vxe-table v4.8+ 与 v3.10+ 虚拟滚动支持动态行高,虚拟渲染更快了
Vxe UI vue vxe-table v4.8+ 与 v3.10+ 解决了老版本虚拟滚动不支持动态行高的问题,重构了虚拟渲染,渲染性能大幅提升了,行高自适应和列宽拖动都支持,大幅降低虚拟渲染过程中的滚动白屏,大量数据列表滚动更加流畅。
自适应行高
如果不需要自适应行高,可以通过 show-overflow=false 关闭自适应行高,渲染性能将更快。

<template><div><vxe-button @click="loadData(5000)">加载5k条</vxe-button><vxe-button @click="loadData(10000)">加载1w条</vxe-button><vxe-button @click="loadData(50000)">加载5w条</vxe-button><vxe-grid v-bind="gridOptions"></vxe-grid></div>
</template><script setup>
import { reactive, nextTick } from 'vue'
import { VxeUI } from 'vxe-table'
const imgUrlCellRender = reactive({name: 'VxeImage',props: {width: 36,height: 36}
})
const gridOptions = reactive({border: true,loading: false,height: 800,columnConfig: {resizable: true},scrollY: {enabled: true,gt: 0},columns: [{ type: 'checkbox', width: 60 },{ title: '列0', field: 'col0', width: 100 },{ title: '列1', field: 'imgUrl', width: 80, cellRender: imgUrlCellRender },{ title: '列2', field: 'col2', width: 90 },{ title: '列3', field: 'col3', width: 200 },{ title: '列4', field: 'col4', width: 140 },{ title: '列5', field: 'col5', width: 300 },{ title: '列6', field: 'col6', width: 160 },{ title: '列7', field: 'col7', width: 120 },{ title: '列8', field: 'col8' }],data: []
})
// 模拟行数据
const loadData = (rowSize) => {gridOptions.loading = truesetTimeout(() => {const dataList = []for (let i = 0; i < rowSize; i++) {const item = {id: 10000 + i,imgUrl: i % 3 === 0 ? 'https://vxeui.com/resource/img/546.gif' : 'https://vxeui.com/resource/img/673.gif'}for (let j = 0; j < 10; j++) {if (i % 8 === 0) {item[`col${j}`] = `值_${i}_${j} 内容8内容8内容8内容8`} else if (i % 7 === 0) {item[`col${j}`] = `值_${i}_${j} 内容7内容7`} else if (i % 6 === 0) {item[`col${j}`] = `值_${i}_${j} 内容6内容6内容6内容6内容6内容6内容6内容6`} else if (i % 5 === 0) {item[`col${j}`] = `值_${i}_${j} 内容5内容5内容5内容5内容5`} else if (i % 4 === 0) {item[`col${j}`] = `值_${i}_${j} 内容4内容4内容4内容4内容4内容4内容4内容4内容4内容4内容4内容4`} else {item[`col${j}`] = `值_${i}_${j}`}}dataList.push(item)}const startTime = Date.now()gridOptions.data = dataListgridOptions.loading = falsenextTick(() => {VxeUI.modal.message({content: `加载时间 ${Date.now() - startTime} 毫秒`,status: 'success'})})}, 350)
}
loadData(200)</script>
固定行高

