C++ 图像处理框架
在 C++ 中,有许多优秀的图像处理框架可以用来进行图像操作、计算机视觉、图像滤波等任务。以下是一些常用的 C++ 图像处理框架,每个框架都有其独特的特性和适用场景:
1. OpenCV
OpenCV(Open Source Computer Vision Library)是最广泛使用的计算机视觉和图像处理库之一。它提供了强大的工具用于图像处理、计算机视觉和机器学习,支持许多操作系统,并且有丰富的接口(如 Python、Java 等)。
- 特点:
支持各种图像格式(PNG、JPEG、TIFF 等)和视频格式。
提供了丰富的图像处理函数,包括图像滤波、边缘检测、形态学操作、变换等。
强大的计算机视觉模块,包括物体识别、运动分析、人脸检测、特征提取等。
深度学习支持,整合了 DNN 模块,支持加载和使用预训练的深度学习模型。
支持多线程和 GPU 加速(使用 CUDA 和 OpenCL)。
适用场景:广泛用于计算机视觉任务、实时图像处理、机器学习和深度学习应用。
- 示例:
#include <opencv2/opencv.hpp>int main() {cv::Mat image = cv::imread("image.jpg", cv::IMREAD_COLOR);if (image.empty()) {std::cerr << "Failed to load image!" << std::endl;return -1;}cv::Mat grayImage;cv::cvtColor(image, grayImage, cv::COLOR_BGR2GRAY); // 转换为灰度图cv::imshow("Gray Image", grayImage);cv::waitKey(0);return 0;
}
2. Qt (QImage 和 QPixmap)
Qt 是一个跨平台应用程序开发框架,它的 QImage 和 QPixmap 类提供了基本的图像处理功能。虽然 Qt 的主要目标是 GUI 开发,但它也可以处理基本的图像处理任务。
- 特点:
支持加载和保存常见的图像格式(如 PNG、JPEG、BMP)。
提供简单的图像操作(如缩放、旋转、裁剪等)。
内建支持图像格式转换、滤镜应用等。
集成 GUI 开发,适合用作图形用户界面的图像操作。
适用场景:适合简单的图像处理和与 Qt GUI 应用结合使用。
- 示例:
#include <QImage>
#include <QPixmap>
#include <QDebug>int main() {QImage image("image.png");if (image.isNull()) {qDebug() << "Failed to load image!";return -1;}// 转换为灰度图像QImage grayImage = image.convertToFormat(QImage::Format_Grayscale8);grayImage.save("gray_image.png");return 0;
}
3. CImg
CImg 是一个轻量级、开源的 C++ 图像处理库,适用于 2D 和 3D 图像处理。它是单头文件库,不需要复杂的依赖或安装,使用起来非常方便。
- 特点:
提供了大量的图像处理功能,包括图像滤波、形态学操作、变换等。
支持各种图像类型(如 2D、3D、颜色、灰度图像等)。
单头文件实现,非常易于集成和部署。
支持 2D 和 3D 渲染。
适用场景:适合轻量级项目或不想引入复杂依赖的项目。
- 示例:
#include "CImg.h"
using namespace cimg_library;int main() {CImg<unsigned char> image("image.jpg");// 转换为灰度图像CImg<unsigned char> grayImage = image.get_RGBtoYCbCr().channel(0);grayImage.display("Gray Image");grayImage.save("gray_image.jpg");return 0;
}
4. Magick++ (ImageMagick)
Magick++ 是 ImageMagick 的 C++ 接口,ImageMagick 是一个功能强大的图像处理工具,支持多种格式和各种高级图像处理功能。
- 特点:
支持超过 200 种图像格式(如 PNG、JPEG、GIF、TIFF 等)。
提供基本的图像处理功能,如裁剪、调整大小、旋转、滤波等。
提供复杂的图像处理工具,如直方图均衡、去噪、锐化、色彩操作等。
支持并行处理和多线程操作。
适用场景:适合处理大量图像或需要支持广泛格式和复杂操作的项目。
- 示例:
#include <Magick++.h> int main() {Magick::InitializeMagick(nullptr);Magick::Image image;try {image.read("image.jpg");// 转换为灰度图像image.type(Magick::GrayscaleType);image.write("gray_image.jpg");} catch (Magick::Exception &error) {std::cerr << "Error: " << error.what() << std::endl;return -1;}return 0;
}
5. Vigra
Vigra (Vision with Generic Algorithms) 是一个用 C++ 实现的图像处理和分析库,专注于泛型编程。它提供了高效的图像处理算法,并支持多维数据的处理。
- 特点:
使用泛型编程技术,使其非常灵活。
支持 2D 和 3D 图像处理。
提供了基本的图像处理和分析算法,如滤波、分割、边缘检测等。
支持 N 维数组的操作和处理。
适用场景:适合学术研究和高级图像处理需求。
- 示例:
#include <vigra/impex.hxx>
#include <vigra/rgbvalue.hxx>int main() {vigra::ImageImportInfo info("image.jpg");vigra::BImage image(info.width(), info.height());importImage(info, destImage(image));// 灰度转换vigra::BImage grayImage(image.width(), image.height());transformImage(srcImageRange(image), destImage(grayImage), vigra::RGBToGrayFunctor<>());exportImage(srcImageRange(grayImage), vigra::ImageExportInfo("gray_image.jpg"));return 0;
}
总结
- OpenCV:广泛使用,适合所有计算机视觉和图像处理任务。
- Qt:适合与 GUI 结合使用的简单图像处理任务。
- CImg:轻量级,单头文件库,适合快速开发和小型项目。
- Magick++:强大且支持多种图像格式,适合批量图像处理。
- Vigra:泛型编程,适合高级图像处理和学术研究。
相关文章:

C++ 图像处理框架
在 C 中,有许多优秀的图像处理框架可以用来进行图像操作、计算机视觉、图像滤波等任务。以下是一些常用的 C 图像处理框架,每个框架都有其独特的特性和适用场景: 1. OpenCV OpenCV(Open Source Computer Vision Library…...

基于知识图谱的美食推荐系统
想象一下,每次打开应用,它都能为你量身推荐最符合你口味的美食,不需要再为“今天吃什么?”烦恼。这听起来是不是非常吸引人?今天就给大家介绍一个适合做毕业设计的创新项目——基于知识图谱的美食推荐系统!…...

记录:网鼎杯2024赛前热身WEB01
目录扫描,发现上传点,判断可能存在文件上传漏洞,并根据文件后缀判断网站开发语言为php 编写蚁剑一句话木马直接上传 蚁剑连接 这里生成 的flag是随机的,因为烽火台反作弊会随机生成环境,在一顿查找后,在hom…...

java 提示 避免用Apache Beanutils进行属性的copy。
避免用Apache Beanutils进行属性的copy。 Inspection info: 避免用Apache Beanutils进行属性的copy。 说明:Apache BeanUtils性能较差,可以使用其他方案比如Spring BeanUtils, Cglib BeanCopier。 TestObject a new TestObject(); TestObject b new Te…...

autMan框架对接Kook机器人
一、创建kook机器人 KOOK 二、获取机器人token 三、填写autMan参数并重启 四、将机器人加入服务器 五、效果图 回复...

RK3568平台(camera篇)UVC AICamera集成
一.客供AIcamera集成思路 主板端:目前在RK主板上预留了一个USB接口,使用USB接口来连接供应商提供的UVC摄像头。 供应商UVC摄像头:目前供应商提供的usbcamera是rv1126,基于usb接口跟主板端相连接。 其实使用供应商提供的camera,里面的大部分功能供应商已经是做好的,里面…...

【mod分享】极品飞车10魔改模组,全新UI,全新道路,全新建筑,高清植被,全新的道路围栏,全新的天空,体验另一种速度与激情
各位好,今天小编给大家带来一款新的高清重置魔改MOD,本次高清重置的游戏叫《极品飞车10卡本峡谷》。 《极品飞车10:卡本峡谷》该游戏可选择四个模式:生涯、快速比赛、挑战赛、多人连线游戏模式(已不可用)&…...

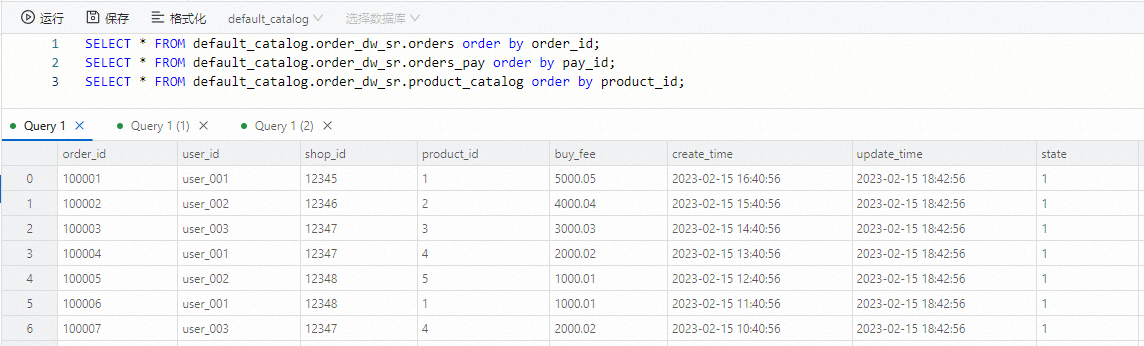
[实时计算flink]数据摄入YAML作业快速入门
实时计算Flink版基于Flink CDC,通过开发YAML作业的方式有效地实现了将数据从源端同步到目标端的数据摄入工作。本文介绍如何快速构建一个YAML作业将MySQL库中的所有数据同步到StarRocks中。 前提条件 已创建Flink工作空间,详情请参见开通实时计算Flink版…...

