QGraphics类型学习使用【Qt】【C++】
QGraphics类型学习使用
- 需求
- 过程
- 全部完整代码
首先已知,QGraphicsView,QGraphicsScene, QGraphicsItem,分别称为:视图,场景,图元,图表就是各种各样的元素,图片元素,线条元素,等等,场景就是容纳图元的一个容器,场景不会显示出来,这句话很关键。若是想将其显示到屏幕上,需要将场景设置到视图中,由视图负责显示。
需求
利用QGraphics家族类成员实现将图片显示出来,并对图片进行旋转,伸缩等操作。
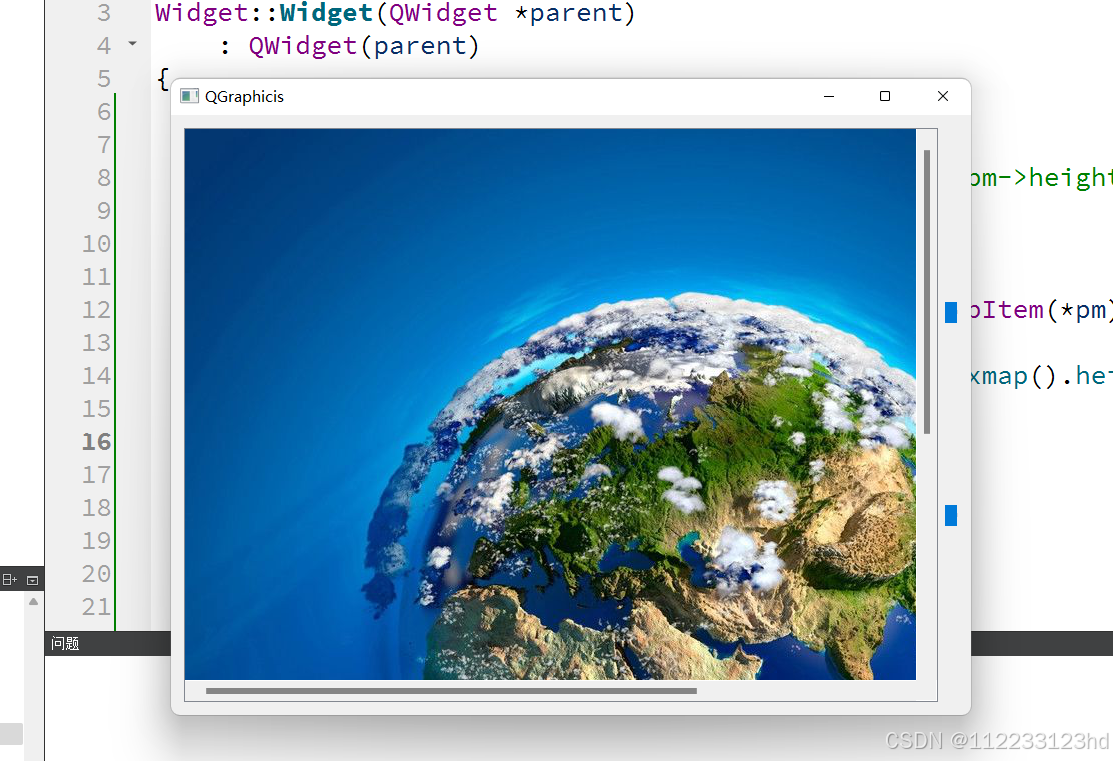
以下是完成后的结果图:
过程
首先创建了项目,并将图片添加进qrc资源文件(不添加也行,不影响):

代码如下:
#include "widget.h"Widget::Widget(QWidget *parent): QWidget(parent)
{QPixmap *pm = new QPixmap("://earth.jpg");QGraphicsView *view = new QGraphicsView(this);QGraphicsScene *scene = new QGraphicsScene;QGraphicsPixmapItem *pixmap = new QGraphicsPixmapItem(*pm);setGeometry({300,300, 800, 600});view->resize(pixmap->pixmap().width(),pixmap->pixmap().height());scene->addItem(pixmap);view->setScene(scene);QVBoxLayout *vLayout = new QVBoxLayout;QSlider *s1 = new QSlider(Qt::Horizontal);QSlider *s2 = new QSlider(Qt::Horizontal);vLayout->addWidget(s1);vLayout->addWidget(s2);QHBoxLayout *hLayout = new QHBoxLayout(this);hLayout->addWidget(view);hLayout->addLayout(vLayout);
}Widget::~Widget()
{
}

