Vue学习笔记(十一)
一. Promise
1. 异步
异步:则是将耗时很长的A交付的工作交给系统之后,就去继续做B交付的工作,等到系统完成了前面的工作之后,再通过回调或者事件,继续做A剩下的工作。AB工作的完成顺序,和交付他们的时间顺序无关,所以叫“异步”。
2. 回调函数
当一个函数作为参数传入另一个函数中,并且它不会立即执行,只有当满足一定条件后该函数才可以执行,这种函数就称为回调函数。我们熟悉的定时器和Ajax中就存在有回调函数.
<script>setTimeout(() => {console.log(`执行了回调函数`)}, 3000)
</script>
这里的回调函数是() => {console.log( 执行了回调函数 )},在满足时间3秒后执行。
3. 异步函数
<script>setTimeout(() => {console.log(`执行了回调函数`)}, 3000)console.log(`111`)
</script>
如果按照代码编写的顺序,应该先输出“执行了回调函数”,再输出“111”。但实际输出为
111
执行了回调函数
这种不阻塞后面任务执行的任务就叫做异步任务。
4. 地狱回调
根据前面可以得出一个结论:存在异步任务的代码,不能保证能按照顺序执行,那如果非要代码顺序执行呢?
比如要说一句话,语序必须是下面这样的:武林要以和为贵,要讲武德,不要搞窝里斗。
必须要这样操作,才能保证顺序正确:
<script>setTimeout(() => { //第一层console.log(`武林要以和为贵`)setTimeout(() => { //第二层console.log(`要讲武德`)setTimeout(() => { //第三层console.log(`不要搞窝里斗`)}, 1000)}, 2000)}, 3000)
</script>
可以看到,代码中的回调函数套回调函数,套了3层,这种回调函数中嵌套回调函数的情况就叫做回调地狱。
当异步操作想要有顺序时,只能在一个异步成功以后的回调函数里面嵌套另一个异步的操作,如果嵌套的层数过多就形成了回调地狱
回调地狱就是为是实现代码顺序执行而出现的一种操作,它会造成我们的代码可读性非常差,后期不好维护。
那该如何解决回调地狱呢?使用Promise对象
5. 什么是Promise
Promise是ES6异步编程的一种解决方案(目前最先进的解决方案是async和await的搭配(ES8),但是它们是基于promise的),从语法上讲,Promise是一个对象或者说是构造函数,用来封装异步操作并可以获取其成功或失败的结果
6. 为什么要使用Promise
最重要也是最主要的一个场景就是ajax和axios请求。通俗来说,由于网速的不同,可能得到返回值的时间也是不同的,但是下一步要执行的代码依赖于上一次请求返回值,这个时候就需要等待,结果出来了之后才知道怎么样继续下去.
7. Promise特点
- Promise是一个对象,对象和函数的区别就是对象可以保存状态,函数不可以(闭包除外)
- Promise并未剥夺函数 return 的能力,因此无需层层传递callback,进行回调获取数据
- Promise代码风格,容易理解,便于维护
- Promise多个异步等待合并便于解决
8. 创建Promise
8.1 通过Promise构造函数
<script>//两个参数分别是resolve和reject。它们是两个函数,由JavaScript引擎提供,不用自己传参//resolve将Promise对象的状态从“未完成”变为“成功”,在异步操作成功时调用,并将异步操作的结果,作为参数传递出去//reject将Promise对象的状态从“未完成”变为“失败”, 在异步操作失败时调用,并将异步操作报出的错误,作为参数传递出去。const myPromise = new Promise((resolve, reject) => {//setTimeout模拟耗时操作(3秒后执行)setTimeout(() => {//获取随机值,范围[0,1)const random = Math.random()if (random > 0.5) {resolve(`成功`)} else {reject(`失败`)}}, 3000)})console.log(`output->myPromise`, myPromise)//then函数处理Promise的成功状态的回调函数//catch函数处理Promise的失败状态的回调函数myPromise.//res的值为resolve函数的实参值then((res) => {console.log(`output->res`, res)console.log(`output->myPromise`, myPromise)}).//err的值为reject函数的实参值catch((err) => {console.log(`output->err`, err)console.log(`output->myPromise`, myPromise)})
</script>
Promise构造函数接受一个函数作为参数,该函数的两个参数分别是resolve和reject。它们是两个函数,由JavaScript引擎提供,不用自己传值。
- resolve作用:将Promise对象的状态从“未完成”变为“成功”(即从 pending 变为 resolved),在异步操作成功时调用,并将异步操作的结果,作为参数传递出去;
- reject作用:将Promise对象的状态从“未完成”变为“失败”(即从 pending 变为 rejected),在异步操作失败时调用,并将异步操作报出的错误,作为参数传递出去。
- promise对象的状态不受外界影响 (3种状态):
- pending[待定]初始状态
- fulfilled[实现]操作成功
- rejected[被否决]操作失败
当promise状态发生改变,就会触发then()里的响应函数处理后续步骤;promise状态一经改变,不会再变。
- 一旦状态改变就不会再变 (两种状态改变:成功或失败):
- 从pending变为fulfilled(成功)
- 从pending变为rejected(失败)
- 这两种情况只要发生,状态就凝固了,不会再变了。
获取用户信息案例:
<script>//定义getUserInfo方法const getUserInfo = (userId) => {return new Promise((resolve, reject) => {//模拟耗时操作setTimeout(() => {const random = Math.random()if (random > 0.5) {const user = { id: userId, name: 'jack', age: 30 }// 如果存在,使用resolve方法将Promise状态变为成功态resolve(user)} else {// 如果不存在,使用reject方法将Promise状态变为失败态reject('用户不存在')}}, 4000)})}//调用getUserInfo方法getUserInfo('001').//成功回调处理then((res) => {console.log(`output->获取用户成功,用户信息为:`, res)}).//失败回调处理catch((err) => {console.log(`output->err`, err)})
</script>
