React写关键字高亮的三个方案
1.js正则replaceAll+dangerouslySetInnerHTML={{ __html: xxx }}危险属性
步骤最简单,但是是危险属性,不推荐使用,项目中实在没有头绪,可以使用它应急
通过useMemo计算得到新的状态值,赋值给dangerouslySetInnerHTML属性的__html
关键代码:
const [state1, setState1] = useState('我爱中国,中国爱我')const updateState1 = useMemo(() => {return state1.replaceAll('中国', '<span style="color:red;">中国</span>')}, [state1])<div dangerouslySetInnerHTML={{ __html: updateState1 }}></div>2.useMemo计算遍历后将关键字替换为React标签写法(内容为关键字),使用_.map渲染
(要不是replace不能转换为React标签,只支持字符串也不用这么麻烦)
关键代码:
const updateState2 = useMemo(() => {return highlightPassword(state2, '_.map_')}, [state2])function highlightPassword(str0: any, key_prefix?: string) {const password = '中国';const pattern = new RegExp(`\\B(?=((${password})+)+(?!(${password})))`, 'g')return str0.replace(pattern, '||||').split('||||').map((item, index) => {const idx = item.indexOf(password)return <span key={key_prefix + index}>{idx >= 0? <><span style={{ color: 'red' }}>{item.substring(0, password.length)}</span>{item.substring(password.length, item.length)}</>: item}</span>});}<p>map遍历children元素:</p>{_.map(updateState2, (child) => {return child})}3.遍历后将关键字替换为React标签写法(内容为关键字),使用ReactDOM.render方法插入到指定元素中
关键代码:
const Test = () => {const [state2, setState2] = useState<any>('我爱中国,中国中国爱我')useEffect(() => {// 遍历将关键字换成react写法的标签,使用ReactDOM.render方法渲染到页面上const str = highlightPassword(state2, 'ReactDOM.render_')ReactDOM.render(<div>{str}</div>, document.getElementsByClassName('my-highlight-test')[0])}, [state2])function highlightPassword(str0: any, key_prefix?: string) {const password = '中国';const pattern = new RegExp(`\\B(?=((${password})+)+(?!(${password})))`, 'g')return str0.replace(pattern, '||||').split('||||').map((item, index) => {const idx = item.indexOf(password)return <span key={key_prefix + index}>{idx >= 0? <><span style={{ color: 'red' }}>{item.substring(0, password.length)}</span>{item.substring(password.length, item.length)}</>: item}</span>});}<p>ReactDOM.render方法:</p><div className="my-highlight-test"></div>完整代码示例:
import React, { useEffect, useMemo, useState } from 'react'
import ReactDOM from 'react-dom';
import _ from 'lodash';const Test = () => {const [password,] = useState('中国')const [state1, setState1] = useState('我爱中国,中国爱我')const [state2, setState2] = useState<any>('我爱中国,中国中国爱我')useEffect(() => {// 遍历将关键字换成react写法的标签,使用ReactDOM.render方法渲染到页面上const str = highlightPassword(state2, 'ReactDOM.render_')ReactDOM.render(<div>{str}</div>, document.getElementsByClassName('my-highlight-test')[0])}, [state2])const updateState1 = useMemo(() => {return state1.replaceAll(password, str => `<span style="color:red;">${str}</span>`)}, [state1])const updateState2 = useMemo(() => {return highlightPassword(state2, '_.map_')}, [state2])useEffect(() => {setTimeout(() => {setState1('哈哈哈,中国万岁,万岁万万岁,中国加油!')setState2('哈哈哈,中国中国万岁,万岁万万岁,中国中国加油!爱你中国!')}, 2000)}, [])function highlightPassword(str0: any, key_prefix?: string) {const pattern = new RegExp(`\\B(?=((${password})+)+(?!(${password})))`, 'g')return str0.replace(pattern, '||||').split('||||').map((item, index) => {const idx = item.indexOf(password)return <span key={key_prefix + index}>{idx >= 0? <><span style={{ color: 'red' }}>{item.substring(0, password.length)}</span>{item.substring(password.length, item.length)}</>: item}</span>});}return (<div><p>dangerouslySetInnerHTML方式:</p><div dangerouslySetInnerHTML={{ __html: updateState1 }}></div><p>map遍历children元素:</p>{_.map(updateState2, (child) => {return child})}<p>ReactDOM.render方法:</p><div className="my-highlight-test"></div></div>)
}export default Test显示效果:
初始化页面时:

2s后(模拟异步请求数据)显示:

相关文章:

React写关键字高亮的三个方案
1.js正则replaceAlldangerouslySetInnerHTML{{ __html: xxx }}危险属性 步骤最简单,但是是危险属性,不推荐使用,项目中实在没有头绪,可以使用它应急 通过useMemo计算得到新的状态值,赋值给dangerouslySetInnerHTML属性的__html 关键代码: const [state1, setState1] useSt…...
重塑在线软件开发新纪元:集成高效安全特性,深度解析与评估会员与促销管理系统的系统架构设计
案例 阅读以下关于软件架构设计与评估的叙述,回答问题1和问题2。 【题目】 某电子商务公司拟升级其会员与促销管理系统,向用户提供个性化服务,提高用户的粘性。在项目立项之初,公司领导层一致认为本次升级的主要目标是提升会员管…...

