Vue应用中使用xlsx库实现Excel文件导出的完整指南
Vue应用中使用xlsx库实现Excel文件导出的完整指南
在现代Web开发中,经常需要将数据导出为Excel文件,以便于用户进行离线分析或记录。Vue.js作为一个轻量级且高效的前端框架,结合xlsx库可以轻松实现这一功能。本文将详细介绍如何在Vue应用中使用xlsx库来导出Excel文件。
实战例子
<template><el-button@click="download()"type="info"style="float: right; padding: 10px 15px">导出Excel</el-button>
</template>
<script>
import * as XLSX from 'xlsx';
export default {data(){return{datalist:[{id:1,name:"萧炎",age:21,account:15032623621,skill:"毁灭火莲",gender:"男",},{id:2,name:"萧薰儿",age:20,account:15032628986,skill:"帝印决",gender:"女"},{id:3,name:"药老",age:25,account:16632623621,skill:"炼丹",gender:"男"},{id:4,name:"小医仙",age:18,account:17732623621,skill:"天阴毒手",gender:"女"},{id:5,name:"美杜莎",age:20,account:18832623621,skill:"千钧引雷"gender:"女"},]}},methods:{// 导出EXCEL文件方法download() {// 从Vue组件的data属性中获取userlist数据const data = this.userlist;// 将JSON格式的数据转换为工作表(worksheet)// XLSX.utils.json_to_sheet()方法接受一个数组,其中每个元素是一个对象,代表Excel中的一行// 这里的data变量应该是一个数组,数组中的每个对象包含将要写入Excel的行数据const worksheet = XLSX.utils.json_to_sheet(data);// 创建一个新的工作簿(workbook)// 工作簿是Excel文件中的顶级容器,可以包含多个工作表const workbook = XLSX.utils.book_new();// 将工作表添加到工作簿中// 'Sheet1'是工作表的名称,你可以根据需要修改它XLSX.utils.book_append_sheet(workbook, worksheet, 'Sheet1');// 将工作簿保存为Excel文件,并触发下载// 'data.xlsx'是导出的文件名,你可以根据需要修改它// 这个方法会生成一个.xlsx文件,并提示用户下载XLSX.writeFile(workbook, 'data.xlsx');},}
}
</script>
步骤1:安装xlsx库
首先,你需要在你的Vue项目中安装xlsx库。打开终端,进入你的项目目录,然后运行以下命令:
npm install xlsx --save
这将安装xlsx库及其依赖,并将其添加到你的项目中。
步骤2:准备数据
在Vue组件中,你需要准备要导出的数据。这些数据可以是来自API的响应、本地状态管理(如Vuex)中的数据,或者是任何其他数据源。通常,这些数据是以数组的形式组织的,其中每个对象代表Excel中的一行,对象的键代表列标题。
例如,假设我们有以下数据:
const data = [{ name: '张三', age: 20, gender: '男' },{ name: '李四', age: 25, gender: '女' },{ name: '王五', age: 30, gender: '男' }
];
步骤3:创建导出方法
在你的Vue组件中,创建一个方法来处理数据的转换和文件的导出。这个方法将使用xlsx库来创建Excel文件。
import * as XLSX from 'xlsx';export default {methods: {exportToExcel() {// 将数据转换为工作表const worksheet = XLSX.utils.json_to_sheet(this.data);// 创建工作簿并添加工作表const workbook = XLSX.utils.book_new();XLSX.utils.book_append_sheet(workbook, worksheet, 'Sheet1');// 导出Excel文件XLSX.writeFile(workbook, 'data.xlsx');}}
}
在这个例子中,this.data应该是你的Vue组件中的数据,它将被转换为Excel文件。
步骤4:触发导出操作
为了触发导出操作,你可以在模板中添加一个按钮,并绑定点击事件到你的导出方法。
<template><div><button @click="exportToExcel">导出为Excel</button></div>
</template>
当用户点击这个按钮时,exportToExcel方法将被调用,从而开始导出过程。
步骤5:自定义Excel文件
xlsx库提供了许多自定义选项,允许你调整Excel文件的样式、格式和内容。例如,你可以设置列宽、行高、单元格样式等。
// 设置列宽
const columns = ['name', 'age', 'gender'];
const columnWidths = [20, 10, 10];
XLSX.utils.column_width_set(worksheet, columnWidths);// 设置单元格样式
const cell = worksheet['A1'];
cell.s = { font: { bold: true } };
你可以在xlsx库的官方文档中找到更多关于自定义选项的信息。
结论
通过上述步骤,你可以在Vue应用中轻松实现Excel文件的导出功能。xlsx库提供了强大的API和灵活的自定义选项,使得处理Excel文件变得简单而高效。无论你是想要导出简单的数据表格,还是需要复杂的格式化和样式,xlsx库都能满足你的需求。
相关文章:

Vue应用中使用xlsx库实现Excel文件导出的完整指南
Vue应用中使用xlsx库实现Excel文件导出的完整指南 在现代Web开发中,经常需要将数据导出为Excel文件,以便于用户进行离线分析或记录。Vue.js作为一个轻量级且高效的前端框架,结合xlsx库可以轻松实现这一功能。本文将详细介绍如何在Vue应用中使…...

【数据分析】Power BI的使用教程
目录 1 Power BI架构1.1 Power BI Desktop1.2 Power BI服务1.3 Power BI移动版 2 Power Query2.1 Power Query编辑器2.2 Power Query的优点2.3 获取数据2.4 数据清洗的常用操作2.4.1 提升标题2.4.2 更改数据类型2.4.3 删除错误/空值2.4.4 删除重复项2.4.5 填充2.4.6 合并列2.4.…...

融合ASPICE与敏捷开发:探索汽车软件开发的最佳实践
ASPICE(Automotive SPICE,即汽车软件过程改进和能力dEtermination)与敏捷开发在软件开发领域各自具有独特的价值和特点,它们之间的关系可以归纳为既相互区别又相互补充。 一、ASPICE的特点 ASPICE是汽车行业对软件开发流程的一个评…...

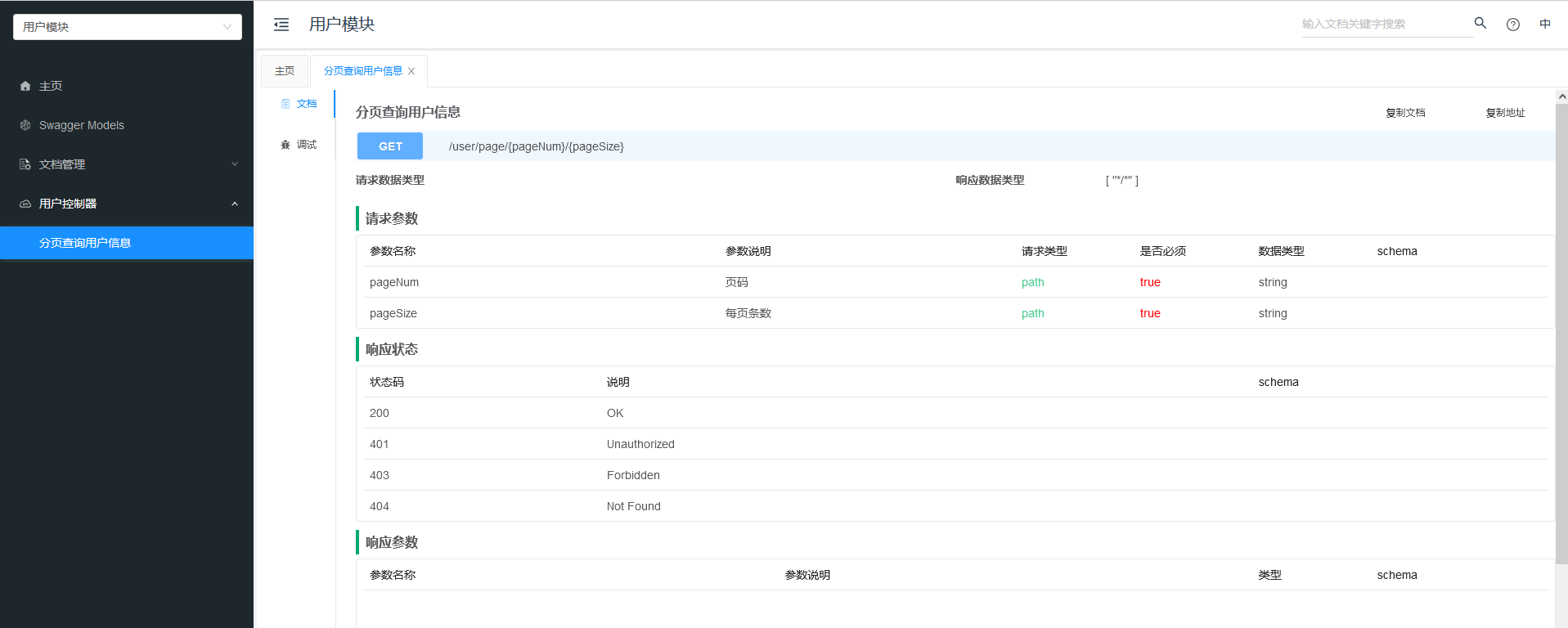
后台管理系统的通用权限解决方案(三)SpringBoot整合Knife4j生成接口文档
1 Knife4j介绍 knife4j是为Java MVC框架集成Swagger生成Api文档的增强解决方案,前身是swagger-bootstrap-ui,取名knife4j是希望它能像一把匕首一样小巧,轻量,并且功能强悍! 其底层是对Springfox的封装,使…...

保研考研机试攻略:python笔记(1)
🐨🐨🐨宝子们好呀 ~ 我来更新欠大家的python笔记了,从这一篇开始我们来学下python,当然,如果只是想应对机试并且应试语言以C和C为主,那么大家对python了解一点就好,重点可以看高分篇…...