在该案例中,使用Promise手动管理异步操作。在getUserInfo函数中创建了一个Promise对象,将异步操作封装在其中,当异步操作执行成功时,使用resolve方法将Promise状态变为成功态,并传递用户信息,当异步操作执行失败时,使用reject方法将Promise状态变为失败态,并传递错误信息。使用then方法和catch方法分别处理Promise的状态变化,如果Promise状态变为成功态,将打印用户信息,如果Promise状态变为失败态,将打印错误信息。
8.2 通过静态方法创建Promise对象
此方式也称为Promise的自动化管理方式。比如,Promise.resolve()可以创建一个状态为成功的Promise对象,Promise.reject()可以创建一个状态为失败的Promise对象。
案例1:
<script>//Promise.resolve()和Promise.reject() 方法创建Promise对象const myPromise1 = Promise.resolve(`成功`)const myPromise2 = Promise.reject(`失败`)myPromise1.then((res) => {console.log(`output->res`, res)})myPromise2.catch((err) => {console.log(`output->err`, err)})
</script>
案例2:
<script>// 模拟一个异步操作函数const asyncFn = () => {return new Promise((resolve, reject) => {// 模拟一个异步操作,2秒钟后将结果返回setTimeout(() => {const random = Math.random()if (random > 0.5) {resolve(`success`);} else {reject(`fail`)}}, 2000)})}// 返回一个已解决的Promise对象,并使用函数返回值作为解决结果Promise.resolve(asyncFn()).then((value) => {console.log(`异步操作执行成功`, value)// 在这里处理异步操作执行成功的情况}).catch((error) => {console.log(`异步操作执行失败`, error)// 在这里处理异步操作执行失败的情况})
</script>
在这个例子中,定义了一个asyncFn函数,该函数返回一个Promise对象,在Promise对象的构造函数中使用setTimeout模拟了一个异步操作。然后我们使用Promise.resolve()方法将异步操作函数的返回值转换成一个自动管理状态的Promise对象。最后,在使用Promise.resolve()方法返回的Promise对象上使用then()方法和catch()方法处理异步操作成功或失败的情况。
使用Promise.resolve()方法的好处在于,如果被传入的参数本来就是一个Promise对象,那么直接返回这个Promise对象,如果不是Promise对象,会自动转换成Promise对象,方便在异步操作逻辑中使用。
8.3 Promise对象的链式操作
<script>// 模拟一个异步操作函数const myPromise1 =() => {return new Promise((resolve, reject) => {setTimeout(() => {const random = Math.random()if(random > 0.5) {resolve('myPromise1成功')} else {reject('myPromise1失败')}}, 2000)})}// 模拟一个异步操作函数const myPromise2 =() => {return new Promise((resolve, reject) => {setTimeout(() => {const random = Math.random()if(random > 0.5) {resolve('myPromise2成功')} else {reject('myPromise2失败')}}, 2000)})}// 模拟一个异步操作函数const myPromise3 =() => {return new Promise((resolve, reject) => {setTimeout(() => {const random = Math.random()if(random > 0.5) {resolve('myPromise3成功')} else {reject('myPromise3失败')}}, 2000)})}myPromise1().then((res1) => {console.log(`output->res1`,res1)return myPromise2()}).catch((err1) => {console.log(`output->err1`,err1)return myPromise2()}).then((res2) => {console.log(`output->res2`,res2)return myPromise3()}).catch((err2) => {console.log(`output->err2`,err2)return myPromise3()}).then((res3) => {console.log(`output->res3`,res3)}).catch((err3) => {console.log(`output->err3`,err3)})//只有一个catch,链条中所有的Promise对象有一个reject被执行,那么就直接执行最后的catch回调处理myPromise1().then((res1) => {console.log(`output->res1`,res1)return myPromise2()}).then((res2) => {console.log(`output->res2`,res2)return myPromise3()}).then((res3) => {console.log(`output->res3`,res3)}).catch((err) => {console.log(`output->err`,err)})
</script>
then()返回一个新的Promise实例,所以它可以链式调用
如果返回新的Promise,那么下一级.then()会在新的Promise状态改变之后执行
8.4 Promise中断
- Promise 的特性就是:不能中断。
- 一旦执行无法知道它具体执行到哪里了,只知道在 pending,最后 resolve 或者 reject 才知道执行完毕。
- Promise可以通过在流程中使用 throw 来中断流程触发catch操作,也可以在某一个节点进行 reject来中断操作它的链式调用的then函数。所以在链式调用的过程中是完全可以实现中断操作的。
- 同步的中断Promise
