React03 组件 Props
组件 & Props
- React 组件
- 函数( Function )组件
- 类( Class )组件
- Props
- 将 props 传递给子组件
- 在子组件中读取 props
- 给 prop 指定一个默认值
- 使用 JSX 展开语法传递 props
React 组件
组件本质上就是类和函数,但是与常规的类和函数不同的是,组件承载了渲染视图的 UI 和更新视图的 setState 、useState 等方法。React 在底层逻辑上会像正常实例化类和正常执行函数那样处理的组件。
因此,函数与类上的特性在 React 组件上同样具有,比如原型链,继承,静态属性等,所以不要把 React 组件和类与函数独立开来。
函数( Function )组件
接收唯一带有数据的 props 对象与并返回一个 React 元素
函数式组件定义时首字母必须大写
render渲染时必须使用标签
function Welcome(props) {return <h1>Hello, {props.name}</h1>;
}const root = ReactDOM.createRoot(document.getElementById('root'));
const element = <Welcome name="Sara" />;
root.render(element);
类( Class )组件
类组件必须继承React.Component
必须写render函数
必须有返回值
class Welcome extends React.Component {render() {return <h1>Hello, {this.props.name}</h1>;}
}
Props
React 组件使用 props 来互相通信。每个父组件都可以提供 props 给它的子组件,从而将一些信息传递给它。
将 props 传递给子组件
export default function Profile() {return (<Avatarperson={{ name: 'Lin Lanying', imageId: '1bX5QH6' }}size={100}/>);
}
在子组件中读取 props
function Avatar({ person, size }) {// 在这里 person 和 size 是可访问的
}
给 prop 指定一个默认值
function Avatar({ person, size = 100 }) {// ...
}
使用 JSX 展开语法传递 props
有时候,传递 props 会变得非常重复:
function Profile({ person, size, isSepia, thickBorder }) {return (<div className="card"><Avatarperson={person}size={size}isSepia={isSepia}thickBorder={thickBorder}/></div>);
}
重复代码没有错(它可以更清晰)。但有时你可能会重视简洁。一些组件将它们所有的 props 转发给子组件,正如 Profile 转给 Avatar 那样。因为这些组件不直接使用他们本身的任何 props,所以使用更简洁的“展开”语法是有意义的:
function Profile(props) {return (<div className="card"><Avatar {...props} /></div>);
}
这会将 Profile 的所有 props 转发到 Avatar,而不列出每个名字。
相关文章:

React03 组件 Props
组件 & Props React 组件函数( Function )组件类( Class )组件 Props将 props 传递给子组件在子组件中读取 props给 prop 指定一个默认值使用 JSX 展开语法传递 props React 组件 组件本质上就是类和函数,但是与常…...

多线程——线程安全的集合类
目录 前言 一、多线程环境使用 ArrayList 1.进行加锁 2.使用 SynchronizedList 类 3.使用 CopyOnWriteArrayList 类 二、多线程环境使用队列 1.进行加锁 2.使用阻塞队列 三、多线程环境使用哈希表 1.Hashtable 2.ConcurrentHashMap (1)缩小锁…...

自动化数据库管理:如何通过存储过程动态创建 MySQL 对象
在当今数据驱动的世界中,高效的数据库管理至关重要。本文将展示如何通过存储过程自动化地创建各种 MySQL 数据库对象,包括数据表、视图、字段、索引、约束、存储过程、定时器和事件。通过这些方法,我们可以快速响应业务需求,提高数…...

480p 720p 1080p 2k 4k 8k 12k分辨率视频分别占用多大带宽?
技术背景 好多开发者,在设置视频编码参数的时候,对不同分辨率的带宽设置,缺乏相关的经验,实际上,视频分辨率与所需带宽之间的关系受到多个因素的影响,包括视频编码方式、帧率、视频内容的动态程度等。下面…...

unity中GameObject介绍
在 Unity 中,Cube和Sphere等基本几何体是 Unity 引擎的内置预制体(Prefabs),它们属于 Unity 中的GameObject 系统,可以在 Unity 的 Hierarchy 视图或 Scene 视图中右键点击,然后在弹出的菜单中选择 3D Obje…...

洛谷——P8468 [Aya Round 1 C] 文文的构造游戏(01构造问题)
P8468 [Aya Round 1 C] 文文的构造游戏 题目描述 [Aya Round 1 C] 文文的构造游戏 - 洛谷 运行代码(暴力枚举)——超时 #include <stdio.h> #define ll long long const int N 1e6 5; // 计算数组元素的异或和 ll xorSum(ll arr[], int n) {l…...

