【Vue】word / excel / ppt / pdf / 视频(mp4,mov) 预览
文件预览
- Vue3
- 一. word
- 二. excel
- 三. ppt
- 四. pdf
- 4.1 vue-pdf-embed
- 4.2 iframe
- 五. 视频
- 六:扩展——kkFileView
Vue3
一. word
- 安装:npm install docx-preview
- 父页面
<template><div><DocPreviewv-if="filePath.includes('docx')":doc-url="filePath"/></div>
</template>
<script setup>
import DocPreview from '@/components/DocPreview'
const filePath = ref('https://xxxxxxxxxxxx.docx')
</script>
- 组件
路径:@/components/DocPreview
<!-- word 文档阅读 -->
<template><div><div v-if="message" class="doc-empty">{{ message }}</div><div v-else class="doc-render-wraper"><div ref="fileRef"><div ref="fileStyleRef"></div></div></div></div>
</template><script setup>
import axios from 'axios'
// const docx = require('docx-preview')
import { renderAsync } from 'docx-preview'const props = defineProps({// 文档地址docUrl: {type: String,default: ''}
})const service = axios.create({baseURL: props.docUrl,timeout: 600000
})
const fileRef = ref(null)
const fileStyleRef = ref(null)
const message = ref('')
// 预览
const init = async () => {const { data } = await service({method: 'get',responseType: 'blob'})// console.log(data)if (data.size === 0) {message.value = '当前文档内容为空,无可阅读内容'} else {message.value = ''renderAsync(data, fileRef.value, fileStyleRef.value)}
}watch(() => props.docUrl,newVal => {if (newVal !== null && newVal !== '') {init()}}
)init()
</script>
<style lang="scss" scoped>
.doc-render-wraper {width: 840px;padding-top: 10px;margin: 0 auto;overflow-x: auto;// fileStyleRef css> div {border: 1px solid #e6edf5;}
}
.doc-empty {display: flex;align-items: center;justify-content: center;font-size: 14px;color: #0f5c9f;background-color: #e6edf5;width: 100%;height: 50px;
}
</style>二. excel

- 安装:npm install @vue-office/excel
- 父页面
<template><div><XlsxPreview :xlsx-url="filePath" /></div>
</template>
<script setup>
import XlsxPreview from '@/components/XlsxPreview'
</script>
- 组件
<!-- excel 文档阅读 -->
<template><div class="xlsx-preview"><vue-office-excel :src="source" class="vue-office-excel" /></div>
</template>
<script setup>
// 引入VueOfficeExcel组件
import VueOfficeExcel from '@vue-office/excel'
// 引入相关样式
import '@vue-office/excel/lib/index.css'
const props = defineProps({// 文档地址xlsxUrl: {type: String,default: ''}
})
const source = ref(props.xlsxUrl)
</script>
<style lang="scss" scoped>
.xlsx-preview {width: 840px;height: 100%;padding: 20px 0;margin: 0 auto;box-sizing: border-box;
}
.vue-office-excel {width: 100%;height: 100%;border: 1px solid #e5e5e5;margin: 0 auto;box-sizing: border-box;
}
</style>三. ppt
- 官网:https://github.com/meshesha/PPTXjs
demo:https://pptx.js.org/pages/demos.html - 注意:先引入pptjs