可以看到只显示的图片的一部分,根据下面和右边的滚动条知道可以通过滑动来展示图片,

溯源可知,由于QGraphicsView继承自QAbstractScrollArea,顾名思义,它的父类具有滚动功能,具体不深究,知道是因为那个部分带来的滚动条即可。
但是我们的目的是显示所有图片的细节,可以放大图片:
#include "widget.h"Widget::Widget(QWidget *parent): QWidget(parent)
{QPixmap *pm = new QPixmap("://earth.jpg");QPixmap newPm = pm->scaled(pm->width() / 1.5, pm->height() / 1.5);QGraphicsView *view = new QGraphicsView(this);QGraphicsScene *scene = new QGraphicsScene;QGraphicsPixmapItem *pixmap = new QGraphicsPixmapItem(newPm);setGeometry({500,500, pixmap->pixmap().width()+100,pixmap->pixmap().height()});view->resize(pixmap->pixmap().width(),pixmap->pixmap().height()- 100);scene->addItem(pixmap);view->setScene(scene);QVBoxLayout *vLayout = new QVBoxLayout;QSlider *s1 = new QSlider(Qt::Horizontal);QSlider *s2 = new QSlider(Qt::Horizontal);vLayout->addWidget(s1);vLayout->addWidget(s2);QHBoxLayout *hLayout = new QHBoxLayout(this);hLayout->addWidget(view);hLayout->addLayout(vLayout);
}Widget::~Widget()
{
}得到:

