快速入门HTML
欢迎关注个人主页:逸狼
创造不易,可以点点赞吗
如有错误,欢迎指出~
目录
第一个html文件
标签
h1~h6
p =>段落标签
br => 换行标签
img =>图片标签
a =>超链接标签
表格标签
表单标签
表单控件
form表单
⽆语义标签:div&span
综合练习:实现一个⽤⼾注册界⾯
HTML(Hyper Text Markup Language),超⽂本标记语⾔. 超⽂本:⽐⽂本要强⼤.通过链接和交互式⽅式来组织和呈现信息的⽂本形式.不仅仅有⽂本,还可能包 含图⽚,⾳频,或者⾃已经审阅过它的学者所加的评注、补充或脚注等等.
第一个html文件
打开vs code ,创建一个html文件
按"!"快捷键 快速初始化界面

- html标签是整个html⽂件的根标签(最顶层标签)
- head标签中写⻚⾯的属性.
- body标签中写的是⻚⾯上显⽰的内容
- title标签中写的是⻚⾯的标题.
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>我的第一个html文件
</body>
</html>
在网页中使用快捷键F12 ,查看网页源代码
HTML的标签都是提前定义好的,使⽤不同的标签,表⽰不同的内容.
标签
- 标签名(body)放到<>中
- ⼤部分标签成对出现.<h1>为开始标签,</h1>为结束标签.
- 少数标签只有开始标签,称为"单标签".
- 开始标签和结束标签之间,写的是标签的内容.
- 开始标签中可能会带有"属性".id属性相当于给这个标签设置了⼀个唯⼀的标识符(⾝份证号码).
h1~h6
h1~h6,数字越大,字体越小
<h1>我是⼀级标题</h1>
<h2>我是⼆级标题</h2>
<h3>我是三级标题</h3>经过浏览器解析后效果

快速复制上一行的 快捷键: alt + shift +上键
p =>段落标签
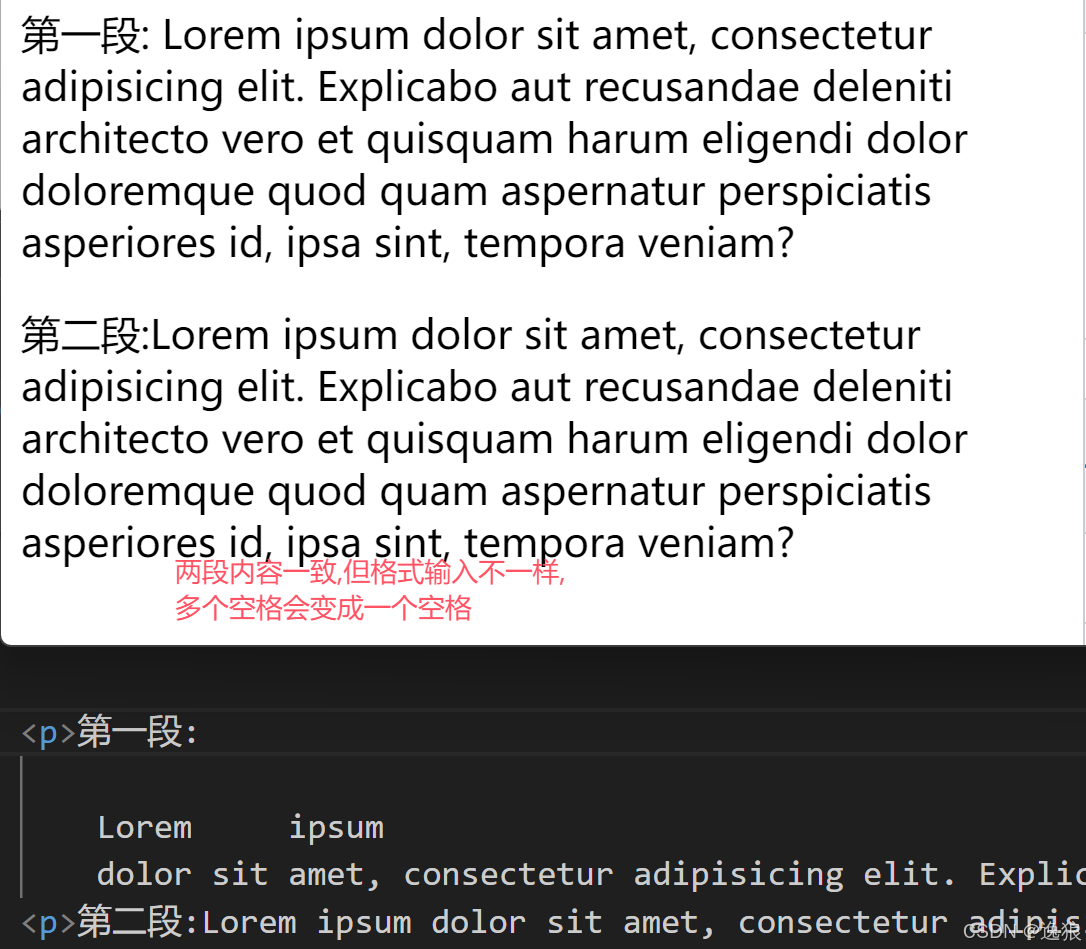
p标签表示 段落标签.
- 没有缩进
- 根据浏览器宽度来决定排版
- 首尾处 换行符,空格均无效
- 文字间输入多个空格或换行 相当于 一个空格

