css-元素居中方式
<section class="wrapper"><div class="content">Content goes here</div>
</section>
1. 使用 Flexbox
Flexbox 是一种现代的布局方法,可以轻松实现居中。
.wrapper {display: flex; /* 使用 Flexbox 布局 */justify-content: center; /* 水平居中 */align-items: center; /* 垂直居中 */height: 100vh; /* 设置高度以便上下居中 */
}.content {/* 你的内容样式 */
}
2. 使用 Grid
CSS Grid 也是一种强大的布局工具,适合居中。
.wrapper {display: grid; /* 使用 Grid 布局 */place-items: center; /* 同时进行水平和垂直居中 */height: 100vh; /* 设置高度以便上下居中 */
}.content {/* 你的内容样式 */
}
3. 使用绝对定位
绝对定位也可以用来实现居中,但需要设置父元素为相对定位。
.wrapper {position: relative; /* 设置父元素为相对定位 */height: 100vh; /* 设置高度以便上下居中 */
}.content {position: absolute; /* 设置子元素为绝对定位 */top: 50%; /* 距离顶部 50% */left: 50%; /* 距离左侧 50% */transform: translate(-50%, -50%); /* 通过变换调整元素位置 */
}
4. 使用 Margin Auto(块元素)
对于块级元素,可以使用 margin: auto 来实现水平居中,配合设置高度实现垂直居中。
.wrapper {display: block; /* 块级元素 */height: 100vh; /* 设置高度以便上下居中 */
}.content {width: 50%; /* 设定宽度 */height: 50%; /* 设定高度 */margin: auto; /* 上下左右自动边距实现居中 */
}
5. 使用 Table 布局
虽然不常用,但使用 display: table 也可以实现居中。
.wrapper {display: table; /* 设置为表格布局 */height: 100vh; /* 设置高度以便上下居中 */width: 100%; /* 设置宽度 */
}.content {display: table-cell; /* 设置为表格单元格 */vertical-align: middle; /* 垂直居中 */text-align: center; /* 水平居中(可选) */
}
6. 使用 Line Height(适合单行文本)
如果内容是单行文本,可以利用 line-height 实现垂直居中。
.wrapper {height: 100vh; /* 设置高度以便上下居中 */text-align: center; /* 水平居中 */
}.content {line-height: 100vh; /* 行高等于父元素高度 */
}
小结
以上方法各有优缺点,具体选择取决于需求:
- Flexbox 和 Grid:现代浏览器支持好,适合复杂布局。
- 绝对定位:控制灵活,但需要注意父元素的定位。
- Margin Auto:适合块级元素,但需要设置具体宽高。
- Table 布局:比较旧的方法,通常不推荐。
- Line Height:仅适合单行文本。
根据具体情况选择适合的居中方法。
相关文章:

css-元素居中方式
<section class"wrapper"><div class"content">Content goes here</div> </section>1. 使用 Flexbox Flexbox 是一种现代的布局方法,可以轻松实现居中。 .wrapper {display: flex; /* 使用 Flexbox …...

redis内存打满了怎么办?
1、设置maxmemory的大小 我们需要给 Redis设置maxmemory的大小,如果不设置的话,它会受限于系统的物理内存和系统对内存的管理机制。 2、设置内存的淘汰策略 内存的淘汰策略分为 8 种,从淘汰范围来说分为从所有的key中淘汰和从设置过期时间…...

决策算法的技术分析
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 TODO:写完再整理 文章目录 系列文章目录前言(1)第一层级:分层状态机、分层决策树的想法(三个臭皮匠胜过一个诸葛亮)基于场景的固定规则化的分层决策核心思想(2)第二层级:数据管理的方…...

