格姗知识圈博客网站开源了!
格姗知识圈博客
一个基于 Spring Boot、Spring Security、Vue3、Element Plus 的前后端分离的博客网站!本项目基本上是小格子一个人开发,由于工作和个人能力原因,部分技术都是边学习边开发,特别是前端(工作中是后端开发),基本上不熟悉,代码质量和设计,请大家多多指教。
码云下载地址(国内推荐):https://gitee.com/geshanzsq/geshanzsq-blog
Github 下载地址:https://github.com/geshanzsq/geshanzsq-blog
博客简介
- 前端使用 Vue3、Element Plus UI。
- 后端使用 Spring Boot、Spring Security、Redis、MySQL等技术
- 后台管理支持加载动态权限菜单,权限修改立即生效,不用再退出重新登录。
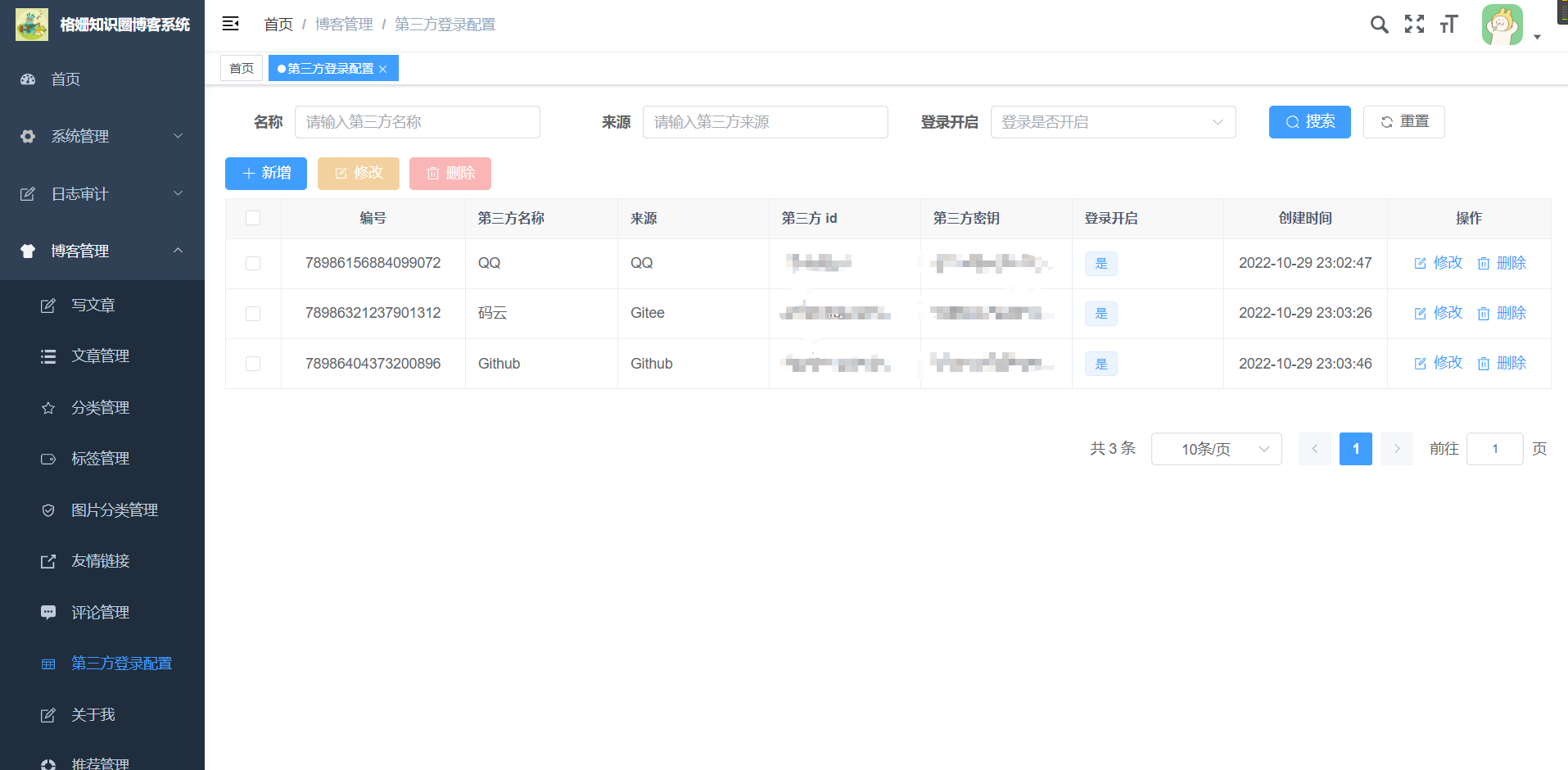
- 博客网站支持第三方登录,如:QQ、Gitee、Github
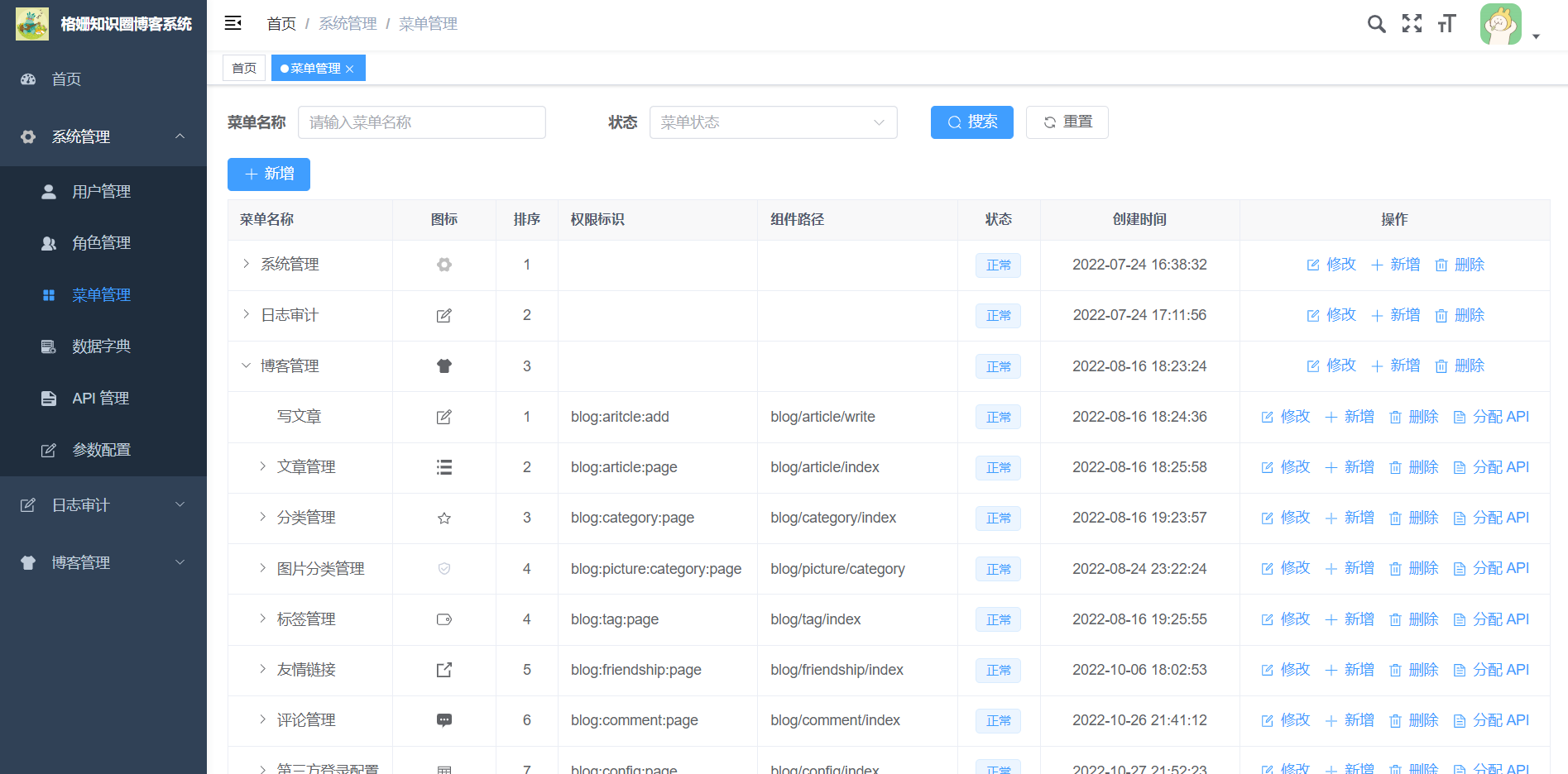
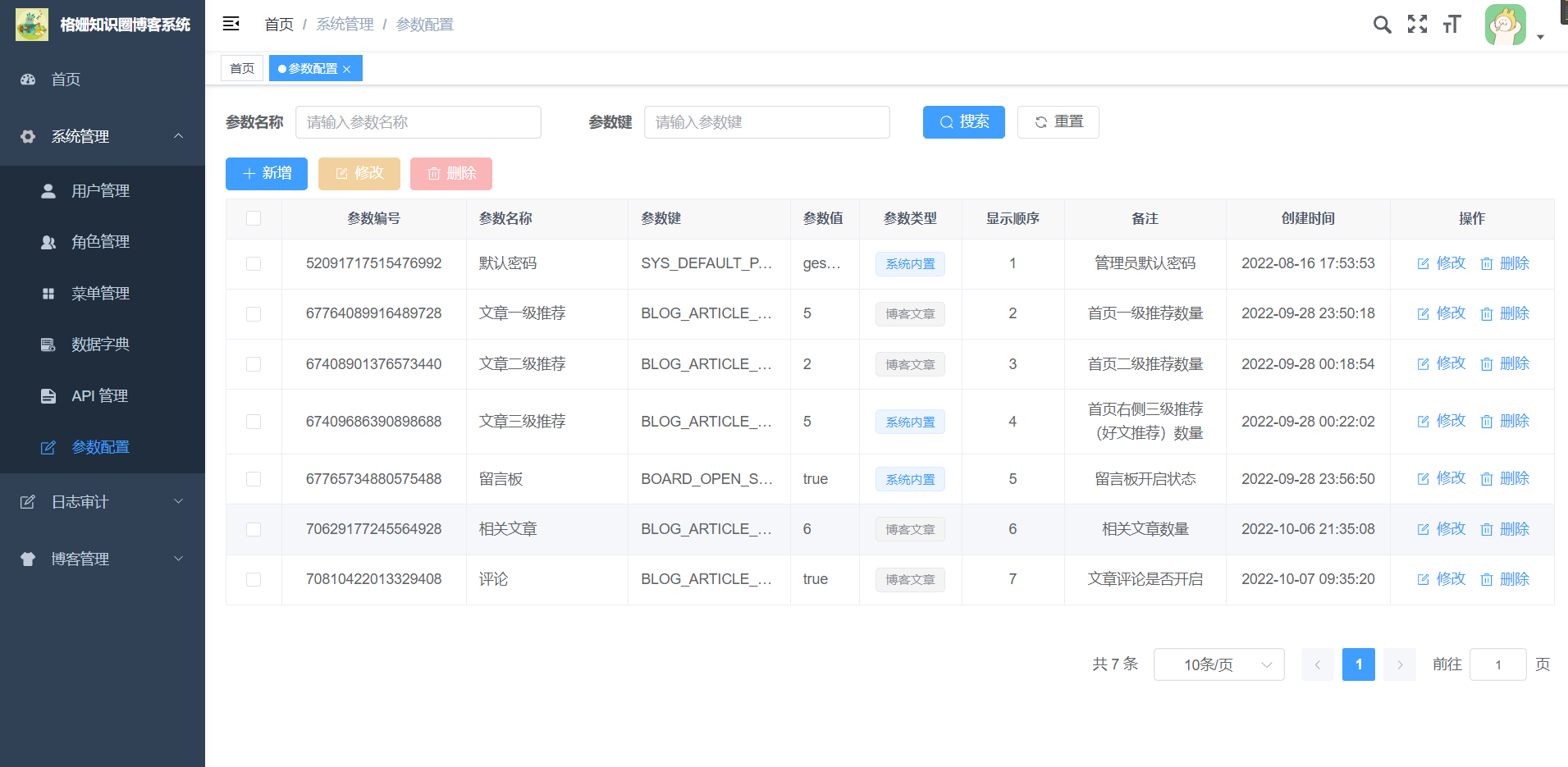
后台管理功能
- 用户管理:用户是整个系统操作人,主要完成系统用户配置
- 角色管理:配置角色菜单、分配用户角色等。
- 菜单管理:配置系统菜单、按钮权限标识、关联 API 等。
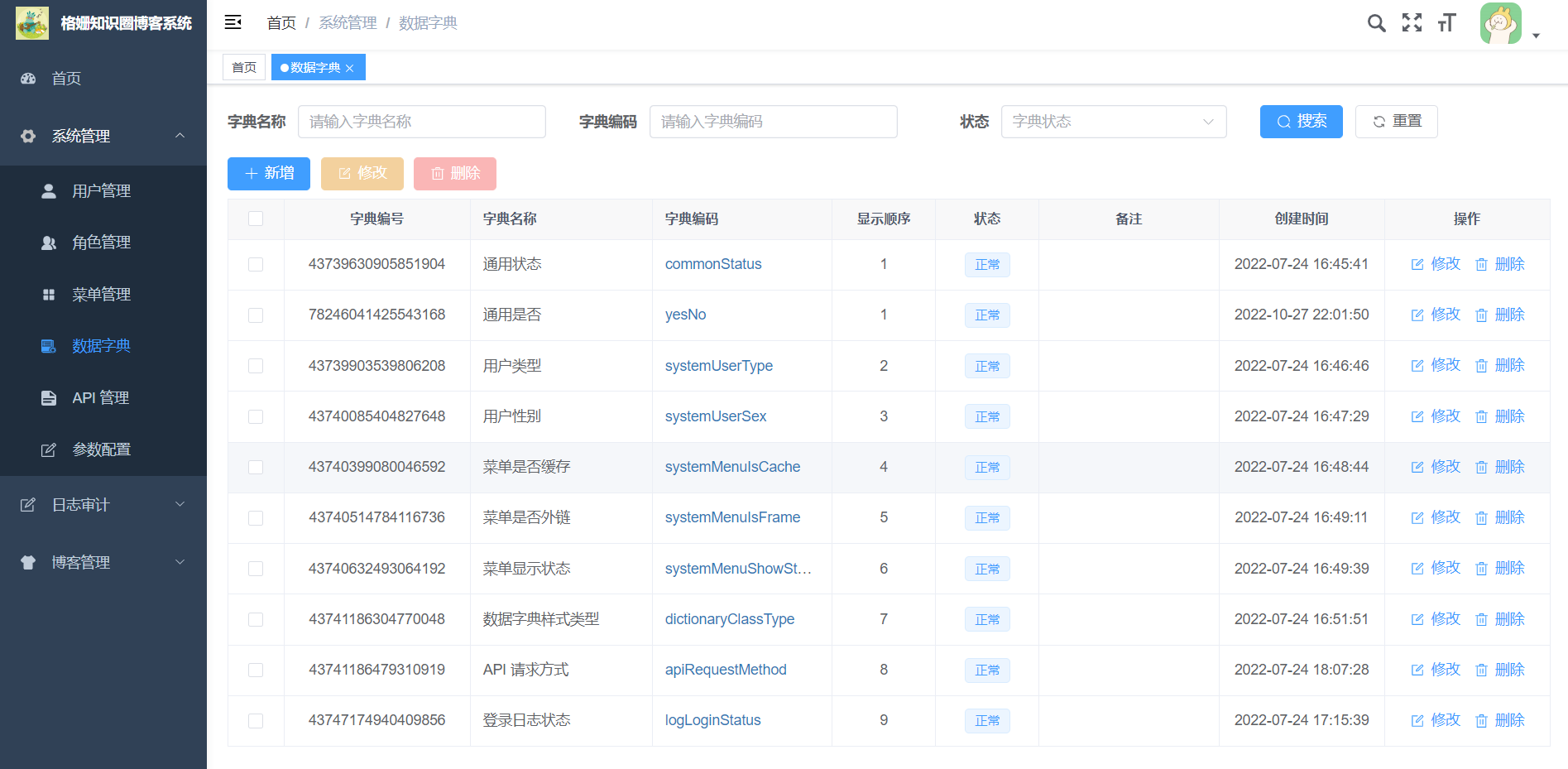