br => 换行标签
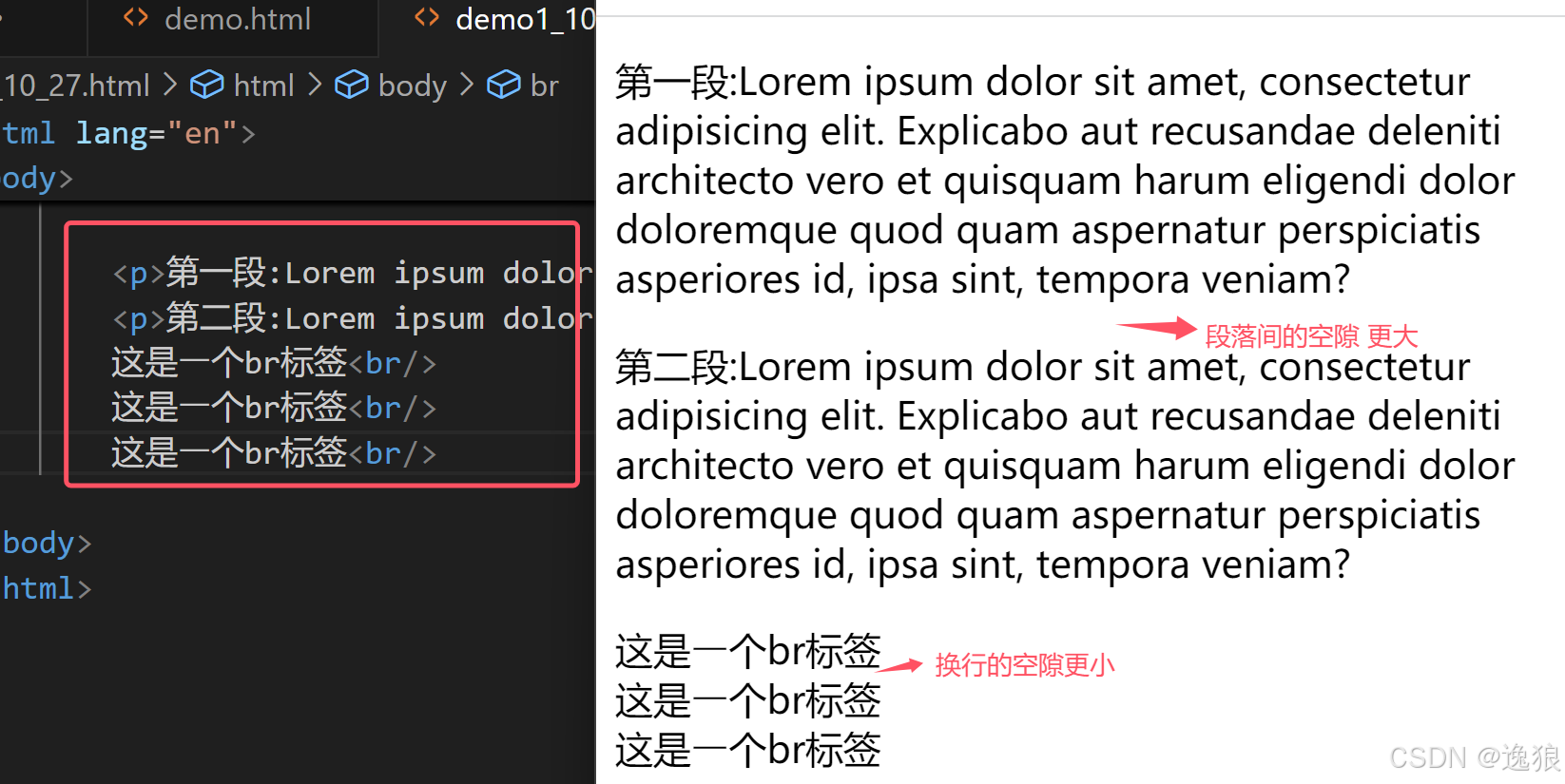
br是break的缩写,如果想实现换行,使用</br>,
- br是单标签(没有结束标签)
- br标签不像p标签有这么大换行空隙("换行"与"段落和段落间的空隙")
- </br>是正确写法,不建议写成br(写成br也能实现效果,浏览器有较好的"鲁棒性",自动帮助补全了)

