layui 实现 城市联动
<div class="layuimini-container"><form id="app-form" class="layui-form layuimini-form"><div class="layui-form-item"><label class="layui-form-label">标题</label><div class="layui-input-block"><input type="text" name="title" class="layui-input" placeholder="请输入标题" value="{$row.title|default=''}"></div></div><div class="layui-form-item"><label class="layui-form-label required">缩略图</label><div class="layui-input-block layuimini-upload"><input name="image" class="layui-input layui-col-xs6" placeholder="请上传缩略图" value="{$row.image|default=''}"><div class="layuimini-upload-btn"><span><a class="layui-btn" data-upload="image" data-upload-number="one" data-upload-exts="png|jpg|ico|jpeg" data-upload-icon="image"><i class="fa fa-upload"></i> 上传</a></span><span><a class="layui-btn layui-btn-normal" id="select_image" data-upload-select="image" data-upload-number="one" data-upload-mimetype="image/*"><i class="fa fa-list"></i> 选择</a></span></div></div></div><div class="layui-form-item"><label class="layui-form-label">描述</label><div class="layui-input-block"><input type="text" name="description" class="layui-input" placeholder="请输入描述" value="{$row.description|default=''}"></div></div><div class="layui-form-item"><label class="layui-form-label">选择省市</label><div class="layui-input-inline"><select name="province" lay-filter="magazine"><option value="">请选择省</option>{foreach $provinceList as $key=>$val}<option value="{$val.id}" {if $val.name == $row.province} selected {/if}>{$val.name}</option>{/foreach}</select></div><div class="layui-input-inline"><select name="city"><option value="{$row.city}">{$row.city}</option></select></div></div><div class="layui-form-item"><label class="layui-form-label">地区</label><div class="layui-input-block"><input type="text" name="address" class="layui-input" placeholder="请输入地区" value="{$row.address|default=''}"></div></div><div class="layui-form-item"><label class="layui-form-label">电话</label><div class="layui-input-block"><input type="text" name="phone" class="layui-input" placeholder="请输入电话" value="{$row.phone|default=''}"></div></div><div class="hr-line"></div><div class="layui-form-item text-center"><button type="submit" class="layui-btn layui-btn-normal layui-btn-sm" lay-submit>确认</button><button type="reset" class="layui-btn layui-btn-primary layui-btn-sm">重置</button></div></form>
</div><script>layui.use('form', function(){var form = layui.form;form.on('select(magazine)', function(data){var areaId=data.elem.value;$.ajax({type: 'POST',url: "/api/member/getCity",data: {parent_id:areaId},dataType: 'json',success:function(e){console.log(e.data);//empty() 方法从被选元素移除所有内容$("select[name='city']").empty();var html = "<option value=''>请选择市<option>";$(e.data).each(function (v, k) {html += "<option value='" + k.city_id + "'>" + k.name + "</option>";});//把遍历的数据放到select表里面$("select[name='city']").append(html);//从新刷新了一下下拉框form.render('select'); //重新渲染}});});});
</script>PHP 代码
/*** @NodeAnotation(title="获取城市")*/public function getCity(){$param = $this->request->param();$where = [];if (isset($param['parent_id']) && $param['parent_id'] != '') {$where['upid'] = $param['parent_id'];} else {$where['level'] = 0;}$city = Db::name('city')->field('id,level,name,upid')->where($where)->select();return Json(['code' => 200, 'msg' => '获取成功', 'data' => $city]);}
相关文章:

layui 实现 城市联动
<div class"layuimini-container"><form id"app-form" class"layui-form layuimini-form"><div class"layui-form-item"><label class"layui-form-label">标题</label><div class"la…...
- 常用数学函数 - 分类及比较 - 对给定的浮点值分类(std::fpclassify))
C++11标准模板(STL)- 常用数学函数 - 分类及比较 - 对给定的浮点值分类(std::fpclassify)
常用数学函数 对给定的浮点值分类 std::fpclassify 定义于头文件 <math.h> #define fpclassify(arg) /* implementation defined */ (C99 起) 归类浮点值 arg 到下列类别中:零、非正规、正规、无穷大、 NaN 或实现定义类别。该宏返回整数值。 忽略 FLT_EV…...

报错:npm : 无法加载文件 C:\Program Files\nodejs\npm.ps1,因为在此系统上禁止运行脚本。
报错场景 使用npm run dev 报错 npm : 无法加载文件 C:\Program Files\nodejs\npm.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID135170 中的 about_Execution_Policies。 所在位置 行:1 字符: 1 npm…...