<template><div><vxe-button @click="loadData(5000)">加载5k条</vxe-button><vxe-button @click="loadData(10000)">加载1w条</vxe-button><vxe-button @click="loadData(50000)">加载5w条</vxe-button><vxe-grid v-bind="gridOptions"><template #action><vxe-button mode="text" status="primary">按钮1</vxe-button><vxe-button mode="text" status="error">按钮2</vxe-button></template></vxe-grid></div>
</template><script setup>
import { reactive, nextTick } from 'vue'
import { VxeUI } from 'vxe-table'
const flag1CellRender = reactive({name: 'VxeSwitch'
})
const imgUrlCellRender = reactive({name: 'VxeImage',props: {width: 36,height: 36}
})
const imgList1CellRender = reactive({name: 'VxeUpload',props: {mode: 'image',readonly: true,moreConfig: {maxCount: 2},imageStyle: {width: 40,height: 40}}
})
const gridOptions = reactive({border: true,showOverflow: true,showHeaderOverflow: true,showFooterOverflow: true,loading: false,height: 800,columnConfig: {resizable: true},scrollX: {enabled: true,gt: 0},scrollY: {enabled: true,gt: 0,mode: 'wheel'},columns: [{ type: 'checkbox', width: 60, fixed: 'left' },{ title: '列0', field: 'col0', width: 100, fixed: 'left' },{ title: '列1', field: 'imgUrl', width: 80, fixed: 'left', cellRender: imgUrlCellRender },{ title: '列2', field: 'col2', width: 90 },{ title: '列3', field: 'col3', width: 200 },{ title: '列4', field: 'col4', width: 140 },{ title: '列5', field: 'col5', width: 300 },{ title: '列6', field: 'col6', width: 160 },{ title: '列7', field: 'col7', width: 120 },{ title: '列8', field: 'col8', width: 400 },{ title: '列9', field: 'col9', width: 160 },{ title: '列10', field: 'col10', width: 160 },{ title: '列11', field: 'col11', width: 180 },{ title: '列12', field: 'col12', width: 160 },{ title: '列13', field: 'col13', width: 80 },{ title: '列14', field: 'col14', width: 120 },{ title: '列15', field: 'col15', width: 360 },{ title: '列16', field: 'col16', width: 150 },{ title: '列17', field: 'col17', width: 380 },{ title: '列18', field: 'col18', width: 100 },{ title: '列19', field: 'col19', width: 290 },{ title: '列20', field: 'col20', width: 80 },{ title: '列21', field: 'col21', width: 100 },{ title: '列22', field: 'col22', width: 120 },{ title: '列23', field: 'col23', width: 270 },{ title: '列24', field: 'col24', width: 330 },{ title: '列25', field: 'col25', width: 460 },{ title: '列26', field: 'col26', width: 280 },{ title: '列27', field: 'col27', width: 220 },{ title: '列28', field: 'col28', width: 120 },{ title: '列29', field: 'col29', width: 180 },{ title: '列30', field: 'col30', width: 500 },{ title: '列31', field: 'col31', width: 600 },{ title: '列32', field: 'col32', width: 100 },{ title: '列33', field: 'col33', width: 490 },{ title: '列34', field: 'col34', width: 100 },{ title: '列35', field: 'col35', width: 150 },{ title: '列36', field: 'col36', width: 800 },{ title: '列37', field: 'col37', width: 400 },{ title: '列38', field: 'col38', width: 800 },{ title: '列39', field: 'col39', width: 360 },{ title: '列40', field: 'col40', width: 420 },{ title: '列41', field: 'col41', width: 100 },{ title: '列42', field: 'col42', width: 120 },{ title: '列43', field: 'col43', width: 280 },{ title: '列44', field: 'col44', width: 170 },{ title: '列45', field: 'col45', width: 370 },{ title: '列46', field: 'col46', width: 420 },{ title: '列47', field: 'col47', width: 170 },{ title: '列48', field: 'col48', width: 400 },{ title: '列49', field: 'col49', width: 