img =>图片标签
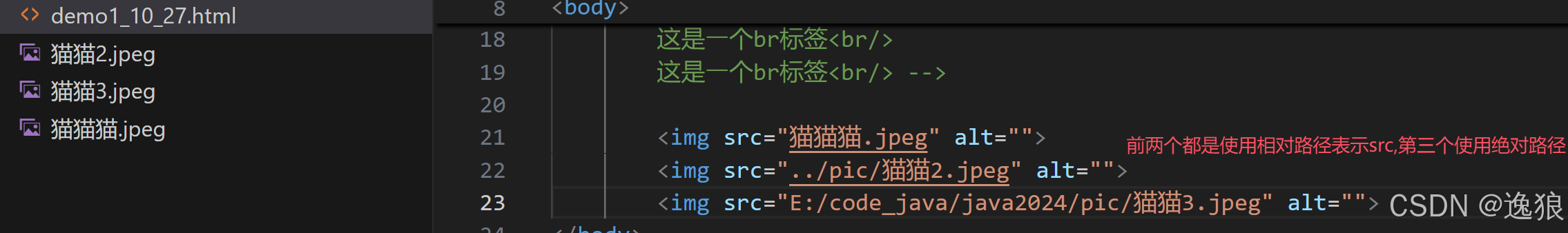
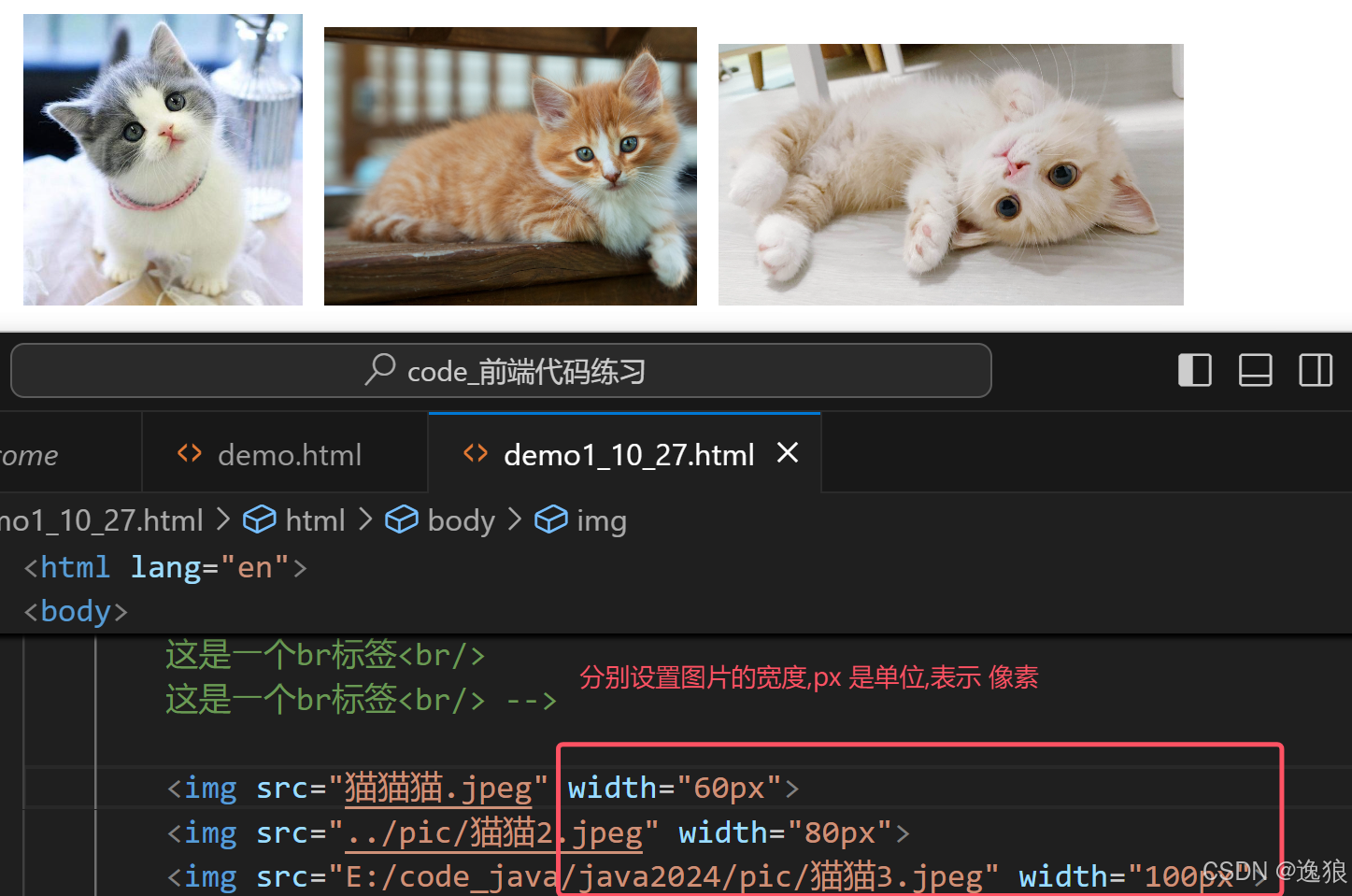
可以使用绝对路径 或者 相对路径,也可以是 网络路径

- width/height:控制宽度⾼度.⾼度和宽度⼀般改⼀个就⾏,另外⼀个会等⽐例缩放.否则就会图⽚失 衡.
- border:边框,参数是宽度的像素.但是⼀般使⽤CSS来设定.

a =>超链接标签
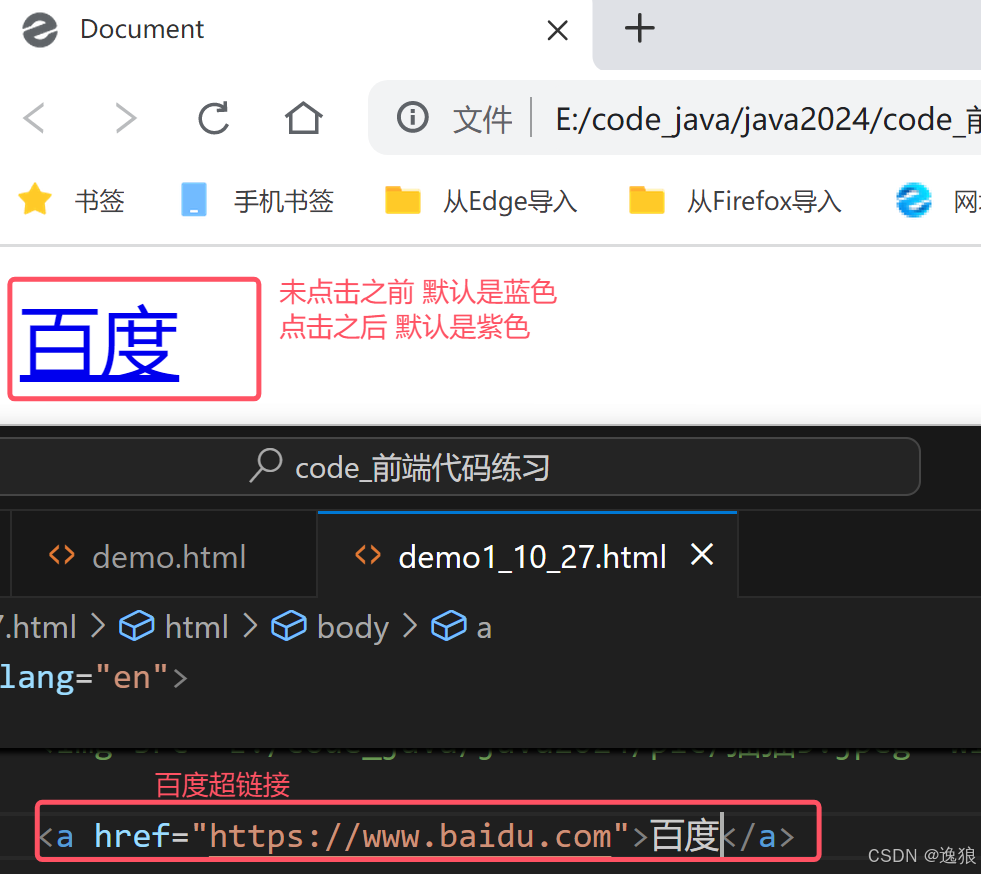
- href:必须具备,可以是网络路径,文件地址或者 #,表⽰点击后会跳转到哪个⻚⾯.
- target:打开⽅式.默认是_self(表示从当前网页加载).如果是_blank则⽤新的标签⻚打开.

