简记Vue3(三)—— ref、props、生命周期、hooks
个人简介
👀个人主页: 前端杂货铺
🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展
📃个人状态: 研发工程师,现效力于中国工业软件事业
🚀人生格言: 积跬步至千里,积小流成江海
🥇推荐学习:🍍前端面试宝典 🎨100个小功能 🍉Vue2 🍋Vue3 🍓Vue2/3项目实战 🥝Node.js实战 🍒Three.js🌕个人推广:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加入进来吧
文章目录
- 前言
- ref
- props
- 生命周期
- hooks
前言
重拾 Vue3,查缺补漏、巩固基础。
ref
作用:用于注册模板引用。
- 用在普通 DOM 标签上,获取的是 DOM 节点
- 用在组件标签上,获取的是组件实例对象
App.vue
<template><h2 ref="title">你好</h2><button @click="showLog">App 测试</button><Person ref="ren"/>
</template><script lang="ts" setup>import { ref } from 'vue'import Person from "./components/Person.vue";const title = ref();const ren = ref();function showLog() {console.log(title.value)console.log(ren.value)}
</script>
Person.vue
<template><div class="person"><h2 ref="title">山东</h2><button @click="showLog">child 输出h2</button></div>
</template><script lang="ts" setup>import { ref } from "vue"const title = ref();const a = ref(0);const b = ref(1);const c = ref(2);function showLog() {console.log(title.value);}// 仅暴露给父组件 a 和 bdefineExpose({ a, b });
</script><style scoped>
.person {background-color: skyblue;box-shadow: 0 0 10px;border-radius: 10px;padding: 20px;
}button {margin: 0 5px;
}
</style>

props
使用 props 可以实现 父组件向子组件传递 数据。
index.ts(定义规则)
// person 接口
export interface PersonInter {id: string,name: string,age: number
}// export type Persons = Array<PersonInter>
export type Persons = PersonInter[]
App.vue(父组件)
<template><Person :list="personList" />
</template><script lang="ts" setup>import Person from "./components/Person.vue";import { reactive } from 'vue';import { type Persons } from '@/types';const personList = reactive<Persons>([{ id: '1', name: '张三', age: 20 },{ id: '2', name: '李四', age: 22 },{ id: '3', name: '王五', age: 18 }])
</script>
Person.vue(子组件)
<template><div class="person"><ul v-for="person in list" :key="person.id"><li>{{ person.name }} -- {{ person.age }}</li></ul></div>
</template><script lang="ts" setup>import { defineProps, withDefaults } from "vue";import { type Persons } from '@/types';// 只接收 list// defineProps(['list']);// 接收 list + 限制类型// defineProps<{ list: Persons }>();// 接收 list + 限制类型 + 限制必要性 + 指定默认值withDefaults(defineProps<{ list?: Persons }>(), {list: () => [{id: '001', name: 'zhang', age: 20}]})
</script><style scoped>
.person {background-color: skyblue;box-shadow: 0 0 10px;border-radius: 10px;padding: 20px;
}button {margin: 0 5px;
}
</style>

生命周期
- 创建阶段:setup
- 挂载阶段:onBeforeMount、onMounted
- 更新阶段:onBeforeUpate、onUpdated
- 卸载阶段:onBeforeUnmount、onUnmounted
常用钩子:onMounted(挂载完毕)、onUpdated(更新完毕)、onBeforeUnmount(卸载之前)
App.vue(父组件)
<template><div class="app"><Person v-if=isShow /><button @click="unMounted">卸载子组件</button></div>
</template><script lang="ts" setup>import { onBeforeMount, onBeforeUnmount, onBeforeUpdate, onMounted, onUnmounted, onUpdated, ref } from 'vue';import Person from './components/Person.vue';let isShow = ref(true);function unMounted() {isShow.value = false;}console.log('父--创建');onBeforeMount(() => {console.log('父--挂载前');}),onMounted(() => {console.log('父--挂载完毕');})onBeforeUpdate(() => {console.log('父--更新前');})onUpdated(() => {console.log('父--更新完毕');})onBeforeUnmount(() => {console.log('父--卸载前');})onUnmounted(() => {console.log('父--卸载完毕');})
</script><style scoped>
.app {background-color: orange;box-shadow: 0 0 10px;border-radius: 10px;padding: 20px;
}button {margin: 10px 5px;
}
</style>
Person.vue(子组件)
<template><div class="person">{{ sum }}<button @click="add">求和</button></div>
</template><script lang="ts" setup>import { onBeforeMount, onBeforeUnmount, onBeforeUpdate, onMounted, onUnmounted, onUpdated, ref } from 'vue';let sum = ref(0);function add() {sum.value += 1;}console.log('子--创建');onBeforeMount(() => {console.log('子--挂载前');}),onMounted(() => {console.log('子--挂载完毕');})onBeforeUpdate(() => {console.log('子--更新前');})onUpdated(() => {console.log('子--更新完毕');})onBeforeUnmount(() => {console.log('子--卸载前');})onUnmounted(() => {console.log('子--卸载完毕');})
</script><style scoped>
.person {background-color: skyblue;box-shadow: 0 0 10px;border-radius: 10px;padding: 20px;
}button {margin: 0 5px;
}
</style>