- 父文件
<template><div><PptxPreview :pptx-url="filePath" /></div>
</template>
<script setup>
import PptxPreview from '@/components/PptxPreview/index.vue'
const filePath = ref("")</script>
- 组件
<!-- pptx 文档阅读 -->
<template><div class="xlsx-preview"><div class="page-tool"><div class="page-tool-item" @click="pageZoomOut">放大</div><div class="page-tool-item" @click="pageZoomIn">缩小</div></div><!-- <div style="display: grid; place-content: center; color: darkgrey">pptx文件暂时无法预览~~~</div> --><div style="height: 1200px; width: 90%; zoom: 0.5; overflow-y: auto; overflow-x: auto; margin: 0 30px"><divid="your_div_id_result"style="position: relative":style="`transform:scale(${size});transform-origin:0% 0%`"></div></div></div>
</template>
<script setup>
const props = defineProps({// 文档地址pptxUrl: {type: String,default: ''}
})
const size = ref(1)
function init(newVal) {$('#your_div_id_result').pptxToHtml({pptxFileUrl: newVal,slidesScale: '50%'})
}
onBeforeUnmount(() => {$('#your_div_id_result').empty()
})
const pageZoomOut = () => {if (size.value < 3) {size.value += 0.1}
}
const pageZoomIn = () => {if (size.value > 0.8) {size.value -= 0.1}
}
watch(() => props.pptxUrl,newVal => {if (newVal) {setTimeout(() => {init(newVal)}, 1000)}},{ immediate: true }
)
</script>
<style lang="scss" scoped>
// import './css/pptxjs.css' import './css/nv.d3.min.css'
.xlsx-preview {width: 840px;height: 100%;// margin-left: 80px;padding: 20px 0;// margin: 0 auto;box-sizing: border-box;
}
.vue-office-excel {width: 100%;height: 100%;border: 1px solid #e5e5e5;margin: 0 auto;box-sizing: border-box;
}.page-tool {display: flex;align-items: center;justify-content: center;margin-left: 50px;margin-bottom: 20px;padding: 8px 0;// width: 400px;width: 80%;text-align: center;background: #e6edf5;color: #0f5c9f;border-radius: 19px;cursor: pointer;
}.page-tool-item {padding: 0 15px;padding-left: 10px;cursor: pointer;
}
</style>- 缺陷
(1)不支持上传jpg格式的图片:若ppt中含有jpg格式的图片,报错
(2)支持仅pptx文件格式
四. pdf
4.1 vue-pdf-embed
功能:放大、缩小、跳转到某页

- 安装: npm install vue-pdf-embed
- 父页面
<template><div><PdfPreview :key="fileIndex" :pdf-url="filePath" /></div>
<template>
<script setup>
const fileIndex = ref(0)
const filePath = ref(https://xxxxxxxxxxxxxxx.pdf)</script>
- 组件
<template><div class="pdf-preview"><div v-if="props.pdfUrl.indexOf('undefined') == -1" v-loading="pdfLoading"><div class="page-tool"><div class="page-tool-item" @click="lastPage">上一页</div><div class="page-tool-item" @click="nextPage">下一页</div><div class="page-tool-item">{{ state.pageNum }}/{{ state.numPages }}</div><div class="page-tool-item" @click="pageZoomOut">放大</div><div class="page-tool-item" @click="pageZoomIn">缩小</div><div class="page-tool-item">前往</div><el-input v-model.number="currentPage" style="width: 100px" @input="goToPage(currentPage)" />页</div><div class="pdf-wrap"><vue-pdf-embedref="pdfRef":source="{cMapUrl: 'https://cdn.jsdelivr.net/npm/pdfjs-dist@2.6.347/cmaps/',url: state.source,cMapPacked: true}"class="vue-pdf-embed":style="`transform:scale(${state.scale});transform-origin:0% 0%`":page="state.pageNum"@loading-failed="pdfLoading = false"@rendered="handleDocumentRender"/></div></div></div>
</template>
<script setup>
import { defineAsyncComponent } from 'vue'
const { proxy } = getCurrentInstance()
const VuePdfEmbed = defineAsyncComponent(() => import('vue-pdf-embed'))
const props = defineProps({pdfUrl: {type: String,required: true,default: ''}
})
const pdfLoading = ref(true)
const currentPage = ref(1)
const state = reactive({source: props.pdfUrl, // 预览pdf文件地址pageNum: 1, // 当前页面scale: 1, // 缩放比例numPages: 0 // 总页数
})// 加载完成
const handleDocumentRender = () => {pdfLoading.value = falsestate.numPages = proxy.$refs.pdfRef.pageCount
}
const lastPage = () => {if (state.pageNum > 1) {state.pageNum -= 1currentPage.value = state.pageNum}
}const nextPage = () => {if (state.pageNum < state.numPages) {state.pageNum += 1currentPage.value = state.pageNum}
}
const pageZoomOut = () => {if (state.scale < 3) {state.scale += 0.1}
}
const pageZoomIn = () => {if (state.scale > 0.8) {state.scale -= 0.1}
}const goToPage = page => {if (page >= 1 && page <= state.numPages) {currentPage.value = pagestate.pageNum = page}
}
</script>
<style lang="scss" scoped>
.pdf-preview {// position: relative;width: 840px;// height: 1250px;padding: 10px 0;margin: 0 auto;box-sizing: border-box;
}
.pdf-wrap {overflow-y: auto;
}
.vue-pdf-embed {text-align: center;width: 100%;border: 1px solid #e5e5e5;margin: 0 auto;box-sizing: border-box;
}.page-tool {display: flex;align-items: center;justify-content: center;margin: 10px auto;// width: 400px;width: 80%;text-align: center;background: #e6edf5;color: #0f5c9f;border-radius: 19px;cursor: pointer;
}.page-tool-item {padding: 0 15px;padding-left: 10px;cursor: pointer;
}
</style>4.2 iframe
<template><div><iframe type="application/pdf" :src="filePath"width="800" height="1000"></iframe></div>
<template>
<script setup>
const filePath = ref("")
<script>
五. 视频