- 外部链接:href引⽤其他⽹站的地址
- 内部链接:⽹站内部⻚⾯之间的链接. 写相对路径即可.
- 空链接:使⽤#在href中占位.
<a href="https://www.baidu.com">百度</a><a href="test1.html" target="_blank">test1</a><a href="1.rar" target="_blank">下载文件</a><a href="#" target="_blank">空链接</a>表格标签
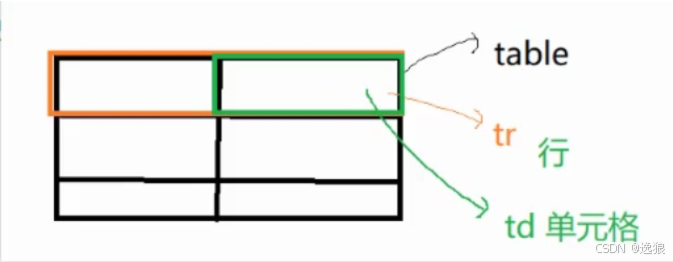
- able标签:表⽰整个表格
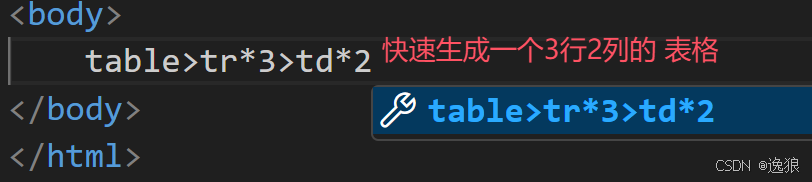
- tr:表⽰表格的⼀⾏(使用tr*3,快速生成3行tr标签,其它同样可以使用这个方法)
- td:表⽰⼀个单元格
- thead:表格的头部区域
- tbody:表格的主体区域.

<table><tr><td>aaa</td><td>bbb</td></tr><tr><td>ccc</td><td>ddd</td></tr><tr><td>eee</td><td>fff</td></tr></table>
运行结果是没有边框的,如果要添加边框,就要配合使用CSS

