Qgis 开发初级 《ToolBox》
Qgis 有个ToolBox 的,在Processing->ToolBox 菜单里面,界面如下。

理论上Qgis这里面的工具都是可以用脚本或者C++ 代码调用的。界面以Vector overlay 为例子简单介绍下使用方式。Vector overlay 的意思是矢量叠置分析,和arcgis软件类似的。点开之后会看到具体的功能。和之前的Geometry的叠置分析的功能是一样的,不同是这个图层级别的叠置分析,效率自然也比遍历Geometry的效率要高。

接下面介绍下使用这些的方法
1、Difference
QgsVectorLayer* Diff(QgsVectorLayer* layer1, QgsVectorLayer* layer2) {const QString id = "native:difference";const QgsProcessingAlgorithm* algorithm = QgsApplication::processingRegistry()->algorithmById(id);QVariantMap conf;conf.insert(QStringLiteral("INPUT"), QVariant::fromValue(layer1));conf.insert(QStringLiteral("OVERLAY"), QVariant::fromValue(layer2));QgsProcessingOutputLayerDefinition value("TEMPORARY_OUTPUT");conf.insert(QStringLiteral("OUTPUT"), value);QgsProcessingContext context;QgsProcessingFeedback feedback;QVariantMap results = algorithm->run(conf, context, &feedback);QgsVectorLayer* outputLayer(dynamic_cast<QgsVectorLayer*>(context.getMapLayer(results.value(QStringLiteral("OUTPUT")).toString())));//暂时先加载,实际用的时候需要屏蔽QgsProject::instance()->addMapLayer(outputLayer);return outputLayer;
}2、Clip
QgsVectorLayer* Clip(QgsVectorLayer* inputLayer, QgsVectorLayer* overlayLayer) {//差集const QString id = "native:clip";QVariantMap conf;conf.insert(QStringLiteral("INPUT"), QVariant::fromValue(inputLayer));conf.insert(QStringLiteral("OVERLAY"), QVariant::fromValue(overlayLayer));QgsProcessingOutputLayerDefinition value("TEMPORARY_OUTPUT");conf.insert(QStringLiteral("OUTPUT"), value);conf.insert(QStringLiteral("LAYER_OPTIONS"), QStringLiteral("COORDINATE_PRECISION=1"));QgsProcessingContext context;QgsProcessingFeedback feedback;const QgsProcessingAlgorithm* algorithm = QgsApplication::processingRegistry()->algorithmById(id);QVariantMap results = algorithm->run(conf, context, &feedback);QgsVectorLayer* resultlayer(dynamic_cast<QgsVectorLayer*>(context.getMapLayer(results.value(QStringLiteral("OUTPUT")).toString())));//暂时先加载,实际用的时候需要屏蔽QgsProject::instance()->addMapLayer(resultlayer);return resultlayer;
}3、Union
QgsVectorLayer* Union(QgsVectorLayer* layer1, QgsVectorLayer* layer2) {const QString id = "native:union";const QgsProcessingAlgorithm* algorithm = QgsApplication::processingRegistry()->algorithmById(id);// 检查图层类型if (layer1->geometryType() != layer2->geometryType()) {qWarning() << "Input layers must have the same geometry type.";return nullptr;}QVariantMap conf;conf.insert(QStringLiteral("INPUT"), QVariant::fromValue(layer1));conf.insert(QStringLiteral("OVERLAY"), QVariant::fromValue(layer2));QgsProcessingOutputLayerDefinition value("TEMPORARY_OUTPUT");conf.insert(QStringLiteral("OUTPUT"), value);conf.insert(QStringLiteral("LAYER_OPTIONS"), QStringLiteral("COORDINATE_PRECISION=1"));QgsProcessingContext context;QgsProcessingFeedback feedback;QVariantMap results = algorithm->run(conf, context, &feedback);QgsVectorLayer* outputLayer(dynamic_cast<QgsVectorLayer*>(context.getMapLayer(results.value(QStringLiteral("OUTPUT")).toString())));//暂时先加载,实际用的时候需要屏蔽QgsProject::instance()->addMapLayer(outputLayer);return outputLayer;
}4、小节
使用这些工具的代码基本大同小异,最关键的就是id,id基本就是原来的名字的小写。读者可以自己去试试里面其他工具的使用。使用过程需要注意一点的是如果有无效的Geometey,可能会报错,可以在执行之前删除无效的Geometry。还有一点就是面图层在执行过程中因为误差问题可能会出现线的情况,常常需要删除线,一般需要在Geometry的 parts 里面做判断的。还有一些qgis的常用功能,像投影,三维,server和pyphon脚本的使用。这些功能后面可能会继续介绍,也可能不在做介绍了。
相关文章:

Qgis 开发初级 《ToolBox》
Qgis 有个ToolBox 的,在Processing->ToolBox 菜单里面,界面如下。 理论上Qgis这里面的工具都是可以用脚本或者C 代码调用的。界面以Vector overlay 为例子简单介绍下使用方式。Vector overlay 的意思是矢量叠置分析,和arcgis软件类似的。点…...

