设为下中,将滑动块的尺寸设为0.…...

最好的ppt模板网站是哪个?做PPT不可错过的18个网站!
现在有很多PPT模板网站,但真正免费且高质量的不多,今天我就分享主流的国内外PPT模板下载网站,并且会详细分析这些网站的优缺点,这些网站都是基于个人实际使用经验的,免费站点会特别标注,让你可以放心下载&a…...

煤矿安全监测监控作业题库
第一部分 安全法律法规知识子题库 单选题 1.《安全生产法》规定,生产经营单位应当向从业人员如实告知作业场所和工作岗位存在的(A)、防范措施以及事故应急措施。 A. 危险因素 B. 人员状况 C. 设备状况 D. 环境状况 2.《安全生产法》规定&…...

【记录】Django数据库的基础操作
数据库连接 在Django中使用 mysqlclient 这个包用于数据库的连接,切换至 Django环境中直接 pip install mysqlclient 安装此包 1 数据库连接配置 在项目目录下的setting.py中配置 DATABASES {default: {ENGINE: django.db.backends.mysql,NAME: mini,#数据库名US…...

XHCI 1.2b 规范摘要(五)
系列文章目录 XHCI 1.2b 规范摘要(一) XHCI 1.2b 规范摘要(二) XHCI 1.2b 规范摘要(三) XHCI 1.2b 规范摘要(四) XHCI 1.2b 规范摘要(五) 文章目录 系列文章目…...

小程序短链接生成教程
文章目录 一、小程序短链接(必须发布正式的小程序才能生成短链接!!!)二、使用步骤1.获取token信息2.获取短链接 总结 一、小程序短链接(必须发布正式的小程序才能生成短链接!!&#…...

C++进阶之路:再谈构造函数、static成员、友元(类与对象_下篇)
✨✨ 欢迎大家来访Srlua的博文(づ ̄3 ̄)づ╭❤~✨✨ 🌟🌟 欢迎各位亲爱的读者,感谢你们抽出宝贵的时间来阅读我的文章。 我是Srlua小谢,在这里我会分享我的知识和经验。&am…...

C 函数指针与回调函数
C 函数指针与回调函数 在C语言中,函数指针和回调函数是两个非常强大的概念,它们在提高代码的灵活性和模块化方面发挥着重要作用。本文将详细介绍C语言中的函数指针和回调函数,包括它们的定义、用法和实际应用场景。 函数指针 定义 函数指…...

CTF(九)
导言: 本文主要讲述在CTF竞赛网鼎杯中,web类题目AreUSerialz。 靶场链接:BUUCTF在线评测 一,分析代码。 看到了一大段php代码。 <?php// 引入flag.php文件 include("flag.php");// 高亮显示当前文件 highlight…...

三种单例实现
1、不继承Mono的单例 实现 使用 注: 使用需要继承BaseManager 泛型填写自己本身 需要实现无参构造函数 2、挂载式的Mono单例 实现 使用 注: 使用需要继承SingletonMono 泛型填写自己本身 需要挂载在unity引擎面板 3、不用挂载式的单例 实现 使…...

Spring XML配置方式和Spring Boot注解方式的详细对照关系
功能/配置项Spring XML配置方式Spring Boot注解方式定义Beanxml <bean id"myBean" class"com.example.MyBean"/>javaBeanpublic MyBean myBean() { return new MyBean(); }注入Beanxml <bean id"myBean" class"com.example.MyBea…...

leetcode 无重复字符串的排列和组合
1.题目要求: 2.题目代码: class Solution { public:vector<string> result;string str;//利用回溯去解决此问题void backtricking(string S,vector<bool>& used){if(str.size() S.size()){result.push_back(str);}//用used去掉重复的排列与组合f…...

7. 配置
三种获取配置的方法 返回 /config/config.php 、/config/autoload/xxx.php 中的值 <?php namespace App\Controller;use Hyperf\Config\Annotation\Value; use Hyperf\Contract\ConfigInterface; use Hyperf\Di\Annotation\Inject; use Hyperf\HttpServer\Annotation\AutoC…...

WPF中Grid、StackPanel、Canvas、WrapPanel的区别
WPF 中的 Grid、StackPanel、Canvas 和 WrapPanel 都是布局控件,用于在用户界面中组织和排列元素,但它们各自有不同的布局行为和用途。以下是它们的主要区别: Grid: Grid 是最灵活的布局控件,类似于 HTML 中的表格&…...

