vue3 腾讯地图 InfoWindow 弹框
1、vue项目index.html引入地图js
![]()
2、页面使用
<script setup lang="ts">
import { useMapStore } from '/@/store';defineOptions({ name: 'PageMap' });
const emits = defineEmits(['update:area', 'update:address', 'update:latitude', 'update:longitude']);
const props = defineProps({area: { type: Array, default: () => [] },address: { type: String, default: '' },latitude: { type: [String, Number], default: '' },longitude: { type: [String, Number], default: '' },
});
const useMap = useMapStore();
const { location } = storeToRefs(useMap);
const position = new TMap.LatLng(location.value.lat, location.value.lng);
const initMap = async () => {// const TMap = (window as any).TMap;window.map = null;window.markerLayer = null;window.infoWindow = null;const center = new TMap.LatLng(location.value.lat, location.value.lng); //定义map变量,调用 TMap.Map() 构造函数创建地图const dom = document.getElementById('ref_map');window.map = new TMap.Map(dom, {center, //设置地图中心点坐标zoom: 16, //设置地图缩放级别rotation: 45, //设置地图旋转角度});window.infoWindow = new TMap.InfoWindow({map: window.map,position,offset: { x: 0, y: -40 }, //设置信息窗相对position偏移像素,为了使其显示在Marker的上方content:'<div class="map el-popper is-light el-popover el-popover--plain" style="z-index: 2070; position: absolute; padding: 0">\n' +'\t\t\t<div class="font-bold p-2 border-b">测试标题</div>\n' +'\t\t\t<div class="pl-3 pr-3 pb-4 pt-2 text-sm">\n' +'\t\t\t\t<div><span>联系人:</span><span>张三</span></div>\n' +'\t\t\t\t<div><span>电话:</span><span>187****2342</span></div>\n' +'\t\t\t</div>\n' +'\t\t\t<span class="el-popper__arrow" style="position: absolute; left: calc(50% - 5px); bottom: -5px"></span>\n' +'\t\t</div>',enableCustom: true,});window.infoWindow.close();updateLayer(position);
};
// 更新定位点
const updateLayer = (position: any) => {const layer = {id: '4',position,styleId: 'myStyle',properties: {//自定义属性title: 'marker1',},};if (window.markerLayer != null) window.markerLayer.updateGeometries([layer]);else {window.markerLayer = new TMap.MultiMarker({map: window.map,geometries: [layer],styles: {//创建一个styleId为"myStyle"的样式(styles的子属性名即为styleId)myStyle: new TMap.MarkerStyle({width: 50, // 点标记样式宽度(像素)height: 50, // 点标记样式高度(像素)src: '/images/emergency-location.png', //图片路径//焦点在图片中的像素位置,一般大头针类似形式的图片以针尖位置做为焦点,圆形点以圆心位置为焦点anchor: { x: 25, y: 32 },enableRelativeScale: true, // 是否开启相对缩放relativeScaleOptions: {scaleZoom: 15, // 设置marker图片宽高像素单位与zoom级别的瓦片像素相同的层级 如当设置为18时,zoom小于18marker会被缩小直至达到minScale设置的最小缩放倍数,大于时marker直至达到maxScale设置的最大缩放倍数;enableRelativeScale为true时生效,默认18minScale: 0.2, // 设置marker最小缩放倍数,enableRelativeScale为true时生效,默认0.5maxScale: 1, // 设置marker最大缩放倍数,enableRelativeScale为true时生效,默认1},}),},});window.markerLayer.on('click', clickMarkerHandler);}
};
const clickMarkerHandler = (evt) => {console.log(evt);window.infoWindow.open(); //打开信息窗window.infoWindow.setPosition(evt.geometry.position); //设置信息窗位置// window.infoWindow.setContent(evt.geometry.position.toString()); //设置信息窗内容
};
onUnmounted(() => {window.markerLayer?.off('click', clickMarkerHandler);// window.map.
});
onMounted(() => {nextTick(() => {setTimeout(() => initMap(), 500);});
});
</script><template><div class="p-4 h-full w-full flex"><div id="ref_map" ref="refMap" style="height: 99%; width: 100%" /></div>
</template>
<style>
.map.el-popper.is-light > .el-popper__arrow:before {border: 0 !important;
}
</style>
3、实际效果, 弹框样式直接使用element的