- 支持格式:.mov,.mp4
- 父文件
<template><div><VideoPreviewv-if="subfix == 'mp4' || 'mov')":url="videoUrl":isExport="isExport"/></div>
</template setup>
<script>
import VideoPreview from '@/components/VideoPreview'
const subfix = ref('mp4') // 视频文件后缀
const videoUrl = ref('')
const isExport = ref(true)
</script>
- 组件
<template><div v-if="filePath" style="overflow-x: auto"><videooncontextmenu="return false;":src="filePath":style="`width: ${widths}% `"class="w-[218px] h-[140px] rounded-[4px] bg-second video"controlsautoplaydisablePictureInPicture:controlsList="isDownload ? 'noremoteplayback noplaybackrate' : 'noremoteplayback noplaybackrate nodownload'"><source /></video></div>
</template>
<script setup>
import dragWidthStore from '@/views/satisfiedEngineering/evaluationProcedure/store/dragWidth'
const widths = computed(() => dragWidthStore().width)
const filePath = ref('')
const isDownload = ref(false) // 是否给控件赋予下载权限
const props = defineProps({url: {type: String,default: ''},isExport: {type: Boolean,default: true,require: false}
})watch(() => props.url,newValue => {filePath.value = newValue},{ deep: true, immediate: true }
)watch(() => props.isExport,newValue => {isDownload.value = newValue},{ deep: true, immediate: true }
)
</script>六:扩展——kkFileView
项目中没涉及到,大致记录一下
-
官网:https://kkfileview.keking.cn/kkFileView-4.1.0-docker.tar
-
支持格式

