二级列表联动
介绍
本示例主要介绍了List组件实现二级联动(Cascading List)的场景。 该场景多用于商品种类的选择、照片不同类型选择等场景。
效果图

使用说明:
- 滑动二级列表侧控件(点击没用),一级列表随之滚动。(当最后一次触屏在一级列表,则滑动二级列表,一级列表固定不动)
- 点击一级列表(滑动没用),二级列表随之滚动。
- 点击一级列表可视区域边界时,选中类别向中间移动
实现思路
- 使用两个List。
- 一二级列表分别绑定不同的Scroller对象,一级列表(tagLists)绑定classifyScroller对象,二级列表绑定scroller对象。
- 维护records数组,一个item数量的前缀和,records[i]表示第i+1种类别的第一个item之前有多少个item,这个数值等于records[i]表示第i+1种类别的第一个item在itemList的下标
- 使用List的onTouch,.onScrollIndex组件方法,判断最后一次触屏是否在一级列表,和一级列表的可视区域
- 实现itemFindClassIndex(itemIndex:number),itemFindClassIndex(itemIndex:number);
- 点击一级列表后,通过一级列表的索引获取二级列表的索引,调用scrollToIndex方法将一二级列表滚动到指定索引值
- 滑动二级列表触发组件滚动事件后,获取到列表可视区域第一个item对应的索引值,通过二级列表索引获取一级列表索引,调用scrollToIndex方法将一级列表滚动到指定索引值
- 监听curClass变量,onClassChange点击一级列表可视区域边界时,一级列表将选中类别向中间移动
样例代码
interface IRange {start: number;end: number;
}//可视区间的开始和结尾
@Entry
@Component
struct Index {@State itemList:string[]=[]; // 二级列表数据@State classList:string[]=[]; // 一级列表数据@State @Watch('onClassChange') curClass:number=-1//当前类别下标readonly eachClassCount:number[]=[6,4,4,6,5,6,4,4,6,5];//每一个类别item的数量private classScroller:Scroller=new Scroller();private itemScroller:Scroller=new Scroller();private records:number[]=[]; //一个前缀和 二级列表分组count数量private classVisualRange:IRange={start:0,end:0};private isClickClassList:boolean=false; //上一次点击是否点击的是类别 true:滑动二级列表,一级列表不跟着一起变化 flase:滑动二级列表,一级列表跟着一起变化aboutToAppear(): void {/*造数据*/for(let i=0;i<10;i++){this.classList[this.classList.length]=`第${i+1}类`for(let j=0;j<this.eachClassCount[i];j++){this.itemList[this.itemList.length]=`第${i+1}类 第${j+1}个`}}this.records[0]=0;for(let i=1;i<=10;i++){//最后多一个,方便二级item寻找一级classthis.records[i]=this.records[i-1]+this.eachClassCount[i-1];}}itemFindClassIndex(itemIndex:number):number{let classIndex:number=0;for(let i=0;i<10;i++){if(this.records[i]<=itemIndex&&itemIndex<this.records[i+1]){classIndex=i;break;}}return classIndex;}classFindItemIndex(classIndex:number):number{return this.records[classIndex];}onClassChange(){const start=this.classVisualRange.start,end=this.classVisualRange.end;if(this.curClass===start||this.curClass===start+1){this.classScroller.scrollToIndex(Math.max(0,this.curClass-1),true)//向上一格作为可视区域第一个}else if(this.curClass===end||this.curClass===end-1){this.classScroller.scrollToIndex(Math.min(10,this.curClass+1),true)//向下一格作为可视区域第一个}}build() {Row() {/*** 一级列表*/List({scroller:this.classScroller,space:10, initialIndex: 0}){ForEach(this.classList,(classItem:string,index:number)=>{ListItem(){Text(classItem).width('100%').height('15%').backgroundColor(this.curClass===index?Color.Green:Color.Pink).onClick(()=>{let itemIndex=this.classFindItemIndex(index);this.curClass=index;this.itemScroller.scrollToIndex(itemIndex,true)})}})}.width('30%').height('100%').margin({left:20,right:20}).scrollBar(BarState.Off).onTouch(()=>{this.isClickClassList=true;}).onScrollIndex((start,end)=>{this.classVisualRange.start=start;this.classVisualRange.end=end;})/*** 二级列表*/List({scroller:this.itemScroller,space:10}){ForEach(this.itemList,(item:string,index:number)=>{ListItem(){Text(item).width('100%').height('17%').backgroundColor('#999999').onClick(()=>{let classIndex=this.itemFindClassIndex(index);this.curClass=classIndex;this.classScroller.scrollToIndex(classIndex,true)})}})}.width('70%').height('100%').margin({left:20,right:20}).scrollBar(BarState.Off).onTouch(()=>{this.isClickClassList=false;})// 性能知识点:onScrollIndex事件在列表滚动时频繁执行,在回调中需要尽量减少耗时和冗余操作,例如减少不必要的日志打印.onScrollIndex((start,end)=>{//二级列表滑动,判断一级列表是否一起滑动if(!this.isClickClassList){let classIndex=this.itemFindClassIndex(start);this.curClass=classIndex;this.classScroller.scrollToIndex(classIndex,true)/*** scrollToIndex(value: number, smooth?: boolean, align?: ScrollAlign)* 性能知识点:开启smooth动效时,会对经过的所有item进行加载和布局计算,当大量加载item时会导致性能问题。*/}})}.height('100%').width('100%')}
}
扩展
- 把ForEach换成LazyEach,懒加载
- 当种类较多时,要实现“点击一级列表可视区域边界时,选中类别向中间移动”,改进本案例会出现的问题
相关文章:

二级列表联动
介绍 本示例主要介绍了List组件实现二级联动(Cascading List)的场景。 该场景多用于商品种类的选择、照片不同类型选择等场景。 效果图 使用说明: 滑动二级列表侧控件(点击没用),一级列表随之滚动。&…...

「C/C++」C++ 标准库 之 #include<sstream> 字符串流库
✨博客主页何曾参静谧的博客📌文章专栏「C/C」C/C程序设计📚全部专栏「VS」Visual Studio「C/C」C/C程序设计「UG/NX」BlockUI集合「Win」Windows程序设计「DSA」数据结构与算法「UG/NX」NX二次开发「QT」QT5程序设计「File」数据文件格式「PK」Parasoli…...
安全问题原理及解决思路)
深入理解跨域资源共享(CORS)安全问题原理及解决思路
目录 引言 CORS 基础 CORS 安全问题原理 解决思路 结论 引言 跨域资源共享(CORS, Cross-Origin Resource Sharing)是现代Web应用中不可或缺的一部分,特别是在前后端分离的架构中。CORS允许一个域上的Web应用请求另一个域上的资源&#…...

【汽车租聘管理与推荐】Python+Django网页界面+推荐算法+管理系统网站
一、介绍 汽车租聘管理与推荐系统。本系统使用Python作为主要编程语言,前端采用HTML、CSS、BootStrap等技术搭建前端界面,后端采用Django框架处理用户的请求。创新点:使用协同过滤推荐算法实现对当前用户个性化推荐。 其主要功能如下&#…...

Linux常见指令大全(必要+知识点)
目录 ls 指令☑️ 在Windows中会自动显示当前目录当中的所有子目录与文件,但是在Linux中要用到ls指令。 语法: ls [选项][目录或文件] 功能:对于目录,该命令列出该目录下的所有子目录与文件。对于文件,将列出文件名以…...

iOS用rime且导入自制输入方案
iPhone 16 的 cantonese 只能打传统汉字,没有繁简转换,m d sh d。考虑用「仓」输入法 [1] 使用 Rime 打字,且希望导入自制方案 [2]。 仓输入法有几种导入方案的方法,见 [3],此处记录 wifi 上传法。准备工作࿱…...

Linux 进程终止 进程等待
目录 进程终止 退出码 错误码 代码异常终止(信号详解) exit _exit 进程等待 概念 等待的原因 wait 函数原型 参数 返回值 监控脚本 waitpid 概念 函数原型 参数 返回值 WIFEXITED(status) WEXITSTATUS(status) 问题 为什么不用全局变量获得子进程的退出信…...

VBA 64位API声明语句第003讲
跟我学VBA,我这里专注VBA, 授人以渔。我98年开始,从源码接触VBA已经20余年了,随着年龄的增长,越来越觉得有必要把这项技能传递给需要这项技术的职场人员。希望职场和数据打交道的朋友,都来学习VBA,利用VBA,起码可以提高…...

