巨好看的登录注册界面源码
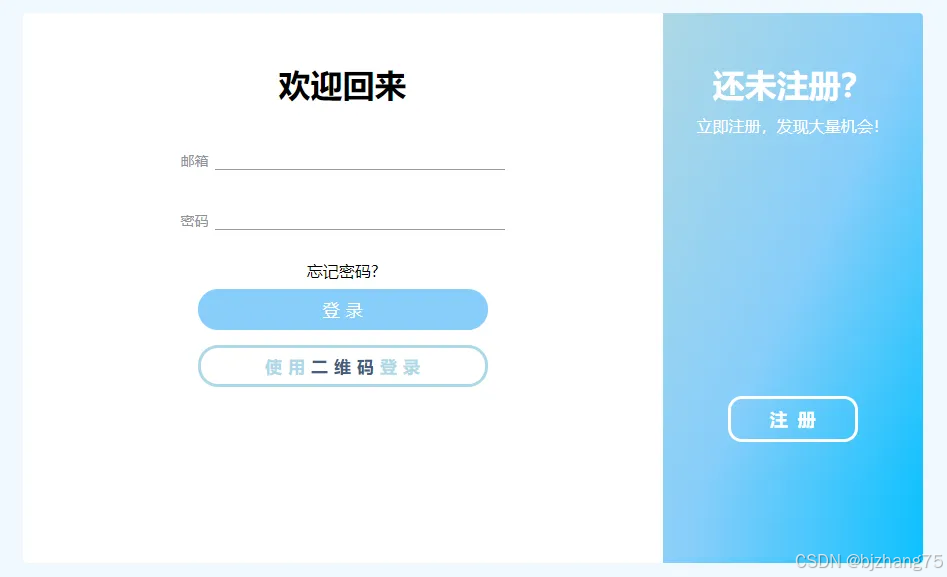
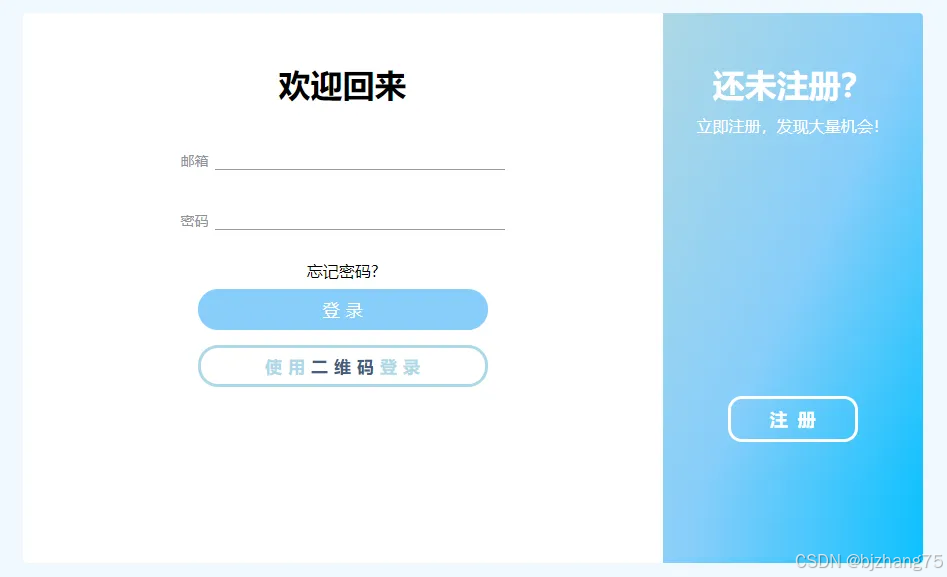
展示效果