- 数据字典:系统中经常使用的一些较为固定的数据进行维护。
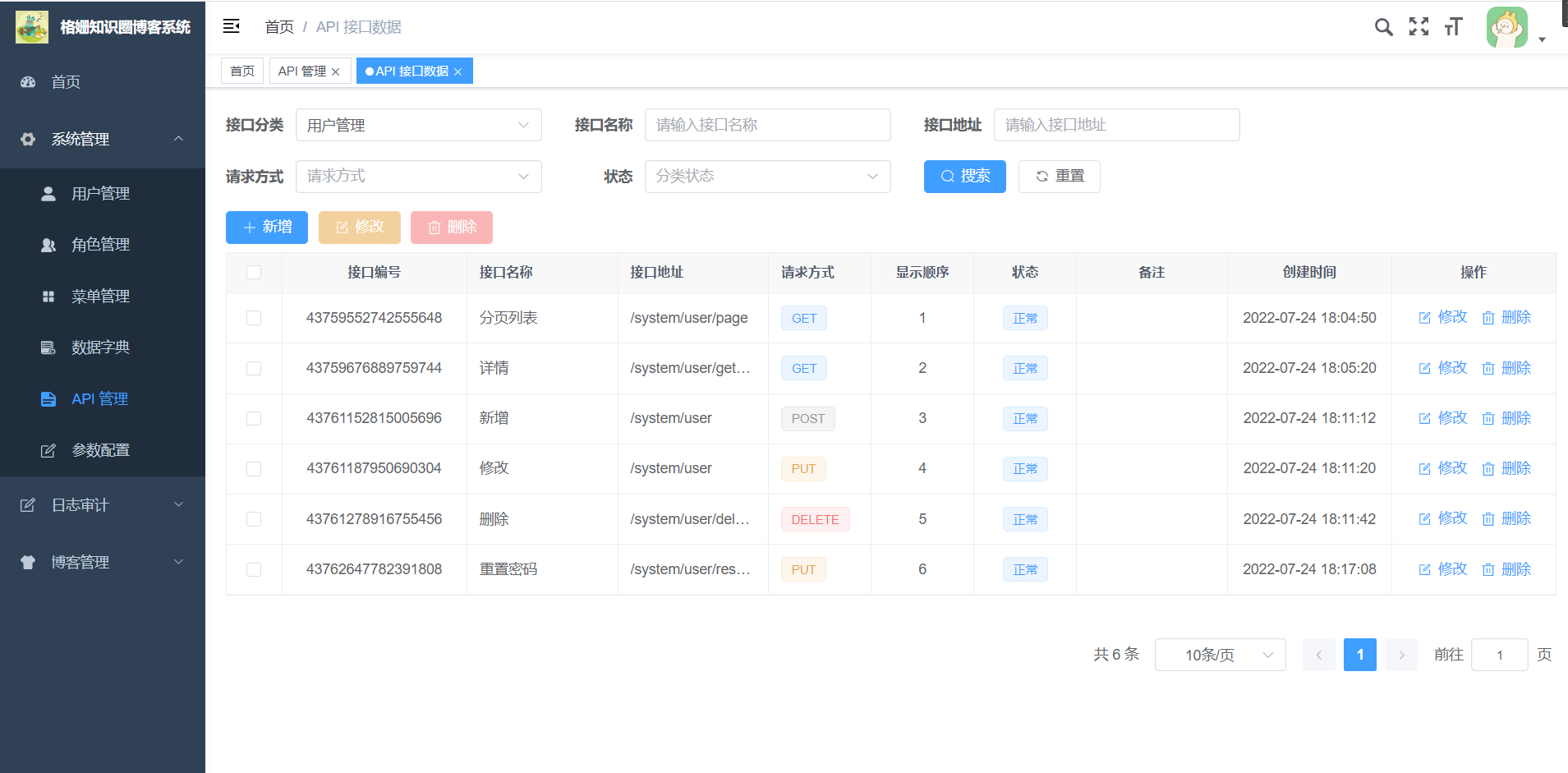
- API 管理:后端所有接口地址、请求方式等。
- 参数配置:系统动态配置常用参数。
- 登录日志:系统登录日志记录查询。
- 操作日志:系统操作日志记录和查询。
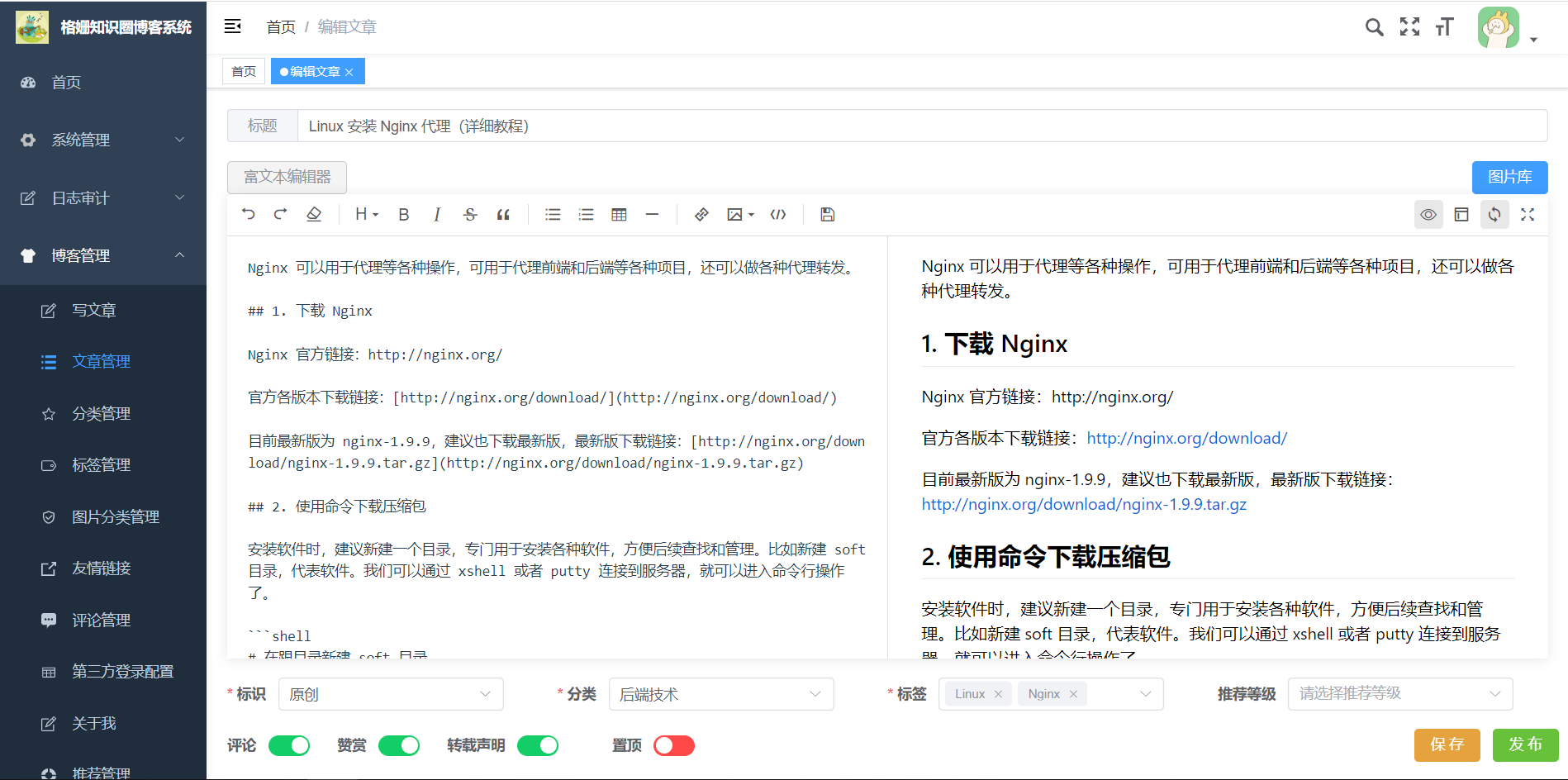
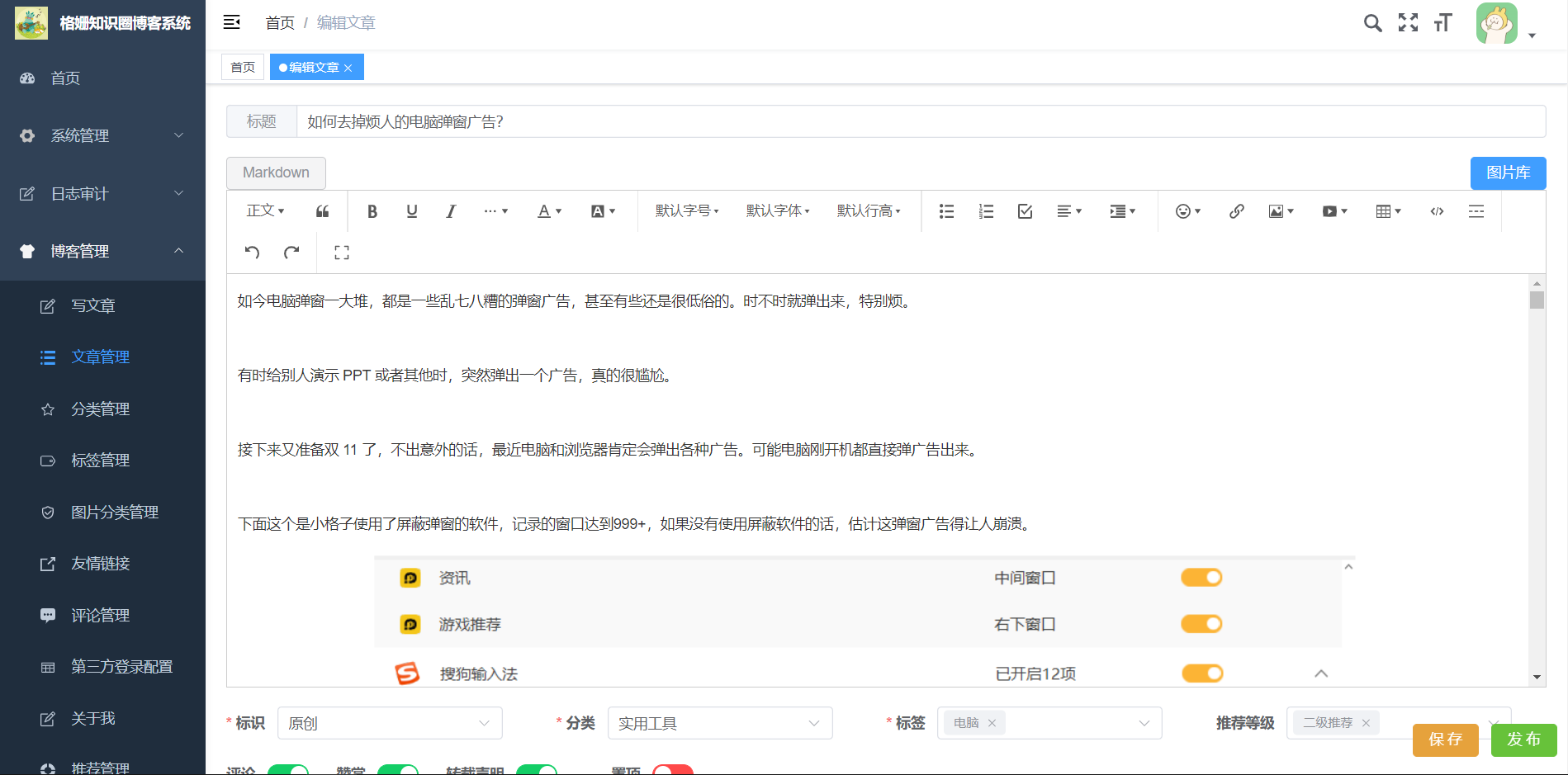
- 文章管理:文章编辑、查询等。
- 分类管理:分类操作。
- 标签管理:标签操作。
- 图片管理:图片分类管理、图片上传等。
- 友情链接:添加其他网站链接
- 评论管理:对文章和留言板的评论进行审核
- 第三方登录配置:动态添加第三方登录配置及登录管理
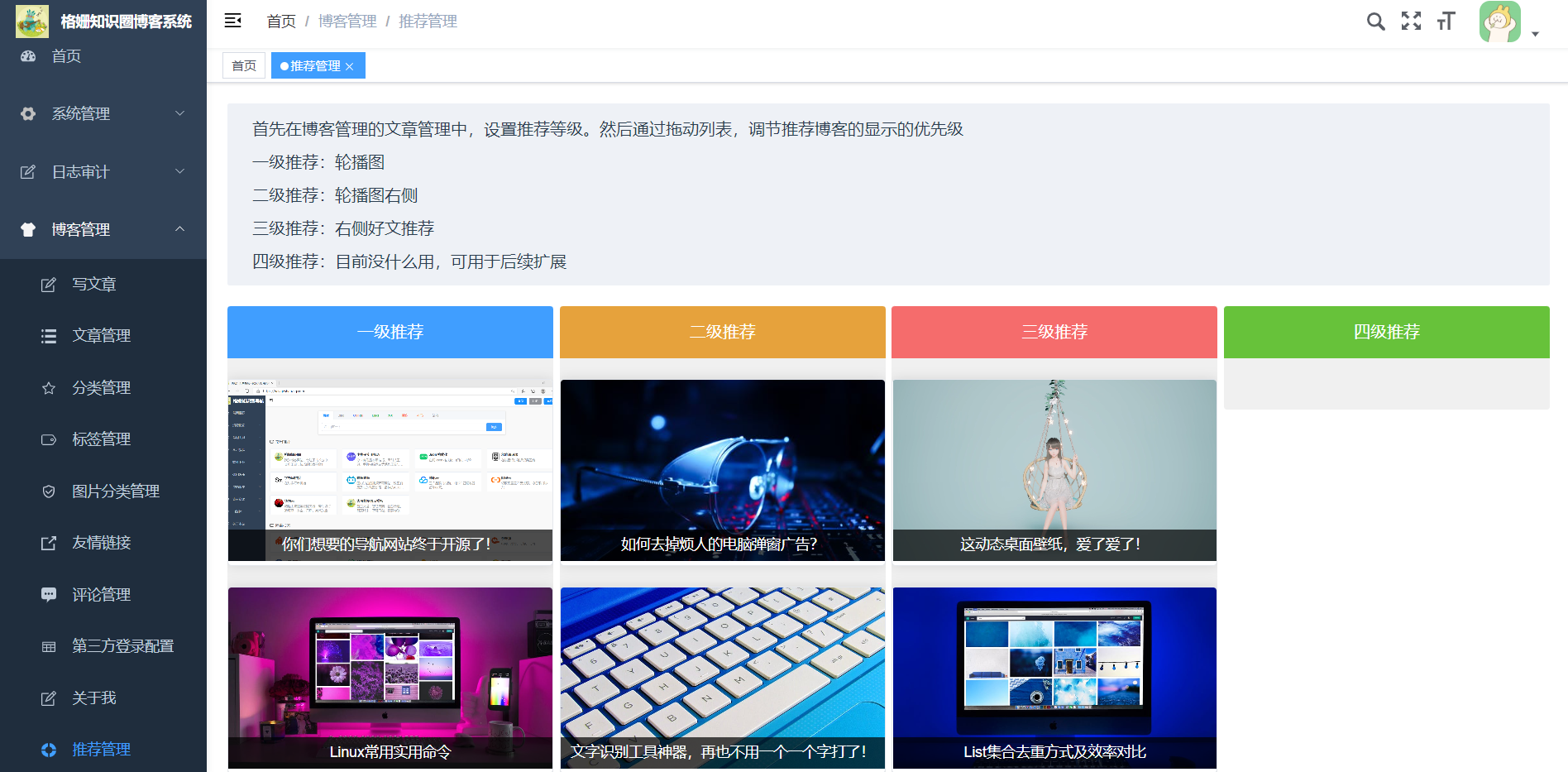
- 推荐管理:对文章的推荐进行管理
客户端功能
- 首页:网站首页相关文章展示
- 分类:展示所有分类及分类下的文章
- 标签:展示所有标签及标签下的文章
- 归档:历史上已发布的文章,按时间线展示
- 关于我:展示网站介绍和个人介绍
- 留言板:展示用户留言
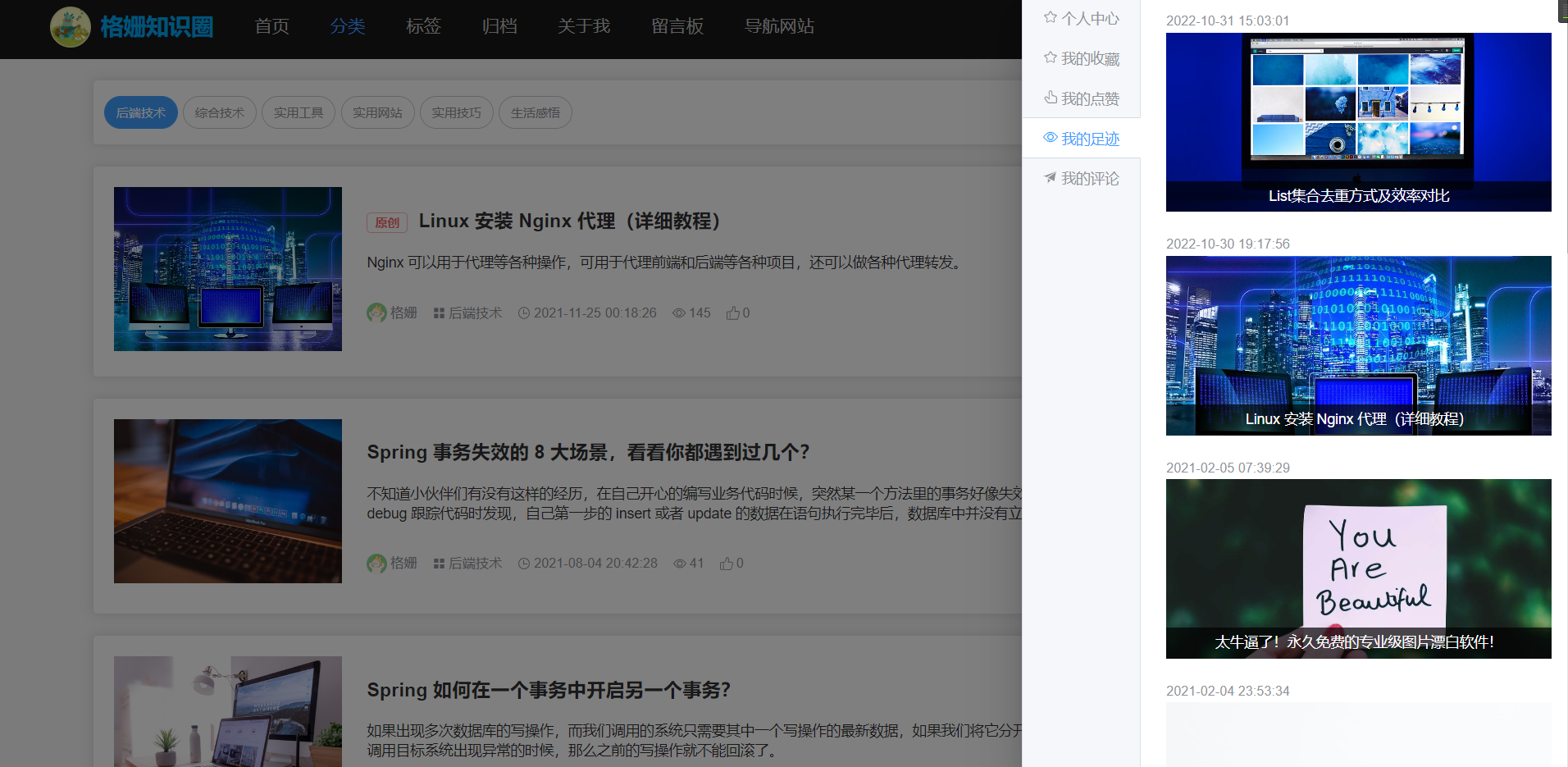
- 个人中心:用户通过第三方平台登录后,可对个人基本信息修改,查看我的足迹、评论、收藏、点赞
运行
前端:需要搭建 Vue 脚手架环境,如:安装 Node.js、Vue-cli 。
后端:需要搭建 Java 开发环境。此外,还需要安装 MySQL 数据库(推荐 MySQL 8)、Redis。