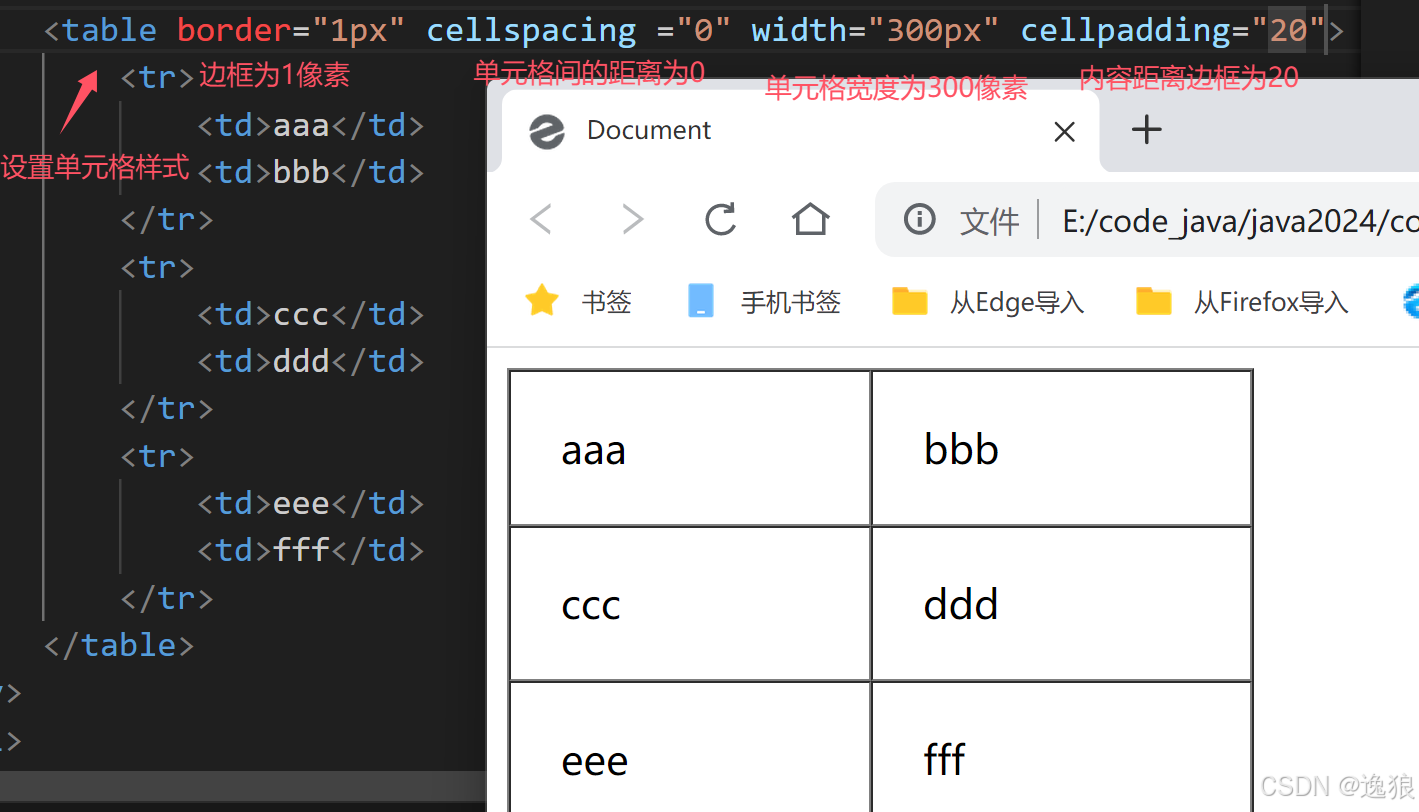
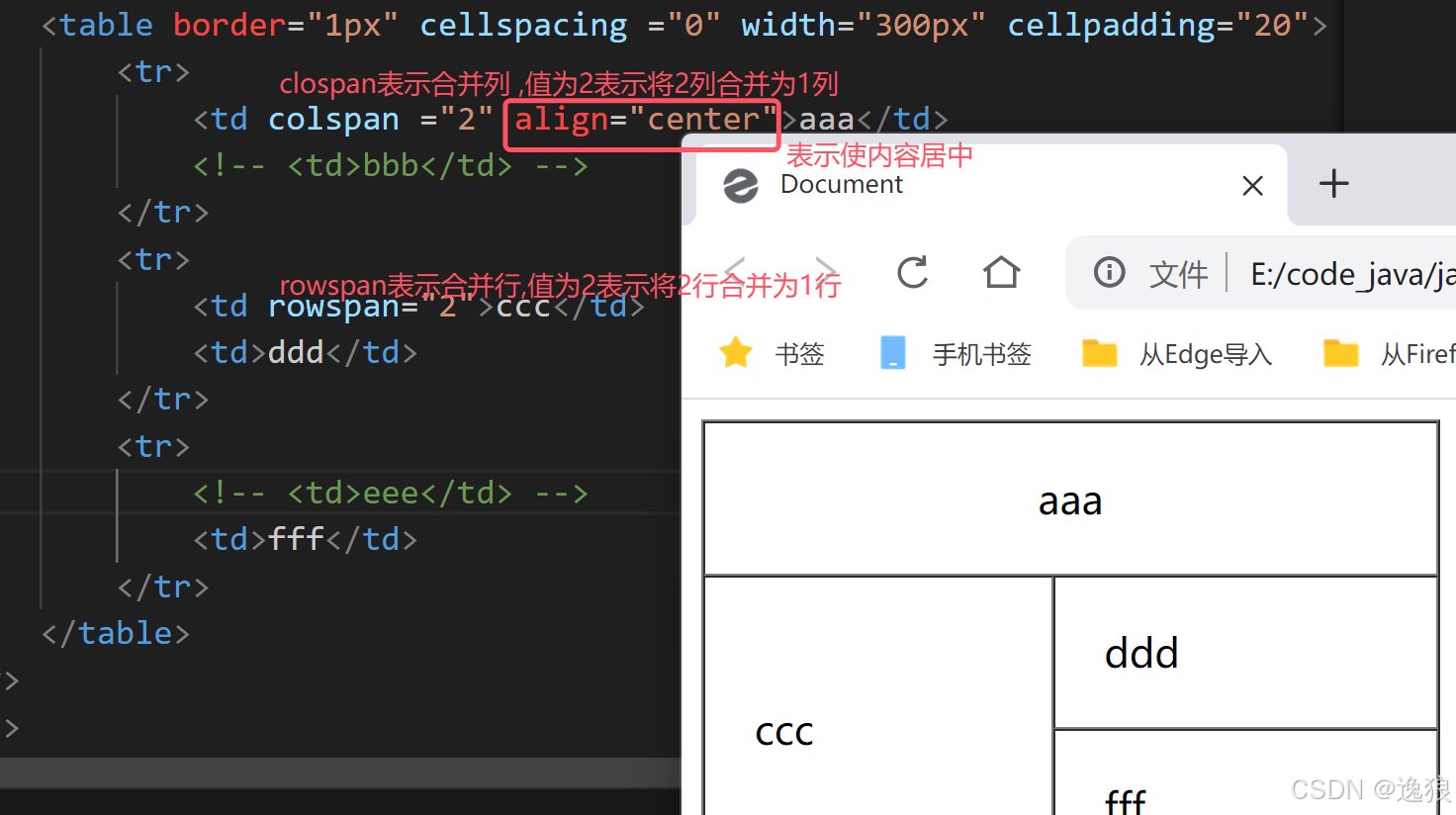
表格标签有⼀些属性,可以⽤于设置⼤⼩边框等.但是⼀般使⽤CSS⽅式来设置.
这些属性都要放到table标签中.
- align是表格相对于周围元素的对⻬⽅式.如align="center"表示居中 (不是内部元素的对⻬⽅式)
- border表⽰边框. 1表⽰有边框(数字越⼤,边框越粗),""表⽰没边框.
- cellpadding:内容距离边框的距离,默认1像素
- cellspacing:单元格之间的距离.默认为2像素
- width/height:设置尺⼨.
注意,这些属性,vscode都没有提⽰


表单标签
用于让用户输入信息的重要途径,包含下面两种
- 表单控件:输⼊框,提交按钮等.重点是input标签.
- 表单域:包含表单元素的区域.重点是form标签.