CMOS 图像传感器:像素寻址与信号处理
CMOS image sensor : pixel addressing and signal processing CMOS image sensor 对于寻址和信号处理有三种架构 pixel serial readout and processingcolumn parallel readout and processingpixel parallel readout and processing 其中,图 (b) column paralle…...

React Native 项目使用Expo模拟器运行iOS和Android
iOS没有连接设备: 确保你已经用 USB 线将你的 iOS 设备连接到了你的 Mac。 设备未信任: 如果你的设备是第一次连接到 Mac,可能需要在设备上信任这台计算机。通常,当你连接设备时,设备上会弹出一个对话框,…...

鸿蒙-键盘弹出时 promptAction.showToast 被遮盖
可以设置弹窗显示模式showMode,支持显示在应用之上。 参考代码: promptAction.showToast({ message: Message Info, duration: 2000, showMode: promptAction.ToastShowMode.TOP_MOST }); 文档中心...

十一、pico+Unity交互开发教程——手指触控交互(Poke Interaction)
一、XR Poke Interactor 交互包括发起交互的对象(Interactor)和可被交互的对象(Interactable)。XR Interaction Toolkit提供了XR Poke Interactor脚本用于实现Poke功能。在LeftHand Controller和RightHand Controller物体下创建名…...

Request2:Post请求和Json
百度翻译拿到自己想看的数据,下图查看请求到数据的请求 preview提前看下 取出对应的RequestUrl ,看出来要使用的话得用post请求 #!/usr/bin/env python # -*- coding:utf-8 -*- import requests import json if __name__ "__main__":#1.指定…...

【C】数组及其字符串
数组及其字符数组的基本知识点,以及一个编写一个系统登录界面,输入用户名(chen)和密码(1234),用户名只能输入字符8位,密码只能输入数字12位,使用光标定位函数 例…...

Python 代码实现对《红楼梦》文本的词频统计和数据可视化
Python 代码主要实现了对《红楼梦》文本的词频统计和数据可视化 完整详细下载地址:https://download.csdn.net/download/huanghm88/89879439 python """ 实训4 基于词频的篇章语义相似度与红楼梦内容分析 步骤3 针对红楼梦词频的数据可视化 &qu…...

yjs机器学习数据操作01——数据的获取、可视化
数据的获取 1.库与模块: import sklearnfrom sklearn import datasets 2.数据集获取的API及解释 对于sklearn的数据获取,主要分为两大部分,分别是“小数据集的获取——load_xxx”和“大数据集的获取fetch_xxx” a.datasets.load_xxx(): …...

w~自动驾驶合集9
我自己的原文哦~ https://blog.51cto.com/whaosoft/12320882 #自动驾驶数据集全面调研 自动驾驶技术在硬件和深度学习方法的最新进展中迅速发展,并展现出令人期待的性能。高质量的数据集对于开发可靠的自动驾驶算法至关重要。先前的数据集调研试图回顾这些数据集&…...

232. 用栈实现队列 【复习链表】-用自定义链表实现栈 用栈实现队列
232. 用栈实现队列 已解答 简单 相关标签 相关企业 请你仅使用两个栈实现先入先出队列。队列应当支持一般队列支持的所有操作(push、pop、peek、empty): 实现 MyQueue 类: void push(int x) 将元素 x 推到队列的末尾int pop() 从队…...
)
G-Set(增长集合,Grow-Only Set)
一、概念 G-Set(增长集合,Grow-Only Set)是一种冲突自由复制数据类型(Conflict-Free Replicated Data Type, CRDT),用于在分布式系统中同步和合并数据,而不需要中央协调器。G-Set 支持两种操作…...

《Vue.js 组件开发秘籍:从基础到高级》
Vue.js 组件开发是构建 Vue 应用程序的核心方法之一。以下是对 Vue.js 组件开发的介绍: 一、什么是 Vue.js 组件? 在 Vue.js 中,组件是可复用的 Vue 实例,它们封装了特定的功能和用户界面。每个组件都有自己独立的模板、逻辑和样…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...