双击热备和负载均衡的区别
区别: 双机热备 (heartbeat):对同一应用来讲,永远是主机应用启动,备机应用停止的一主一备模式(两台通常叫双击热备,多台称为高可用) 负载均衡:两台/多台服务器 上同一个应用系统同时工作,分担负…...

如何使用 cPanel 部署 WordPress临时网站
对于依赖WordPress站点或WooCommerce商店的企业来说,在生产环境中直接修改站点风险很大。而WordPress的临时网站是一个更安全的选择,可以通过使用临时网站进行编辑来规避风险。 在本文中,我们将详细介绍WordPress临时网站的相关知识、使用临时…...

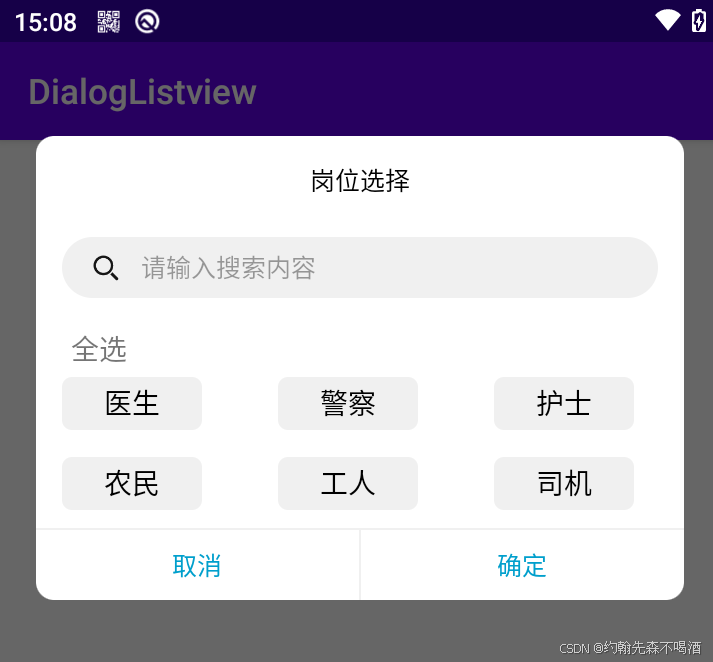
Android 自定义 Dialog 实现列表 单选,多选,搜索
前言 在Android开发中,通过对话框让用户选择,筛选信息是很方便也很常见的操作。本文详细介绍了如何使用自定义 Dialog、RecyclerView 以及自定义搜索框 来实现选中状态和用户交互,文中大本分代码都有明确注释,主打一个简单明了&a…...

下载地址合辑(持续更新)
下载地址合辑 汇总OSG相关地址Visual Studio Qt 地址qt插件安装失败 Boost库boost库编译步骤 FFmpeg 地址osg编译库 常用的下载地址: 汇总 vlc 地址: https://www.videolan.org/vlc/index.zh_CN.html visual 地址:https://my.visualstudio.…...

Android Kotlin 高阶函数详解及其在协程中的应用
文章目录 1. 引言2. 什么是高阶函数?3. 高阶函数的基础用法3.1 传递函数作为参数3.2 Lambda 表达式3.3 匿名函数3.4 返回函数 4. 高阶函数的深入用法4.1 函数组合4.2 内联函数4.3 高阶扩展函数 5. Kotlin 高阶函数的对比优势5.1 与 Java 的对比5.2 与 JavaScript 的…...

CSS基础—网页布局(重点!)
1、两列布局 (1)概念 经典两列布局是指一种网页布局方式,其中一列宽度固定,另一列宽度自适应。 这种布局方式在网页设计中非常常见,因为它能够提供良好的视觉效果和用户体验。 如图所示: 页面顶部放置一…...

【Fargo】17:vs工程转qt构建:QT6 不支持32bit转向qt5.15.2
vs2022的console 工程加入qt支持后使用qt15.2 的vs2019 库,变为一个qt界面程序。最终效果 一些参考 qt5的项目搭建 qt5 最多支持到vs2019 qt6 最新 已经支持vs2022 国内还是以qt5.15为主 升级qt的vstools...

智能电表蓝牙芯片方案
RAMSUN基于自研射频技术和基带算法提供蓝牙MCU。蓝牙MCU配套成熟的网络协议栈和丰富的示例代码及多平台APP工具。部分芯片型号无需二次开发,即连即用;提供特色蓝牙/串口/USB三通芯片,为更多复杂无线应用赋能。 应用案例说明: BLE方便用户直接…...

