一七二、Vue3性能优化方式
Vue 3 的性能优化相较于 Vue 2 有了显著提升,利用新特性和改进方法可以更高效地构建和优化应用。以下是 Vue 3 的常见性能优化方法及示例。
1. 使用组合式 API (Composition API)
Vue 3 引入的组合式 API,通过逻辑拆分和复用来实现更高效的代码组织和性能优化。它可以减少组件内的依赖关系,避免不必要的状态更新和渲染。
import { ref, computed } from 'vue';export default {setup() {const count = ref(0);const doubleCount = computed(() => count.value * 2);function increment() {count.value++;}return { count, doubleCount, increment };}
};
使用 setup 函数可以清晰地定义响应式状态,避免类组件中频繁使用 this 的问题,也提升了代码的可读性和复用性。
2. 动态组件懒加载
Vue 3 可以利用动态组件的懒加载,将不必要的代码块按需加载,减少首屏加载时间。
<template><Suspense><template #default><AsyncComponent /></template><template #fallback><div>Loading...</div></template></Suspense>
</template><script>
import { defineAsyncComponent } from 'vue';export default {components: {AsyncComponent: defineAsyncComponent(() =>import('./AsyncComponent.vue'))}
};
</script>
在此示例中,AsyncComponent 会在首次渲染时进行懒加载。Suspense 的 fallback 提供了加载时的占位内容,带来更好的用户体验。
3. 使用 Teleport 移除 DOM 元素嵌套
Teleport 可以将某些组件直接渲染到指定的 DOM 位置,而不是默认的组件层级结构中,减少了 DOM 的深层嵌套和性能开销,特别适合弹窗、对话框等需要在根节点渲染的场景。
<template><Teleport to="body"><div class="modal">This is a modal</div></Teleport>
</template>
通过将弹窗渲染到 body,减少了嵌套和 CSS 的复杂性,有利于浏览器快速渲染。
4. 使用 v-memo 进行缓存
Vue 3 提供了 v-memo 指令,通过缓存结果来减少重新渲染。例如在大量动态数据的列表中,v-memo 可以显著减少数据未变更时的渲染次数。
<template v-for="(item, index) in list" :key="item.id" v-memo="[item]"><div>{{ item.name }}</div>
</template>
这里使用了 v-memo 缓存 item,避免当 list 中的某一项没有变更时重复渲染整个列表,提升渲染效率。
5. Reactive 和 Ref 的响应式性能
Vue 3 的 reactive 和 ref API 基于 Proxy 实现,具备更高的性能。尽量在深度嵌套的对象中使用 reactive 来提升性能:
import { reactive, ref } from 'vue';const state = reactive({user: {name: 'John',age: 30}
});const count = ref(0);
reactive 和 ref 提供更精细的响应式追踪,避免数据更新时触发不必要的依赖更新,从而减少渲染的开销。
6. 使用 defineComponent 优化组件定义
defineComponent 是 Vue 3 提供的辅助函数,通过在组件定义时启用类型推断,可以更好地在 TypeScript 中使用组件,从而在开发过程中提高性能和可维护性。
import { defineComponent, ref } from 'vue';export default defineComponent({setup() {const message = ref('Hello Vue 3');return { message };}
});
defineComponent 可以帮助 Vue 提前分析组件结构并优化渲染过程。
7. 避免过多的计算属性
Vue 3 的计算属性仍然是基于 getter/setter 实现的,虽然 Vue 会自动缓存计算结果,但在复杂的嵌套结构下,过多的计算属性会拖慢响应速度。可以考虑将某些计算属性转换为方法调用。
<template><div>{{ computedValue }}</div>
</template><script>
import { ref, computed } from 'vue';export default {setup() {const count = ref(1);// 优化:将简单计算转为方法,减少计算属性开销function calculateDouble() {return count.value * 2;}return { calculateDouble };}
};
</script>
将简单的计算提取为方法调用,有助于降低计算属性的依赖链,提高性能。
8. 使用异步 watchEffect
Vue 3 的 watchEffect 可以异步执行复杂的副作用,从而避免阻塞渲染。异步 watchEffect 特别适合需要访问外部 API 的副作用操作。
import { ref, watchEffect } from 'vue';const data = ref(null);watchEffect(async () => {const response = await fetch('https://api.example.com/data');data.value = await response.json();
});
通过异步 watchEffect,可以避免阻塞其他渲染操作,使页面更快响应用户的交互。
9. 虚拟滚动优化大数据渲染
在渲染大量列表数据时,可以使用虚拟滚动库(如 vue-virtual-scroll-list)优化滚动性能,只渲染当前可见的数据。
<template><virtual-list :size="50" :remain="10" :data-key="'id'" :data-sources="list"><template v-slot="{ item }"><div>{{ item.name }}</div></template></virtual-list>
</template><script>
import VirtualList from 'vue-virtual-scroll-list';export default {components: { VirtualList },data() {return {list: Array.from({ length: 1000 }, (_, i) => ({ id: i, name: `Item ${i}` }))};}
};
</script>
虚拟滚动只渲染当前可见的数据项,避免大量 DOM 元素导致的性能问题。
10. 使用 Tree-Shaking 和按需加载
Vue 3 通过支持 Tree-Shaking,自动去除未使用的代码。确保使用 Vue 3 的按需加载和相关组件库的 import,减少包体积。
import { createApp } from 'vue';
import Button from 'some-ui-library/Button';const app = createApp(App);
app.component('Button', Button);
按需加载不仅缩小了应用的打包体积,也减少了页面加载的资源开销。
总结
Vue 3 的优化方法围绕高效的响应式系统和异步渲染展开,通过组合式 API、按需加载、虚拟滚动和按需 Tree-Shaking 等技术手段,使 Vue 应用具备更好的性能表现。
相关文章:

一七二、Vue3性能优化方式
Vue 3 的性能优化相较于 Vue 2 有了显著提升,利用新特性和改进方法可以更高效地构建和优化应用。以下是 Vue 3 的常见性能优化方法及示例。 1. 使用组合式 API (Composition API) Vue 3 引入的组合式 API,通过逻辑拆分和复用来实现更高效的代码组织和性…...

软件测试--BUG篇
博主主页: 码农派大星. 数据结构专栏:Java数据结构 数据库专栏:MySQL数据库 JavaEE专栏:JavaEE 软件测试专栏:软件测试 关注博主带你了解更多知识 目录 1. 软件测试的⽣命周期 2. BUG 1. BUG 的概念 2. 描述bug的要素 3.bug级别 4.bug的⽣命周期 5 与开发产⽣争执怎…...

Scikit-learn和Keras简介
一,Scikit-learn是一个开源的机器学习库,用于Python编程语言。它建立在NumPy、SciPy和matplotlib这些科学计算库之上,提供了简单有效的数据挖掘和数据分析工具。Scikit-learn库包含了许多用于分类、回归、聚类和降维的算法,包括支…...

python在word的页脚插入页码
1、插入简易页码 import win32com.client as win32 from win32com.client import constants import osdoc_app win32.gencache.EnsureDispatch(Word.Application)#打开word应用程序 doc_app.Visible Truedoc doc_app.Documents.Add() footer doc.Sections(1).Footers(cons…...

Java面试题十四
一、Java中的JNI(Java Native Interface)是什么?它有什么用途? Java中的JNI(Java Native Interface)是Java提供的一种编程框架,它允许Java代码与本地(Native)代码&#x…...

yarn : 无法加载文件,未对文件 进行数字签名。无法在当前系统上运行该脚本。
执行这个命令时报错:yarn --registryhttps://registry.npm.taobao.org yarn : 无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\yarn.ps1。未对文件 C:\Users\Administ rator\AppData\Roaming\npm\yarn.ps1 进行数字签名。无法在当前系统上运行该脚本。有…...

Hadoop——HDFS
什么是HDFS HDFS(Hadoop Distributed File System)是Apache Hadoop的核心组件之一,是一个分布式文件系统,专门设计用于在大规模集群上存储和管理海量数据。它的设计目标是提供高吞吐量的数据访问和容错能力,以支持大数…...

计算机的一些基础知识
文章目录 编程语言 程序 所谓程序,就是 一组指令 以及 这组指令要处理的数据。狭义上来说,程序对我们来说,通常表现为一组文件。 程序 指令 指令要处理的数据。 编程语言发展 机器语言:0、1 二进制构成汇编语言:…...

学习RocketMQ(记录了个人艰难学习RocketMQ的笔记)
一、部署单点RocketMQ Docker 部署 RocketMQ (图文并茂超详细)_docker 部署rocketmq-CSDN博客 这个博主讲的很好,可食用,替大家实践了一遍 二、原理篇 为什么使用RocketMQ: 为什么选择RocketMQ | RocketMQ 关于一些原理,感觉…...

【设计模式】策略模式定义及其实现代码示例
文章目录 一、策略模式1.1 策略模式的定义1.2 策略模式的参与者1.3 策略模式的优点1.4 策略模式的缺点1.5 策略模式的使用场景 二、策略模式简单实现2.1 案例描述2.2 实现代码 三、策略模式的代码优化3.1 优化思路3.2 抽象策略接口3.3 上下文3.4 具体策略实现类3.5 测试 参考资…...