源码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}body {width: 100%;height: 100%;}.container {width: 100%;height: 100vh;background-color: #f0f8ff;/* 淡蓝色背景 */display: flex;justify-content: center;align-items: center;}.form-container {width: 900px;height: 550px;background: #ffffff;border-radius: 4px;position: relative;}.form-panel {position: absolute;left: 0;transition: 0.5s all ease-in-out;}.form-panel .login-form,.registration-form {width: 640px;height: 100%;display: flex;flex-flow: column nowrap;align-items: center;padding: 50px 30px;}.form-panel h1 {margin-bottom: 35px;}.form-panel .form-section {width: 100%;margin-bottom: 30px;display: flex;align-items: flex-end;justify-content: center;gap: 6px;}.form-panel .form-section label {font-size: 14px;color: #909399;text-transform: uppercase;/* margin-bottom: 8px; */}.form-panel .form-section input {width: 50%;outline: 0;border: none;font-size: 18px;color: #008080;/* 马卡龙淡绿色 */text-align: center;padding: 4px 10px;border-bottom: 1px solid rgba(0, 0, 0, 0.4);}.form-panel .form-section span {color: #5f9ea0;/* 马卡龙淡绿色 */font-size: 15px;cursor: pointer;margin-top: 18px;}.form-panel button {width: 50%;padding: 6px 0;text-align: center;border: 3px solid #87cefa;/* 淡蓝色 */border-radius: 20px;background: #87cefa;/* 淡蓝色 */color: #fff;font-size: 17px;letter-spacing: 6px;text-indent: 6px;margin-bottom: 15px;cursor: pointer;}.form-panel .alternative-login {border: 3px solid #add8e6;/* 浅淡蓝色 */background: #ffffff;color: #add8e6;/* 浅淡蓝色 */font-weight: 600;}.registration-panel {width: 260px;height: 100%;background: linear-gradient(to bottom right, #add8e6 0%, #87cefa 50%, #00bfff 100%);/* 淡蓝色渐变 */border-top-right-radius: 4px;border-bottom-right-radius: 4px;position: absolute;left: 640px;top: 0;display: flex;flex-flow: column nowrap;align-items: center;padding: 50px 0;color: white;transition: all 1s ease-in-out;}.registration-panel .panel-title {margin-bottom: 10px;transition: all 0.3s ease-in-out;}.registration-panel button {margin-top: 260px;width: 50%;padding: 8px 0;border-radius: 14px;letter-spacing: 10px;text-indent: 10px;font-size: 18px;color: #fff;border: 3px solid #fff;background: transparent;font-weight: 700;cursor: pointer;}.registration-panel button:hover {border: 3px solid #00bfff;/* 马卡龙淡蓝色 */}</style>
</head><body><div class="container"><div class="form-container"><div class="form-panel"><div class="login-form"><h1>欢迎回来</h1><section class="form-section"><label for="email">邮箱</label><input type="text" id="email" /></section><section class="form-section"><label for="password">密码</label><input type="password" id="password" /></section><span style="margin-bottom: 8px;">忘记密码?</span><button type="button">登录</button><button type="button" class="alternative-login"> 使用<spanstyle="font-weight: 900; color: #455a81">二维码</span>登录 </button></div><div class="registration-form" style="display: none"><h1>立即注册</h1><section class="form-section"><label for="username">用户名</label><input type="text" id="username" /></section><section class="form-section"><label for="email">邮箱</label><input type="text" id="email" /></section><section class="form-section"><label for="password">密码</label><input type="password" id="password" /></section><button type="button">注册</button><button type="button" class="alternative-login"> 使用<spanstyle="font-weight: 900; color: #455a81">二维码</span>扫码注册 </button></div></div><div class="registration-panel"><h1 class="panel-title">还未注册?</h1><span class="subTitle">立即注册,发现大量机会!</span><button type="button" id="toggleForm">注册</button></div></div></div><script>const toggleButton = document.getElementById('toggleForm');const loginForm = document.querySelector('.login-form');const registrationForm = document.querySelector('.registration-form');const formPanel = document.querySelector('.form-panel');const registrationPanel = document.querySelector('.registration-panel');const panelTitle = document.querySelector('.panel-title');const subTitle = document.querySelector('.subTitle');let isRegistrationMode = false;function toggleLoginAndRegistration() {if (isRegistrationMode) {registrationPanel.style.left = '640px';formPanel.style.left = '0';toggleButton.innerText = '注册';panelTitle.innerText = '还未注册?';subTitle.innerText = '立即注册,发现大量机会!';setTimeout(() => {loginForm.style.display = 'flex';registrationForm.style.display = 'none';}, 300);} else {registrationPanel.style.left = '0';formPanel.style.left = '260px';toggleButton.innerText = '登录';panelTitle.innerText = '已有帐号?';subTitle.innerText = '有帐号就登录吧,好久不见了!';setTimeout(() => {loginForm.style.display = 'none';registrationForm.style.display = 'flex';}, 300);}isRegistrationMode = !isRegistrationMode;}toggleButton.addEventListener('click', toggleLoginAndRegistration);</script>
</body></html>
相关文章:

巨好看的登录注册界面源码
展示效果 源码 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta http-equiv"X-UA-Compatible" content"IEedge" /><meta name"viewport" content"widthdevic…...

