一篇文章理解前端中的 File 和 Blob
概述: js处理文件、二进制数据和数据转换的时候,提供了一些API和对象,例如:File、Blob、FileReader、ArraryBuffer、Base64、Object URL 和 DataURL。现在主要介绍File和Blob这两个对象。
1.Blob介绍
在js中,Blob(Binary Large Object)对象用于表示不可变的原始二进制数据,主要用于存储文件、图片、视频和音频等各种类型数据。 Blob提供一种高效方式操作数据文件,不需要将数据都加载到内存中,有利于处理二进制数据或大型文件。
可以使用 new Blob() 构造函数创建一个 Blob 对象:
const blob = new Blob(blobParts, options);
-
blobParts: 是一个包含将被放入 Blob 对象中的数据的数组,可以是字符串、数组缓冲区(ArrayBuffer)、TypedArray、Blob 对象等。
-
options: 一个可选的对象,可以设置 type(MIME 类型)和 endings(用于表示换行符)。
例如:
const blob = new Blob(["Hello, world!"], { type: "text/plain" });Blob 对象主要有以下几个属性:
-
size: 返回 Blob 对象的大小(以字节为单位)。
-
type: 返回 Blob 对象的 MIME 类型。
Blob 对象提供了一些常用的方法来操作二进制数据。
例如:slice([start], [end], [contentType])、text()、arrayBuffer() 和 stream()。
-
slice([start], [end], [contentType])
该方法用于从 Blob 中截取一部分数据并返回一个新的 Blob 对象。
参数 start 和 end 表示提取的字节范围,contentType 设置提取部分的 MIME 类型。
const blob = new Blob(["Hello, world!"], { type: "text/plain" }); const partialBlob_1 = blob.slice(0, 5, ); const partialBlob_2 = blob.slice(0, 5, "text/plain");
-
text()
该方法将 Blob 的内容读取为文本字符串。它返回一个 Promise,解析为文本数据。
const blob = new Blob(["Hello, world!"], { type: "text/plain" }); blob.text().then((text) => {console.log(text); // 输出 "Hello, world!" });
-
arrayBuffer()
该方法将 Blob 的内容读取为 ArrayBuffer 对象,适合处理二进制数据。
它返回一个 Promise,解析为 ArrayBuffer 数据。const blob = new Blob(["Hello, world!"], { type: "text/plain" }); blob.arrayBuffer().then((buffer) => {console.log(buffer); });
-
stream()该方法将 Blob 的数据作为一个 ReadableStream 返回,允许以流的方式处理数据,适合处理大文件。
const blob = new Blob(["Hello, world!"], { type: "text/plain" });
const stream = blob.stream();
Blob的应用场景
Blob 对象的应用场景很多,尤其是在 前端Web 应用中处理文件、图片或视频等二进制数据时,有以下场景。
-
生成文件下载
通过 Blob 创建文件并生成下载链接供用户下载文件。
const blob = new Blob(["test文件内容"], { type: "text/plain" }); const url = URL.createObjectURL(blob); // 创建一个 Blob URL const a = document.createElement("a"); a.href = url; a.download = "test.txt"; a.click(); URL.revokeObjectURL(url); // 销毁 URL 对象运行代码后会在浏览器中下载一个test.txt的文件