在浏览器中运行 Puppeteer:解锁新能力
Puppeteer,这个强大的浏览器自动化工具,通常在Node.js环境中运行。但你有没有想过,在浏览器本身中运行Puppeteer会是什么样子?这不仅能让我们利用Puppeteer的功能完成更多任务,还能避开Node.js特定的限制。 支持的功…...

Kafka消费者故障,出现活锁问题如何解决?
大家好,我是锋哥。今天分享关于【Kafka消费者故障,出现活锁问题如何解决?】面试题?希望对大家有帮助; Kafka消费者故障,出现活锁问题如何解决? 1000道 互联网大厂Java工程师 精选面试题-Java资…...

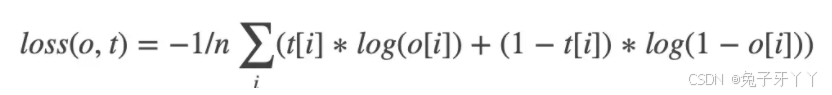
pytorch 交叉熵损失函数 BCELoss
BCE Loss 交叉熵损失函数计算公式: BCE Loss - 1/n*(y_actual * log(y_pred) (1 - y_actual) * log(1 - y_pred)) t[i]为标签值:0或者1 o[i]是经过sigmoid后的概率值 BCEWithLogitsLoss 这个损失将Sigmoid层和BCELoss合并在一个类中。 BCEWithLog…...
)
【进阶】面向对象之接口(多学三招)
文章目录 IDK8开始接口中新增的方法1.允许在接口中定义默认方法,需要使用关键字default修饰2.接口中的默认方法的定义格式3.接口中默认方法的注意事项总结 IDK8开始接口中新增的方法 JDK7以前:接口中只能定义抽象方法。JDK8的新特性:接口中可以定义有方法体的方法。(默认、静态…...

linux上trace code的几种方法
我们在看代码时,总是会遇到下面问题: 1.查看某个场景下的代码执行流 2.查看某个函数被执行时的routine 但是,如果直接查看源码,源码可能代码量大,且分支多,不容易理清。就需要让相关程序运行起来查看。 …...

