react18中在列表项中如何使用useRef来获取每项的dom对象
在react中获取dom节点都知道用ref,但是在一个列表循环中,这样做是行不通的,需要做进一步的数据处理。
实现效果
需求:点击每张图片,当前图片出现在可视区域。

代码实现
.box{border: 1px solid #000;list-style: none;padding: 0;font-size: 0;width: 600px;white-space: nowrap;overflow: hidden;
}
.box li{display: inline-block;padding: 10px;}
.active{border: #000 1px solid;
}
.img{width:80px;height:80px;display: block;
}
- 核心代码
import { useEffect, useState, useRef } from "react";
import { flushSync } from "react-dom";
import "./compref.css";
function CompRef() {const [catLists, setCatLists] = useState([]);const [index, setIndex] = useState(0);const itemsRef = useRef(null);useEffect(async () => {const getData = await fetch("https://xxxxx");const data = await getData.json();const lists = data.map((item, index) => ({ id: index, url: item.url }));setCatLists(lists);}, []);function getMap() {if (!itemsRef.current) {// 首次运行时初始化 Map。itemsRef.current = new Map();}return itemsRef.current;}return (<><div>CompRef</div><ul className="box">{catLists.map((item, i) => (<likey={item.id}className={index === i && "active"}onClick={() => {setIndex(i);const map = getMap();const node = map.get(index);node.scrollIntoView({behavior: "smooth",block: "nearest",inline: "center",});}}ref={(node) => {const map = getMap();if (node) {map.set(item.id, node);} else {map.delete(item.id);}}}><img className="img" src={item.url} alt="" /></li>))}</ul></>);
}
export default CompRef;
思维扩展
需求:点击下一张按钮,图片出现在可视区域。
- 实现效果

- 代码实现
import { useEffect, useState, useRef } from "react";
import { flushSync } from "react-dom";
import "./compref.css";
function CompRef() {const [catLists, setCatLists] = useState([]);const [index, setIndex] = useState(0);const itemsRef = useRef(null);useEffect(async () => {const getData = await fetch("https://xxxxxxxxxxxxxxxxxxx");const data = await getData.json();const lists = data.map((item, index) => ({ id: index, url: item.url }));console.log("🚀 ~ useEffect ~ data:", lists);setCatLists(lists);}, []);function getMap() {if (!itemsRef.current) {// 首次运行时初始化 Map。itemsRef.current = new Map();}return itemsRef.current;}return (<><div>CompRef</div><buttononClick={() => {setIndex(index);if (index < catLists.length - 1) setIndex(index + 1);else setIndex(0);const map = getMap();const node = map.get(index);console.log("🚀 ~ CompRef ~ node:", node);node.scrollIntoView({behavior: "smooth",block: "nearest",inline: "center",});}}>click</button><ul className="box">{catLists.map((item, i) => (<likey={item.id}className={index === i && "active"}ref={(node) => {const map = getMap();if (node) {map.set(item.id, node);} else {map.delete(item.id);}}}><img className="img" src={item.url} alt="" /></li>))}</ul></>);
}
export default CompRef;
可以看出上面的确实现了效果,但是有个小Bug,大家可以去测试下,自己排查优化下。
修复代码
import { useEffect, useState, useRef } from "react";
import { flushSync } from "react-dom";
import "./compref.css";
function CompRef() {const [catLists, setCatLists] = useState([]);const [index, setIndex] = useState(0);const itemsRef = useRef(null);const nowIndex = useRef(0);useEffect(async () => {const getData = await fetch("https://xxxxxxxxxxxxxxxxxxxxxxx");const data = await getData.json();const lists = data.map((item, index) => ({ id: index, url: item.url }));console.log("🚀 ~ useEffect ~ data:", lists);setCatLists(lists);}, []);function getMap() {if (!itemsRef.current) {// 首次运行时初始化 Map。itemsRef.current = new Map();}return itemsRef.current;}function handleClick() {flushSync(() => {if (index < catLists.length - 1) {setIndex((index) => index + 1);nowIndex.current = index + 1;} else {setIndex(0);nowIndex.current = 0;}console.log(index);console.log("🚀 ~ CompRef ~ nowIndex:", nowIndex);});const map = getMap();const node = map.get(nowIndex.current);node.scrollIntoView({behavior: "smooth",block: "nearest",inline: "center",});}return (<><div>CompRef</div><button onClick={handleClick}>click</button><ul className="box">{catLists.map((item, i) => (<likey={item.id}className={index === i && "active"}ref={(node) => {const map = getMap();if (node) {map.set(item.id, node);} else {map.delete(item.id);}}}><img className="img" src={item.url} alt="" /></li>))}</ul></>);
}
export default CompRef;
- 实现效果