hooks
hooks 主要用于在函数式组件中管理组件的状态和生命周期,下面我们进行一个示例。

Person.vue
<template><div class="person"><h2>当前求和为:{{ sum }}</h2><h2>求和放大十倍:{{ bigSum }}</h2><button @click="add">+1</button></div>
</template><script lang="ts" setup>
import { reactive, watch } from "vue";
import useSum from "../hooks/useSum";const { sum, add, bigSum } = useSum();
</script><style scoped>
.person {background-color: skyblue;box-shadow: 0 0 10px;border-radius: 10px;padding: 20px;
}
button {margin: 0 5px;
}
</style>
useSum.ts
import { computed, onMounted, ref } from "vue";export default function () {let sum = ref(0);function add() {sum.value += 1;}onMounted(() => {add();});let bigSum = computed(() => {return sum.value * 10;});return { sum, add, bigSum };
}


参考资料:
https://www.bilibili.com/video/BV1Za4y1r7KE?spm_id_from=333.788.player.switch&vd_source=f839085517d2b7548b2939bfe214d466&p=29—

相关文章:

简记Vue3(三)—— ref、props、生命周期、hooks
个人简介 👀个人主页: 前端杂货铺 🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展 📃个人状态: 研发工程师,现效力于中国工业软件事业 🚀人生格言: 积跬步…...

ARM cpu算力KDMIPS测试
一、引言 KDMIPS(KiloDhrystone Million Instructions Per Second)是一种衡量处理器性能的指标,它表示处理器每秒钟可以执行多少百万条Dhrystone指令。 二、测试说明 1、将cpu模式调整为perfermance 2、将cpu的频率和gpu的频率调大最大 3、将ddr和各core的电压和频率调大最…...

自杀一句话木马(访问后自动删除)
在做安全测试时,例如文件上传时就要上传可以解析的脚本文件解析证明存在漏洞,这个时候就需要(访问后自动删除文件的一句话木马) PHP <?php echo md5(1);unlink(__FILE__); ?> 访问后自动删除...

Nginx 反向代理(解决跨域)
文章目录 前言一、同源策略二、跨域是什么?三、Nginx解决跨域1.前端示例代码2.说明 四、nginx反向代理配置五、启动nginx六、最终效果总结 前言 Nginx反向代理解决跨域 一、同源策略 定义:同源策略(Same-Origin Policy)是指浏览…...

gRPC-4种通信模式
4种通信模式 1、简单模式(Simple RPC) 简单模式:也称简单 RPC,即客户端发起一次请求,服务端响应处理后返回一个结果给客户端。 在 proto 文件中可如下定义: rpc SayHello(HelloRequest) returns (Hello…...

第五项修炼—系统思考
感谢合作伙伴的推荐,圆满结束为期两天的马上消费《第五项修炼—系统思考》项目!这不仅是一次培训,更是未来实践的起点。 两天的系统思考学习让我们看到,在技术管理的每个决策背后,都蕴含着深刻的系统关联。希望各位技…...

PYNQ 框架 - VDMA驱动 - 帧缓存
目录 1. 简介 2. 代码分析 2.1 _FrameCache 类定义 2.1.1 xlnk.cma_array() 2.1.2 pointerNone 2.1.3 PynqBuffer 2.2 _FrameCache 例化与调用 2.3 _FrameCache 测试 2.4 _FrameList 类定义 2.5 _FrameList 例化与调用 2.6 _FrameList 测试 3. 帧的使用 3.1 读取帧…...