【问题记录】解决VMware虚拟机中鼠标侧键无法使用的问题
前言 有项目需要在Linux系统中开发,因为要测试Linux中相关功能,要用到shell,在Windows中开发太麻烦了,因此我选择使用UbuntuXfce4桌面来开发,这里我用到了Linux版本的IDEA,除了快捷键经常和系统快捷键冲突…...
(鼠标悬停该条数据的时候展示全部内容))
Naive UI 级联选择器 Cascader的:render-lable怎么使用(Vue3 + TS)(鼠标悬停该条数据的时候展示全部内容)
项目场景: 在渲染Cascader级联选择器后,当文字过长的时候,多出来的部分会显示成省略号,这使我们不能很清晰的看到该条数据的完整信息,就需要加一个鼠标悬停展示完整内容。 解决方案: vue: &l…...
)
vue元素里面的 js对象中,:style后面里属性名不支持这种带-的写法(background-color)
首先要知道,在这个:style里面,虽然可以用 {属性: 属性值 , 属性: 属性值} 这种方方式来写很多属性,但也仅限于width这种普通属性,像background-color这种带-的特殊标签是不支持直接写的; <div class"box&quo…...

Git 常用命令与开发流程总结
引言 在我之前面试过程中,经常会问到关于公司使用什么代码版本管理工具。 无非是考察咱们是否用过 Git和SVN。 现在公司选择的工具直接影响到项目的开发流程和协作效率。当前市面上,Git 和 SVN(Subversion)是两种流行的版本控制系…...

链表中插入新的节点
/* 节点结构体定义 */ struct xLIST_ITEM {TickType_t xItemValue; /* 辅助值,用于帮助节点做顺序排列 */ struct xLIST_ITEM * pxNext; /* 指向链表下一个节点 */ struct xLIST_ITEM * pxPrevious; /* 指向链表前一个节点 */ void * pvOw…...

AUTOSAR从入门到精通-BswM模块(二)
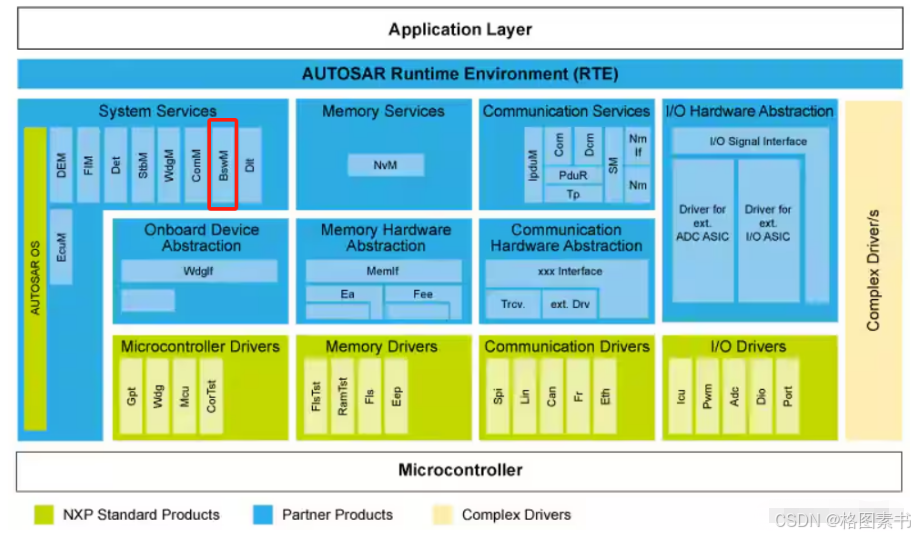
目录 前言 算法原理 BswM接口端口 BswM功能描述 模式仲裁 仲裁规则(Arbitration Rules) 模式仲裁来源 模式仲裁过程 模式条件(ModeCondition) 逻辑表达式(LogicExpressions) 模式控制 模式处理 操作执行 模式控制过程 模式控制基本流程 BswM Interfaces and …...