这样,就不会延迟显示一张图片了
总结
react17中
1、在react可调度范围内的setState是异步的,并且多次setState会合并只执行最后一次,进行批量更新。
- react合成事件
- 生命周期
- 事件处理,如
onClick、onChange等。
2、在react可调度范围外的setState是同步的。
- 宏任务
setTimeout、setInterval - 微任务
.then - 原生 js 绑定事件
document.addEventListener()
3、setState 并非真正的异步,而是通过设置全局变量 isBatchingUpdates 来判断 setState是先存进队列还是直接更新,如果值为true,则执行异步操作,如果为false,则直接更新。
isBatchingUpdates 会在 React 可以控制的地方,则为true,比如React生命周期和合成事件中,而在外部 react 无法控制的地方,比如原生事件,具体就是在 addEventListener、setTimeout、setInterval 、.then等事件中,就只能同步。
react18
React18版本引入了自动批处理功能,批处理是指,当 React 在一个单独的渲染事件中批量处理多个状态更新以此实现优化性能。如果没有自动批处理的话,我们仅能够在 React 事件处理程序中批量更新。在 React 18 之前,默认情况下 promise、setTimeout、原生应用的事件处理程序以及任何其他事件中的更新都不会被批量处理;但现在,这些更新内容都会被自动批处理。
相关文章:

react18中在列表项中如何使用useRef来获取每项的dom对象
在react中获取dom节点都知道用ref,但是在一个列表循环中,这样做是行不通的,需要做进一步的数据处理。 实现效果 需求:点击每张图片,当前图片出现在可视区域。 代码实现 .box{border: 1px solid #000;list-style: …...

java前后端项目问题总结
java前后端项目问题总结 1、字段 数据库 数据库在建表时除了需要的字段还有六个必要字段 主键 id 逻辑删 is_delete 创建人create_by 创建时间create_time 修改人 update_by 修改时间 update_time 这些字段在实体类中写法 //Date注解会自动生成一个无参构造…...

Qt设置浏览器为父窗口,嵌入播放器窗口
本项目旨在利用Qt框架实现一个创新的用户界面,允许将Qt窗口作为子窗口嵌入到浏览器中,增强用户体验并实现更丰富的交互功能。随着Web技术的不断发展,越来越多的应用程序希望结合桌面应用程序和Web浏览器的优势,以便更好地满足用户…...

运行Vue项目报错ChunkLoadError: Loading chunk 0 failed.
今天在搭建一个前后端分离的项目,前端报了一个问题,由于我不太了解前端,找了好多办法都没解决。因为是维护老项目,拿到源码大概率是没有问题的(我也是赌的……只能按照没问题来查了),最后耐下心…...

腾讯云上基于 Apache Pulsar 的大规模生产实践
导语 Pulsar Meetup 2024 北京站已经成功落下帷幕。在本次盛会中,腾讯云的高级工程师韩明泽和王震江为与会者带来了精彩的演讲。他们围绕多网接入、集群迁移以及高可用最佳实践这三大核心议题,深入剖析了《腾讯云上基于 Apache Pulsar 的大规模生产实践…...

