【vue之道】
vue之道
- 1. 一生二,二生万物思想
- 2. 变化之律
- 3. 变化之实在哪?
- 4.而后学于形乃已!
- 4.1 展示之形变
- 4.2 动之气谓之指令
- 4.3 血之养分的载体,于vue之绑定载具
- 4.4 vue之道(万法规一篇)
1. 一生二,二生万物思想
1. 创建一个根(一)createApp()
2. 挂载 app.mount('#app') ,形成更加复杂的变换(此乃形之变),归根结底是一。
2. 变化之律
在无穷无尽的关联节点上,想要实现规律的变化(道),需要有法和术。
比如二十三中设计模式,应用于此,此乃生活之道而应于此。
枚举之,如下:
1. 因变而变,此乃观察模式
2. 自变而变,此乃条件变化,其二有状态模式
3. 祖先变化,一变二即变,二变四即变,此乃传世之变。
3. 变化之实在哪?
变幻之实在于后,亦可在于前,实实虚虚,动态变化,谓之阴阳平衡。
> 符合道之简:
1. 一管理
* 在vue中,管理应放在全局或根组件上
2. 二传递
* 管道可运息,即通道传递不同组件或者父子组件/祖孙组件之间的信息,可谓之通信也。
3. 三生者
* 产物,运息,需造物者,造者可谓是前与后。
4.而后学于形乃已!
于形,此乃万般变化也,于神,唯一也!
习形,要融汇贯通,不可搬运也;神驾于形之上,此可熟练之。
4.1 展示之形变
内容展示之形
- 模版粘贴 {{ msg }}
- span v-html=“rawHtml”> </span
属性展示之形
单值绑定
- v-bind:prop=“dynamicId” / :prop=“dynamicId” -> :prop <=> :prop=“prop”
对象/多值绑定
- v-bind=“对象”

4.2 动之气谓之指令
推动产生变化的物,于人谓气,于vue谓之指令
指令是命令模式,当用户行为触发指令下达,而后的数据或信息于管道中流通,到达该去的地方。
指令分判断、选择、绑定(上车)、传送(高级的传输)、遍历等,满足于数据流通的管道选择与变化时机。
1. v-if
2. v-on /@ 监听事件
3. v-bind /: 绑定数据(属性/对象)
4. v-slot
气乃推动万物之动力,而非唯一耳。
是故指令可载不定数据而多姿,然数据之复杂不能赋予此,而今有一计,用之计算也。
<a :[someAttr]="value"> ... </a>
心主血脉,肺主气机。指令动作需以意之约束,即修饰符耳。
@submit.prevent=“onSubmit”

4.3 血之养分的载体,于vue之绑定载具
- ref
- reactive
ref会使它的值具有深层响应式,使用时obj.value.nested.count ++
reactive本省对象具有响应式,是对ref进行了代理。
4.4 vue之道(万法规一篇)
vue中的dom排版、css样式、js行为均为形,
神乃驾驭这些的宗旨。
1. 一之物
全局组件的注册、
2. 一之控
组件的配置(拦截等)
3. 变之源
事件
监听
4. 传递之道【管道法、容器法】
属性、插槽、请求、计算、统一缓存
相关文章:

【vue之道】
vue之道 1. 一生二,二生万物思想2. 变化之律3. 变化之实在哪?4.而后学于形乃已!4.1 展示之形变4.2 动之气谓之指令4.3 血之养分的载体,于vue之绑定载具4.4 vue之道(万法规一篇) 1. 一生二,二生万…...

基于麻雀优化算法SSA的CEEMDAN-BiLSTM-Attention的预测模型
往期精彩内容: 时序预测:LSTM、ARIMA、Holt-Winters、SARIMA模型的分析与比较 全是干货 | 数据集、学习资料、建模资源分享! EMD、EEMD、FEEMD、CEEMD、CEEMDAN的区别、原理和Python实现(一)EMD-CSDN博客 EMD、EEM…...