相关文章:

vue3 腾讯地图 InfoWindow 弹框
1、vue项目index.html引入地图js 2、页面使用 <script setup lang"ts"> import { useMapStore } from //store;defineOptions({ name: PageMap }); const emits defineEmits([update:area, update:address, update:latitude, update:longitude]); const prop…...

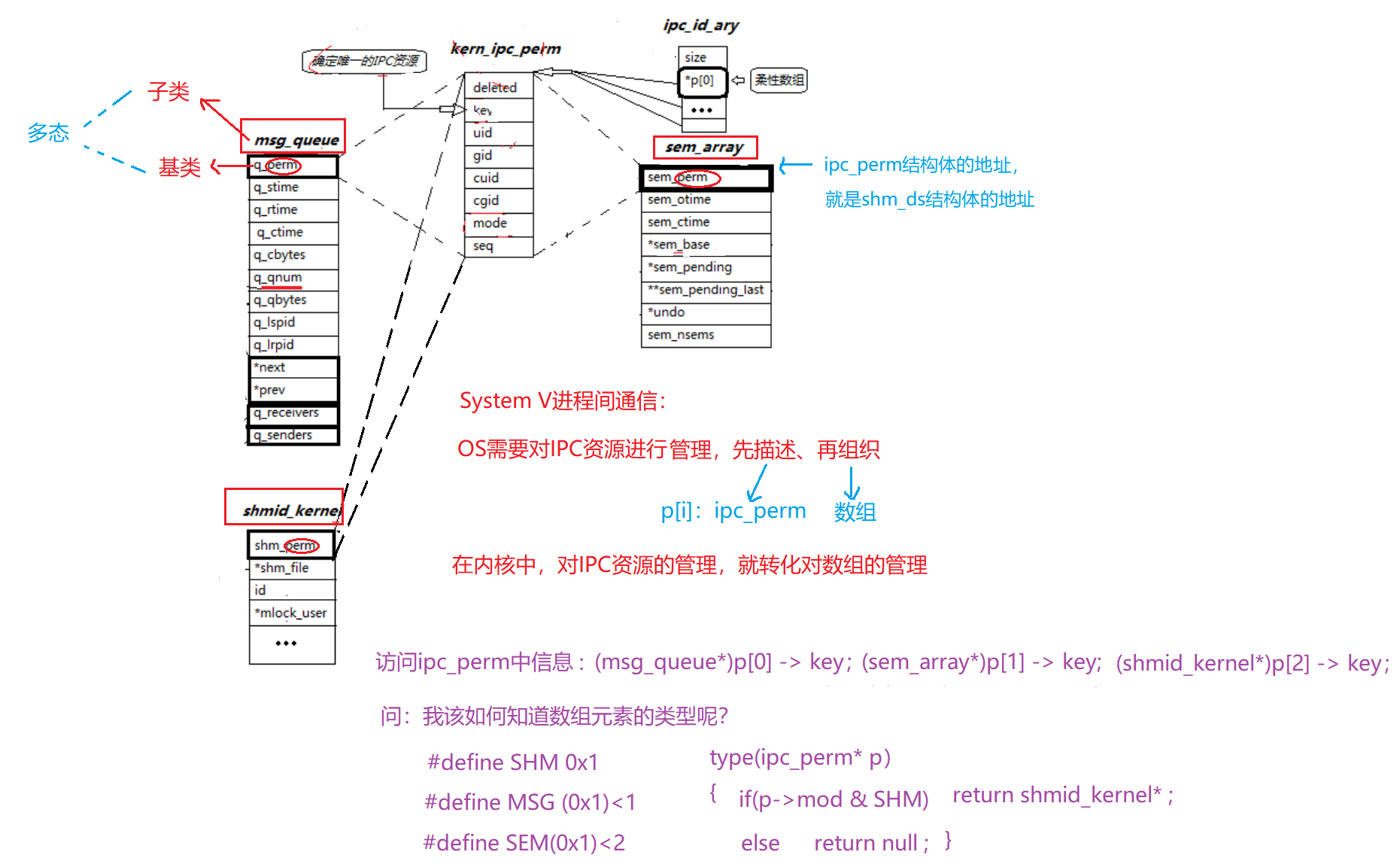
【Linux】解锁进程间通信奥秘,高效资源共享的实战技巧
管道、共享内存、消息队列、信号量 1. 进程间通信1.1. 目的1.2. 概念和本质1.3. 分类 2. 管道2.1 概念2.2. 4种情况2.3. 4种特性2.4. 匿名管道2.4.1. 原理2.4.2. 概念2.4.3. 创建 — pipe()2.4.4. 应用场景 — 进程池 2.5. 命名管道2.5.1. 概念和原理2.5.2. 创建 — mkfifo()2.…...