昇思MindSpore进阶教程--开发常见问题
大家好,我是刘明,明志科技创始人,华为昇思MindSpore布道师。 技术上主攻前端开发、鸿蒙开发和AI算法研究。 努力为大家带来持续的技术分享,如果你也喜欢我的文章,就点个关注吧 MindSpore官网提供了一份在使用MindSpore…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...
)
41道Django高频题整理(附答案背诵版)
解释一下 Django 和 Tornado 的关系? Django和Tornado都是Python的web框架,但它们的设计哲学和应用场景有所不同。 Django是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。它遵循MVC设计,并强调代码复用。Django有…...

代理服务器-LVS的3种模式与调度算法
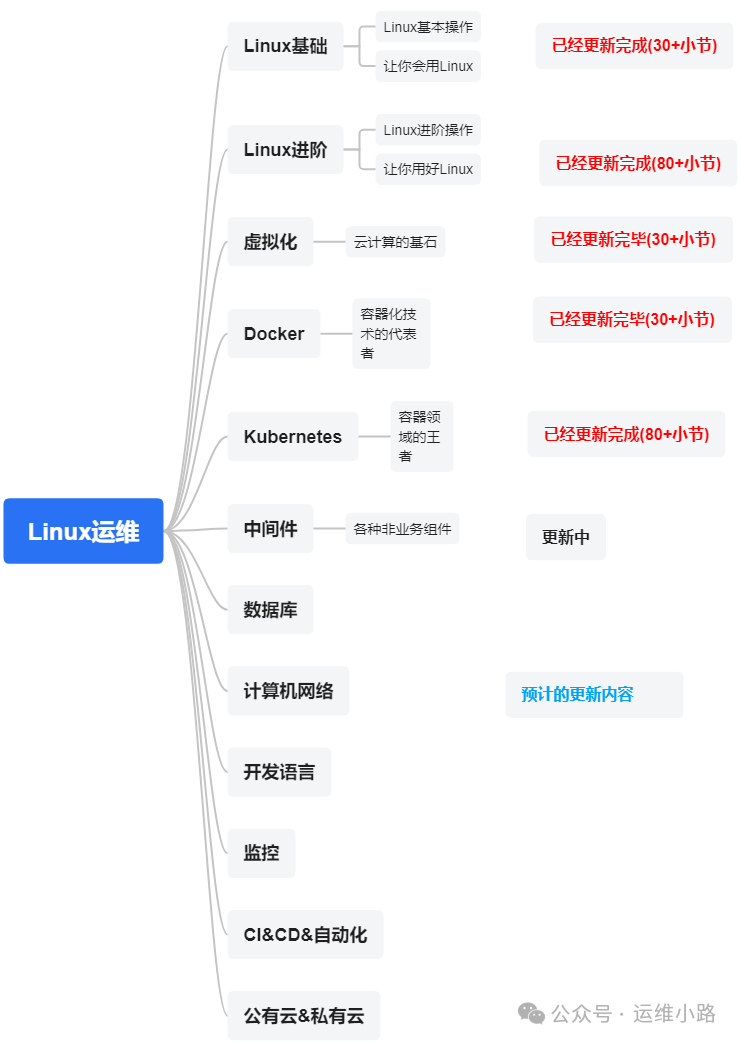
作者介绍:简历上没有一个精通的运维工程师。请点击上方的蓝色《运维小路》关注我,下面的思维导图也是预计更新的内容和当前进度(不定时更新)。 我们上一章介绍了Web服务器,其中以Nginx为主,本章我们来讲解几个代理软件:…...

【动态规划】B4336 [中山市赛 2023] 永别|普及+
B4336 [中山市赛 2023] 永别 题目描述 你做了一个梦,梦里有一个字符串,这个字符串无论正着读还是倒着读都是一样的,例如: a b c b a \tt abcba abcba 就符合这个条件。 但是你醒来时不记得梦中的字符串是什么,只记得…...

Python_day48随机函数与广播机制
在继续讲解模块消融前,先补充几个之前没提的基础概念 尤其需要搞懂张量的维度、以及计算后的维度,这对于你未来理解复杂的网络至关重要 一、 随机张量的生成 在深度学习中经常需要随机生成一些张量,比如权重的初始化,或者计算输入…...

大陆4D毫米波雷达ARS548调试
本文介绍了大陆ARS548毫米波雷达的调试与测试流程,主要包括以下内容: 设备参数:最大检测距离301m(可调93-1514m),支持gPTP时间同步。 接线调试: Windows需使用USB-RJ45转换器 Linux可直接连接网…...