220 },{ title: '列50', field: 'col50', width: 170 },{ title: '列51', field: 'col51', width: 160 },{ title: '列52', field: 'col52', width: 500 },{ title: '列53', field: 'col53', width: 280 },{ title: '列54', field: 'col54', width: 170 },{ title: '列55', field: 'col55', width: 370 },{ title: '列56', field: 'col56', width: 120 },{ title: '列57', field: 'col57', width: 170 },{ title: '列58', field: 'col58', width: 400 },{ title: '列59', field: 'col59', width: 220 },{ title: '列60', field: 'col60', width: 650 },{ title: '列61', field: 'col61', width: 600 },{ title: '列62', field: 'col62', width: 100 },{ title: '列63', field: 'col63', width: 490 },{ title: '列64', field: 'col64', width: 100 },{ title: '列65', field: 'col65', width: 150 },{ title: '列66', field: 'col66', width: 800 },{ title: '列67', field: 'col67', width: 400 },{ title: '列68', field: 'col68', width: 800 },{ title: '列69', field: 'col69', width: 360 },{ title: '列70', field: 'col70', width: 650 },{ title: '列71', field: 'col71', width: 600 },{ title: '列72', field: 'col72', width: 100 },{ title: '列73', field: 'col73', width: 490 },{ title: '列74', field: 'col74', width: 100 },{ title: '列75', field: 'col75', width: 150 },{ title: '列76', field: 'col76', width: 800 },{ title: '列77', field: 'col77', width: 400 },{ title: '列78', field: 'col78', width: 800 },{ title: '列79', field: 'col79', width: 360 },{ title: '列80', field: 'col80', width: 650 },{ title: '列81', field: 'col81', width: 600 },{ title: '列82', field: 'col82', width: 100 },{ title: '列83', field: 'col83', width: 490 },{ title: '列84', field: 'col84', width: 100 },{ title: '列85', field: 'col85', width: 150 },{ title: '列86', field: 'col86', width: 800 },{ title: '列87', field: 'col87', width: 400 },{ title: '列88', field: 'col88', width: 800 },{ title: '列89', field: 'col89', width: 360 },{ title: '列90', field: 'col90', width: 650 },{ title: '列91', field: 'col91', width: 600 },{ title: '列92', field: 'col92', width: 100 },{ title: '列93', field: 'col93', width: 490 },{ title: '列94', field: 'col94', width: 100 },{ title: '列95', field: 'col95', width: 150 },{ title: '列96', field: 'col96', width: 800 },{ title: '列97', field: 'col97', width: 400 },{ title: '列99', field: 'imgList1', width: 120, fixed: 'right', cellRender: imgList1CellRender },{ title: '列100', field: 'flag1', width: 100, fixed: 'right', cellRender: flag1CellRender },{ title: '操作', field: 'action', width: 140, fixed: 'right', slots: { default: 'action' } }],data: []
})
// 模拟行数据
const loadData = (rowSize) => {gridOptions.loading = truesetTimeout(() => {const dataList = []for (let i = 0; i < rowSize; i++) {const item = {id: 10000 + i,imgUrl: i % 3 === 0 ? 'https://vxeui.com/resource/img/546.gif' : 'https://vxeui.com/resource/img/673.gif',imgList1: i % 4 === 0? [{ name: 'fj577.jpg', url: 'https://vxeui.com/resource/img/fj577.jpg' }]: [{ name: 'fj573.jpeg', url: 'https://vxeui.com/resource/img/fj573.jpeg' },{ name: 'fj562.png', url: 'https://vxeui.com/resource/img/fj562.png' }],flag1: i % 5 === 0}for (let j = 0; j < 120; j++) {item[`col${j}`] = `值_${i}_${j}`}dataList.push(item)}const startTime = Date.now()gridOptions.data = dataListgridOptions.loading = falsenextTick(() => {VxeUI.modal.message({content: `加载时间 ${Date.now() - startTime} 毫秒`,status: 'success'})})}, 100)
}
loadData(200)</script>
github https://github.com/x-extends/vxe-table
gitee
相关文章:

vxe-table v4.8+ 与 v3.10+ 虚拟滚动支持动态行高,虚拟渲染更快了
Vxe UI vue vxe-table v4.8 与 v3.10 解决了老版本虚拟滚动不支持动态行高的问题,重构了虚拟渲染,渲染性能大幅提升了,行高自适应和列宽拖动都支持,大幅降低虚拟渲染过程中的滚动白屏,大量数据列表滚动更加流畅。 自适…...

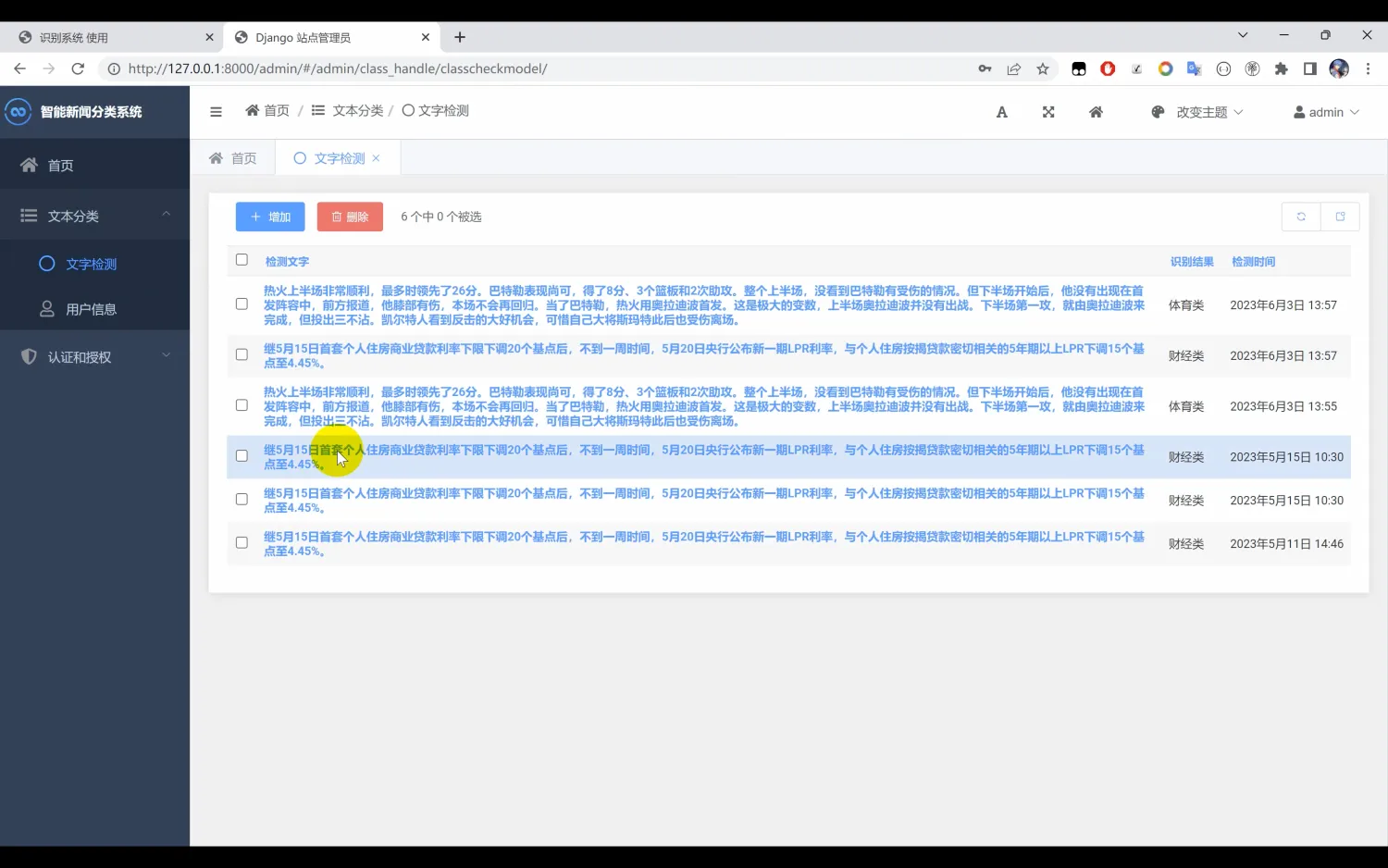
【新闻文本分类识别】Python+CNN卷积神经网络算法+深度学习+人工智能+机器学习+文本处理
一、介绍 文本分类识别系统。本系统使用Python作为主要开发语言,首先收集了10种中文文本数据集(“体育类”, “财经类”, “房产类”, “家居类”, “教育类”, “科技类”, “时尚类”, “时政类”, “游戏类”, “娱乐类”),然…...