Python 数据结构
1.概念 数据结构是计算机科学中的一个核心概念,它是指数据的组织、管理和存储方式,以及数据元素之间的关系。数据结构通常用于允许高效的数据插入、删除和搜索操作。 数据结构大致分为几大类: 线性结构:数组、链表、栈、队列等…...

计算机网络八股文个人总结
1.TCP/IP模型和OSI模型的区别 在计算机网络中,TCP/IP 模型和 OSI 模型是两个重要的网络协议模型。它们帮助我们理解计算机通信的工作原理。以下是它们的主要区别,以通俗易懂的方式进行解释: 1. 模型层数 OSI 模型:有 7 层&#…...

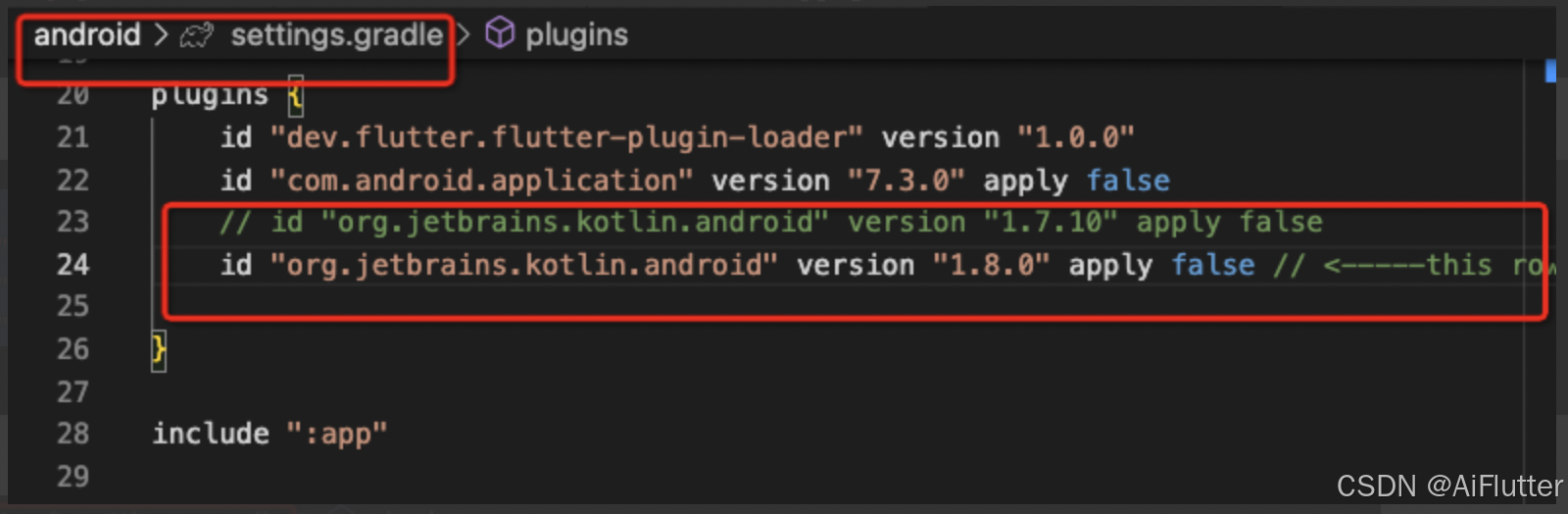
Flutter使用share_plus是提示发现了重复的类
问题描述 我现在下载了share_plus包后发现代码编译不通过,并提示Duplicate class kotlin.collections.jdk8.CollectionsJDK8Kt found in modules jetified-kotlin-stdlib-1.8.22 (org.jetbrains.kotlin:kotlin-stdlib:1.8.22) and jetified-kotlin-stdlib-jdk8-1.7…...