-
组件
<!-- 文件预览支持 doc, docx, xls, xlsx, xlsm, ppt, pptx, csv, tsv, dotm, xlt, xltm, dot, dotx, xlam, xla, pages 等 Office 办公文档支持 wps, dps, et, ett, wpt 等国产 WPS Office 办公文档支持 odt, ods, ots, odp, otp, six, ott, fodt, fods 等OpenOffice、LibreOffice 办公文档支持 vsd, vsdx 等 Visio 流程图文件支持 wmf, emf 等 Windows 系统图像文件支持 psd, eps 等 Photoshop 软件模型文件支持 pdf ,ofd, rtf 等文档支持 xmind 软件模型文件支持 bpmn 工作流文件支持 eml 邮件文件支持 epub 图书文档支持 obj, 3ds, stl, ply, gltf, glb, off, 3dm, fbx, dae, wrl, 3mf, ifc, brep, step, iges, fcstd, bim 等 3D 模型文件支持 dwg, dxf, dwf, iges , igs, dwt, dng, ifc, dwfx, stl, cf2, plt 等 CAD 模型文件支持 txt, xml(渲染), md(渲染), java, php, py, js, css 等所有纯文本支持 zip, rar, jar, tar, gzip, 7z 等压缩包支持 jpg, jpeg, png, gif, bmp, ico, jfif, webp 等图片预览(翻转,缩放,镜像)支持 tif, tiff 图信息模型文件支持 tga 图像格式文件支持 svg 矢量图像格式文件支持 mp3,wav,mp4,flv 等音视频格式文件支持 avi,mov,rm,webm,ts,rm,mkv,mpeg,ogg,mpg,rmvb,wmv,3gp,ts,swf 等视频格式转码预览支持 dcm 等医疗数位影像预览支持 drawio 绘图预览Docker环境部署:网络环境方便访问docker中央仓库docker pull keking/kkfileview:4.1.0网络环境不方便访问docker中央仓库wget https://kkfileview.keking.cn/kkFileView-4.1.0-docker.tardocker load -i kkFileView-4.1.0-docker.tar -->
<template><div><iframe:src="`${containerUrl}/onlinePreview?url=` + encodeURIComponent(Base64.encode(fileUrl))"frameborder="0"class="fileView"></iframe></div>
</template><script setup>
import { Base64 } from 'js-base64'const props = defineProps({// 浏览器访问容器地址containerUrl: {type: String,default: ''},// 文档地址fileUrl: {type: String,default: ''}
})
</script>
<style lang="scss" scoped>
.fileView {width: 800px;height: 1020px;border-width: 1px;
}
</style>相关文章:

【Vue】word / excel / ppt / pdf / 视频(mp4,mov) 预览
文件预览 Vue3一. word二. excel三. ppt四. pdf4.1 vue-pdf-embed4.2 iframe 五. 视频六:扩展——kkFileView Vue3 一. word 安装:npm install docx-preview父页面 <template><div><DocPreviewv-if"filePath.includes(docx)"…...

如何加密电脑磁盘?电脑本地磁盘加密方法介绍
随着信息技术的不断发展,电脑磁盘加密已经成为保护个人隐私和数据安全的重要手段。本文将介绍几种常见的电脑本地磁盘加密方法,帮助用户保护自己的数据安全。 文件夹只读加密专家 文件夹只读加密专家不仅可以加密电脑中的文件夹,还可以加密保…...

1688、淘宝、京东搜索商品聚合接口技术实现与代码示例
在当今电商领域,多平台商品搜索已成为用户获取多样化商品信息的重要途径。为了满足用户对1688、淘宝、京东等主流电商平台商品搜索的需求,开发一个跨平台的商品搜索聚合接口显得尤为重要。本文将详细介绍如何实现这一接口,包括接口设计、平台…...

视频智能分析平台LiteAIServer烟火识别软件引领烟火检测与识别的智能新纪元
随着人工智能技术的飞速进步,视频智能分析技术正以前所未有的深度和广度渗透至安全防护、环境监测等多个关键领域。其中,烟火识别软件LiteAIServer凭借其卓越的烟火检测与识别算法,成为了业界瞩目的焦点。 一、烟火检测:守护公共安…...

VUE前端按钮添加遮罩层
需求 当前需求是由于部分按钮操作的执行时间过长,因此添加遮罩层,防止用户误操作。 实现方式 在请求接口时创建遮罩层,并将遮罩层保存为全局唯一,请求成功或失败时,关闭遮罩层即可,切记,请求…...