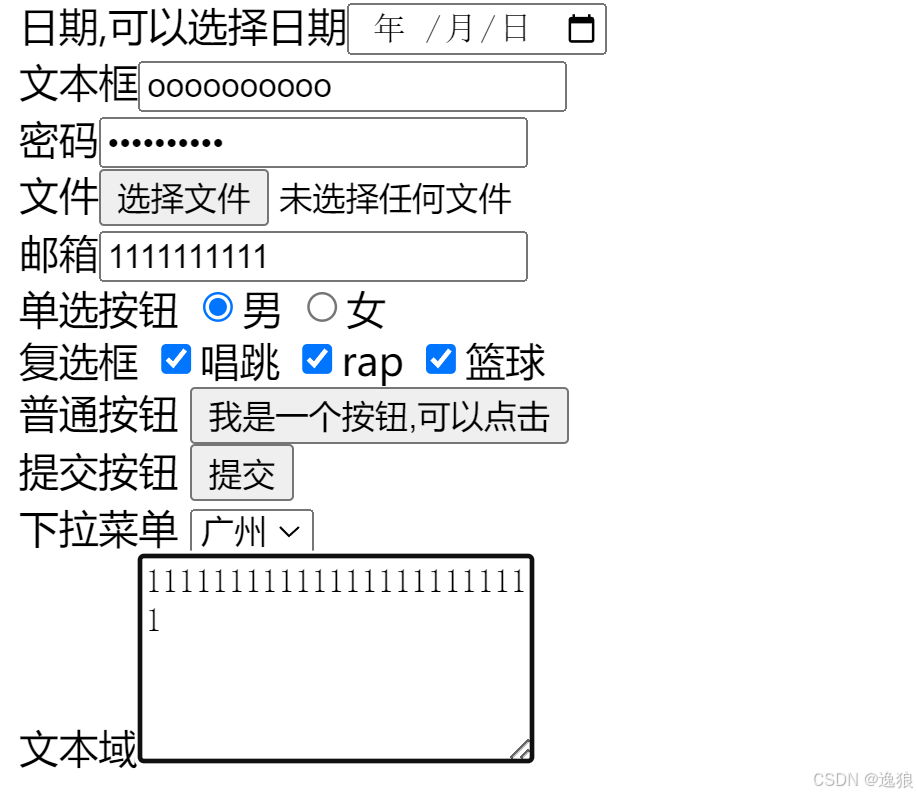
表单控件
各种输⼊控件,单⾏⽂本框,按钮,单选框,复选框.
- type(必须有),取值种类很多,按钮button,复选框checkbox,文本框text,文件file,图片image,密码password,单选按钮radio等.
- name:给input起了个名字.尤其是对于单选按钮,具有相同的name才能多选⼀.
- value:input中的默认值. checked:默认被选中.(⽤于单选按钮和多选按钮)
日期,可以选择日期<input type="date" name="" id=""><br/>文本框<input type="text"><br/>密码<input type="password"><br/>文件<input type="file"><br/>邮箱<input type="email"><br/>单选按钮 <input type="radio" name="gender" checked="checked">男 <input type="radio" name="gender">女<br/>复选框 <input type="checkbox">唱跳 <input type="checkbox">rap<input type="checkbox">篮球<br/>普通按钮 <input type="button" value="我是一个按钮,可以点击"><br/>提交按钮 <input type="submit"><br/>下拉菜单 <select ><option value="">北京</option><option value="">上海</option><option value="">广州</option><option value="">深圳</option></select><br/>文本域<textarea rows="5" cols="20"></textarea>