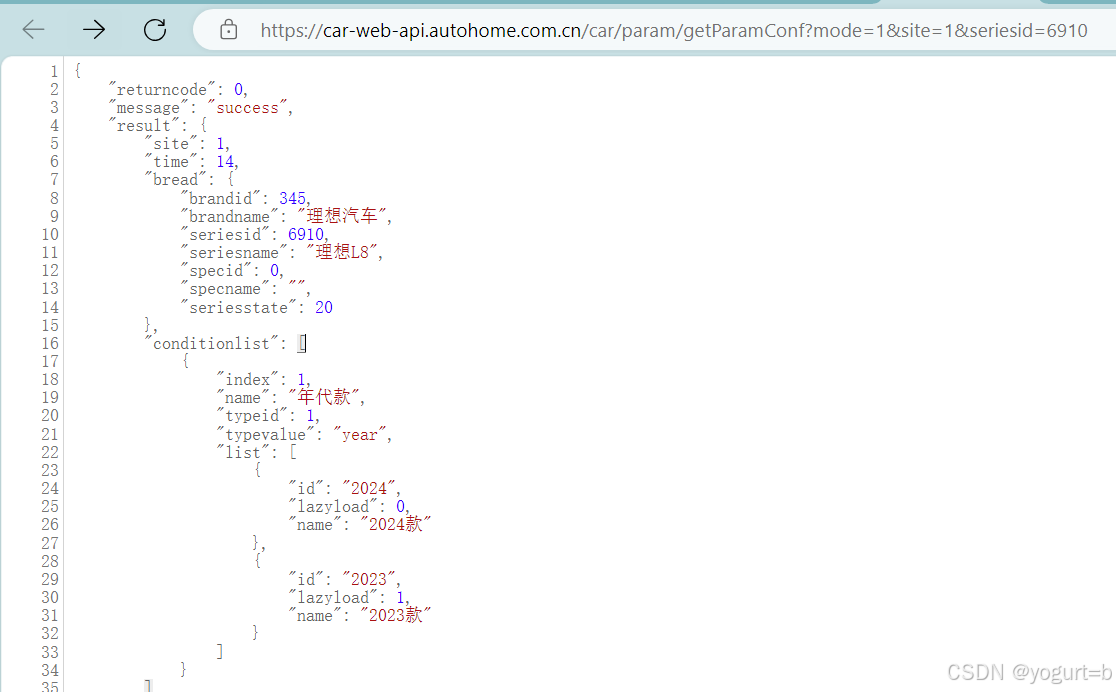
【Python爬虫】获取汽车之家车型配置附代码(2024.10)
参考大哥,感谢大哥:https://blog.csdn.net/weixin_43498642/article/details/136896338 【任务目标】 工作需要想更方便地下载汽车之家某车系配置清单;(垃圾汽车之家不给下载导出表格,配置页叉掉了车系要出来还要重新…...

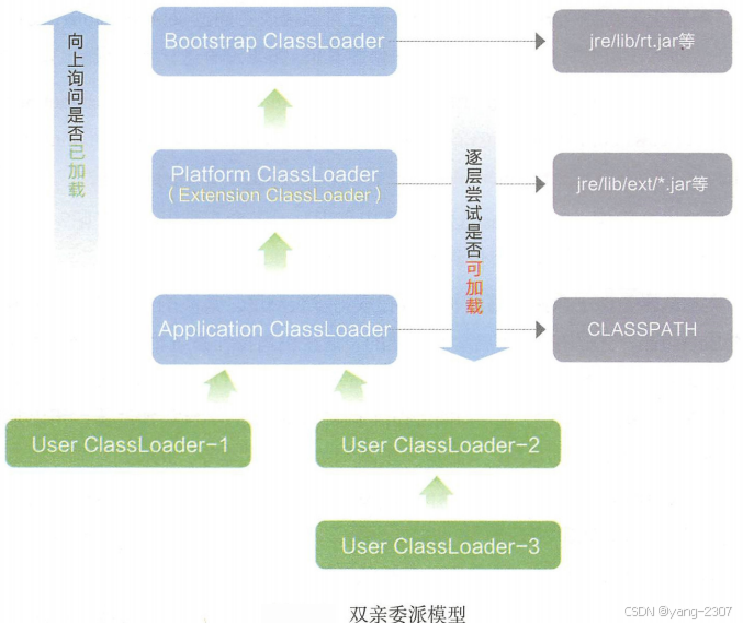
JVM 加载 class 文件的原理机制
JVM 加载 class 文件的原理机制 JVM(Java虚拟机)是一个可以执行Java字节码的虚拟机。它负责执行Java应用程序和应用程序的扩展,如Java库和框架。 文章目录 JVM 加载 class 文件的原理机制1. JVM1.1 类加载器1.2 魔数1.3 元空间 2. 类加载2.1 …...