算法效率的计算
目录 一、如何衡量一个算法的好坏?二、时间复杂度1. 时间复杂度的计算方法2. 时间复杂度习题 三、空间复杂度1. 空间复杂度的计算方法2. 空间复杂度习题 四、常见复杂度对比五、复杂度oj题1. 消失的数字2. 轮转数组 一、如何衡量一个算法的好坏? 如果一…...

迷茫内耗的一天
迷茫的一天 今天看了看动态规划,不知不觉看了三四个小时,英语也没背,项目也已经停止了一个星期就看了几个小时的xml文件(不停ctrlB),好累,感觉要学的好多。这难道是必经之路吗? 一个星期算法已经刷了40道题…...

【android12】【AHandler】【4.AHandler原理篇ALooper类方法全解】
AHandler系列 【android12】【AHandler】【1.AHandler异步无回复消息原理篇】-CSDN博客 【android12】【AHandler】【2.AHandler异步回复消息原理篇】-CSDN博客 【android12】【AHandler】【3.AHandler原理篇AHandler类方法全解】-CSDN博客 其他系列 本人系列文章-CSDN博客…...

在canon的生活
街道地址 朝阳区针织路23号中国人寿金融中心33层 大家好!【ji建军】 今天是在我佳能工作的最后一天,1989毕业后入公司,从一而终,三十五年整。 感谢宫里总经理和历届领导对我的信任和教导; (唐晓阳老师、内…...

萤石设备视频接入平台EasyCVR私有化部署视频平台高速公路视频上云的高效解决方案
经济的迅猛发展带来了高速公路使用频率的激增,其封闭、立交和高速的特性变得更加显著。然而,传统的人工巡查方式已不足以应对当前高速公路的监控挑战,监控盲点和响应速度慢成为突出问题。比如,非法占用紧急车道的情况屡见不鲜&…...

如何解决docker镜像下载失败问题
经常用docker的朋友都知道,docker hub的镜像仓库经常访问不通 rootiZwz97kfjnf78copv1ae65Z:~# docker pull ubuntu:18.04 Error response from daemon: Get https://registry-1.docker.io/v2/: net/http: request canceled while waiting for connection (Client.…...

Python_PyCharm无法打开终端命令行最终解决方案(实测)
关于PyCharm在加载库时出现无法打开终端的问题,相信大家已见到网上众多的添加变量的方式,但也有很多童鞋无法解决,那是因为我们忽略了我们测试虚拟化本身的环境因素,不多赘述,请看以下: 环境:V…...

若依-侧边栏开关按钮禁用,侧边栏始终保持展开
若依框架,当首页为echarts图时,侧边栏展开关闭echarts会超出 解决思路: 当菜单为首页时,侧边栏开关按钮禁用,侧边栏始终保持展开 \src\store\modules\app.jstoggleSideBar(withoutAnimation, typeVal) {if (typeVal …...

洛雪音乐 1.6.1| 全网音乐免费听,附加音源
洛雪音乐汇集了多个平台的音乐资源,让你可以免费播放各种热门音乐。有经典怀旧的老歌,有最近火爆网络的热曲,还有很多原创音乐人发布的最新作品。因触动资本利益,现已转为空壳软件,需要导入音源来使用。功能特点包括&a…...
、线程(Thread)和协程(Coroutine))
进程(Process)、线程(Thread)和协程(Coroutine)
进程(Process)、线程(Thread)和协程(Coroutine)都是计算机中实现并发的重要概念,它们有以下区别: 进程是操作系统资源分配的最小单位,也是程序的一次执行过程。进程拥有独…...

蓝牙 BLE 详解
参考链接 BLE博客书籍推荐:Intro to Bluetooth Low Energy: The easiest way to learn BLE...

Spring 获取Header
Spring 获取Header 传统方法获取使用 Spring 获取 Header 传统方法获取 尝试获取一个 User-Agent,(表示的是哪个客户端在访问) // 传统方法获取 HeaderRequestMapping("/getHeader")public String getHeader(HttpServletRequest request) {String userAgent reques…...