Linux网络:序列化与反序列化
Linux网络:序列化与反序列化 序列化与反序列化jsonjsoncppValue对象序列化反序列化WriterReader 序列化与反序列化 在网络通信中,最重要的就是通过接口,将数据通过网络发送给另一台主机。那么另一台主机收到数据后,就可以对数据进…...

Aloudata BIG 主动元数据平台支持 Oracle/DB2 存储过程算子级血缘解析
Aloudata BIG 算子级血缘主动元数据平台已经支持 Oracle 类型、DB2 类型的存储过程算子级血缘解析,并达到 90% 血缘解析准确率: 能够识别准确的字段级数据加工依赖关系;能够识别多级嵌套调用的存储过程的血缘;能够推断存储过程内…...

Java 解决阿里云OSS服务器私有权限图片通过URL无法预览的问题
简单描述一下此场景的业务: 由于系统中需要将上传的图片在系统中展示(private私有权限不能直接通过url直接展示),不想通过先下载下来然后以流的形式返回给前台展示这种方法很不友好,毕竟现在前台展示方式都是通过图片URL进行展示,所以就上官网查看API文档,果然找到了解决…...

HarmonyOS 5.0应用开发——应用打包HAP、HAR、HSP
【高心星出品】 目录 应用打包HAP、HAR、HSPModule类型HAPHAR创建HAR建立依赖HAR共享内容 HSP创建HSP建立依赖同上HSP共享内容同上 HAR VS HSP 应用打包HAP、HAR、HSP 一个应用通常会包含多种功能,将不同的功能特性按模块来划分和管理是一种良好的设计方式。在开发…...

Android demo文件内容记录
<style name"Theme.Demo1" parent"Theme.MaterialComponents.DayNight.DarkActionBar"><!-- Primary brand color. --><item name"colorPrimary">color/purple_500</item>//状态栏的背景色,优先级小于androi…...

掌握SQL高阶技巧,助你提高数据处理的效率和查询性能
高级 SQL 技巧 窗口函数(Window Functions) 窗口函数允许你对数据集的特定行执行计算,而不会聚合结果。常见的窗口函数包括: ROW_NUMBER():为每一行分配一个唯一的序号。RANK():为每一行分配一个排名&am…...

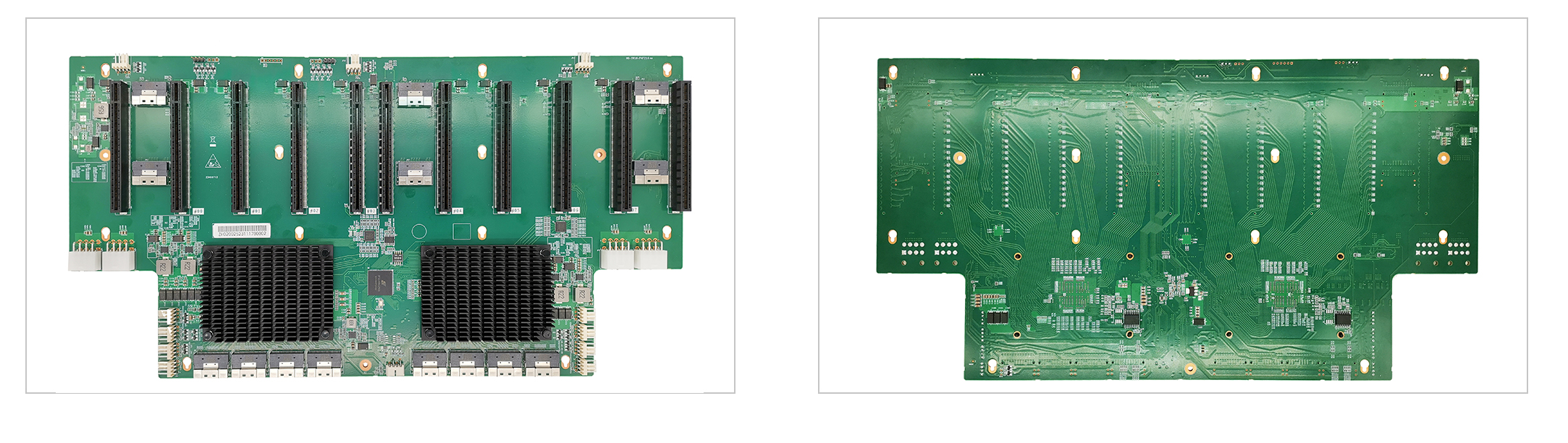
【AI服务器】全国产PCIe 5.0 Switch SerDes 测试和分析,以11槽PCIe GPU底板(PCIe 4.0/5.0)为例(二)
3 PCIe 4.0 SerDes 和 5.0 SerDes 要求比较 表 2 总结 PCIe 4.0 和 5.0 SerDes 要求之间的差 异。PCIe 标准包含三个相互依赖的规范,这些规范 旨在确保不同供应商的 SerDes 和通道的互操作性: ● PCIe BASE 规范定义了整个协议栈的芯片 级性能,是一…...