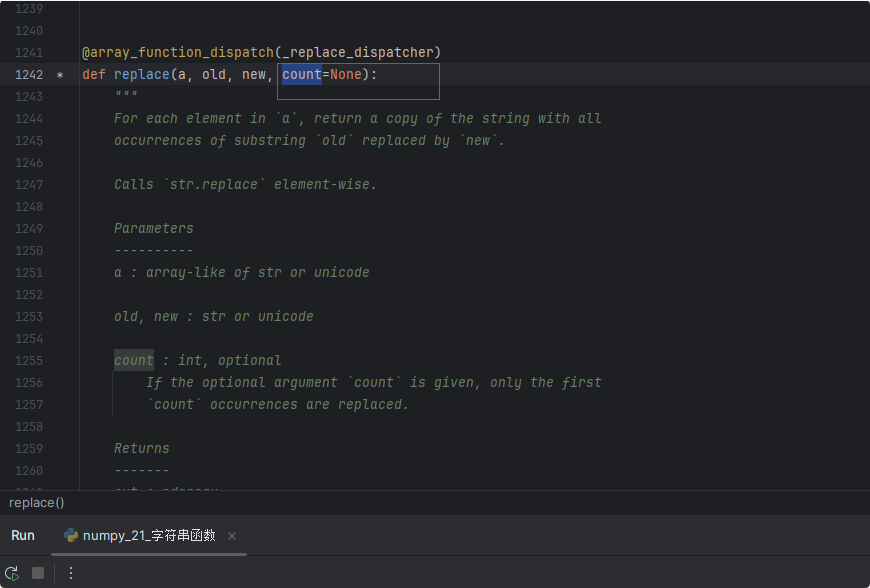
NumPy学习第九课:字符串相关函数
前言 各位有没有注意到,NumPy从第八课开始其实基本上都是讲的是NumPy的函数,而且其实就是各种函数的调用,因为NumPy是一个很强大的函数库,这对我们以后再处理项目中遇到的问题时会有很大的帮助。我们将常用的函数进行一个列举&am…...
在处理光谱特征的序列属性时表现不佳)
卷积神经网络(CNNs)在处理光谱特征的序列属性时表现不佳
卷积神经网络(CNNs)在处理光谱签名的序列属性时表现不佳,主要是由于其固有网络架构的局限性。具体原因如下: 局部感受野(Local Receptive Field): CNN 的核心操作是卷积,它利用局部感…...

【IC】MCU的Tick和晶振频率
Tick 是指 MCU 内部时钟的一个周期,通常表示为一个固定的时间间隔。每个 tick 代表一个时间单位,通常以毫秒(ms)或微秒(μs)为单位。Tick 通常由 MCU 的定时器或计时器生成,作为系统时钟的一部分…...

从0到1学习node.js(npm)
文章目录 一、NPM的生产环境与开发环境二、全局安装三、npm安装指定版本的包四、删除包 五、用npm发布一个包六、修改和删除npm包1、修改2、删除 一、NPM的生产环境与开发环境 类型命令补充生产依赖npm i -S uniq-S 等效于 --save -S是默认选项npm i -save uniq包的信息保存在…...

【STM32 Blue Pill编程实例】-OLED显示DS18B20传感器数据
OLED显示DS18B20传感器数据 文章目录 OLED显示DS18B20传感器数据1、DS18B20介绍2、硬件准备及接线3、模块配置3.1 定时器配置3.2 DS18B20传感器配置3.3 OLED的I2C接口配置4、代码实现在本文中,我们将介绍如何将 DS18B20 温度传感器与 STM32 Blue Pill 开发板连接,并使用 HAL …...

STM32 从0开始系统学习3 启动流程
目录 写在前面 速通:做了什么: 分析I:分析2011年的startup文件所作 分析II:分析2017年的startup文件所作 Helps 2011 2017 Reference 写在前面 请各位看官看本篇笔记的时候首先了解一下计算机体系架构,了解基本…...

交换机:端口安全与访问控制指南
为了实现端口安全和访问控制,交换机通常通过以下几种机制和配置来保护网络,防止未经授权的访问和恶意攻击。 01-端口安全 定义及功能 端口安全功能允许管理员限制每个交换机端口可以学习的MAC地址数量。 通过绑定特定的MAC地址到交换机的某一端口上&a…...