OpenCV基本操作(python开发)——(7)实现图像校正
OpenCV基本操作(python开发)——(1) 读取图像、保存图像 OpenCV基本操作(python开发)——(2)图像色彩操作 OpenCV基本操作(python开发)——(3&…...

[项目] C++基于多设计模式下的同步异步日志系统
[项目] C基于多设计模式下的同步&异步日志系统 文章目录 [项目] C基于多设计模式下的同步&异步日志系统日志系统1、项目介绍2、开发环境3、核心技术4、日志系统介绍4.1 日志系统的价值4.2 日志系统技术实现4.2.1 同步写日志4.2.2 异步写日志 5、相关技术知识5.1 不定参…...

Vue常用的修饰符有哪些?
修饰符(Modifiers)是用于指定以特殊方式绑定或处理Vue事件或指令的特殊符号。 事件修饰符 .stop: 阻止时间继续传播,相当于调用event.stopPropagation() .prevent: 阻止默认事件,相当于调用event.preventDefault() .capture: 使…...

AnatoMask的分层图像编码器-解码器
方法思想 采用多尺度编码器-解码器主干: 在编码器中,把CT图像分解成不同大小的图像块,从这些图像块中提取特征在解码器中,重建被掩盖图像时,考虑图像块的空间关系 输入D(深度Depth)张H&#x…...

面向对象编程的核心特性:封装、继承、多态与抽象
封装(Encapsulation): 定义:封装是面向对象编程中的一个基本原则,它指的是将对象的状态(属性)和行为(方法)捆绑在一起,并对外隐藏对象的内部实现细节…...

ubuntu openmpi安装(超简单)
openmpi安装 apt update apt install openmpi-bin openmpi-common libopenmpi-dev安装到此完毕 测试一下,success !...

Python中的SQL数据库管理:SQLAlchemy教程
Python中的SQL数据库管理:SQLAlchemy教程 在Python应用程序中,操作数据库是常见的需求之一。而 SQLAlchemy 是一个功能强大的数据库管理库,它提供了Pythonic的接口来管理和查询SQL数据库。SQLAlchemy 兼具 ORM(对象关系映射&…...

LeetCode --- 421周赛
题目列表 3334. 数组的最大因子得分 3335. 字符串转换后的长度 I 3336. 最大公约数相等的子序列数量 3337. 字符串转换后的长度 II 一、数组的最大因子得分 数据范围足够小,可以用暴力枚举移除的数字,得到答案,时间复杂度为O(n^2)&#…...

简单了解前缀树/字典树(Trie树)C++代码
介绍Trie树 Trie(发音类似 "try")或者说 前缀树 是一种树形数据结构,用于高效地存储和检索字符串数据集中的键。这一数据结构有相当多的应用情景,例如自动补全和拼写检查。 前缀树也有一些其它的名称:字典…...

ubuntu安装与配置Nginx(2)
1. 配置 Nginx Nginx 的配置文件通常位于 /etc/nginx/nginx.conf,而虚拟主机的配置文件通常在 /etc/nginx/sites-available/ 和 /etc/nginx/sites-enabled/ 目录中。 在/etc/nginx/conf.d目录下新建xx.conf文件,配置文件, nginx -t 检查语法…...