<script>const someAsyncFn = () => {return new Promise(function(resolve, reject) {// 在这里写异步代码setTimeout(() => {throw new Error('强行中断,抛出异常')const random = Math.random()if (random > 0.5) {resolve('someAsyncFn异步操作成功')} else {reject('someAsyncFn异步操作失败')}}, 2000)// throw new Error("The promise was interrupted")reject(new Error("The promise was interrupted"))})}someAsyncFn().then((res)=> {console.log(res)}).catch((err) => {console.log(err)})
</script>
- Promise 封装异步请求,中断操作
<script>const someAsyncFn = () => {return new Promise((resolve, reject) => {setTimeout(() => {const random = Math.random();if (random > 0.5) {resolve(`someAsyncFn异步操作成功`);} else {reject(`someAsyncFn异步操作失败`);}}, 4000);});};const timeoutWrapper = (p, timeout = 2000) => {const wait = new Promise((resolve, reject) => {setTimeout(() => {reject(`请求超时`);}, timeout);});return Promise.race([p, wait]);};timeoutWrapper(someAsyncFn()).then((res) => {console.log(res);}).catch((err) => {console.log(err);});
</script>
9. Promise 常用静态方法
9.1 Promise.all() 批量执行
Promise.all([p1, p2, p3])用于将多个Promise实例,包装成一个新的Promise实例,返回的实例就是普通的Promise,它接收一个数组作为参数数组里可以是Promise对象,也可以是别的值,只有Promise会等待状态改变
当所有的子Promise都完成,该Promise完成,返回值是全部值的数组
有任何一个失败,该Promise失败,返回值是第一个失败的子Promise结果
<script>// 模拟一个异步操作函数const myPromise1 =() => {return new Promise((resolve, reject) => {setTimeout(() => {const random = Math.random()if(random > 0.5) {resolve('myPromise1成功')} else {reject('myPromise1失败')}}, 2000)})}// 模拟一个异步操作函数const myPromise2 =() => {return new Promise((resolve, reject) => {setTimeout(() => {const random = Math.random()if(random > 0.5) {resolve('myPromise2成功')} else {reject('myPromise2失败')}}, 2000)})}// 模拟一个异步操作函数const myPromise3 =() => {return new Promise((resolve, reject) => {setTimeout(() => {const random = Math.random()if(random > 0.5) {resolve('myPromise3成功')} else {reject('myPromise3失败')}}, 2000)})}Promise.all([myPromise1(), myPromise2(), myPromise3()]).then((res) => {console.log('all', res)}).catch((err) => {console.log('all', err)})
</script>
9.2 Promise.allSettled() 批量执行
用来确定一组异步操作是否都结束了(不管成功或失败),包含了”fulfilled“和”rejected“两种情况。
当有多个彼此不依赖的异步任务成功完成时,或者总是想知道每个子Promise的结果时,通常使用它。
相比之下,Promise.all() 更适合彼此相互依赖或者在其中任何一个reject时立即结束。
<script>// 模拟一个异步操作函数const myPromise1 =() => {return new Promise((resolve, reject) => {setTimeout(() => {const random = Math.random()if(random > 0.5) {resolve('myPromise1成功')} else {reject('myPromise1失败')}}, 2000)})}// 模拟一个异步操作函数const myPromise2 =() => {return new Promise((resolve, reject) => {setTimeout(() => {const random = Math.random()if(random > 0.5) {resolve('myPromise2成功')} else {reject('myPromise2失败')}}, 2000)})}// 模拟一个异步操作函数const myPromise3 =() => {return new Promise((resolve, reject) => {setTimeout(() => {const random = Math.random()if(random > 0.5) {resolve('myPromise3成功')} else {reject('myPromise3失败')}}, 2000)})}Promise.allSettled([myPromise1(), myPromise2(), myPromise3()]).then((res) => {console.log('all', res)}).catch((err) => {console.log('all', err)})</script>
对于每个结果对象,都有一个 status 字符串。如果它的值为 fulfilled,则结果对象上存在一个 value。如果值为 rejected,则存在一个 reason 。value(或 reason )反映了每个 promise 决议(或拒绝)的值。
可以发现和all相比,allSettled在其中一个Promise返回错误时还可以继续等待结果。并且不管内部的计时器定时多少毫秒,它都会等所有结果返回后按照传参传入的顺序返回Promise结果
应用场景:
比如用户在页面上面同时填了3干个独立的表单,这三个表单分三个接口提交到后端,三个接口独立,没有顺序依赖,这个时候需要等到请求全部完成后给与用户提示表单提交的情况.
面试题:
共有四个接口,第一个接口是崩溃的,但是需要返回所有接口的结果。
这一题如果使用 all,那么会直接抛出错误,所以必须使用allSettled方法请求数据