-
上传文件
通过 FormData 对象将 Blob 作为文件上传到服务器:const formData = new FormData(); formData.append("file", blob, "example.txt"); //formData.append(name, blob, fileName) fetch("/upload", {method: "POST",body: formData, }).then((response) => {console.log("文件成功上传了"); }); 
-
读取图片或其他文件
通过 FileReader API 可以将 Blob 对象读取为不同的数据格式。 例如可以将 Blob 读取为图片文件格式。<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><input type="file" id="fileInput" accept="image/*" /> <div id="imageContainer"></div><script>const fileInput = document.getElementById("fileInput"); const imageContainer = document.getElementById("imageContainer");fileInput.addEventListener("change", function (event) {const file = event.target.files[0];// startsWith() 方法用于检测字符串是否以指定的子字符串开始。判断是否上传的文件是图片类型if (file && file.type.startsWith("image/")) { const reader = new FileReader();// 读取完成时触发reader.onload = function (e) {// 设置图片样式 const img = document.createElement("img");img.src = e.target.result;img.style.maxWidth = "500px";img.style.margin = "10px";imageContainer.innerHTML = "";imageContainer.appendChild(img);};//获取API异步读取的文件数据,另存为数据URLreader.readAsDataURL(file);} else {alert("请选择一个有效的图片文件。");}});</script></body> </html> 
-
Blob 和 Base64
有时需要将 Blob 转换为 Base64 编码的数据(例如用于图像的显示或传输)。可以通过 FileReader 来实现。
const reader = new FileReader();
reader.onloadend = function () {const base64data = reader.result;console.log(base64data); // 输出 base64 编码的数据
};
reader.readAsDataURL(blob); // 将blob读取为dataurl
2.File介绍
File 是js中代表文件的数据结构,继承自Blob对象,包含文件的元数据(文件名、文件大小、类型等)。 File 对象可以通过 <input type="file"> 选择文件时创建,也可以使用 js构造函数创建。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><input type="file" id="myFileInput" /><script>document.getElementById("myFileInput").addEventListener("change", (event) => {const file = event.target.files[0];console.log("file-->:", file);console.log("文件名:", file.name);console.log("文件类型:", file.type);console.log("文件大小:", file.size);});</script></body>
</html>

也可以使用 File 的方式获取用户上传的文件,手动创建 File 对象:
// new File(文件内容,文件名,文件格式)
const file = new File(["Hello, world!"], "hello-world.txt", {type: "text/plain",
});
console.log(file); 
File 对象继承了 Blob 对象的方法,因此可以使用一些 Blob 对象的方法来。
-
file.slice()
// 获取文件的前 10 个字节 const blob = file.slice(0, 10); -
file.text()
file.text().then((text) => {// 输出文件的文本内容console.log(text); }); -
file.arrayBuffer()
file.arrayBuffer().then((buffer) => {// 输出文件的 ArrayBufferconsole.log(buffer); }); -
file.stream()
const stream = file.stream();
3.总结
Blob 是二进制数据,它可以存储任何类型的数据,但不具有文件的元数据(如文件名、最后修改时间等)。
File 是 Blob 的子类,File 对象除了具有 Blob 的所有属性和方法之外,还包含文件的元数据(如文件名和修改日期),
File 对象也就是带有文件信息的 Blob。
在文件上传和二进制数据处理的场景中被广泛使用。Blob 更加通用,而 File 更专注于与文件系统的交互。
const file = new File(["Hello, world!"], "hello.txt", { type: "text/plain" });
console.log(file instanceof Blob); // true相关文章:

一篇文章理解前端中的 File 和 Blob
概述: js处理文件、二进制数据和数据转换的时候,提供了一些API和对象,例如:File、Blob、FileReader、ArraryBuffer、Base64、Object URL 和 DataURL。现在主要介绍File和Blob这两个对象。 1.Blob介绍 在js中,Blob&am…...

串口屏控制的自动滑轨(未完工)
序言 疫情期间自己制作了一个自动滑轨,基于无线遥控的,但是整体太大了,非常不方便携带,所以重新设计了一个新的,以2020铝型材做导轨的滑轨,目前2020做滑轨已经很成熟了,配件也都非常便宜&#x…...

DFA算法实现敏感词过滤
DFA算法实现敏感词过滤 需求:检测一段文本中是否含有敏感词。 比如检测一段文本中是否含有:“滚蛋”,“滚蛋吧你”,“有病”, 可使用的方法有: 遍历敏感词,判断文本中是否含有这个敏感词。 …...