O1 Nano:OpenAI O1模型系列的简化开源版本
概览 O1 Nano 是一个开源项目,它实现了 OpenAI O1 模型系列的简化版本。O1 模型是一个高级语言模型,它在训练和推理过程中整合了链式思维和强化学习。这个实现版本,称为 O1-nano,专注于解决算术问题,以展示模型的能力。…...

浅谈人工智能之Llama3微调后使用cmmlu评估
浅谈人工智能之Llama3微调后使用cmmlu评估 引言 随着自然语言处理(NLP)技术的发展,各类语言模型如雨后春笋般涌现。其中,Llama3作为一个创新的深度学习模型,已经在多个NLP任务中展示了其强大的能力。然而,…...

为什么需要MQ?MQ具有哪些作用?你用过哪些MQ产品?请结合过往的项目经验谈谈具体是怎么用的?
需要使用MQ的主要原因包括以下几个方面: 异步处理:在分布式系统中,使用MQ可以实现异步处理,提高系统的响应速度和吞吐量。例如,在用户注册时,传统的做法是串行或并行处理发送邮件和短信,这…...

Flutter项目打包ios, Xcode 发布报错 Module‘flutter barcode_scanner‘not found
报错图片 背景 flutter 开发的 apple app 需要发布新版本,但是最后一哆嗦碰到个报错,这个小问题卡住了我一天,之间的埪就不说了,直接说我是怎么解决的,满满干货 思路 这个报错 涉及到 flutter_barcode_scanner; 所…...
)
RWSENodeEncoder, KER_DIM_PE(lrgb文件中的encoders文件中的kernel.py)
该代码实现了一个基于核的节点编码器 KernelPENodeEncoder,用于在图神经网络中将特定的核函数编码(例如随机游走结构编码 RWSE)与节点特征相结合。通过将预先计算的核统计信息(如 RWSE 等)与原始节点特征结合,该编码器可以帮助模型捕捉图中节点的结构信息。该代码还定义了…...

技术文档:基于微信朋友圈的自动点赞工具开发
概述 该工具是一款基于 Windows 平台的自动化操作工具,通过模拟人工点击,实现微信朋友圈的自动点赞。主要适用于需频繁维护客户关系的用户群体,避免手动重复操作,提高用户的互动效率。 官方地址: aisisoft.top 一、开发背景与技术…...

kubernetes_pods资源清单及常用命令
示例: apiVersion: v1 kind: Pod metadata:name: nginx-podnamespace: defaultlabels:app: nginx spec:containers:- name: nginx-containerimage: nginx:1.21ports:- containerPort: 80多个容器运行示例 apiVersion: v1 kind: Pod metadata:name: linux85-nginx-…...