Apache HttpClient 和 OkHttpClient 的使用
概述 Apache HttpClient Apache HttpClient是一个开源的HTTP客户端库,提供了丰富的HTTP通信功能。它支持HTTP/1.1和HTTPS协议,具有连接池管理、重试机制、代理设置等高级特性。HttpClient的API设计虽然相对繁琐,但提供了高度的可配置性和灵…...

文本列的性能优化?深入Oracle全文索引
一.什么是全文索引? 全文索引通过分析和处理文本,将文档中的单词分解为词条(tokens),然后存储词条与其所在文档的映射关系。这使得数据库可以快速定位包含特定关键字的记录,而不必对所有文本逐字匹配。 二…...

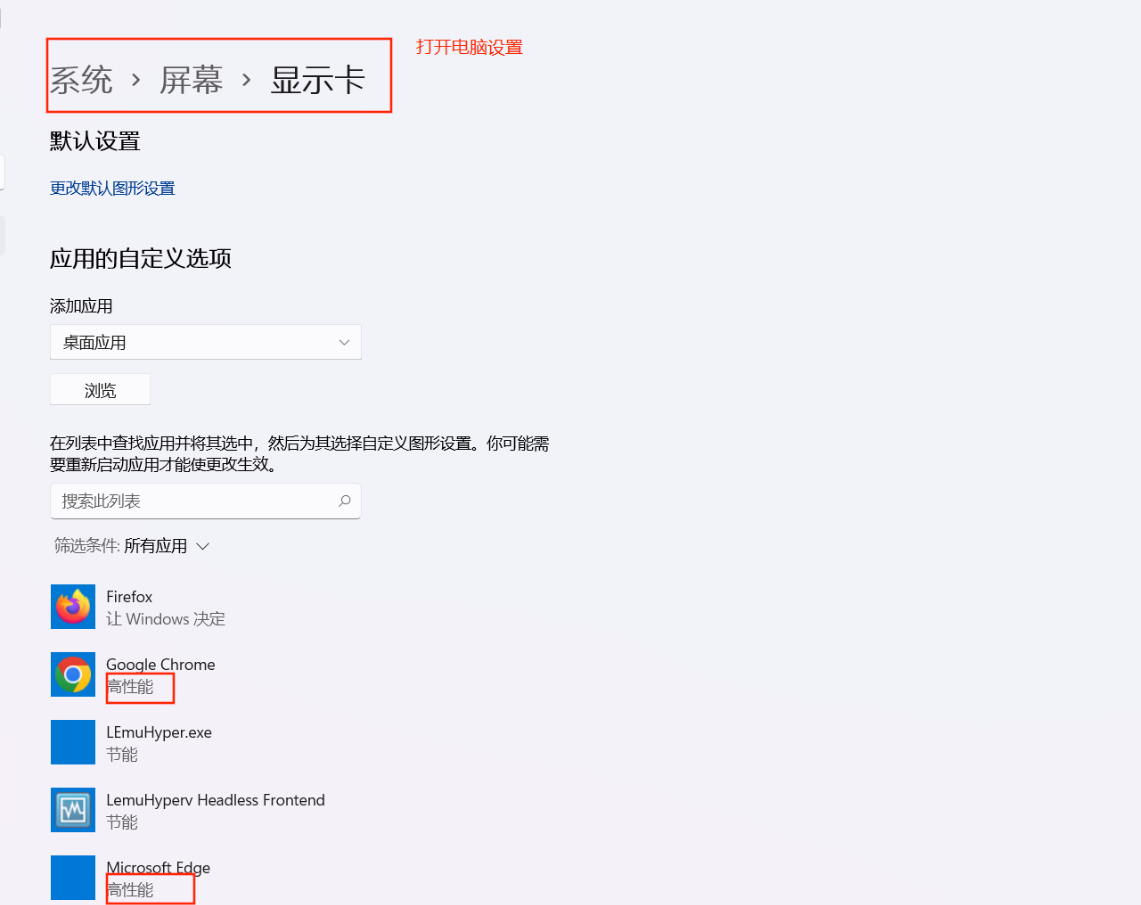
GoogleChrome和Edge浏览器闪屏问题
GoogleChrome和Edge浏览器闪屏问题 文章目录 GoogleChrome和Edge浏览器闪屏问题 买了电脑半年, GoogleChrome和edge浏览器出现了一个令人头疼的问题–闪屏, 就是打开这两个浏览器之后, 就会出现电脑屏幕一闪一闪的, 过一会就看不见了, 跟黑夜里的闪电一样, 遇到这种情况我都会直…...