列出机器学习方向的创新点
以下是机器学习方向的一些创新点: 一、算法创新 新型神经网络架构 图神经网络(Graph Neural Networks,GNNs) 传统的神经网络主要处理欧几里得空间的数据,如图像(网格结构)和序列(线性结构)。然而,现实世界中有许多数据具有图结构,如社交网络、分子结构等。图神经网…...

ffmpeg视频滤镜:腐蚀滤镜
滤镜简述 erosion 官网链接> FFmpeg Filters Documentation 这个滤镜会在视频上应用腐蚀操作,腐蚀操作是形态学中一种操作,接触过opencv的同学应该很熟悉。滤镜主要有如下作用: 去除噪声:腐蚀可以帮助去除图像中的小颗粒噪…...

react18中在列表项中如何使用useRef来获取每项的dom对象
在react中获取dom节点都知道用ref,但是在一个列表循环中,这样做是行不通的,需要做进一步的数据处理。 实现效果 需求:点击每张图片,当前图片出现在可视区域。 代码实现 .box{border: 1px solid #000;list-style: …...

java前后端项目问题总结
java前后端项目问题总结 1、字段 数据库 数据库在建表时除了需要的字段还有六个必要字段 主键 id 逻辑删 is_delete 创建人create_by 创建时间create_time 修改人 update_by 修改时间 update_time 这些字段在实体类中写法 //Date注解会自动生成一个无参构造…...

Qt设置浏览器为父窗口,嵌入播放器窗口
本项目旨在利用Qt框架实现一个创新的用户界面,允许将Qt窗口作为子窗口嵌入到浏览器中,增强用户体验并实现更丰富的交互功能。随着Web技术的不断发展,越来越多的应用程序希望结合桌面应用程序和Web浏览器的优势,以便更好地满足用户…...

运行Vue项目报错ChunkLoadError: Loading chunk 0 failed.
今天在搭建一个前后端分离的项目,前端报了一个问题,由于我不太了解前端,找了好多办法都没解决。因为是维护老项目,拿到源码大概率是没有问题的(我也是赌的……只能按照没问题来查了),最后耐下心…...

腾讯云上基于 Apache Pulsar 的大规模生产实践
导语 Pulsar Meetup 2024 北京站已经成功落下帷幕。在本次盛会中,腾讯云的高级工程师韩明泽和王震江为与会者带来了精彩的演讲。他们围绕多网接入、集群迁移以及高可用最佳实践这三大核心议题,深入剖析了《腾讯云上基于 Apache Pulsar 的大规模生产实践…...

Linux网络:序列化与反序列化
Linux网络:序列化与反序列化 序列化与反序列化jsonjsoncppValue对象序列化反序列化WriterReader 序列化与反序列化 在网络通信中,最重要的就是通过接口,将数据通过网络发送给另一台主机。那么另一台主机收到数据后,就可以对数据进…...

Aloudata BIG 主动元数据平台支持 Oracle/DB2 存储过程算子级血缘解析
Aloudata BIG 算子级血缘主动元数据平台已经支持 Oracle 类型、DB2 类型的存储过程算子级血缘解析,并达到 90% 血缘解析准确率: 能够识别准确的字段级数据加工依赖关系;能够识别多级嵌套调用的存储过程的血缘;能够推断存储过程内…...

Java 解决阿里云OSS服务器私有权限图片通过URL无法预览的问题
简单描述一下此场景的业务: 由于系统中需要将上传的图片在系统中展示(private私有权限不能直接通过url直接展示),不想通过先下载下来然后以流的形式返回给前台展示这种方法很不友好,毕竟现在前台展示方式都是通过图片URL进行展示,所以就上官网查看API文档,果然找到了解决…...

HarmonyOS 5.0应用开发——应用打包HAP、HAR、HSP
【高心星出品】 目录 应用打包HAP、HAR、HSPModule类型HAPHAR创建HAR建立依赖HAR共享内容 HSP创建HSP建立依赖同上HSP共享内容同上 HAR VS HSP 应用打包HAP、HAR、HSP 一个应用通常会包含多种功能,将不同的功能特性按模块来划分和管理是一种良好的设计方式。在开发…...