Linux环境下Mongodb部署
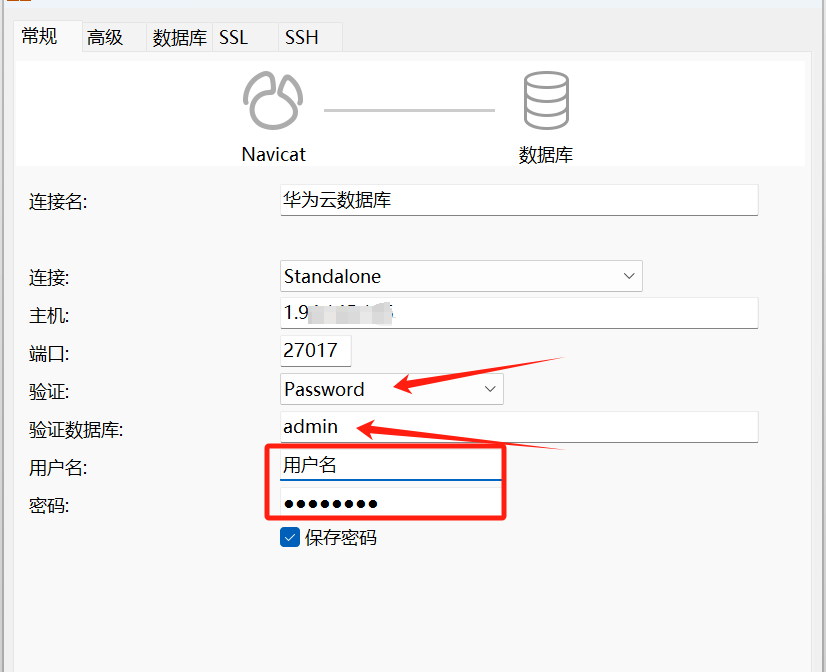
文章目录 一、系统环境二、MongoDb安装添加MongoDB官方库安装MongoDB配置MongoDB 三、MongoDB常见操作四、MongoDB用户管理创建用户修改密码删除用户 五、启用安全控制六、备份与还原1. 备份2. 恢复 七、外部工具连接MongoDB 一、系统环境 CentOS Stream 9 64bit 二、MongoD…...

(九)JavaWeb后端开发——Servlet
目录 1.Servlet由来 2.Servlet快速入门 3.Servlet执行原理 4.Servlet生命周期 1.Servlet由来 在JaveEE API文档中对Servlet的描述是:可以运行在服务器端的微小程序,但是实际上,Servlet就是一个接口,定义了Java类被浏览器访问…...

【零售和消费品&家居用品】家庭门窗开闭状态安全监控系统源码&数据集全套:改进yolo11-DCNV2
改进yolo11-GhostDynamicConv等200全套创新点大全:家庭门窗开闭状态安全监控系统源码&数据集全套 1.图片效果展示 项目来源 人工智能促进会 2024.11.01 注意:由于项目一直在更新迭代,上面“1.图片效果展示”和“2.视频效果展示”…...

【JavaScript】axios 二次封装拦截器(接口、实例、全局)
学习 coderwhy 老师结合 ts 二次封装 axios 目录结构 config config\index.ts // export const BASE_URL "http://codercba.com:9002"; export const TIME_OUT 10000;// 1. 根据环境变量区分接口地址 // let BASE_URL: string; // if (process.env.NODE_ENV &qu…...

Linux_02 Linux常用软件——vi、vim
vi编辑器有三种主要模式,每种模式的功能和用途不同: 一、命令模式 (Command Mode): - 启动 vi 时默认进入此模式。 - 你可以在此模式下移动光标,输入各种命令(如删除、复制、粘贴等)。 yy:…...

C++代码优化--要求或禁止在堆中产生对象
目录 1.引言 2.栈与堆区别 2.1. 栈(Stack) 2.2. 堆(Heap) 3.限制在堆上分配内存的好处 4.对象在栈上分配内存的方法 4.1. 使用RAII(资源获取即初始化) 4.2. 避免使用new和delete 4.3. 限制对象的生…...

MybatisPlus入门(六)MybatisPlus-空值处理
一、MybatisPlus-空值处理 1.1)问题引入: 在查询中遇到如下情况,有部分筛选条件没有值,如商品价格有最大值和最小值,商品价格部分时候没有值。 1.2)解决办法: 步骤一:新建查询实体…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...

在golang中如何将已安装的依赖降级处理,比如:将 go-ansible/v2@v2.2.0 更换为 go-ansible/@v1.1.7
在 Go 项目中降级 go-ansible 从 v2.2.0 到 v1.1.7 具体步骤: 第一步: 修改 go.mod 文件 // 原 v2 版本声明 require github.com/apenella/go-ansible/v2 v2.2.0 替换为: // 改为 v…...

react-pdf(pdfjs-dist)如何兼容老浏览器(chrome 49)
之前都是使用react-pdf来渲染pdf文件,这次有个需求是要兼容xp环境,xp上chrome最高支持到49,虽然说iframe或者embed都可以实现预览pdf,但为了后续的定制化需求,还是需要使用js库来渲染。 chrome 49测试环境 能用的测试…...

以太网PHY布局布线指南
1. 简介 对于以太网布局布线遵循以下准则很重要,因为这将有助于减少信号发射,最大程度地减少噪声,确保器件作用,最大程度地减少泄漏并提高信号质量。 2. PHY设计准则 2.1 DRC错误检查 首先检查DRC规则是否设置正确,然…...