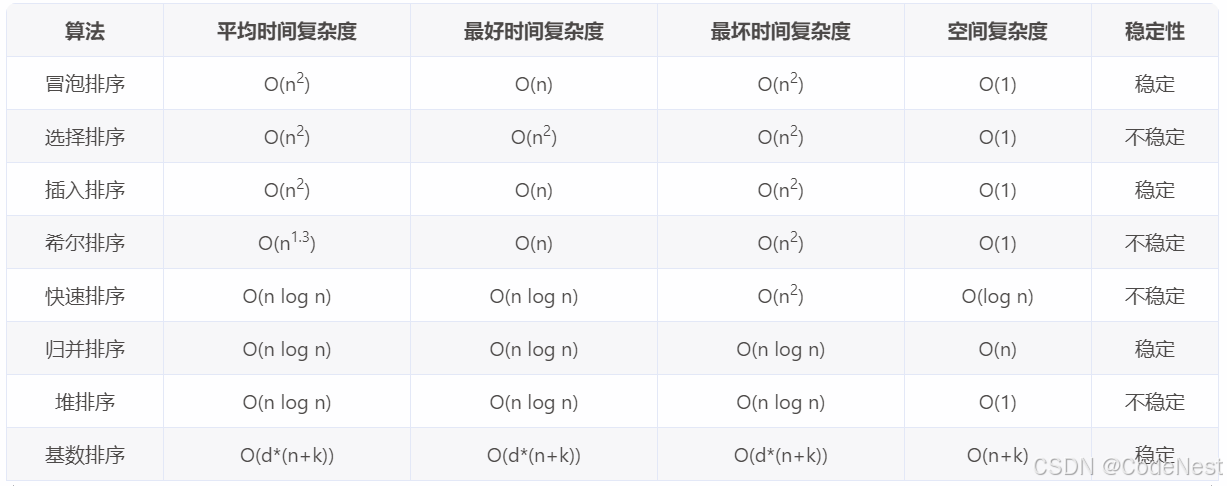
【C++ | 数据结构】八大常用排序算法详解
1. 排序的稳定性 排序是我们生活中经常会面对的问题,小朋友站队的时候会按照从矮到高的顺序排列;老师查看上课出勤情况时,会按照学生的学号点名;高考录取时,会按照成绩总分降序依次录取等等。那么对于排序它是如何定义…...

Oracle 第7章:数据完整性约束
在Oracle数据库中,数据完整性是指确保存储在数据库中的数据的正确性和一致性。为了实现这一点,Oracle提供了多种机制来维护数据完整性,包括主键(Primary Key)、外键(Foreign Key)和唯一性约束&a…...

【核心】静态/动态全覆盖路径规划相关技术研究
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 TODO:写完再整理 文章目录 系列文章目录前言一、明确覆盖式路径的目标二、静态/动态全覆盖路径规划相关技术研究(1)静态全覆盖路径规划方法一:波前WaveFront 覆盖算法方法二:图形学映射算…...

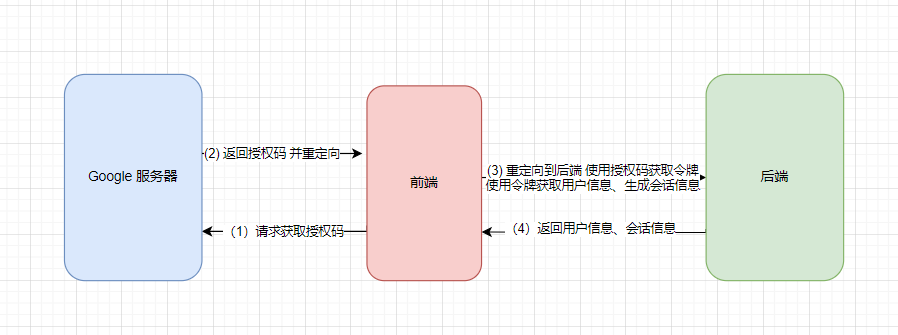
Java 实现集成 Google 邮箱第三方登录实践
文章目录 前言前期准备配置客户端 ID 和重定向 URL配置 OAuth 权限请求页面 登录流程前端演示代码后端演示代码 总结个人简介 前言 Google OAuth 2.0 是其中一种常见的第三方登录方式,广泛应用于各类网站和应用程序。通过 Google OAuth 2.0,用户可以使用…...

人人都在学的智能体(AI Agent),带你轻松入门!
一、智能体初认知 AI 智能体(英文:AI Agent)究竟是个啥 先讲个故事 想象一下,你有一个特别能干的虚拟助手,我们叫他小明。小明不是普通人,他是一个智能体,就像一个超级版的 Siri 或者小爱同学&…...

如何在Windows环境下开启Kibana的非localhost访问
Kibana是一个开源的分析和可视化平台,用于探索和可视化Elasticsearch数据。默认情况下,Kibana仅允许在本地访问,但通过一些简单的配置更改,你可以允许远程访问。在本文中,我们将介绍如何在Windows环境下开启Kibana的非…...

蓝桥杯 单片机 DS1302和DS18B20
DS1302 时钟 时钟试题 常作为实验室考核内容 控制三个引脚 P17 时钟 P23输入 P13复位 其他已经配置好 寄存器原理 定位地址 0x80地址 固定格式 0x57 5*107*1 57 小时写入格式 不同 首位区分 A上午 P下午 0为24小时制 1为12小时制 写入8小时 0x87 //1000 7 十二小时制 7…...

前端css-媒体查询@media以及常见使用例子
媒体查询(media)介绍 媒体查询(media)是 CSS 中用来针对不同的设备特性(如屏幕尺寸、分辨率等)应用不同样式的一种技术。通过媒体查询,可以使页面在不同设备上呈现不同的布局,实现响…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...