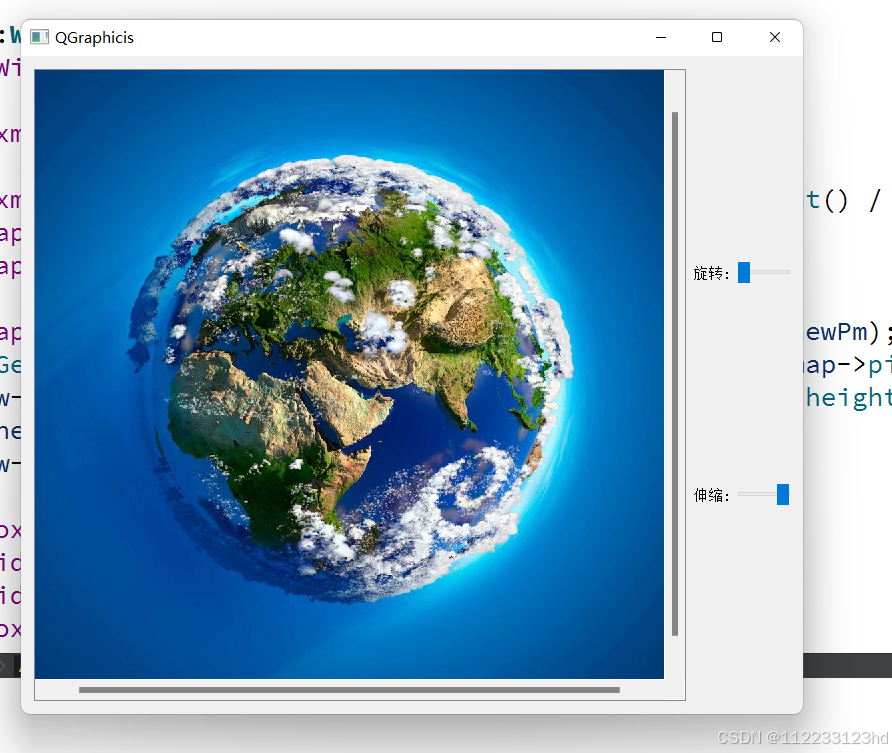
将右侧滚动条大小进行调整,整体大小进行调整:
#include "widget.h"Widget::Widget(QWidget *parent): QWidget(parent)
{QPixmap *pm = new QPixmap("://earth.jpg");QPixmap newPm = pm->scaled(pm->width() / 1.5, pm->height() / 1.5);QGraphicsView *view = new QGraphicsView;QGraphicsScene *scene = new QGraphicsScene;QGraphicsPixmapItem *pixmap = new QGraphicsPixmapItem(newPm);setGeometry({500,500, pixmap->pixmap().width()+100,pixmap->pixmap().height()});view->resize(pixmap->pixmap().width(),pixmap->pixmap().height()- 100);scene->addItem(pixmap);view->setScene(scene);QVBoxLayout *vLayout = new QVBoxLayout;QSlider *s1 = new QSlider(Qt::Horizontal);QSlider *s2 = new QSlider(Qt::Horizontal);QHBoxLayout *gbox1 = new QHBoxLayout;QHBoxLayout *gbox2 = new QHBoxLayout;QLabel *label1 = new QLabel("旋转:");QLabel *label2 = new QLabel("伸缩:");gbox1->addWidget(label1);gbox1->addWidget(s1);gbox2->addWidget(label2);gbox2->addWidget(s2);vLayout->addLayout(gbox1);vLayout->addLayout(gbox2);QHBoxLayout *hLayout = new QHBoxLayout(this);hLayout->addWidget(view);hLayout->addLayout(vLayout);
}Widget::~Widget()
{
}
接下来就可以设置旋转和缩放的槽函数了,两种方式:
- 旋转视图:
void Widget::rotate(int value)
{view->rotate(value);update();
}
- 旋转图元:
void Widget::rotate(int value)
{pixmap->setRotation(value);update();
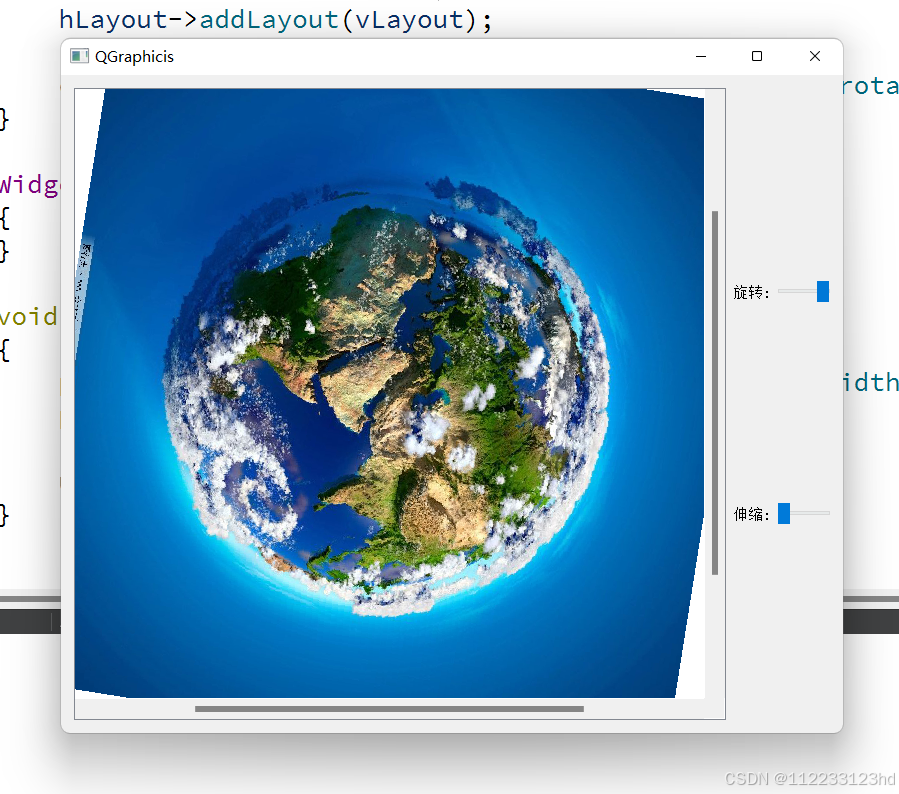
}此时发现问题:旋转中心点是左上角:

这是因为,在两种旋转函数中:
- rotate: 旋转原点是以中心点为基准进行旋转的。
- setRotation: 旋转原点是以左上角为基准进行旋转的。
所以需要修改旋转原点:
setTransformOriginPoint:这个函数通常用于设置QGraphicItem及其子类的变换中心点,可作为旋转,伸缩时的中心点。
所以:
void Widget::rotate(int value)
{pixmap->setTransformOriginPoint(pixmap->pixmap().width()/2, pixmap->pixmap().height()/2);pixmap->setRotation(value);update();
}

发现旋转没有一圈,设置一下滚动条的范围即可:s1->setRange(0,360);
接下来实现伸缩:
void Widget::scale(int value)
{pixmap->setTransformationMode(Qt::SmoothTransformation);pixmap->setScale(value);update();
}
运行后:

发现伸缩大小比例不对,将滚动条的范围设置为一个合适的范围:
s2->setRange(0,2);,设置后运行:

发现slider的步长太大,但是我们需要的是0.1级别的调整,查询发现slider
设置步长的函数为setSingleStep(int),只能设置最小为1的步长,因此我们重新调整,将范围设置为:s2->setRange(0,20);
void Widget::scale(int value)
{pixmap->setTransformationMode(Qt::SmoothTransformation);pixmap->setScale(value*1.0/10);update();
}
运行后发现;

第1点是期望伸缩中心点是在图片的中心点,但是实际上是在图片左上角进行伸缩的,所以需要修该一下:pixmap->setTransformOriginPoint(pixmap->pixmap().width()/2, pixmap->pixmap().height()/2);
其实也就是将
rotate函数里面的这个setTransformOriginPoint放到构造函数中。
第2点就是伸缩的时候是从slider的值改变的第一个量伸缩的,我们期待的是从当前值进行伸缩,接下来进行修改:
因为涉及到缩小和放大,我们可以将slider的初始值设置为10,进过变换也就是1,即没有伸缩过的图片:
s2->setValue(10);
slider位于中间,向左缩小,向右放大:



自此代码简单完成。是自己学习路上的过程笔记,知识浅薄,或许不具备学习来使用。
全部完整代码
// widget.h
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QGraphicsView>
#include <QGraphicsScene>
#include <QGraphicsPixmapItem>
#include <QPixmap>
#include <QVBoxLayout>
#include <QHBoxLayout>
#include <QSlider>
#include <QGroupBox>
#include <QLabel>
class Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();
private:QGraphicsView *view;QGraphicsPixmapItem *pixmap;QGraphicsScene *scene;private slots:void rotate(int);void scale(int);};
#endif // WIDGET_H// widget.cpp
#include "widget.h"Widget::Widget(QWidget *parent): QWidget(parent)
{QPixmap *pm = new QPixmap("://earth.jpg");QPixmap newPm = pm->scaled(pm->width() / 1.5, pm->height() / 1.5);view = new QGraphicsView;scene = new QGraphicsScene;pixmap = new QGraphicsPixmapItem(newPm);setGeometry({500,500, pixmap->pixmap().width()+100,pixmap->pixmap().height()});view->resize(pixmap->pixmap().width(),pixmap->pixmap().height()- 100);scene->addItem(pixmap);view->setScene(scene);QVBoxLayout *vLayout = new QVBoxLayout;QSlider *s1 = new QSlider(Qt::Horizontal);s1->setRange(0,360);QSlider *s2 = new QSlider(Qt::Horizontal);s2->setRange(0,20);s2->setValue(10);QHBoxLayout *gbox1 = new QHBoxLayout;QHBoxLayout *gbox2 = new QHBoxLayout;QLabel *label1 = new QLabel("旋转:");QLabel *label2 = new QLabel("伸缩:");gbox1->addWidget(label1);gbox1->addWidget(s1);gbox2->addWidget(label2);gbox2->addWidget(s2);vLayout->addLayout(gbox1);vLayout->addLayout(gbox2);QHBoxLayout *hLayout = new QHBoxLayout(this);hLayout->addWidget(view);hLayout->addLayout(vLayout);pixmap->setTransformOriginPoint(pixmap->pixmap().width()/2, pixmap->pixmap().height()/2);connect(s1, SIGNAL(valueChanged(int)), this, SLOT(rotate(int)));connect(s2, SIGNAL(valueChanged(int)), this, SLOT(scale(int)));
}Widget::~Widget()
{
}void Widget::rotate(int value)
{pixmap->setTransformOriginPoint(pixmap->pixmap().width()/2, pixmap->pixmap().height()/2);pixmap->setRotation(value);update();
}void Widget::scale(int value)
{pixmap->setTransformationMode(Qt::SmoothTransformation);pixmap->setScale(value*1.0/10);update();
}新人创作不易,你的点赞和关注都是对我莫大的鼓励,再次感谢您的观看。
相关文章:

QGraphics类型学习使用【Qt】【C++】
QGraphics类型学习使用 需求过程全部完整代码 首先已知,QGraphicsView,QGraphicsScene, QGraphicsItem,分别称为:视图,场景,图元,图表就是各种各样的元素,图片元素,线条元…...

迁移学习和在线学习小结
迁移学习 英文小名: transform learning 简介: 把已经训练好的模型A为基本, 在新场景中, 根据新数据建立模型B 目的: 将某个领域或任务上学习到的知识/模式, 应用到不同但相关的领域/问题中 方法: 1.结构引用 适用情况: 新数据多, 场景相似度高, 可以基于原模型重新训练 2.特征…...
)
克里金插值(Kriging interpolation)
原理可参考该文件:克里金(Kriging)插值的原理与公式推导 - xg1990 matlab code可参考:Ordinary Kriging - File Exchange - MATLAB Central Some notes: 采用普通克里金时,采样的密度对结果影响非常大。若采样密度不够,误差会非…...

sealed class-kotlin中的封闭类
在 Kotlin 中,sealed class(密封类)是一种特殊的类,用于限制继承的类的数量。密封类可以被用来表示一组有限的类型,通常用于状态管理或表达多种可能的错误类型。 密封类用 sealed 关键字定义,这意味着只能…...
)
MongoDB Shell 基本命令(一)
MongoDB Shell 基本命令(一) 1. 基本概念 SQL术语/概念MongoDB术语/概念解释/说明databasedb数据库tablecollection数据库表/集合rowdocument数据记录行/文档columnfield数据字段/域indexindex索引table joins表连接,MongoDB不支持primary keyprimary key主键,Mon…...

Flink时间语义和时间窗口
前言 在实际的流计算业务场景中,我们会发现,数据和数据的计算往往都和时间具有相关性。 举几个例子: 直播间右上角通常会显示观看直播的人数,并且这个数字每隔一段时间就会更新一次,比如10秒。电商平台的商品列表&a…...

在wpf中登录成功之后怎么设置主页布局及点击不同的菜单跳转到不同的页面,这个是我们做wpf项目必要会的一个功能
通过frame与page实现在mvvm下的页面跳转 在wpf中登录成功之后怎么设置主页布局及点击不同的菜单跳转到不同的页面_哔哩哔哩_bilibili 1、MainWindow代码 <DockPanel><StackPanel DockPanel.Dock"Top" Height"40"><Grid><Grid.ColumnD…...

基于opencv的人脸闭眼识别疲劳监测
1. 项目简介 本项目旨在实现基于眼部特征的眨眼检测,通过监测眼睛开闭状态来计算眨眼次数,从而应用于疲劳监测、注意力检测等场景。使用了面部特征点检测算法,以及眼部特征比率(EAR, Eye Aspect Ratio)来判断眼睛的闭…...

aeo认证需要什么材料
AEO(Authorized Economic Operator)认证,即经认证的经营者认证,是企业信用管理体系的一种高级认证。申请AEO认证时,企业需要准备一系列的材料以证明其符合认证标准。以下是一份详细的AEO认证申请材料清单: …...