Linux:指令再认识
文章目录 前言一、知识点1. Linux下一切皆文件,也就是说显示器也是一种文件2. 指令是什么?3. ll 与 ls -l4. 日志5. 管道6. 时间戳 二、基本指令1. man指令2. cp指令3. mv指令4. 查看文件1)cat/tac指令——看小文件2)more/less指令…...

PHP如何抛出和接收错误
在PHP中,抛出和接收错误通常涉及异常处理机制,以及错误和异常的处理函数。以下是如何在PHP中抛出和接收错误的详细指南: 抛出错误(异常) 在PHP中,你可以使用throw关键字来抛出一个异常。这通常在你检测到…...

计算机网络:网络层 —— IPv4 地址的应用规划
文章目录 IPv4地址的应用规划定长的子网掩码变长的子网掩码 IPv4地址的应用规划 IPv4地址的应用规划是指将给定的 IPv4地址块 (或分类网络)划分成若干个更小的地址块(或子网),并将这些地址块(或子网)分配给互联网中的不同网络,进而可以给各网络中的主机…...

Mongodb命令大全
Mongodb命令大全 一、数据库相关命令二、集合相关命令三、文档(数据)相关命令1、_id 字段说明2、查询2.1、 查询操作符2.2、内嵌文档查询2.3、数组文档查询2.4、去重查询2.5、查询排序 sort2.6、分页查询2.7、指定列投影查询返回2.8、查询统计个数 count 3、聚合查询3.1、查询用…...

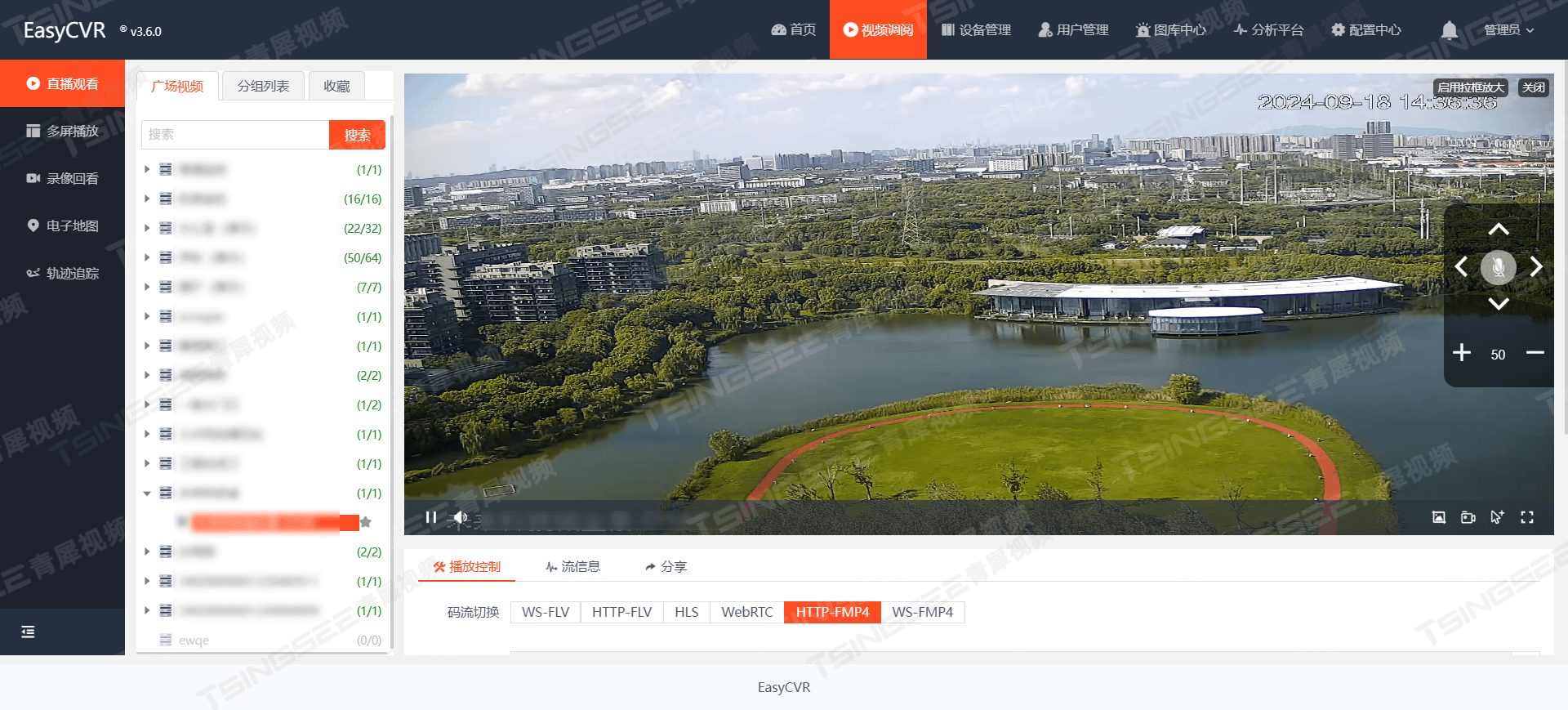
宇视设备视频平台EasyCVR视频融合平台果园/鱼塘/养殖场/菜园有电没网视频监控方案
在那些有电无网的偏远地区,如果园、鱼塘、养殖场或菜园,视频监控的实现面临着独特的挑战。宇视设备视频平台EasyCVR提供了一种创新的解决方案,通过结合太阳能供电和4G摄像头技术,有效地解决了这些场景下的监控需求。 在有电没网的…...