<script src="https://unpkg.com/axios/dist/axios.min.js"></script><script>let a = axios.get("http://xxxa")let b = axios.get("http://xxxb")let c = axios.get("http://xxxc")let d = axios.get("http://xxxd")Promise.allSettled([a, b, c, d]).then((res) => {console.log(res)}).catch((err) => {console.log(err)})
</script>
9.3 Promise.race() 批量执行
Promise.race()方法同样是将多个子Promise实例包装成一个新的Promise实例,但是只要有一个子Promise 实例状态发生变化,就将新的Promise实例的状态改变,且终值由第一个完成的 Promise提供。
<script>// 模拟一个异步操作函数const myPromise1 =() => {return new Promise((resolve, reject) => {setTimeout(() => {const random = Math.random()if(random > 0.5) {resolve('myPromise1成功')} else {reject('myPromise1失败')}}, 2000)})}// 模拟一个异步操作函数const myPromise2 =() => {return new Promise((resolve, reject) => {setTimeout(() => {const random = Math.random()if(random > 0.5) {resolve('myPromise2成功')} else {reject('myPromise2失败')}}, 2000)})}// 模拟一个异步操作函数const myPromise3 =() => {return new Promise((resolve, reject) => {setTimeout(() => {const random = Math.random()if(random > 0.5) {resolve('myPromise3成功')} else {reject('myPromise3失败')}}, 2000)})}Promise.race([myPromise1(), myPromise2(), myPromise3()]).then((res) => {console.log('all', res)}).catch((err) => {console.log('all', err)})
</script>
应用场景:
Promise.race()方法也有许多实际使用场景。它可以用于处理需要快速获取结果的情况,例如,当向多个不同的服务器请求同一个资源时,可以使用Promise.race()方法来获取最快返回结果的服务器的响应,并忽略其他服务器的响应结果。或者,在一个Web应用程序中,需要在指定的时间内获取用户的同步输入和异步请求结果,可以使用Promise.race()方法同时监听用户输入事件和请求结果事件,一旦其中有一个事件触发,就可以立即返回响应结果,提高应用程序的响应速度和用户体验。另外,Promise.race()方法还可以用于处理超时情况,例如,在一个HTTP请求的响应时间超过一定时间后,可以使用Promise.race()方法将该请求和一个延迟一定时间的Promise实例包装起来,一旦有一个Promise进入fulfilled状态,就可以立即返回响应结果。如果请求在规定的时间内仍未返回,则将其取消并返回一个错误信息给用户,以提高应用程序的可用性和稳定性。
9.4 Promise.any() 批量执行
Promise.any()方法会对多个Promise进行竞争,直到有一个子Promise进入Fulfilled状态,Promise实例返回该Promise的结果。如果所有Promise都进入Rejected状态,则返回失败状态,其中维护Promise及其状态的任何提示返回数组都是必需的。
Promise.any()跟Promise.race()方法很像,只有一点不同,就是Promise.any()不会因为某个Promise 变成rejected状态而结束,必须等到所有参数 Promise 变成rejected状态才会结束。
<script>// 模拟一个异步操作函数const myPromise1 =() => {return new Promise((resolve, reject) => {setTimeout(() => {const random = Math.random()if(random > 0.5) {resolve('myPromise1成功')} else {reject('myPromise1失败')}}, 2000)})}// 模拟一个异步操作函数const myPromise2 =() => {return new Promise((resolve, reject) => {setTimeout(() => {const random = Math.random()if(random > 0.5) {resolve('myPromise2成功')} else {reject('myPromise2失败')}}, 2000)})}// 模拟一个异步操作函数const myPromise3 =() => {return new Promise((resolve, reject) => {setTimeout(() => {const random = Math.random()if(random > 0.5) {resolve('myPromise3成功')} else {reject('myPromise3失败')}}, 2000)})}Promise.any([myPromise1(), myPromise2(), myPromise3()]).then((res) => {console.log('all', res)}).catch((err) => {console.log('all', err)})
</script>
使用场景:
Promise.any()方法可以用于处理多种资源竞争的情况,例如,在一个抢单系统中,多个用户需要争夺同一个订单,系统将同时向多个用户发送请求,并使用Promise.any()方法监听所有请求的状态,一旦有一个用户成功抢到订单,系统就立即返回订单信息并发送通知给该用户,从而提高了用户的参与度和系统的可用性。除此之外,Promise.any()方法还可以用于指定默认值或备选方案,例如,在一个多语言网站中,需要从多个API获取多语言翻译结果,但有些API可能由于网络原因或其他问题无法正常工作,这时候就可以使用Promise.any()方法来一次性向多个API发送请求,并设置一个默认值或备选方案,一旦有一个API正常返回翻译结果,就立即返回结果给用户,如果所有API都无法正常工作,则返回默认值或备选方案。
相关文章:
)
Vue学习笔记(十一)
一. Promise 1. 异步 异步:则是将耗时很长的A交付的工作交给系统之后,就去继续做B交付的工作,等到系统完成了前面的工作之后,再通过回调或者事件,继续做A剩下的工作。AB工作的完成顺序,和交付他们的时间顺…...