第8课 字符串
一、字符串的创建 字符串(string)是Python中最常用的数据类型,是不可变序列的一种,序列的通用操作也适用于字符串。字符串的标志性符号是引号,单引号或者双引号都可以(注意:是英文输入法下的引号,必须成对…...

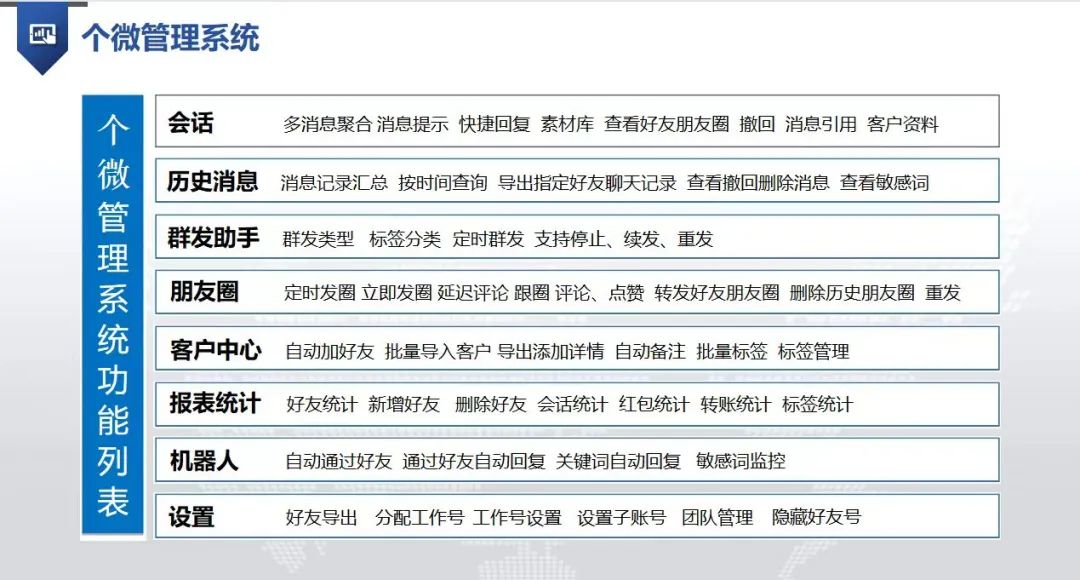
告别繁琐统计,一键掌握微信数据
微信数据管理的挑战在数字时代,微信已成为我们日常沟通和商业活动的重要工具。然而,随着微信号数量的增加,手动统计每个账号的数据变得越来越繁琐。从好友数量到会话记录,再到转账和红包,每一项都需要耗费大量的时间和…...

企业出海网络:SD-WAN与专线混合组网方案
随着越来越多的国内企业进入海外市场,包括出海电商、游戏、社交网络和区块链等领域,它们通常需要使用海外服务器。同时,这些企业在国内也会拥有自己的机房、IDC或依赖其他云服务提供商的机房。在这种情况下,如何实现国内外之间的高…...

胡壮麟《语言学教程》第五版PDF英文版+中文版翻译
胡壮麟《语言学教程》中文版:https://pan.quark.cn/s/9491130ec572 《语言学教程》(英文版)是一部经典的语言学教材,自 1988 年面世以来,被众多高校广泛采用,长销不衰。该教材自出版以来不断修订ÿ…...

DriftingBlues: 1渗透测试
靶机:DriftingBlues: 1 DriftingBlues: 1 ~ VulnHubhttps://www.vulnhub.com/entry/driftingblues-1,625/ 攻击机:kail linux 2024 1,将两台虚拟机网络连接都改为NAT模式,并查看靶机的MAC地址 2,攻击机上做主机扫描发现靶机 靶机I…...
分类算法——决策树 详解
决策树的底层原理 决策树是一种常用的分类和回归算法,其基本原理是通过一系列的简单决策,将数据集划分为多个子集,从而实现分类。决策树的核心思想是通过树形结构表示决策过程,节点代表特征,边代表决策,叶子…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...