面试题:ABCD四个线程,A线程最后执行
我觉得是一个很高频的面试题,ABCD四个线程,A线程要等到BCD线程执行完再执行,怎么做 因为我刚复习完AQS,所以立马想到了CountDownLatch,但是看面试官反应他最想听到的应该是join方法,所以面试后就总结了几种…...

代码随想录算法训练营第46期Day43
leetcode.322零钱兑换 class Solution { public: //无限个硬币->完全背包int coinChange(vector<int>& coins, int amount) {vector<int> dp(10010,INT_MAX);//dp代表的在某个数值下最小的硬币数,要求是最小的硬币数,所以初始值要尽可…...

前端处理API接口故障:多接口自动切换的实现方案
因为在开发APP,一个接口如果不通(被挂了)又不能改了重新打包让用户再下载软件更新,所以避免这种情况,跟后端讨论多备用接口地址自动切换的方案,自动切换到备用的接口地址,并保证后续所有的请求都…...
)
多租户架构的全景分析(是什么?基本概念、实现策略、资源管理和隔离、数据安全与隔离、性能优化、扩展性与升级、案例研究)
文章目录 1. 多租户的基本概念2. 多租户的实现策略2.1 独立数据库模式2.2 共享数据库-独立Schema模式2.3 共享数据库-共享Schema模式 3. 资源管理和隔离4. 数据安全与隔离5. 性能优化6. 扩展性与升级7. 案例研究总结 多租户架构在云计算和SaaS应用中越来越流行,因为…...
)
Git使用问题汇总附带解决方法(持续更新)
Git使用问题汇总附带解决方法 一 git pull 代码时报错: Auto packing the repository in background for optimum performance. See “git help gc“ 一 git pull 代码时报错: Auto packing the repository in background for optimum performance. See …...

Spring Boot驱动的植物健康监测革命
1系统概述 1.1 研究背景 随着计算机技术的发展以及计算机网络的逐渐普及,互联网成为人们查找信息的重要场所,二十一世纪是信息的时代,所以信息的管理显得特别重要。因此,使用计算机来管理植物健康系统的相关信息成为必然。开发合适…...

element 中 el-dialog 在不同的文件中使用
在实际中工作,我们经常需要使用 el-dialog 来做一个弹框的功能。最常见的就是在父组件中点击一个按纽,然后弹出一个框。而这个框就是子组件。同时,父子组件是分布在不同的文件中。 <!--父组件--> <template> <div> <…...

QT中采用QCustomPlot 实现将buffer中的数据绘制成折线图,并且图形随着数据更新而更新
QT中采用QCustomPlot 实现将buffer中的数据绘制成折线图,并且图形随着数据更新而更新 为了在 Qt 中将缓冲区的数据动态绘制成折线图,并随着数据的更新而实时更新,可以使用 QCustomPlot 或 Qt 自带的绘图功能,比如 QGraphicsView,或者在更简单的情况下使用 QPainter 在 QW…...