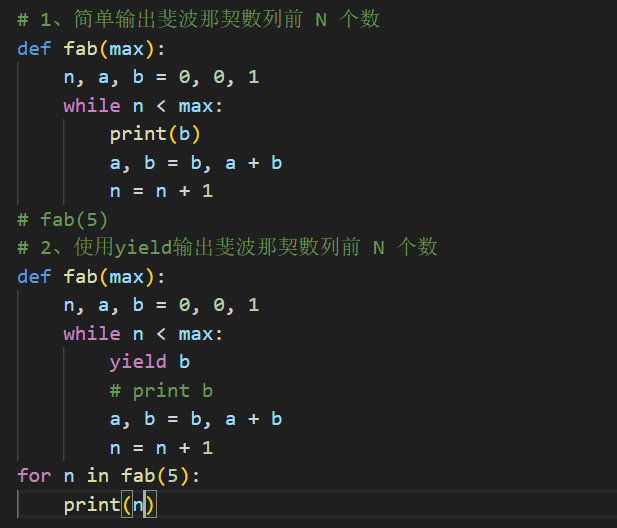
list与iterator的之间的区别,如何用斐波那契数列探索yield
问题 list与iterator的之间的区别是什么?如何用斐波那契数列探索yield? 2 方法 将数据转换成list,通过对list索引和切片操作,以及可以进行添加、删除和修改元素。 iterator是一种对象,用于遍历可迭代对象(如列表、元组…...

抖音店铺数据也就是抖店,如何使用小店数据集来挖掘价值?
抖音商家现在基本达到二百多万家抖店,有一些公司可能会根据开放的数据研究行业分布、GMV等等,就像是也出了专业的一些平台如“蝉妈妈”、“达多多”,对我来说受限制就是难受。 当然也有很多大型合法的数据平台有抖店数据集,但…...

KubeVirt 安装和配置 Windows虚拟机
本文将将介绍如何安装 KubeVirt 和使用 KubeVirt 配置 Windows 虚拟机。 前置条件 准备 Ubuntu 操作系统,一定要安装图形化界面。 安装 Docker(最新版本) 安装 libvirt 和 TigerVNC: apt install libvirt-daemon-system libvir…...

CM API方式设置YARN队列资源
简述 对于CDH版本我们可以参考Fayson的文章,本次是CDP7.1.7 CM7.4.4 ,下面只演示一个设置队列容量百分比的示例,其他请参考cloudera官网。 获取cookies文件 生成cookies.txt文件 curl -i -k -v -c cookies.txt -u admin:admin http://192.168.242.100:7180/api/v44/clusters …...

Mysql常用语法一篇文章速成
文章目录 前言前置环境数据库的增删改查查询数据查询所有条件查询多条件查询模糊查询分页查询排序查询分组查询⭐️⭐️关联查询关联分页查询 添加数据insert插入多条记录不指定列名(适用于所有列都有值的情况) 更新数据更新多条记录更新多个列更新不满足条件的记录 删除统计数…...
)
Intel nuc x15 重装系统步骤和注意事项(LAPKC71F、LAPKC71E、LAPKC51E)
注意本教程的对象是11代CPU,英伟达独显的nuc x15,不是12代arc显卡的。 x15安装win11 24h2,如果在装系统时联网,windows自动下载的最新驱动有兼容问题,会导致【英特尔显卡控制中心】装不上,或者【英特尔nuc…...

Linux之实战命令59:iwlist应用实例(九十三)
简介: CSDN博客专家、《Android系统多媒体进阶实战》一书作者 新书发布:《Android系统多媒体进阶实战》🚀 优质专栏: Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏: 多媒体系统工程师系列【…...

数据库_SQLite3
下载 1、更新软件源: sudo apt-get update 2、下载SQLite3: sudo apt-get install sqlite3 3、验证: sqlite3启动数据库,出现以下界面代表运行正常。输入 .exit 可以退出数据库 4、安装sqlite3的库 sudo apt-get install l…...

.Net Framework里演示怎么样使用StringBuilder、Math.Min和String.Format
StringBuilder、Math.Min和String.Format, 这几个功能都是我们经常使用的功能, 但是怎么样正确地使用,还是得向微软的开发人员学习。 他们在写.Net Framework的源码时,就会大量使用。 因此,我们可以多看看这分代码,就可以理解他们怎么样使用的。 他们的使用方式,一…...

Oracle创建存储过程,创建定时任务
在Oracle数据库中,创建存储过程和定时任务(也称为调度任务)是常见的数据库管理任务。以下是创建存储过程和定时任务的步骤和说明。 创建存储过程 创建存储过程的sql脚本 create or replace procedure 存储过程名称... is begin脚本逻辑...…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...