多层感知机的从零实现与softmax的从零实现(真·0000零基础)
今天再读zh.d2l书(4.2. 多层感知机的从零开始实现 — 动手学深度学习 2.0.0 documentation), 看了关于多层感知机的从零实现与softmax的从零实现 目录 mlp从零实现, 点击“paddle”的代码 点击“torch”的代码 训练 参数解…...

【Rust练习】18.特征 Trait
练习题来自:https://practice-zh.course.rs/generics-traits/traits.html 1 // 完成两个 impl 语句块 // 不要修改 main 中的代码 trait Hello {fn say_hi(&self) -> String {String::from("hi")}fn say_something(&self) -> String; }str…...

【自动化测试之oracle数据库】MacOs如何安装oracle- client
操作系统为Mac OS,本地在pycharm上跑自动化脚本时,因为有操作oracle数据库的部分,所以需要安装oracle数据库的客户端,并install cx_oracle,本文主要介绍如何在macOS上完成安装,并在python自动化测试代码中配置…...

Spring MVC的MultipartFile
定义 MultipartFile接口是Spring MVC中用来处理上传文件的接口,它提供了访问上传文件内容、文件名称、文件大小等信息的方法。 源码: package org.springframework.web.multipart;import java.io.File; import java.io.IOException; import java.io.I…...

●Leetcode| 242.有效的字母异位词 ● 349. 两个数组的交集 ● 202. 快乐数● 1. 两数之和
242,该题目中数组范围比较短,可以数组使用并不会占太多的空间,利用数组的映射,查找到自己所需要的字符 class Solution { public:bool isAnagram(string s, string t) {int record[26] {0};for(int i0;i<s.size();i){record[s[i] - a];/…...

关于算法的时间复杂度和空间复杂度的分析
由于最近开始准备蓝桥杯(python组),开始对编程基础进行一些复习,当我发现蓝桥对大多数题目程序运行时间及大小有要求时,我知道我不得不考虑性能问题,而不是能跑就行🤓 写下这篇文章希望对其他同志有帮助吧 什么是算法…...

深入浅出 C++ STL:解锁高效编程的秘密武器
引言 C 标准模板库(STL)是现代 C 的核心部分之一,为开发者提供了丰富的预定义数据结构和算法,极大地提升了编程效率和代码的可读性。理解和掌握 STL 对于 C 开发者来说至关重要。以下是对 STL 的详细介绍,涵盖其基础知…...

2024年1024程序人生总结
2024-1024 0.大环境0.1.经济0.2.战争 1.我的程序人生1.1.游戏 2.节日祝福 0.大环境 今年的1024最大的感触就是没有节日氛围,往年公司还会准备节日礼物,今年没有,由此可见大环境有多么糟糕。 除此之外,就是到公司应聘的程序员越来…...

【p2p、分布式,区块链笔记 分布式容错算法】: 拜占庭将军问题+实用拜占庭容错算法PBFT
papercodehttps://pmg.csail.mit.edu/papers/osdi99.pdfhttps://github.com/luckydonald/pbft 其他相关实现:This is an implementation of the Pracltical Byzantine Fault Tolerance protocol using PythonAn implementation of the PBFT consensus algorithm us…...

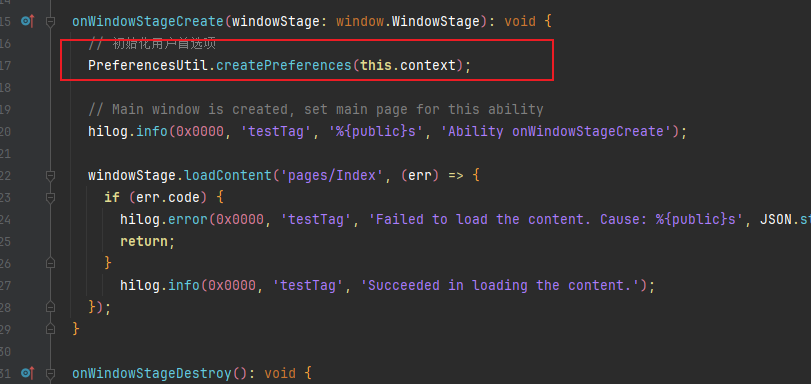
鸿蒙NEXT开发-应用数据持久化之用户首选项(基于最新api12稳定版)
注意:博主有个鸿蒙专栏,里面从上到下有关于鸿蒙next的教学文档,大家感兴趣可以学习下 如果大家觉得博主文章写的好的话,可以点下关注,博主会一直更新鸿蒙next相关知识 专栏地址: https://blog.csdn.net/qq_56760790/…...