Java导出Word文档的几种方法
文章目录 1. 使用 Apache POI2. 使用 Docx4j3. 使用 JODConverter4. 使用 FreeMarker 模板 在 Java 中导出 Word 文档可以通过多种库和方法实现。以下是几种常用的方法: 1. 使用 Apache POI Apache POI 是一个强大的库,可以用来读写 Microsoft Office 格…...

OceanBase V4.3.3,首个面向实时分析场景的GA版本发布
在10月23日举办的 OceanBase年度发布会 上,我们怀着激动之情,正式向大家宣布了 OceanBase 4.3.3 GA 版的正式发布,这也是OceanBase 为实时分析(AP)场景打造的首个GA版本。 2024 年初,我们推出了 4.3.0 版本…...

Maven随笔
文章目录 1、什么是MAVEN2、Maven模型3、Maven仓库4、项目集成1_Idea集成Maven设置2_创建Maven项目3_POM配置详解4_maven 坐标详情5_Maven工程类型6_导入Maven项目 5、依赖管理1_依赖配置2_依赖传递3_可选依赖4_排除依赖4_可选依赖和排除依赖的区别5_依赖范围6_继承与聚合7_版本…...

牛客题目解析
一.最长回文子串 1.题目:给定一个仅包含小写字母的字符串,求它的最长回文子串的长度。 最长回文子串__牛客网 2.算法原理: <1>动态规划算法:O(n^2),O(n^2) 具有通性,凡涉及回文子串的问题都可利用此法解决 知识储备&am…...

AG32的3个ADC可以并联使用吗
AG32的3个ADC可以并联使用吗? Customer: 需求: 在t1时间段,用5M的速度ch1通道采样得到结果1. 在t2时间段,用5M的速度ch2通道采样得到结果2. 在t3时间段,用5M的速度ch3通道采样得到结果3. 然后如此循环 。 考虑用3…...

什么是 OpenTelemetry?
OpenTelemetry 定义 OpenTelemetry (OTel) 是一个开源可观测性框架,允许开发团队以单一、统一的格式生成、处理和传输遥测数据(telemetry data)。它由云原生计算基金会 (CNCF) 开发,旨在提供标准化协议和工具,用于收集…...

[vulnhub]DC:7
https://www.vulnhub.com/entry/dc-7,356/ 端口扫描主机发现 探测存活主机,178是靶机 nmap -sP 192.168.75.0/24 Starting Nmap 7.94SVN ( https://nmap.org ) at 2024-11-03 13:30 CST Nmap scan report for 192.168.75.1 Host is up (0.00037s l…...

个性化十足的贵族服务器,惠普ML310e Gen8,服务器中的 “潘多拉魔盒”
个性化十足的贵族服务器,惠普ML310e Gen8,服务器中的 “潘多拉魔盒” 小伙伴们大家好呀,这里是勤奋的凯尔森同学,今天给大家分享一款好玩的服务器,惠普ML310e Gen8 V2,相比大家都很熟悉HP ProLiant MicroS…...

百度社招内推
百度社招内推 「百度内推」快来投递你心仪的职位吧( 网申链接地址:https://dwz.cn/ah4OUcca),填入内推码,完成投递,get内推绿色通道~我的内推码:IZ9PVH 内推有什么好处: 简历直达…...