注意
- 单选框之间必须具备相同name属性,才能实现多选⼀效果.
- 这里的普通按钮当前点击了没有反应.需要搭配JS使⽤
- 提交按钮必须放到form标签内.点击后就会尝试给服务器发送请求
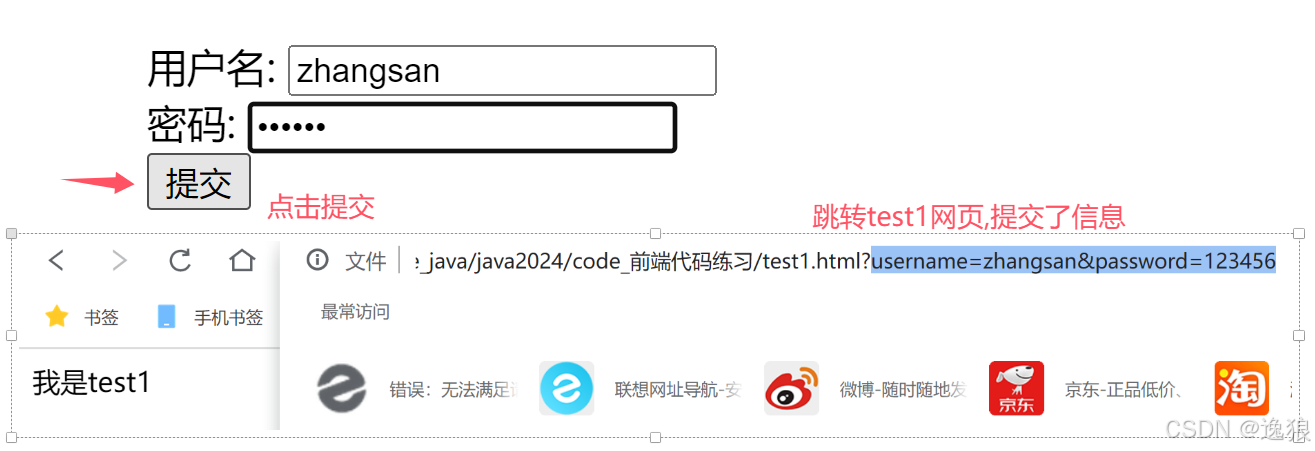
form表单
form表单用于提交数据,要和submit配合使用
action的值 表示要提交的页面(可以是前端链接或 后端链接)
<form action="test1.html" method="get">用户名: <input type="text" name="username" id=""><br/>密码: <input type="password" name="password" ><br/><input type="submit"></form>
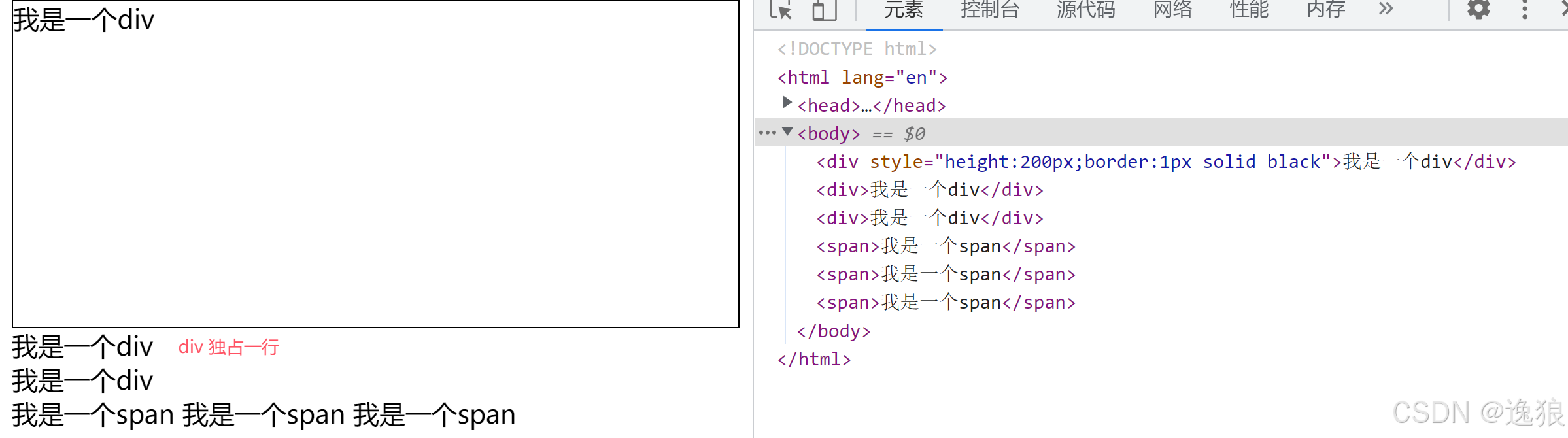
⽆语义标签:div&span
div标签,division的缩写,含义是分割 span标签,含义是跨度 就是两个盒⼦.⽤于⽹⻚布局
- div是独占⼀⾏的,是⼀个⼤盒⼦
- span不独占⼀⾏,是⼀个⼩盒⼦.

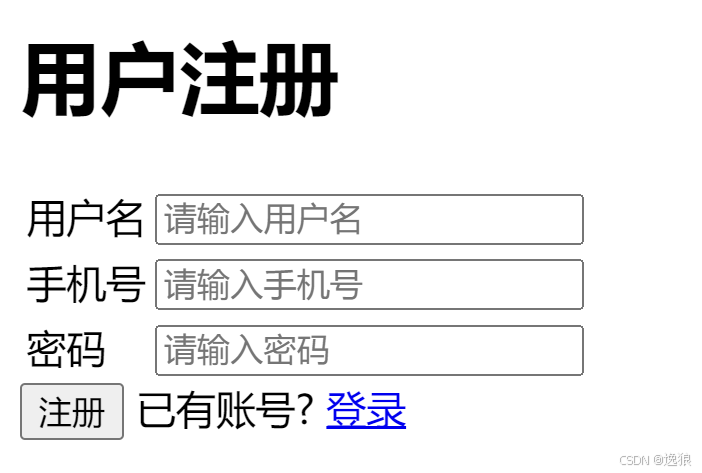
综合练习:实现一个⽤⼾注册界⾯
<h1>用户注册</h1><table><tr><td>用户名</td><td><input type="text" name="" id="" placeholder="请输入用户名"></td></tr><tr><td>手机号</td><td><input type="text" name="" id="" placeholder="请输入手机号"></td></tr><tr><td>密码</td><td><input type="password" name="" id="" placeholder="请输入密码"></td></tr></table><div><input type="button" value="注册"><span>已有账号?</span><a href="#">登录</a></div>加入div和span方便"拿取"调用选择

相关文章:

快速入门HTML
欢迎关注个人主页:逸狼 创造不易,可以点点赞吗 如有错误,欢迎指出~ 目录 第一个html文件 标签 h1~h6 p >段落标签 br > 换行标签 img >图片标签 a >超链接标签 表格标签 表单标签 表单控件 form表单 ⽆语义标签:div&span 综…...

RabbitMQ是一个开源的消息代理和队列服务器
RabbitMQ是一个开源的消息代理和队列服务器,它基于AMQP(Advanced Message Queuing Protocol,高级消息队列协议)协议实现,同时也支持其他消息协议如STOMP、MQTT等。作为一个可靠的消息传递服务,RabbitMQ在分…...

经典算法思想--并查集
前言 (最近在学习Java,所有函数都是用Java语言来书写的)前言部分是一些前提储备知识 在并查集(Union-Find)数据结构中,rank(中文称为“秩”)是用来表示树的高度或深度的一种辅助信息…...

挑战Java面试题复习第2天,百折不挠
挑战第 2 天 ArrayList和linkedList的区别HashMap和HashTable的区别Collection 与 Collections 的区别Java的四种引用泛型常用特点 ArrayList和linkedList的区别 底层数据结构: ArrayList:基于动态数组实现,支持快速随机访问。LinkedList&a…...