Spring DispatcherServlet详解
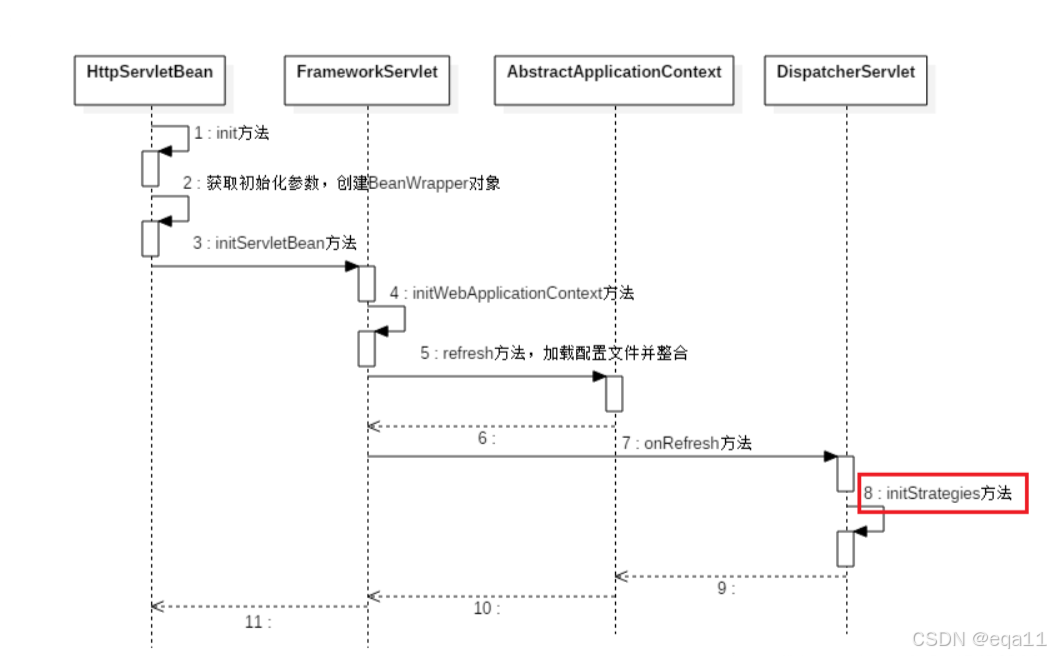
文章目录 Spring DispatcherServlet详解一、引言二、DispatcherServlet的初始化与工作流程1、DispatcherServlet的初始化1.1、加载配置和建立WebApplicationContext1.2、初始化策略 2、DispatcherServlet的工作流程2.1、请求分发2.2、代码示例 三、总结 Spring DispatcherServl…...

JS | 软件制作的流程是什么?
目录 一、 需求分析 二、 系统设计 三、 编码实现 四、 测试验证 五、 部署上线 六、 维护更新 软件制作的流程主要包含需求分析、系统设计、编码实现、测试验证、部署上线和维护更新。其中,需求分析是基础,它决定了软件的功能和性能;通…...

简单工厂模式
引言 简单工厂模式并不属于23种设计模式,它是工厂方法模式的“小弟”,由于日常编程中大家会经常用到,只不过没有察觉,因此下文将详解简单工厂模式。 1.概念 简单工厂模式(Simple Factory Pattern):又称为静态工厂方法(…...

【django】Django REST Framework 序列化与反序列化详解
目录 1、什么是序列化和反序列化? 2、Django REST Framework中的序列化和反序列化 3、安装与配置(第10章是从零开始) 3.1 安装 3.2 配置 4、基本使用 4.1 创建序列化器 4.2 使用序列化器(将数据序列化返回给前端ÿ…...

【Golang】Golang的Map的线程安全问题
文章目录 前言一、场景介绍二、线程安全的Map的使用四、总结 前言 在 Golang 编程中,map 是一种常用的数据结构,用于存储键值对。然而,Golang 的 map 在并发访问时是线程不安全的。如果多个 goroutine 同时读写同一个 map,可能会…...

指向指针的指针+ 值传递的理解
//17、下面的程序会出现什么结果 #include #include void getmemory(char *p) { p(char *) malloc(100); strcpy(p,”hello world”); } int main( ) { char *strNULL; getmemory(str); printf(“%s/n”,str); free(str); return 0; } // 程序崩溃,…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...

云安全与网络安全:核心区别与协同作用解析
在数字化转型的浪潮中,云安全与网络安全作为信息安全的两大支柱,常被混淆但本质不同。本文将从概念、责任分工、技术手段、威胁类型等维度深入解析两者的差异,并探讨它们的协同作用。 一、核心区别 定义与范围 网络安全:聚焦于保…...

Linux基础开发工具——vim工具
文章目录 vim工具什么是vimvim的多模式和使用vim的基础模式vim的三种基础模式三种模式的初步了解 常用模式的详细讲解插入模式命令模式模式转化光标的移动文本的编辑 底行模式替换模式视图模式总结 使用vim的小技巧vim的配置(了解) vim工具 本文章仍然是继续讲解Linux系统下的…...