【iOS】YYModel
目录 什么是YYModel ? 如何使用YYModel ? 最简单的Model 与网络请求结合 属性为容器类的Model 白名单和黑名单 Model的嵌套 结语 什么是YYModel ? YYModel是一个用于 iOS 和 macOS 开发的高性能的模型框架,主要用于对象和…...

Cadence元件A属性和B属性相互覆盖
最近在使用第三方插件集成到Cadence,协助导出BOM到平台上,方便对BOM进行管理和修改,结果因为属性A和属性B不相同,导致导出的BOM错误。如下图: 本来我们需要导出Q12,结果给我们导出了Q13,或者反之&…...

【火山引擎】语音合成 | HTTP接口 | 一次性合成 | python
目录 一 准备工作 二 HTTP接口(一次性合成-非流式) 1 接口说明 2 身份认证 3 请求方式 三 实践 四 注意事项 火山引擎语音合成TTS(Text-to-Speech)是一种基于云计算的语音合成服务,可以将文本转化为自然、流畅的语音。以下是火山引擎TTS的主要功能和特点: ①多种语音…...

YOLOv11改进-卷积-空间和通道重构卷积SCConv
本篇文章将介绍一个新的改进模块——SCConv(小波空间和通道重构卷积),并阐述如何将其应用于YOLOv11中,显著提升模型性能。为了减少YOLOv11模型的空间和通道维度上的冗余,我们引入空间和通道重构卷积。首先,…...

记录一次从nacos配置信息泄露到redis写计划任务接管主机
经典c段打点开局。使用dddd做快速的打点发现某系统存在nacos权限绕过 有点怀疑是蜜罐,毕竟nacos这实在是有点经典 nacos利用 老规矩见面先上nacos利用工具打一波看看什么情况 弱口令nacos以及未授权访问,看这记录估计被光顾挺多次了啊 手动利用Nacos-…...

Unity加载界面制作
效果 UI部分 结构 说下思路: 因为是加载界面,所以最上层是一个Panel阻止所有的UI交互,这个Panel如果有图片就加一个图片,如果没有可以把透明度调到最大,颜色设为黑色. 下面最核心的就是一个进度条了,有图片的话,将进度条的底放进来,将进度条锚点设为下中,将滑动块的尺寸设为0.…...

最好的ppt模板网站是哪个?做PPT不可错过的18个网站!
现在有很多PPT模板网站,但真正免费且高质量的不多,今天我就分享主流的国内外PPT模板下载网站,并且会详细分析这些网站的优缺点,这些网站都是基于个人实际使用经验的,免费站点会特别标注,让你可以放心下载&a…...

煤矿安全监测监控作业题库
第一部分 安全法律法规知识子题库 单选题 1.《安全生产法》规定,生产经营单位应当向从业人员如实告知作业场所和工作岗位存在的(A)、防范措施以及事故应急措施。 A. 危险因素 B. 人员状况 C. 设备状况 D. 环境状况 2.《安全生产法》规定&…...

【记录】Django数据库的基础操作
数据库连接 在Django中使用 mysqlclient 这个包用于数据库的连接,切换至 Django环境中直接 pip install mysqlclient 安装此包 1 数据库连接配置 在项目目录下的setting.py中配置 DATABASES {default: {ENGINE: django.db.backends.mysql,NAME: mini,#数据库名US…...

XHCI 1.2b 规范摘要(五)
系列文章目录 XHCI 1.2b 规范摘要(一) XHCI 1.2b 规范摘要(二) XHCI 1.2b 规范摘要(三) XHCI 1.2b 规范摘要(四) XHCI 1.2b 规范摘要(五) 文章目录 系列文章目…...

小程序短链接生成教程
文章目录 一、小程序短链接(必须发布正式的小程序才能生成短链接!!!)二、使用步骤1.获取token信息2.获取短链接 总结 一、小程序短链接(必须发布正式的小程序才能生成短链接!!&#…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...