【vue之道】
vue之道 1. 一生二,二生万物思想2. 变化之律3. 变化之实在哪?4.而后学于形乃已!4.1 展示之形变4.2 动之气谓之指令4.3 血之养分的载体,于vue之绑定载具4.4 vue之道(万法规一篇) 1. 一生二,二生万…...

基于麻雀优化算法SSA的CEEMDAN-BiLSTM-Attention的预测模型
往期精彩内容: 时序预测:LSTM、ARIMA、Holt-Winters、SARIMA模型的分析与比较 全是干货 | 数据集、学习资料、建模资源分享! EMD、EEMD、FEEMD、CEEMD、CEEMDAN的区别、原理和Python实现(一)EMD-CSDN博客 EMD、EEM…...

Linux:指令再认识
文章目录 前言一、知识点1. Linux下一切皆文件,也就是说显示器也是一种文件2. 指令是什么?3. ll 与 ls -l4. 日志5. 管道6. 时间戳 二、基本指令1. man指令2. cp指令3. mv指令4. 查看文件1)cat/tac指令——看小文件2)more/less指令…...

PHP如何抛出和接收错误
在PHP中,抛出和接收错误通常涉及异常处理机制,以及错误和异常的处理函数。以下是如何在PHP中抛出和接收错误的详细指南: 抛出错误(异常) 在PHP中,你可以使用throw关键字来抛出一个异常。这通常在你检测到…...

计算机网络:网络层 —— IPv4 地址的应用规划
文章目录 IPv4地址的应用规划定长的子网掩码变长的子网掩码 IPv4地址的应用规划 IPv4地址的应用规划是指将给定的 IPv4地址块 (或分类网络)划分成若干个更小的地址块(或子网),并将这些地址块(或子网)分配给互联网中的不同网络,进而可以给各网络中的主机…...

Mongodb命令大全
Mongodb命令大全 一、数据库相关命令二、集合相关命令三、文档(数据)相关命令1、_id 字段说明2、查询2.1、 查询操作符2.2、内嵌文档查询2.3、数组文档查询2.4、去重查询2.5、查询排序 sort2.6、分页查询2.7、指定列投影查询返回2.8、查询统计个数 count 3、聚合查询3.1、查询用…...

宇视设备视频平台EasyCVR视频融合平台果园/鱼塘/养殖场/菜园有电没网视频监控方案
在那些有电无网的偏远地区,如果园、鱼塘、养殖场或菜园,视频监控的实现面临着独特的挑战。宇视设备视频平台EasyCVR提供了一种创新的解决方案,通过结合太阳能供电和4G摄像头技术,有效地解决了这些场景下的监控需求。 在有电没网的…...

面试题:ABCD四个线程,A线程最后执行
我觉得是一个很高频的面试题,ABCD四个线程,A线程要等到BCD线程执行完再执行,怎么做 因为我刚复习完AQS,所以立马想到了CountDownLatch,但是看面试官反应他最想听到的应该是join方法,所以面试后就总结了几种…...

代码随想录算法训练营第46期Day43
leetcode.322零钱兑换 class Solution { public: //无限个硬币->完全背包int coinChange(vector<int>& coins, int amount) {vector<int> dp(10010,INT_MAX);//dp代表的在某个数值下最小的硬币数,要求是最小的硬币数,所以初始值要尽可…...

前端处理API接口故障:多接口自动切换的实现方案
因为在开发APP,一个接口如果不通(被挂了)又不能改了重新打包让用户再下载软件更新,所以避免这种情况,跟后端讨论多备用接口地址自动切换的方案,自动切换到备用的接口地址,并保证后续所有的请求都…...
)
多租户架构的全景分析(是什么?基本概念、实现策略、资源管理和隔离、数据安全与隔离、性能优化、扩展性与升级、案例研究)
文章目录 1. 多租户的基本概念2. 多租户的实现策略2.1 独立数据库模式2.2 共享数据库-独立Schema模式2.3 共享数据库-共享Schema模式 3. 资源管理和隔离4. 数据安全与隔离5. 性能优化6. 扩展性与升级7. 案例研究总结 多租户架构在云计算和SaaS应用中越来越流行,因为…...
)
Git使用问题汇总附带解决方法(持续更新)
Git使用问题汇总附带解决方法 一 git pull 代码时报错: Auto packing the repository in background for optimum performance. See “git help gc“ 一 git pull 代码时报错: Auto packing the repository in background for optimum performance. See …...

Spring Boot驱动的植物健康监测革命
1系统概述 1.1 研究背景 随着计算机技术的发展以及计算机网络的逐渐普及,互联网成为人们查找信息的重要场所,二十一世纪是信息的时代,所以信息的管理显得特别重要。因此,使用计算机来管理植物健康系统的相关信息成为必然。开发合适…...

element 中 el-dialog 在不同的文件中使用
在实际中工作,我们经常需要使用 el-dialog 来做一个弹框的功能。最常见的就是在父组件中点击一个按纽,然后弹出一个框。而这个框就是子组件。同时,父子组件是分布在不同的文件中。 <!--父组件--> <template> <div> <…...

QT中采用QCustomPlot 实现将buffer中的数据绘制成折线图,并且图形随着数据更新而更新
QT中采用QCustomPlot 实现将buffer中的数据绘制成折线图,并且图形随着数据更新而更新 为了在 Qt 中将缓冲区的数据动态绘制成折线图,并随着数据的更新而实时更新,可以使用 QCustomPlot 或 Qt 自带的绘图功能,比如 QGraphicsView,或者在更简单的情况下使用 QPainter 在 QW…...

1688API商品详情接口如何获取
获取 1688API商品详情接口主要有以下步骤: 一、注册开发者账号: 访问 1688 开放平台,进行开发者账号注册。这是获取 API 接口使用权限的第一步,注册信息要确保真实准确。 二、了解接口规范和政策: 在 1688 开放平台…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