人工智能_神经网络103_感知机_感知机工作原理_感知机具备学习能力_在学习过程中自我调整权重_优化效果_多元线性回归_逻辑回归---人工智能工作笔记0228
由于之前一直对神经网络不是特别清楚,尤其是对神经网络中的一些具体的概念,包括循环,神经网络卷积神经网络以及他们具体的作用,都是应用于什么方向不是特别清楚,所以现在我们来做教程来具体明确一下。 当然在机器学习之后还有深度学习,然后在深度学习中对各种神经网络的…...

WISE:重新思考大语言模型的终身模型编辑与知识记忆机制
论文地址:https://arxiv.org/abs/2405.14768https://arxiv.org/abs/2405.14768 1. 概述 随着世界知识的不断变化,大语言模型(LLMs)需要及时更新,纠正其生成的虚假信息或错误响应。这种持续的知识更新被称为终身模型编…...

网络安全证书介绍
网络安全领域有很多专业的证书,可以帮助你提升知识和技能,增强在这个行业中的竞争力。以下是一些常见的网络安全证书: 1. CompTIA Security 适合人群:初级安全专业人员证书内容:基础的网络安全概念和实践,…...

【已解决】【hadoop】【hive】启动不成功 报错 无法与MySQL服务器建立连接 Hive连接到MetaStore失败 无法进入交互式执行环境
启动hive显示什么才是成功 当你成功启动Hive时,通常会看到一系列的日志信息输出到控制台,这些信息包括了Hive服务初始化的过程以及它与Metastore服务连接的情况等。一旦Hive完成启动并准备就绪,你将看到提示符(如 hive> &#…...

基于架设一台NFS服务器实操作业
架设一台NFS服务器,并按照以下要求配置 首先需要关闭防火墙和SELinux 1、开放/nfs/shared目录,供所有用户查询资料 赋予所有用户只读的权限,sync将数据同步写到磁盘上 在客户端需要创建挂载点,把服务端共享的文件系统挂载到所创建…...

eachers中的树形图在点击其中某个子节点时关闭其他同级子节点
答案在代码末尾!!!!! tubiaoinit(params: any) {// 手动触发变化检测this.changeDetectorRef.detectChanges();if (this.myChart ! undefined) {this.myChart.dispose();}this.myChart echarts.init(this.pieChart?…...

Maven 介绍与核心概念解析
目录 1. pom文件解析 2. Maven坐标 3. Maven依赖范围 4. Maven 依赖传递与冲突解决 Maven,作为一个广泛应用于 Java 平台的自动化构建和依赖管理工具,其强大功能和易用性使得它在开发社区中备受青睐。本文将详细解析 Maven 的几个核心概念&a…...

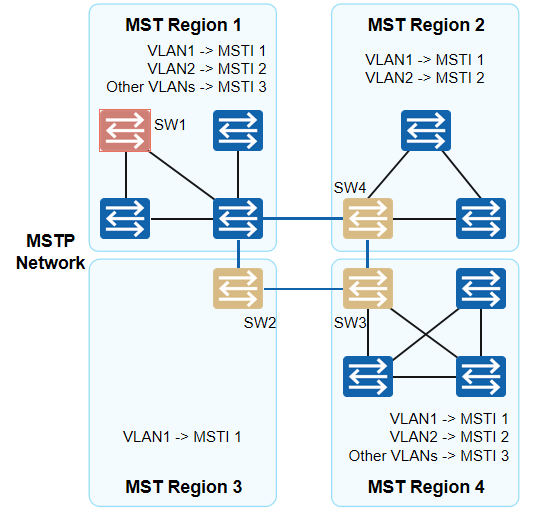
计算机网络-MSTP概述
一、RSTP/STP的缺陷与不足 前面我们学习了RSTP对于STP的一些优化与快速收敛机制。但在划分VLAN的网络中运行RSTP/STP,局域网内所有的VLAN共享一棵生成树,被阻塞后的链路将不承载任何流量,无法在VLAN间实现数据流量的负载均衡,导致…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...