ABAP进阶学习1:动态内表1-通过系统表LVC_T_FCAT类型定义内表
动态内表1-通过系统表LVC_T_FCAT类型定义内表 如果对你有帮助,点个关注收藏吧~ 做BW做久了,突然对abap有了探索欲,开始进一步学习abap了,以后这个系列会逐步更新,欢迎小伙伴点个关注一起学习,我学习的方法…...

【Vispy库】一个用于高性能交互式2D/3D数据可视化库 Python库
Vispy库 1、你好,Vispy!2、安装Vispy,轻松上手3、案例一:绘制简单的2D图形4、案例二:3D图形的绘制5、案例三:大规模数据的可视化6、结语 1、你好,Vispy! Vispy是一个用于Python的高…...

为什么 C 语言数组是从 0 开始计数的?
C 语言等大多数编程语言的数组从 0 开始而不从 1 开始,有两个原因: 第一:地址计算更方便 C 语言从 0 开始的话,array[i] 的地址就正好是: (array i) 如果是从 1 开始的话,就是 (array i - 1) 多一次计…...

matlab线性度计算程序
matlab线性度计算程序 环境 matlab2023a ads2020 原理 其中f(v)是曲线,fmax是f(v)的最大值,fmin是f(v)的最小值,vmax为fmax对应v值,vmin为fmin对应v值。 L∆fmax/(fmax-fmin) (1) ∆fmaxmax[f(v)-[fmin-K*(v-vmin)]] (2) K(…...