相关环境版本:
| 软件名称 | 版本号 |
|---|---|
| Node | 16.16.0 |
| NPM | 6.14.15 |
| JDK | 1.8.0_202 |
| MySQL | 8.0.29 |
| Redis | 5.0.9 |
| Nginx | 1.9.9 |
项目目录结构说明
geshanzsq-blog-admin: 后台管理模块geshanzsq-blog-admin-service: 后台管理应用启动和博客业务geshanzsq-blog-admin-system: 后台管理的系统管理模块geshanzsq-blog-admin-system-common: 后台管理的系统管理模块通用模块,目前是客户端需要使用的枚举和 PO
geshanzsq-blog-cleintgeshanzsq-blog-cleint-common: 客户端通用模块,目前是后台管理需要使用的枚举和 POgeshanzsq-blog-cleint-service: 客户端相关逻辑和应用启动
geshanzsq-blog-common: 通用模块geshanzsq-blog-common-core: 核心通用模块,包含一些通用工具类geshanzsq-blog-common-framework: 通用框架模块geshanzsq-blog-common-limiter: 通用限流模块geshanzsq-blog-common-log: 通用日志模块geshanzsq-blog-common-redis: 通用缓存模块geshanzsq-blog-common-security: 通用安全框架模块geshanzsq-blog-common-swagger: 通用接口文档模块