Python自动化运维:技能掌握与快速入门指南
#编程小白如何成为大神?大学生的最佳入门攻略# 在当今快速发展的IT行业中,Python自动化运维已经成为了一个不可或缺的技能。本文将为您详细介绍Python自动化运维所需的技能,并提供快速入门的资源,帮助您迅速掌握这一领域。 必备…...

在linux系统中安装pygtftk软件
1.下载和安装 网址: https://dputhier.github.io/pygtftk/index.html ## 手动安装 git clone http://gitgithub.com:dputhier/pygtftk.git pygtftk cd pygtftk # Check your Python version (>3.8,<3.9) pip install -r requirements.txt python setup.py in…...

decodeURIComponentSafe转义%问题记录URI malformed
decodeURIComponentSafe转义%问题记录 问题背景 当我们解析包涵 % 字符的字符串时,会出现错误如下 Uncaught URIError: URI malformed 解决方案: function decodeURIComponentSafe(s) {if (!s) {return s;}return decodeURIComponent(s.replace(/%(?…...

自由学习记录(18)
动画事件的碰撞器触发 Physics 类的常用方法 RaycastHit hit; if (Physics.Raycast(origin, direction, out hit, maxDistance)) {Debug.Log("Hit: " hit.collider.name); } Physics.Raycast:从指定点向某个方向发射射线,检测是否与碰撞体…...

vue3-ref 和 reactive
文章目录 vue3 中 ref 和 reactivereactive 与 ref 不同之处ref 处理复杂类型ref在dom中的应用 vue3 中 ref 和 reactive ref原理 基本原理 ref是Vue 3中用于创建响应式数据的一个函数。它的基本原理是通过Object.defineProperty()(在JavaScript的规范中用于定义对…...

Apache Calcite - 查询优化之自定义优化规则
RelOptRule简介 为了自定义优化规则,我们需要继承RelOptRule类。org.apache.calcite.plan.RelOptRule 是 Apache Calcite 中的一个抽象类,用于定义优化规则。优化规则是用于匹配查询计划中的特定模式,并将其转换为更优化的形式的逻辑。通过继…...
的小型化研究进展)
大型语言模型(LLM)的小型化研究进展
2024年,大型语言模型(LLM)的小型化研究取得了显著进展,主要采用以下几种方法实现: 模型融合:通过将多个模型或检查点合并为一个单一模型,减少资源消耗并提升整体性能。例如,《WARM: …...

MiniWord
1.nuget 下载配置 2.引用 3. var value = new Dictionary<string, object>() { ["nianfen"] = nianfen, ["yuefen"] = yuefen, ["yuefenjian1"] = (int.Par…...

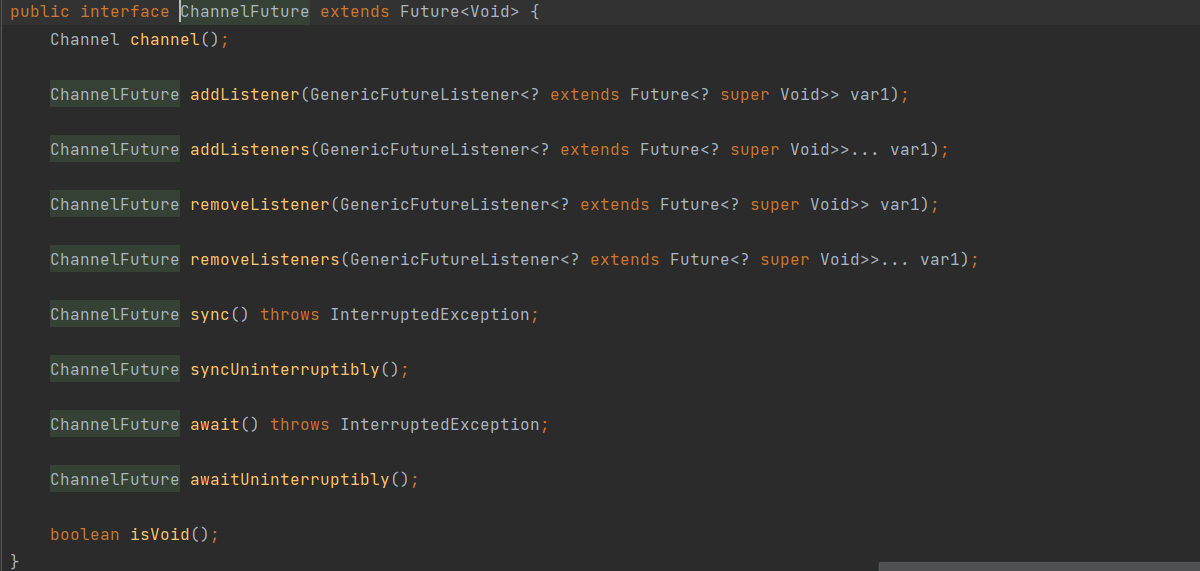
Netty 常见组件介绍
Netty 常见组件介绍 上篇文章Netty入门程序echo 基本包含了Netty常见的组件,本文分别介绍各个组件 Bootstrap or ServerBootstrapEventLoopEventLoopGroupChannelPipelineChannelFuture or ChannelFutureChannelInitializerChannelHandler Bootstrap vs ServerBo…...