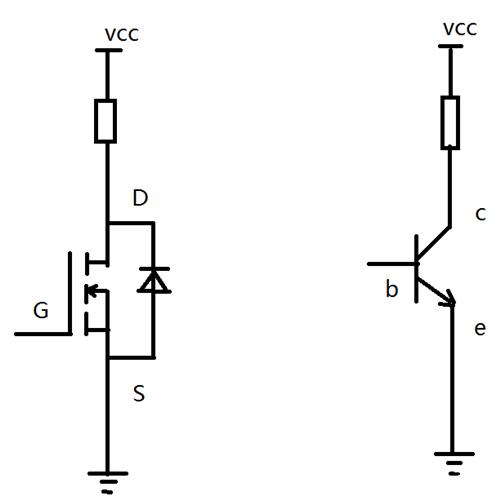
为什么NMOS管比PMOS管更受欢迎?
NMOS在实际应用中为何比PMOS要更受欢迎。本文将从导电沟道、电子迁移率和器件速度等多个方面来展开讲解。 首先是在性能方面考虑: 与NMOS管驱动能力相同的一个PMOS管,其器件面积可能是NMOS管的2~3倍,然而器件面积会影响导通电阻…...

【论文复现】短期电力负荷
作者主页: 七七的个人主页 文章收录专栏: 论文复现 欢迎大家点赞 👍 收藏 ⭐ 加关注哦!💖💖 短期电力负荷 论文发表问题背景一. 基本问题二. 本论文发现的问题 对于论文发现问题的解决方案:复现…...

pytest脚本常用的执行命令
pytest脚本常用的执行命令 一、一般执行的脚本,执行.py文件整个脚本二、执行.py文件脚本中的一个模块三、执行脚本,执行.py文件整个脚本,或则一个模块,查看对应的日志信息3.1.py文件执行allure的脚本3.2去dos框下去执行对应的脚本…...

OpenCv入门
一.OpenCv简介 1 图像的起源 1.1图像是什么? 图:是物体反射或透射光的分布 像:是人的视觉系统所接受的图在人脑中所形版的印象或认识 1.2模拟图像和数字图像 模拟图像:连续存储的图像 数字图像:分级存储的图像 2 数字…...
)
超详细的flex教程(面试必考)
引言 为什么存在? Flex 布局的出现是为了解决传统 CSS 布局方式(如浮动布局、定位布局等)在处理复杂布局时的诸多限制和不便。 优势 1. 简化布局 Flex 布局的语法简洁明了,代码更易读。 2. 强大的对齐能力 提供丰富的对齐属…...

C++的输入与输出
一.格式和注意要点 1. #include<iostream>; using namespace std; 标准库定义了4个IO对象,IO(输入输出),以下: cin是一个istream流对象,现在理解为标准输入即可。cout是一个ostream流对象,理解为标准输出即可。…...
网络科技有限公司、上海喜某科技有限公司侵害著作权及不正当竞争纠纷案)
上海剧某文化传播有限公司与喜某(上海)网络科技有限公司、上海喜某科技有限公司侵害著作权及不正当竞争纠纷案
上海剧某文化传播有限公司与喜某(上海)网络科技有限公司、上海喜某科技有限公司侵害著作权及不正当竞争纠纷案的详细情况如下: 基本案情: 上海剧某文化传播有限公司(以下简称剧某公司)是电视剧《宸汐缘》的…...