Android demo文件内容记录
<style name"Theme.Demo1" parent"Theme.MaterialComponents.DayNight.DarkActionBar"><!-- Primary brand color. --><item name"colorPrimary">color/purple_500</item>//状态栏的背景色,优先级小于androi…...

掌握SQL高阶技巧,助你提高数据处理的效率和查询性能
高级 SQL 技巧 窗口函数(Window Functions) 窗口函数允许你对数据集的特定行执行计算,而不会聚合结果。常见的窗口函数包括: ROW_NUMBER():为每一行分配一个唯一的序号。RANK():为每一行分配一个排名&am…...

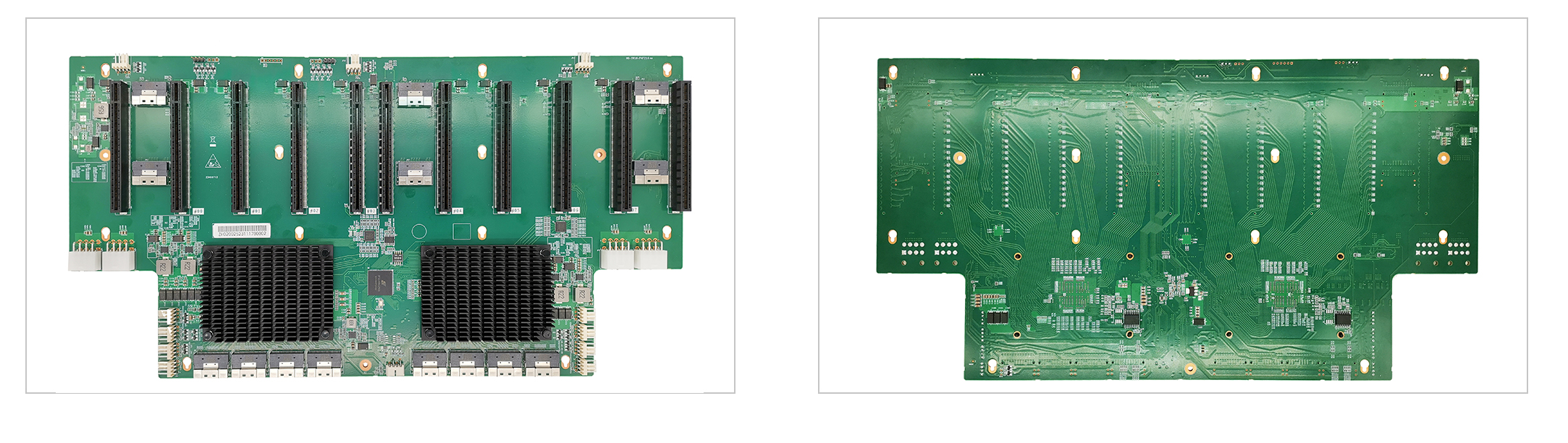
【AI服务器】全国产PCIe 5.0 Switch SerDes 测试和分析,以11槽PCIe GPU底板(PCIe 4.0/5.0)为例(二)
3 PCIe 4.0 SerDes 和 5.0 SerDes 要求比较 表 2 总结 PCIe 4.0 和 5.0 SerDes 要求之间的差 异。PCIe 标准包含三个相互依赖的规范,这些规范 旨在确保不同供应商的 SerDes 和通道的互操作性: ● PCIe BASE 规范定义了整个协议栈的芯片 级性能,是一…...

#数据结构(二)--栈和队列
栈和队列 一栈 1.栈的顺序存储结构 特点:先进后出 栈是一种只能在一端进行插入或删除操作的线性表。 表中允许插入删除操作的一端为栈顶(top),表的另一端为栈底(bottom), 1 结构体的定义 …...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...