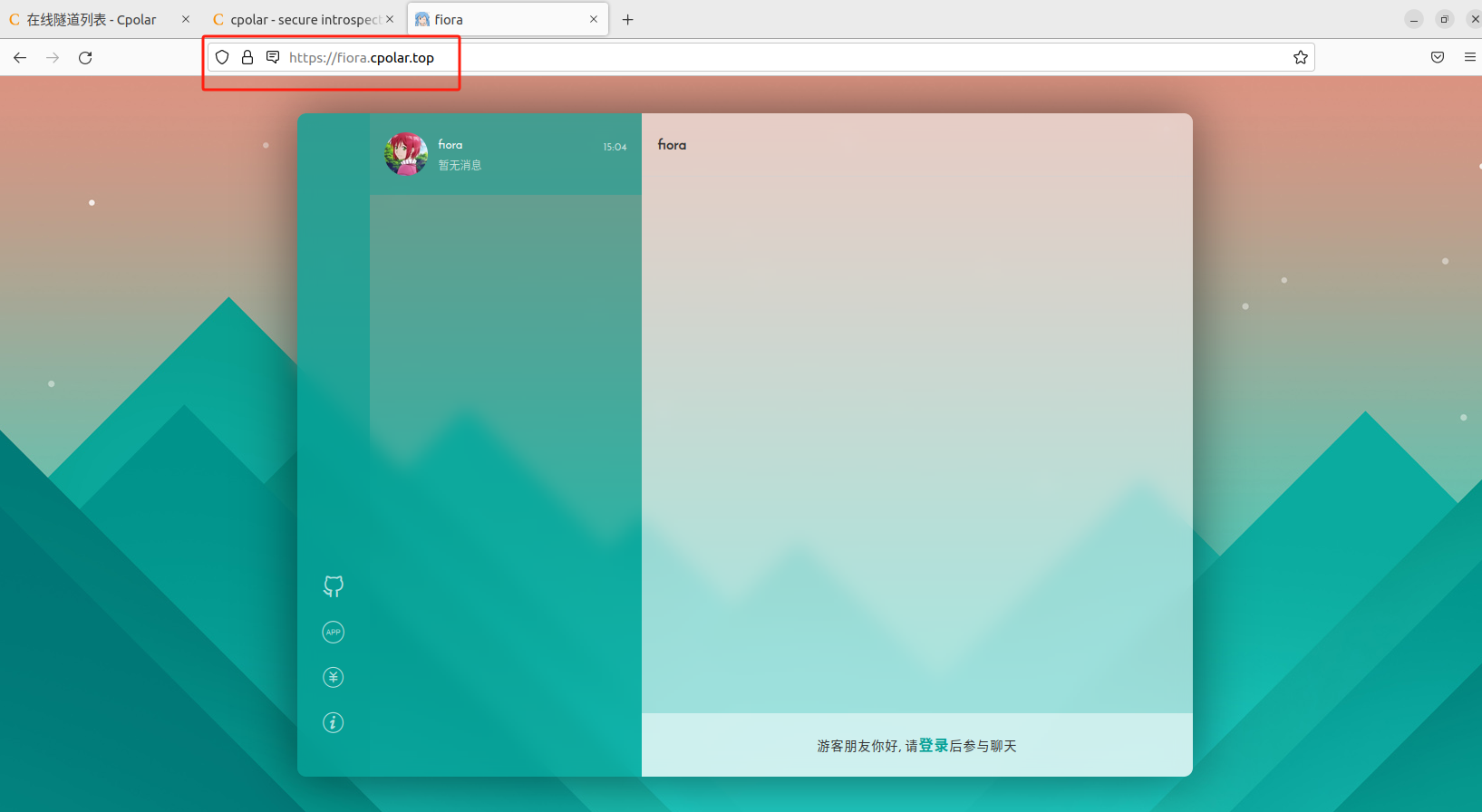
本地部署开源在线即时通讯软件Fiora打造个人私密聊天室
文章目录 前言1.关于Fiora2.安装Docker3.本地部署Fiora4.使用Fiora5.cpolar内网穿透工具安装6.创建远程连接公网地址7.固定Uptime Kuma公网地址 前言 相信大家在聊天时候总是很没安全感,比如在和小姐妹背着男朋友聊一些不能说的坏话,或者背着女朋友和兄…...

TS(类 接口 泛型)
文章目录 类复习相关知识属性修饰符public 修饰符属性的简写形式 protected修饰符private修饰符readonly修饰符 抽象类 接口(interface)定义类结构定义对象结构定义函数结构接口之间的继承接口自动合并 (可重复定义)一些相似的概念…...

docker 启动 neo4j
docker 启动 neo4j 1. 启动2. 导入数据 1. 启动 运行下面命令启动 neo4j, docker run \-d \--restartalways \--publish7474:7474 --publish7687:7687 \--volume$HOME/neo4j-4.4.38/data:/data \--name neo4j-apoc-4.4.38 \-e NEO4J_dbms_allow__upgradetrue \-e …...

OPENAI官方prompt文档解析
官方文档地址:https://platform.openai.com/docs/guides/gpt-best-practices 文档中文版来源:OpenAI 官方提示工程指南 [译] | 宝玉的分享 (baoyu.io) 1.写清楚说明 如果prompt给的范围十分模糊或是过于宽泛,那么GPT就会开始猜测您想要的内容,从而导致生成的结果偏离预期. …...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...