1688API商品详情接口如何获取
获取 1688API商品详情接口主要有以下步骤: 一、注册开发者账号: 访问 1688 开放平台,进行开发者账号注册。这是获取 API 接口使用权限的第一步,注册信息要确保真实准确。 二、了解接口规范和政策: 在 1688 开放平台…...

pytorch + d2l环境配置
文章目录 前言一、安装软件二、配置具体环境 前言 一直想写一篇 pytorch d2l的深度学习环境配置。但一直都不是很顺利,配置过很多次,都会遇到一些各种依赖项的兼容性问题。但这个是没有办法的,各种开源包都在不断维护过程中,版本…...

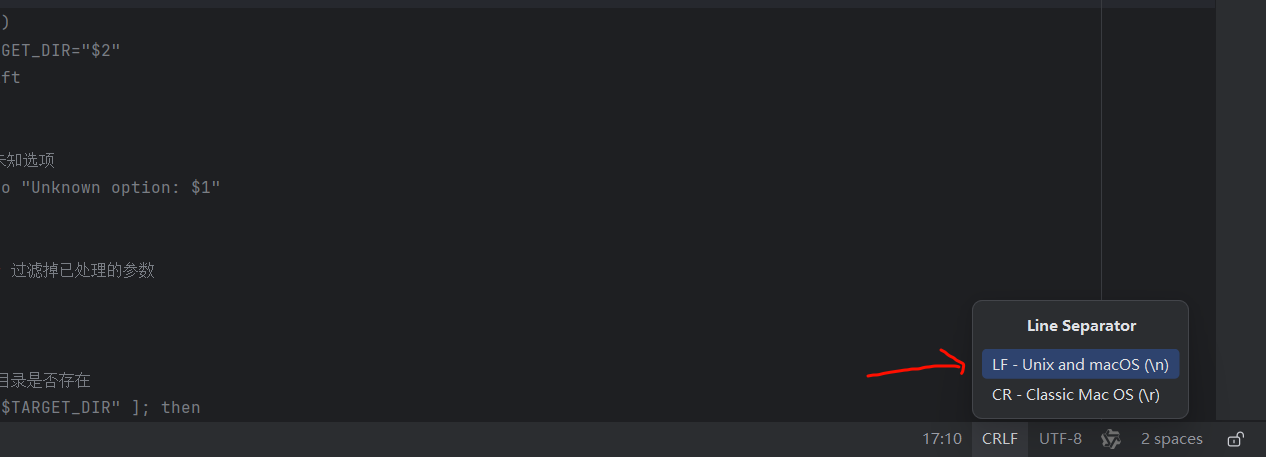
Go使用exec.Command() 执行脚本时出现:file or directory not found
使用 Go 提供的 exec.Command() 执行脚本时出现了未找到脚本的 bug,三个排查思路 : exec.Command(execName, args…) 脚本名字不允许相对路径 exec.Command(execName, args…) execName 只能有脚本名,不允许出现参数 如果你是使用 Windows …...
)
细节性知识(宏定义解析与宏的外部引用)
目录 一、问:#define N 50 中的N可以用来做运算比较吗? 二、宏定义怎么外部引用? 例子 总结 一、问:#define N 50 中的N可以用来做运算比较吗? 解析:在C语言中,#define N 50 是一个预处理指…...

面试中的JVM:结合经典书籍的深度解读
写在前面 🔥我把后端Java面试题做了一个汇总,有兴趣大家可以看看!这里👉 ⭐️在无数次的复习巩固中,我逐渐意识到一个问题:面对同样的面试题目,不同的资料来源往往给出了五花八门的解释&#…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

webpack面试题
面试题:webpack介绍和简单使用 一、webpack(模块化打包工具)1. webpack是把项目当作一个整体,通过给定的一个主文件,webpack将从这个主文件开始找到你项目当中的所有依赖文件,使用loaders来处理它们&#x…...