【c++篇】:模拟实现string类--探索字符串操作的底层逻辑
✨感谢您阅读本篇文章,文章内容是个人学习笔记的整理,如果哪里有误的话还请您指正噢✨ ✨ 个人主页:余辉zmh–CSDN博客 ✨文章所属专栏:c篇–CSDN博客 文章目录 前言一.string类的默认成员函数以及深拷贝1.基本框架2.默认成员函数…...

springboot配置logback.xml遇到的几个问题
最近项目用到对日志脱敏,经过研究通过logback实现了对日志脱敏,上篇文章中详细讲解了如果配置。但是还是对logback的配置不太了解。比如springboot怎么加载这个logback.xml的。 首先,默认情况下,logback.xml文件是放在类目录下&am…...

MySQL 5.7与MySQL 8.0对比
一、功能对比 JSON支持 MySQL 5.7:引入了JSON数据类型,允许用户存储和操作JSON格式的数据,这是NoSQL功能的一个重要补充。但相对于MySQL 8.0,其功能和性能较弱。MySQL 8.0:在JSON支持方面进行了重大改进,引…...

【代码随想录Day55】图论Part07
prim 算法精讲 题目链接/文章讲解:代码随想录 import java.util.*;public class Main {public static void main(String[] args) {Scanner scanner new Scanner(System.in);// 读取顶点数和边数int vertexCount scanner.nextInt();int edgeCount scanner.nextI…...

软考在即!这些注意事项你提前了解!
11月软考马上就要开始了,但是,还有很多的考生,可能还不知道自己到底应该去了解些什么?本文将详细介绍机考注意事项及系统操作提示,帮助考生们备考无忧。 一、考试入场要求和考场规则 1、入场时间:考生需提…...

CMake知识点
参考: https://zhuanlan.zhihu.com/p/661284252 cmake使用教程(实操版)-CSDN博客 【CMake】CMake从入门到实战系列(二)——实例入手,讲解CMake的基本流程_cmake创建一个可执行目标的过程-CSDN博客 一、…...

git ls-remote
文章目录 1.简介2.格式3.选项4.示例5.小结参考文献 1.简介 git ls-remote 是一个 Git 命令,用于列出远程 Git 仓库的引用(refs),包括分支、标签等。 这个命令非常有用,可以帮助你查看远程仓库中可用的分支和标签&…...

低代码平台如何通过AI赋能,实现更智能的业务自动化?
引言 随着数字化转型的加速推进,企业在日常运营中面临的业务复杂性与日俱增。如何快速响应市场需求,优化流程,并降低开发成本,成为各行业共同关注的核心问题。低代码平台作为一种能够快速构建应用程序的工具,因其可视化…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

PH热榜 | 2025-06-08
1. Thiings 标语:一套超过1900个免费AI生成的3D图标集合 介绍:Thiings是一个不断扩展的免费AI生成3D图标库,目前已有超过1900个图标。你可以按照主题浏览,生成自己的图标,或者下载整个图标集。所有图标都可以在个人或…...

深入浅出WebGL:在浏览器中解锁3D世界的魔法钥匙
WebGL:在浏览器中解锁3D世界的魔法钥匙 引言:网页的边界正在消失 在数字化浪潮的推动下,网页早已不再是静态信息的展示窗口。如今,我们可以在浏览器中体验逼真的3D游戏、交互式数据可视化、虚拟实验室,甚至沉浸式的V…...

PostgreSQL 与 SQL 基础:为 Fast API 打下数据基础
在构建任何动态、数据驱动的Web API时,一个稳定高效的数据存储方案是不可或缺的。对于使用Python FastAPI的开发者来说,深入理解关系型数据库的工作原理、掌握SQL这门与数据库“对话”的语言,以及学会如何在Python中操作数据库,是…...