【设计模式系列】迭代器模式(七)
一、什么是迭代器模式 迭代器模式(Iterator Pattern)是一种行为型设计模式,它提供一种方法来顺序访问一个聚合对象中的各个元素,而不暴露其内部的表示。迭代器模式将集合的遍历过程封装在一个独立的迭代器对象中,这样…...

Go性能基础
本篇内容是根据2020年2月份#117 Foundations of Go performance音频录制内容的整理与翻译 在这个多部分系列的第一部分中,Ian 和 Johnny 以及 Miriah Peterson 和 Bryan Boreham 一起揭开了 Go 程序性能的第一层重要内容。 过程中为符合中文惯用表达有适当删改, 版…...

银河麒麟v10安装Anaconda(python大蟒蛇)+pycharm安装
Anaconda中文是大蟒蛇,是一个用于科学计算的Python发行版,预装大量的模块包,不需要单独下载python进行安装 1安装环境 1.1系统版本 操作系统版本:银河麒麟桌面版操作系统v10(SP1) 版本号:2303 架构:x86…...

集群聊天服务器——逻辑梳理
网络聊天服务器项目,该项目分为4个模块: 首先是网络模块:我使用了muduo高性能网络库,解耦合网络与业务之间这两部分代码,可以更加专注与业务的功能开发其次是服务层模块:我使用了基于C11的技术比如绑定器和…...

10 最长回文子串、买卖股票的最好时机(一)、[NOIP2002 普及组] 过河卒24_10_30
这里写目录标题 cpp 101 最长回文子串1.1 题目1.2 思路1.3 程序实现 2 买卖股票的最好时机(一)2.1 题目2.2 思路2.3 程序实现2.4 程序实现 – 优化 3 [NOIP2002 普及组] 过河卒3.1题目3.2 思路3.3程序实现 – dp 4 题目链接 cpp 10 1 最长回文子串 1.1 题目 1.2 思路 读完了…...

Handler、Looper、message进阶知识
Android Handler、Looper、Message的进阶知识 在Android开发中,Handler、Looper和Message机制是多线程通信的核心。为了深入理解并优化它们的使用,尤其是在高并发和UI性能优化中,可以利用一些高级特性。 1. Handler的高阶知识 Handler在基本…...

一文理解决策树:原理、数学公式与全流程实战讲解
一、背景与来源 决策树(Decision Tree)是一种常见的机器学习算法,主要用于分类和回归问题。其概念来源于统计学和决策论,能够直观地模拟人类的决策过程。最早的决策树算法之一是 1963 年由 Hunt 等人提出的,该算法逐渐…...

day04-LogStash扩展
1.LogStash性能不稳定(某天关闭后,再次启动就非常慢),所以后面我们用Filebeat。2.先禁用 # geoip { # source > "clientip" # }3.在生产中要是用nignx服务或tomcat服务我们用EFK架构就可以排查技巧观察点 LogS…...