科目二侧方位停车全流程
科目二侧方位停车是驾考中的重要项目,主要评估驾驶员将车辆准确停放在道路右侧停车位的能力。以下是对科目二侧方位停车的详细解析: 请点击输入图片描述(最多18字) 一、考试要求 车辆需在库前右侧稳定停车,随后一次性…...

2024源鲁杯CTF网络安全技能大赛题解-Round2
排名 欢迎关注公众号【Real返璞归真】不定时更新网络安全相关技术文章: 公众号回复【2024源鲁杯】获取全部Writeup(pdf版)和附件下载地址。(Round1-Round3) Misc Trace 只能说题出的太恶心了,首先获得一…...

10.24学习
1.const 在编程中, const 关键字通常用来定义一个常量。常量是程序运行期间其值不能被改变的变量。使用 const 可以提高代码的可读性和可靠性,因为它可以防止程序中意外修改这些值。 不同编程语言中 const 的用法可能略有不同,以下是一…...

社交媒体与客户服务:新时代的沟通桥梁
在数字化时代,社交媒体已成为人们日常生活中不可或缺的一部分,它不仅改变了人们的沟通方式,也深刻影响着企业的客户服务模式。从传统的电话、邮件到如今的社交媒体平台,客户服务的渠道正在经历一场前所未有的变革。社交媒体以其即…...

设置虚拟机与windows间的共享文件夹
在 VMware Workstation 或 VMware Fusion 中设置共享文件夹的具体步骤如下: 1. 启用共享文件夹 对于 VMware Workstation 打开 VMware Workstation: 启动 VMware Workstation,找到你要设置共享文件夹的虚拟机。 设置虚拟机: 选…...

微信小程序性能优化 ==== 合理使用 setData 纯数据字段
目录 1. setData 的流程 2. 数据通信 3. 使用建议 3.1 data 应只包括渲染相关的数据 3.2 控制 setData 的频率 3.3 选择合适的 setData 范围 3.4 setData 应只传发生变化的数据 3.5 控制后台态页面的 setData 纯数据字段 组件数据中的纯数据字段 组件属性中的纯数据…...