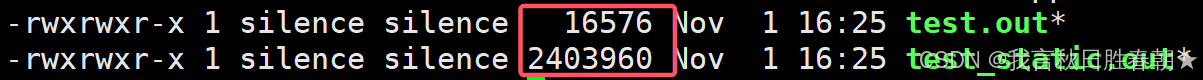
【Linux】编辑器vim 与 编译器gcc/g++
目录 一、编辑器vim: 1、对vim初步理解: 2、vim的模式: 3、进入与退出: 4、vim命令模式下的指令集: 移动光标: 删除: cv: 撤销: 其他: 5、vim底行模…...

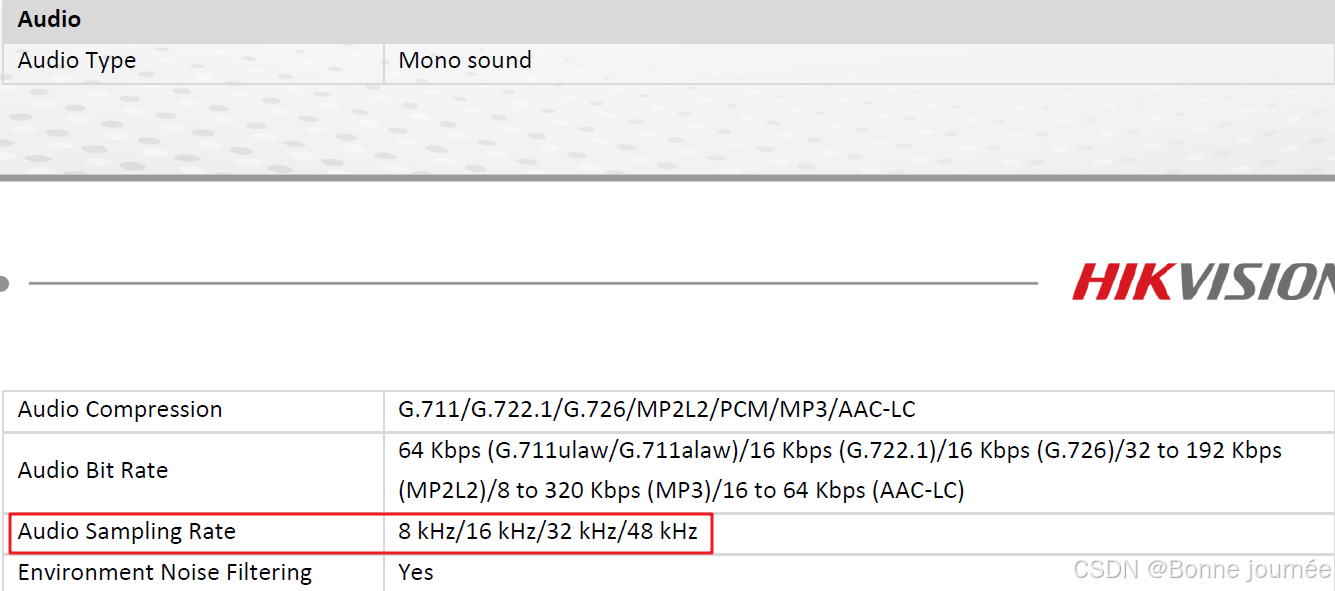
音频中sample rate是什么意思?
sample rate在数字信号处理中,指的是采样频率,即每秒钟从连续信号中抽取的样本数量。采样频率越高,信号的还原度越高,但同时也会增加计算负担和存储需求。 实际应用场景 在音频处理中,设置合适的采样率可以…...