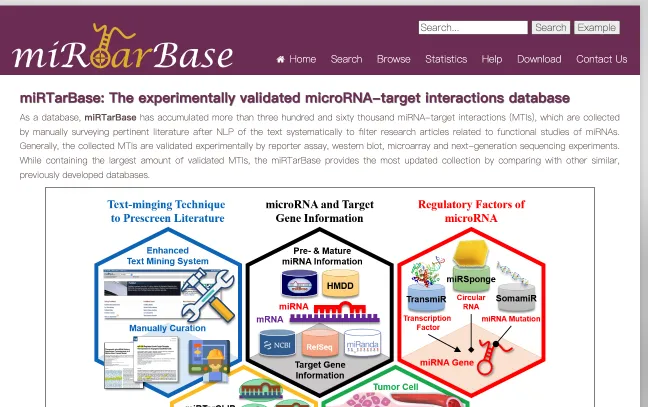
miRNA分析流程学习(一)/TCGAmiRNA数据下载
miRNA(microRNA) 是一种小的非编码 RNA 分子,通常由 20 到 24 个核苷酸组成。miRNA 主要存在于动植物中,并在基因表达调控中起到关键作用。它们通过与特定的信使 RNA(mRNA)分子结合来抑制基因表达ÿ…...

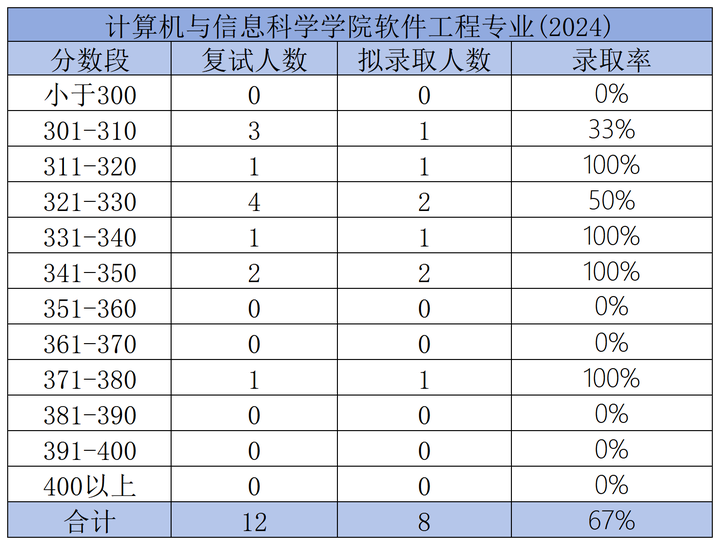
西南大学软件专硕考研难度分析!
C哥专业提供——计软考研院校选择分析专业课备考指南规划 西南大学软件工程学硕近三年呈现出招生规模稳定、复试线稳中有升的特点。2024届实际录取8人,复试分数线305分,复试录取率67%,相比去年复试线略有下降但仍高于2022届,显示出…...

计算机前沿技术-人工智能算法-大语言模型-最新研究进展-2024-10-21
计算机前沿技术-人工智能算法-大语言模型-最新研究进展-2024-10-21 目录 文章目录 计算机前沿技术-人工智能算法-大语言模型-最新研究进展-2024-10-21目录1. The Fair Language Model Paradox摘要研究背景问题与挑战如何解决创新点算法模型实验效果重要数据与结论推荐阅读指数&…...

安全芯片 OPTIGA TRUST M 使用介绍与示例(基于STM32裸机)
文章目录 目的资料索引硬件电路软件框架介绍数据存储框架移植框架使用 使用示例示例地址与硬件连接通讯测试功能测试 总结 目的 OPTIGA TRUST M 是英飞凌推出的安全芯片,芯片通提供了很多 slot ,用于存放各类安全证书、密钥、用户数据等,内置…...

【AI换装整合及教程】CatVTON:时尚与科技的完美融合
在当今数字化时代,时尚行业正经历着一场前所未有的变革,而 CatVTON 作为一款由中山大学、Pixocial 等机构联合研发的轻量化 AI 虚拟换装工具,无疑是这场变革中的璀璨明星。 一、独特的技术架构 CatVTON 基于 Stable Diffusion v1.5 inpainit…...

接口测试(七)jmeter——参数化(RandomString函数)
一、RandomString函数 需求:模拟10个用户注册 1. 【工具】–>【函数助手对话框】 2. 选择RandomString函数 假设手机号码前3位设置为固定数值136,后8位可用RandomString函数随机产生数值 ① Random string length:8(随机长度…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...