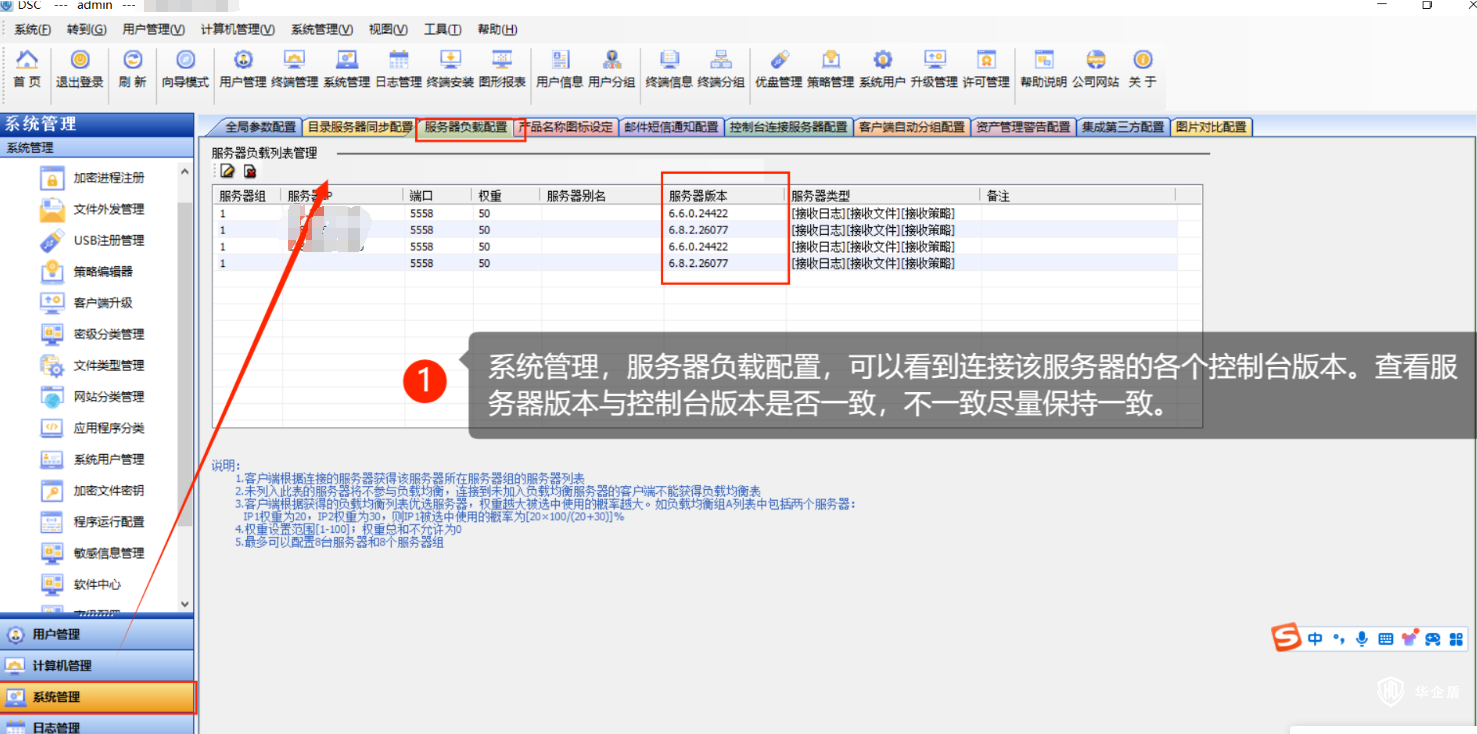
【加密系统】华企盾DSC服务台提示:请升级服务器,否则可能导致客户端退回到旧服务器的版本
华企盾DSC服务台提示:请升级服务器,否则可能导致客户端退回到旧服务器的版本 产生的原因:控制台版本比服务器高导致控制台出现报错 解决方案 方法:将控制台回退到原来的使用版本,在控制台负载均衡查看连接该服务器各个…...

直连南非,服务全球,司库直联再进一步
yonyou 在全球化经济背景下,中国企业不断加快“走出去”的步伐,寻求更广阔的发展空间。作为非洲大陆经济最发达的国家之一,南非以其丰富的自然资源、完善的金融体系和多元化的市场,成为中国企业海外投资与合作的热门目的地。 作为…...

【spring】从spring是如何避免并发下获取不完整的bean引发的思考 什么是双重检查锁 什么是java内存模型
本文将通过简述spring是如何避免并发下获取不完整的bean,延伸出双重检查锁、volatile、JMM的概念,将这些知识点都串联起来; 若发现错误,非常欢迎在评论区指出;csdn博主:孟秋与你 文章目录 双重检查锁(Doubl…...

【计算机网络一】网络学习前置知识
目录 网络中必备概念 1.什么是局域网与广域网? 2.什么是IP地址 3.什么是端口号 4.什么是协议 5.OSI七层模型 6.TCP/IP四层模型 网络中必备概念 本篇文章旨在分享一些计算机网络中的常见概念,对于初学者或者准备学习计算机网络的人会有帮助。 1.什么…...

nuScenes数据集使用的相机的外参和内参
因为需要用不同数据集测试对比效果,而一般的模型代码里实现的检测结果可视化都是使用open3d的Visualizer在点云上画的3d框,展示出来的可视化效果很差,可能是偷懒,没有实现将检测结果投影到各相机的图像上,所以检测效果…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...