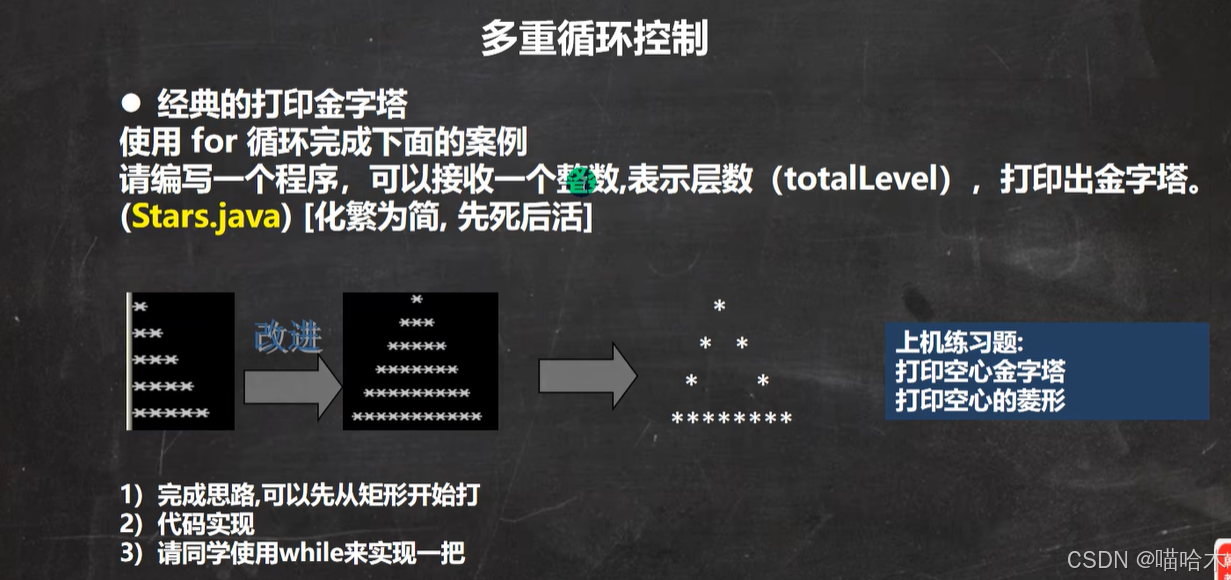
Java思想
学习韩老师的java课程 一步一步拆解需求,先写死的再写活的 首先我只是写了个输出一个*的程序 然后写了输出靠墙的1到n,n排n个的*符号输出程序 再写了加入空格的实心金字塔程序,最后写了这个镂空的金字塔 一下就是成品 import java.util.Sc…...

演练纪实丨 同创永益圆满完成10月份灾备切换演练支持
2024年10月,同创永益共支持5家客户圆满完成灾备切换演练,共涉及70多套核心系统总切换与回切步骤6000余个,成功率100%,RTO时长均达到客户要求。 其中耗时最短的一次演练仅花费约3个小时,共涉及32套系统的灾备切换演练&a…...
:网络概述)
UE Mutiplayer(1):网络概述
文章目录 一、Replication二、基本网络概念2.1 网络模式和服务器类型2.2 Actor复制2.3 网络角色和授权2.4 客户端拥有权2.5 相关性和优先级 三、变量复制四、远程过程调用(RPC) 一、Replication 在虚幻引擎中,在客户端与服务器间同步数据和调用程序的过程被称为复制…...

【SQL Server】中关于 COUNT 的一些使用方式区别
前言 使用 SQL Server时,对表或查询结果计算行数是一种常见的操作。了解一些使用 COUNT(*)、COUNT(1) 和 DISTINCT COUNT等的区别对于编写经过优化的高效查询至关重要。本文我们一起探讨这些使用COUNT方式,了解它们的差异与使用。 方式差异 1、COUNT(…...

第5关:主合取范式
任务描述 编程要求 输入 输出 输入样例 输出样例 任务描述 本关任务:求公式(p∨q)→r的主合取范式。 编程要求 根据提示,在右侧编辑器补充代码,计算并输出公式(p∨q)→r的主合取范式 输入 本题无输入。 输出 在单独的一行中输出公式的主合…...

vscode摸鱼学习插件开发
不知道大家在摸鱼的时候,会不会想要学习? 或者有没有考公人,下班要学习的? 上班时间摸鱼,下班时间不够学习? 为此,我决定开发一个vscode插件,来刷粉笔题 粉笔插件名称:…...

多线程编程与并发控制缓存策略负载均衡数据库优化
本人详解 作者:王文峰,参加过 CSDN 2020年度博客之星,《Java王大师王天师》 公众号:JAVA开发王大师,专注于天道酬勤的 Java 开发问题中国国学、传统文化和代码爱好者的程序人生,期待你的关注和支持!本人外号:神秘小峯 山峯 转载说明:务必注明来源(注明:作者:王文峰…...