vue-geshanzsq-blog-admin: 前端后台管理
vue-geshanzsq-blog-client: 前端客户端
前端运行
管理端
# 进入项目目录
cd vue-geshanzsq-blog-admin# 安装依赖
npm install# 建议不要直接使用 cnpm 安装依赖,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npm.taobao.org# 启动服务
npm run serve
浏览器访问 http://localhost:8823
客户端
# 进入项目目录
cd vue-geshanzsq-blog-client# 安装依赖
npm install# 建议不要直接使用 cnpm 安装依赖,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npm.taobao.org# 启动服务
npm run serve
浏览器访问 http://localhost:8824
后端运行
新建数据库 geshanzsq_blog 数据库,导入 doc/sql/geshanzsq_blog.sql 数据库脚本
在 geshanzsq-blog/geshanzsq-blog-admin/geshanzsq-blog-admin-service 和 geshanzsq-blog/geshanzsq-blog-client/geshanzsq-blog-client-service 应用启动模块下,有三个配置文件:
| application.yml | application-dev.yml | application-prod.yml |
|---|---|---|
| 主要配置文件,配置公共信息 | 开发环境,配置 MySQL 数据库、Redis 缓存、文件路径 | 生产环境,配置 MySQL 数据库、Redis 缓存、文件路径 |
上述配置完成后,启动后台管理 geshanzsq-blog-admin-service 和 客户端 geshanzsq-blog-client-service 应用
使用
后台管理:http://localhost:8823
客户端:http://localhost:8824
默认用户:admin
默认密码:admin123
后端技术
| 技术 | 说明 | 官网链接 |
|---|---|---|
| Spring Boot | MVC 框架 | https://spring.io/projects/spring-boot |
| Spring Security | 认证和授权安全框架 | https://spring.io/projects/spring-security |
| MyBatis Plus | ORM 框架 | https://mp.baomidou.com |
| Knife4j | 接口文档管理框架 | https://doc.xiaominfo.com |
| Redis | 缓存框架 | https://redis.io |
| Lombok | 对象封装工具 | https://github.com/projectlombok/lombok |
| Nginx | Http 和反向代理 Web 服务器 | http://nginx.org |
| JustAuth | 第三方登录工具 | https://www.justauth.cn |
前端技术
| 说明 | 官网 |
|---|---|
| 前端框架 | https://vuejs.org |
| 路由框架 | https://router.vuejs.org |
| 全局状态管理框架 | https://vuex.vuejs.org |
| 前端 UI 框架 | https://element-plus.gitee.io |
| 前端 Http 框架 | https://github.com/axios/axios |
| 富文本编辑器 | https://www.wangeditor.com |
| Markdown 编辑器 | http://ckang1229.gitee.io/vue-markdown-editor/zh |
| 代码语法高亮插件 | https://github.com/highlightjs/highlight.js |
License
Copyright © 2020-2022 格姗知识圈 Released under the Apache-2.0.
注:如果你使用这个开源项目,请注明本项目来源和说明。
感谢
若依后台管理系统:RuoYi-Vue
效果图
首页