#数据结构(二)--栈和队列
栈和队列 一栈 1.栈的顺序存储结构 特点:先进后出 栈是一种只能在一端进行插入或删除操作的线性表。 表中允许插入删除操作的一端为栈顶(top),表的另一端为栈底(bottom), 1 结构体的定义 …...

react18中的函数组件底层渲染原理分析
react 中的函数组件底层渲染原理 react组件没有局部与全局之分,它是一个整体。这点跟vue的组件化是不同的。要实现 react 中的全局组件,可以将组件挂在react上,这样只要引入了react,就可以直接使用该组件。 函数式组件的创建 …...

提升产品竞争力之--IPD产品成本篇
在汉捷的咨询过程中,很多企业老总交流时都会提起这个抱怨:“现在产品竞争太激烈了,客户买产品首先看价格,你价格高一点就买别家的啦……” 汉捷咨询在前文谈到“通过定义产品包需求,来提升产品竞争力。差异化开发&…...

如何在Debian操作系统上安装Docker
本章教程,主要介绍如何在Debian 11 系统上安装Docker。主要使用一键安装Docker脚本和一键卸载脚本来完成。 一、安装Docker #!/bin/bashRED\033[0;31m GREEN\033[0;32m YELLOW\033[0;33m BLUE\033[0;34m NC\033[0mCURRENT_DIR$(cd "$(dirname "$0")…...

ArrayList和Array、LinkedList、Vector 间的区别
一、ArrayList 和 Array 的区别 ArrayList 内部基于动态数组实现,比 Array(静态数组) 使用起来更加灵活: ArrayList 会根据实际存储的元素动态地扩容或缩容,而 Array 被创建之后就不能改变它的长度了。ArrayList 允许…...

Linux开发环境配置(下)
✅✅✅✅✅✅✅✅✅✅✅✅✅✅✅✅ ✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨ 🌿🌿🌿🌿🌿🌿🌿🌿🌿🌿🌿🌿🌿🌿…...

系统开发常用命令合集
本文还会持续更新,大家可以点赞收藏~ ifconfig ifconfigwlan0表示无线网络接口 eth0表示以太网接口(有线) HWaddr是接口的物理地址(MAC地址) inet addr是接口的IPv4地址 Bcast是广播地址,Mask是子网掩码 …...

Termius工具在MAC的使用出现的问题:
Termius工具在MAC的使用出现的问题: 在使用SFTP时,出现不了本地的文件的位置 解决方案: 在Apple store下载的使用不了LOCAL SFTP, 需要在网页上进行下载才可以: 官网下载地址:https://termius.com/down…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...

【FTP】ftp文件传输会丢包吗?批量几百个文件传输,有一些文件没有传输完整,如何解决?
FTP(File Transfer Protocol)本身是一个基于 TCP 的协议,理论上不会丢包。但 FTP 文件传输过程中仍可能出现文件不完整、丢失或损坏的情况,主要原因包括: ✅ 一、FTP传输可能“丢包”或文件不完整的原因 原因描述网络…...