Gradio DataFrame分页功能详解:从入门到实战
Gradio DataFrame分页功能详解:从入门到实战 1. 引言2. 为什么需要分页?3. 环境准备4. 基础知识准备5. 代码实现5.1 创建示例数据5.2 分页状态管理5.3 分页核心逻辑5.4 创建Gradio界面 6. 关键功能解析6.1 页码计算6.2 数据切片 7. 使用示例8. 实用技巧9…...

[OPEN SQL] FOR ALL ENTRIES IN
FOR ALL ENTRIES IN 语句用于从一个内部表中检索与另一个内部表中指定字段匹配的记录 语法格式 SELECT ... FOR ALL ENTRIES IN <itab> WHERE <cond>. <itab>:插入目标数据内表 <cond>:查询条件 使用FOR ALL ENTRY IN 语句时&…...

每日互动基于 Apache DolphinScheduler 从容应对ClickHouse 大数据入库瓶颈
引言 大家好,我叫张琦,来自每日互动,担任大数据平台架构师。今天我将分享我们团队在基于Apache DolphinScheduler实现ClickHouse零压入库过程中的实践经验。 这个实践项目涉及到两个关键组件:Apache DolphinScheduler和ClickHous…...

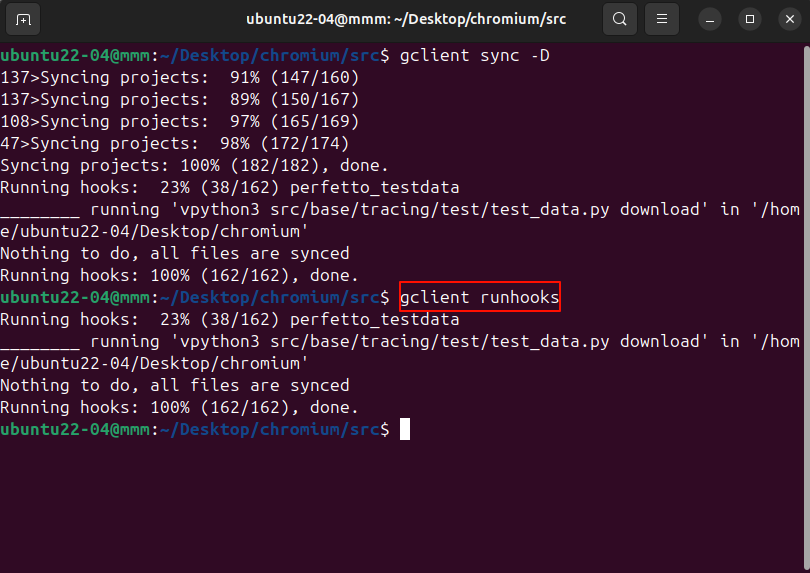
Chromium127编译指南 Linux篇 - 同步第三方库以及Hooks(六)
引言 在成功克隆 Chromium 源代码仓库并建立新分支之后,配置开发环境成为至关重要的下一步。这一过程涉及获取必要的第三方依赖库以及设置钩子(hooks),这些步骤对于确保后续的编译和开发工作能够顺利进行起着决定性作用。本指南旨…...
并通过 Binder 通信提供服务)
在 Android 设备上部署一个 LLM(大语言模型)并通过 Binder 通信提供服务
在 Android 设备上部署一个 LLM(大语言模型)并通过 Binder 通信提供服务,需要以下几个步骤。具体实现是通过定义一个 Android HAL 服务,并且在 init.rc 文件中启动该服务。我们将一步一步解释如何实现一个可通过 Binder 通信的服务(如 vendor.te.aimodel-service)。 一 …...

安科瑞AMB400分布式光纤测温系统解决方案--远程监控、预警,预防电气火灾
安科瑞戴婷 可找我Acrel-Fanny 安科瑞AMB400电缆分布式光纤测温具有多方面的特点和优势: 工作原理: 基于拉曼散射效应。激光器产生大功率的光脉冲,光在光纤中传播时会产生散射。携带有温度信息的拉曼散射光返回光路耦合器,耦…...

docker-compose安装rabbitmq 并开启延迟队列和管理面板插件(rabbitmq_delayed_message_exchange)
问题: 解决rabbitmq-plugins enable rabbitmq_delayed_message_exchange :plugins_not_found 我是在docker-compose环境部署的 services:rabbitmq:image: rabbitmq:4.0-managementrestart: alwayscontainer_name: rabbitmqports:- 5672:5672- 15672:156…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...