相关文章:

格姗知识圈博客网站开源了!
格姗知识圈博客 一个基于 Spring Boot、Spring Security、Vue3、Element Plus 的前后端分离的博客网站!本项目基本上是小格子一个人开发,由于工作和个人能力原因,部分技术都是边学习边开发,特别是前端(工作中是后端开…...

【C++】深入理解C++中的类型推导:从auto到decltype的应用与实践
C11引入了类型推导特性,旨在简化代码并提升开发效率。类型推导使开发者无需显式指定变量的类型,从而让代码更具可读性和灵活性。本文深入探讨了C11引入的auto、decltype和decltype(auto)等关键特性,通过分析其背后的设计理念、实际应用场景&a…...

使用Prometheus对微服务性能自定义指标监控
背景 随着云计算和容器化技术的不断发展,微服务架构逐渐成为现代软件开发的主流趋势。微服务架构将大型应用程序拆分成多个小型、独立的服务,每个服务都可以独立开发、部署和扩展。这种架构模式提高了系统的可伸缩性、灵活性和可靠性,但同时…...
)
深入解析 Lombok 的实现原理:以 @Builder 为例的实战演示(三)
文章目录 Lombok 的实现原理概述以 Builder 为例:解析 Lombok 如何生成 Builder 模式示例代码:没有 Lombok 的 Builder 模式使用 Lombok 的 Builder 简化代码 Lombok 如何实现 Builder:源码解析案例演示:自定义构造逻辑Lombok 的代…...