高频电子线路---倍频器与振荡器
目录 倍频电路原理 丙类倍频器原理电路 问题: 提升滤波方法: 导通角 振荡器 振荡器基本工作原理 首先是怎么维持 那么如何振荡呢? 思考题: 组成要素 振荡器的起振条件 平衡条件 要点提示 稳定条件 振幅平衡 硬激励起振时: 稳定条件 相位平衡 倍频电路原理 简单原理 : …...

删除 git submodule
直接运行下面命令即可: git rm <path-to-submodule>然后提交修改即可。 但是,还有一个小问题:上面命令只是将 submodule 的代码目录删除了。 以下痕迹还存在你的仓库中: .gitmodule 中关于该 submodule 的信息.git 目录…...
)
el-table 多选默认选中(根据返回的id给数据加默认选中状态)
前言 el-table是我们最常用的展示数据的方式,但是有时候需要用到多选来选择数据,新增数据的时候还好,选中状态都是正常的,但是修改就遇到问题,需要对这个已经选择过的数据加上默认的选中状态,本次就是解决…...

境外网站翻译之自由职业
Polls Do you use AI tools (e.g ChatGPT, Midjourney, Github Copilot) as part of your work? 你在工作中会使用人工智能工具(如 ChatGPT、Midjourney、Github Copilot)吗? Yes, as an assistant 是的,作为一种辅助工具。 Y…...

批量图片转PDF文件的多种方法详解
要将批量图片转换为PDF文件,可以使用多种方法,包括使用在线工具、桌面应用程序或编程语言。以下是几种常见的方法: 方法一:使用在线工具 选择工具:搜索“图片转PDF”在线工具,如 Smallpdf、ILovePDF 等。…...

Web服务器(理论)
目录 Web服务器www简介常见Web服务程序介绍:服务器主机主要数据浏览器 网址及HTTP简介URLhttp请求方法:2.3 HTTP协议请求的工作流程: www服务器的类型静态网站动态网站 快速安装Apache安装准备工作httpd所需目录主配置文件 nignx安装1、安装2、准备工作 …...
=>(,);()的作用:明确表达式的边界。)
js:()=>(,);()的作用:明确表达式的边界。
()>{表达式1;表达式2;表达式3;... return 结果} 等同于 ()>(表达式1,表达式2,表达式3,... 结果) 例子: const strarr [a, b, c];const result strarr.reduce((acc, curr) > {(acc[curr] 1);console.lo…...

RSI 5G通信技术中用于标识小区的特定参数
RSI是指在5G通信技术中用于标识小区的特定参数,全称为Radio Subframe Indicator(无线子帧指示符)。在原文的上下文中,RSI被用来确保相邻小区间有足够的间隔,避免由于RSI冲突导致用户设备(UE)随机…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...