文件操作(1) —— 文件基础知识
目录 1. 为什么使用文件? 2. 文件种类【按功能分】 3. 文件名 4. 数据文件种类【按存储方式细分】 5. 文件的打开和关闭 5.1 流和标准流 5.2 文件指针 5.3 文件的打开和关闭函数 6. 文件缓冲区 1. 为什么使用文件? 如果没有⽂件,我…...

4K双模显示器7款评测报告
4K双模显示器7款评测报告 HKC G27H7Pro 4K双模显示器 ROG华硕 XG27UCG 4K双模显示器 雷神 ZU27F160L 4K双模显示器 泰坦军团 P275MV PLUS 4K双模显示器 外星人(Alienware)AW2725QF 4K双模显示器 SANC盛色 D73uPro 4K双模显示器 ANTGAMER蚂蚁电竞 …...
笔试题解)
2024.10.24华为(留学生)笔试题解
第一题集装箱堆叠 看注释即可 // 看题目,是最长连续序列的变种。底应该选大的,然后往上堆叠选择次大的(越接近底越好?) // 后续想一下,像是动态规划? // 再一想,好像排序后很容易处理#include <bits/stdc++.h> #include <functional> using namespace st…...

基于neo4j的医疗问诊系统
当你身体不适时,想要找到准确的答案却经常遇到模棱两可的答复,糟心吗?现在,基于neo4j的智能医疗问诊系统为你带来全新体验!我们设计了一个具备自动化问答功能的医疗系统,帮助用户快速获取专业的健康知识答案…...

java :String 类
在我们之前的讲解中我们已经了解了很多的Java知识,这节我们讲Java中字符如何定义以及关于String如何使用还有常见的string函数。 【本节目标】 1. 认识 String 类 2. 了解 String 类的基本用法 3. 熟练掌握 String 类的常见操作 4. 认识字符串常量池 5. 认识 …...

关于非中文或者url文本不换行的问题
我在一个写一个简单的url展示的时候,发现url一直溢出不换行,查了各种方法不管用,我请教了我大哥,他直接甩给我两个css放进去就好了 word-break:break-all; 按字符截断换行 /* 支持IE和chrome,FF不支持*/ word-w…...

LeetCode 热题 100之矩阵
1.矩阵置0 思路分析:使用标记数组 记录需要置为 0 的行和列:使用两个布尔数组 zeroRows 和 zeroCols 来记录需要置为 0 的行和列两次遍历 第一遍遍历整个矩阵,找到所有为0的元素,并更新zeroRows和zeroCols;第二遍遍历…...

YOlO系列——yolo v3
文章目录 一、算法原理二、网络结构三、正负样本匹配规则四、损失函数五、边框预测六、性能特点七、应用场景 YOLO-v3(You Only Look Once version 3)是一种先进的目标检测算法,属于YOLO系列算法的第三代版本。以下是对YOLO-v3的详细介绍&…...

基于Datawhale开源量化投资学习指南(11):LightGBM在量化选股中的优化与实战
1. 概述 在前几篇文章中,我们初步探讨了如何通过LightGBM模型进行量化选股,并进行了一些简单的特征工程和模型训练。在这一篇文章中,我们将进一步深入,通过优化超参数和实现交叉验证来提高模型的效果,并最终通过回测分…...

Python4
4. 更多控制流工具 除了刚介绍的 while 语句,Python 还用了一些别的。我们将在本章中遇到它们。 4.1. if 语句 if elif else if x<0: x 0 print(Negative changed to zero) elif x0: print( zero) else: print(More) 4.2. for 语句 Pyth…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...