SEO基础:什么是SERP?【百度SEO专家】
SEO基础:什么是SERP? 大家好,我是林汉文(百度SEO专家),在进行SEO(搜索引擎优化)时,理解SERP是一个非常重要的基础概念。那么,究竟什么是SERP呢?本…...

HTML5教程(一)- 网页与开发工具
1. 什么是网页 网页 基于浏览器阅读的应用程序,是数据(文本、图像、视频、声音、链接等)展示的载体常见的是以 .html 或 .htm 结尾的文件 网站 使用 HTML 等制作的用于展示特定内容相关的网页集合。 2. 网页的组成 浏览器 代替用户向服务…...

Java进阶篇设计模式之二 ----- 工厂模式
前言 在上一篇中我们学习了单例模式,介绍了单例模式创建的几种方法以及最优的方法。本篇则介绍设计模式中的工厂模式,主要分为简单工厂模式、工厂方法和抽象工厂模式。 简单工厂模式 简单工厂模式是属于创建型模式,又叫做静态工厂方法模式。…...

考研篇——数据结构王道3.2.2_队列的顺序实现
目录 1.实现方式说明2.代码实现2.12.1.1 代码12.1.2 代码22.1.3 代码3 2.22.2.1 代码42.2.5 代码52.2.6 代码6 总结 1.实现方式说明 多在选择题中考察 队尾指针(rear)有两种指向方式: 队尾指针指向队尾元素的位置,队尾指针指向…...

从零开始理解 Trie 树:高效字符串存储与查找的利器【自动补全、拼写检查】
题目分析 这道题让我们实现一个 Trie 类(也称为前缀树),以便高效地插入和查询字符串。前缀树是一种特殊的树形数据结构,适用于快速存储和检索字符串数据集中的键,比如实现 自动补全 和 拼写检查。 题目要求 Trie 类…...

关于sse、websocket与流式渲染
一、SSE是什么? 网络中的 SSE (Server-Sent Events) 是一种服务器向浏览器单向推送数据的机制,常用于需要实时更新的数据传输,如新闻推送、股票行情、聊天应用等。 SSE 的特点: 单向通信:服务器向客户端推送数据&…...

Python 语法与数据类型详解
Python 语法与数据类型详解 Python 以其简洁易读的语法和丰富多样的数据类型在编程领域占据重要地位。深入理解 Python 的语法和数据类型是掌握这门语言的关键。 一、Python 语法概述 (一)缩进规则 Python 独特的缩进规则是其语法的重要特征之一。与…...

LeetCode题练习与总结:扁平化嵌套列表迭代器--341
一、题目描述 给你一个嵌套的整数列表 nestedList 。每个元素要么是一个整数,要么是一个列表;该列表的元素也可能是整数或者是其他列表。请你实现一个迭代器将其扁平化,使之能够遍历这个列表中的所有整数。 实现扁平迭代器类 NestedIterato…...

51单片机快速入门之 AD(模数) DA(数模) 转换 2024/10/25
51单片机快速入门之 AD(模数) DA(数模) 转换 2024/10/25 声明:本文图片来源于网络 A模拟信号特点: 电压或者电流 缓慢上升 随着时间连续缓慢上升或下降 D数字信号特点:电压或者电流 保持一段时间的高/低电平 状态 / 突变 (高电压瞬间低电压) 数字电路中 通常将0-1v电压称…...

Typora 、 Minio and PicGo 图床搭建
流程介绍 本地安装Typora笔记工具拥有一台装有docker的服务器配置minio云图床管理控制页面下载PicGo上传工具服务器Docker环境搭建—Ubuntu系统 删除旧docker的所有依赖(非root用户) # 删除docker及安装时自动安装的所有包 sudo apt-get autoremove docker docker-ce docker…...

【计网】UDP Echo Server与Client实战:从零开始构建简单通信回显程序
目录 前言: 1.实现udpserver类 1.1.创建udp socket 套接字 --- 必须要做的 socket()讲解 代码实现:编辑 代码讲解: 1.2.填充sockaddr_in结构 代码实现: 代码解析: 1.3.bind sockfd和…...

微服务网关Zuul
一、Zuul简介 Zuul是Netflix开源的微服务网关,包含对请求的路由和过滤两个主要功能。 1)路由功能:负责将外部请求转发到具体的微服务实例上,是实现外部访问统一入口的基础。 2)过滤功能:负责对请求的过程…...

BuildCTF线上赛WP
Build::CTF flag不到啊战队--WP 萌新战队,还请多多指教~ 目录 Build::CTF flag不到啊战队--WP Web ez!http find-the-id Pwn 我要成为沙威玛传奇 Misc what is this? 一念愚即般若绝,一念智即般若生 别真给我开盒了哥 四妹,你听…...

《使用Gin框架构建分布式应用》阅读笔记:p143-p207
《用Gin框架构建分布式应用》学习第10天,p143-p207总结,总计65页。 一、技术总结 1.auth0 本人实际工作中未遇到过,mark一下,参考:https://auth0.com/。 2.使用template (1)c.File() (2)router.Static() (3)rou…...

华为网络管理配置实例
目录 组网需求 数据规划 配置思路 操作步骤 结果验证 配置脚本 管理员可以通过eSight网管系统对FW进行监控和管理,接收FW的告警。 组网需求 如图1所示,某企业在网络边界处部署了FW作为安全网关,并部署了eSight网管系统对网络设备进行集中…...
)
大语言模型数据处理方法(基于llama模型)
文章目录 前言一、基于huggingface的DataCollatorForSeq2Seq方法解读1、DataCollatorForSeq2Seq方法2、batch最长序列填充3、指定长度填充二、构建大语言模型数据加工模块1、数据读取2、数据加工1、数据格式2、预训练(pretrain)数据加工3、微调(sft)数据加工①、sft数据加工…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...