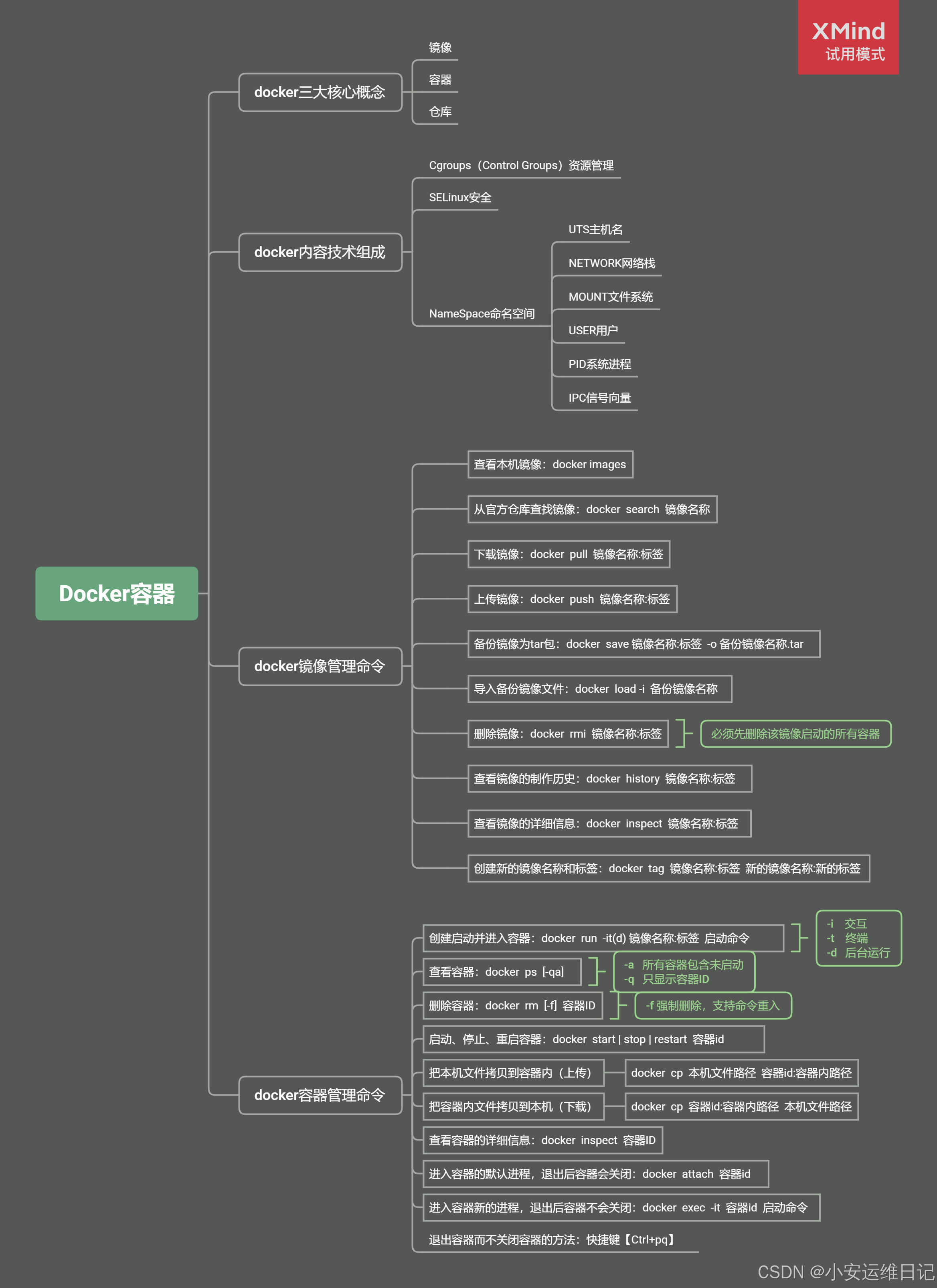
Linux云计算 |【第五阶段】CLOUD-DAY4
主要内容: Linux容器基础、安装Docker、镜像管理、容器管理、容器部署应用 一、容器介绍 容器(Container) 是一种轻量级的虚拟化技术,用于在操作系统级别隔离应用程序及其依赖项。容器允许开发者在同一台主机上运行多个独立的应…...

为什么QNAP威联通NAS的APP center无法安装APP?
创作立场:原创不易,拒绝搬运~ hello大家好,我是你们的老伙伴,稳重的大王~ 如题,大王带你一起来排查一下,可能遇到的问题。如有帮助,请给个关注鼓励,互谢~ 1 首先,安装…...

Kafka 基础入门
文章内容是学习过程中的知识总结,如有纰漏,欢迎指正 文章目录 前言 1. 核心概念 1.1 Producer 1.2 broker 1.3 consumer 1.4 zookeeper 1.5 controller 1.6 Cluster 2. 逻辑组件 2.1 Topic 2.2 Partition 2.3 Replication 2.4 leader & follower 3. …...

网络问题排查
1.ping 域名发现响应时间很长,怎么分析卡在哪里? 当你在 Linux 系统中 ping 一个域名并发现响应时间很长时,可能存在于多个环节的问题。以下是一些步骤和工具,可以帮助你分析和诊断问题出在哪里: 1. 检查 DNS 解析时…...

webGlL变量的声明与使用
抢先观看: 变量的声明格式:<存储限定符><类型限定符><变量名> 存储限定符:const, attribute, uniform, varying, buffer。 类型限定符:void, bool, int, float, double, vec2, vec3, vec4, mat2, mat3, mat4, s…...

qt的c++环境配置和c++基础【正点原子】嵌入式Qt5 C++开发视频
QT c 环境配置和c基础 c环境配置和工程创建 1.配置步骤 2.新建qt 工程目录和工程 3.重启qt后打开最近的qt项目 c基础-类和对象 1.什么是类和对象 A.类的定义 B.类的结构表示 C.类的访问权限 D.对象的定义 E.类和对象的关系 2.类…...

中间件安全(三)
本文仅作为学习参考使用,本文作者对任何使用本文进行渗透攻击破坏不负任何责任。 前言: 本文主要讲解apache命令执行漏洞(cve_2021_41773)。 靶场链接:Vulfocus 漏洞威胁分析平台 一,漏洞简介。 cve_2021_41773漏洞…...

唱戏机上的内存卡怎么加密?教你两个方法
唱戏机是中老年人群休闲时光的好伴侣。然而,很多唱戏机商家都会面临一个困扰:如何保护唱戏机上内存卡中的音频,避免他人随意复制呢?今天这篇文章看完,问题将迎刃而解~ 数据隐藏 将内存卡插到电脑上,对卡里…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...
